Ein Leitfaden für neue und experimentelle CSS-Entwicklungstools in Firefox
Veröffentlicht: 2022-03-10In den letzten Jahren hat unser Team bei Firefox an neuen CSS-Tools gearbeitet, die sowohl modernste Techniken als auch uralte Frustrationen angehen. Wir sind das Layout-Tools-Team, eine Untergruppe der Firefox-Entwicklertools, und unser Ziel ist es, den modernen Webdesign-Workflow zu verbessern.
Das Web hat in den letzten zehn Jahren eine unglaubliche Entwicklung erlebt: neue HTML/CSS-Funktionen, Browserverbesserungen und Designtechniken. Unser Team widmet sich der Entwicklung von Tools, die dieser Innovation entsprechen, damit Designer und Entwickler mehr von der jetzt möglichen Effizienz und Kreativität nutzen können.
In diesem Leitfaden geben wir einen Überblick über unsere sieben neuen Tools, mit Geschichten aus dem Designprozess und praktischen Schritten zum Ausprobieren der einzelnen Tools.
Redaktionelle Designmuster
Indem wir beim Einrichten unserer CSS-Grid-Layouts Zeilen benennen, können wir auf einige interessante und nützliche Funktionen von Grid zugreifen – Funktionen, die noch leistungsfähiger werden, wenn wir Subgrids einführen. Lesen Sie den zugehörigen Artikel →
1. Grid-Inspektor
Alles begann vor drei Jahren, als unsere CSS-Layout-Expertin und Entwickler-Anwältin Jen Simmons mit Mitgliedern von Firefox DevTools zusammenarbeitete, um ein Tool zu entwickeln, das Benutzern bei der Untersuchung von CSS-Grid-Layouts helfen sollte.
Als eines der leistungsstärksten neuen Features des modernen Webs hatte CSS Grid schnell eine anständige Browser-Akzeptanz erlangt, aber es hatte immer noch eine geringe Website-Akzeptanz. Es gibt eine steile Lernkurve, und Sie benötigen immer noch Fallbacks für bestimmte Browser. Daher bestand ein Teil unseres Ziels darin, Grid bekannter zu machen, indem wir Entwicklern eine praktischere Möglichkeit boten, es zu lernen.

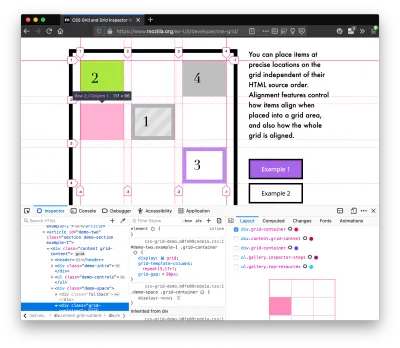
Der Kern des Tools ist ein Rasterumriss, der über die Seite gelegt wird und Entwicklern dabei hilft, zu visualisieren, wie das Raster ihre Elemente positioniert und wie sich das Layout ändert, wenn sie ihre Stile anpassen. Wir haben nummerierte Beschriftungen hinzugefügt, um jede Gitterlinie zu identifizieren, die Möglichkeit, bis zu drei Gitter gleichzeitig anzuzeigen, und Farbanpassungen für die Überlagerungen. Kürzlich haben wir auch Unterstützung für Subgrid hinzugefügt, eine brandneue CSS-Spezifikation, die in Firefox und hoffentlich bald in weiteren Browsern implementiert ist.
Grid Inspector war eine Inspiration für alle folgenden Tools. Es war sogar eine Inspiration für ein neues Team: Layout Tools! Wir wurden Ende 2017 gegründet, sind über vier Zeitzonen verteilt und arbeiten mit vielen anderen in Mozilla zusammen, wie unseren Rendering-Engine-Entwicklern und den guten Leuten bei MDN.
Probieren Sie den Grid Inspector aus
- Besuchen Sie in Firefox unsere Grid-Beispielseite.
- Öffnen Sie den Inspektor mit Cmd + Shift + C .
- Schalten Sie die Rasterüberlagerung auf eine von drei Arten ein:
- Layout-Panel :
Aktivieren Sie im Abschnitt Grid das Kontrollkästchen neben.content.grid-content; - Markup-Ansicht :
Schalten Sie das „Raster“-Abzeichen neben<div class="content grid-content">um; - Regelansicht :
Drücke den Schaltfläche neben
Schaltfläche neben display:grid;innen#page-intro .grid-content; - Experimentieren Sie mit dem Grid Inspector:
- Ändern Sie die violette Überlagerungsfarbe in rot;
- „Zeilennummern“ oder „Zeilen unendlich verlängern“ umschalten;
- Schalten Sie mehr Gitterüberlagerungen ein;
- Sehen Sie, was passiert, wenn Sie
grid-gap: 15pxin Rules deaktivieren.
Seit Grid haben wir versucht, die Möglichkeiten eines Browser-CSS-Tools zu erweitern.
„
2. Formpfad-Editor
Das nächste Projekt, an dem wir arbeiteten, war der Shape Path Editor: unser erstes visuelles Bearbeitungstool.
Mit CSS Shapes können Sie Formen definieren, um die Text fließen soll: ein Kreis, ein Dreieck oder ein mehrseitiges Polygon. Es kann mit der clip-path Eigenschaft verwendet werden, mit der Sie Elemente auf diese gleichen Formen trimmen können. Diese beiden Techniken eröffnen zusammen die Möglichkeit für einige sehr einzigartige, vom Grafikdesign inspirierte Layouts.
Das Erstellen dieser manchmal komplexen Formen kann jedoch schwierig sein. Alle Koordinaten manuell einzugeben und die richtigen CSS-Einheiten zu verwenden, ist fehleranfällig und weit entfernt von der kreativen Denkweise, die Shapes ermöglicht. Aus diesem Grund haben wir ein Tool entwickelt, mit dem Sie Ihren Code bearbeiten können, indem Sie direkt auf Formen auf der Seite klicken und sie ziehen.
Diese Art von Funktion – visuelle Bearbeitung – war neu für uns und Browser-Tools im Allgemeinen. Es ist ein Beispiel dafür, wie wir über das Prüfen und Debuggen hinaus in den Bereich des Designs vordringen können.
Probieren Sie den Formpfad-Editor aus
- Besuchen Sie in Firefox diese Seite auf der An Event Apart-Website.
- Öffnen Sie den Inspektor mit Cmd + Shift + C und wählen Sie das erste kreisförmige Bild aus.
- Klicken Sie unter Regeln auf die
 neben der Eigenschaft
neben der Eigenschaft shape-outside. - Klicken Sie auf der Seite auf die Punkte der Form und sehen Sie, was passiert, wenn Sie ziehen, um die Form groß oder klein zu machen. Ändern Sie es in eine Größe, die Ihnen gut gefällt.
Die visuelle Bearbeitung ist ein Beispiel dafür, wie wir über das Prüfen und Debuggen hinaus in den Bereich des Designs vordringen können.
„
3. Schriftarten-Editor
Seit Jahren haben wir in Firefox ein Schriftarten-Bedienfeld, das eine informative Liste aller auf einer Website verwendeten Schriftarten anzeigt. Um unser Thema des Entwerfens im Browser fortzusetzen, haben wir uns entschieden, dies in einen Schriftarten-Editor zur Feinabstimmung der Eigenschaften einer Schriftart umzuwandeln.

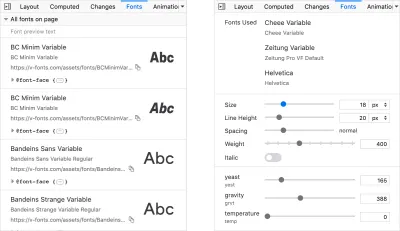
Eine treibende Kraft hinter diesem Projekt war unser Ziel, Variable Fonts zu unterstützen, während das Firefox-Rendering-Engine-Team Unterstützung dafür hinzufügte. Variable Schriftarten bieten Schriftdesignern die Möglichkeit, innerhalb einer Schriftdatei feinkörnige Variationen entlang der Achsen, wie z. B. Gewicht, anzubieten. Es unterstützt auch benutzerdefinierte Achsen, die sowohl Schrifterstellern als auch Webdesignern eine erstaunliche Flexibilität bieten. Unser Tool erkennt diese benutzerdefinierten Achsen automatisch und gibt Ihnen die Möglichkeit, sie anzupassen und zu visualisieren. Dafür wären sonst spezialisierte Websites wie Axis-Praxis erforderlich.
Darüber hinaus haben wir eine Funktion hinzugefügt, mit der Sie den Mauszeiger über einen Schriftartnamen bewegen können, um hervorzuheben, wo diese bestimmte Schriftart auf der Seite verwendet wird. Dies ist hilfreich, da die Art und Weise, wie Browser die zum Rendern eines Textstücks verwendete Schriftart auswählen, komplex sein kann und vom jeweiligen Computer abhängt. Einige Zeichen können aufgrund von Schriftartuntereinstellungen unerwartet gegen eine andere Schriftart ausgetauscht werden.
Probieren Sie den Schriftarten-Editor aus
- Besuchen Sie in Firefox diese Demoseite für variable Schriftarten.
- Öffnen Sie den Inspektor mit Cmd + Shift + C und wählen Sie das Wort „Variable“ im Titel aus (der Selektor des Elements ist
.title__variable-web__variable). - Navigieren Sie im dritten Bereich des Inspektors zum Bedienfeld „Schriften“:
- Bewegen Sie den Mauszeiger über den Namen der Schriftart Output Sans Regular , um zu sehen, was hervorgehoben wird.
- Probieren Sie die Gewichts- und Neigungsschieber aus;
- Werfen Sie einen Blick auf die voreingestellten Schriftvarianten im Dropdown-Menü Instanzen .
4. Flexbox-Inspektor
Unsere Tools für Raster, Formen und variable Schriftarten können zusammen einige sehr fortschrittliche Grafikdesigns im Web unterstützen, aber sie sind immer noch ziemlich innovativ, basierend auf der Browserunterstützung. (Sie sind fast da, erfordern aber noch Fallbacks.) Wir wollten nicht nur an neuen Funktionen arbeiten – wir fühlten uns von den Problemen angezogen, mit denen die meisten Webentwickler täglich konfrontiert sind.
Also begannen wir mit der Arbeit am Flexbox Inspector. In Bezug auf das Design war dies unser ehrgeizigstes Projekt, und es hat einige neue Benutzerforschungsstrategien für unser Team hervorgebracht.
Wie Grid hat CSS Flexbox eine ziemlich steile Lernkurve, wenn Sie anfangen. Es braucht Zeit, um es wirklich zu verstehen, und viele von uns greifen auf Versuch und Irrtum zurück, um die gewünschten Layouts zu erreichen. Zu Beginn des Projekts war sich unser Team nicht einmal sicher, ob wir Flexbox selbst verstanden haben, und wir wussten nicht, was die größten Herausforderungen waren. Also haben wir unser Verständnis verbessert und eine Umfrage durchgeführt, um herauszufinden, was die Leute am meisten brauchen, wenn es um Flexbox geht.
Die Ergebnisse hatten einen großen Einfluss auf unsere Pläne und plädierten für komplizierte Visualisierungen wie Wachsen/Schrumpfen und Min/Max. Wir haben während des gesamten Projekts weiter mit der Community zusammengearbeitet, indem wir Feedback in die Entwicklung visueller Prototypen und Nightly-Builds einfließen ließen.
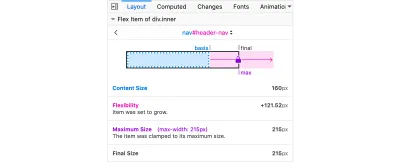
Das Tool besteht aus zwei Hauptteilen: einem Highlighter, der ähnlich wie der Grid Inspector funktioniert, und einem detaillierten Flexbox-Tool im Inspector. Der Kern des Tools ist ein flexibles Artikeldiagramm mit Größeninformationen.


Mit Hilfe der Layout-Ingenieure von Gecko konnten wir die schrittweisen Größenentscheidungen der Rendering-Engine zeigen, um den Benutzern ein vollständiges Bild davon zu vermitteln, warum und wie ein flexibles Element zu einer bestimmten Größe kam.
Hinweis : Erfahren Sie die ganze Geschichte unseres Designprozesses in „Designing the Flexbox Inspector“.
Probieren Sie den Flexbox Inspector aus
- Besuchen Sie in Firefox Mozillas Bugzilla.
- Öffnen Sie den Inspektor mit Cmd + Shift + C und wählen Sie das Element
div.inner(direkt innerhalb der Kopfleiste) aus. - Aktivieren Sie das Flexbox-Overlay auf eine von drei Arten:
- Layout-Panel :
Schalten Sie im Abschnitt Flex Container den Schalter ein; - Markup-Ansicht :
Schalten Sie das „Flex“-Abzeichen neben<div class="inner">um; - Regelansicht :
Drücke den Schaltfläche neben
Schaltfläche neben display:flex. - Verwenden Sie das Flex-Container-Bedienfeld, um zu einem Flex-Element namens
nav#header-navzu navigieren. - Beachten Sie die im Diagramm und in der Größentabelle gezeigten Größen;
- Erhöhen und verringern Sie die Breite Ihres Browsers und sehen Sie, wie sich das Diagramm ändert.
Zwischenspiel: Forschung verdoppeln
Als kleines Team ohne formelle Benutzerforschungsunterstützung haben wir oft auf Design-by-Dogfooding zurückgegriffen: Wir haben unsere Meinungen auf unsere eigenen Erfahrungen bei der Verwendung der Tools gestützt. Aber nach unserem Erfolg mit der Flexbox-Umfrage wussten wir, dass wir besser darin werden wollten, Daten zu sammeln, um uns zu leiten. Wir haben eine neue Umfrage durchgeführt, um unsere nächsten Schritte zu informieren.
Wir haben eine Liste der 20 größten Herausforderungen für Webentwickler erstellt und unsere Community gebeten, sie mithilfe eines Max-Diff-Formats zu ordnen.
Als wir feststellten, dass der große Gewinner der Herausforderungen das CSS-Layout-Debugging war, führten wir eine Folgeumfrage zu bestimmten CSS-Fehlern durch, um die größten Schwachstellen zu ermitteln. Wir haben diese Umfragen durch Benutzerinterviews und Benutzertests ergänzt.
Wir haben die Leute auch gebeten, ihre Frustrationen mit Browser-Entwicklertools einzuordnen. Das eindeutige Hauptproblem war das Verschieben von CSS-Änderungen zurück in den Editor. Dies wurde unser nächstes Projekt.
5. Änderungsbereich
Die Schwierigkeit, die eigene Arbeit von einem Browser-Entwicklertool zum Editor zu übertragen, ist eines dieser uralten Probleme, an die wir uns alle gerade gewöhnt haben. Wir waren begeistert, eine einfache und sofort nutzbare Lösung zu entwickeln.

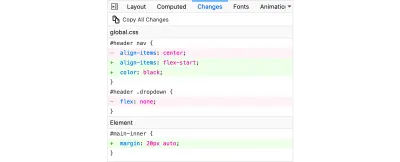
Edge und Chrome DevTools haben zuerst Varianten dieses Tools herausgebracht. Unsere konzentriert sich auf die Unterstützung einer Vielzahl von CSS-Workflows: Starten Sie DevTools, ändern Sie alle gewünschten Stile und exportieren Sie dann Ihre Änderungen, indem Sie entweder den vollständigen Satz von Änderungen (für die Zusammenarbeit) oder nur eine geänderte Regel (zum Einfügen in Code) kopieren.
Dies verbessert die Robustheit des gesamten Workflows, einschließlich unserer anderen Layout-Tools. Und das ist erst der Anfang: Wir wissen, dass versehentliches Aktualisieren und Navigieren von der Seite eine große Quelle von Datenverlusten sind, daher wird es ein wichtiger nächster Schritt sein, eine Möglichkeit zu finden, das Tool dauerhaft zu machen.
Probieren Sie das Änderungsfenster aus
- Navigieren Sie in Firefox zu einer beliebigen Website.
- Öffnen Sie den Inspektor mit Cmd + Shift + C und wählen Sie ein Element aus.
- Nehmen Sie einige Änderungen am CSS vor:
- Stile im Regelbereich ändern;
- Passen Sie Schriftarten im Bereich „Schriftarten“ an.
- Navigieren Sie im rechten Bereich des Inspektors zur Registerkarte „Änderungen“ und gehen Sie wie folgt vor:
- Klicken Sie auf Alle Änderungen kopieren und fügen Sie sie dann in einen Texteditor ein, um die Ausgabe anzuzeigen;
- Bewegen Sie den Mauszeiger über den Selektornamen und klicken Sie auf Regel kopieren und fügen Sie sie dann ein, um die Ausgabe anzuzeigen.
6. Inaktives CSS
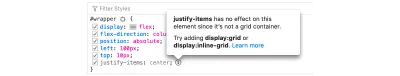
Unsere Funktion „Inaktives CSS“ löst eines der Hauptprobleme aus unserer Layout-Debugging-Umfrage zu bestimmten CSS-Fehlern:
„Warum macht diese CSS-Eigenschaft nichts?“
Vom Design her ist diese Funktion sehr einfach – sie blendet CSS aus, die die Seite nicht beeinflussen, und zeigt einen Tooltip an, der erklärt, warum die Eigenschaft keine Auswirkung hat. Aber wir wissen, dass dies die Effizienz steigern und Frustration reduzieren kann. Wir wurden durch Forschungsergebnisse von Sarah Lim und ihren Kollegen unterstützt, die ein ähnliches Tool entwickelt haben. In ihren Studien fanden sie heraus, dass unerfahrene Entwickler mit CSS 50 % schneller bauen konnten, wenn sie ein Tool verwendeten, mit dem sie irrelevanten Code ignorieren konnten.

In gewisser Weise ist dies unsere Lieblingsfunktion: Eine niedrig hängende UX-Frucht, die kaum als Funktion registriert wird, aber den gesamten Workflow verbessert, ohne wirklich entdeckt oder gelernt werden zu müssen.
Inaktives CSS wird in Firefox 70 gestartet, kann aber jetzt in Vorabversionen von Firefox verwendet werden, einschließlich Developer Edition, Beta und Nightly.
Probieren Sie inaktives CSS aus
- Laden Sie die Firefox Developer Edition herunter;
- Öffnen Sie Firefox und navigieren Sie zu wikipedia.org;
- Öffnen Sie den Inspektor mit Cmd + Shift + C und wählen Sie den mittleren Inhaltsbereich, genannt
central-featured; - Beachten Sie die ausgegraute
vertical-align; - Bewegen Sie den Mauszeiger über das Info-Symbol und klicken Sie bei Interesse auf „Weitere Informationen“.
7. Zugänglichkeitsbereich
Im Laufe der Zeit wurden Barrierefreiheitsfunktionen von einem separaten Team entwickelt, das hauptsächlich aus einer Person besteht – Yura Zenevich, dieses Jahr mit seiner Praktikantin Maliha Islam.
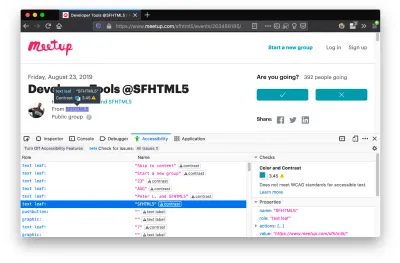
Gemeinsam haben sie das neue Accessibility-Panel in Firefox in ein leistungsstarkes Inspektions- und Auditing-Tool verwandelt. Neben der Anzeige des Barrierefreiheitsbaums und der Eigenschaften können Sie jetzt verschiedene Arten von Prüfungen auf einer Seite ausführen. Bisher umfassen die Überprüfungen Farbkontrast, Textbeschriftungen und Tastaturfokus-Styling.

Jetzt können Sie in Nightly den neuen Farbenblindheitssimulator ausprobieren, der unsere kommende WebRender-Technologie nutzt.
Probieren Sie das Bedienfeld „Eingabehilfen“ aus
- Laden Sie die Firefox Developer Edition herunter;
- Navigieren Sie zu meetup.com;
- Navigieren Sie in den Entwicklertools zur Registerkarte „Barrierefreiheit“ und klicken Sie auf die Schaltfläche „Barrierefreiheitsfunktionen aktivieren“.
- Klicken Sie auf das Dropdown-Menü neben „Auf Probleme prüfen“ und wählen Sie „Alle Probleme“ aus;
- Werfen Sie einen Blick auf die verschiedenen Probleme mit Kontrast, Tastatur und Textbeschriftung und klicken Sie bei Interesse auf die Links „Weitere Informationen“.
Next Up
Wir arbeiten derzeit intensiv an einem Browserkompatibilitätstool, das Informationen von MDN verwendet, um browserspezifische Probleme für ein ausgewähltes Element anzuzeigen. Sie können auf GitHub folgen, um mehr zu erfahren.
Die Zukunft
Wir sind bestrebt, das moderne Web zu unterstützen, und das bedeutet, sich ständig zu verändern und zu wachsen.
Neue Spezifikationen werden ständig von Browserherstellern implementiert. Richtlinien und Best Practices zu progressiver Verbesserung, Reaktionsfähigkeit und Zugänglichkeit entwickeln sich ständig weiter. Auch wir Werkzeugbauer müssen uns weiterentwickeln.
Und was ist mit den langlebigen, allgegenwärtigen Problemen bei der Erstellung des Webs? Welche alltäglichen Benutzeroberflächen müssen neu gedacht werden? Das sind einige der Fragen, die uns antreiben!
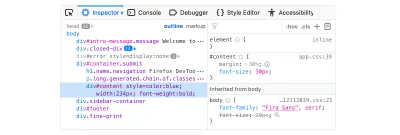
Wie wäre es mit einer besseren Möglichkeit, im DOM-Baum einer Seite zu navigieren? Dieser Teil von DevTools ist seit den Firebug-Tagen im Wesentlichen unverändert geblieben.
Wir haben mit Funktionen wie Zurück- und Vorwärts-Schaltflächen experimentiert, die die Navigation zwischen kürzlich besuchten Elementen erleichtern würden.
Eine dramatischere Änderung, die wir diskutieren, ist das Hinzufügen einer kompakten DOM-Ansicht, die eine ähnliche Syntax wie HTML-Template-Engines verwendet. Der Fokus würde auf dem häufigsten Anwendungsfall liegen – dem Navigieren zu CSS – und nicht auf dem Anzeigen/Bearbeiten der Quelle.

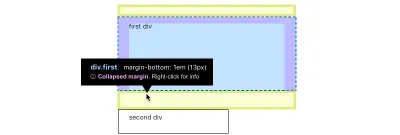
Wir haben auch über eine bessere Elementauswahl nachgedacht. Wir wissen, wie es produktiver sein kann, innerhalb der Seite zu arbeiten, ohne in DevTools hin und her zu springen. Wir könnten die Elementauswahl leistungsfähiger und beständiger machen. Vielleicht könnte es Leerzeichen auf einer Seite auswählen und Ihnen sagen, was diese Leerzeichen verursacht, oder es könnte Licht auf die Beziehungen zwischen verschiedenen Elementen werfen.

Dies sind nur zwei der vielen Ideen, die wir hoffentlich mit Hilfe der Community weiter erforschen werden.
Wir brauchen Ihren Input!
Wir möchten weiterhin großartige Tools entwickeln, die Ihnen das Leben als Entwickler oder Designer erleichtern.
Hier ist eine einfache Möglichkeit, Ihnen zu helfen: Laden Sie die Firefox Developer Edition herunter und versuchen Sie, sie nächste Woche für einen Teil Ihrer Arbeit zu verwenden.
Sagen Sie uns dann Ihre Meinung, indem Sie an unserer 1-seitigen Umfrage teilnehmen.
Wir sind immer an Ideen für Verbesserungen interessiert, insbesondere an niedrig hängenden Früchten, die uns alle vor regelmäßiger Frustration bewahren könnten. Wir erledigen unsere Arbeit offen, sodass Sie mitverfolgen und sich einbringen können. Wir halten Sie unter @FirefoxDevTools auf dem Laufenden.
Danke an Patrick Brosset für seine Beiträge zu diesem Artikel.
