Erste Schritte mit CSS-Layout
Veröffentlicht: 2022-03-10In den letzten Jahren hat sich das CSS-Layout dramatisch verändert, ebenso wie die Art und Weise, wie wir das Frontend unserer Websites entwickeln. Wir haben jetzt eine echte Wahl in Bezug auf die Layoutmethoden, die wir in CSS verwenden, um unsere Websites zu entwickeln, was bedeutet, dass wir oft eine Wahl treffen müssen, welchen Ansatz wir wählen möchten. In diesem Artikel werde ich die verschiedenen Layoutmethoden durchgehen, die Ihnen zur Verfügung stehen, indem ich die Grundlagen erkläre, wie sie verwendet werden und wofür sie verwendet werden.
Dieser Leitfaden ist für Sie, wenn Sie ziemlich neu in CSS sind und sich fragen, wie Sie am besten an das Layout herangehen, aber auch, wenn Sie ein erfahrener Entwickler von einer anderen Stelle im Stack sind, der sicherstellen möchte, dass Ihr Verständnis von Layout heute auf dem neuesten Stand ist . Ich habe nicht versucht, jede Layoutmethode hier vollständig zu dokumentieren, da dies ein Buch und keinen Artikel erstellt hätte. Stattdessen gebe ich einen Überblick über das, was Ihnen zur Verfügung steht, mit vielen Links, um mehr zu erfahren.
Normaler Fluss
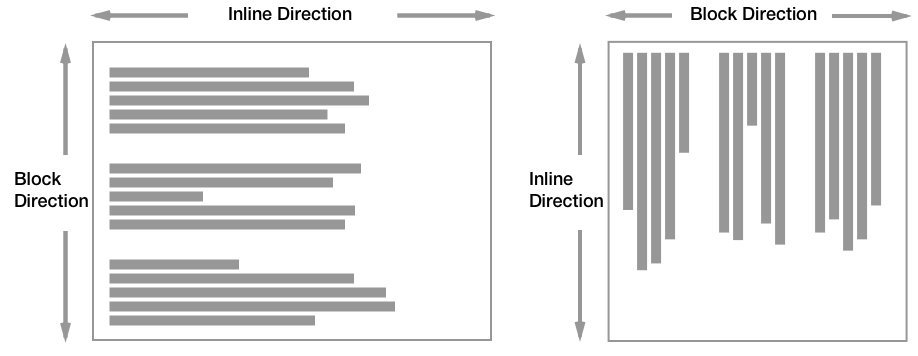
Wenn Sie eine HTML-Webseite verwenden, auf die kein CSS angewendet wurde, um das Layout zu ändern, werden die Elemente im normalen Fluss angezeigt . Im normalen Ablauf werden Kästchen nacheinander basierend auf dem Schreibmodus des Dokuments angezeigt. Das heißt, wenn Sie einen horizontalen Schreibmodus haben, in dem Sätze von links nach rechts oder von rechts nach links verlaufen, zeigt der normale Fluss die Kästchen mit Elementen auf Blockebene nacheinander vertikal nach unten auf der Seite an.
Wenn Sie sich in einem vertikalen Schreibmodus befinden, laufen die Sätze vertikal, sodass der normale Fluss die Blöcke horizontal anordnen würde.

Beim normalen Ablauf beginnst du mit jedem Layout: Wenn du ein CSS-Layout erstellst, nimmst du die Blöcke und bringst sie dazu, etwas anderes als den normalen Ablauf zu tun.
Strukturieren Sie Ihr Dokument, um den normalen Fluss zu nutzen
Sie können den normalen Fluss nutzen, indem Sie sicherstellen, dass Ihr Dokument gut strukturiert beginnt. Stellen Sie sich vor, anstelle dieses Konzepts des normalen Flusses würde der Browser alle Ihre Kästchen in der Ecke übereinander stapeln, bis Sie ein Layout erstellt haben. Das würde bedeuten, dass Sie jedes einzelne Ding auf der Seite platzieren müssten. Stattdessen stellt der Browser unsere Inhalte sofort lesbar dar.
Wenn Ihr CSS nicht geladen werden kann, kann der Benutzer den Inhalt dennoch lesen, und Benutzern, die überhaupt kein CSS erhalten (z. B. jemand, der einen Bildschirmleser verwendet), wird der Inhalt in der Reihenfolge geliefert, in der er im Dokument steht. Aus Sicht der Zugänglichkeit ist es daher wichtig, dass Ihr HTML-Dokument in einer guten Ordnung beginnt; Es wird Ihnen jedoch auch das Leben als Webentwickler erleichtern. Wenn Ihre Inhalte in der Reihenfolge sind, in der ein Benutzer sie lesen würde, müssen Sie keine massiven Änderungen am Layout vornehmen, um sie an die richtige Stelle zu bringen. Bei neueren Layoutmethoden werden Sie überrascht sein, wie wenig Sie tun müssen.
Bevor Sie sich Gedanken über das Layout machen, denken Sie daher über die Dokumentstruktur und die Reihenfolge nach, in der Ihre Inhalte von oben nach unten im Dokument eingelesen werden sollen.
Abkehr vom normalen Fluss
Sobald wir ein gut strukturiertes Dokument haben, müssen wir entscheiden, wie wir es in unser gewünschtes Layout umwandeln. Dies bedeutet, für Teile unseres Dokuments vom normalen Fluss wegzukommen. Wir haben eine ganze Reihe von Layout-Methoden, die wir verwenden können. Die erste Methode, die wir uns ansehen werden, ist float , da Floats eine hervorragende Demonstration dessen sind, was es heißt, ein Element aus dem normalen Fluss zu nehmen.
Schwimmt
Floats werden verwendet, um eine Box nach links oder rechts zu verschieben, sodass Inhalte um sie herum angezeigt werden können.
Um ein Element schweben zu lassen, verwenden Sie die CSS-Eigenschaft float und einen Wert von left oder right. Der Standardwert von float ist none.
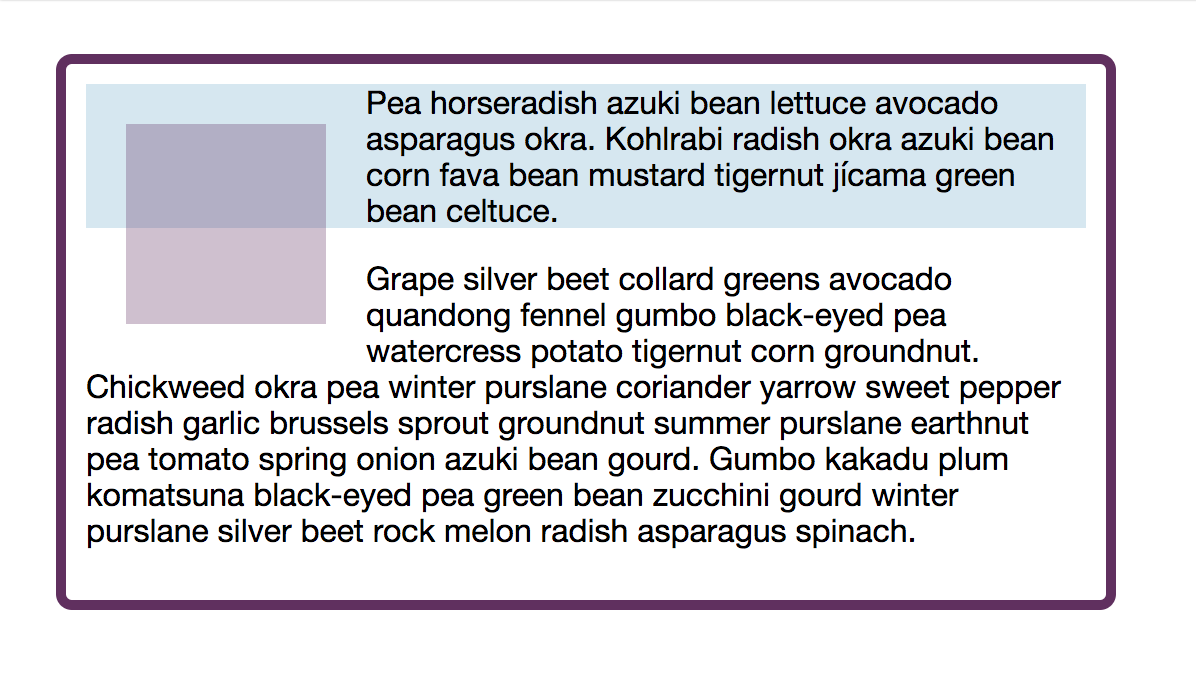
.item { float: left; }Es ist erwähnenswert, dass, wenn Sie ein Element schweben lassen und Text um es herumfließt, die Zeilenboxen dieses Inhalts verkürzt werden. Wenn Sie ein Element schweben lassen und das folgende Feld mit Ihrem Text eine Hintergrundfarbe hat, können Sie sehen, dass diese Hintergrundfarbe dann unter dem schwebenden Element verläuft.

Da Sie die Zeilenfelder kürzen, um Platz zwischen dem Float und dem Umbruchtext zu schaffen, müssen Sie einen Rand für das Floating-Element festlegen. Ein Rand am Text würde den Text einfach vom Rand des Containers nach innen verschieben. Bei einem Bild, das nach links schwebt, würden Sie rechts und unten einen Rand hinzufügen, vorausgesetzt, Sie möchten, dass das Bild mit dem oberen und linken Rand des Containers bündig ist.
Siehe Pen Smashing Guide to Layout: float von Rachel Andrew (@rachelandrew) auf CodePen.
Schwimmer löschen
Sobald Sie ein Element gefloatet haben, werden alle folgenden Elemente um dieses gefloatete Element gewickelt, bis sie darunter gewickelt werden und der normale Fluss fortgesetzt wird. Wenn Sie das verhindern wollen, müssen Sie den Schwimmer reinigen.
Fügen Sie dem Element, das nach dem Float angezeigt werden soll, die Eigenschaft clear mit dem Wert left hinzu, um anzugeben, dass ein nach links schwebendes Element gelöscht wird, right, um ein nach rechts schwebendes Element zu löschen, oder beides, um alle Floats zu löschen.
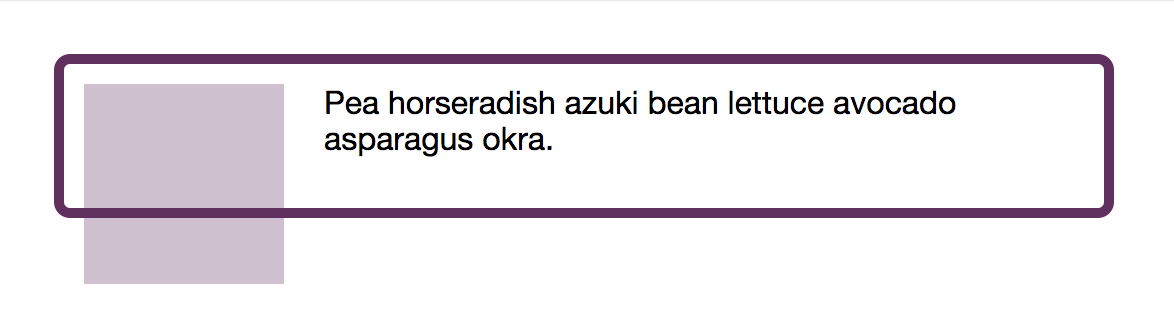
.clear { clear: both; }Die obige Methode funktioniert, wenn Sie möchten, dass ein Element nach einem Float beginnt. Es wird nicht helfen, wenn Sie sich in einer Situation befinden, in der Sie ein schwebendes Element in einer Box haben, mit etwas Text daneben. Wenn der Text kürzer als das schwebende Element ist, wird die Box unter dem Inhalt gezeichnet und ignoriert das schwebende Element. Wie wir bereits gelernt haben, verkürzen Floats die Lineboxen, der Rest des Layouts läuft im normalen Fluss weiter.

Um diese Situation zu verhindern, müssen wir etwas in der Box löschen. Wir könnten ein leeres Element hinzufügen und dieses so einstellen, dass alles gelöscht wird. Dies beinhaltet das Einfügen leerer Divs in unser Dokument, was nicht ideal ist und möglicherweise nicht möglich ist, wenn Ihre Seite von einem CMS generiert wird. Stattdessen ist die typische Clearing-Float-Methode ein sogenannter Clear-Fix-Hack. Diese Methode funktioniert, indem CSS-generierter Inhalt hinzugefügt und so eingestellt wird, dass beide gelöscht werden.
Siehe Pen Smashing Guide to Layout: clearfix von Rachel Andrew (@rachelandrew) auf CodePen.
Der Blockformatierungskontext
Eine andere Möglichkeit, Floats in einer Box zu löschen, besteht darin, einen Block Formatting Context (BFC) für den Container aufzurufen. Ein Blockformatierungskontext enthält alles darin, einschließlich schwebender Elemente, die nicht mehr aus dem Boden der Box herausragen können. Es gibt einige Möglichkeiten, einen BFC zu erzwingen. Die häufigste Methode zum Löschen von Gleitkommazahlen besteht darin, die Überlaufeigenschaft auf einen anderen Wert als den standardmäßig sichtbaren Wert zu setzen.
.container { overflow: auto; }Die Verwendung des Überlaufs auf diese Weise funktioniert im Allgemeinen, jedoch könnten Sie in bestimmten Situationen mit abgeschnittenen Schatten oder unerwünschten Bildlaufleisten auf dem Element enden. Es kann auch in Ihrem Stylesheet etwas verwirrend aussehen: Haben Sie den Überlauf eingestellt, weil Sie Bildlaufleisten wollten oder nur um diese Löschfunktion zu erhalten?
Um die Absicht klarer zu machen und die Erstellung eines BFC zu verhindern, der unerwünschte Nebeneffekte verursacht, können Sie flow-root als Wert der display verwenden. Das einzige, was display: flow-root tut, ist, einen BFC zu erstellen und so Ihre Floats zu löschen, ohne dass andere Probleme verursacht werden.
.container { display: flow-root; }Legacy-Verwendung von Floats
Bis zur Einführung neuerer Layoutmethoden wurden Floats verwendet, um Spaltenlayouts zu erstellen. Diese Technik funktionierte, indem sie einer Reihe von Elementen eine Breite gab und sie so einstellte, dass sie nebeneinander schweben. Eine sorgfältige Verwaltung der prozentualen Größe dieser Floating-Boxen könnte einen Gittereffekt erzeugen.
Ich würde nicht vorschlagen, jetzt ein neues Design zu beginnen und diese Methode zu verwenden. Es wird jedoch noch viele Jahre an bestehenden Standorten verbleiben. Wenn Sie also auf ein Design stoßen, bei dem fast alles zu schweben scheint, ist dies die verwendete Technik.
Ressourcen und weiterführende Literatur zu Floats und Clearing Floats
- "The Clearfix: Zwingen Sie ein Element, seine Kinder selbst zu löschen", Chris Coyier, CSS-Tricks
- „
float“, CSS: Cascading Style Sheets, MDN-Webdokumentation - „
clear“, CSS: Cascading Style Sheets, MDN-Webdokumentation - „Verstehen des CSS-Layouts und des Blockformatierungskontexts“, Rachel Andrew, Smashing Magazine
Positionierung
Um ein Element aus dem normalen Fluss zu entfernen oder es von seinem Platz im normalen Fluss zu verschieben, können Sie die position in CSS verwenden. Im normalen Fluss haben Elemente eine static position . Die Elemente werden nacheinander in der Blockdimension angezeigt und wenn Sie die Seite scrollen, scrollen sie mit.
Wenn Sie den Positionswert ändern, verwenden Sie normalerweise auch Offset-Werte, um die Box von einem bestimmten Referenzpunkt aus zu verschieben. Der verwendete Referenzpunkt hängt von dem Wert der Position ab, den Sie verwenden.
Relative Positionierung
Wenn ein Element position: relative hat, dann ist der Referenzpunkt der Ort, an dem es sich normalerweise im normalen Fluss befinden würde. Sie können dann Offsetwerte für die Eigenschaften top , left , bottom und right verwenden, um das Feld von der Stelle zu verschieben, an der es normalerweise angezeigt wird.
.item { position: relative; bottom: 50px; }Beachten Sie, dass andere Elemente auf der Seite nicht auf die neue Position Ihres Elements reagieren. Der Ort, an dem es im normalen Fluss positioniert wurde, ist reserviert, daher müssen Sie etwaige Überschneidungen selbst verwalten.
Siehe Pen Smashing Guide to Layout: relative positioning von Rachel Andrew (@rachelandrew) auf CodePen.
Absolute Positionierung
Setzen Sie die position: absolute auf ein Element und es wird vollständig aus dem normalen Fluss entfernt. Der Platz, der dafür übrig war, wird entfernt. Das Element wird dann relativ zu seinem umgebenden Block positioniert, der, sofern es nicht in einem anderen positionierten Element verschachtelt ist, das Ansichtsfenster ist.
Daher ist das erste, was passiert, wenn Sie position: absolute für ein Element festlegen, dass es normalerweise oben und links vom Ansichtsfenster hängen bleibt. Sie können dann Offsetwerte für die Eigenschaften top , left , bottom und right verwenden, um die Box von dieser Position an die gewünschte Position zu verschieben.
.item { position: absolute; top: 20px; right: 20px; }Oft möchten Sie die Box nicht entsprechend dem Ansichtsfenster positionieren, sondern in Bezug auf ein umgebendes Element innerhalb. In diesem Fall müssen Sie dem enthaltenden Element einen anderen Positionswert als den statischen Standardwert geben.
Als Einstellung position: relative entfernt das Element nicht aus dem normalen Fluss, dies ist die übliche Wahl. Geben Sie das übergeordnete Element an, für das Sie Ihre Versätze von position: relative festlegen möchten, und versetzen Sie dann den absolut positionierten Block von den Grenzen dieses Elements.
Siehe Pen Smashing Guide to Layout: absolute positioning von Rachel Andrew (@rachelandrew) auf CodePen.
Feste Positionierung
Etwas mit position: fixed wird in den meisten Fällen relativ zum Ansichtsfenster positioniert und aus dem Dokumentenfluss entfernt, sodass kein Platz dafür reserviert wird. Wenn die Seite gescrollt wird, bleibt das feste Element relativ zum Ansichtsfenster in Position, während der Rest des Inhalts im normalen Fluss wie gewohnt gescrollt wird.
.item { position: fixed; top: 20px; left: 100px; }Dies kann hilfreich sein, um ein festes Navigationspanel zu ermöglichen, das auf dem Bildschirm bleibt, zB während der Inhalt scrollt. Wie bei anderen Positionierungswerten kann es dabei zu Überschneidungen kommen, daher sollten Sie darauf achten, dass alle Inhalte gelesen werden können und nicht hinter einem festen Gegenstand landen.
Siehe Pen Smashing Guide to Layout: Fixed Positioning von Rachel Andrew (@rachelandrew) auf CodePen.
Um ein fixiertes Element anders als relativ zum Ansichtsfenster zu positionieren, muss ein umgebendes Element vorhanden sein, bei dem eine der transform -, perspective - oder filter -Eigenschaften auf etwas anderes als den Standardwert none gesetzt ist. In diesem Fall wird dieses Element zum umgebenden Block und Ihre Versätze beziehen sich auf diesen Block und nicht auf das Ansichtsfenster.
Klebrige Positionierung
Das Festlegen von position: sticky an einem Element bewirkt, dass das Element mit dem Dokument scrollt, wie es im normalen Fluss der Fall wäre, aber sobald es einen bestimmten Punkt in Bezug auf das Ansichtsfenster (unter Verwendung der üblichen Offsets) erreicht, „klebt“ es und beginnt zu Verhalten wie position: fixed . Dies ist ein neuerer Wert und wird in Browsern weniger gut unterstützt als andere Methoden, er greift jedoch auf einfaches Scrollen mit der Seite zurück. os ist ein Wert, der gut als Erweiterung verwendet wird, ohne Probleme zu verursachen, wenn er nicht unterstützt wird.
.item { position: sticky; top: 0; }So erzeugen Sie den beliebten Effekt einer Navigationsleiste, die mit dem Inhalt scrollt und dann am oberen Rand des Ansichtsfensters anhält, um beim Scrollen des Inhalts auf dem Bildschirm zu bleiben.
Siehe Pen Smashing Guide to Layout: Sticky Positioning von Rachel Andrew (@rachelandrew) auf CodePen.
Ressourcen und weiterführende Literatur zur Positionierung
- „Positionierung“, MDN-Lernbereich, MDN-Webdokumentation, Mozilla
- “
position: sticky;“, Chris Coyier, CSS-Tricks - „CSS position:sticky“, Browser-Unterstützungsinformationen für Sticky-Positionierung, caniuse
Flex-Layout
Flexible Box Layout (Flexbox) ist eine Layoutmethode, die für eindimensionales Layout entwickelt wurde. Eindimensional bedeutet, dass Sie Ihre Inhalte in einer Zeile oder als Spalte anordnen möchten. Um Ihr Element in ein Flex-Layout umzuwandeln, verwenden Sie die Eigenschaft display mit dem Wert flex .
.container { display: flex; }Die direkten untergeordneten Elemente dieses Elements werden zu Flex-Elementen, sie werden als Reihe angeordnet und an der Startkante in Inline-Richtung ausgerichtet.
Siehe Pen Smashing Guide to Layout: flex von Rachel Andrew (@rachelandrew) auf CodePen.
Die Achsen von Flexbox
Im obigen Beispiel habe ich die Elemente so beschrieben, dass sie an der Startkante unserer Reihe in Inline-Richtung ausgerichtet angeordnet sind, anstatt sie als linksbündig zu beschreiben. Unsere Elemente werden in einer Reihe angeordnet, weil der Standardwert der Eigenschaft flex-direction row ist, dies erzeugt eine Reihe in der Inline-Richtung, der Richtung, entlang der Sätze verlaufen. Da wir in Englisch arbeiten, einer Sprache, die von links nach rechts läuft, befindet sich der Beginn einer Reihe auf der linken Seite und unsere Artikel beginnen dort. Der Wert von flex-direction definiert somit die Hauptachse von Flexbox.
Die Querachse verläuft also rechtwinklig quer zur Hauptachse. Wenn Ihre Flex-Richtung row ist und Ihre Elemente in Inline-Richtung angezeigt werden, verläuft Ihre Querachse in Blockrichtung. Wenn Ihre flex-direction eine column ist, sodass die Elemente in Blockrichtung verlaufen, befindet sich Ihre Querachse entlang der Reihe.
Wenn Sie sich bei der Arbeit mit Flexbox daran gewöhnen, in Haupt- und Querachsen zu denken, wird vieles einfacher.
Richtung und Ordnung
Flexbox gibt Ihnen die Möglichkeit, die Richtung von Elementen auf der Hauptachse zu ändern, indem Sie einen flex-direction Wert von row-reverse oder column-reverse verwenden.
Siehe Pen Smashing Guide to Layout: flex-direction von Rachel Andrew (@rachelandrew) auf CodePen.
Sie können auch die Reihenfolge einzelner Flex-Elemente mit der Eigenschaft order ändern. Sie sollten dabei jedoch sehr vorsichtig sein, da dies ein Problem für jeden Benutzer darstellen kann, der mit der Tastatur statt mit der Maus oder dem Touchscreen navigiert, da die Tab-Reihenfolge des Dokuments der Reihenfolge folgt, in der sich der Inhalt in der Quelle befindet. Weitere Informationen finden Sie im Abschnitt unten über die visuelle und Dokumentenreihenfolge.
Die Flex-Eigenschaften
Die Flex-Eigenschaften steuern die Verhältnisse von Flex-Elementen entlang der Hauptachse. Die drei Eigenschaften sind:
-
flex-grow -
flex-shrink -
flex-basis
Diese werden normalerweise in ihrer Kurzform der Eigenschaft flex verwendet, wobei der erste Wert flex-grow , der zweite flex-shrink und der dritte flex-basis ist.
.item { flex: 1 1 200px; } Der Wert von flex-basis gibt eine Größe an, die der Artikel haben wird, bevor ein Wachsen oder Schrumpfen stattfindet. Im obigen Beispiel beträgt diese Größe 200 Pixel, also würden wir jedem Element 200 Pixel Platz geben. Es ist unwahrscheinlich, dass unser Container sauber durch 200 Pixel geteilt wird und daher bleibt Platz übrig oder nicht genug Platz für alle Elemente, wenn sie jeweils 200 Pixel haben. Die flex-grow und flex-shrink Eigenschaften ermöglichen es uns, zu steuern, was mit den Artikeln passiert, wenn zu viel oder zu wenig Platz für sie vorhanden ist.
Wenn flex-grow auf einen beliebigen positiven Wert eingestellt ist, darf das Element wachsen, um Platz zu beanspruchen. Daher wird in unserem obigen Beispiel, nachdem jedem Element 200 Pixel zugewiesen wurden, jeder zusätzliche Platz zwischen den Elementen aufgeteilt.
Wenn flex-shrink auf einen positiven Wert eingestellt ist, kann das Element in einer Situation schrumpfen, in der es zu einem Überlauf kommen würde, wenn alle Elemente ihre flex-basis erhalten würden. Wenn in unserem Beispiel nicht genügend Platz im Container vorhanden wäre, würde jeder Artikel um den gleichen Betrag schrumpfen, um ihn zu reduzieren, bis alle Artikel in den Container passen.
Die flex-grow und flex-shrink Werte können beliebige positive Werte sein. Einem Gegenstand mit einem höheren flex-grow Wert wird beim Wachsen proportional mehr verfügbarer Platz eingeräumt, und mit einem größeren flex-shrink Wert wird beim Schrumpfen mehr entfernt.
Siehe Pen Smashing Guide to Layout: flex properties von Rachel Andrew (@rachelandrew) auf CodePen.
Das Verständnis der Funktionsweise dieser Flex-Eigenschaften ist wirklich der Schlüssel zum Verständnis von Flexbox, und die unten aufgeführten Ressourcen geben Ihnen alle Details. Ziehen Sie jedoch die Verwendung von Flexbox in Betracht, wenn Sie eine Reihe von Dingen haben, die Sie dehnen und in einen Container in einer Dimension quetschen möchten. Wenn Sie versuchen, Dinge in Zeilen und Spalten anzuordnen, möchten Sie ein Raster, und in diesem Fall ist Flexbox wahrscheinlich nicht das richtige Werkzeug für diesen Job.
Ressourcen und weiterführende Literatur für das Flex-Layout
- „CSS Flexible Box Layout“, Ein vollständiger Leitfaden zur Spezifikation, MDN-Webdokumentation, Mozilla
- „Ein vollständiger Leitfaden für Flexbox“, Chris Coyier, CSS-Tricks
- „Flexbox Froggy“, Ein Spiel zum Erlernen von Flexbox
- „Flexbugs“, eine von der Community kuratierte Liste von Browserfehlern im Zusammenhang mit Flexbox
Gitterstruktur
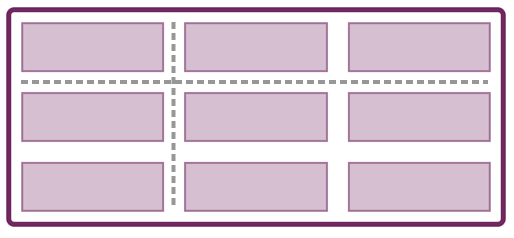
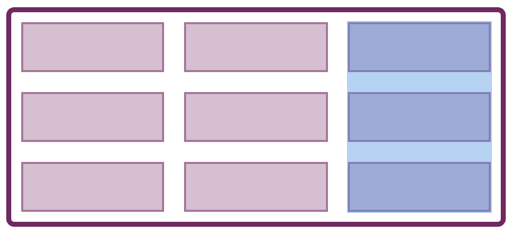
CSS Grid Layout wurde als zweidimensionale Layoutmethode konzipiert. Zweidimensional bedeutet, dass Sie Ihre Inhalte in Zeilen und Spalten anordnen möchten. Wie bei Flexbox ist das Grid-Layout ein Wert für display . Um mit der Verwendung von Grid zu beginnen, sollten Sie also mit display: grid in Ihrem Container beginnen und dann einige Spalten und/oder Zeilen mithilfe von grid-template-columns und grid-template-rows einrichten. grid-template-rows Eigenschaften.
.container { display: grid; grid-template-columns: 200px 200px 200px; grid-template-rows: 200px 200px; } Das obige CSS würde ein Raster mit fester Größe erstellen, mit vollständig festgelegten Spalten- und Zeilenspuren. Das ist wahrscheinlich nicht das, was Sie im Web wollen, und Grid hat Sie gut abgedeckt. Die Voreinstellung für jede Spur ist auto , was im Allgemeinen als „groß genug für den Inhalt“ angesehen werden kann. Wenn wir keine Zeilenspuren erstellt haben, werden Zeilen erstellt, in die wir hinzugefügte Inhalte aufnehmen können, und diese werden auto angepasst. Ein gängiges Muster besteht darin, Spaltenspuren anzugeben, aber Grid zu erlauben, Zeilen nach Bedarf zu erstellen.
Während Sie Ihre Spalten- und Zeilenspuren mit einer beliebigen Längeneinheit oder einem Prozentsatz einrichten können, können Sie auch die neue fr -Einheit verwenden, eine Einheit, die für das Rasterlayout erstellt wurde. Die fr -Einheit ist eine Flex-Einheit und bezeichnet einen Anteil des verfügbaren Platzes im Grid-Container.

Grid kann Platz für Sie verteilen; Sie müssen keine Prozentsätze berechnen, um sicherzustellen, dass die Dinge in einen Container passen. Im folgenden Beispiel erstellen wir Spalten mit der fr -Einheit und ermöglichen die automatische Erstellung von Spuren. Wir verwenden auch grid-gap , um unsere Tracks zu verteilen (weitere Einzelheiten zu Lücken und Grid-Layout finden Sie im Abschnitt zur Box-Ausrichtung).
Siehe Pen Smashing Guide to Layout: a simple grid von Rachel Andrew (@rachelandrew) auf CodePen.
Wie bei Flexbox und flex-grow oder flex-shrink befasst sich die Einheit fr mit der Aufteilung des verfügbaren Speicherplatzes. Ein höherer fr -Wert für eine Spur bedeutet, dass sie proportional mehr verfügbaren Platz erhält. Sie können auch fr Einheiten und absolute Längen mischen. Der für die Längen benötigte Platz wird vor der Berechnung der fr -Einheiten vom verfügbaren Platz abgezogen.
Siehe Pen Smashing Guide to Layout: fr units and absolute lengths von rachelandrew (@rachelandrew) auf CodePen.
Grid-Terminologie
Ein Raster hat immer zwei Achsen: Die Inline-Achse verläuft in die Richtung, in der die Wörter auf der Seite angeordnet sind, und die Block-Achse in die Richtung, in der die Blöcke angeordnet sind.
Der Grid-Container ist das Element, für das Sie display: grid on eingestellt haben. Sie haben dann Gitterlinien, die von den Spalten- und Zeilenspuren erstellt werden, die Sie angegeben haben, wenn Sie grid-template-columns und grid-template-rows verwenden . Die kleinste Einheit auf dem Raster (zwischen vier sich schneidenden Linien) wird als Rasterzelle bezeichnet, während eine Sammlung von Rasterzellen, die ein vollständiges Rechteck bilden, als Rasterbereich bezeichnet wird.



Automatische Rasterplatzierung
Sobald Sie ein Grid erstellen, beginnen die direkten Kinder Ihres Grid-Containers, sich selbst anzuordnen, eines in jeder Zelle des Grids. Sie tun dies gemäß den Regeln für die automatische Platzierung des Rasters. Diese Regeln stellen sicher, dass jedes Element in einer leeren Zelle platziert wird, wodurch überlappende Elemente vermieden werden.
Alle direkten untergeordneten Elemente des Grid-Containers, denen Sie keine Position zugewiesen haben, werden gemäß den Regeln für die automatische Platzierung platziert. Im folgenden Beispiel habe ich dafür gesorgt, dass sich jedes dritte Element über zwei Zeilen erstreckt, während es immer noch automatisch in Bezug auf die Startlinie platziert wird.
Siehe Pen Smashing Guide to Layout: auto-placement von Rachel Andrew (@rachelandrew) auf CodePen.
Grundlegende linienbasierte Positionierung
Die einfachste Möglichkeit, Elemente auf dem Raster zu positionieren, ist die zeilenbasierte Positionierung, bei der die Elementregeln festgelegt werden, dass sie sich von einer Zeile des Rasters zur nächsten erstrecken sollen. Wenn ich beispielsweise ein Raster mit drei Spaltenspuren und zweireihigen Spuren habe, kann ich ein Element von Spaltenlinie 1 bis Spaltenlinie 3 und von Zeilenlinie 1 bis Zeilenlinie 3 platzieren. Es wird dann insgesamt vier Gitterzellen abdecken , die sich über zwei Spaltenspuren und zwei Spaltenreihen erstreckt.
.item { grid-column-start: 1; grid-column-end: 3; grid-row-start: 1; grid-row-end: 3; } Diese Eigenschaften können als Abkürzung, grid-column und grid-row dargestellt werden, wobei der erste Wert start und der zweite end ist.
.item { grid-column: 1 / 3; grid-row: 1 / 3; } Rasterelemente können dieselben Zellen belegen, was die Erstellung von Designs mit überlappenden Inhalten ermöglicht. Elemente stapeln sich auf die übliche Art und Weise, wie sich Inhalte im Web stapeln, wobei Elemente, die die Quelle nach unten verschieben, über anderen Elementen erscheinen. Sie können dies jedoch mit z-index steuern.
Siehe Pen Smashing Guide to Layout: Line-based Placement von Rachel Andrew (@rachelandrew) auf CodePen.
Positionierung mit benannten Bereichen
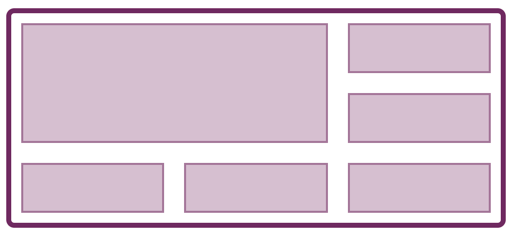
Sie können Elemente auch in Ihrem Raster positionieren, indem Sie benannte Bereiche verwenden. Um diese Methode zu verwenden, geben Sie jedem Element einen Namen und beschreiben dann das Layout als Wert der Eigenschaft grid-template-areas .
.item1 { grid-area: a; } .item2 { grid-area: b; } .item3 { grid-area: c; } .container { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; grid-template-areas: "aabb" "aacc"; } Bei der Anwendung dieser Methode sind einige Regeln zu beachten. Wenn Sie möchten, dass sich ein Element über mehrere Zellen erstreckt, sollten Sie den Namen wiederholen. Flächen müssen ein vollständiges Rechteck bilden, L-förmige oder Tetris-Teile sind nicht erlaubt! Das Gitter muss vollständig sein – jede Zelle muss ausgefüllt sein. Wenn Sie Leerraum lassen möchten, füllen Sie diese Zelle mit einem . . Zum Beispiel lasse ich im folgenden CSS die untere rechte Ecke leer.
.container { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; grid-template-areas: "aabb" "aac ."; }Dies ist eine gute Arbeitsweise, da jeder, der sich das CSS ansieht, genau sehen kann, wie das Layout funktionieren wird.
Siehe Pen Smashing Guide to Layout: grid-template-areas von rachelandrew (@rachelandrew) auf CodePen.
Ressourcen und weiterführende Literatur für das Rasterlayout
Das CSS-Grid-Layout hat viel mehr zu bieten, als diese kurze Übersicht preisgegeben hat, und die folgenden Ressourcen helfen Ihnen beim Erlernen der Spezifikation. Komponenten und Ihr ganzseitiges Layout können gleichermaßen Raster sein, wählen Sie Raster-Layout, wenn Sie ein zweidimensionales Layout erstellen müssen – egal wie groß oder klein.
- „CSS Grid Layout“, Webtechnologie für Entwickler, MDN-Webdokumentation, Mozilla
- „Grid by Example“, Alles, was Sie brauchen, um CSS Grid Layout zu lernen, Rachel Andrew
- „Grid Garden“, ein lustiges interaktives Spiel, um Ihre CSS-Fähigkeiten zu testen und zu verbessern
- „Layout-Land“, Jen Simmons, YouTube
Ich habe auch eine Reihe von Artikeln hier im Smashing Magazine geschrieben, die Ihnen helfen können, sich mit verschiedenen Grid-Konzepten vertraut zu machen:
- „Best Practices mit CSS-Grid-Layout“
- „Leere Zellen mit generiertem Inhalt und CSS-Rasterlayout gestalten“
- „CSS Grid verwenden: Browser ohne Grid unterstützen“
- „CSS Grid Fallstricke und Stolpersteine“
- „Dinge im CSS-Grid-Layout benennen“
Visuelle und Dokumentenordnung
Am Anfang dieses Artikels habe ich vorgeschlagen, dass Sie mit Ihrem Dokument in einer sinnvollen Reihenfolge von oben nach unten beginnen, da dies sowohl für die Barrierefreiheit als auch für die Funktionsweise des CSS-Layouts hilfreich wäre. Aus unserer kurzen Einführung in Flexbox und CSS Grid können Sie ersehen, dass es möglich wäre, die Dinge ziemlich dramatisch von dieser Reihenfolge weg zu bewegen. Dies kann zu Problemen führen.
Browser folgen der Dokumentquelle für jede nicht-visuelle Verwendung des Dokuments. Daher liest ein Screenreader die Dokumentenreihenfolge vor und jeder, der eine Tastatur zum Navigieren verwendet, wird durch das Dokument in der Reihenfolge in der Quelle und nicht in der Anzeigereihenfolge navigieren. Viele Benutzer von Screenreadern sind nicht vollständig blind und verwenden den Screenreader möglicherweise neben der Möglichkeit, zu sehen, wo sie sich im Dokument befinden. In beiden Fällen könnte eine im Vergleich zur Quelle durcheinander geratene Anzeige tatsächlich zu einer sehr verwirrenden Situation führen.
Seien Sie sich sehr bewusst, wenn Sie Elemente aus der Reihenfolge verschieben, in der sie sich in der Quelle befinden. Wenn Sie feststellen, dass Sie die Reihenfolge der Elemente in CSS neu anordnen, sollten Sie dann wirklich zurückgehen und Ihr Dokument neu organisieren? Testen Sie, ob Sie immer noch mit der Tabulatortaste durch Ihr Dokument navigieren können und die visuelle Reihenfolge sinnvoll ist.
Ressourcen und weiterführende Literatur für die visuelle und Dokumentenbestellung
- „CSS Grid Layout and Accessibility“, Webtechnologie für Entwickler, MDN-Webdokumentation, Mozilla
- „HTML-Quellreihenfolge vs. CSS-Anzeigereihenfolge“, Adrian Roselli
- „Flexbox und die Tastaturnavigation trennen sich“, Code Things, Tink
- „Der reaktionsschnelle Ordnungskonflikt für den Tastaturfokus“, Alastair Campbell
Box-Generation
Alles, was Sie auf einer Webseite platzieren, erstellt eine Box, und alles in diesem Artikel beschreibt, wie Sie CSS verwenden können, um diese Boxen in Ihrem Design zu gestalten, aber unter bestimmten Umständen möchten Sie vielleicht überhaupt keine Box erstellen. Es gibt zwei Werte der display Eigenschaft, die sich mit Situationen befassen, in denen Sie keine Boxen wünschen.
Karton oder Inhalt nicht generieren ( display: none )
Wenn Sie möchten, dass das Element und der gesamte Inhalt dieses Elements, einschließlich aller untergeordneten Elemente, nicht generiert werden, können Sie display: none verwenden. Das Element wird jetzt nicht angezeigt, und es wird kein Platz dafür reserviert, wo es gewesen wäre.
.item { display: none; } Dieses Element nicht generieren, aber untergeordnete Elemente generieren ( display: contents )
Ein neuerer Wert von display ist display: contents . display: contents auf ein Element und die Box für dieses Element wird nicht generiert, aber alle untergeordneten Elemente werden wie gewohnt generiert. Dies kann hilfreich sein, wenn Sie möchten, dass indirekte untergeordnete Elemente Teil eines Flex- oder Grid-Layouts werden.
Im Beispiel unten enthält das erste Flex-Element zwei verschachtelte untergeordnete Elemente, da es jedoch auf display: contents eingestellt ist, wird seine Box nicht gemietet und die untergeordneten Elemente werden so angezeigt, als ob sie das direkte untergeordnete Element wären, und werden zu Flex-Elementen. Entfernen Sie display: contents aus diesem Element, um zu sehen, wie sich das Layout ändert.
Siehe Pen Smashing Guide to Layout: display: content von Rachel Andrew (@rachelandrew) auf CodePen.
Ressourcen und weiterführende Literatur für die Box-Generierung
- „Verschwindeboxen mit
display: contents“, Rachel Andrew - Wie
display: contents;Werke“, Ire Aderinokun, - CSS-
display: contents”, Informationen zur Browserunterstützung, caniuse
Ausrichtung
Die Ausrichtung war bis vor kurzem ein kniffliges Thema im Internet, da es nur sehr begrenzte Möglichkeiten gab, Elemente in Boxen richtig auszurichten. Dies ändert sich mit dem Box Alignment Module, das Sie derzeit verwenden, wenn Sie die Ausrichtung in Grid- und Flex-Containern steuern. Zukünftig werden auch andere Layoutverfahren diese Ausrichtungseigenschaften implementieren. Die Liste der Ausrichtungseigenschaften, die in der Box Alignment-Spezifikation aufgeführt sind, lautet wie folgt:
-
justify-content -
align-content -
place-content -
justify-items -
align-items -
place-items -
justify-self -
align-self -
place-self -
row-gap -
column-gap -
gap
Da Layoutmodelle unterschiedliche Funktionen haben, funktioniert die Ausrichtung je nach verwendetem Layoutmodell etwas anders. Werfen wir einen Blick darauf, wie die Ausrichtung mit einigen einfachen Grid- und Flex-Layouts funktioniert.
Die Eigenschaften align-items und justify-items legen die Eigenschaften align-self und justify-self als Gruppe fest. Diese Eigenschaften richten die Elemente innerhalb ihres Rasterbereichs aus.
Siehe Pen Smashing Guide to Layout: align-items, justify-items, align-self, justify-self von Rachel Andrew (@rachelandrew) auf CodePen.
Die Eigenschaften align align-content und justify-content richten die Grid-Tracks dort aus, wo im Grid-Container mehr Platz vorhanden ist, als zum Anzeigen der Tracks benötigt wird.
Siehe Pen Smashing Guide to Layout: align-content, justify-content von Rachel Andrew (@rachelandrew) auf CodePen.
In Flexbox befassen sich align-items und align-self mit der Ausrichtung auf der Querachse, während justify-content sich mit der Raumverteilung auf der Hauptachse befasst.
Siehe Pen Smashing Guide to Layout: Flex justify-content, align-items, align-self von Rachel Andrew (@rachelandrew) auf CodePen.
Auf der Querachse können Sie align-content verwenden, wo Sie Flex-Leitungen und zusätzlichen Platz im Flex-Container umbrochen haben.
Siehe Pen Smashing Guide to Layout: flex align-content von Rachel Andrew (@rachelandrew) auf CodePen.
See the resources for some links that discuss Box Alignment in detail across layout methods. It really is worth spending some time understanding how alignment works, as it will make working with Flexbox, Grid and future layout methods far easier.
Row And Column Gaps
A multiple-column layout has the column-gap property, and the Grid Layout spec had — until recently — the properties grid-column-gap , grid-row-gap , and grid-gap . These have now been removed from the Grid specification and added to Box Alignment. At the same time, the grid- prefixed properties were renamed to column-gap , row-gap , and gap . Browsers will alias the prefixed properties to the new renamed ones so you do not need to worry if you are using the better supported old names in your code right now.
The renaming means that these properties can be also applied to other layout methods, the obvious candidate being Flexbox. While no browser supports gaps in Flexbox at the moment, in future we should be able to use column-gap and row-gap to create space between flex items.
Resources And Further Reading For Alignment
- “CSS Box Alignment,” CSS: Cascading Style Sheets, MDN web docs, Mozilla
- “Box Alignment in Flexbox,” CSS Flexible Box Layout, MDN web docs, Mozilla
- “Box Alignment in CSS Grid Layout,” CSS Grid Layout, MDN web docs, Mozilla
- “The New Layout Standard For The Web: CSS Grid, Flexbox And Box Alignment,” Rachel Andrew, Smashing Magazine
- “Box Alignment Cheatsheet,” Rachel Andrew
Multi-Column Layout
A multiple-column layout is a layout type that enables the creation of columns, such as you might find in a newspaper. A block is split into columns, and you read down a column in the block direction then return to the top of the next column. While reading content in this way is not always useful in a web context as people don't want to have to scroll up and down to read, it can be a helpful way to display small amounts of content or to collapse down sets of checkboxes or other small UI elements.
A multiple-column layout can also be used to display sets of cards or products which have differing heights.
Setting A Column Width
To set an optimal column width, and instruct the browser to display as many columns as possible at that width use the following CSS:
.container { column-width: 300px; }This will create as many as 300 pixel columns as possible, any leftover space is shared between the columns. Therefore, unless your space divides into 300 pixels with no remainder, it is likely that your columns will be slightly wider than 300 pixels.
Setting A Number Of Columns
Instead of setting the width, you could set a number of columns using column-count . In this case, the browser will share the space between the number of columns you have asked for.
.container { column-count: 3; } If you add both column-width and column-count , then the column-count property acts as a maximum. In the below code, columns will be added until there are three columns, at which point any extra space will be shared between those three columns even if there was enough space for an additional column.
.container { column-width: 300px; column-count: 3; }Gaps And Column Rules
You cannot add margins or padding to individual column boxes, to space out columns use the column-gap property. If you do not specify a column-gap , it will default to 1em to prevent columns bumping up against each other. This is a different behavior to the way column-gap is specified for other layout methods, where it defaults to 0. You can use any length unit for your gap, including 0 if you want no gap at all.
The column-rule property gives you the ability to add a rule between two columns. It is a shorthand for column-rule-width , column-rule-color , and column-rule-style , and acts in the same way as border . Note that a rule does not take up any space of its own. It lays on top of the gap so to increase or decrease space between the rule and the content you need to increase or decrease the column-gap .
See the Pen Smashing Guide to Layout: multicol by Rachel Andrew (@rachelandrew) on CodePen.
Allowing Elements To Span Columns
You can span an element inside the multicol container across all of the columns using the column-span property on that element.
h3 { column-span: all; } When a column-span happens, the multicol container essentially stops above the spanning element, therefore, the content forms into columns above the element and then remaining content forms a new set of column boxes below the spanning element.
See the Pen Smashing Guide to Layout: multicol span by Rachel Andrew (@rachelandrew) on CodePen.
You can only use column-span: all or column-span: none ; it isn't possible to span some of the columns. At the time of writing, Firefox does not support the column-span property.
Resources And Further Reading For Multiple-Column Layout
- “Using Multi-Column Layouts,” CSS Multi-column Layout, MDN web docs, Mozilla
Fragmentation
Multiple-Column Layout is an example of fragmentation . In this case, the content is broken into columns. It is, however, very similar to the way that content is broken into pages when printing. This process is dealt with by the Fragmentation specification, and this specification contains properties to help control the breaking of content.
For example, if you have laid out a set of cards using multicol and you want to make sure that a card never breaks in half, becoming split between two columns you can use the property break-inside with a value of avoid . Due to browser compatibility reasons, you will also want to use the legacy page-break-inside property as well.
.card { page-break-inside: avoid; break-inside: avoid; } If you want to avoid a break directly after a heading, you can use the break-after property.
.container h2 { page-break-after: avoid; break-after: avoid; } These properties can be used when preparing a print stylesheet and also in multicol. In the example below, I have three paragraphs in a multicol container that fragments into three columns. I have given break-inside: avoid to the p element meaning that the paragraphs end up one in each column (even if this makes the columns uneven).
See the Pen Smashing Guide to Layout: multicol fragmentation by Rachel Andrew (@rachelandrew) on CodePen.
Ressourcen und weiterführende Literatur zur Fragmentierung
- „Ein Leitfaden zum Stand der Druckvorlagen im Jahr 2018“, Rachel Andrew, Smashing Magazine
- „Spaltenumbrüche“, QuirksMode.org
Auswählen von Layouttypen: Wie wählt man?
Die meisten Webseiten verwenden eine Mischung dieser Layouttypen, und jede Spezifikation definiert genau, wie sie miteinander interagieren. Beispielsweise haben Sie möglicherweise ein Grid-Layout, in dem einige Grid-Elemente auch Flex-Container sind. Einige dieser Flex-Container könnten ein umschließender Block für ein positioniertes Element sein oder ein Bild enthalten, das darin schwebt. Die Spezifikationen wurden mit der Erwartung geschrieben, dass wir Layout-Modelle mischen werden, je nachdem, was für den Inhalt, den wir auslegen, am besten geeignet ist. In diesem Leitfaden habe ich versucht, einen Überblick über das grundlegende Verhalten der einzelnen Layouttypen zu geben, um Ihnen dabei zu helfen, herauszufinden, was wahrscheinlich der beste Weg ist, um einen bestimmten Effekt zu erzielen.
Scheuen Sie sich jedoch nicht, mit verschiedenen Möglichkeiten herumzuspielen, um das gewünschte Design zu erstellen. Es gibt weniger Orte, als Sie sich vorstellen können, an denen Sie sich Sorgen machen sollten, dass Ihre Entscheidungen ein echtes Problem verursachen. Beginnen Sie mit einer guten Dokumentenstruktur und achten Sie darauf, dass Sie die visuelle Darstellung nicht von dieser Bestellung trennen. Der Rest ist größtenteils nur ein Test, ob die Dinge in Ihren Zielbrowsern so funktionieren, wie Sie es erwarten.
