Verwenden von Grommet in React-Anwendungen
Veröffentlicht: 2022-03-10Im Laufe der Jahre ist das React-Ökosystem mit der Erfindung von Bibliotheken gewachsen, die die Entwicklung von React-Anwendungen unterstützen. In diesem Tutorial lernen wir, wie man Grommet für die Entwicklung reaktionsschneller, zugänglicher und Mobile-First-Komponenten für React-Anwendungen verwendet. Wir werden uns die Kernkonzepte und einige Anwendungsfälle genauer ansehen und ein einfaches Beispiel erstellen. Es ist wichtig zu beachten, dass Grommet Open Source mit 6,9.000 Sternen auf GitHub ist.
Dieses Tutorial ist für Leser von Nutzen, die daran interessiert sind, responsive Komponenten in ihrer React-Anwendung mit Grommet zu entwickeln. Dieser Artikel erfordert ein grundlegendes Verständnis von React- und Styled-Komponenten.
Was ist Grommet?
Grommet ist eine React-Komponentenbibliothek, die sich mit reaktionsschnellen und zugänglichen Mobile-First-Codekomponenten rühmt. Dies geschieht durch seine Komponenten, die die Bausteine für die Bibliothek sind. Dazu gehören Layouts, Typen, Farben, Steuerelemente, Eingaben, Visualisierungen, Medien und Dienstprogramme. Alle Tüllenkomponenten sind im Hinblick auf Zugänglichkeit und Reaktionsfähigkeit eingebaut.
Grommet bietet Unterstützung für die Spezifikation des W3C, wodurch es in puncto Barrierefreiheit punkten kann. Es bietet auch leistungsstarke Designs und Tools, mit denen Sie Farbe, Typ, Komponentenelemente und Layoutanforderungen an Ihre Projektanforderungen anpassen können.
Einige beliebte Alternativen zu Grommet sind tailwindcss und Styled-Komponenten, obwohl sie bei Entwicklern sehr beliebt sind, unterscheidet sich jedes Framework in der Herangehensweise beim Erstellen von Anwendungen. Grommet ist mobil, zugänglich, reaktionsschnell und sofort einsatzbereit und unterstützt W3C für die einfache Erstellung von React-Anwendungen, während Tailwind CSS ein hochgradig anpassbares und nützliches Framework ist, mit dem Entwickler Anwendungen ohne die Einschränkungen von CSS wie diesem erstellen können Kaskadierende Regeln. Styled-Components zielen darauf ab, Entwicklern dabei zu helfen, wiederverwendbare React-Komponenten zu schreiben, indem sie es uns ermöglichen, CSS-Code in unserem JavaScript unter Verwendung von Objektliteralen zu schreiben, und es verwendet auch Komponenten als Low-Level-Styling-Konstrukt.
In unserem Projekt verwenden wir Grommet in unseren Projekten aufgrund seiner anpassbaren Komponenten, Zugänglichkeit und Designeigenschaften, die wir im weiteren Verlauf dieses Tutorials benötigen würden.
Verwenden von Grommet-Komponenten
Grommet ist wie so viele andere Komponentenbibliotheken mit einigen Komponenten für Layouts und Themen wie Box-, Karten- und Header-Komponenten vorgefertigt. Um es zuerst zu verwenden, müssen Sie das Grommet-Paket mit NPM oder Garn installieren, wie im folgenden Codeblock.
npm i grommet styled-componentsOder:
yarn add grommet styled-componentsOben sehen Sie, dass wir auch Styled-Components verbaut haben. Dies liegt daran, dass Grommet styled-components zum Anpassen von Stilen in Komponenten verwendet; es ist ratsam, styled-components in ihren projekten zu installieren.
Um eine Grommet-Komponente in einem React-Projekt zu verwenden, müssen Sie grommet importieren. Lassen Sie uns unten eine Kartenkomponente erstellen, um dies zu erklären:
import React from 'react'; import { Grommet, Card } from 'grommet'; export default function GrommetExample() { return ( <Card> <CardBody pad="medium">Body</CardBody> <Button icon={<Icons.Favorite color="red" />} hoverIndicator /> </Card> ); } Im obigen Codeblock haben wir zuerst Grommet und die Card Komponente aus dem grommet -Paket in Ihre Datei importiert, als nächstes haben wir unsere Komponente mit der von uns importierten Card Komponente umschlossen. Styles können einer Grommet-Komponente als Objekte hinzugefügt werden, wie wir es bei der Button getan haben, oder sie können mit styled-components gestaltet werden.
Sehen wir uns weitere Beispiele für Grommet-Komponenten an, indem wir uns die Formularkomponenten ansehen.
Warum Grommet?
Der Hauptzweck von Grommet besteht darin, die Erfahrung von Entwicklern zu verbessern und mit seinen Mobile-First-, zugänglichen und reaktionsschnellen Komponenten eine schnellere Möglichkeit zum Erstellen von React-Anwendungen zu schaffen. Grommet stimmt ein Design und einen Entwickler-Workflow nahtlos aufeinander ab, um ein nahtloses Erlebnis zu schaffen, was den Einstieg für jeden sehr einfach macht.
Grommet bietet auch Unterstützung für Bildschirmleseprogramme, Designvarianten wie Dark-Mode werden von Grommet aus der Box bezogen und können mit der themeMode Prop in einer React-Anwendung eingerichtet werden, wie unten.
import React from "react"; import { Grommet, Box, Button, Heading, dark } from "grommet"; import { grommet } from "grommet"; const App = () => { const [darkMode, setDarkMode] = React.useState(false); return ( <Grommet full theme={grommet} themeMode={darkMode ? "dark" : "light"}> <Box pad="large"> <Heading level="1">Grommet Darkmode toggle</Heading> <Button label="Toggle Theme" primary alignSelf="center" margin="large" onClick={() => setDarkMode(!darkMode)} /> </Box> </Grommet> ); }; export default App; Im obigen Codeblock verwenden wir die Eigenschaft themeMode , um einen Dunkelmodus hinzuzufügen. Mit einem ternären Operator prüfen wir, ob sich die Seite im Dunkelmodus befindet, wir können sie in den Hellmodus umschalten. Als Nächstes haben wir eine Schaltfläche zum Umschalten zwischen Hell- und Dunkelmodus in unserer Anwendung hinzugefügt. Sie können hier nach einer Demo auf Codesandbox suchen.
Grommet kann auch mit anderen Frameworks existieren und fügt keinen globalen Stil hinzu, der sich auf vorhandene Komponenten in Ihrer React-Anwendung auswirkt. Funktionen und Stile können in ein Objektliteral für Stile interpoliert werden. Grommet bietet auch Layout-Komponenten, die einige CSS-Eigenschaften wie Flexbox enthalten, und nimmt auch alle Flexbox-Eigenschaften als Requisiten auf.
Grommet verfügt über eine große Bibliothek von SVG-Symbolen, auf die im Gegensatz zu vielen anderen Frameworks über die Komponente <Icon /> zugegriffen werden kann. Grommet bietet Komponenten für die Datenvisualisierung wie Balkendiagramme, Karten und sogar Fortschrittstracker.
Mehrere Unternehmen verwenden heute Grommet, um reale Anwendungen zu erstellen, darunter Netflix, IBM, Sony, Samsung, Shopify, GitHub und Twilio.
Erstellen einer Preiskomponente mit Grommet
Nachdem wir die Grundlagen und Kernkonzepte von Grommet kennen, werden wir eine Preiskomponente mit Grommet-Komponenten erstellen, die Komponenten wie Card, Box und Buttons aus der Grommet-Bibliothek enthalten sollte.
Fangen wir ohne weiteres an!
Einrichten Ihrer Umgebung
Lassen Sie uns zunächst eine reine React-Anwendung erstellen und den folgenden Codeblock auf Ihrem Terminal schreiben.
create-react-app grommet-appDer obige Code erstellt eine nackte React-Anwendung mit dem create-react-app-Paket. Wechseln Sie in das Projektverzeichnis.
cd grommet-appAls nächstes installieren wir die Abhängigkeiten, die wir in unserem Projekt benötigen würden.
yarn add grommet styled-componentsWenn Sie dies getan haben, starten Sie den Projektserver mit dem folgenden Befehl.
yarn startFür dieses Projekt benötigen wir eine einzelne Komponente für unsere Karten und den Stil mit gestylten Komponenten.
Lassen Sie uns die erste Karte unten erstellen
import React from "react"; import styled from "styled-components"; export default function GrommetCard() { return ( <> <CardWrapper> <Card left> <Div> <Div> <CardContent> <small>Basic</small> <h1>$588</h1> </CardContent> <CardContent> <p>500 GB storage</p> </CardContent> <CardContent> <p>2 Users Allowed</p> </CardContent> <CardContent> <p>Send Up To 3 GB</p> </CardContent> </Div> <CardButton secondary>LEARN MORE</CardButton> </Div> </Card> </CardWrapper> </> ); } Im obigen Codeblock verwenden wir die Komponente CardWrapper , um alle unsere Kartenkomponenten zu verpacken. Als Nächstes haben wir eine neue Komponente, Card , CardContent , die verwendet wird, um alle unsere Inhalte in jeder Kartenkomponente zu verpacken. Die CardButton Komponente ist eine Schaltflächenkomponente, die auf Karten auf Grommet verwendet wird.
Als Nächstes erstellen wir Styles für unsere Anwendung mit styled-components. Schreiben Sie die folgende Datei:
const primaryGradient = "linear-gradient(hsl(236, 72%, 79%), hsl(237, 63%, 64%))"; const CardWrapper = styled.div` display: flex; justify-content: center; align-items: center; height: max-content; margin: 20px; @media all and (max-width: 1240px) { flex-direction: column; } `; Oben haben wir ein Stilobjekt für unseren CardWrapper in unserer Anwendung definiert. Lassen Sie uns Stilobjekte für unsere Card-Komponente oben hinzufügen.
const Card = styled.div` min-width: 380px; box-shadow: 3px -2px 19px 0px rgba(50, 50, 50, 0.51); border-radius: ${(props) => (props.left ? " 6px 0 0 6px" : props.right ? "0 6px 6px 0" : "6px")}; background: ${(props) => (props.secondary === undefined ? "#fff" : primaryGradient)}; padding: 25px 20px; height: ${(props) => (props.center ? "520px" : "480px")}; display: flex; justify-content: center; align-items: center; @media all and (max-width: 1240px) { margin-bottom: 20px; border-radius: 6px; height: 480px; } @media all and (max-width: 420px) { min-width: 90%; } `;Fügen wir unseren Komponenten weitere Stile hinzu.
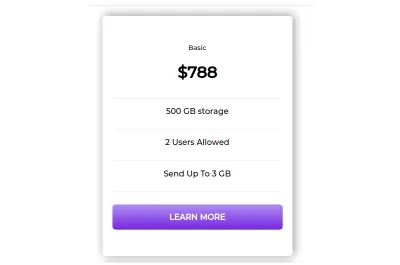
const CardButton = styled.div` min-width: 100%; padding: 10px 15px; min-height: 50px; box-shadow: 1px 1px 0 rgba(0, 0, 0, 0.2), 0px 0px 2px rgba(0, 0, 0, 0.2); color: ${(props) => (props.secondary !== undefined ? "#fff" : "#7c7ee3")}; background: ${(props) => (props.secondary === undefined ? "#fff" : primaryGradient)}; text-align: center; margin-top: 25px; display: flex; align-items: center; justify-content: center; font-weight: 600; font-size: 16px; border-radius: 6px; `; const CardContent = styled.div` width: 100%; color: ${(props) => (props.secondary !== undefined ? "#fff" : "#000")}; padding-bottom: 10px; margin-bottom: 10px; border-bottom: 1.3px solid #eee; text-align: center; `; const Div = styled.div` min-width: 100%; `;Sobald wir dies alles getan haben, sollte unser Projekt ähnlich wie das Bild unten aussehen.


Wir müssen unserer Komponente weitere Karten hinzufügen, indem wir den Codeblock unten verwenden.
<Card center secondary> <Div> <Div> <CardContent secondary> <small>Premium</small> <h1>$788</h1> </CardContent> <CardContent secondary> <p>75 GB storage</p> </CardContent> <CardContent secondary> <p>4 Users Allowed</p> </CardContent> <CardContent secondary> <p>Send Up To 5 GB</p> </CardContent> </Div> <CardButton>LEARN MORE</CardButton> </Div> </Card> <Card right> <Div> <Div> <CardContent> <small>PRO</small> <h1>$1000</h1> </CardContent> <CardContent> <p>1TB storage</p> </CardContent> <CardContent> <p>Unlimited Users Allowed</p> </CardContent> <CardContent> <p>Send Up To 10 GB</p> </CardContent> </Div> <CardButton secondary>LEARN MORE</CardButton> </Div> </Card> </CardWrapper> </> ); }Hier haben wir zwei weitere Kartenkomponenten erstellt, unsere eigenen benutzerdefinierten Komponenten mit gestylten Komponenten hinzugefügt und die oben definierten Stilobjekte verwendet, um unsere Grommet-Komponenten zu umhüllen und das Styling zu verbessern.
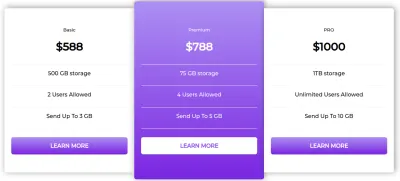
Unsere endgültige Preiskartenanwendung sollte wie im Bild unten aussehen.

Verwenden von Grommet in der Produktion (Building List App)
Um ein Beispiel dafür zu sehen, wie es aussehen würde, Grommet in einer anderen Anwendung zu verwenden, werden wir eine einfache App erstellen, die es einem Benutzer ermöglicht, Listenelemente hinzuzufügen, anzuzeigen und zu löschen. Wir werden die eingebaute React Context API verwenden, um den Status der Anwendung zu verwalten, Grommet für unsere UI-Komponenten und Styled-Komponenten für die Gestaltung unserer Anwendung.
Lassen Sie uns erneut eine Reaktions-App mit dem folgenden Befehl initialisieren.
create-react-app list-appcd in das Projektverzeichnis
cd list-app yarn add grommet grommet-controls grommet-icons styled-componentsIm obigen Codeblock haben wir Folgendes installiert:
grommet | Unsere UI-Komponentenbibliothek |
grommet-controls , grommet-icons | Symbole und Steuerpakete, die wir installieren müssen, um mit Grommet zu arbeiten |
styled-components | Zur Verwendung von getaggten Literalen für die Gestaltung von Reaktionskomponenten und Ösen |
Erstellen des App-Kontexts
In der Anwendung müssen wir die Daten des Benutzers über mehrere Komponenten hinweg teilen, um dies zu erreichen, würden wir die Kontext-API verwenden. Damit können wir einen App-Kontext erstellen, der die Listen und die Logik für unsere Anwendung enthält. In diesem Artikel erfahren Sie mehr über die Kontext-API.
Um unseren App-Kontext zu erstellen, erstellen Sie zuerst einen Ordner namens context im src -Verzeichnis unserer Anwendung, erstellen Sie als nächstes eine Datei namens AppContext.js . Dies ist die Datei für unseren gesamten App-Kontext. Lassen Sie uns dies im folgenden Codeblock tun:
import React, { createContext, useState } from 'react'; export const Context = createContext(); const AppContext = ({children}) => { const [lists, setLists] = useState([]); const removeList = item => { let newLists = [...lists]; lists.map((list, id) => { return list === item && newLists.splice(id, 1); }); setLists(newLists); } Im obigen Codeblock haben wir den Kontext-API-Hook createContext und den useState Hook alle von React importiert, mit der useState Komponente haben wir einen zentralen Zustand für unsere Anwendung erstellt, damit die Komponente als Kontextanbieter für andere fungieren kann Komponenten in unserer Anwendung. Als Nächstes haben wir eine neue Variable namens removeList , die ein Element als Parameter aufnimmt. Mit dem Spread-Operator verteilen wir den Zustand und teilen das Objekt aus, das dem Element entspricht, das wir entfernen möchten.
Als Nächstes verwenden wir die obige Logik, um Methoden zum Hinzufügen und Löschen von Listenelementen in unserer Anwendung zu erstellen. Dies tun wir im folgenden Codeblock:
return ( <Context.Provider value={{ lists, addToLists: (newItem) => setLists([...lists, newItem]), deleteFromList: (item) => removeList(item) }}> {children} </Context.Provider> ) } export default AppContext; Hier geben wir den Context.Provider und akzeptieren untergeordnete Requisiten. Wir tun dies, damit andere Komponenten auf die Eigenschaften zugreifen können, die wir in der Value-Prop übergeben. Wir haben das Listenobjekt initialisiert, um es in unsere lists aufzunehmen, die addToList Methode nimmt einen newItem Parameter auf, um unserem Anwendungsstatus neue Listen hinzuzufügen, und deleteFromList entfernt oder löscht ein Element aus dem Listenspeicher.
Erstellen der Listenkomponente
In diesem Abschnitt erstellen wir unsere List-Komponente mit Grommet für unsere UI-Komponenten und styled-components, um einige Teile unserer UI zu stylen. Erstellen Sie zuerst einen Komponentenordner in unserem Anwendungs- src -Verzeichnis, erstellen Sie dann im Komponentenordner eine neue Datei List.js und schreiben Sie darin den folgenden Code.
import React from "react"; import styled from "styled-components"; import { Card, CardBody, Box, Text, Button } from "grommet"; function List(props) { return ( <StyledDiv> <Card> <CardBody className="card_body"> <Box direction="row" className="item_box"> <Text className="text">{props.list}</Text> <Box className="button_box"> <Button onClick={props.deleteList.bind(this, props.list)} className="button" > Delete </Button> </Box> </Box> </CardBody> </Card> </StyledDiv> ); } export default List;Im obigen Code haben wir zuerst die Komponenten Card, CardBody, Box, Text und Button aus Grommet importiert, als Nächstes haben wir eine List-Komponente erstellt, um Requisiten aufzunehmen, und mit Grommet-Komponenten haben wir eine Kartenkomponente mit einer Löschschaltfläche erstellt, die automatisch hinzugefügt wird eine Liste. Als nächstes gestalten Sie unsere Komponente unten:
const StyledDiv = styled.div` .button { background-color: #8b0000; color: white; padding: 10px; border-radius: 5px; } .card_body { padding: 20px; margin-top: 20px; } .item_box { justify-content: space-between; } .text { margin-top: auto; margin-bottom: auto; } `;Sobald wir das oben Gesagte getan haben, sollte unsere Komponente wie das Bild unten aussehen.

Erstellen der Listenanzeigekomponente
Diese Komponente zeigt alle Listen an, die wir hinzugefügt haben, und generiert außerdem automatisch einen Lösch-Button, sobald eine neue Liste hinzugefügt wird.
import React from "react"; import List from "./List"; import { Context } from '../context/AppContext'; function ListDisplay() { return ( <Context.Consumer> {(context) => ( <div className="container"> {context.lists.length ? context.lists.map((list, id) => ( <List key={id} list={list} deleteList={context.deleteFromList} /> )) : null } </div> )} </Context.Consumer> ); } export default ListDisplay; In dieser Komponente haben wir eine ListDisplay Funktion erstellt und sie mit dem Context.Consumer aus unserer appContext Komponente umschlossen. Als Nächstes haben wir mit einem div für unser Container-Tag die list und deleteList Methoden aus dem App-Kontext destrukturiert, wodurch wir in der Lage sein können sie als Requisiten weiterzugeben. Als nächstes ordnen wir die lists zu, um eine neue Liste zurückzugeben, die wir beim Erstellen einer einzelnen Liste verwenden können, indem wir das zurückgegebene Objekt als Requisiten an die List Komponente übergeben.
Unsere Komponente sollte mit hinzugefügten Listen wie folgt aussehen:

NavBar-Komponente
Diese Komponente wird den Großteil unserer Anwendung ausmachen, hier werden wir unsere Komponente mit dem Context.Consumer und ähnlich wie bei unseren anderen Komponenten werden wir mit gestalteten Komponenten für das Styling gestalten. Lassen Sie uns diese Komponente unten erstellen.
import React, { useState } from "react"; import { Heading, Form, TextInput, Button } from "grommet"; import styled from "styled-components"; import { Context } from '../context/AppContext'; function Navbar() { const [value, setValue] = useState(""); return ( <Context.Consumer> {store => ( <StyledDiv className="container"> <Heading className="title">Grommet List App</Heading> <Form onSubmit={() => store.addToLists(value)} className="form-group"> <TextInput className="form" value={value} type="text" onChange={(e) => setValue(e.target.value)} placeholder="Enter item" /> <Button type='submit' className="button">Add to List</Button> </Form> </StyledDiv> )} </Context.Consumer> ); } const StyledDiv = styled.div` .button { margin-top: 10px; background-color: purple; color: white; padding: 10px; border-radius: 5px; } `; export default Navbar; Um auf die Eigenschaften im Anwendungskontextanbieter zugreifen zu können, haben wir unsere Komponente zunächst in eine Context.Consumer Komponente verpackt. Als nächstes haben wir ein Heading -Tag von Grommet hinzugefügt und dann ein Eingabeformular zum Hinzufügen unserer Listen erstellt, indem wir die Methode addToList verwendet haben, die einen Wertparameter akzeptiert (in unserem Fall ist der Wert die Eingabe des Benutzers). Zu guter Letzt haben wir eine Senden-Schaltfläche hinzugefügt, um das Senden des Formulars zu handhaben.
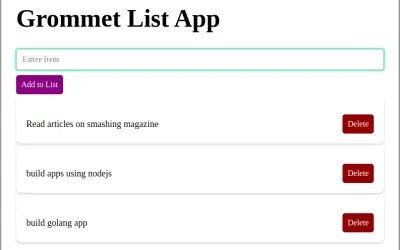
Einmal richtig gemacht, sollte unsere App so aussehen:

Fazit
In diesem Artikel haben wir Grommet kennengelernt, eine Komponentenbibliothek mit Blick auf Reaktionsfähigkeit und Zugänglichkeit. Wir haben auch den Prozess der Erstellung einer Preiskomponentenanwendung mit Grommet und einer Listenanwendung durchlaufen. Viel Spaß bei der Verwendung von Grommet für Ihre Komponenten- und UI-Anforderungen für Ihre nächste React-Anwendung. Den Code für die Grommet-Listenanwendung finden Sie auf Codesandbox und die Preiskomponente finden Sie hier.
Ressourcen
- Grommet-Dokumente
- Eine Einführung in Grommet
- Einführung in die Kontext-API von React
