Verstehen und Gestalten mit einem Rastersystem
Veröffentlicht: 2019-02-20Das Erstellen einer Struktur für Ihre Designs kann schwierig und zeitaufwändig sein. Das Anwenden eines Rastersystems auf Ihr Layout kann dazu beitragen, den Inhalt besser zu strukturieren und Ihren gesamten Designprozess zu verbessern. Es ist eine bewährte Technik, die zuerst für das Drucklayout eingeführt wurde. Wenn Sie ein gutes System haben, werden Sie zwangsläufig Konsistenz erreichen. Gitter wirken wie ein unsichtbarer Klebstoff, der alle Elemente in Ihrem Design zusammenhält.
Raster können auch auf interaktives Design angewendet werden. Beim Entwerfen einer Webseite möchten Benutzer dieselben Funktionen dort sehen, wo sie sie erwarten würden. Dies ist eine der effektivsten Methoden, um Inhalte auf einer Seite zu organisieren. Etwa 90 % aller Interaktionen erfolgen über einen Bildschirm. Wir können jetzt problemlos Websites durchsuchen und Informationen auf einer Vielzahl von Geräten lesen – Mobiltelefonen, Tablets, Laptops, Fernsehern und Smartwatches, um nur einige zu nennen. Wenn Sie als Designer nicht in der Lage sind, das Multi-Screen-Verhalten zu berücksichtigen, laufen Sie Gefahr, Kunden zu verlieren. Um unterhaltsame und reizvolle digitale Erlebnisse zu schaffen, müssen Sie in der Lage sein, Grids effektiv zu nutzen. Auf diese Weise können Sie den Inhalt strukturieren und über verschiedene Geräte und Plattformen hinweg skalieren. In diesem Artikel werden wir die vielen Verwendungsmöglichkeiten eines Rastersystems und die Gründe erörtern, warum es Ihren Designprozess verbessern würde
1. Organisieren von Inhalten
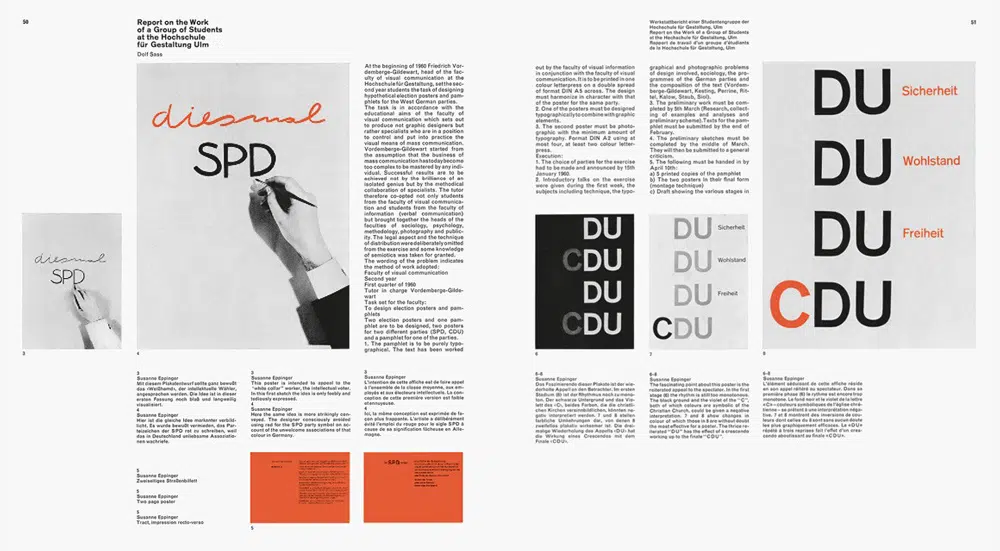
Einer der Hauptgründe für ein Raster besteht darin, die verschiedenen Elemente in einem Design zu organisieren. Wenn Sie ein Rastersystem einrichten, richten Sie eine Struktur ein, an der sich die Elemente in Ihrem Design ausrichten können. Achten Sie bei der Auswahl eines Gittersystems darauf, eines zu wählen, das für verschiedene Elemente in Ihrem Design geeignet ist. Sei es Ihr Typ, Ihre Bilder oder andere Elemente in Ihrem Design. Auf diese Weise erstellen Sie zwangsläufig ein ordentliches, sauberes und organisiertes Layout.
Ihre Verwendung sorgt für Klarheit und Konsistenz. Diese Regel gilt auch, wenn ein Rastersystem auf eine interaktive Schnittstelle angewendet wird. Ein wirkungsvolles Raster führt das Auge des Benutzers durch verschiedene Elemente der Benutzeroberfläche. Dies gilt insbesondere, wenn sie in digitalen Produkten verwendet werden. Ihre Verwendung erleichtert dem Betrachter auch das Auffinden der nächsten Information.
2. Rastersystem verbessert den Designprozess
Wir sind immer bestrebt, Dinge schneller und effektiver zu erledigen. Wenn es darum geht, ein Layout zu entwerfen, helfen Ihnen Raster dabei. Anstatt manuell zu versuchen, einen Platz für ein Designelement auf einer Seite zu finden, können Raster Ihnen dabei helfen, fundierte Entscheidungen über ihre Platzierung, Skalierung usw. zu treffen. Sie helfen Ihnen nicht nur, bessere Layoutentscheidungen zu treffen, sondern dienen auch als Grundlage, um Ihnen zu helfen, ein besseres zu erstellen Entwurf.
Wenn es um das UI-Design geht, können Rastersysteme helfen, die Proportionen zwischen den Rändern zu verwalten und sicherzustellen, dass die Abstände und Ränder richtig eingestellt sind. Dies ermöglicht es Designern auch, von Anfang an ein pixelgenaues Design zu erstellen.
3. Rastersystem organisiert Typografie
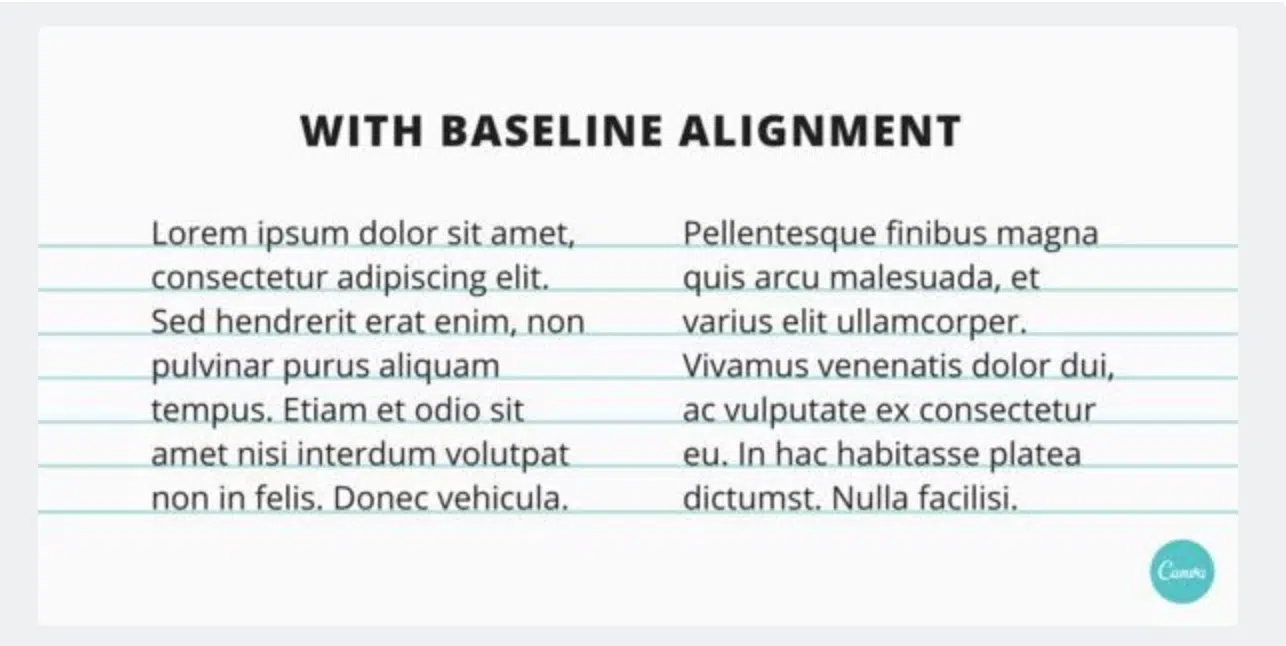
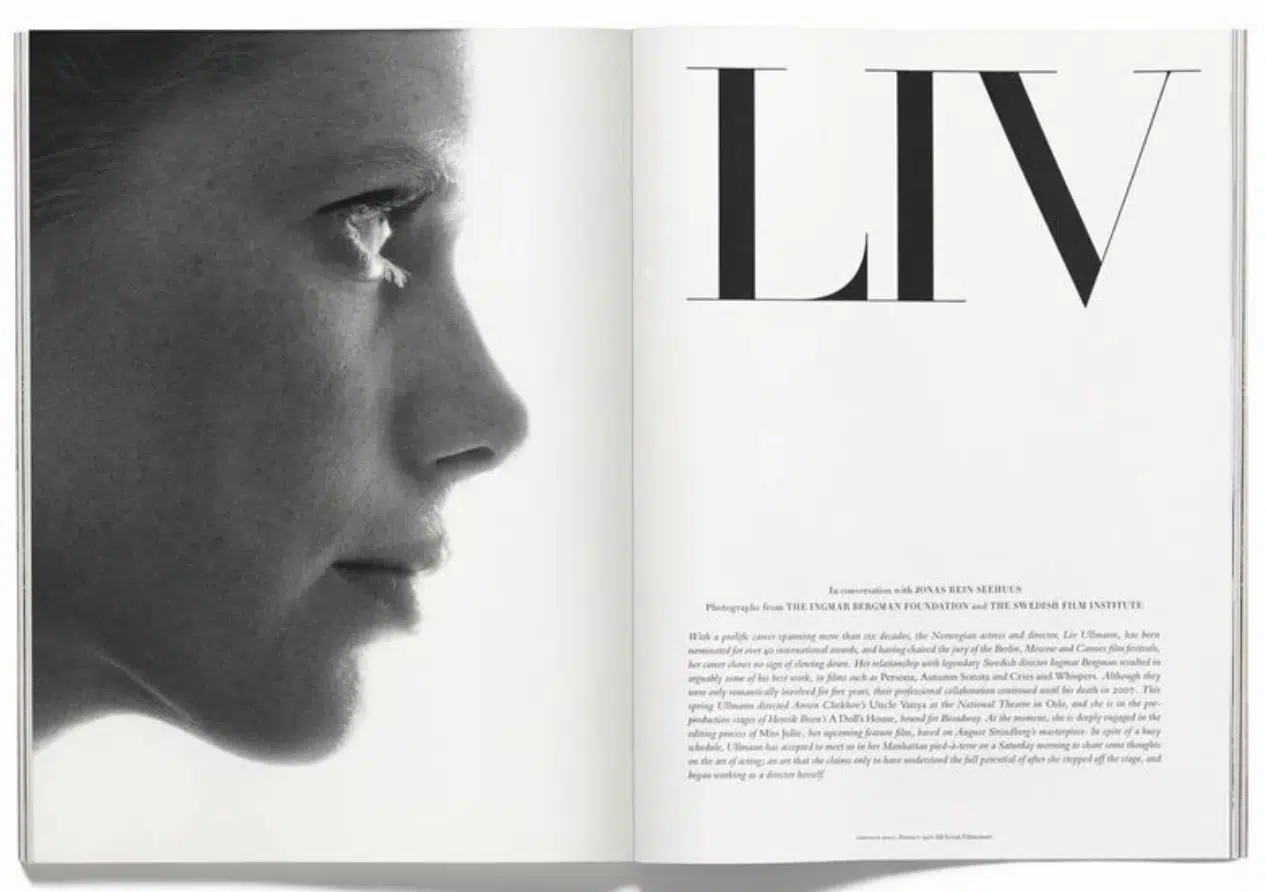
Wenn Sie mit textlastigen Inhalten arbeiten, ist es besser, ein Rastersystem zu haben. Dies wird dazu beitragen, die Lesbarkeit und Lesbarkeit des Inhalts zu verbessern. Grundlinienraster sind bei der Gestaltung des Fließtextes unerlässlich. Die Schrift sitzt auf einer schmalen horizontalen Linie, die ähnlich wie linierte Linien eines Notizbuchs über die Seite verläuft. Wenn Sie Ihre Kopie nicht ausrichten, wird der Betrachter leicht bemerken, dass Ihre Designs unübersichtlicher und chaotischer erscheinen.
4. Grid-System erleichtert die Zusammenarbeit

Wie bereits erwähnt, helfen Gitter dabei, die Struktur eines Designs festzulegen. Also müsste jemand anderes ein Design, an dem Sie gearbeitet haben, überarbeiten, er könnte dies leicht tun, indem er sich anschaut, wie Sie das Layout eingerichtet haben. Indem Sie Ihre Raster funktional und übersichtlich halten, können Sie problemlos mit anderen Designern an dem Projekt zusammenarbeiten.
4. Rastersysteme helfen bei der Erstellung ausgewogener Kompositionen
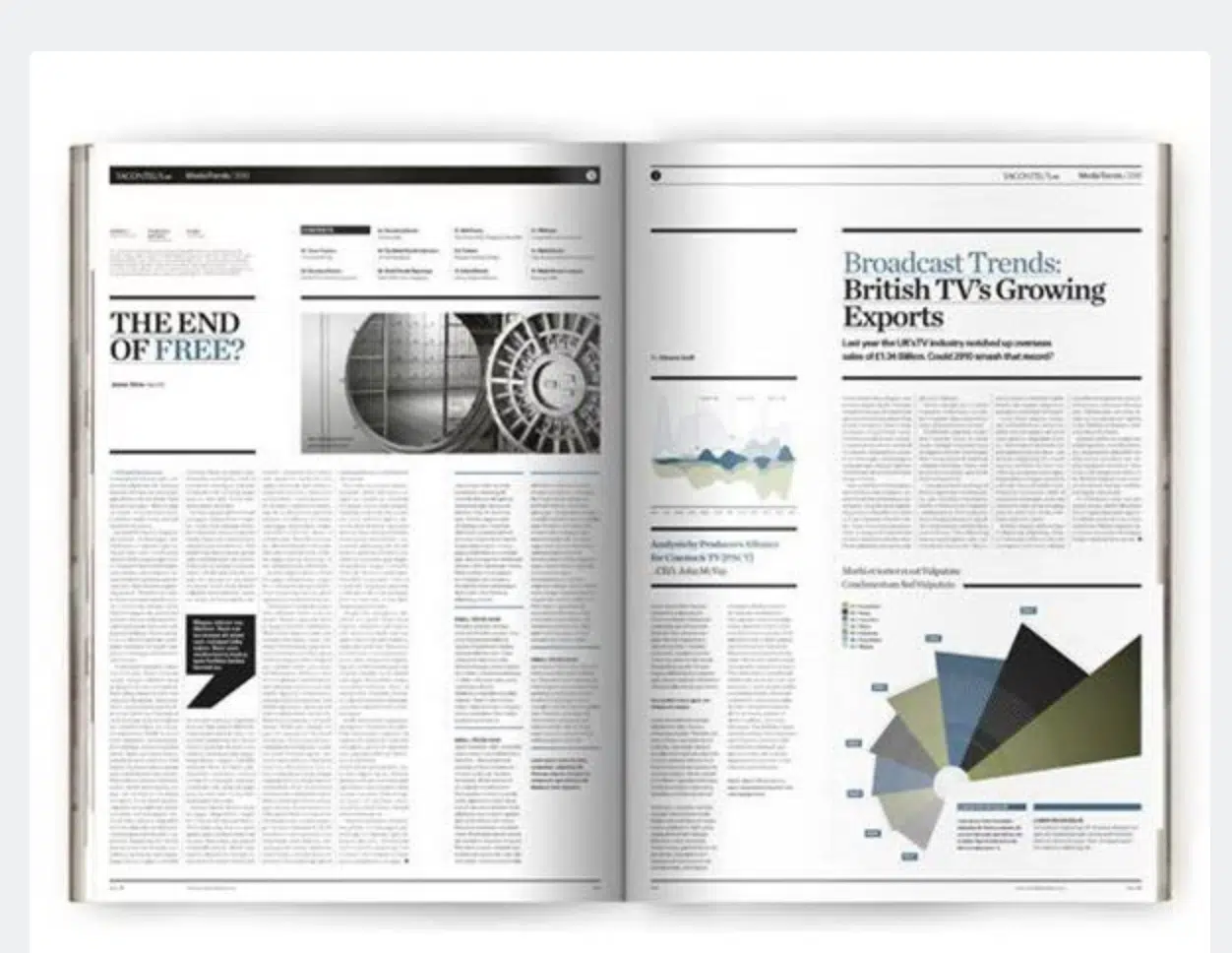
Raster helfen beim Erstellen symmetrischer Layouts. Wenn Sie mit symmetrischen Elementen beginnen, ist es einfach, verschiedene Elemente in Ihrem Design zu bewerten und zu beurteilen, wie sich eines auf das andere auswirkt. Wenn Sie sich das obige Beispiel ansehen, sehen Sie, wie der Designer ein transparentes Rastersystem auf ein verblasstes Schwarz-Weiß-Bild der Skyline gelegt hat. Während die Gitter symmetrisch erscheinen, ist es das Bild dahinter nicht, überwältigt oder lenkt den Benutzer jedoch nicht ab.
5. Netze und Flexibilität
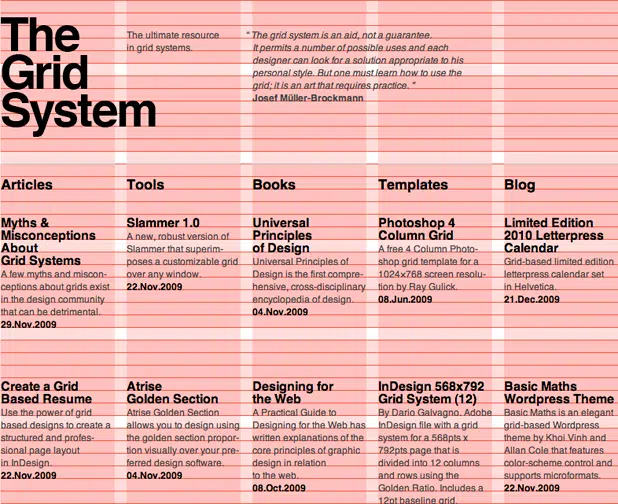
Gitter sind sehr flexibel. Sie passen sich normalerweise an wechselnde Designs an und Sie können beim Erstellen eines Rasters so viele Spalten auswählen, wie Sie möchten. Wenn Sie sich das folgende Beispiel ansehen, sehen Sie den Unterschied zwischen einem Raster mit einer Spalte und einem Raster mit 13 Spalten.
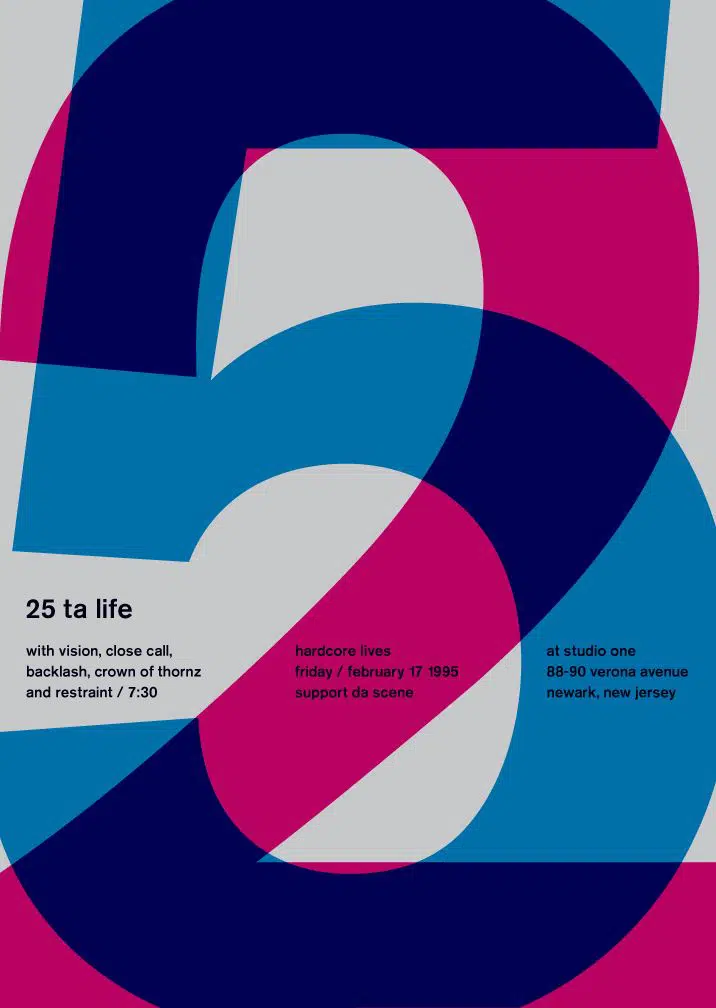
Sie können das Gitter für zusätzliche Wirkung auch durchbrechen. Wenn Sie sich an die bewährten Regeln eines Rastersystems halten, können Sie ein schönes und symmetrisches Layout erstellen, aber für ein auffälliges Design, das etwas aus dem Rahmen fällt, hilft es Ihnen manchmal, das Rasterlayout zu durchbrechen. Hier ist ein effektives Design-Layout, das das Obige demonstriert.
Gitter können Ihnen auch helfen, diagonal zu gehen. Eine der Vielseitigkeit eines Rastersystems besteht darin, dass Sie genauso effektiv auf einer diagonalen Achse arbeiten können. Hier ist ein tolles Beispiel
Fazit:
Sie können nicht wirklich mit den verschiedenen Verwendungen eines Grid-Systems streiten. Sie haben jetzt wahrscheinlich ein besseres Verständnis dafür, was ein Raster ist und wie es auf Ihre Designs angewendet werden kann. Je mehr Layouts Sie mit einem Rastersystem erstellen, desto besser können Sie sie verwenden. Grundsätzlich handelt es sich um Linien (vertikal und horizontal), die über die Oberfläche einer Seite verlaufen. Es braucht Übung, um sie effektiv einzusetzen.