Verwenden von Farbverläufen im User Experience Design
Veröffentlicht: 2022-03-10(Dies ist ein gesponserter Artikel.) Farbe hat das Potenzial, ein Produkt zu machen oder zu zerstören. Heute erfahren Sie in einem sehr nützlichen Tutorial, wie Sie Farbverläufe für eine Website in Adobe XD verwenden. In der letzten Version von Adobe XD wurden radiale Farbverläufe hinzugefügt, sodass Designer ganz einfach einzigartige Farbeffekte erstellen können, indem sie eine Lichtquelle simulieren oder ein kreisförmiges Muster anwenden. Designer können Farbstopps mit der gleichen intuitiven Benutzeroberfläche wie lineare Farbverläufe hinzufügen, entfernen und manipulieren.
Aber, hey, warum Farbverläufe?
Webdesign-Trends haben sich in den letzten Jahren schnell geändert, einige Dinge verschwinden für eine Weile und erleben dann ein allmähliches Comeback. Das ist bei Gradienten der Fall. Farbverläufe feiern ein Comeback, und die Multi-Ton-Effekte treiben modernes Design in großem Stil voran. Wir sehen diesen Trend auf vielen Websites, wie z. B. Spotify.
Im Zeitalter des Flat Designs waren Farbverläufe völlig verschwunden, aber wir haben sie im Materialdesign von Google und erst letztes Jahr im Logo von Instagram wiedergefunden (sehen Sie sich dieses Video an, um den Logo-Restyling-Prozess zu sehen).
Was sind Farbverläufe?
Ein Farbverlauf ist der allmähliche Übergang von einer Farbe zur anderen. Es ermöglicht dem Designer, fast eine neue Farbe zu kreieren.
Es hebt Objekte hervor, indem es dem Design eine neue Dimension hinzufügt und dem Objekt Realismus verleiht. Einfach ausgedrückt: Farbverläufe fügen Tiefe hinzu .
Andererseits kann ein allmähliches Mischen von einer Farbe zu Weiß oder Schwarz (und ein Spiel mit der Deckkraft) eine Entfernung oder Nähe zu einer Lichtquelle imitieren . Farbverläufe sind der realen Welt treuer, da das reale Leben nicht aus flachen Farben besteht.
Warum sind Farbverläufe für Designer wertvoll?
Wie bereits erwähnt, kommen Farbverläufe zurück und wir sehen sie immer häufiger – auch in Branding, Illustration, Typografie und UI. Farbverläufe stellen mehr Farben zur Verfügung, weil sie mehr Farbtöne erzeugen. Farbverläufe sind auffällig und einprägsam, weil sie farbenfroh und verspielt sind und für visuelle Effekte sorgen, an die wir nicht gewöhnt sind. Wir haben noch nicht einmal die richtigen Worte, um Farbverläufe zu definieren. Und im Einklang mit den Trends für 2018 können wir Farbverläufe verwenden, um tolle digitale und grafische Designs zu erstellen.
Aber denken Sie immer daran: Übertreiben Sie es nicht .
Empfohlene Vorgehensweise
- Übertreiben Sie es nicht . Der beste Weg, einen angenehmen Farbverlauf zu erzeugen, besteht darin, zwei Farben zu verwenden und nicht mehr als drei.
- Vermeiden Sie widersprüchliche Farben . Adobe Color CC kann Ihnen dabei helfen, mithilfe eines Farbkreises analoge, monochromatische, triadische, komplementäre, zusammengesetzte und schattierte Farben zu finden.
- Entscheiden Sie sich immer für eine Lichtquelle . Dies hilft Ihnen bei der Entscheidung, welche die helleren und dunkleren Bereiche im Farbverlauf sind.
- Brauchen Sie Inspiration, um Farben zu finden , die wirklich gut zusammenpassen? Schauen Sie sich uiGradients an. Es wird Ihnen helfen, die perfekten Farben für Ihre Farbverläufe zu finden.
- Dieser Artikel gibt Ihnen eine Vorstellung davon, wie Farben im Design funktionieren, wie man sie auswählt und was sie kommunizieren.
- Verwenden Sie einen linearen Farbverlauf für einen quadratischen oder polygonalen Bereich.
- Verwenden Sie für runde Bereiche einen radialen Farbverlauf .
- Verwenden Sie immer separate Formen für die Füllfarbe und die Verlaufsfarbe. Auf diese Weise können Sie einen Farbverlauf über einer vorhandenen Farbe anwenden und mit der Deckkraft spielen, um verschiedene Effekte zu erzielen.
- Arbeiten Sie mit der Deckkraft , damit sich die Farbe in die Füllbereiche einfügt.
Beispiele
Wo erleben wir ein Comeback von Farbverläufen? Auf jeden Fall in Hintergründen, Bildüberlagerungen, Illustrationen, Logos, Icons und mehr.

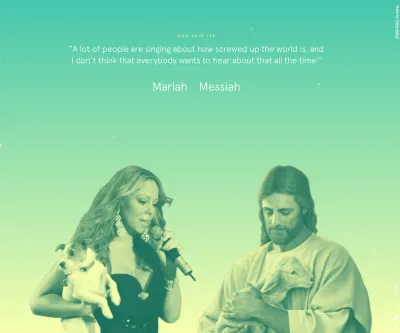
Mariah or Messiah ist ein Online-Quiz, bei dem Sie die Quelle von Zitaten, Mariah or the Messiah, erraten müssen. Es verwendet wunderschöne Hintergründe mit Farbverlauf, die zwischen fantastischen Übergangseffekten wechseln.

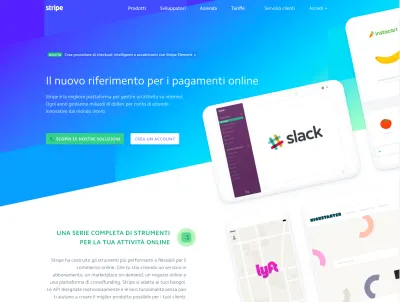
Stripe ist eine Website, die Zahlungen online und in mobilen Apps akzeptiert. Es verwendet überall Hintergrundverläufe. Dadurch wird die Botschaft betont, die sie senden möchten, und die Seite sieht sauber und angenehm aus.

Instagram hat sein Logo komplett geändert und von einem skeuomorphen Symbol zu einem flachen Symbol mit einem lila-orange-rosa Farbverlauf gewechselt. Da seine App ein soziales Phänomen begann, änderte sich sein Design, um einfach auszusehen und mit der Zeit Schritt zu halten. Sie können mehr über ihre Wahl in diesem Blogbeitrag lesen.
Was wir in diesem Tutorial behandeln werden
In diesem Tutorial erfahren Sie, wie Sie ein sehr einfaches Weblayout in Adobe XD erstellen. Laden Sie anschließend die neueste Version von Adobe XD herunter, um die Dateien ordnungsgemäß anzeigen und bearbeiten zu können.
- XD-Vorlage, Symbole und Logo herunterladen (ZIP, 62,7 MB)
Dieses Tutorial ist für Anfänger nützlich, da die Beispiele Schritt für Schritt erklärt werden und wirklich einfach zu befolgen sind. Aber auch für Experten ist es nützlich, da neue Funktionen von Adobe XD erklärt werden. Tipps zur Verwendung von Farben in Apps und Websites finden Sie unter „Mit Farbe spielen: Lebendige Optionen für Apps und Websites“.
Lass uns anfangen!
1.1. Bereiten Sie Ihr Layout vor
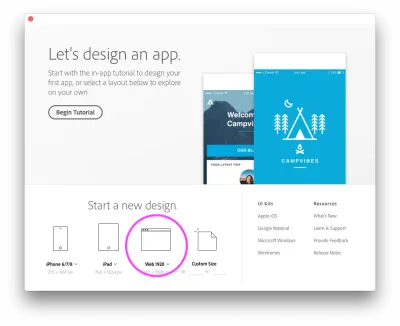
Starten Sie Adobe XD und erstellen Sie ein neues Layout. Für dieses Tutorial wählen wir „Web 1920“, wie Sie im Bild unten sehen können.

Nachdem Sie es erstellt haben, können Sie Ihr neues Layout sehen. Geben Sie ihm einen Namen und speichern Sie ihn.
Wenden wir ein Raster auf unser Layout an. Gehen Sie in den Abschnitt „Raster“ und klicken Sie auf „Layout“. Wenn Sie den Abschnitt nicht sehen können, vergewissern Sie sich, dass Sie auf die Zeichenfläche geklickt haben, um den ausgewählten Zustand beizubehalten.



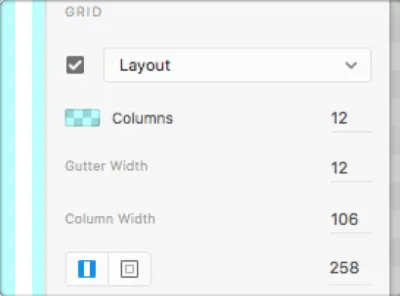
Ich setze Werte wie 106 für die Spaltenbreite und 258 für den rechten und linken Rand, um ein Layout von ungefähr 1400 Pixeln (1406, um genau zu sein) zu erhalten.

Unser Layout wird höher sein, wenn wir Inhalte darin einfügen, also kann ich sagen, dass alles bereit ist, um mit den lustigen Sachen zu beginnen!
1.2. Ein Überblick
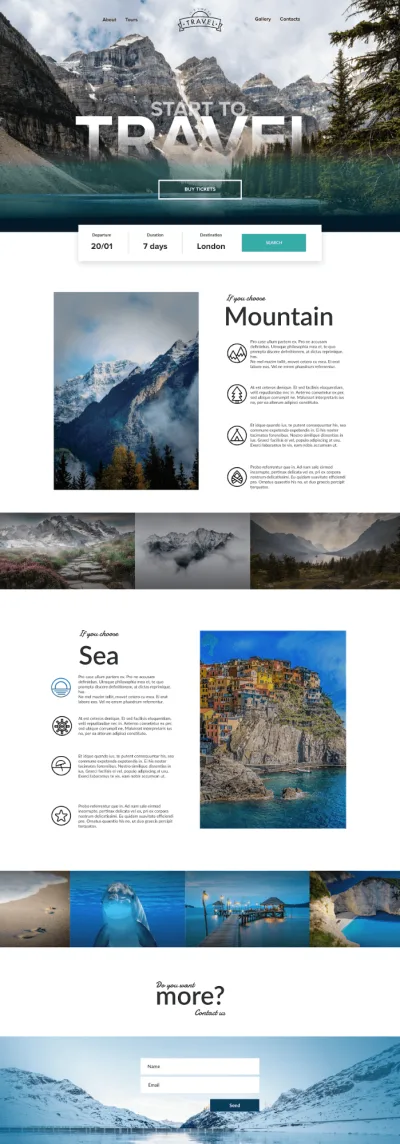
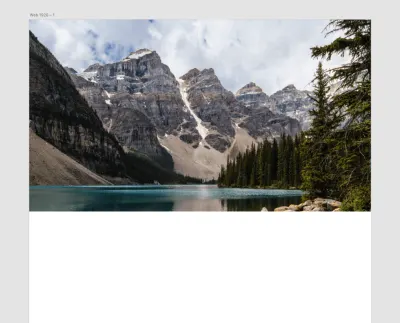
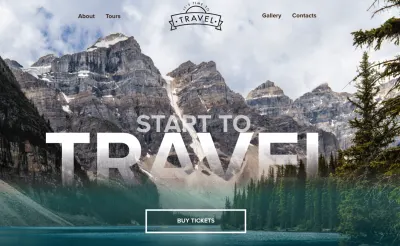
Um Ihnen eine Vorstellung davon zu geben, woran wir arbeiten werden, ist hier das Layout, das wir am Ende unserer Arbeit erhalten werden.

In den Header- und Hero-Abschnitten habe ich sowohl für das Gesamtbild als auch für den Text lineare Farbverläufe verwendet. Außerdem habe ich für alle Bilder einen Verlauf von Farbe zu Transparenz verwendet und einen Farbverlauf auf ein Symbol angewendet, um zu zeigen, wie es aussieht und funktioniert.
1.3. Header- und Hero-Bereich
Lassen Sie uns eine rechteckige Form erstellen, in die wir unser Bild einfügen. Klicken Sie auf das Rechteck-Werkzeug ® .
Gehen Sie zur Zeichenfläche und klicken und ziehen Sie, um Ihr Rechteck zu zeichnen. Es spielt keine Rolle, welche Farbe es ist, nur dass Sie die gesamte Breite der Zeichenfläche abdecken.
Stellen Sie zunächst eine Höhe von 500 Pixel ein. Später können Sie es frei anpassen, je nachdem, wie das Bild aussehen soll.

Um die Breite und Höhe Ihrer Form festzulegen, können Sie dies manuell tun oder die Abmessungen in das entsprechende Feld eingeben.

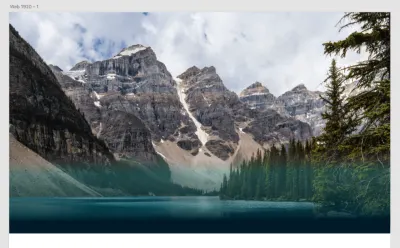
Lassen Sie uns nun ein Bild in das Feld einfügen. Machen Sie ein Bild (das von mir verwendete ist von PEXELS), ziehen Sie es per Drag & Drop auf das Rechteck, und es nimmt die Form perfekt an.
In diesem Schritt können Sie das Netz für eine Weile ausschalten. Wir werden es später wieder einschalten. Klicken Sie einfach auf „Layout“, um es zu deaktivieren und das Raster zu deaktivieren.
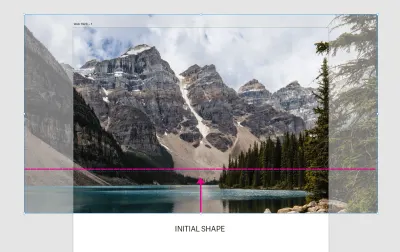
Wenn wir die Größe unseres Bildes anpassen müssen, werden Sie sehen, dass es möglicherweise außerhalb der ursprünglichen Form liegt, wenn wir es vergrößern (siehe Abbildung unten).

Wir können unser Bild auf die Form beschränken, indem wir eine Maske mit Form erstellen.

Erstellen Sie ein weiteres Rectangle ® wie zuvor, legen Sie es auf das Bild und wählen Sie beide aus.
Gehen Sie nun auf Objekt und klicken Sie auf „ Maske mit Form “. Ihr Ergebnis wird dies sein (Bild unten).

Mal sehen, wie unsere Layer bisher aussehen. Gehen Sie zu View → Layers ( Cmd + Y → Strg + Y ) oder klicken Sie einfach auf das kleine Ebenensymbol unten links:

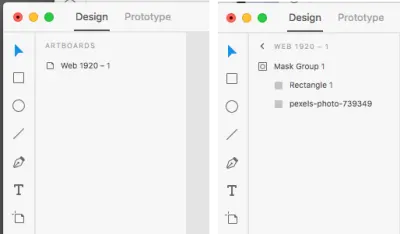
Ihre Ebenen werden auf der linken Seite des Fensters angezeigt. Sie können eine Gruppe öffnen, indem Sie auf das linke Symbol klicken (Bild unten).

1.4. Beginnen Sie, mit Farbverläufen zu arbeiten
Jetzt werden wir das Heldenbild mit einem linearen Farbverlauf überziehen, um dem unteren Teil des Bildes einen farbigen Effekt zu verleihen, den Heldentext dort zu platzieren und ihn lesbar zu machen.
Ergreifen Sie erneut das Rectangle -Werkzeug und zeichnen Sie eines am unteren Rand des Bildes, wie unten gezeigt. Der zweite Schritt besteht darin, auf das Fill auf der rechten Seite zu klicken.

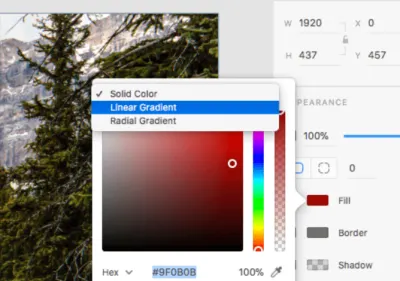
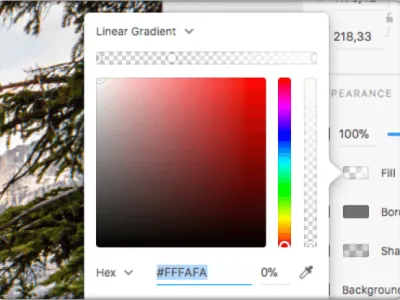
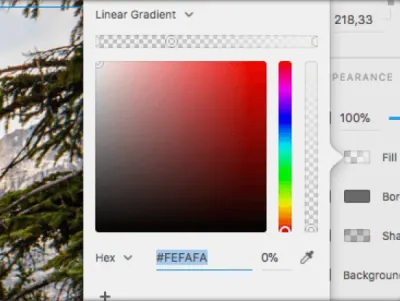
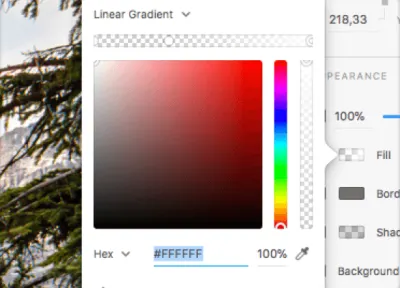
Wir verwenden keine Volltonfarbe, sondern einen Farbverlauf. Sie können es aktivieren, indem Sie auf den kleinen Pfeil rechts im Menü klicken.

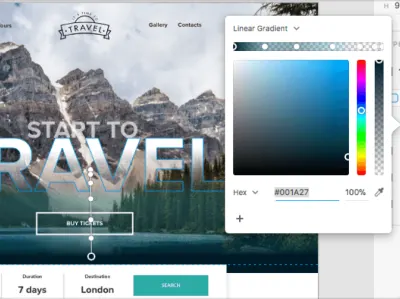
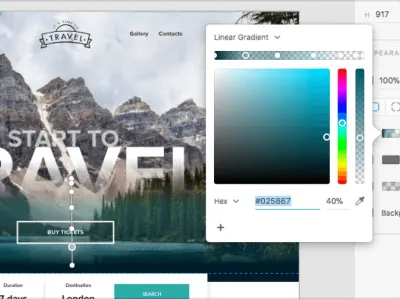
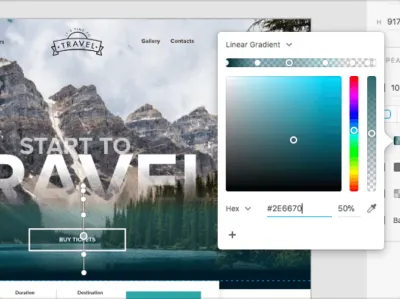
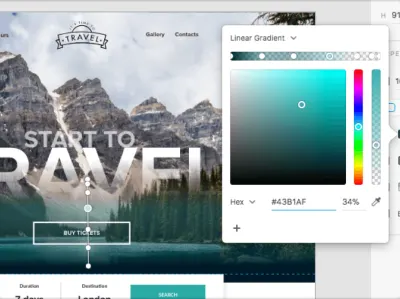
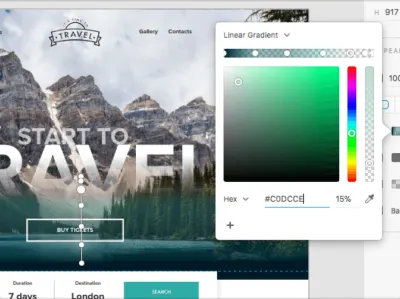
Sobald Sie einen Farbverlauf festgelegt haben, können Sie festlegen, wie viele Farbpunkte Sie möchten, und Sie können für jeden von ihnen eine Deckkraft festlegen. Klicken Sie in die Verlaufslinie, um einen neuen Punkt festzulegen, und geben Sie ihm eine Farbe und Deckkraft.
Unten finden Sie alle Farben HEX und Deckkraft für den von mir eingestellten linearen Farbverlauf:







Hier ist das Ergebnis:



1.5. Logo und Navigation
Für dieses Tutorial habe ich ein einfaches Logo erstellt, das Sie verwenden können. Öffnen Sie es mit Adobe Illustrator und kopieren Sie es dann einfach und fügen Sie es direkt in XD ein.
Platzieren Sie es in der Mitte des Layouts, indem Sie sowohl das Logo als auch das Bild auswählen und dann auf Align Center (Horizontally) klicken:


Klicken Sie dann auf das Text ( T ) und schreiben Sie die Navigation auf beide Seiten des Logos.

Lassen Sie uns nun unseren Heldentext erstellen. Ergreifen Sie erneut das Text ( T ) und schreiben Sie „START TO TRAVEL“ in zwei separate Zeilen.
Sie können die Textgröße festlegen, indem Sie wie folgt klicken und zeichnen:

Oder Sie stellen die Größe einfach rechts im Textbereich ein:

Wie Sie sehen können, habe ich die Schriftart Proxima Nova verwendet (Sie finden sie hier). Wenn Sie neu bei Typekit sind, finden Sie hier auch Anweisungen zur Installation und Verwendung. Natürlich steht es Ihnen frei, jede beliebige Schriftart zu verwenden; Das Wichtigste ist, es für unseren Titel fett zu setzen.
Die Größen für den Text sind 100 Pixel für die Kleinen und 325 für die Großen.
Um einen Farbverlauf auf den Text anzuwenden, müssen wir ihn in einen Pfad umwandeln. Wählen Sie den Text aus und gehen Sie zu Object → Path → In Pfad Convert to Path .
Wählen Sie den Text „Start to“ aus und verringern Sie die Deckkraft auf 66 %.

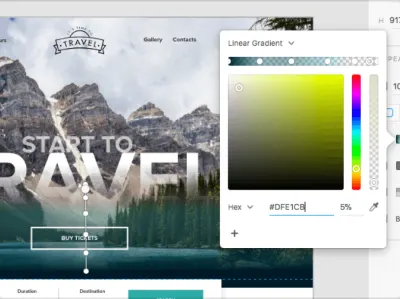
Wählen Sie den Text „Reise“ aus und wenden Sie einen linearen Farbverlauf darauf an. Im Gegensatz zu früher hat dieser Farbverlauf zwei Farben und endet in einer Transparenz:




Ziehen Sie Ihren Farbverlauf ein wenig nach unten, um dem Text diesen verschwindenden Effekt zu verleihen.
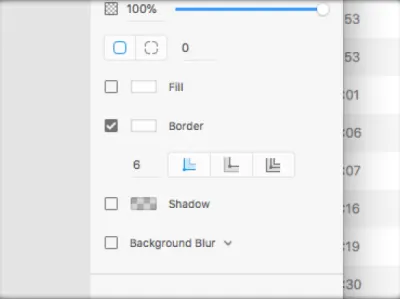
Erstellen Sie abschließend eine Schaltfläche mit dem Rectangle Werkzeug ( R ), ohne Füllung und mit einem weißen Umriss:

Fügen Sie Text in die Schaltfläche ein und platzieren Sie ihn unter dem Heldentext.

Wir haben Schritt 1 abgeschlossen!
2.1. Mittelteil
Machen wir mit unserer Vorlage weiter.
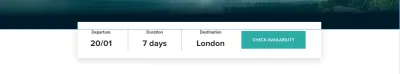
Jetzt müssen wir ein einfaches Datumsauswahlmenü erstellen, und wir werden es in den letzten Bereich des Heldenabschnitts einfügen.
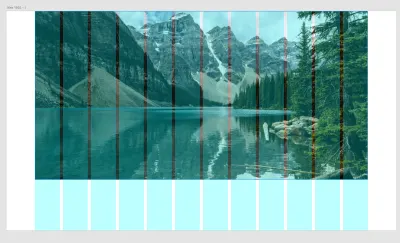
Klicken Sie auf das Rectangle -Werkzeug ( R ) und ziehen Sie es per Drag-and-Drop, um ein Rechteck zu erstellen. Schalten Sie Ihr Raster ein und machen Sie das Rechteck 10 Spalten breit. Durch Aktivieren von Layout-Raster können wir die genaue Position der bisher erstellten Elemente sehen . In diesem Fall deckt das Rechteck, das wir erstellen, 10 Spalten ab und wird in der Mitte platziert.

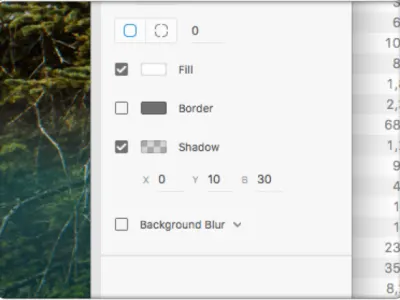
Richten Sie das Rechteck in der Mitte (horizontal) aus und geben Sie ihm einen leichten Schatten, indem Sie die Werte wie im Bild unten einstellen.

Erstellen Sie Text und eine Schaltfläche.

Wir werden unser Layout erweitern. Um zusätzlichen Platz zu haben und unsere Zeichenfläche höher zu machen, doppelklicken Sie einfach auf die Zeichenfläche und ziehen Sie den mittleren Ziehpunkt nach unten.
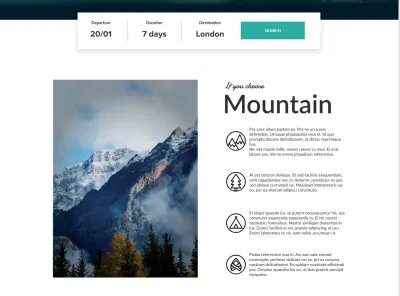
2.2. Gebirgsabschnitt
Platzieren Sie in dem gerade erstellten neuen Bereich links ein Bild ( 696 breit x 980 Pixel hoch ) und rechts etwas Absatztext. Sie finden die Symbole im Download-Paket (verfügbar im Vektorformat). Öffnen Sie einfach das Paket, kopieren Sie die Symbole und fügen Sie sie in die XD-Datei ein, wie im Bild unten gezeigt.

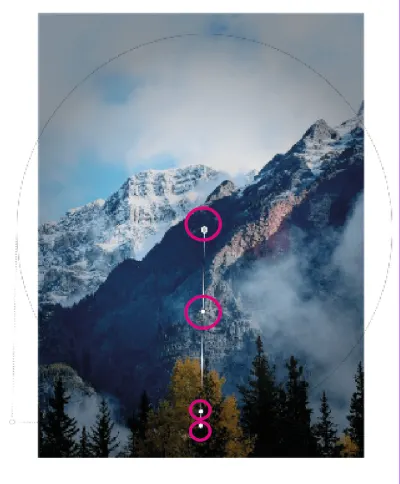
Wir wenden nun einen radialen Farbverlauf auf das Bild links an.
Nimm das Rectangle -Werkzeug ( R ) und zeichne ein Rechteck in der gleichen Größe wie das Bild. Legen Sie das Rechteck auf das Bild.
Klicken Sie im Abschnitt „ Appearance “ auf „ Fill “ und wählen Sie „ Radial Gradient “ unter „ Solid “.


Platzieren Sie den radialen Farbverlauf wie im Bild oben gezeigt und machen Sie ihn größer als das Bild.
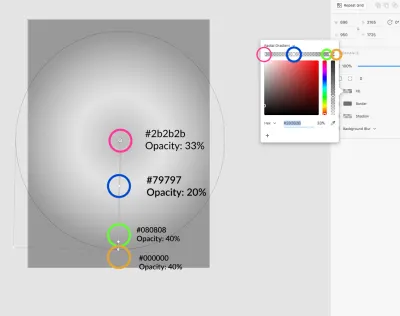
Wenn Sie auf die Linie des Farbverlaufs klicken, werden neue Punkte hinzugefügt. Von der Mitte bis zum äußeren Punkt sind dies die Farben und ihre Deckkraft:

Platzieren Sie danach zwei weitere Bilder unter diesem Abschnitt. Erstellen Sie dann ein weiteres Rechteck ( R ) mit einem linearen Farbverlauf.


Erstellen Sie drei Punkte im linearen Farbverlauf mit den folgenden Farben und Opazitäten (von oben nach unten):
-
#010101, 50% -
#0F0E0E, 0% -
#1D1C1C, 50 %
Nachdem wir alle diese Schritte durchlaufen haben, erstellen Sie einen ähnlichen Abschnitt, jedoch für Berge.
Erstellen Sie für die Bilder denselben radialen Farbverlauf für das große und einen linearen Farbverlauf für die Gruppe. Oder vereinfachen Sie alles, indem Sie einfach die zuvor vorbereiteten Farbverläufe kopieren und einfügen .
Profi-Tipp : Sie können das Erscheinungsbild eines linearen Verlaufsrechtecks auf ein anderes kopieren/einfügen.
2.3. Meeresabschnitt

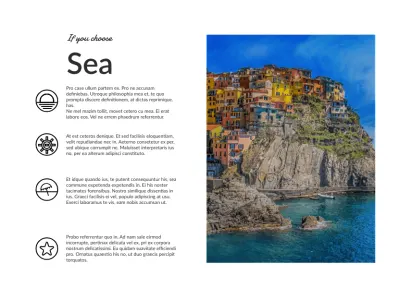
Wiederholen Sie für diesen Abschnitt (den Meeresabschnitt) einfach alle Punkte aus dem Bergabschnitt.
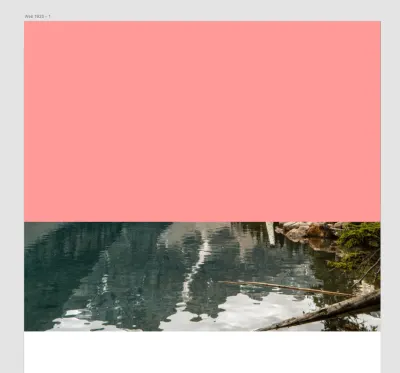
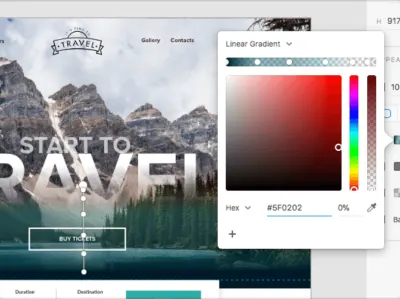
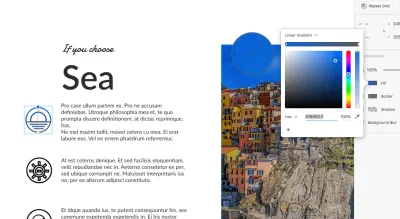
Fügen Sie schließlich ein letztes Bild am unteren Rand Ihres Layouts hinzu. Dieses Mal wenden wir wieder einen linearen Farbverlauf an, jedoch auf andere Weise. Erstellen Sie ein Rechteck ( R ) über dem Bild und wenden Sie einen linearen Verlauf mit Farben an:


Jetzt wenden wir zwei lineare Farbverläufe auf dasselbe Bild an und verschieben sie diagonal.
Lassen Sie uns den ersten Farbverlauf erstellen (siehe Bild unten):

Kopieren Sie den Farbverlauf und fügen Sie ihn in das Bild ein:

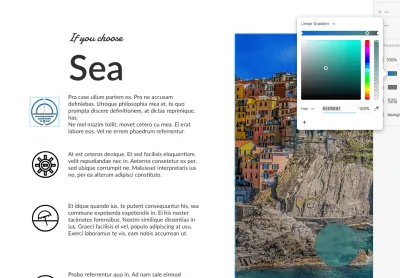
Stellen Sie nun den zweiten Farbverlauf ein, den wir gerade eingefügt haben, wie im Bild unten gezeigt:

Auf diese Weise wenden wir zwei lineare Farbverläufe auf dasselbe Bild an:

3. Symbole
Der letzte Tipp dieses Tutorials betrifft die Verwendung von Farbverläufen mit Symbolen. Es ist möglich, lineare und radiale Farbverläufe auf Symbole anzuwenden. Hier sehen wir uns an, wie Sie einen radialen Farbverlauf auf ein Symbol anwenden.
Wir haben Symbole in unserem Layout korrekt eingefügt, da wir sie direkt aus Illustrator kopiert und eingefügt haben. Das heißt, sie sind Vektoren.
Vektoren funktionieren sehr gut in XD, und wir werden sie in Aktion mit Farbverläufen sehen.
Um einen Farbverlauf anzuwenden, müssen Sie ein Symbol auswählen. Sie werden sehen, dass das Symbol eine Gruppe verschiedener Teile enthält. Stellen Sie sicher, dass Sie alle auswählen (das Überprüfen des Ebenenbedienfelds hilft).

Nachdem Ihr Symbol ausgewählt ist, klicken Sie im Bedienfeld „ Appearance “ auf Fill “ und wählen Sie dann „ Linear Gradient .

Für die Anfangs- und Eyedropper des Farbverlaufs habe ich mit dem Pipettenwerkzeug Farben aus dem Bild auf der Seite genommen (siehe Bilder unten).



Wir sind fertig! Hier ist eine Zusammenfassung dessen, was wir in diesem Tutorial behandelt haben:
- Verwenden und wenden Sie lineare Farbverläufe an;
- Verwenden und wenden Sie radiale Farbverläufe an;
- Verwenden und wenden Sie lineare Farbverläufe als diagonale Farbverläufe an;
- Wenden Sie Farbverläufe auf Symbole an.
Schriftart verwendet
- Proxima Nova
- Lato
- Damion
So wie sich das Design ständig verändert, ändert sich auch die menschliche Wahrnehmung von Farbe. Und weil Farbe eines der stärksten Designelemente ist, ist es wichtig, immer darauf zu achten, wie sich Design entwickelt und Trends ändern. Lassen Sie uns jetzt etwas Spaß mit Farbverläufen in Adobe XD haben!
Dieser Artikel ist Teil einer von Adobe gesponserten UX-Designreihe. Adobe XD wurde für einen schnellen und flüssigen UX-Designprozess entwickelt, da Sie schneller von der Idee zum Prototypen gelangen können. Entwerfen, prototypisieren und teilen – alles in einer App. Sie können sich weitere inspirierende Projekte ansehen, die mit Adobe XD auf Behance erstellt wurden, und sich auch für den Adobe Experience Design-Newsletter anmelden, um auf dem Laufenden zu bleiben und über die neuesten Trends und Erkenntnisse für UX/UI-Design informiert zu bleiben.
