Sind die zentralen Web Vitals-Metriken von Google unvernünftig?
Veröffentlicht: 2021-03-23Der Einfluss von Google auf Webdesigner, Websitebesitzer und normale Benutzer ist unbestreitbar. Das Unternehmen ist hyperaggressiv darin, detailliert zu beschreiben, was es von den ersten beiden Gruppen sehen möchte, um der dritten relevante Ergebnisse zu liefern.
Eine ihrer neueren Bemühungen in diesem Bereich dreht sich um etwas, das „Core Web Vitals“ genannt wird. Diese Metriken sind vorhanden, um die Benutzererfahrung zu messen. Gemessen werden beispielsweise, wie schnell mit einer Seite interagiert werden kann, wie schnell sie reagiert und wie stark die visuelle Verschiebung während des Ladens ist.
Diese Faktoren im Auge zu behalten, scheint sicherlich ein lohnendes Unterfangen zu sein. Es dient jedoch nicht nur der Bequemlichkeit. Google plant, im Mai 2021 visuelle Indikatoren für das Seitenerlebnis in die Suchergebnisse zu integrieren. Dieser Schritt hat das Potenzial, sowohl SEO als auch die Auflistung einer Website auf der Suchmaschinenergebnisseite (SERP) zu beeinflussen.
Dies bedeutet, dass Websites, die die Benchmarks von Google nicht erfüllen, negative Auswirkungen auf ihr Ranking erfahren könnten. Es gibt auch einen möglichen Treffer in Bezug darauf, wie es in den Ergebnissen angezeigt wird. Damit wird die Leistung der Website wichtiger denn je.
Es ist nicht nur ein Aufruf an Webdesigner, jede Millisekunde an Geschwindigkeit aus ihren Websites herauszuholen. Dies ist auch eine offene Frage darüber, was Core Web Vitals für Websites mit knappem Budget oder sogar für diejenigen bedeutet, die ein Content-Management-System (CMS) betreiben: Verlangt Google zu viel?
Härtere Tests
Es gibt viele Tools, um die Leistung von Websites zu messen. Jeder hat seine eigene Methodik zum Generieren eines Berichts. Es wird wahrscheinlich einige Unterschiede in der Bewertung der enthaltenen Kategorien geben. Daher sollten sie alle mit einem Körnchen Salz eingenommen werden.
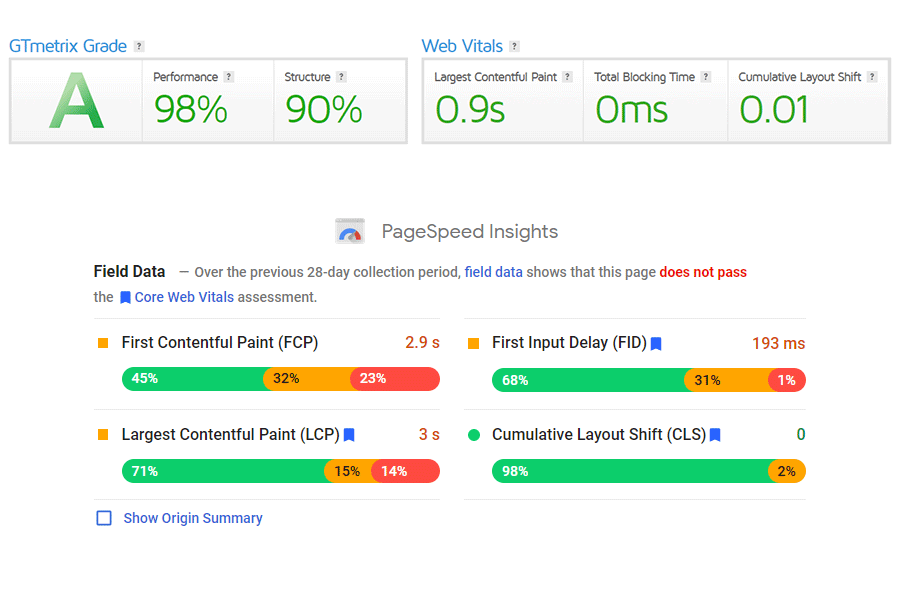
Davon abgesehen scheint Googles Tool PageSpeed Insights am unteren Ende der Skala einzuordnen. Zum Beispiel ist eine Test-Website, die auf GTmetrix ein glänzendes Ergebnis erzielt, für das Angebot von Google viel weniger schmeichelhaft. Die Website erfüllt die Core Web Vitals-Standards für Mobilgeräte nicht.
Hier geht es nicht unbedingt darum, sich zu beschweren (obwohl das ziemlich schade ist). Es ist eher ein freundliches Heads-up für Webdesigner: Nur weil Ihre Website in einer Testsuite, die nicht von Google stammt, gut aussieht, bedeutet das nicht, dass sie bei diesen speziellen Metriken gut abschneidet.
Es überrascht nicht, dass Google möchte, dass Sie ihre Tools verwenden, um festzustellen, wie gut Ihre Website mit Core Web Vitals abschneidet. Daher werden all die Optimierungen, die Sie vorgenommen haben, um anderswo eine hervorragende Leistungsnote zu erhalten, diesen speziellen Suchgiganten möglicherweise nicht beeindrucken.

Oben: Eine Testseite schneidet in GTmetrix gut ab, während dieselbe Seite in PageSpeed Insights (unten) Probleme hat.
Wem könnten Core Web Vitals möglicherweise am meisten schaden?
Wenn Ihre Website die Anforderungen von Googles Core Web Vitals nicht erfüllt, sind einige Arbeiten erforderlich. Zuerst wird der PageSpeed Insights-Bericht analysiert und festgestellt, was getan werden muss. Dann geht es an die Umsetzung.
Aber sowohl finanzielle als auch technologische Bedenken könnten einigen Website-Eigentümern im Weg stehen. Sehen wir uns einige Situationen an, in denen Core Web Vitals besonders belastend werden kann:
Low-Budget-Websites
Die Verbesserung der Website-Performance kostet Zeit und Geld. Wenn es bei der Suchmaschinenoptimierung hilft, kann es natürlich als Investition angesehen werden. Aber es kann immer noch unerreichbar sein für diejenigen mit einem knappen Budget.
Wenn Sie darüber nachdenken, gibt es mehrere Facetten für eine bessere Leistung, die untersucht werden müssen. Das könnte das Umgestalten von Code, das Optimieren von Bildern und das Entfernen von Funktionen umfassen, die die gesamte Website nach unten ziehen.
Die Kosten für diese Art von Arbeit können sich leicht summieren. Für eine ältere oder besonders langsame Website kann es am Ende kostengünstiger sein, mit einem Redesign von vorne anzufangen.

Webhosting ist auch ein potenziell großer Faktor. Diejenigen mit einem Shared-Hosting-Konto der unteren Preisklasse verfügen möglicherweise einfach nicht über genügend Serverressourcen. Wieder einmal erfordert robusteres Hosting mehr Geld.
Websites, auf denen ein CMS ausgeführt wird
Ein traditionelles CMS (WordPress, Drupal usw.), das eine Datenbank verwendet, ist ein komplexerer Fall. Der Overhead durch die Ausführung von Abfragen und anderen wichtigen Funktionen wird eine Website im Allgemeinen verlangsamen.
Hier können Features wie Caching helfen. Aber Cache allein reicht möglicherweise nicht aus, um Google zufrieden zu stellen. Es kann die Verwendung eines Content Delivery Networks (CDN) und eines übergeordneten Webhostings erfordern, um die Dinge auf ein akzeptables Leistungsniveau zu bringen.
Selbst dann könnte ein aufgeblähtes Theme oder Plugin auch für einen Rückschlag sorgen. Der kommerzielle WordPress-Themenmarkt zum Beispiel ist vollgepackt mit schweren Optionen. Designs, die große Frameworks und viel benutzerdefinierten Code laden müssen, können für Entwickler unerreichbar sein.
In diesen Situationen besteht die einzige Möglichkeit, genügend Geschwindigkeit hinzuzufügen, darin, Themen zu wechseln, Plugins zu deaktivieren oder (möglicherweise die teuerste von allen) eine Headless-Konfiguration zu verwenden. Dies sind möglicherweise nicht für jede Website realistische Optionen. Allenfalls sind diese Maßnahmen auch umständlich.
Websites, die proprietäre Software verwenden
Ebenso kann die Verwendung eines proprietären CMS (Squarespace, Wix usw.) dazu führen, dass Website-Eigentümer keinen gangbaren Weg zur Behebung jedes einzelnen Leistungsmangels haben. Während sie es Ihnen ermöglichen, bestimmte Teile Ihrer Website zu optimieren, sind andere Bereiche möglicherweise völlig tabu.
Auch an der Server-Infrastruktur gibt es nicht viel zu tun. Vielleicht könnte ein Upgrade auf Kontoebene mehr Ressourcen bereitstellen – aber das muss der Anbieter entscheiden.
Im Allgemeinen könnten Website-Eigentümer und -Entwickler hoffen, dass ihr Dienstanbieter diese Probleme angeht. Alles andere erfordert, mit den Mängeln zu leben oder auf eine andere Plattform zu wechseln.

Big Player vs. alle anderen?
Man kann sich fragen, ob Google Core Web Vitals zwangsläufig diejenigen mit den meisten Ressourcen bevorzugt. Könnte eine Website mit kleinem Budget und tonnenweise großartigen Inhalten von einer Website überschattet werden, die einfach mehr Geld für Leistung hat?
An diesem Punkt wissen wir einfach nicht, wie Google eine Website gegen eine andere abwägen würde, wenn diese Metriken einbezogen werden. Und sie werden wahrscheinlich nicht alle Details liefern.
In gewisser Weise erinnert das alles an die Auseinandersetzungen um die Netzneutralität. Die Befürchtung ist, dass, wenn ein Internetanbieter bestimmten Arten von Verkehr gegenüber anderen den Vorzug gibt, er die Guthabenden bevorzugt. Kleine Startups könnten einen großen Nachteil haben und nicht in der Lage sein, mit den großen Playern zu konkurrieren.
Google hat möglicherweise nicht die Absicht, Geschwindigkeit der Qualität vorzuziehen. Aber zumindest scheint Core Web Vitals die Möglichkeit zu eröffnen.

Eine weitere Hürde für den SEO-Erfolg
Es scheint, als ob jedes Mal, wenn wir denken, wir wüssten, was Suchmaschinen wollen, sie das Spiel auf uns ändern. Unabhängig davon ist das Fazit, dass Google Core Web Vitals jede Website beeinflussen wird, die darauf abzielt, in Suchmaschinen gefunden zu werden. Natürlich werden einige potenzielle negative Auswirkungen besser vermeiden als andere.
Großartige Website-Performance sollte ganz oben auf der Wunschliste aller stehen – kein Argument. Aber um diese neuen Metriken zu bestehen, werden Ressourcen benötigt. Und das wird leider einige Leute zurücklassen.
Auf diese Weise könnte Core Web Vitals tatsächlich zu viel verlangen. Da fragt man sich, ob eine Suchmaschine überhaupt in der Lage sein sollte, solche willkürlichen Anforderungen zu stellen.
