10 unverzichtbare Google Chrome-Erweiterungen für Grafikdesigner
Veröffentlicht: 2019-07-03Google Chrome ist der weltweit beliebteste Webbrowser, da Sie mit einer Erweiterung ganz einfach zusätzliche Funktionen hinzufügen können. Erweiterungen sind einfach zu verwenden und ermöglichen es Ihnen, Ihr Surferlebnis anzupassen. Darüber hinaus benötigen Sie keine Programmiererfahrung, um diese Erweiterungen zu verwenden. Es gibt Tausende von Google Chrome-Erweiterungen für Grafikdesigner.
Hier sind 10 unverzichtbare Google Chrome-Erweiterungen für Grafikdesigner.
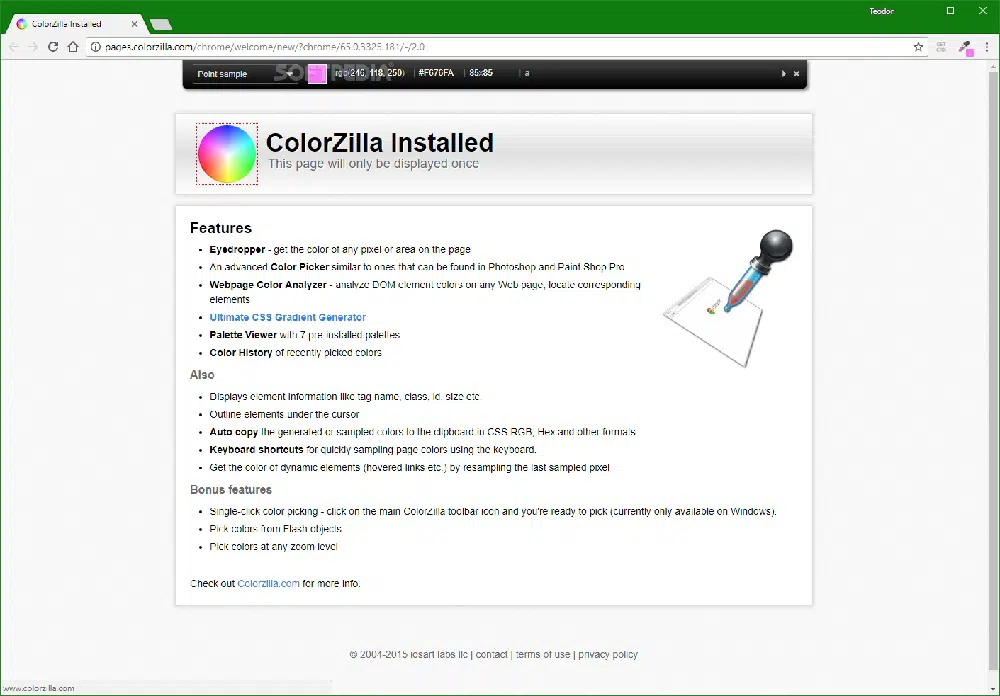
1. ColorZilla:
Mit ColorZilla können Sie Farben von einer Website abrufen. Sie können die Farben auch schnell anpassen und in anderen Programmen einfügen. Diese Erweiterung generiert zusätzlich zu den 7 vorinstallierten Paletten eine Farbpalette für jede Website. Neben dem erweiterten Farbwähler verfügt diese Erweiterung über die Funktion einer Pipette im Photoshop-Stil. Auf diese Weise können Sie Farbe von jedem Pixel auf Ihrer Webseite aufnehmen. ColorZilla bietet die üblichen HSV-, RGB- und Hex-Werte für ausgewählte Farben zusammen mit einem CSS-Verlaufsgenerator.
Wenn Sie schließlich auf kürzlich ausgewählte Farben zugreifen möchten, können Sie diese im Farbverlauf nachschlagen, der von dieser Erweiterung bereitgestellt wird. Wenn Sie ausgiebig mit Farben von Websites arbeiten müssen, sehen Sie sich diese Top 10 Farbwähler an.
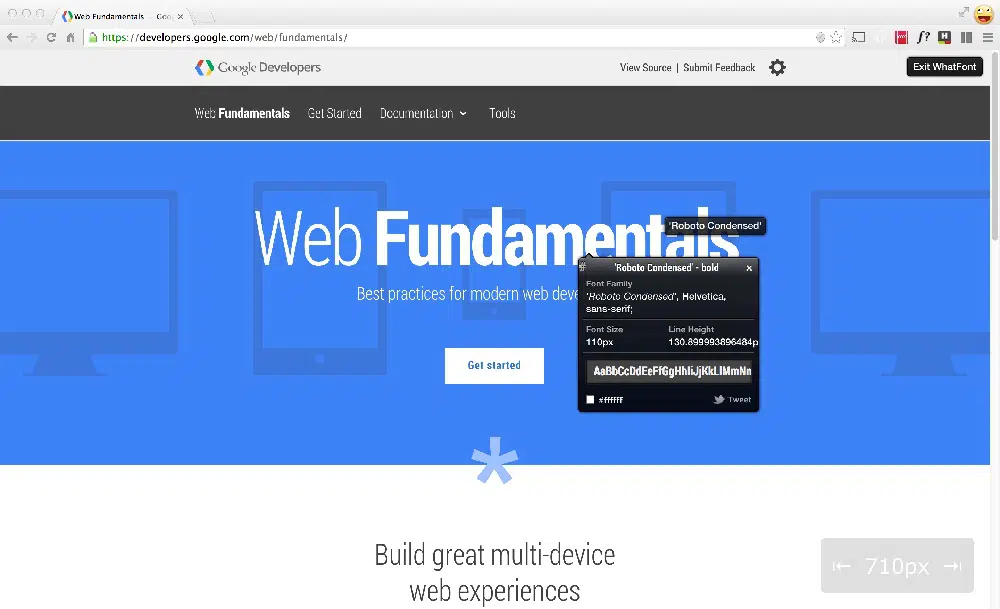
2. Welche Schriftart:
Mit What Font können Sie Schriftarten auf Websites identifizieren. Sie können Webfonts überprüfen, indem Sie einfach mit der Maus über die Webfonts fahren. Diese Erweiterung liefert Ihnen Informationen über Größe, Farbe, Höhe und Zeilenhöhe der Schriftart. Sie können auch eine Vorschau sehen, wie das Alphabet mit der ausgewählten Schriftart aussehen würde. What Font ist einfach, elegant und einfach zu bedienen.
Darüber hinaus erkennt diese Erweiterung auch die Dienste, die zum Bereitstellen von Webfonts verwendet werden. Welche Schriftart unterstützt Google Font API und Typekit.
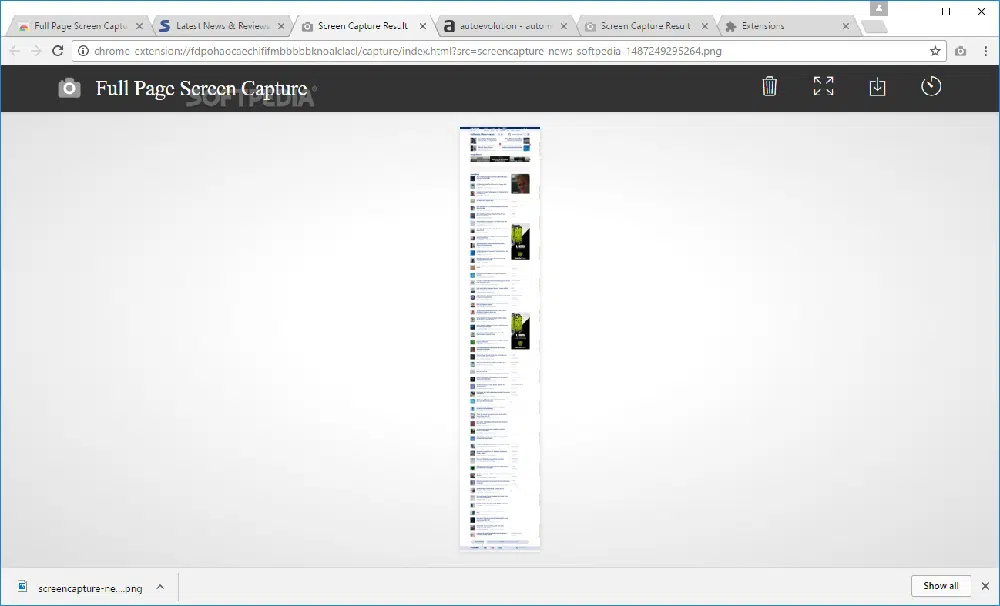
3. Ganzseitige Bildschirmaufnahme:
Vollständige Seite ermöglicht es Ihnen, zuverlässig einen Screenshot Ihrer Seite zu machen, ohne zusätzliche Berechtigungen anzufordern. Klicken Sie einfach auf das Erweiterungssymbol und beobachten Sie, wie die Erweiterung den Screenshot der gesamten Seite erstellt. Dieser aufgenommene Screenshot wird auf eine neue Registerkarte übertragen, sodass Sie ihn im PDF-, PNG- oder JPEG-Format herunterladen können. Sie können den Screenshot sogar auf Ihren Desktop ziehen.
Die fortschrittliche Screen-Capture-Technologie steuert komplexe Seiten, einschließlich eingebetteter Iframes und scrollbarer Elemente. Um größere Screenshots aufzunehmen, schlägt die Erweiterung vor, die Bilder aufzuteilen.
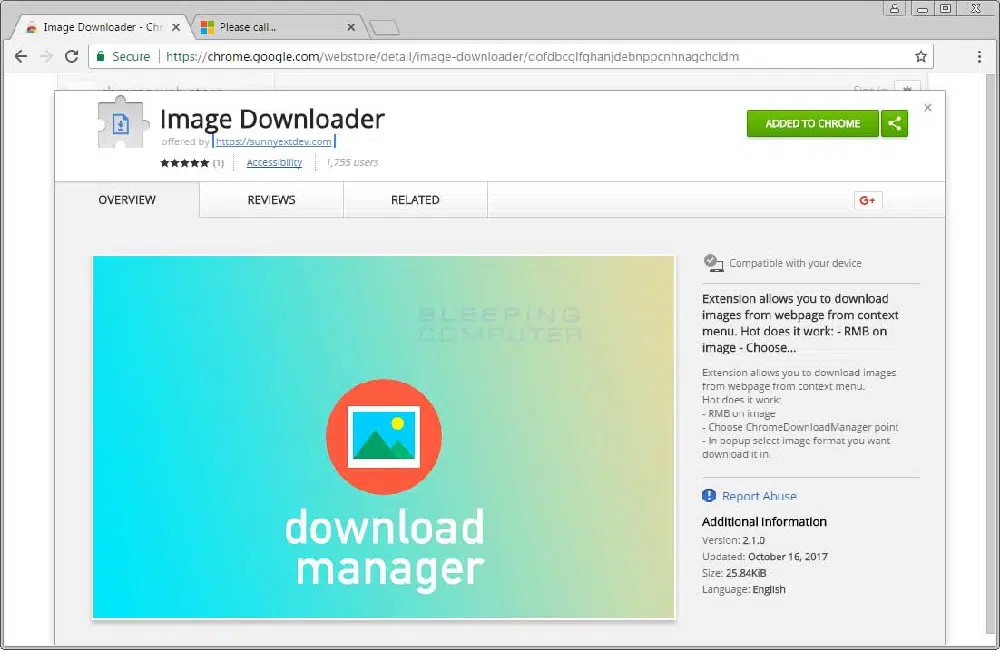
4. Bild-Downloader:
Image Downloader ist eine kostenlose Erweiterung, mit der Sie alle Bilder herunterladen können, die durch Links auf einer Webseite angezeigt werden. Sie können sogar Bilder in großen Mengen von Websites herunterladen. Mit dieser Erweiterung können Sie die Breite, Höhe und URL der Bilder ändern. Sie können auch die Option auswählen, nur Bilder von Links anzuzeigen. Außerdem gibt es spezielle Schaltflächen zum Herunterladen und Öffnen einzelner Bilder in neuen Registerkarten.
Sie können nicht verwendete Filter, Schaltflächen und Benachrichtigungen ausblenden. Alle heruntergeladenen Bilder werden in das Standardverzeichnis von Chrome verschoben. Wenn Sie kein Standardverzeichnis haben, müssen Sie den Pfad manuell auswählen.
5. Pinterest:

Pinterest ist eine Social-Media-Anwendung für Web und Mobile. Mit der Pinterest-Erweiterung können Sie alles speichern, was Sie im Internet finden. Sie können Abendessenrezepte, Stilinspirationen, Heimprojekte und andere Ideen auf Ihrem Board speichern. Mit dieser Erweiterung können Sie verschiedene Ideen sammeln und mit Ihren Freunden teilen. Sie können Dinge organisieren, planen und sammeln, die Ihnen gefallen.
Schließlich verfügt die Pinterest-Schaltfläche „Speichern“ über eine integrierte visuelle Erkennungstechnologie, mit der Sie den Mauszeiger über ein beliebiges Bild bewegen können, um visuell ähnliche Ideen zu entdecken.
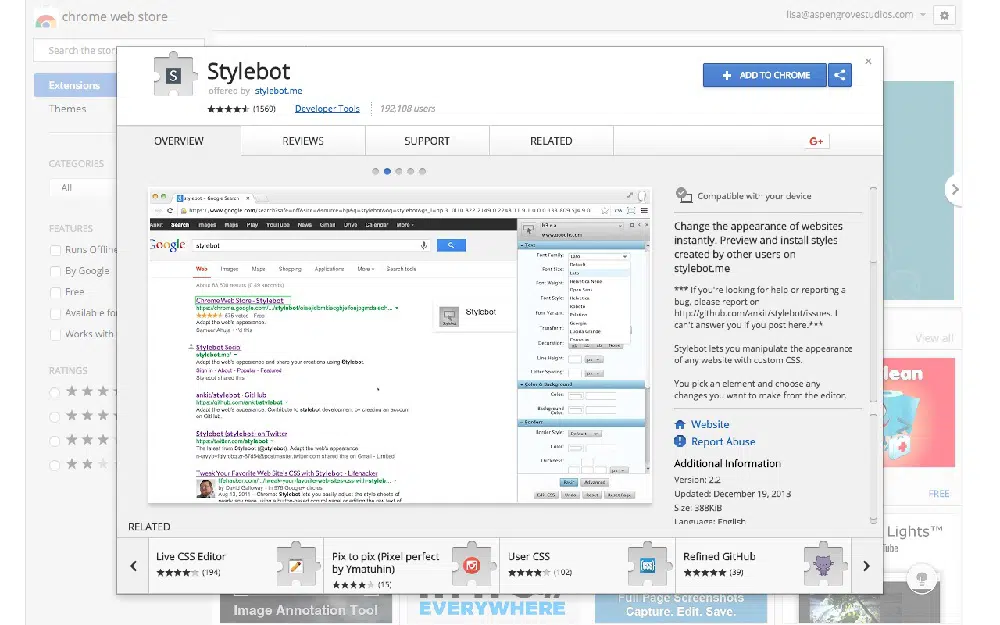
6. Stylebot:
Mit Stylebot können Sie das Aussehen von Websites mit benutzerdefiniertem CSS ändern. Sie können Stile, die von anderen Benutzern auf deren sozialen Websites bereitgestellt wurden, in der Vorschau anzeigen und installieren. Darüber hinaus können Sie mit dieser Erweiterung Farbe, Schriftart, Sichtbarkeit, Ränder und mehr ändern. Wenn Sie ein fortgeschrittener Benutzer sind, können Sie CSS auch manuell schreiben.
Diese Erweiterung hilft Ihnen, das Erlebnis Ihrer bevorzugten Websites zu personalisieren. Schließlich können Sie auch CSS zum Debuggen Ihres Website-Designs lernen.
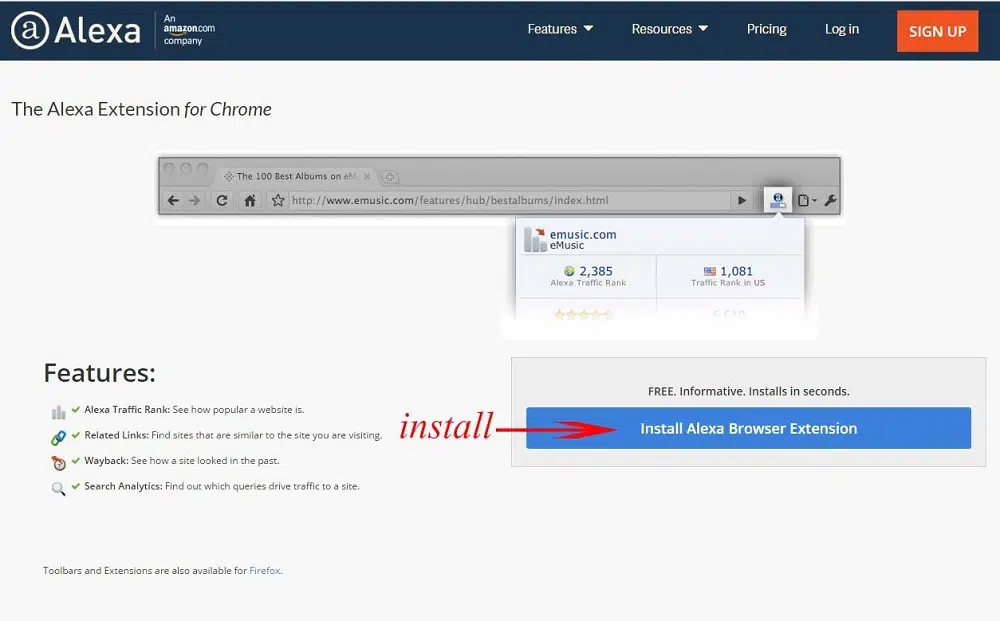
7. Alexa-Verkehrsrang:
Alexa Traffic Rank ist eine kostenlose Google Chrome-Erweiterung, die Traffic Rank und Website-Informationen bereitstellt. Diese Erweiterung begleitet Sie beim Surfen und ermöglicht Ihnen den Zugriff auf Alexa-Daten über die von Ihnen besuchten Websites. Darüber hinaus nimmt Sie diese Erweiterung auch in das Traffic-Panel von Alexa auf, um das Web zu einem besseren Ort zu machen.
Sie können andere relevante Links von Ihrer Website, die durchschnittliche Ladezeit Ihrer Website, die Überprüfung der Website und mehr sehen.
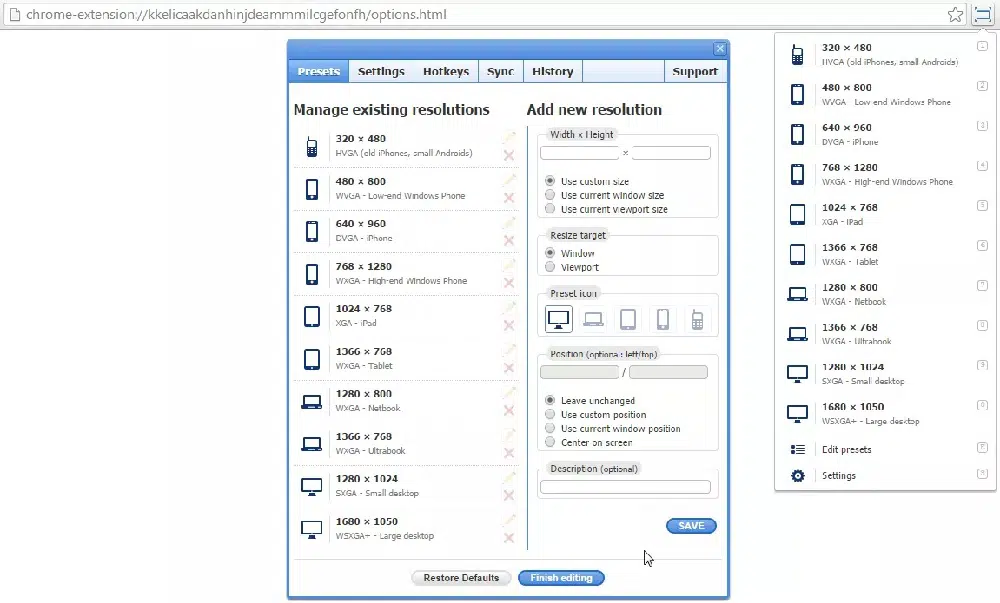
8. Auflösungstest:
Auflösung Testen Sie eine Erweiterung für Entwickler, um Webseiten in verschiedenen Bildschirmauflösungen zu bewerten, mit einer Option zum Ändern der Auflösungen. Diese Erweiterung enthält eine Liste häufig verwendeter Auflösungen, die angepasst werden können. Sie können diese Erweiterung verwenden, indem Sie auf das Symbol für den Auflösungstest in der oberen rechten Ecke Ihres Browsers klicken.
Darüber hinaus können Sie wählen, ob Sie einzelne oder mehrere ausgewählte Auflösungen anzeigen möchten, indem Sie einfach die Kontrollkästchen rechts davon aktivieren und deaktivieren. Diese Erweiterung bietet eine Option zum Zurücksetzen der Standardeinstellungen, wenn Sie Ihre Entscheidung ändern möchten.
9. Internet-Geschwindigkeitsradar:
Mit Internet Speed Radar können Sie die Leistung Ihres Browsers überwachen. Diese Erweiterung hilft Ihnen, Leistungsprobleme in Ihren Webanwendungen zu erkennen und zu beheben. Internet Speed Radar visualisiert Metriken, die aus Low-Level-Instrumentierungspunkten in Ihrem Browser ausgewählt wurden, und wertet sie aus, während Ihre Anwendung ausgeführt wird. Mit Internet Speed Radar können Sie sich ein besseres Bild davon machen, wo Ihre Anwendung Zeit verbringt.
10. Grammatik:
Grammarly ist eine Online-Rechtschreibprüfung, Grammatikprüfung und Plagiatserkennungs-Google-Erweiterung. Diese Erweiterung erkennt automatisch alle Fehler in Ihrem Schreiben, während Sie tippen. Diese Plattform eignet sich hervorragend für Autoren, Blogger und Grafikdesigner, da sie sich gut mit E-Mail, sozialen Medien und anderen Anwendungen synchronisieren lässt.
Grammarly bietet einen Web-Editor, mit dem Sie Text aus anderen Anwendungen zur Grammatikprüfung kopieren oder einfügen können. Dieser Web-Editor speichert die Informationen auch automatisch, sobald Sie sie auf der Editor-Seite einfügen. Darüber hinaus können Sie auf die Premium-Version upgraden, wenn Sie möchten, dass ein menschlicher Korrekturleser Ihr Schreiben verbessert. Grammarly ist als Browsererweiterung für Safari, Firefox und Edge verfügbar.
Google Chrome-Erweiterungen sind eine großartige Möglichkeit, Zeit zu sparen und effizient zu arbeiten. Mit diesen Erweiterungen können Sie Farben, Schriftarten und Bilder einfach direkt von Webseiten übernehmen. Diese kostenlosen Google Chrome-Erweiterungen lösen viele Probleme, mit denen Grafikdesigner konfrontiert sind. Sie müssen jedoch mit verschiedenen Chrome-Erweiterungen experimentieren, um diejenigen zu finden, die für Sie funktionieren.