Going Up: Vertical Lettering im Webdesign
Veröffentlicht: 2020-11-18Gewöhnliches langweilt schnell – man sehnt sich nach etwas Originellem und Einzigartigem. Deshalb strotzen gemeinsame Heldenbereiche vor exzentrischen Ideen. Sie sollen nicht nur beeindrucken, sondern auch das Verlangen der Benutzer nach Kreativität und Originalität stillen.
Animationen und grandiose Lösungen sind jedoch nicht die einzigen Dinge, die den Trick machen können. Den gleichen Effekt kann man erzielen, wenn man selbst mit den trivialsten Dingen ausgetretene Pfade verlässt. Und vertikale Schriftzüge sind ein anschaulicher Beweis dafür. Heutzutage sehr beliebt, hat es sich zu einem kleinen Trend mit einigen Assen im Loch entwickelt.
Wir sehen im Webdesign nicht viel Gebrauch von vertikaler Ausrichtung. Traditionell ist es ein Ort, an dem horizontale Rhythmen das Sagen haben, was jedoch nicht bedeutet, dass sich alles darum drehen sollte. In der Regel halten Entwickler an den traditionellen Modellen fest. Vielfalt und Abweichungen im gewohnten Lesefluss können jedoch von Vorteil sein. Außerdem müssen Sie keine extremen Maßnahmen ergreifen. Kleine Dosen vertikaler Ausrichtung sind mehr als genug, um eine angemessene Wirkung zu erzielen.
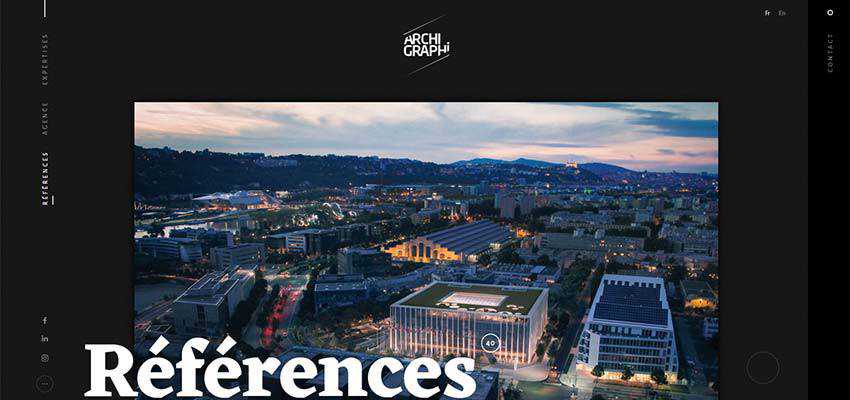
Archi Graphi
Hier hat das Kreativteam die grundlegende Navigation verdreht, indem es sie um 90 Grad gedreht und horizontal gespiegelt hat. Sie sollten es von unten nach oben lesen – das ist ziemlich ungewöhnlich, aber faszinierend. Infolgedessen hat der Begrüßungsbildschirm eine Würze ohne all diese überwältigenden Mittelstücke. Beachten Sie auch die Kopfzeile: Sie fühlt sich unglaublich geräumig an und das Logo erregt die allgemeine Aufmerksamkeit, indem es ohne großen Aufwand hervorsticht. Das ist ein kluger Ansatz.

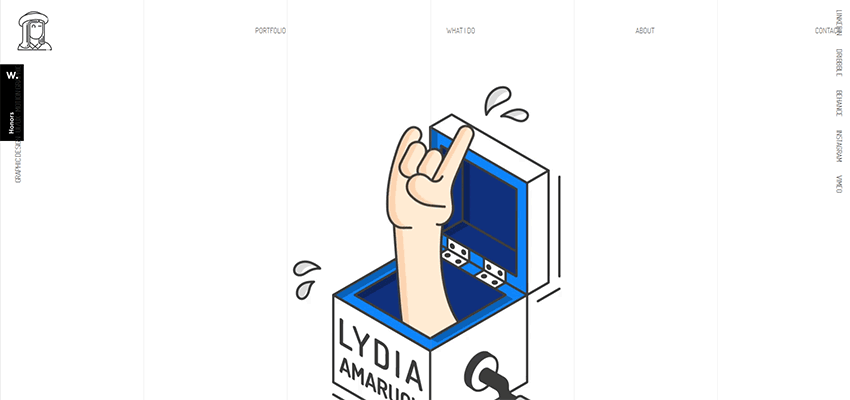
Lydia Amaruch
Es gibt einige andere außergewöhnliche Beispiele, bei denen vertikale Beschriftungen wie das i-Tüpfelchen sind. Denken Sie an Lydia Amaruch und ihr Online-Portfolio.

Ähnlich wie im Fall von Archi Graphi ist hier die Verwendung des vertikalen Rhythmus episodisch, aber wohlüberlegt. Es gibt eine traditionelle, optimierte horizontale Navigation, die jedoch nur das Wesentliche enthält. Der ganze Rest wurde zur Seite gezogen – buchstäblich. Sie wiederholen sich mit vertikalen Streifen auf der Rückseite und schaffen eine harmonische Ästhetik.

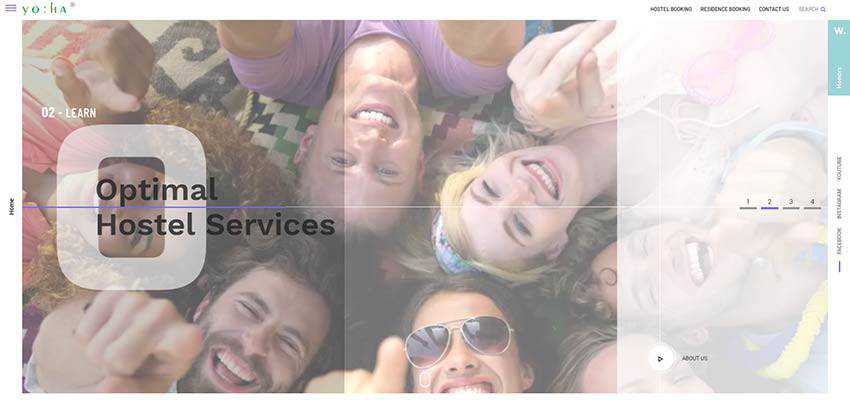
Yo ha
Yo:Ha verfolgt den gleichen Ansatz. Während sich die Hauptnavigation hinter dem Hamburger-Button verbirgt, bleiben die Links zur Homepage und Social Media an der Oberfläche. Beachten Sie auch hier das Gesamtthema. Hier ist der vertikale Rhythmus in verschiedenen Details zu sehen, wie zum Beispiel dem Schieberegler, der in drei halbtransparente Felder und längliche Symbole unterteilt ist. Konsistenz kennzeichnet das Design dieser Website.

Ivan Ibanez / Gothamsiti
Ivan Ibanez und das Team hinter Gothamsiti zeigen uns, wie man die vertikale Ausrichtung auf die gesamte Navigation anwendet. Wie sich herausstellt, ist es praktisch zu bedienen – ganz zu schweigen von seinem aufmerksamkeitsstarken Aussehen. Beachten Sie, dass diese beiden Beispiele unterschiedliche Themen, Stimmungen und Atmosphären haben. Aber die vertikale Navigation passt in beiden Fällen wie angegossen.
Das persönliche Portfolio von Ivan Ibanez hat eine kastenförmige Atmosphäre. Es gibt hohle Blöcke, geteiltes Layout, ultradünne Linien und viel Weißraum. Die vertikale Navigation rundet das Design schön ab.

Die Kreativen hinter Gothamsitis Design haben Links um den Umfang des Heldenbereichs herum positioniert – und zwar jeweils in einer Ecke. Auf diese Weise lenkt nichts die Aufmerksamkeit vom mysteriösen und gruseligen Begrüßungsbildschirm ab. Gleichzeitig sind alle Gateways offengelegt, sodass sich die Benutzer wohl fühlen.

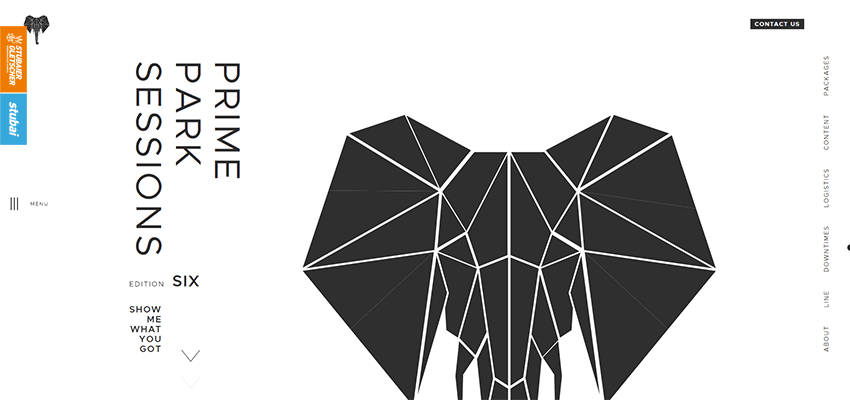
Prime Park-Sitzungen
Lassen Sie uns von der Navigation weggehen und Beispiele für vertikale Schriftzüge untersuchen, die Teil des Inhalts sind.
Da die vertikale Ausrichtung für die meisten von uns etwas seltsam aussieht, kann sie verwendet werden, um die entscheidenden Dinge wie beispielsweise einen Slogan besonders hervorzuheben. Die Idee ist in Prime Park Sessions zu sehen. Hier ist das Namensschild der Agentur nach links gerichtet, genau dort, wo wir normalerweise anfangen zu lesen. Es spiegelt auch die vertikale Navigation auf der rechten Seite wider. Dadurch fühlt sich das Design vollständig und optisch interessant an.

Luxusvillen
Das Team hinter dem Design von Luxury Villas verwendet eine vertikale Ausrichtung für die Anzeige des Slogans. Letzteres ist zudem mit einem relativ breiten Hintergrund versehen, sodass es wie eine Sidebar aussieht. Obwohl es nicht nur eine gewöhnliche Seitenleiste ist, ist es eine Seitenleiste mit Schwung. Das ist clever.

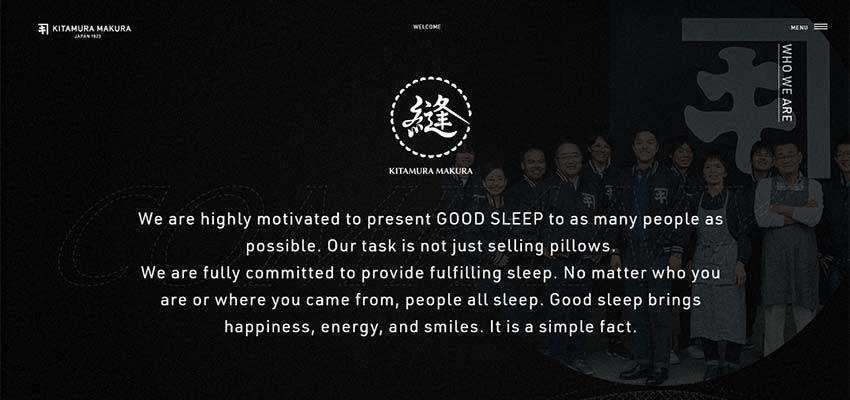
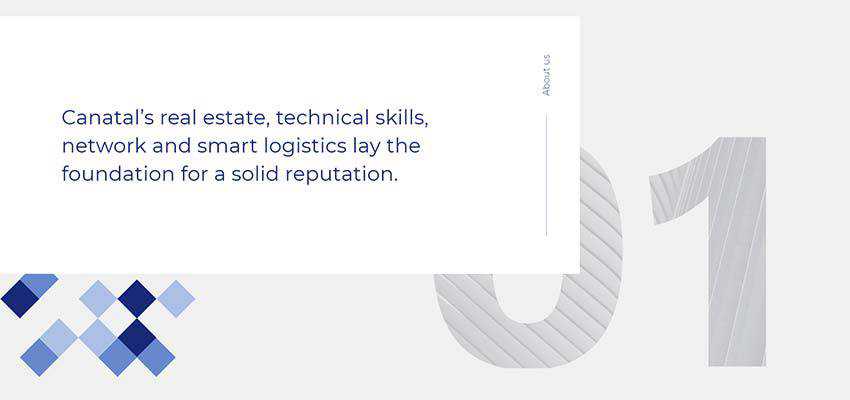
Kitamura Makura / Kanatal
Eine weitere Möglichkeit, vom Trend zu profitieren, besteht darin, ihn für Überschriften zu verwenden. Betrachten Sie Kitamura Makura und Canatal.
Wenn es darum geht, eine Geschichte zu erzählen, ziehen es beide Teams vor, die Aufmerksamkeit der Benutzer auf die wesentlichen Dinge wie Inhalte zu lenken, anstatt auf Bildunterschriften. Daher wurden die Überschriften nach rechts verschoben und um 90 Grad gedreht, wodurch der Text natürlich Platz machte.
Im Fall von Kitamura Makura wurde die Beschriftung an den rechten Rand verschoben, sodass sie sich wie ein Teil der Navigation anfühlt. Bei Canatal ist die Beschriftung jedoch immer noch Teil des Block- und Gesamtdesigns.


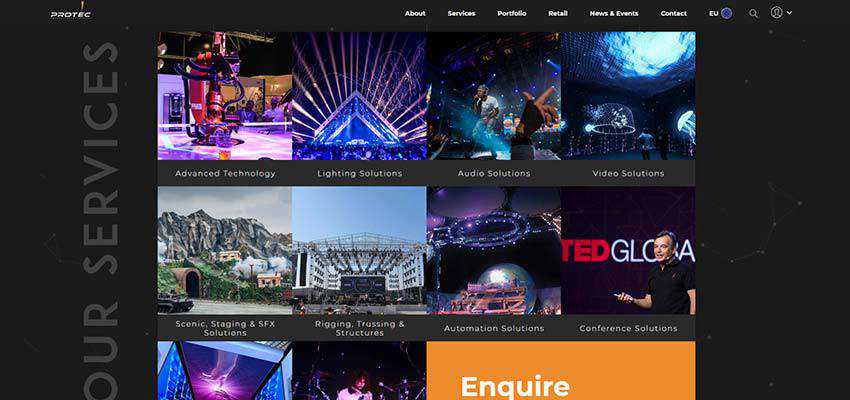
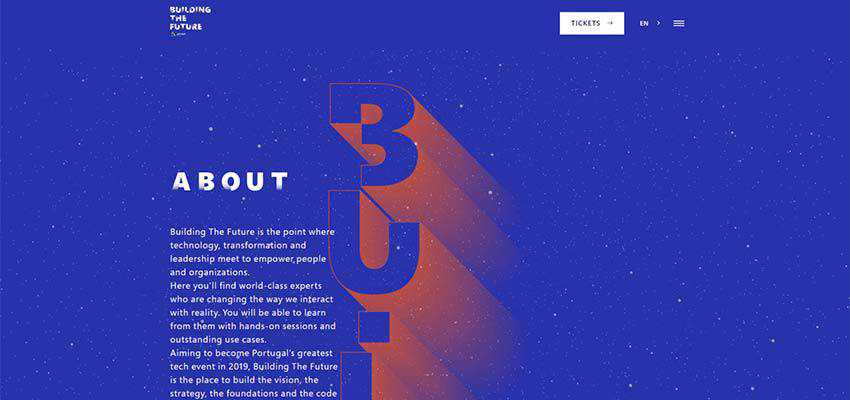
Protec / Die Zukunft bauen
Protec und Building the Future haben die Dinge etwas interessanter gemacht, indem sie vertikalen Text zu einem Teil der Entourage gemacht haben.
Protec verfügt über riesige Bildunterschriften, die sich von oben nach unten erstrecken. Sie werden sorgfältig beiseite gelegt und auf der linken Seite angezeigt, wobei der Inhalt oberste Priorität hat.

Bei Building the Future ist der vertikale Schriftzug sogar noch größer. Hier spielt es jedoch nur eine dekorative Rolle und verstärkt die traditionelle Beschriftung am oberen Rand des Textblocks.
In Bezug auf SEO ist dies keine gute Praxis, da Überschriften Teil der Dokumenthierarchie und in entsprechenden Tags eingeschlossen sein sollten. Manchmal können Sie jedoch auch abseits der ausgetretenen Pfade gehen und Kunden eher mit Design als mit Suchranking überzeugen.

Kwok Yin Mak
Während sich der vertikale Rhythmus für die westliche Welt wie etwas Außergewöhnliches und ein praktikabler Trick anfühlt, um konventionellen Designs Schwung zu verleihen, ist er für unsere Freunde im Osten die natürlichste Sache. Werfen wir einen Blick auf Kwok Yin Mak.
Das Design wirkt erfrischend. Das traditionelle Schwarz-Weiß-Farbschema, viel Weißraum, Logos und natürlich die vertikale Ausrichtung machen dieses Interface so besonders. Der Trend fühlt sich zu Hause. Obwohl wir erwarten, dass es hier ist, hat es das Team hinter der Website geschafft, es davor zu bewahren, trivial auszusehen.

Eine angenehme Überraschung
Vertikale Beschriftung ist ein seltener Gast, aber ein gern gesehener. Man kann mit Sicherheit sagen, dass es im Universum alles Horizontalen ein kleines Licht ist, das uns zum Lächeln bringt. Es erfreut das Auge mit einer unerwarteten Wendung im Lesefluss und rückt mühelos das Wesentliche in den Fokus.
Es ist eine einfache Möglichkeit, Dinge interessant zu machen, ohne das Rad neu zu erfinden und die Extrameile zu gehen.
