So wandeln Sie eine Infografik mit Adobe Photoshop in eine Gifografie um
Veröffentlicht: 2022-03-10Visuals haben in der Marketing- und Werbebranche seit ihren Anfängen eine entscheidende Rolle gespielt. Seit Jahren verlassen sich Vermarkter auf Bilder, Videos und Infografiken, um Produkte und Dienstleistungen besser zu verkaufen. Mit dem Aufkommen des Internets und damit der sozialen Medien hat die Bedeutung visueller Medien weiter zugenommen.
In letzter Zeit haben sich auch Gifografien (animierte Infografiken) der Liste beliebter visueller Medienformate angeschlossen. Wenn Sie ein Vermarkter, ein Designer oder sogar ein Verbraucher sind, müssen Sie ihnen begegnet sein. Was Sie jedoch vielleicht nicht wissen, ist, wie man Gifgrafiken erstellt und warum Sie versuchen sollten, sie Ihrem Marketing-Mix hinzuzufügen. Dieses praktische Tutorial soll Ihnen Antworten auf beide Fragen geben.
In diesem Tutorial werden wir uns genauer ansehen, wie eine statische Infografik mit Adobe Photoshop animiert werden kann, daher sind einige Photoshop-Kenntnisse (zumindest die Grundlagen) erforderlich.
Was ist eine Gifografie?
Einige Geschichten
Das Wort Gifografie ist eine Kombination aus zwei Wörtern: GIF und Infografik . Der Begriff Gifografie wurde um 2014 von Marketingexperten (und unter ihnen von Neil Patel) populär gemacht. Lassen Sie uns ein wenig in die Geschichte eintauchen.
CompuServe führte das GIF ( Graphics Interchange Format) am 15. Juni 1987 ein, und das Format wurde fast augenblicklich ein Hit. Anfangs blieb die Verwendung des Formats aufgrund von Patentstreitigkeiten in den Anfangsjahren (im Zusammenhang mit dem in GIF-Dateien verwendeten Komprimierungsalgorithmus – LZW) etwas eingeschränkt, aber später, als die meisten GIF-Patente ausliefen, und aufgrund ihrer breiten Unterstützung und Portabilität gewannen GIFs an Bedeutung erfreut sich großer Beliebtheit, was dazu führte, dass das Wort „GIF“ 2012 sogar zum „Wort des Jahres“ gekürt wurde. GIFs erfreuen sich auch heute noch großer Beliebtheit im Web und in den sozialen Medien(*).
Das GIF ist ein Bitmap-Bildformat. Es unterstützt bis zu 8 Bit pro Pixel, sodass ein einzelnes GIF eine begrenzte Palette von bis zu 256 verschiedenen Farben verwenden kann (einschließlich — optional — einer transparenten Farbe). Lempel-Ziv-Welch (LZW) ist eine verlustfreie Datenkomprimierungstechnik, die zum Komprimieren von GIF-Bildern verwendet wird, wodurch wiederum die Dateigröße reduziert wird, ohne ihre visuelle Qualität zu beeinträchtigen. Interessanter ist jedoch, dass das Format auch Animationen unterstützt und eine separate Palette mit bis zu 256 Farben für jeden Animationsframe ermöglicht.
In der Geschichte zurückzuverfolgen, wann die erste Infografik erstellt wurde, ist viel schwieriger, aber die Definition ist einfach – das Wort „Infografik“ kommt von „Information“ und „Grafik“, und wie der Name schon sagt, dient eine Infografik der Hauptsache Zweck, Informationen (Daten, Wissen usw.) schnell und übersichtlich grafisch darzustellen.
In seinem 1983 erschienenen Buch The Visual Display of Quantitative Information gibt Edward Tufte eine sehr detaillierte Definition für „grafische Displays“, die viele heute als eine der ersten Definitionen dessen betrachten, was Infografiken sind und was sie tun: große Informationsmengen zu verdichten in eine Form bringen, in der es vom Leser leichter aufgenommen werden kann.
Ein Hinweis zu im Internet veröffentlichten GIFs (*)
Animierte GIF-Bilder, die auf Twitter, Imgur und anderen Diensten gepostet werden, enden meistens als H.264-codierte Videodateien (HTML5-Video) und sind technisch gesehen keine GIFs mehr, wenn sie online angesehen werden. Der Grund dafür ist ziemlich offensichtlich – animierte GIFs sind vielleicht das schlechteste Format zum Speichern von Videos, selbst für sehr kurze Clips, da GIF im Gegensatz zu tatsächlichen Videodateien keine der modernen Videokomprimierungstechniken verwenden kann. (Sie können auch diesen Artikel lesen: „Verbessern Sie die Leistung von animierten GIFs mit HTML5-Videos“, in dem erklärt wird, wie Sie mit HTML5-Videos die Größe von GIF-Inhalten um bis zu 98 % reduzieren können, während die einzigartigen Eigenschaften des GIF-Formats erhalten bleiben.)
Auf der anderen Seite ist anzumerken, dass Gifografien meistens in ihrem ursprünglichen Format (als animierte GIF-Dateien) verbleiben und nicht als Video kodiert werden. Während dies zu nicht so optimalen Dateigrößen führt (als Beispiel ist ein einzelnes animiertes GIF auf dieser beliebten Infografik-Seite „Wie Motoren funktionieren? bleiben sehr einfach zu teilen und einzubetten, was ihr Hauptzweck ist.
Warum animierte Infografiken in Ihrem digitalen Marketing-Mix verwenden?
Infografiken sind visuell überzeugende Medien. Eine gut gestaltete Infografik kann Ihnen nicht nur dabei helfen, ein komplexes Thema auf einfache und ansprechende Weise darzustellen, sondern kann auch ein sehr effektives Mittel sein, um Ihre Markenbekanntheit als Teil Ihrer digitalen Marketingkampagne zu steigern.
Erinnern Sie sich an das beliebte Sprichwort „Ein Bild sagt mehr als tausend Worte“? Es gibt viele Beweise dafür, dass animierte Bilder noch erfolgreicher sein können, und so haben bewegte Infografiken in letzter Zeit aufgrund des Elements der Animation einen Anstieg der Popularität erlebt.
Von langweilig bis schön
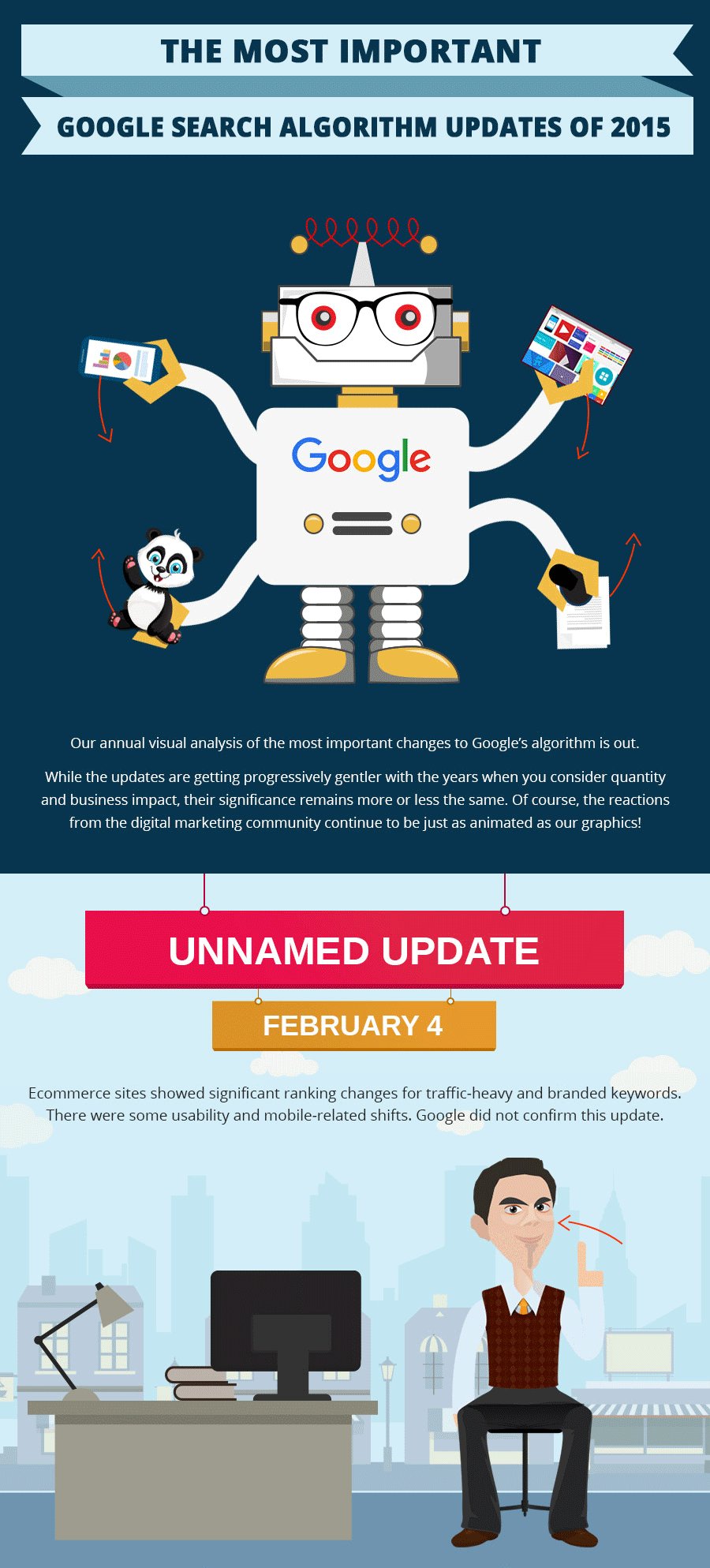
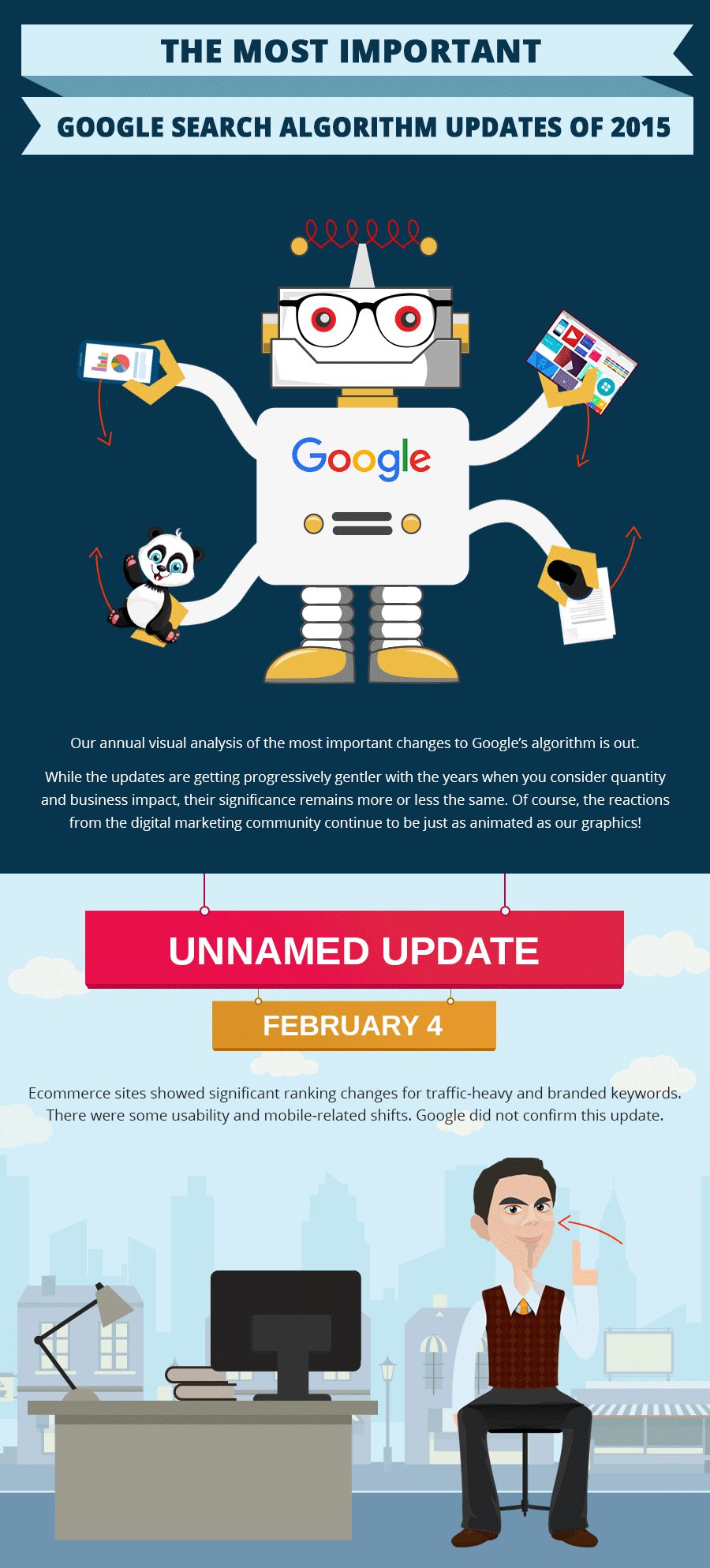
Mithilfe von animierten Diagrammen und Grafiken können sie langweiligen Fakten und banalen Zahlen Leben einhauchen. Bewegte Infografiken sind auch das richtige Mittel, um komplexe Prozesse oder Systeme mit beweglichen Teilen schmackhafter und aussagekräftiger zu machen. So können Sie langweilige Themen ganz einfach in visuell ansprechende Leckereien verwandeln. Beispielsweise haben wir die Gifografie „The Most Important Google Search Algorithm Updates Of 2015“ erstellt, in der die Änderungen erläutert werden, die Google 2015 an seinem Suchalgorithmus vorgenommen hat.
Kosteneffizient
Gifografien sind vielleicht die kostengünstigste Alternative zu Videoinhalten. Sie brauchen keine teuren Kameras, Videobearbeitungs-, Tonmischungs- und Aufnahmeteams, um animierte Infografiken zu erstellen. Alles, was Sie brauchen, ist ein Designer, der weiß, wie man Animationen mit Photoshop oder ähnlichen Grafikdesign-Tools erstellt.
Funktioniert für fast alles
Sie können eine Gifografie verwenden, um so gut wie alles in mundgerechten, aufeinanderfolgenden Stücken zu veranschaulichen. Von Produkterklärungsvideos bis hin zu Zahlen und Statistiken können Sie alles über eine GIF-Infografik teilen. Animierte Infografiken können auch interaktiv sein. Sie können beispielsweise eine Variable anpassen, um zu sehen, wie sie sich auf die Daten in einem animierten Diagramm auswirkt.
Hinweis: Ein hervorragendes Beispiel für eine interaktive Infografik ist „Building An Interactive Infographic With Vue.js“ von Krutie Patel. Es wurde mit Hilfe von Vue.js, SVG und GSAP (GreenSock Animation Platform) erstellt.
SEO-Boost
Als Vermarkter wissen Sie wahrscheinlich, dass Infografiken Ihrer SEO einen erheblichen Schub verleihen können. Menschen lieben visuelle Medien. Infolgedessen ist es wahrscheinlicher, dass sie eine Gifografie teilen, wenn sie ihnen gefallen hat. Je mehr Ihre animierten Infografiken geteilt werden, desto höher wird der Anstieg des Website-Traffics sein. Gifgrafiken können also indirekt dazu beitragen, Ihr SEO und damit Ihr Suchmaschinenranking zu verbessern.
So erstellen Sie eine Gifografie aus einer Infografik in Photoshop
Jetzt, da Sie wissen, wie wichtig Bewegung in Infografiken ist, lassen Sie uns zur Praxis kommen und sehen, wie Sie Ihre erste Gifografie in Photoshop erstellen können. Und wenn Sie bereits wissen, wie man Infografiken in Photoshop erstellt, wird es für Sie noch einfacher, Ihre vorhandene statische Infografik in eine animierte umzuwandeln.
Schritt 1: Wählen Sie eine Infografik aus (oder bereiten Sie sie vor).
Als erstes müssen Sie die statische Infografik auswählen, die Sie in eine Gifgrafik umwandeln möchten. Zu Lernzwecken können Sie jede Infografik animieren, aber ich empfehle Ihnen, ein Bild auszuwählen, das Elemente enthält, die für die Animation geeignet sind. Erklärer, Tutorials und Prozessübersichten lassen sich einfach in bewegte Infografiken umwandeln.
Wenn Sie bei Null anfangen, stellen Sie sicher, dass Sie zuerst die statische Infografik bis ins letzte Detail fertiggestellt haben, bevor Sie mit der Animationsphase fortfahren, da Sie dadurch viel Zeit und Ressourcen sparen – wenn sich die ursprüngliche Infografik ständig ändert, werden Sie dies auch benötigen um Ihre Gifografie zu überarbeiten.
Nachdem Sie die Infografik fertiggestellt haben, müssen Sie im nächsten Schritt entscheiden, welche Teile Sie animieren möchten.

Schritt 2: Entscheiden Sie, was die Animationsgeschichte sein wird
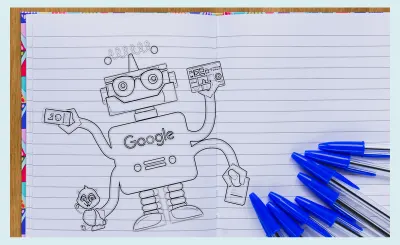
Sie können einige – oder alle – Teile der Infografik in die Animation einfügen. Da es jedoch verschiedene Möglichkeiten gibt, Animationen zu erstellen, müssen Sie sich zunächst entscheiden, welche Elemente Sie animieren möchten und wie. Meiner Meinung nach ist das Skizzieren (Umreißen) verschiedener Animationsfall-Szenarien auf Papier der beste Weg, um Ihre Handlung auszuwählen. Es wird Ihnen viel Zeit und Verwirrung auf der Straße ersparen.
Entscheiden Sie zunächst, welche „Frames“ Sie in die Animation aufnehmen möchten. In dieser Phase sind Rahmen nichts anderes als grobe Skizzen auf Papier. Je höher die Anzahl der Frames, desto besser ist die Qualität Ihrer Gifografie.
Möglicherweise müssen Sie die animierte Infografik in verschiedene Abschnitte unterteilen. Stellen Sie also sicher, dass Sie für alle Teile die gleiche Anzahl von Frames wählen. Wenn nicht, sieht die Gifografie ungleichmäßig aus, da sich jede GIF-Datei mit einer anderen Geschwindigkeit bewegt.

Schritt 3: Erstellen Sie die Rahmen in Photoshop
Öffnen Sie Adobe Photoshop, um verschiedene Rahmen für jeden Abschnitt der Gifografie zu erstellen. Sie müssen die Bilder mühsam schneiden, drehen und verschieben. Sie müssen sich die letzte Änderung merken, die Sie am letzten Frame vorgenommen haben. Sie können dafür das Photoshop-Lineal verwenden.
Sie müssen Ihre Animation aus Ebenen in Photoshop erstellen. In diesem Fall kopieren Sie jedoch alle Photoshop-Ebenen zusammen und bearbeiten jede Ebene einzeln.
Sie können die Frames einzeln überprüfen, indem Sie verschiedene Ebenen ausblenden/anzeigen. Wenn Sie alle Frames erstellt haben, überprüfen Sie sie auf mögliche Fehler.

Sie können auch eine kurze Rahmenanimation erstellen, indem Sie nur den ersten und den letzten Rahmen verwenden. Sie müssen beide Frames auswählen, indem Sie die Strg- / Befehlstaste (Windows/Mac) gedrückt halten. Klicken Sie nun auf „Tween“. Wählen Sie die Anzahl der Bilder aus, die Sie dazwischen einfügen möchten. Wählen Sie Erster Frame, wenn Sie die neuen Frames zwischen dem ersten und dem letzten Frame einfügen möchten. Wenn Sie die Option „Vorheriger Frame“ auswählen, werden Frames zwischen Ihrer aktuellen Auswahl und der vorherigen hinzugefügt. Aktivieren Sie die Option „Alle Ebenen“, um alle Ebenen aus Ihrer Auswahl hinzuzufügen.


Schritt 4: Speichern Sie PNG- (oder JPG-) Dateien in einem neuen Ordner
Der nächste Schritt besteht darin, jeden Animationsrahmen einzeln in das PNG- oder JPG-Format zu exportieren. (Hinweis: JPG ist ein verlustbehaftetes Format, daher wäre PNG normalerweise die bessere Wahl.)
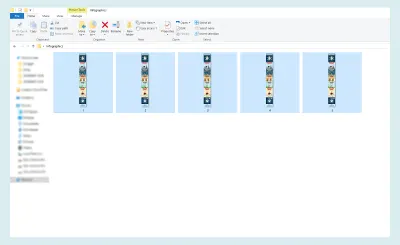
Sie sollten diese PNG-Dateien der Einfachheit halber in einem separaten Ordner speichern. Ich nummeriere die gespeicherten Bilder immer entsprechend ihrer Reihenfolge in der Animation. Ich kann mir leicht merken, dass „Bild-1“ das erste Bild in der Sequenz ist, gefolgt von „Bild-2“, „Bild-3“ und so weiter. Natürlich können Sie diese auf eine für Sie geeignete Weise speichern.

Schritt 5: „Dateien in den Stapel laden“
Als nächstes werden die gespeicherten PNG-Dateien in Photoshop geladen.
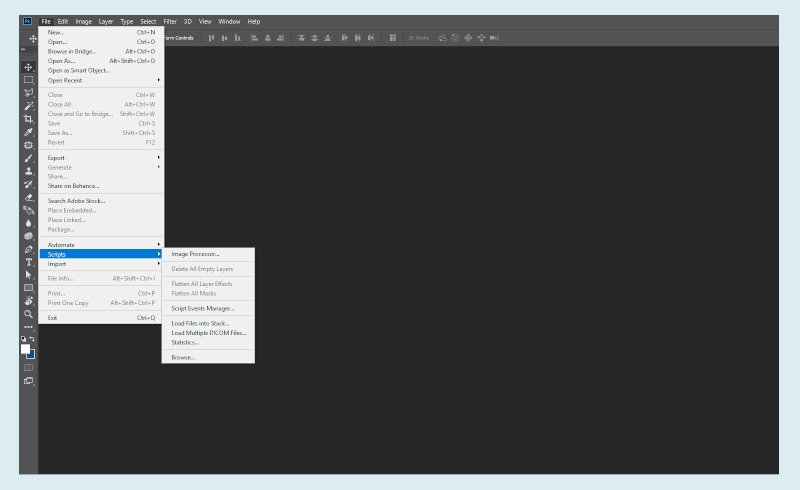
Gehen Sie zum Photoshop-Fenster und öffnen Sie Datei > Skripts > Dateien in Stack laden ...
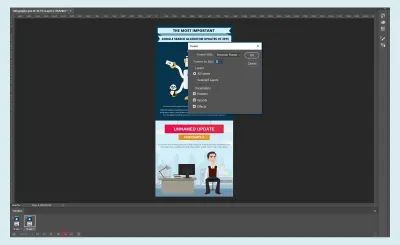
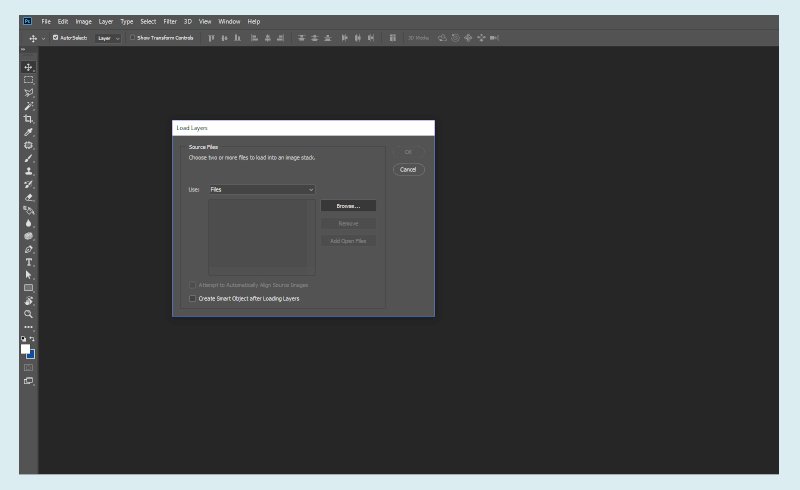
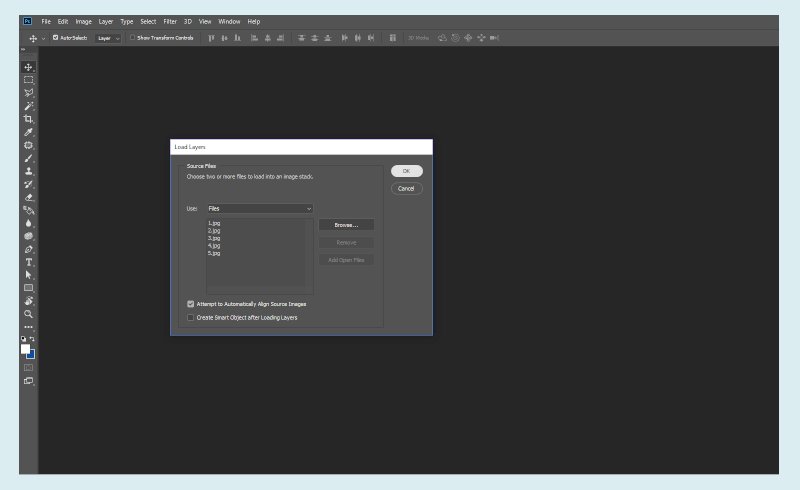
Ein neues Dialogfeld wird geöffnet. Klicken Sie auf die Schaltfläche „Durchsuchen“ und öffnen Sie den Ordner, in dem Sie die PNG-Dateien gespeichert haben. Sie können alle Dateien auf einmal auswählen und auf „OK“ klicken.
Hinweis: Sie können die Option „Quellbilder automatisch ausrichten“ aktivieren, um Ausrichtungsprobleme zu vermeiden. Wenn Ihre Quellbilder jedoch alle dieselbe Größe haben, ist dieser Schritt nicht erforderlich. Darüber hinaus kann die automatische Ausrichtung in einigen Fällen auch Probleme verursachen, da Photoshop die Ebenen verschiebt, um zu versuchen, sie auszurichten. Verwenden Sie diese Option also basierend auf der jeweiligen Situation – es gibt kein Patentrezept, das für alle passt.
Das Laden der Dateien kann je nach Größe und Anzahl eine Weile dauern. Während Photoshop damit beschäftigt ist, diese Dateien zu laden, können Sie vielleicht eine Tasse Kaffee trinken!

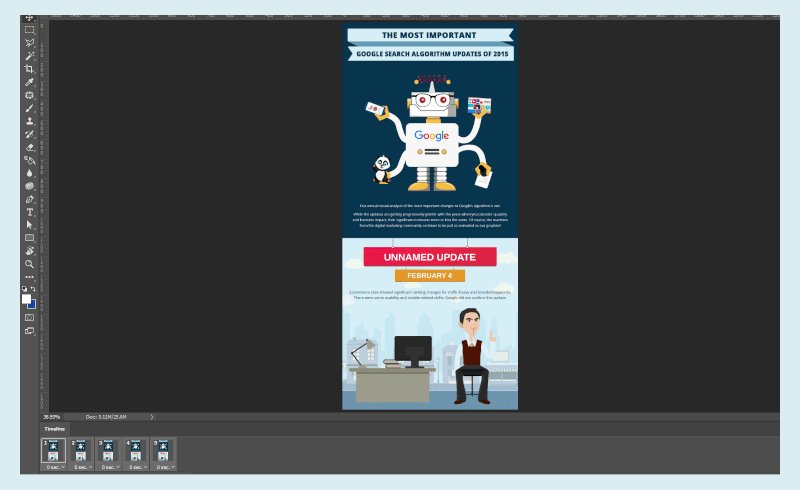
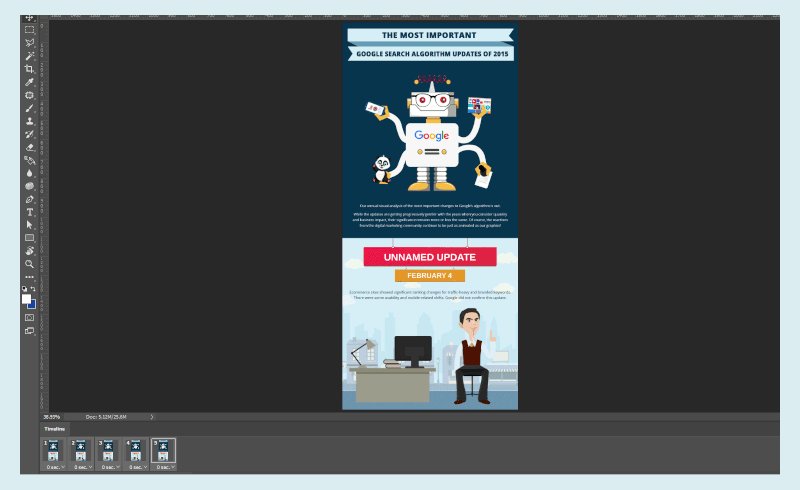
Schritt 6: Stellen Sie die Rahmen ein
Sobald das Laden abgeschlossen ist, gehen Sie zu Fenster > Ebenen (oder Sie können F7 drücken) und Sie sehen alle Ebenen im Ebenenbedienfeld. Die Anzahl der Ebenen sollte mit der Anzahl der in Photoshop geladenen Frames übereinstimmen.
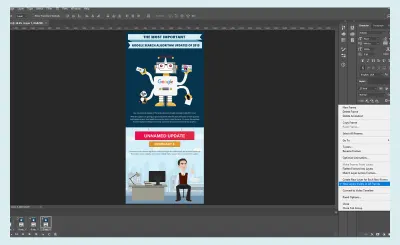
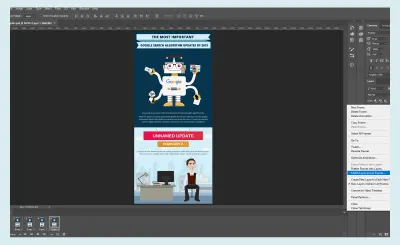
Sobald Sie dies überprüft haben, gehen Sie zu Fenster > Zeitachse. Unten sehen Sie das Zeitachsenfenster (die Standardanzeigeoption für dieses Fenster). Wählen Sie im Bedienfeld die Option „Frame-Animation erstellen“. Ihre erste PNG-Datei wird auf der Timeline angezeigt.
Wählen Sie nun „Frames aus Ebenen erstellen“ aus dem Menü auf der rechten Seite (Palettenoption) des Animationsfensters.
Hinweis: Manchmal werden die PNG-Dateien umgekehrt geladen, sodass Ihr „Bild-1“ am Ende erscheint und umgekehrt. Wählen Sie in diesem Fall „Ebenen umkehren“ aus dem Animationsbedienfeldmenü (Palettenoption), um die gewünschte Bildsequenz zu erhalten.

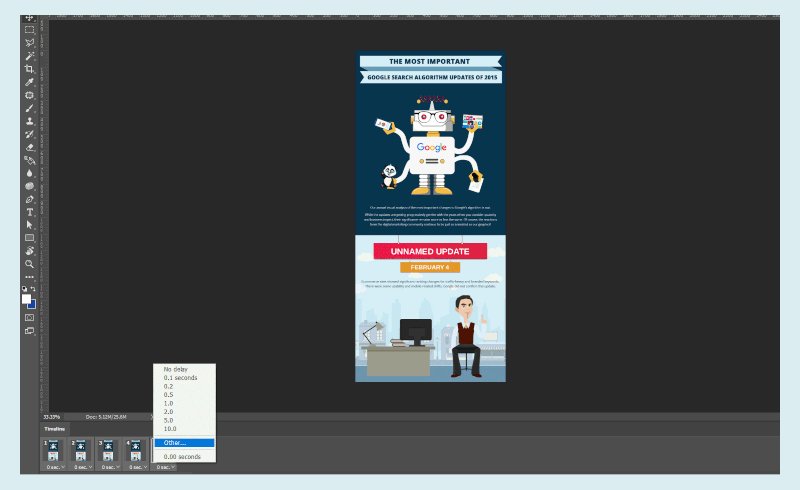
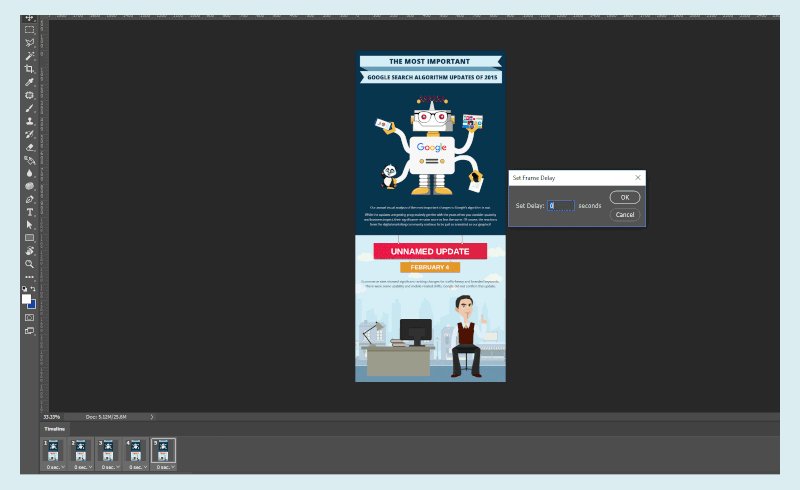
Schritt 7: Stellen Sie die Animationsgeschwindigkeit ein
Die Standardanzeigezeit für jedes Bild beträgt 0,00 Sekunden. Das Umschalten dieser Zeit bestimmt die Geschwindigkeit Ihrer Animation (oder GIF-Datei). Wenn Sie alle Bilder auswählen, können Sie für alle die gleiche Anzeigezeit einstellen. Alternativ können Sie auch für jedes Bild oder jeden Frame eine andere Anzeigezeit einstellen.
Ich empfehle jedoch die erstere Option, da die Verwendung derselben Animationszeit relativ einfach ist. Auch das Einrichten unterschiedlicher Anzeigezeiten für jeden Frame kann zu einer nicht so reibungslosen Animation führen.
Sie können auch eine benutzerdefinierte Anzeigezeit festlegen, wenn Sie keine der verfügbaren Optionen auswählen möchten. Klicken Sie auf die Option „Andere“, um eine benutzerdefinierte Animationsgeschwindigkeit festzulegen.
Sie können die Animation auch rückwärts abspielen lassen. Kopieren Sie die Frames aus der Timeline-Palette und wählen Sie die Option „Ebenen umkehren“. Sie können Rahmen mit der Strg -Taste (unter Windows) oder der Cmd- Taste (auf Mac) ziehen.
Sie können festlegen, wie oft die Animation wiederholt werden soll. Die Standardoption ist „Einmal“. Sie können jedoch mit der Option „Other“ einen benutzerdefinierten Loop-Wert festlegen. Verwenden Sie die Option „Für immer“, um Ihre Animation in einer Endlosschleife am Laufen zu halten.
Um eine Vorschau Ihrer GIF-Animation anzuzeigen, drücken Sie die Eingabetaste oder die Schaltfläche „Wiedergabe“ unten im Zeitachsenfenster.

Schritt 8: Bereit zum Speichern/Exportieren
Wenn alles nach Plan läuft, müssen Sie nur noch Ihre GIF-Infografik speichern (exportieren).
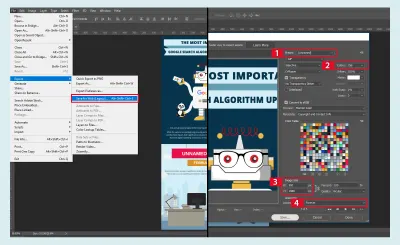
So exportieren Sie die Animation als GIF: Gehen Sie zu Datei > Exportieren > Für Web speichern (Legacy).
- Wählen Sie „GIF 128 Dithered“ aus dem „Preset“-Menü.
- Wählen Sie „256“ aus dem Menü „Farben“.
- Wenn Sie das GIF online verwenden oder die Dateigröße der Animation begrenzen möchten, ändern Sie die Felder Breite und Höhe in den Optionen „Bildgröße“ entsprechend.
- Wählen Sie „Forever“ aus dem Menü „Looping Options“.
Klicken Sie auf die Schaltfläche „Vorschau“ in der unteren linken Ecke des Exportfensters, um eine Vorschau Ihres GIF in einem Webbrowser anzuzeigen. Wenn Sie damit zufrieden sind, klicken Sie auf „Speichern“ und wählen Sie ein Ziel für Ihre animierte GIF-Datei aus.
Hinweis: Es gibt viele Optionen, die die Qualität und Dateigröße von GIFs steuern – Anzahl der Farben, Umfang des Dithering usw. Experimentieren Sie ruhig, bis Sie die optimale GIF-Größe und Animationsqualität erreicht haben.
Ihre animierte Infografik ist fertig!

Schritt 9 (optional): Optimierung
Gifsicle (ein kostenloses Befehlszeilenprogramm zum Erstellen, Bearbeiten und Optimieren animierter GIFs) und andere ähnliche GIF-Nachbearbeitungswerkzeuge können dabei helfen, die Größe der exportierten GIF-Datei über die Möglichkeiten von Photoshop hinaus zu reduzieren.
ImageOptim ist ebenfalls erwähnenswert – wenn Sie Dateien auf ImageOptim ziehen, wird Gifsicle direkt darauf ausgeführt. (Hinweis: ImageOptim ist nur für Mac verfügbar, aber es gibt auch einige alternative Apps.)
Tipps zur Fehlerbehebung
Sie werden wahrscheinlich in zwei entscheidenden Phasen in Schwierigkeiten geraten.
Neue Ebenen hinzufügen
Öffnen Sie das Dropdown-Menü „Timeline-Symbolleiste“ und wählen Sie die Option „Neue Ebenen in allen Frames sichtbar“. Es wird Ihnen helfen, Ihre Animation ohne Schluckauf abzustimmen.

Ebenenpositionierung
Manchmal kann es vorkommen, dass Sie Ebenen in die falschen Frames einfügen. Um dies zu beheben, können Sie dieselbe Ebene in einem neuen Frame auswählen und die Option „Ebene über Frames hinweg anpassen“ auswählen.

Gifografische Beispiele
Bevor ich dies abschließe, möchte ich ein paar gute Beispiele für Gifgrafiken vorstellen. Hoffentlich werden sie Sie genauso inspirieren wie mich.
- Googles größte Suchalgorithmus-Updates von 2016
Dieser ist mein persönlicher Favorit. Das Integrieren von Google-Algorithmus-Updates in eine Gifografie ist aufgrund ihrer Komplexität schwierig. Aber mit den richtigen Animationen und etwas auf den Punkt gebrachtem Text können Sie ein scheinbar kompliziertes Thema in einen ansprechenden Inhalt verwandeln. - Virtuelle Realität: Eine neue Perspektive für Marketer
Dieser verwandelt ein scheinbar beschreibendes Thema in eine umwerfende Gifografie. Die Gifgrafik bricht das Thema Virtual Reality in leicht verständliche Zahlen, Grafiken und kurze Absätze mit perfektem Einsatz von Animationen auf. - So funktioniert Google
Ich lese gerne Blogbeiträge von Neil Patel. Genau wie sein Beitrag ist auch diese Gifografie umfassend. Der einzige Unterschied besteht darin, dass Neil die wesentliche Botschaft durch genau platzierte GIFs anstelle von kurzen Absätzen vermittelt. Er verwendet nur die Farben, die das Google-Logo enthält. - Die Maschine zum Aufbau des Autorenrankings
Dieser listet verschiedene Tipps auf, die Ihnen helfen, ein maßgeblicher Autor zu werden. Die Animation ist einfach mit einem Bewegungshintergrund der Inhaltserstellungsfabrik. Alles andere ist in statische Grafiken, Bilder und kurze Textabsätze unterteilt. Aber das einfache Design funktioniert, was zu einer klaren Gifografie führt. - Wie Automotoren funktionieren
Wunderschön illustrierte Beispiele für die Funktionsweise von Automotoren (Benzin-Verbrennungsmotoren und Hybrid-Gas-/Elektromotoren). Übrigens, es ist erwähnenswert, dass Wikipedia in einigen Artikeln auch animierte GIFs für einige sehr ähnliche Zwecke verwendet.
Dinge einpacken
Wie Sie sehen können, ist es nicht sehr kompliziert, Ihre statische Infografik in eine animierte umzuwandeln. Bewaffnet mit Adobe Photoshop und einigen kreativen Ideen können Sie fesselnde und unterhaltsame Animationen erstellen, sogar von Grund auf neu.
Natürlich kann Ihre Gifografie mehrere animierte Teile haben und Sie müssen sie einzeln bearbeiten, was wiederum mehr Vorausplanung und mehr Zeit erfordert. (Auch hier wäre ein gutes Beispiel für eine recht komplexe Gifografie die in „Wie Automotoren funktionieren?“ gezeigte, wo verschiedene Teile des Motors in einer Reihe verbundener animierter Bilder erklärt werden.) Aber wenn Sie gut planen, skizzieren, erstellen Sie , und teste , du wirst Erfolg haben und du wirst in der Lage sein, deine eigenen coolen Gifgrafiken zu erstellen.
Wenn Sie Fragen haben, fragen Sie mich in den Kommentaren und ich helfe Ihnen gerne weiter.
Weitere Ressourcen
- „Was ist eine Infografik“, Kundenmagnetismus
Eine Infografik über Infografiken - „So erstellen Sie herausragende moderne Infografiken in Illustrator“, Jonathan Patterson, EnvatoTuts
- „Erstellen Sie professionelle Infografiken für Ihre nächste Präsentation“, Adobe Creative Cloud-Blog
- „Was ist in einem GIF: Animation und Transparenz“, Mike Flickinger, SourceForge
- „Was sind Gifografien und 10 Möglichkeiten, sie in Ihren visuellen Inhalten zu verwenden“, Julia McCoy, ExpressWriters
- „Ein Bild sagt mehr als tausend Worte“, Wikipedia
- „Verbessern Sie die Leistung von animierten GIFs mit HTML5-Videos“, Ayo Isaiah, Smashing Magazine
- „Erstellen einer interaktiven Infografik mit Vue.js“, Krutie Patel, Smashing Magazine
- „So konvertieren Sie eine Videodatei in Photoshop in ein animiertes GIF“, Graphic Design Stack Exchange
- „SEO leicht gemacht: Eine Schritt-für-Schritt-Anleitung“, Neil Patel
- „Verwenden von Photoshop zum Erstellen von GIFs (Gifografie)“, Shane Barker, Gifographics
