Ghost-Button-Design: Gibt es das wirklich noch (und warum)?
Veröffentlicht: 2022-03-10Für ein so kleines Designelement sind Knöpfe sicherlich kompliziert zu handhaben. Es macht Sinn, wenn Call-to-Action-Buttons als nächster Schritt auf dem Weg Ihrer Besucher zur Conversion dienen. Wenn Sie das vermasseln, können Sie dem Geschäft genauso gut „Tschüss“ sagen.
Obwohl wir ein gutes Verständnis für die Arten von Button-Designregeln haben, die allgemein funktionieren, wird es Zeiten geben, in denen Sie von einem Rogue-Element überrascht werden, das gut funktioniert. Wie Geisterknöpfe.
So entwerfen Sie bessere Schaltflächen
Schaltflächen sind ein gängiges Element des Interaktionsdesigns. Obwohl sie wie ein sehr einfaches UI-Element erscheinen mögen, sind sie dennoch eines der wichtigsten Elemente, die es zu erstellen gilt. Lesen Sie einen verwandten Artikel →
Geisterknöpfe sind trotz ihres unheimlich klingenden Namens kein großes Geheimnis. Sie sind wie alle anderen Call-to-Action-Buttons (CTA) für Ihre Website. Der Hauptunterschied besteht darin, wie sie aussehen.
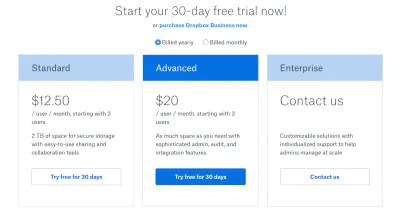
Dieser Dropbox-Tooltip ist ein großartiges Beispiel dafür, wie eine herkömmliche Schaltfläche im Vergleich zu einer Geisterschaltfläche aussieht:

Der blaue Knopf in der Mitte ist der Standardknopf mit flachem Design, an den wir gewöhnt sind. Die umrandeten transparenten Schaltflächen links und rechts sind Geisterschaltflächen.
Die Logik würde diktieren, dass Geisterschaltflächen für das Webdesign nicht gut sind, da sie nicht greifbar oder anklickbar zu sein scheinen und ihnen die aufmerksamkeitsstarken Elemente traditioneller Schaltflächen fehlen. Untersuchungen zeigen uns jedoch, dass Besucher sie nicht unbedingt so sehen.
Heute möchte ich über die bekannten Vor- und Nachteile des Ghost-Button-Designs sprechen und dann auf einige Fallstudien eingehen, um den Sachverhalt klarzustellen.
Was wir über den Ghost-Button wissen
Webdesign-Blogger verbringen viel Zeit damit, darüber zu reden, wie man bessere Buttons designt. In diesen Leitfäden versuchen sie, die Fragen zu verstehen, die Webdesigner und -entwickler so oft plagen:
- Welche Farben werden die meiste Aufmerksamkeit erregen? Oder gar die richtige Aufmerksamkeit?
- Was ist mit der Größe? Spielt es eine Rolle?
- Was soll die Nachricht in der Schaltfläche enthalten?
- Wie sieht es mit dem um ihn herum platzierten Text aus?
- Sollte die Schaltfläche für Desktop- und mobile Erfahrungen gleich gestaltet sein? Oder würde es die Daumenzone stören?
Unabhängig davon, wie Sie über Ghost-Buttons im Webdesign denken, stellen Sie sich wahrscheinlich die gleichen Fragen, wenn es darum geht, sie zu verwenden.
Bevor wir untersuchen, was die Forschung sagt, lassen Sie uns die Vor- und Nachteile dieses Designelements untersuchen.
Ghost Button Nachteile
Es gibt eine Reihe von Argumenten gegen Geisterknöpfe, und um ehrlich zu sein, sie sind gültig. Das soll natürlich nicht heißen, dass ich gegen den Einsatz von Ghost-Buttons im Webdesign bin. Ich glaube einfach, dass es sehr spezifische Anwendungsfälle gibt, in denen sie tatsächlich gut funktionieren. Lassen Sie uns also die schlechten Dinge aus dem Weg räumen und uns dann darauf konzentrieren, was wir tun können, um tatsächlich mehr Conversions aus ihnen herauszuholen.
Einfachheit
Der Grund, warum CTAs oft mit kräftigen Farben gestaltet sind, besteht darin, die Augen der Besucher leicht zu den Teilen der Website zu lenken, an denen wir sie ansprechen möchten. Aber eine Geisterschaltfläche ist nur in der dünnen Umrandung der Schaltfläche und dem Text darin farbig. Da Farbe nur auf diese Elemente angewendet wird, spielt sie keine große Rolle, um die Aufmerksamkeit von jemandem auf die Schaltfläche zu lenken. Andere Elemente müssen ins Spiel kommen, wie Animationen oder die Platzierung anderer auffälliger Grafiken oder begleitender CTAs in der Nähe.

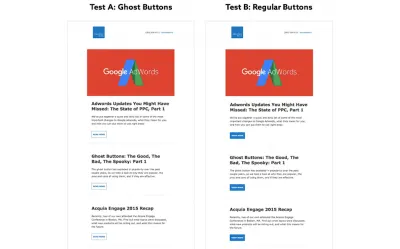
Ich denke, dieser A/B-Test von Elevated Third ist ein gutes Beispiel dafür, wie Ghost-Buttons nicht beeindrucken können, wenn sie als primäres Button-Design verwendet werden – ob auf einer Website oder in E-Mails.
Vertrautheit
Wir haben Besucher dazu gebracht, nach dem traditionell fettgedruckten und ausgefüllten Schaltflächendesign zu suchen, wenn sie bereit sind, zur nächsten Seite oder zum nächsten Schritt zu wechseln. In einigen Fällen sind diese Schaltflächen strategisch mit Schatten und 3D-Effekten gestaltet, damit sie wie Schaltflächen aussehen, die tatsächlich gedrückt werden können. Geisterknöpfe nehmen diese Vertrautheit und verlangen von den Besuchern, ihr Gehirn anzupassen, um nach etwas Neuem zu suchen.
Lesbarkeit
Während herkömmliche CTAs eine helle Farbe für den Button und eine hellere Farbe für den Text verwenden können, haben Ghost-Buttons diese Flexibilität nicht. Stattdessen müssen sie auf eine dunklere und gut lesbare Schriftfarbe setzen, was die Auswahl der verwendbaren Farben einschränkt.
Transparenz
Die Transparenz eines Ghost-Buttons kann problematisch sein, wenn Sie nicht genau überlegen, worauf er genau sitzt. Während die Schaltfläche gut aussieht, wenn Sie ein neues Design im Browser Ihres Desktops testen, befindet sich die Schaltfläche auf kleineren Bildschirmen möglicherweise über einem beschäftigten Bild und beeinträchtigt die Lesbarkeit der darin enthaltenen Nachricht. Dasselbe gilt für Parallax-Scrolling, bei dem sich ein Bild hinter den Button bewegen kann und es wiederum schwierig macht, den Button auf der Seite zu finden oder zu lesen.
Wenn Sie ein Beispiel für die oben genannten drei Nachteile in Aktion sehen möchten – Vertrautheit, Lesbarkeit und Transparenz – achten Sie genau auf die Forschungsbeispiele für frische Eier, die in der Fallstudie weiter unten bereitgestellt werden. Sie sind klare Demonstrationen dafür, dass Geistertasten niemals verwendet werden sollten.
Standort
Eines der schönen Dinge an traditionellen Schaltflächen ist, dass es Spielraum gibt, wo Sie sie auf einer Website platzieren. Bei Geisterknöpfen möchten Sie jedoch nicht das Risiko eingehen, dass sie im Mischen verloren gehen, was bedeutet, dass Sie sie an vorhersehbaren Orten platzieren müssen.
Dabei geht es nicht um „above the fold“ oder „below the fold“, wie Sie in den folgenden Beispielen sehen werden. Vielmehr kommt es auf den Kontext an. Der häufigste Bereich, in dem Sie Geisterschaltflächen finden, ist zentriert unter dem Haupttext in der Kopfzeile der Startseite. Sie funktionieren auch gut, wenn sie direkt unter kurzen, beschreibenden Klappentexten platziert werden.
Ghost Button-Profis
Offensichtlich wird Sie keiner der oben genannten Nachteile schockieren. Wenn Sie mit einem so einfachen Designelement arbeiten, müssen Kompromisse eingegangen werden. Abgesehen davon können Sie mit Geisterknöpfen einige nette Dinge in Ihrem Design erreichen. Es geht einfach darum, ihre Stärken zu verstehen und sie auszuspielen.
Minimalismus
Haben Sie sich jemals gefragt, woher das Design der Geisterknöpfe kommt? Nun, die meisten Leute schreiben es der Veröffentlichung von iOS 7 Ende 2013 zu. Mit der Entscheidung von Apple, sich für eine einfachere und flachere Benutzeroberfläche zu entscheiden, war das Design des Ghost-Buttons scheinbar eine natürliche Weiterentwicklung davon.
Beim Minimalismus liegt der Fokus weniger darauf, Websites mit so vielen Informationen wie möglich zu füllen, sondern mehr darauf, eine saubere und einfache Ästhetik zu entwickeln, die prägnante und dennoch kraftvolle Botschaften hervorhebt.
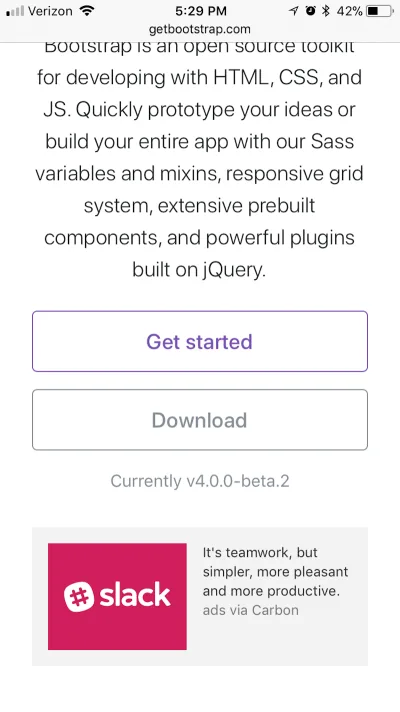
Die Verwendung von Ghost-Buttons im gesamten Design von Bootstrap ist ein schönes Beispiel für diese minimalistische Praxis in Aktion:

Professionalität
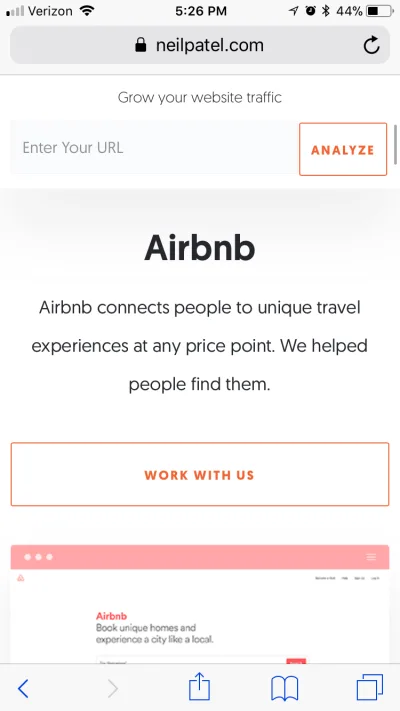
Geisterknöpfe haben etwas ganz Logisches und professionell aussehendes. Nehmen Sie zum Beispiel die Website von Neil Patel:

Ich würde vorschlagen, dass Ghost-Buttons aufgrund dieser Tatsache am besten für professionelle Business-Websites geeignet sind. Auf einer Unternehmenswebsite werden Sie keine großen Muster mit kräftigen, funky Farben finden, die von der Botschaft des Unternehmens ablenken oder mit den umgebenden Bildern konkurrieren. Stattdessen sind Ghost-Buttons unauffällig und bereit, mit ihnen zu interagieren, sobald sich ein Besucher entschieden hat.
Größe
Wenn Sie einen CTA auf Ihrer Website platzieren, denken Sie an die ideale Größe dafür – insbesondere auf Mobilgeräten. Wird es zu klein sein, um gesehen zu werden? Wird es in diesem Raum zu groß und aufdringlich sein? Und was ist mit der Klickbarkeit? Bei fetten Schaltflächen ist es manchmal besser, mit der Größe auf Nummer sicher zu gehen, da Sie der UX keine unnötige Ablenkung oder Reibung hinzufügen möchten.
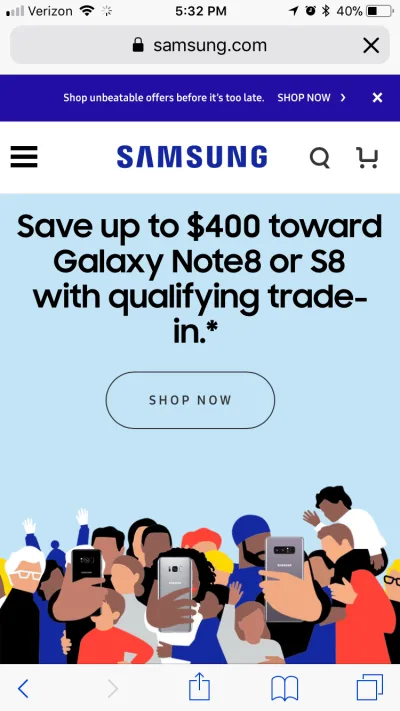
Bei Geisterknöpfen ist die Größe jedoch nicht wirklich ein Problem. Schauen Sie sich zum Beispiel dieses Samsung-Beispiel an:

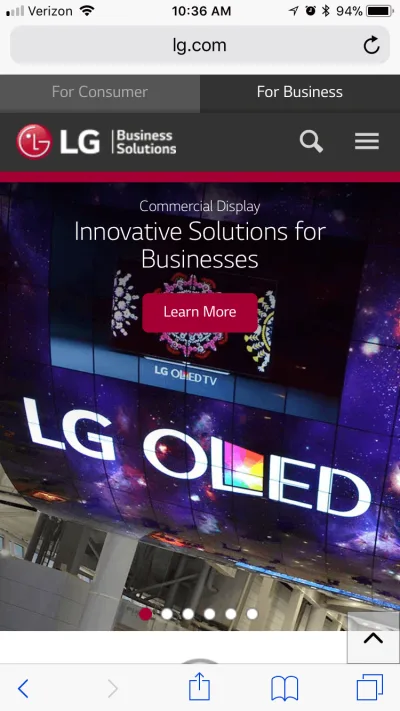
Sehen Sie, wie groß es ist, ohne Ihre Fähigkeit zu beeinträchtigen, sich auf die Nachricht darüber oder die lustige Grafik darunter zu konzentrieren? Schauen Sie sich nun an, wie der Konkurrent LG mit dem soliden CTA auf seiner Website umgeht:

Es gibt einen deutlichen Unterschied in der Größe, der wahrscheinlich damit zu tun hat, wie die Schaltfläche gestaltet und gefüllt ist.
Reibungslos
Es kann Fälle geben, in denen Sie nicht möchten, dass Ihr CTA aufsteht und schreit: „Schauen Sie mich an!“ Natürlich möchten Sie, dass die Leute auf die Schaltfläche klicken, aber vielleicht möchten Sie, dass sie vorher den Inhalt um sie herum aufnehmen.
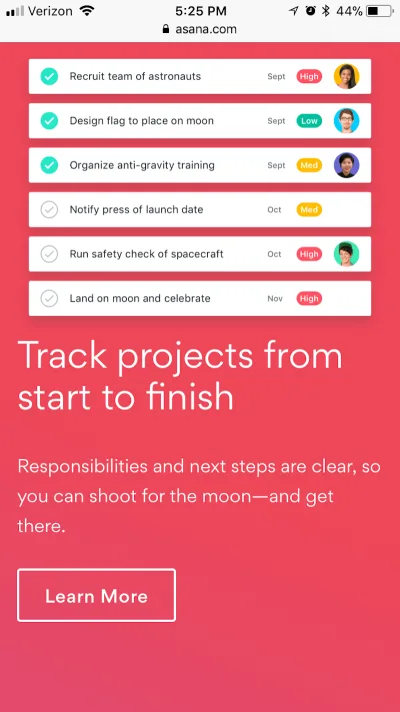
Asana hat ein gutes Beispiel dafür auf seiner Website:

Dies zeigt, dass Schaltflächen nicht immer in Ihrem Gesicht sein müssen, insbesondere wenn der umgebende Text und die Bilder deutlich machen, dass der nächste Schritt darin besteht, auf diese Schaltfläche zu klicken.
Animation
Wenn Sie sich nicht sicher sind, wie Sie ein Design zum Leben erwecken sollen, ist funktionale Animation immer eine gute Wahl. Es verleiht Ihren Designelementen ein lustiges Überraschungselement und passt sich gleichzeitig an die Reihenfolge und Logik an, die Sie an anderer Stelle festgelegt haben. Geisterschaltflächen sind ein solches Element, das von dieser Art subtiler Animation profitieren würde.
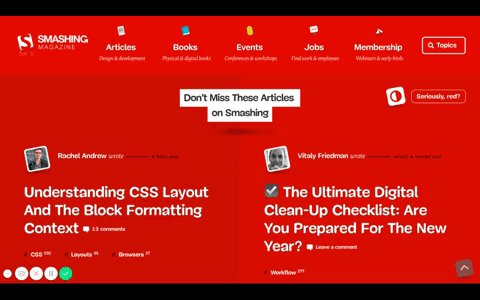
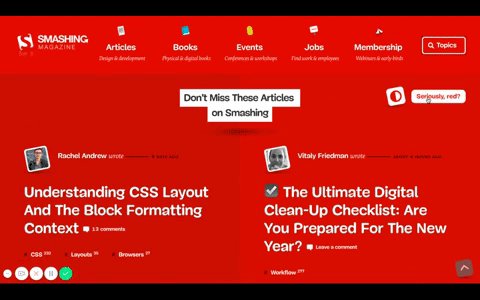
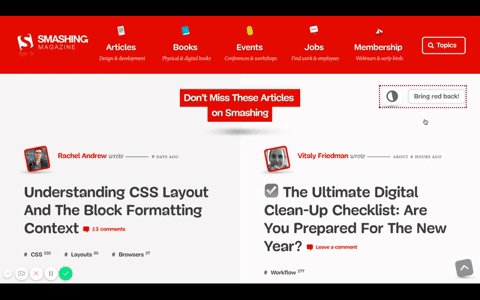
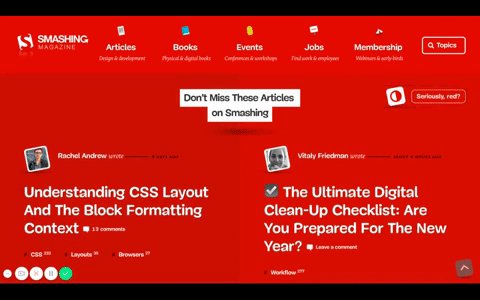
Falls Sie es nicht bemerkt haben, Smashing Magazine hat ein paar coole Beispiele für diese Art von animierten Geisterknöpfen.

Wie Sie sehen können, bietet die Animation den Benutzern eine Art Feedback und Bestätigung und sagt: „Ja, dies ist in der Tat eine Schaltfläche, und wenn Sie darauf klicken, führt sie Sie an einen sinnvollen Ort.“
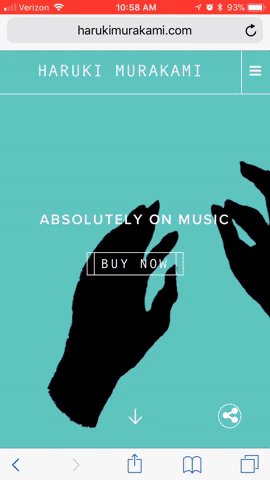
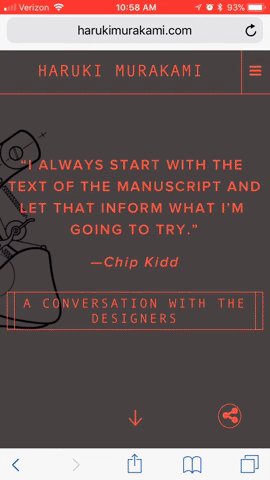
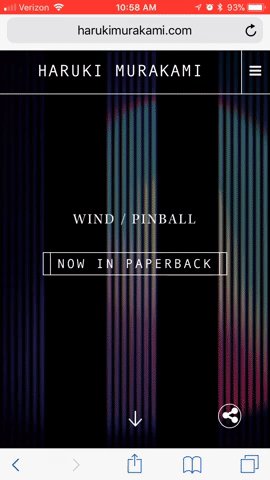
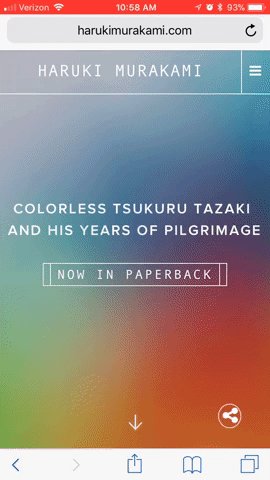
Die Website des Autors Haruki Murakami enthält ein schönes Beispiel dafür, wie man Geisterschaltflächen animiert.


Hier geht es weniger darum, Feedback für eine durchgeführte Aktion zu geben, als vielmehr darum, den Besucher beim Wechsel von Seite zu Seite zu beschäftigen.
Mehrere CTAs
Normalerweise bin ich gegen die Verwendung mehrerer CTAs innerhalb eines einzigen Bereichs, insbesondere in der mobilen UX. Der Platz ist ohnehin begrenzt genug. Es gibt auch das Problem, Besuchern zu viele Optionen zur Auswahl zu geben. Geisterschaltflächen haben diese Probleme jedoch nicht, da sie einen so geringen Fußabdruck hinterlassen und normalerweise keine starke Ablenkung vom Rest der Website darstellen.

Sehen Sie, wie es zwei CTAs ganz oben auf der Website gibt? Der orangefarbene Button ist eindeutig als primärer CTA gedacht, während der Ghost-Button als sekundäre Option vorhanden ist.
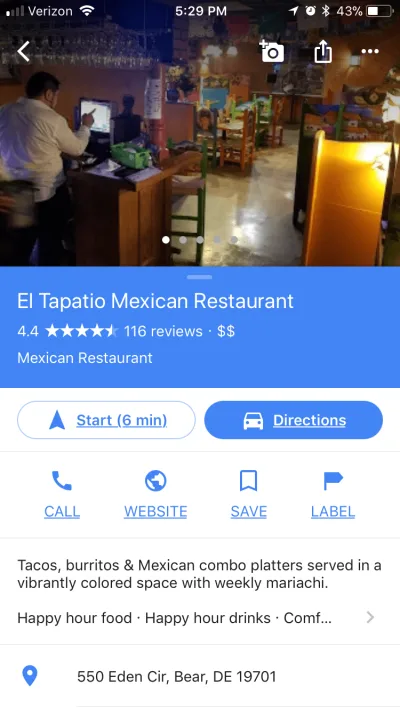
Google Maps hat ein weiteres gutes Beispiel dafür:

Die beiden nebeneinander angeordneten Schaltflächen sind in diesem Fall jedoch nicht unbedingt als primäre und sekundäre Optionen gedacht. Stattdessen soll der Geisterknopf einfach als Kontrast dienen, wenn zwei ähnlich gestaltete Knöpfe nebeneinander platziert werden.
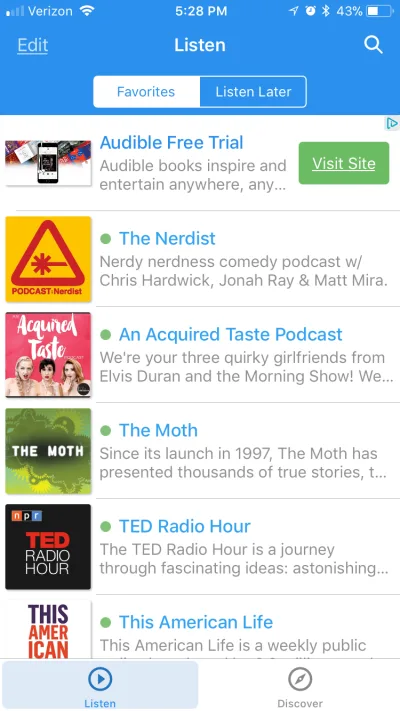
Apple verwendet auch oft Ghost-Buttons in seinen App-Designs. In diesem Fall fungieren sie jedoch als Umschalter:

Wenn eine Seite oder Registerkarte derzeit nicht geöffnet ist, zeigt die Geisterschaltfläche ihren inaktiven Zustand an.
Ghost-Button-Tests: Was die Forschung sagt
OK, wir haben uns das Gute und das Schlechte von Geisterknöpfen angesehen. Aber was machen sie in der Praxis eigentlich? Sind sie effektiv darin, Besucher zur Konversion zu bewegen? Hier ist, was die Forschung sagt.
Test 1: SEEKs Sekundärtasten
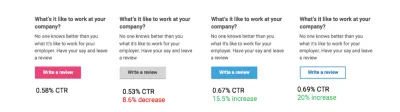
Die UX-Designerin und Forscherin Kayla J. Heffernan von SEEK beschloss, zu testen, ob Ghost-Buttons so schlecht sind, wie manche Designer glauben. In ihrem ersten von ihr durchgeführten A/B-Test wurden vier Varianten gegeneinander ausgespielt:

Während dieses Tests stellte sie zu ihrer Überraschung fest, dass der einfarbige blaue Knopf und der blaue Geisterknopf während der gesamten Kampagne gleichauf blieben.
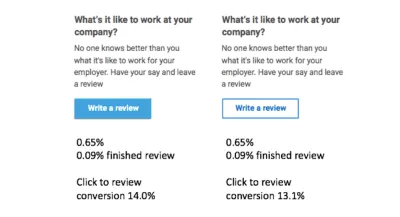
Nachdem sie die rosafarbenen und grauen Schaltflächen als praktikable Wahlmöglichkeiten für das CTA-Design ausgeschlossen hatte, machte sie sich an einen zweiten A/B-Test:

Am Ende des Tests stellten Kayla und ihr Team fest, dass sowohl die durchgehend blauen als auch die gespenstisch blauen Schaltflächen zu ähnlichen Klickraten führten. Der einzige Unterschied bestand in der Anzahl der jeweils erhaltenen Conversions, wobei die durchgehend blaue Schaltfläche 14 % und die Geister-Schaltfläche 13,1 % erzielte.
Fazit
Nach Überprüfung der Ergebnisse entschied sich Kayla, das primäre CTA-Button-Design nicht vom Pink der Marke zu den blauen oder Geister-Buttons zu ändern, die Gewinner des Tests. Dies liegt hauptsächlich daran, dass der Test auf einem sekundären Button durchgeführt wurde (um „Bewertung schreiben“ statt so etwas wie „Jetzt kaufen“). Sie glaubt jedoch, dass Geisterschaltflächen hilfreich wären, um eine Überfülle an primären Schaltflächen auf einer Seite auszugleichen, die ansonsten zu zu viel Konkurrenz auf einer einzelnen Seite und einer negativen Reaktion von Besuchern führen könnte.
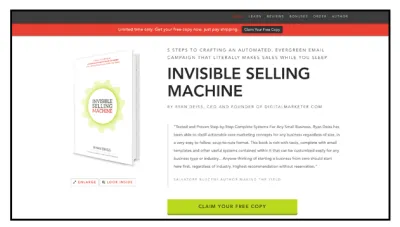
Test 2: Landing-Page-Buttons von TruConversion
Auf dieser einzelnen Zielseite befinden sich drei unterschiedlich gestaltete CTA-Schaltflächen:
- eine große, anklickbare grüne Schaltfläche „Beanspruchen Sie Ihre kostenlose Kopie“;
- eine kleine, flache schwarze Schaltfläche „Beanspruchen Sie Ihre kostenlose Kopie“;
- eine kleine, schwarz umrandete, rot beschriftete „Look Inside“-Schaltfläche.

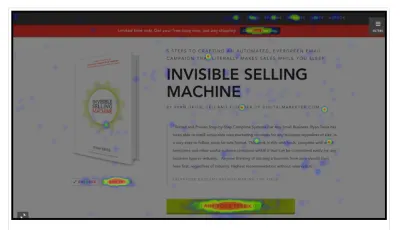
TruConversion war neugierig, wie jede dieser konkurrierenden Schaltflächen auf derselben Seite funktionieren würde. Es verwendete eine Heatmap, um festzustellen, welche Button-Besucher am meisten angezogen wurden:

Es überrascht nicht, dass der große grüne Button mit 38,68 % aller Klicks auf der Seite die meisten Klicks erhielt. Am überraschendsten für die Forscher war jedoch, dass der schwarze Button – der sich in einer Sticky-Leiste befand, die den Besuchern folgte, egal wo sie auf der Seite nach unten scrollten – nur 5,22 % der Klicks erhielt.
Der Ghost-Button, der nur als sekundärer CTA gedacht war, erhielt 7,9 % der Klicks auf dem Desktop – viel mehr als die Forscher erwartet hatten. Es ist jedoch wichtig zu beachten, dass die Ghost-Schaltfläche „Look Inside“ die wenigsten Klicks von Benutzern erhielt, wenn die Zielseite auf Mobilgeräten angezeigt wurde.
Fazit
Justin Rondeau bestätigt Heffernans Hypothese, dass Ghost-Buttons sich hervorragend als sekundäre Schaltflächen auf Websites eignen. Wenn Sie eine Hauptinitiative zum Drücken haben, aber nicht möchten, dass andere anklickbare Elemente davon ablenken, ist eine Geisterschaltfläche eine kluge Wahl. Benutzer werden wissen, dass es vorhanden ist, und sie können damit interagieren, wenn sie entscheiden, dass es für ihren Entscheidungsprozess von Vorteil wäre.
Rondeau betont jedoch, dass Sie wirklich überlegen müssen, was dieser Entscheidungsprozess beinhaltet, insbesondere wenn es um das Gerät geht, auf dem die Website angezeigt wird. Während Desktop-Benutzer vor dem Kauf möglicherweise weitere Details zu einem Produkt wünschen, neigen mobile Benutzer dazu, es eilig zu haben und einfach nur festschreiben oder schneiden und ausführen zu wollen. Denken Sie also darüber nach, bevor Sie dem mobilen Erlebnis einen zusätzlichen CTA hinzufügen.
Test 3: Der Geist von Fresh Egg im Vergleich zu soliden Knöpfen
Bevor ich zeige, woraus diese drei Fresh Egg-Tests bestehen, sollte ich darauf hinweisen, dass ich denke, dass die Ergebnisse zugunsten der soliden Knöpfe manipuliert wurden. Wie bereits in den Vor- und Nachteilen erwähnt, müssen Sie bei der Verwendung von Geisterschaltflächen aufgrund ihrer Transparenz vorsichtig sein. In den folgenden Beispielen wurden die Geisterschaltflächen vor Hintergründen platziert, die für diese Art von Design nicht ideal sind.
Trotzdem denke ich, dass diese Tests ein gutes Beispiel dafür sind, was man mit Geistertasten nicht machen sollte, weshalb ich sie mit Ihnen teilen möchte.
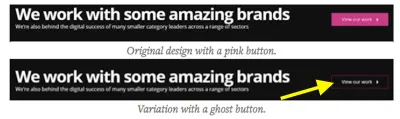
Fresh Egg begann mit einer eigenen Website. Es führte einen A/B-Test zu Folgendem durch:

In seinem zweiten Test zu Geisterschaltflächen im Vergleich zu soliden Schaltflächen führte Fresh Egg einen Klicktest auf drei Websites durch, und zwar an Stellen, die Heatmap-Tests als Aktivitätszentrum für Benutzer identifizierten. Es wollte wissen, wie lange Benutzer tatsächlich brauchen, um eine Schaltfläche zu finden und darauf zu klicken.
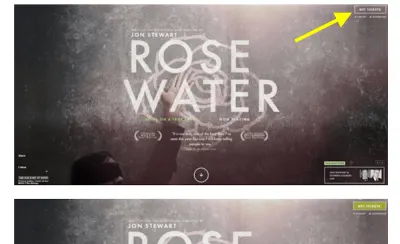
Es hat sich die Klickgeschwindigkeit sowie die Aufmerksamkeit in der oberen rechten Ecke dieser Website angesehen:

Fresh Egg untersuchte die Klickgeschwindigkeit im Subheader dieser Seite:

Und das Gleiche gilt für den CTA unter der Überschrift dieses hier:

Es ist keine Überraschung, dass, wie Fresh Egg herausfand, die Ghost-Buttons schlecht abschnitten:
- Sie bekamen deutlich weniger Klicks.
- Sie waren schwieriger zu finden als solide Schaltflächen, was zu niedrigeren Klickraten führte.
- Die Fehlerrate beim Versuch, einen Button zu finden und dann darauf zu klicken, stieg mit Ghost-Buttons.
- Sie erregten auch viel weniger Aufmerksamkeit als solide Knöpfe.
Fazit
Wie ich bereits erwähnt habe, glaube ich, dass dies nicht die richtigen Arten von Designs für Geisterknöpfe waren – und ich denke, die Leute bei Fresh Egg haben das erkannt. Wenn Sie etwas so Einfaches, nicht Reagierendes (dh ohne Animation, nicht für Mobilgeräte geeignet) und ohne Farbe auf einem dunklen und komplizierten Hintergrunddesign platzieren, können Sie nicht erwarten, dass Besucher es bemerken.
Bei der Überprüfung der Statistiken kam Fresh Egg zu dem Schluss, dass der Kontext wichtig ist. Ghost-Buttons haben diese Tests möglicherweise nicht bestanden, aber das bedeutet nicht, dass sie nicht gut abschneiden würden, wenn sie als sekundäre CTAs oder in einem Design verwendet würden, das besser mit der Einfachheit von Ghost-Buttons kompatibel ist.
Fazit: Verwenden Sie Ghost-Buttons im richtigen Kontext
Wie Sie der Liste der Profis sowie der unterstützenden Forschung entnehmen können, sind Ghost-Buttons nicht immer eine schlechte Sache. Tatsächlich erweisen sich Geisterschaltflächen in einigen Fällen als genauso effektiv wie solide Schaltflächen, wenn es darum geht, Klicks und Konversionen von Benutzern zu erzielen. In diesen Fällen ist die Geisterschaltfläche zwar normalerweise ein sekundäres anklickbares Element (dh ein Element, auf das die Besucher nicht unbedingt sofort klicken sollen), es erfüllt jedoch seinen Zweck.
Wie gesagt, Button-Design ist kompliziert. Sobald Sie jedoch ein Design gefunden haben, das zu Klicks und Conversions führt, können Sie sich beruhigt zurücklehnen, oder?
Natürlich nicht. Sie müssen die Analysen immer noch ständig überprüfen, Ihr Design bewerten, alternative Optionen testen, spülen und wiederholen. Da sich Webdesign-Trends so oft ändern, ist dies die einzige Möglichkeit, der Kurve wirklich voraus zu sein. Und deshalb glaube ich, dass Geisterknöpfe eine Überlegung wert sind, wenn Sie neue Projekte angehen .
Zusammenfassend denke ich nicht, dass Ghost-Buttons für jede Website geeignet sind. Die besten Ghost-Button-Designs, die ich gesehen habe, befinden sich fast immer auf Geschäfts- oder SaaS-Websites (im Gegensatz zu persönlichen Blogs, Freiberufler-Portfolios, E-Commerce-Websites, Nachrichtenaggregatoren usw.). Die Einfachheit des Button-Designs trägt wesentlich dazu bei, einen schönen und aufgeräumten Stil für ein Unternehmen zu schaffen, das mit seinen CTAs nicht zu aufdringlich sein möchte.
Außerdem sind Geisterschaltflächen eine fantastische Wahl als sekundärer CTA. Eine Zeit lang hatte ich mich dagegen ausgesprochen, mehr als eine Schaltfläche an einer bestimmten Stelle einer Website oder App zu platzieren. Aber ich denke, dass ein Ghost-Button eine brillante Wahl ist, wenn Sie möchten, dass der andere Button mehr Klicks erhält. Ich denke auch, dass es gut als ergänzender FYI-Button funktioniert. Sie sagen dem Benutzer im Wesentlichen: „Wenn Sie die Ware erhalten möchten, klicken Sie auf die große fettgedruckte Schaltfläche. Aber wenn Sie auf dem Zaun sind, dann gehen Sie mit dieser anderen Schaltfläche für weitere Details.“
Letztendlich kommt es darauf an, den Geisterknopf zur richtigen Zeit und am richtigen Ort zu verwenden. Es geht darum, zu bestimmen, was Ihre Schaltflächen den Besuchern mitteilen und ob dies die Nachricht ist, die Sie ihnen senden möchten.
