Erste Schritte mit Nuxt
Veröffentlicht: 2022-03-10Webentwickler erstellen viele Single Page Applications mit JavaScript-Frameworks (Angular, React, Vue). SPAs füllen den Inhalt ihrer Seiten beim Laden dynamisch auf, was bedeutet, dass der wichtige Inhalt zu dem Zeitpunkt, zu dem Google ihre Website durchsucht, noch in die Website eingefügt werden muss. Ein Teil dieses Problems kann gelöst werden, indem der Inhalt Ihrer Anwendung vorab gerendert wird. Hier kommen serverseitige Anwendungen ins Spiel, und für Vuejs-Entwickler können wir serverseitige Anwendungen mit Nuxt.js erstellen.
Wir gehen davon aus, dass Sie es noch nie zuvor verwendet haben, daher wird es von Grund auf beginnen und Ihnen Nuxt.js, seine Dateistruktur und die Funktionsweise des Routings vorstellen. Während Sie auch berühren, wie Sie es mit Vuex zum Laufen bringen können.
Am Ende dieses Tutorials sollten Sie in der Lage sein, grundlegende Webanwendungen in Nuxt.js zu erstellen, und wenn Sie sich gefragt haben, wie Sie mit Nuxt.js beginnen sollen, wird dies dem gerecht.
Dieser Artikel richtet sich an diejenigen, die mit Vue.js ziemlich vertraut sind, und es ist ein Konzept. Für diejenigen, die Vue.js nicht kennen, sollten Sie mit der offiziellen Vuejs-Dokumentation und der Vuejs-Wiedergabeliste von The Net Ninja beginnen.
Was ist Nuxt.js?
Laut ihrer offiziellen Seite:
„Nuxt ist ein progressives Framework, das auf Vue.js basiert, um moderne Webanwendungen zu erstellen. Es basiert auf den offiziellen Bibliotheken von Vue.j (vue, vue-router und vuex) und leistungsstarken Entwicklungstools (webpack, Babel und PostCSS). Das Ziel von Nuxt ist es, die Webentwicklung leistungsstark und leistungsfähig zu machen, wobei eine großartige Entwicklererfahrung im Vordergrund steht.“
Sie können damit drei Arten von Anwendungen erstellen, je nach Zweck, für den sie bestimmt sind:
Statisch generierte Seiten (Pre-Rendering)
Statisch generierte Anwendungen benötigen keine API-Anfragen, um die Inhalte der Seiten abzurufen, dh die Inhalte sind bereits in der HTML-Datei enthalten. Ein Beispiel für eine statische Website ist eine Portfolio-Website oder eine Zielseite für ein Produkt.Single-Page-Anwendung
Die meisten JavaScript-Frameworks (React, Angular, Emberjs, Vue usw.) sind Einzelseitenanwendungen, deren Inhalte dynamisch mit schnelleren Übergängen gefüllt werden. Die meisten SPAs verwenden die HTML5-Verlaufs-API oder den Standort-Hash für das Routing.Serverseitig gerenderte Anwendungen (SSR)
Serverseitiges Rendern ist eine Technik, die verwendet wird, um clientseitige Daten auf dem Server abzurufen und anzuzeigen, um eine vollständig gerenderte Seite an den Client zu senden. Dies ist ein guter Ansatz, um eine gute SEO für Ihre Anwendung zu erhalten.
Erstellen Ihrer ersten Nuxt.js-Anwendung
Sie können eine Nuxt.js-Anwendung auf zwei Arten erstellen:
- Verwenden des Gerüstbautools
create-nuxt-app. - Von Grund auf neu.
Falls Sie nur die fertige App sehen möchten, die wir erstellen würden, finden Sie hier einen Link zum GitHub-Repo.
In diesem Tutorial konzentrieren wir uns auf die Verwendung von create-nuxt-app , also fangen wir an. Wenn Sie npx installiert haben, öffnen Sie Ihr Terminal und führen Sie diesen Befehl aus:
$ npx create-nuxt-app nuxt-tutorial-appoder
$ yarn create nuxt-app nuxt-tutorial-app Für die Zwecke dieses Tutorials ist nuxt-tutorial-app der Name der Anwendung, Sie können Ihre Anwendung jedoch gerne anders benennen.
Darauf folgt eine Liste mit Optionen, die Ihnen bei der Konfiguration Ihrer Anwendung mit dem helfen, was Sie möglicherweise für die Entwicklung benötigen.
So sieht meine Konfiguration aus:

Für die Zwecke dieses Tutorials benötigen wir keine Axios-, Linting- und Prettier-Konfigurationen.
Sobald dies erledigt ist, führen wir den folgenden Befehl in unserem Terminal aus:
$ cd nuxt-tutorial-app $ npm run devIhre App sollte jetzt auf https://localhost:3000 laufen und das sollten Sie sehen:

An diesem Punkt ist Ihre App bereit für die Entwicklung.
Verstehen der Nuxt-Ordnerstruktur
Durch das Gerüst der Anwendung wie wir es getan haben, werden verschiedene Dateien und Ordner erstellt, mit denen wir anfangen können zu arbeiten. Für jemanden, der noch nie mit Nuxt gearbeitet hat, könnte Sie das aus dem Gleichgewicht bringen. Also schauen wir uns die Ordner an, um ihre Bedeutung zu verstehen.
- Vermögenswerte
Dieser Ordner ist für nicht kompilierte Dateien wie Bilder, Schriftdateien, SASS-, LESS- oder JavaScript-Dateien. Lassen Sie uns einenstyles-Ordner und einemain.css-Datei erstellen und Folgendes kopieren und einfügen.
a { text-decoration: none; color: inherit; cursor: pointer; } .header { width: 100%; max-width: 500px; margin-left: auto; margin-right: auto; height: 60px; top: 0; position: sticky; background-color: #fff; display: flex; justify-content: space-between; align-items: center; } .logo { width: 40%; max-width: 200px; height: 40px; } .logo .NuxtLogo { max-width: 30px; margin-left: 10px; max-height: 40px; } .nav { width: 60%; height: 40px; display: flex; justify-content: space-between; padding-right: 10px; max-width: 300px; } .nav__link { width: 80px; display: flex; align-items: center; border-radius: 4px; justify-content: center; height: 100%; border: 1px solid #00c58e; cursor: pointer; } .nav__link:active { background-color: #00c58e; border: 1px solid #00c58e; color: #fff; box-shadow: 5px 3px 5px 2px #3f41468c; } .home { padding-top: 30px; } .home__heading { text-align: center; } .directories { display: flex; box-sizing: border-box; padding: 10px; max-width: 1000px; margin: 0 auto; flex-wrap: wrap; justify-content: center; } @media (min-width: 768px) { .directories { justify-content: space-between; } } .directory__container { width: 100%; max-width: 220px; cursor: pointer; border-radius: 4px; border: 1px solid #00c58e; display: flex; height: 60px; margin: 10px 5px; margin-right: 0; justify-content: center; align-items: center; } .directory__name { text-align: center; } .directory { width: 100%; margin: 50px auto; max-width: 450px; border-radius: 4px; border: 1px solid #00c58e; box-sizing: border-box; padding: 10px 0; } .directory__info { padding-left: 10px; line-height: 22px; padding-right: 10px; }Die obigen Stile werden in der gesamten Anwendung für das verwendet, was wir erstellen werden. Wie Sie sehen können, haben wir Stile für die Navigation und andere Aspekte, die wir im Laufe der Zeit in die Anwendung einbauen werden.
- Komponenten
Dieser Ordner ist einer, den wir von Vue.js kennen, er enthält Ihre wiederverwendbaren Komponenten.
Lassen Sie uns nun unsere erste Komponente erstellen und sie navBar.vue und ihr den folgenden Code hinzufügen. Wir möchten, dass die Navigationsleiste der Website das Logo anzeigt und auf die Home- und About-Seiten verweist, die wir in Zukunft erstellen werden. Diese Navigationsleiste ist in der gesamten Anwendung sichtbar. Es wird auch einige Stile verwenden, die wir oben hinzugefügt haben.
<template> <header class="header"> <div class="logo"> <nuxt-link to="/"> <Logo /> </nuxt-link> </div> <nav class="nav"> <div class="nav__link"> <nuxt-link to="/">Home</nuxt-link> </div> <div class="nav__link"> <nuxt-link to="/About">About</nuxt-link> </div> </nav> </header> </template> <script> import Logo from "@/components/Logo"; export default { name: "nav-bar", components: { Logo } }; </script> <style> </style> Der Vorlagenabschnitt enthält, was für den Benutzer sichtbar ist. Wir haben ein header Element, das unser Logo und Navigationslinks enthält. Um auf die Seiten zu verlinken, verwenden wir nuxt-link , der die Navigation zwischen Komponentenseiten ermöglicht.
Im Skriptabschnitt importieren wir die logo mit Nuxt alias @ und deklarieren sie in unserer Komponente zur Verwendung, indem wir sie als Komponente hinzufügen. Dies ermöglicht es uns, es in der Vorlage zu rendern.
- Layout
Hier speichern wir unsere Anwendungslayouts. Dies ist besonders nützlich, wenn das Design Ihrer Anwendung zwei oder mehr Layouts erfordert, z. B. eines für authentifizierte Benutzer und eines für Gäste oder Administratoren. Für die Zwecke dieses Tutorials bleiben wir beim Standardlayout.
Lassen Sie uns unsere default.vue -Datei öffnen und unsere navBar Komponente zum Layout unserer Anwendung hinzufügen.
<template> <div> <Nav /> <nuxt /> </div> </template> <script> import Nav from "~/components/navBar.vue"; export default { components: { Nav } }; </script> Im Vorlagenabschnitt haben wir unsere Nav -Komponente im Layout-Container hinzugefügt, damit sie immer oben angezeigt wird, nachdem sie in die Datei importiert und im Skriptabschnitt deklariert wurde.
Das nächste nach unserer Nav -Komponente ist <nuxt /> , das Nuxt mitteilt, wo alle seine Routen gerendert werden sollen.
Diese Nav Komponente haben wir oben erstellt. Wenn Sie es hier hinzufügen, wird die Nav Komponente in der gesamten Anwendung verwendet.
Middleware
Dieser Ordner wurde erstellt, um JavaScript-Dateien aufzunehmen, die ausgeführt werden müssen, bevor eine oder mehrere Seiten gerendert werden. Wenn Sie jemals den Vuejs-Navigationswächter verwendet haben, wurde dieser Ordner für solche Dateien erstellt.Seiten
Dies ist ein weiterer Ordner, mit dem Entwickler mit Vuejs-Hintergrund nicht vertraut wären. Es funktioniert so, dass jede*.vue-Datei als Route in Ihrer Anwendung erstellt wird, sodass sie gleichzeitig als Ansicht und als Router -Ordner dient. Wir werden im nächsten Abschnitt mehr darüber sprechen.Plugins
Hier speichern Sie Dateien, die Sie ausführen möchten, bevor Sie die Vue.js-Stammanwendung mounten. Da es sich nicht um einen erforderlichen Ordner handelt, kann er gelöscht werden.nuxt.config.js
Diese Datei wird verwendet, um Ihre Anwendung zu konfigurieren. Sie wird normalerweise basierend auf der Konfiguration beim Erstellen Ihrer App vorab ausgefüllt. Eine ideale nuxt.config.js -Datei sollte standardmäßig so aussehen:
export default { mode: 'universal', /* ** Headers of the page */ head: { title: process.env.npm_package_name || '', meta: [ { charset: 'utf-8' }, { name: 'viewport', content: 'width=device-width, initial-scale=1' }, { hid: 'description', name: 'description', content: process.env.npm_package_description || '' } ], link: [ { rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' } ] }, /* ** Customize the progress-bar color */ loading: { color: '#fff' }, /* ** Global CSS */ css: [ ], /* ** Plugins to load before mounting the App */ plugins: [ ], /* ** Nuxt.js dev-modules */ buildModules: [ ], /* ** Nuxt.js modules */ modules: [ ], /* ** Build configuration */ build: { /* ** You can extend webpack config here */ extend (config, ctx) { } } }Jedes Mal, wenn eine Änderung an dieser Datei vorgenommen wird, wird Ihre Anwendung automatisch neu gestartet, um die Änderungen widerzuspiegeln. Sehen wir uns an, was die in der Datei verwendeten Eigenschaften bedeuten.
- Modus
Art der Bewerbung; entwederuniversaloderspa. Indem Sie „universal“ auswählen, teilen Sie Nuxt mit, dass Ihre App sowohl serverseitig als auch clientseitig ausgeführt werden soll. - Kopf
Alle standardmäßigen Meta-Tag-Eigenschaften und Favicon-Links, die innerhalb deshead-Tags in Ihrer App zu finden sind, finden Sie hier. Dies liegt daran, dass Nuxt.js im Gegensatz zu Vue.js keine standardmäßigeindex.html-Datei hat. - Wird geladen
Alle Nuxt-Anwendungen werden mit einer Standard-Loader-Komponente geliefert und diecolorkann hier angepasst werden. - css
Es wird erwartet, dass Sie den Link zu all Ihren globalen CSS-Dateien eingeben, damit Ihre Anwendung ihn beim Mounten der Anwendung berücksichtigen kann. Wir werden den Link zu unserer CSS-Datei hinzufügen und unsere Anwendung neu starten.
/* ** Global CSS */ css: ["~/assets/styles/main.css"]- Plugins
Hier verbinden Sie alle Plugins in Ihrem Plugins-Ordner mit der Anwendung. Es nimmt ein Objekt mit Eigenschaften wiesrcauf, das den Dateipfad zum Plugin akzeptiert, und einenmode, der konfiguriert, wie Ihre Anwendung ein solches Plugin behandelt; entweder als serverseitiges Plugin oder als clientseitiges Plugin. Zum Beispiel:
{ src: '~/plugins/universal-plugin.js' }, // for server and client plugins { src: '~/plugins/client-side.js', mode: 'client' }, // for client only plugins { src: '~/plugins/server-side.js', mode: 'server' }, // for server side only plugins Dies ist wichtig, um Fehler entweder auf der Serverseite oder auf der Clientseite zu vermeiden, insbesondere wenn Ihr Plugin etwas wie localStorage erfordert, das auf der Serverseite nicht verfügbar ist.
Weitere Informationen zur Datei nuxt.config.js finden Sie im offiziellen Dokument.
Next-Seiten und Routing-System
Der Seitenordner in Ihrer Nuxt-Anwendung wird verwendet, um die Routen Ihrer Anwendung zu konfigurieren, dh Ihr Routenname hängt vom Namen jeder Datei in diesem Ordner ab, z. B. wenn Sie eine about.vue -Datei in Ihrer Seitendatei haben, bedeutet dies, dass Sie sie jetzt haben eine /about -Route in Ihrer App, aber das ist noch nicht alles. Was passiert, wenn Sie eine dynamische Route für Ihre Anwendung wünschen? Oder eine verschachtelte Route? Wie gehen Sie vor? Lass es uns herausfinden.
Grundlegende Routen
Einfache Routen können als Routen klassifiziert werden, die keine zusätzliche Konfiguration erfordern, damit sie funktionieren. Beispielsweise eine direkte Route /work oder eine /contact -Route. Wenn Ihr Seitenordner also so aussieht:
pages/ --| me/ -----| index.vue -----| about.vue --| work.vue --| contact.vue --| index.vueNuxt würde automatisch eine Router-Konfiguration generieren, die so aussieht:
router: { routes: [ { name: 'index', path: '/', component: 'pages/index.vue' }, { name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' } ] } Diese Pfade können dann verwendet werden, um auf die an sie gebundenen Komponenten zuzugreifen. Sie können sehen, dass der Pfad keine pages enthält. Und Nuxt behandelt die Komponenten mit dem Namen index.vue so, wie es sollte, ohne eine zusätzliche Konfiguration dafür.
Verschachtelte Routen
Um eine verschachtelte Route zu erstellen, erstellen Sie einen Ordner namens Dashboard im Seitenordner. Dieser Ordner sollte alle Dateien enthalten, die Sie darin verschachteln möchten. Beispiel: user.vue und settings.vue . Erstellen Sie dann im Stammverzeichnis des Seitenordners eine Datei namens dashboard.vue .
pages/ --| me/ -----| index.vue -----| about.vue --| dashboard/ -----| user.vue -----| settings.vue --| dashboard.vue --| work.vue --| contact.vue --| index.vueDies würde automatisch einen Router mit Routen generieren, die wie folgt aussehen:
router: { routes: [ { name: 'index', path: '/', component: 'pages/index.vue' }, { name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' }, { name: 'dashboard', path: '/dashboard', component: 'pages/dashboard.vue', children: [ { name: 'dashboard-user', path: '/dashboard/user', component: 'pages/dashboard/user.vue' }, { name: 'dashboard-settings', path: '/dashboard/settings', component: 'pages/dashboard/settings.vue' } ] } ] }Beachten Sie, dass der Routenname immer einem regelmäßigen Muster folgt:

name of the folder + '-' + name of the fileDamit können Sie sicher sein, dass jede Route einen eindeutigen Namen hat.
Dynamische Routen
Dynamische Routen sind Routen, die durch eine Variable definiert werden. Diese Variable kann entweder ein Name, eine Nummer oder eine id sein, die aus Clientdaten in der App abgerufen wurde. Dies ist praktisch, wenn Sie mit einer API arbeiten, bei der die id wahrscheinlich die id des Elements ist, das aus der Datenbank stammt.
In Nuxt werden dynamische Routen definiert, indem ein _ an einen Dateinamen oder Ordnernamen im Seitenordner angehängt wird. Wenn Sie beispielsweise eine dynamische Route wünschen, deren Variablenname id lautet, brauchen Sie Ihre Datei _id.vue zu benennen, und Nuxt erstellt automatisch eine dynamische Route für Sie. Zum Beispiel:
pages/ --| me/ -----| index.vue -----| about.vue -----| _routeName -------| index.vue -------| info.vue --| dashboard/ -----| user.vue -----| settings.vue --| dashboard.vue --| work.vue --| _id.vue --| contact.vue --| index.vueDies würde automatisch eine Router-Datei mit den folgenden Routen erstellen,
{ name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'id', path: '/:id', component: 'pages/_id.vue' } { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' }, { name: 'me-routeName', path: '/me/:routeName', component: 'pages/me/_routeName/index.vue' }, { name: 'me-routeName-info', path: '/me/:routeName/info', component: 'pages/me/route.vue' }, { name: 'dashboard', path: '/dashboard', component: 'pages/dashboard.vue', children: [ { name: 'dashboard-user', path: '/dashboard/user', component: 'pages/dashboard/user.vue' }, { name: 'dashboard-settings', path: '/dashboard/settings', component: 'pages/dashboard/settings.vue' } ] } ] }Obwohl einige der Vue.js-Router-Tags in Nuxt funktionieren und austauschbar verwendet werden können, wird empfohlen, Nuxt-Router-Komponenten zu verwenden. Hier sind einige der Unterschiede zwischen den Nuxt-Router-Tags und den Vue.js-Router-Tags.
| VueJs | NuxtJS |
|---|---|
| Router-Link | nuxt-link |
| Router-Ansicht (für verschachtelte Routen) | nuxt-Kind |
| Router-Ansicht (Standard) | nuxt |
Unterschied zwischen vue.js-Router und nuxt.js-Router
An dieser Stelle sollte Ihre App wie folgt aussehen, wobei die Navigation oben angezeigt wird.

Nachdem wir nun verstanden haben, wie Nuxt-Seiten und -Routen funktionieren, fügen wir unsere erste Seite und Route about.vue . Diese Seite würde einige Verzeichnisse in der Anwendung mit einem Link zu einer neuen Seite auflisten, die weitere Informationen über solche Verzeichnisse enthält.
Lassen Sie uns den folgenden Code hinzufügen:
<template> <section class="home"> <h1 class="home__heading">About Nuxtjs Directory Structure</h1> <div class="directories"> <div class="directory__container" v-for="directory in directories" :key="directory.id"> <p class="directory__name"> <nuxt-link :to="{ name: 'id', params: { id: directory.id, dir: directory } }" >{{ directory.name }}</nuxt-link> </p> </div> </div> </section> </template> <script> export default { name: "about-nuxt", data() { return { directories: [ { id: 0, name: "The Assets Directory", info: "By default, Nuxt uses vue-loader, file-loader and url-loader webpack loaders for strong assets serving. You can also use the static directory for static assets. This folder is for un-compiled files such as images, font files, SASS, LESS or JavaScript files" }, { id: 1, name: "The Components Directory", info: "The components directory contains your Vue.js Components. You can't use asyncData in these components." }, { id: 2, name: "The Layouts Directory", info: "The layouts directory includes your application layouts. Layouts are used to change the look and feel of your page (for example by including a sidebar). Layouts are a great help when you want to change the look and feel of your Nuxt.js app. Whether you want to include a sidebar or having distinct layouts for mobile and desktop" }, { id: 3, name: "The Middleware Directory", info: "The middleware directory contains your Application Middleware. Middleware lets you define custom functions that can be run before rendering either a page or a group of pages (layouts)." }, { id: 4, name: "The Pages Directory", info: "The pages directory contains your Application Views and Routes. The framework reads all the .vue files inside this directory and creates the application router. Every Page component is a Vue component but Nuxt.js adds special attributes and functions to make the development of your universal application as easy as possible" }, { id: 5, name: "The Plugins Directory", info: "The plugins directory contains your Javascript plugins that you want to run before instantiating the root Vue.js Application. This is the place to register components globally and to inject functions or constants. Nuxt.js allows you to define JavaScript plugins to be run before instantiating the root Vue.js Application. This is especially helpful when using your own libraries or external modules." }, { id: 6, name: "The Static Directory", info: "The static directory is directly mapped to the server root (/static/robots.txt is accessible under https://localhost:3000/robots.txt) and contains files that likely won't be changed (eg the favicon). If you don't want to use Webpack assets from the assets directory, you can create and use the static directory (in your project root folder)." }, { id: 7, name: "The Store Directory", info: "The store directory contains your Vuex Store files. The Vuex Store comes with Nuxt.js out of the box but is disabled by default. Creating an index.js file in this directory enables the store. Using a store to manage the state is important for every big application. That's why Nuxt.js implements Vuex in its core." } ] }; } }; </script> <style> </style> Ausgehend vom script haben wir ein Array erstellt, das wir in der directories speichern. Jedes Array enthält ein Objekt mit id , name und info . Dies sind die Daten, die wir dem Benutzer zeigen, wenn diese Seite geöffnet wird. Wir wollen es dem Benutzer so anzeigen, dass die Namen anklickbar sind.
Wir machen das im template , indem wir v-for verwenden, um das Array zu durchlaufen. Dadurch ist es möglich, jedes Element im Array abzurufen, auf das wir mit directory zugreifen können. In der Schleife verwenden wir nuxt-link , um die Verknüpfung jedes Mal zu handhaben. Mit nuxt-link übergeben wir die Details ( id , name und info ) jedes Verzeichniseintrags über den nuxt-Router. Wir tun dies, weil wir dies auf der Show-Seite anzeigen möchten, wenn der Benutzer auf ein Element klickt.
Wenn Sie mit Ihrem Browser zur Route /about navigieren, sollten Sie so etwas sehen:

Lassen Sie uns nun eine neue Datei erstellen und sie _id.vue. Dies würde automatisch eine dynamische Route erstellen, die den id -Parameter aus der Linkanzeige nimmt, um ein paar Informationen über jedes Verzeichnis zu erhalten, auf das auf der About-Seite geklickt wird.
Lassen Sie uns dies zu unserer Datei hinzufügen:
<template> <section class="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> <script> export default { name: "directory-info", data() { return { directory: this.$route.params.dir }; } }; </script> <style> </style> Was wir getan haben, ist, eine Seite zu erstellen, die Daten aus dem dir -Verzeichnis mit Hilfe von this.$route.params . Dadurch erhalten wir den name und die info des angeklickten Verzeichnisses, die wir dann dem Benutzer anzeigen.
Wenn Sie also auf einen Verzeichnis-Link klicken (z. B. Verzeichnis speichern), sollten Sie dies sehen.

Aber es gibt ein Problem: Wenn Sie diese Seite aktualisieren, gehen Ihre Verzeichnisinformationen verloren und Sie erhalten eine Fehlermeldung. Dies würde mit unserem Vuex Store behoben, also lassen Sie uns darauf eingehen.
Verwenden von Vuex Store in Nuxt
Auf Vuex kann in Nuxt auf zwei Arten zugegriffen werden:
- Klassischer Modus ( veraltet ).
- Modulmodus.
Modulmodus
Nuxt erstellt bei der Erstellung Ihrer App automatisch einen Store-Ordner. Im Modulmodus würde Nuxt jede Datei in diesem Ordner als Modul behandeln, aber index.js ist erforderlich, damit der Vuex-Speicher in Ihrer App aktiviert werden kann. Lassen Sie uns also eine index.js -Datei in unserem Speicherordner erstellen und für die Verwendung einrichten. Lassen Sie uns Folgendes zu unserer Datei hinzufügen.
index.js
export const state = () => ({ }) export const getters = { } export const mutations = { } export const actions = { } Alles, was wir getan haben, ist, den Speicher für unsere Datei mit allem, was wir brauchen könnten, einzurichten; der state zum Speichern von Daten, getters zum Durchführen zusätzlicher Manipulationen an unserem state , mutations zum Ändern unseres state und actions zum Begehen von Mutationen.
Nuxt ermöglicht es Benutzern auch, jedes Kernkonzept in verschiedene Dateien aufzuteilen, was bedeutet, dass wir store.js , getters.js , mutation.js und action.js haben können, und das ist gut, da es die Wartbarkeit erleichtert. Jetzt beheben wir das Problem, dass das Verzeichnis beim Aktualisieren verschwindet, wir verwenden den Store, aber zuerst müssen wir Vuex persist für unseren Store installieren und einrichten.
Installieren Sie Vuex persist von npm mit einem der folgenden Befehle, je nach Ihren Vorlieben.
$ npm install --save vuex-persistoder
$ yarn add vuex-persist Nach der Installation erstellen wir eine vuex-persist.js Datei in unserem Plugins-Ordner und fügen Folgendes hinzu:
import VuexPersistence from 'vuex-persist' export default ({ store }) => { window.onNuxtReady(() => { new VuexPersistence({ storage: window.localStorage }).plugin(store); }); } Hier importieren wir unser Plugin aus node-modules und konfigurieren es so, dass Ihr Geschäft in localStorage . Mit diesem Plugin können Sie auch andere Speicheroptionen wie sessionStorage auswählen, also zögern Sie nicht, ihre Dokumentation für weitere Informationen zu durchsuchen.
Denken Sie daran, es zu Ihrer Datei nuxt.config.js hinzuzufügen.
/* ** Plugins to load before mounting the App */ plugins: [{ src: '~/plugins/vuex-persist', mode: 'client' }], Hier haben wir den Dateipfad zu unserem Plugin hinzugefügt und Nuxt angewiesen, dieses Plugin nur auf der client Seite dieser Anwendung auszuführen.
Jetzt können wir unseren Shop so einrichten, dass er Verzeichnisinformationen akzeptiert und speichert. Aktualisieren Sie Ihren Shop, um Verzeichnisinformationen wie folgt zu verarbeiten:
export const state = () => ({ directory: '' }) export const getters = { } export const mutations = { saveInfo(state, payload) { state.directory = payload.directory } } export const actions = { } Wir haben unserem Speicher einen directory und eine Mutationsfunktion saveInfo , die den Wert des directory ändert, den wir unserem Speicher in Erwartung der Daten hinzugefügt haben, die wir bald übergeben würden.
Aktualisieren Sie sie als Nächstes in Ihrer about.vue -Datei so, dass sie so aussieht.
<template> <section class="home"> <h1 class="home__heading">About Nuxtjs Directory Structure</h1> <div class="directories"> <div class="directory__container" v-for="directory in directories" :key="directory.id" @click.prevent="storeDirectoryInfo(directory)" > <p class="directory__name"> <nuxt-link :to="{ name: 'id', params: { id: directory.id, dir: directory } }" >{{ directory.name }}</nuxt-link> </p> </div> </div> </section> </template> <script> export default { name: "about-nuxt", data() { return { directories: [ //remains the same ] }; }, methods: { storeDirectoryInfo(dir) { this.$store.commit("saveInfo", { directory: dir }); } } }; </script> <style> </style> Jetzt haben wir jedem Verzeichniscontainer ein Klickereignis hinzugefügt, das die Verzeichnisinformationen als Argument an storeDirectoryInfo . In dieser Funktion übergeben wir das Verzeichnisobjekt an unseren Store.
Schließlich würden wir zu unserer _id.vue -Datei zurückkehren und die Verzeichnisvariable wie folgt durch unsere Daten aus dem Speicher ersetzen:
<template> <section class="directory" v-if="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> <script> import { mapState } from "vuex"; export default { name: "directory-info", computed: { ...mapState(["directory"]) } }; </script> <style></style> Hier überarbeiten wir unseren Code so, dass er das Verzeichnisobjekt direkt aus unserem Store verwendet, indem wir zuerst mapState aus Vuex importieren.
import { mapState } from 'vuex'; Anstatt zuerst zu prüfen, ob this.$route.params.dir undefined ist, bevor wir auf die Daten aus unserem Store zugreifen, entscheiden wir uns, unseren Store zu verwenden, indem wir die Daten lesen, die sich im Store befinden.
<script> import { mapState } from "vuex"; export default { name: "directory-info", computed: { ...mapState(["directory"]) } }; </script> Dann aktualisieren wir unsere Vorlage, um sicherzustellen, dass sie nicht gerendert wird, während das directory nicht definiert ist.
<template> <section class="directory" v-if="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> Unabhängig davon, wie oft wir unsere App aktualisieren, ist unser Verzeichnisobjekt in unserem Store sicher und es kann einfach mit der Methode …mapState(['stateVariable']) darauf zugegriffen werden.
Bereitstellung auf Heroku
Nun, da unsere nuxt-tutorial-app App fertig ist, was kommt als nächstes? Bereitstellung unserer glänzenden neuen App für die Produktion.
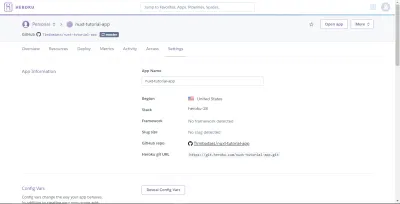
Wir werden unsere Nuxt.js-App für Heroku mithilfe von Github für eine einfache Bereitstellung bereitstellen. Wenn Sie also noch kein Repository für Ihre App eingerichtet haben, wäre jetzt ein guter Zeitpunkt dafür. Das nächste wäre, Heroku zu öffnen und eine neue App zu erstellen, einen Namen zu wählen und sie mit GitHub und dem oben erstellten Repo zu verbinden. Als nächstes gehen Sie zu Ihren Einstellungen, Sie sollten so etwas sehen.

Fügen Sie nun die folgenden Konfigurationsvariablen hinzu.
NPM_CONFIG_PRODUCTION=false HOST=0.0.0.0 NODE_ENV=production Als nächstes müssen wir eine Procfile im Stammordner unserer App erstellen (auf derselben Ebene wie nuxt.config.js ) und diesen Befehl eingeben:
web: nuxt start Dadurch wird der Befehl nuxt start ausgeführt und Heroku angewiesen, externen HTTP-Verkehr dorthin zu leiten.
Nachdem Sie die Procfile zu Ihrer App hinzugefügt haben, übertragen Sie Ihre Änderungen und übertragen Sie sie an Ihr Repository. Wenn Sie automatische Bereitstellungen für Ihre App aktiviert haben, sollte Ihre App live und über ihre URL zugänglich sein. Wenn Sie Ihre App live sehen können, herzlichen Glückwunsch! Sie haben Ihre erste Nuxt.js-Anwendung erfolgreich erstellt und bereitgestellt.
Fazit
Nun, da wir wissen, wie man eine einfache Nuxt-Anwendung erstellt und in Heroku bereitstellt, was kommt als nächstes? Hier sind einige Ressourcen, die Dinge wie die Verwendung von Axios in Nuxt und die Implementierung der Authentifizierung in Ihrer App behandeln.
- Verwenden des Axios-Moduls.
- Implementieren der Authentifizierung in Nuxt.
- Nuxt.js offizielle Dokumentation.
-
nuxt-tutorial-appGithub-Repo.
