Erste Schritte mit Axios in Nuxt
Veröffentlicht: 2022-03-10ayncData und fetch -Methoden verwendet, um Daten auf der Serverseite mit Axios abzurufen, und die Unterschiede zwischen den beiden Methoden. Schließlich lernen wir, wie wir unserer Anwendung mithilfe des Auth-Moduls eine Authentifizierung hinzufügen.Nuxt.js bietet ein Axios-Modul zur einfachen Integration in Ihre Anwendung. Axios ist ein Promise-basierter HTTP-Client, der im Browser und in der Node.js-Umgebung funktioniert, oder einfacher ausgedrückt, es ist ein Tool zum Stellen von Anfragen (z. B. API-Aufrufen) in clientseitigen Anwendungen und in der Node.js-Umgebung.
In diesem Lernprogramm erfahren Sie, wie Sie das Axios-Modul verwenden und wie Sie mit asyncData und fetch eine Anfrage auf der Serverseite stellen. Diese beiden Methoden stellen eine Anfrage auf der Serverseite, weisen jedoch einige Unterschiede auf, die wir ebenfalls behandeln werden. Abschließend lernen wir, wie man mithilfe des Auth-Moduls und der Auth-Middleware eine Authentifizierung durchführt und Seiten/Routen sichert.
Dieser Artikel erfordert Grundkenntnisse von Nuxtjs und Vuejs, da wir darauf aufbauen werden. Für diejenigen, die keine Erfahrung mit Vuejs haben, empfehle ich Ihnen, mit der offiziellen Dokumentation und der offiziellen Nuxt-Seite zu beginnen, bevor Sie mit diesem Artikel fortfahren.
Was ist das Nuxt.js Axios-Modul?
Laut offizieller Dokumentation
„Es ist eine sichere und einfache Axios-Integration mit Nuxt.js.“
Hier sind einige seiner Funktionen:
- Basis-URL für Client- und Serverseite automatisch festlegen.
- Proxy-Anforderungsheader in SSR (nützlich für die Authentifizierung).
- Stilanfragen abrufen.
- Integriert in Nuxt.js Progressbar beim Stellen von Anfragen.
Um das Axios-Modul in Ihrer Anwendung zu verwenden, müssen Sie es zuerst installieren, indem Sie entweder npm oder yarn verwenden.
GARN
yarn add @nuxtjs/axiosNPM
npm install @nuxtjs/axios Fügen Sie es in Ihre Datei nuxt.config.js :
modules: [ '@nuxtjs/axios', ], axios: { // extra config eg // BaseURL: 'https://link-to-API' } Das Array modules akzeptiert eine Liste von Nuxt.js-Modulen wie dotenv, auth und in diesem Fall Axios. Wir haben unsere Anwendung darüber informiert, dass wir das Axios-Modul verwenden würden, auf das wir mit @nuxtjs/axios . Darauf folgt dann die axios Eigenschaft, die ein Objekt von Konfigurationen wie die baseURL sowohl für die Client-Seite als auch für die Server-Seite ist.
Jetzt können Sie von überall in Ihrer Anwendung auf Axios zugreifen, indem Sie this.$axios.method oder this.$axios.$method . Wobei Methode get , post oder delete sein kann .
Stellen Sie Ihre erste Anfrage mit Axios
Für dieses Tutorial habe ich eine einfache Anwendung auf Github zusammengestellt. Das Repository enthält zwei Ordner, Start und Finish, der Startordner enthält alles, was Sie brauchen, um direkt in das Tutorial einzusteigen. Der Finish -Ordner enthält eine fertige Version dessen, was wir bauen würden.
Nach dem Klonen des Repos und dem Öffnen des start müssten wir alle unsere Pakete in der Datei package.json installieren, öffnen Sie also Ihr Terminal und führen Sie den folgenden Befehl aus:
npm install Sobald dies erledigt ist, können wir unsere App mit dem Befehl npm run dev starten. Dies sollten Sie sehen, wenn Sie zu localhost:3000 gehen.

Als nächstes müssen wir eine .env -Datei im Stammordner unserer Anwendung erstellen und ihr unsere API-URL hinzufügen. Für dieses Tutorial verwenden wir eine Beispiel-API, die zum Sammeln von Berichten von Benutzern erstellt wurde.
API_URL=https://ireporter-endpoint.herokuapp.com/api/v2/Auf diese Weise müssen wir unsere API nicht fest in unsere App codieren, was für die Arbeit mit zwei APIs (Entwicklung und Produktion) nützlich ist.
Der nächste Schritt wäre, unsere Datei nuxt.config.js zu öffnen und die Umgebungsvariable zu unserer Axios-Konfiguration hinzuzufügen, die wir oben hinzugefügt haben.
/* ** Axios module configuration */ axios: { // See https://github.com/nuxt-community/axios-module#options baseURL: process.env.API_URL, }, Hier weisen wir baseURL an, diese Basis-URL sowohl für unsere clientseitigen als auch für unsere serverseitigen Anforderungen zu verwenden, wenn wir dieses Axios-Modul verwenden.
Um nun eine Liste von Berichten abzurufen, öffnen wir die Datei index.vue und fügen die folgende Methode zum Skriptabschnitt hinzu.
async getIncidents() { let res = await this.$store.dispatch("getIncidents"); this.incidents = res.data.data.incidents; } Was wir getan haben, ist, eine asynchrone Funktion zu erstellen, die wir getIncidents() nennen, und wir können anhand des Namens erkennen, was sie tut – sie ruft eine Liste von Vorfällen mit der Vuex Store-Aktionsmethode this.$store.dispatch . Wir ordnen die Antwort dieser Aktion unserer Incidents-Eigenschaft zu, damit wir sie in der Komponente verwenden können.
Wir wollen die Methode getIncidents() immer dann aufrufen, wenn die Komponente gemountet wird. Wir können das mit dem mounted Haken tun.
mounted() { this.getIncidents() } mounted() ist ein Lebenszyklus-Hook, der aufgerufen wird, wenn die Komponente gemountet wird. Dadurch wird der Aufruf der API beim Mounten der Komponente ausgeführt. Lassen Sie uns nun in unsere index.js -Datei in unserem Geschäft gehen und diese Aktion erstellen, von der aus wir unsere Axios-Anfrage stellen.
export const actions = { async getIncidents() { let res = await this.$axios.get('/incidents') return res; } } Hier haben wir die Aktion getIncidents erstellt, die eine asynchrone Funktion ist, dann warten wir auf eine Antwort vom Server und geben diese Antwort zurück. Die Antwort von dieser Aktion wird an unsere Methode getIncidents() in unserer Datei index.vue .
Wenn wir unsere Anwendung aktualisieren, sollten wir jetzt eine lange Liste von Vorfällen sehen können, die auf der Seite gerendert werden.

Wir haben unsere erste Anfrage mit Axios gestellt, aber wir werden hier nicht aufhören, wir werden asyncData und fetch ausprobieren, um die Unterschiede zwischen ihnen und der Verwendung von Axios zu sehen.
AsyncData
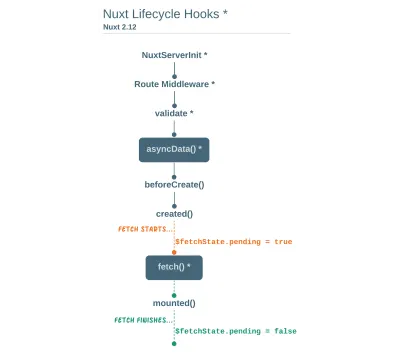
AsyncData ruft Daten auf der Serverseite ab und wird vor dem Laden der Seitenkomponente aufgerufen. Es hat keinen Zugriff this , da es aufgerufen wird, bevor Ihre Seitenkomponentendaten erstellt werden. this ist nur verfügbar, nachdem der created Hook aufgerufen wurde, sodass Nuxt.js die zurückgegebenen Daten automatisch mit den Daten der Komponente zusammenführt.
Die Verwendung asyncData ist gut für SEO, da es den Inhalt Ihrer Website auf der Serverseite abruft und auch dabei hilft, Inhalte schneller zu laden. Beachten Sie, dass die asyncData Methode nur im Seitenordner Ihrer Anwendung verwendet werden kann, da sie im Komponentenordner nicht funktionieren würde. Dies liegt daran, dass der asyncData Hook aufgerufen wird, bevor Ihre Komponente erstellt wird.

Lassen Sie uns asyncData zu unserer index.vue -Datei hinzufügen und beobachten, wie schnell unsere Vorfallsdaten geladen werden . Fügen Sie den folgenden Code nach unserer Komponenten -Eigenschaft hinzu und lassen Sie uns unseren montierten Haken loswerden.
async asyncData({ $axios }) { let { data } = await $axios.get("/incidents"); return { incidents: data.data.incidents }; }, // mounted() { // this.getIncidents(); // }, Hier akzeptiert die Methode asyncData eine Eigenschaft aus dem Kontext $axios . Wir verwenden diese Eigenschaft, um die Liste der Vorfälle abzurufen, und der Wert wird dann zurückgegeben. Dieser Wert wird automatisch in unsere Komponente eingespeist. Jetzt können Sie feststellen, wie schnell Ihre Inhalte geladen werden, wenn Sie die Seite aktualisieren, und es gibt zu keinem Zeitpunkt keinen Vorfall zu rendern.
Bringen
Die Fetch-Methode wird auch verwendet, um serverseitig Anfragen zu stellen. Es wird nach dem erstellten Hook im Lebenszyklus aufgerufen, was bedeutet, dass es Zugriff auf die Daten der Komponente hat. Im Gegensatz zur asyncData Methode kann die fetch-Methode in allen .vue- Dateien verwendet und mit dem Vuex-Speicher verwendet werden. Das bedeutet, wenn Sie Folgendes in Ihrer Datenfunktion haben.
data() { return { incidents: [], id: 5, gender: 'male' }; } Sie können die ID oder das Geschlecht einfach ändern, indem this.id oder this.gender .
Verwendung von Axios als Plugin
Während des Entwicklungsprozesses mit Axios stellen Sie möglicherweise fest, dass Sie zusätzliche Konfigurationen benötigen, z. B. das Erstellen von Instanzen und Interzeptoren für Ihre Anfrage, damit Ihre Anwendung wie beabsichtigt funktionieren kann, und zum Glück können wir dies tun, indem wir unser Axios zu einem Plugin erweitern.
Um axios zu erweitern, müssen Sie ein Plugin (z. B. axios.js ) in Ihrem plugins -Ordner erstellen.
export default function ({ $axios, store, redirect }) { $axios.onError(error => { if (error.response && error.response.status === 500) { redirect('/login') } }) $axios.interceptors.response.use( response => { if (response.status === 200) { if (response.request.responseURL && response.request.responseURL.includes('login')) { store.dispatch("setUser", response); } } return response } ) } Dies ist ein Beispiel für ein Plugin, das ich für eine Nuxt-Anwendung geschrieben habe. Hier nimmt Ihre Funktion ein Kontextobjekt von $axios , store und redirect , das wir bei der Konfiguration des Plugins verwenden würden. Als erstes hören wir mit $axios.onError auf einen Fehler mit dem Status 500 und leiten den Benutzer auf die Anmeldeseite um.
Wir haben auch einen Interceptor, der jede Anfrageantwort abfängt, die wir in unserer Anwendung machen, und prüft, ob der Status der Antwort, die wir erhalten, 200 ist. Wenn dies zutrifft, fahren wir fort und prüfen, ob eine response.request.responseURL vorhanden ist und ob sie eine Anmeldung enthält. Wenn sich herausstellt, dass dies zutrifft, senden wir diese Antwort mit der Versandmethode unseres Shops, wo sie dann in unserem Zustand mutiert.
Fügen Sie dieses Plugin zu Ihrer Datei nuxt.config.js :
plugins: [ '~/plugins/axios' ]Danach würde Ihr Axios-Plugin jede von Ihnen gestellte Anfrage abfangen und prüfen, ob Sie einen Sonderfall dafür definiert haben.
Einführung in das Auth-Modul
Das auth-Modul wird zur Durchführung der Authentifizierung für Ihre Nuxt-Anwendung verwendet und kann von überall in Ihrer Anwendung mit $this.auth werden. Es ist auch in fetch , asyncData , middleware und NuxtInitServer vom Kontextobjekt als $auth verfügbar.
Der context stellt zusätzliche Objekte/Parameter von Nuxt- zu Vue-Komponenten bereit und ist in speziellen Nuxt-Lebenszyklusbereichen wie den oben erwähnten verfügbar.
Um das auth-Modul in Ihrer Anwendung zu verwenden, müssten Sie es mit yarn oder npm installieren.
GARN
yarn add @nuxtjs/authNPM
npm install @nuxtjs/auth Fügen Sie es Ihrer Datei nuxt.config.js .
modules: [ '@nuxtjs/auth' ], auth: { // Options } Die Eigenschaft auth akzeptiert eine Liste von Eigenschaften wie z. B. strategies und redirect . Hier akzeptiert strategies Ihre bevorzugte Authentifizierungsmethode, die sein kann:
-
local
Für benutzernamen-/e-Mail- und passwortbasierte Abläufe. -
facebook
Für die Verwendung von Facebook-Konten als Mittel zur Authentifizierung. -
Github
Zur Authentifizierung von Benutzern mit Github-Konten. -
Google
Zur Authentifizierung von Benutzern mit Google-Konten. - Auth0
- Laravel-Pass
Die Eigenschaft Umleitung akzeptiert ein Objekt von Links für:
-
login
Benutzer werden zu diesem Link weitergeleitet, wenn eine Anmeldung erforderlich ist. -
logout
Benutzer werden hierher umgeleitet, wenn nach dem Abmelden die aktuelle Route geschützt ist. -
home
Benutzer werden nach der Anmeldung hierher weitergeleitet.
Lassen Sie uns nun Folgendes zu unserer Datei nuxt.config.js hinzufügen.
/* ** Auth module configuration */ auth: { redirect: { login: '/login', logout: '/', home: '/my-reports' }, strategies: { local: { endpoints: { login: { url: "/user/login", method: "post", propertyName: "data.token", }, logout: false, user: false, }, tokenType: '', tokenName: 'x-auth', autoFetchUser: false }, }, } Bitte beachten Sie, dass die auth am besten funktioniert, wenn in der obigen Option ein user angegeben ist.
Innerhalb des auth -Konfigurationsobjekts haben wir eine redirect , in der wir unsere Anmelderoute auf /login , die Abmelderoute auf / und die Home- Route auf /my-reports setzen, die sich alle wie erwartet verhalten würden. Wir haben auch eine tokenType Eigenschaft, die den Autorisierungstyp im Header unserer Axios-Anforderung darstellt. Es ist standardmäßig auf Bearer eingestellt und kann so geändert werden, dass es mit Ihrer API funktioniert.
Für unsere API gibt es keinen Token-Typ, und deshalb lassen wir ihn als leeren String. Der tokenName stellt den Autorisierungsnamen (oder die Header-Eigenschaft, an die Sie Ihr Token anhängen möchten) in Ihrem Header in Ihrer Axios-Anforderung dar.
Standardmäßig ist es auf Authorization eingestellt, aber für unsere API ist der Autorisierungsname x-auth . Die Eigenschaft autoFetchUser wird verwendet, um das Abrufen von Objekten durch user “ nach der Anmeldung zu ermöglichen. Es ist standardmäßig true , aber unsere API hat keinen user , also haben wir das auf false gesetzt.
Für dieses Tutorial würden wir die lokale Strategie verwenden. In unseren Strategien haben wir die lokale Option mit Endpunkten für Anmeldung, Benutzer und Abmeldung, aber in unserem Fall würden wir nur die Option *login* verwenden, da unsere Demo-API keinen *logout* -Endpunkt hat und unser Benutzerobjekt zurückgegeben wird wenn *login* erfolgreich ist.

Hinweis: Das auth hat keine Option zum Registrieren des Endpunkts, das heißt, wir registrieren uns auf herkömmliche Weise und leiten den Benutzer auf die Anmeldeseite um, wo wir die Authentifizierung mit this.$auth.loginWith . Dies ist die Methode, die zur Authentifizierung Ihrer Benutzer verwendet wird. Es akzeptiert eine „Strategie“ (z. B. local ) als erstes Argument und dann ein Objekt, mit dem diese Authentifizierung durchgeführt wird. Sehen Sie sich das folgende Beispiel an.
let data { email: '[email protected]', password: '123456' } this.$auth.loginWith('local', { data })Verwendung des Auth-Moduls
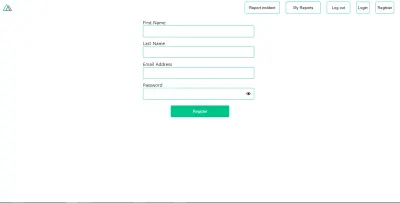
Nachdem wir unser Authentifizierungsmodul konfiguriert haben, können wir mit unserer Registrierungsseite fortfahren. Wenn Sie die Seite /register besuchen, sollten Sie ein Registrierungsformular sehen.

Lassen Sie uns dieses Formular funktionsfähig machen, indem Sie den folgenden Code hinzufügen:
methods: { async registerUser() { this.loading = true; let data = this.register; try { await this.$axios.post("/user/create", data); this.$router.push("/login"); this.loading = false; this.$notify({ group: "success", title: "Success!", text: "Account created successfully" }); } catch (error) { this.loading = false; this.$notify({ group: "error", title: "Error!", text: error.response ? error.response.data.error : "Sorry an error occured, check your internet" }); } } } Hier haben wir eine asynchrone Funktion namens registerUser , die an ein Klickereignis in unserer Vorlage gebunden ist und eine Axios-Anfrage, die in einen Try/Catch-Block verpackt ist, an einen Endpunkt /user/create . Dies leitet auf die Seite /login um und benachrichtigt den Benutzer über eine erfolgreiche Registrierung. Wir haben auch einen Catch-Block, der den Benutzer auf Fehler hinweist, wenn die Anfrage nicht erfolgreich ist.
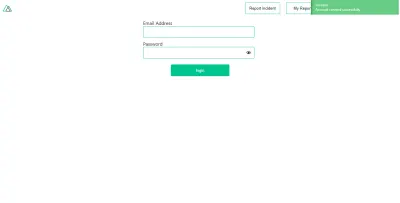
Wenn die Registrierung erfolgreich ist, werden Sie auf die Anmeldeseite weitergeleitet.

Hier verwenden wir die Authentifizierungsmethode this.$auth.loginWith('local', loginData) wonach wir this.$auth.setUser(userObj) auth würden, um den Benutzer in unserer Authentifizierungsinstanz festzulegen.
Damit die Anmeldeseite funktioniert, fügen wir unserer login.vue -Datei den folgenden Code hinzu.
methods: { async logIn() { let data = this.login; this.loading = true; try { let res = await this.$auth.loginWith("local", { data }); this.loading = false; let user = res.data.data.user; this.$auth.setUser(user); this.$notify({ group: "success", title: "Success!", text: "Welcome!" }); } catch (error) { this.loading = false; this.$notify({ group: "error", title: "Error!", text: error.response ? error.response.data.error : "Sorry an error occured, check your internet" }); } } } Wir haben eine asynchrone Funktion namens logIn mit der Authentifizierungsmethode this.$auth.loginWith('local, loginData) . Wenn dieser Login-Versuch erfolgreich ist, ordnen wir dann die Benutzerdaten unserer Auth-Instanz mit this.$auth.setUser(userInfo) zu und leiten den Benutzer auf die Seite /my-report weiter.
Sie können jetzt Benutzerdaten mit this.$auth.user oder mit Vuex mit this.$store.state.auth.user , aber das ist noch nicht alles. Die auth enthält einige andere Eigenschaften, die Sie sehen können, wenn Sie sich anmelden oder Ihren Status mit Ihren Vue-Entwicklungstools überprüfen.
Wenn Sie this.$store.state.auth in die Konsole einloggen, sehen Sie Folgendes:
{ "auth": { "user": { "id": "d7a5efdf-0c29-48aa-9255-be818301d602", "email": "[email protected]", "lastName": "Xo", "firstName": "Tm", "othernames": null, "isAdmin": false, "phoneNumber": null, "username": null }, "loggedIn": true, "strategy": "local", "busy": false } } Die auth -Instanz enthält eine Eigenschaft loggedIn , die beim Wechseln zwischen authentifizierten Links im Navigations-/Kopfzeilenabschnitt Ihrer Anwendung nützlich ist. Es enthält auch eine Strategiemethode, die den Strategietyp angibt, den die Instanz ausführt (z. B. lokal).
Jetzt werden wir diese loggedIn Eigenschaft verwenden, um unsere nav anzuordnen. Aktualisieren Sie Ihre navBar Komponente wie folgt:
<template> <header class="header"> <div class="logo"> <nuxt-link to="/"> <Logo /> </nuxt-link> </div> <nav class="nav"> <div class="nav__user" v-if="auth.loggedIn"> <p>{{ auth.user.email }}</p> <button class="nav__link nav__link--long"> <nuxt-link to="/report-incident">Report incident</nuxt-link> </button> <button class="nav__link nav__link--long"> <nuxt-link to="/my-reports">My Reports</nuxt-link> </button> <button class="nav__link" @click.prevent="logOut">Log out</button> </div> <button class="nav__link" v-if="!auth.loggedIn"> <nuxt-link to="/login">Login</nuxt-link> </button> <button class="nav__link" v-if="!auth.loggedIn"> <nuxt-link to="/register">Register</nuxt-link> </button> </nav> </header> </template> <script> import { mapState } from "vuex"; import Logo from "@/components/Logo"; export default { name: "nav-bar", data() { return {}; }, computed: { ...mapState(["auth"]) }, methods: { logOut() { this.$store.dispatch("logOut"); this.$router.push("/login"); } }, components: { Logo } }; </script> <style></style> In unserem Vorlagenbereich haben wir mehrere Links zu verschiedenen Teilen der Anwendung, in denen wir jetzt auth.loggedIn verwenden, um je nach Authentifizierungsstatus die entsprechenden Links anzuzeigen. Wir haben eine Abmeldeschaltfläche, die ein click mit einer daran angehängten Funktion logOut() hat. Wir zeigen auch die E-Mail des Benutzers an, die wir von der auth-Eigenschaft erhalten haben, auf die von unserem Vuex-Speicher zugegriffen wird, indem wir die mapState Methode verwenden, die unsere Status-Authentifizierung der berechneten Eigenschaft der nav-Komponente zuordnet. Wir haben auch eine Abmeldemethode, die unsere Vuex-Aktion logout logOut und den Benutzer auf die login umleitet.
Lassen Sie uns nun fortfahren und unseren Shop aktualisieren, um eine logOut zu haben.
export const actions = { // .... logOut() { this.$auth.logout(); } } Die logOut Aktion ruft die auth logout -Methode auf, die Benutzerdaten löscht, Token aus localStorage löscht und loggedIn auf „ false “ setzt.
Routen wie /my-reports und report-incident sollten für Gäste nicht sichtbar sein, aber an dieser Stelle in unserer App ist das nicht der Fall. Nuxt hat keinen Navigationswächter, der Ihre Routen schützen kann, aber es hat die Authentifizierungs-Middleware. Es gibt Ihnen die Freiheit, Ihre eigene Middleware zu erstellen, damit Sie sie so konfigurieren können, dass sie so funktioniert, wie Sie es möchten.
Es kann auf zwei Arten eingestellt werden:
- Pro Strecke.
- Global für die gesamte App in Ihrer Datei
nuxt.config.js.
router: { middleware: ['auth'] } Diese auth -Middleware funktioniert mit Ihrer Authentifizierungsinstanz, sodass Sie keine auth -Datei in Ihrem Middleware-Ordner erstellen auth.js .
Lassen Sie uns nun diese Middleware zu unseren Dateien my-reports.vue und report-incident.vue hinzufügen. Fügen Sie dem Skriptabschnitt jeder Datei die folgenden Codezeilen hinzu.
middleware: 'auth' Jetzt würde unsere Anwendung prüfen, ob der Benutzer, der versucht, auf diese Routen zuzugreifen, einen auth.loggedIn -Wert von true hat. Es leitet sie mithilfe unserer Weiterleitungsoption in unserer Authentifizierungskonfigurationsdatei auf die Anmeldeseite um. Wenn Sie nicht angemeldet sind und versuchen, entweder /my-report oder report-incident , werden Sie zu /login weitergeleitet.
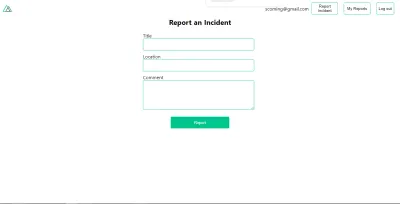
Wenn Sie zu /report-incidents gehen, sollten Sie Folgendes sehen.

Diese Seite dient zum Hinzufügen von Vorfällen, aber das Formular sendet derzeit keine Vorfälle an unseren Server, da wir den Server nicht aufrufen, wenn der Benutzer versucht, das Formular zu senden. Um dies zu lösen, fügen wir eine reportIncident -Methode hinzu, die aufgerufen wird, wenn der Benutzer auf Report klickt. Wir haben dies im Skriptabschnitt der Komponente. Diese Methode sendet die Formulardaten an den Server. Aktualisieren Sie Ihre Datei report-incident.vue wie folgt:
<template> <section class="report"> <h1 class="report__heading">Report an Incident</h1> <form class="report__form"> <div class="input__container"> <label for="title" class="input__label">Title</label> <input type="text" name="title" v-model="incident.title" class="input__field" required /> </div> <div class="input__container"> <label for="location" class="input__label">Location</label> <input type="text" name="location" v-model="incident.location" required class="input__field" /> </div> <div class="input__container"> <label for="comment" class="input__label">Comment</label> <textarea name="comment" v-model="incident.comment" class="input__area" cols="30" rows="10" required ></textarea> </div> <input type="submit" value="Report" class="input__button" @click.prevent="reportIncident" /> <p class="loading__indicator" v-if="loading">Please wait....</p> </form> </section> </template> <script> export default { name: "report-incident", middleware: "auth", data() { return { loading: false, incident: { type: "red-flag", title: "", location: "", comment: "" } }; }, methods: { async reportIncident() { let data = this.incident; let formData = new FormData(); formData.append("title", data.title); formData.append("type", data.type); formData.append("location", data.location); formData.append("comment", data.comment); this.loading = true; try { let res = await this.$store.dispatch("reportIncident", formData); this.$notify({ group: "success", title: "Success", text: "Incident reported successfully!" }); this.loading = false; this.$router.push("/my-reports"); } catch (error) { this.loading = false; this.$notify({ group: "error", title: "Error!", text: error.response ? error.response.data.error : "Sorry an error occured, check your internet" }); } } } }; </script> <style> </style> Hier haben wir ein Formular mit Eingabefeldern für Titel, Ort und Kommentar mit bidirektionaler Datenbindung unter Verwendung von v-model . Wir haben auch einen submit Button mit einem Click-Event. Im Skriptabschnitt haben wir eine reportIncident Methode, die alle im Formular bereitgestellten Informationen sammelt und mithilfe von FormData an unseren Server gesendet wird, da die API so konzipiert ist, dass sie auch Bilder und Videos akzeptiert.
Diese Formulardaten werden mithilfe der Versandmethode an eine formData -Aktion angehängt. Wenn die Anfrage erfolgreich ist, werden Sie mit einer Benachrichtigung zu /my-reports umgeleitet, die Sie darüber informiert, dass diese Anfrage erfolgreich war. Andernfalls würden Sie mit der Fehlermeldung über einen Fehler benachrichtigt .
Zu diesem Zeitpunkt haben wir in unserem Shop noch keine Aktion zum reportIncident von Vorfällen, sodass in Ihrer Browserkonsole ein Fehler angezeigt wird, wenn Sie versuchen, auf dieser Seite auf „Senden“ zu klicken.
![Fehlermeldung, die lautet: „[Vuex] unbekannter Aktionstyp: reportIncident“](/uploads/article/1963/SEKFXM60p8RtNYQ0.png)
Um dies zu beheben, fügen Sie die Aktion reportIncident Ihrer Datei index.js .
export const actions = { // ... async reportIncident({}, data) { let res = await this.$axios.post('/incident/create', data) return res; } } Hier haben wir eine reportIncident Funktion, die ein leeres Kontextobjekt und die Daten aufnimmt, die wir von unserem Formular senden. Diese Daten werden dann an eine post -Anforderung angehängt, die einen Vorfall erstellt und an unsere Datei report-incident.vue zurückkehrt.
An diesem Punkt sollten Sie in der Lage sein, einen Bericht über das Formular hinzuzufügen, wonach Sie zur Seite /my-reports weitergeleitet werden.

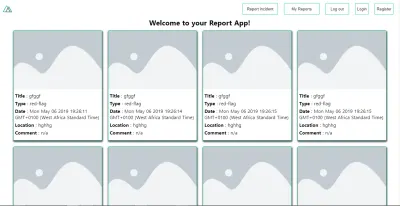
Diese Seite sollte eine Liste der vom Benutzer erstellten Vorfälle anzeigen, aber im Moment zeigt sie nur das, was wir oben sehen. Lassen Sie uns fortfahren, das zu beheben.
Wir werden die fetch Methode verwenden, die wir kennengelernt haben, um diese Liste zu erhalten. Aktualisieren Sie Ihre Datei my-reports.vue folgt:
<script> import incidentCard from "@/components/incidentCard.vue"; export default { middleware: "auth", name: "my-reports", data() { return { incidents: [] }; }, components: { incidentCard }, async fetch() { let { data } = await this.$axios.get("/user/incidents"); this.incidents = data.data; } }; </script> Hier verwenden wir die fetch , um benutzerspezifische Vorfälle abzurufen und die Antwort unserem Vorfall-Array zuzuweisen.
Wenn Sie Ihre Seite nach dem Hinzufügen eines Vorfalls aktualisieren, sollten Sie so etwas sehen.

An dieser Stelle würden wir einen Unterschied feststellen, wie fetch method und asyncData unsere Daten laden.
Fazit
Bisher haben wir das Axios-Modul und alle seine Funktionen kennengelernt. Wir haben auch mehr über asyncData gelernt und wie wir beide trotz ihrer Unterschiede zusammen abrufen können. Wir haben auch gelernt, wie wir die Authentifizierung in unserer Anwendung mit dem auth-Modul durchführen und wie wir die auth-Middleware verwenden, um unsere Routen zu schützen. Hier sind einige nützliche Ressourcen, die mehr über alles erzählen, was wir behandelt haben.
- Erste Schritte mit Meta-Tags in Nuxjs.
- Verwenden des dotenv-Moduls in Nuxt.
- Verwenden von Fetch in Ihrer Nuxt-App.
- Erste Schritte mit asyncData.
Ressourcen
- „Auth-Modul“, NuxtJS.org
- „Axios-Modul: Einführung“, NuxtJS.org
-
FormData, MDN-Webdokumentation - „API: Die
asyncDataMethode“, NuxtJS.org - „Die Vue-Instanz: Lebenszyklusdiagramm“, VueJS.org
- „Verstehen, wie
fetchin Nuxt 2.12 funktioniert“, NuxtJS.org
