Vorbereitung auf HTTP2: Ein Leitfaden für Webdesigner und -entwickler
Veröffentlicht: 2022-03-10Das Hypertext Transfer Protocol (HTTP) ist das Protokoll, das die Verbindung zwischen Ihrem Server und den Browsern der Besucher Ihrer Website regelt. Zum ersten Mal seit 1999 haben wir eine neue Version dieses Protokolls und es verspricht viel schnellere Websites für alle.
In diesem Artikel betrachten wir die Grundlagen von HTTP2, wie sie für Webdesigner und Entwickler gelten. Ich werde einige der Hauptfunktionen des neuen Protokolls erläutern, auf die Browser- und Serverkompatibilität eingehen und die Dinge erläutern, über die Sie möglicherweise nachdenken müssen, wenn wir eine zunehmende Akzeptanz von HTTP2 beobachten.
Weiterführende Literatur zu Smashing:
- Preload: Wozu ist es gut?
- Alles, was Sie über AMP wissen müssen
- Verbesserung der Leistung des Smashing Magazine
Durch die Lektüre dieses Artikels erhalten Sie einen Überblick darüber, was Sie in Ihrem Workflow kurz- und langfristig ändern sollten. Ich werde auch viele Ressourcen hinzufügen, wenn Sie sich weiter mit den angesprochenen Problemen befassen möchten. Mein Ziel ist es, Ihnen genügend Hintergrundinformationen zu geben, damit Sie gute Entscheidungen treffen können, wenn Sie Ihren Wechsel zu HTTP2 planen.
Eine kurze Geschichte von HTTP
HTTP ist ein altes Protokoll, das ursprünglich 1991 definiert wurde, wobei die letzte große Überarbeitung – HTTP/1.1 – 1999 veröffentlicht wurde. Websites im Jahr 1999 unterschieden sich stark von den Websites, die wir heute entwickeln. Daniel Sternberg stellt in http2 erklärt fest, dass die Datenmenge, die zum Laden der Homepage einer durchschnittlichen Website jetzt erforderlich ist, 1,9 MB beträgt, wobei über 100 einzelne Ressourcen erforderlich sind, um eine Seite anzuzeigen – eine „Ressource“ ist alles von einem Bild bis zu einer Schriftart in eine JavaScript- oder CSS-Datei.
HTTP/1.1 funktioniert nicht gut beim Abrufen der großen Anzahl von Ressourcen, die zum Anzeigen einer modernen Website erforderlich sind. Wie wir später in diesem Artikel sehen werden, stammen viele der Best Practices für die Leistung, die wir als Webentwickler kennen, aus unserem Umgang mit den Einschränkungen von HTTP/1.1.
SPDY
2009 berichteten zwei Ingenieure bei Google über ein Forschungsprojekt namens SPDY, an dem sie gearbeitet hatten. Dieses Projekt befasste sich mit einigen der Probleme in HTTP/1.1. SPDY wollte:
- Gleichzeitige Anfragen über eine einzelne TCP-Verbindung zulassen, bekannt als Multiplexing ;
- Ermöglichen Sie Browsern, Assets zu priorisieren, sodass Ressourcen, die für die Anzeige einer Seite von entscheidender Bedeutung sind, zuerst vom Server gesendet werden können;
- HTTP-Header komprimieren und reduzieren;
- Implementieren Sie server push , wodurch ein Server wichtige Ressourcen an den Browser pushen kann, bevor er danach gefragt wird.
Darüber hinaus erfordert SPDY eine verschlüsselte (HTTPS) Verbindung zwischen Browser und Server.
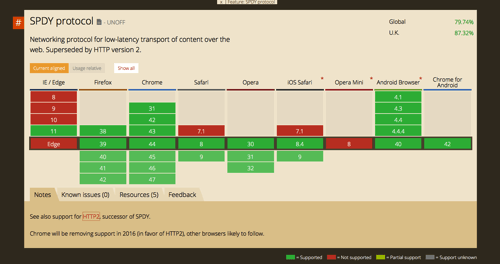
SPDY ersetzt HTTP nicht; Vielmehr ist es ein Tunnel für das Protokoll und ändert die Art und Weise, wie vorhandene HTTP-Anforderungen und -Antworten gesendet werden. Es erfordert Unterstützung sowohl vom Server als auch vom Browser , der sich mit diesem Server verbindet. Mit der in NGINX verfügbaren Unterstützung und den von Google verfügbaren Paketen zur Aktivierung der Unterstützung in Apache gab es eine angemessene Akzeptanz von SPDY. Die Browserunterstützung ist auch ziemlich gut, da moderne Versionen aller gängigen Browser dies unterstützen.

HTTP2
Wir haben gesehen, dass SPDY einigen Erfolg hatte und sowohl bei Servern als auch bei Browsern Akzeptanz fand. Möglicherweise haben Sie jedoch auch festgestellt, dass der Microsoft Edge-Browser ihn trotz der Unterstützung von Internet Explorer 11 fallen gelassen hat. Was passiert hier?
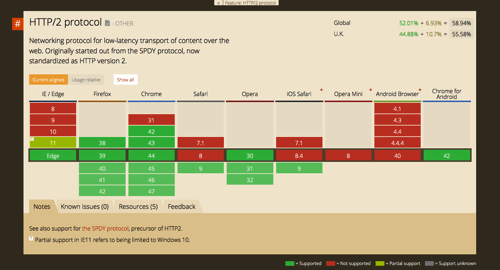
Die Unterstützung für SPDY wurde in Edge eingestellt, da Microsoft die Unterstützung für HTTP2, die neueste Version des HTTP-Protokolls, implementiert. Während andere aktuelle Browser SPDY weiterhin unterstützen, wird Chrome die Unterstützung 2016 entfernen und andere Browser werden wahrscheinlich folgen. Zum Zeitpunkt des Schreibens unterstützen Edge, Firefox, Chrome und Opera sowohl SPDY als auch HTTP2. Safari, auch auf iOS, wird sich dieser Gruppe später in diesem Jahr mit der Einführung von Safari 9 anschließen.

HTTP2 baut auf dem Erfolg von SPDY auf, das als Ausgangspunkt für das neue Protokoll diente. Daher werden die meisten Ziele von SPDY in HTTP/2 erreicht. Die Anforderung einer HTTPS-Verbindung wurde gestrichen. Allerdings haben sich alle Browser-Anbieter entschieden, HTTP2 nur für TLS-Verbindungen (https) zu implementieren. Während Sie also möglicherweise HTTP/2 mit Klartext in der Server-zu-Server-Kommunikation verwenden könnten, bedeutet unser Anwendungsfall, HTTP2 an Browser bereitzustellen, dass Ihre Website auf https ausgeführt werden muss, bevor Sie überhaupt daran denken können, auf HTTP2 umzusteigen.
Die HTTP2-Spezifikation wurde im Februar 2015 fertiggestellt; Ein Jahr später ist die Browserunterstützung in modernen Browsern ausgezeichnet. Wie bei SPDY erfordert HTTP2 Unterstützung sowohl auf Browser- als auch auf Serverebene, und es gibt bereits viele Webserver-Implementierungen. Sie können diese im HTTP/2-Wiki nachverfolgen. W3Techs hat auch einen Beitrag vom Juli 2015, in dem die Adoptionsraten aufgeführt sind. Die Annahme dieses Protokolls erfolgt schnell, wenn man bedenkt, wie relativ neu es ist.
Müssen wir unsere Websites ändern?
HTTP/2 ist abwärtskompatibel zu HTTP/1.1 , also könnte man es komplett ignorieren und alles funktioniert weiter wie bisher. Die Protokolländerung ist für Benutzer vollständig transparent. Viele Leser dieses Artikels werden seit Jahren ein anderes Protokoll als HTTP/1.1 verwenden. Wenn Sie ein Gmail-Konto haben und Chrome verwenden, um darauf zuzugreifen, haben Sie SPDY und dann HTTP/2 verwendet, ohne etwas darüber zu wissen.
Viele der Dinge, die Sie als Best Practices betrachten, können sich jedoch nachteilig auf die Leistung unter HTTP/2 auswirken. Im Laufe der Zeit, wenn immer mehr Server auf die Verwendung von HTTP/2 aktualisiert werden und mehr Menschen Browser haben, die HTTP/2 unterstützen, wird Ihre Website, die einst nach Best Practices optimiert war, langsamer erscheinen als Websites, die für das neue Protokoll optimiert wurden.
Was müssen wir ändern, um HTTP/2 zu akzeptieren?
Im Rest dieses Artikels sehen wir uns einige der gängigen Best Practices an, die zu Anti-Patterns werden, wenn HTTP/2 angenommen wird . Wie wir gesehen haben, wird der Übergang für viele Websites langsam sein. Um zu HTTP/2 zu wechseln, muss Ihre Serversoftware aktualisiert werden, um das Protokoll zu unterstützen – was je nach Hosting einfach oder fast unmöglich sein kann.
Bevor Sie Änderungen an Ihrer Website speziell für HTTP/2 vornehmen, müssen Sie auch berücksichtigen, ob Ihre Besucher Browser haben, die HTTP/2 unterstützen. Besitzer von Websites, die viele Leute mit sehr aktuellen Browsern anziehen, können diesen Wechsel früher vornehmen als Besitzer, deren Protokolle eine Mehrheit von Benutzern mit älteren Browsern zeigen. Um dies widerzuspiegeln, gebe ich Ihnen auch einige Vorschläge, wie Sie in dieser Übergangszeit arbeiten können.
Wechseln Sie zu TLS
Für viele Websites ist das Schwierigste bei der Umstellung auf HTTP/2 möglicherweise überhaupt nicht HTTP/2, sondern die Anforderung, die Website über eine sichere Verbindung auszuführen. Wenn Sie eine neue Website entwickeln oder eine alte aktualisieren, sollten Sie als Erstes sicherstellen, dass Sie so schnell wie möglich auf https starten oder zu https wechseln. Dies ist nicht nur für HTTP/2 wichtig, Google verwendet sichere Verbindungen als Ranking-Signal, und Browser fangen an, Nicht-https-Websites als „nicht sicher“ zu kennzeichnen. In Zukunft werden Sie feststellen, dass einige leistungsstarke HTML5-Funktionen, wie z. B. Geolokalisierung, ohne eine sichere Verbindung nicht verfügbar sind.
Wenn Sie eine Website haben, die derzeit nur http ist, würde ich vorschlagen, zuerst eine Umstellung auf https zu priorisieren und dann über Ihre HTTP/2-Strategie zu entscheiden.
Umwandeln mehrerer Bilddateien in Sprites
In HTTP 1.1 ist das Abrufen eines großen Bildes für den Browser viel effizienter als das Stellen vieler Anfragen für kleine Bilder. Dies liegt daran, dass mehrere Anfragen hintereinander anstehen. Um dies zu umgehen, wurde uns geraten, unsere kleinen Symbole in eine Sprite-Datei umzuwandeln.
Das resultierende Sprite wird mit einer HTTP-Anforderung zurückgegeben, wodurch das Problem vermieden wird, dass mehrere Anforderungen in die Warteschlange gestellt werden. Aber selbst wenn sich der Besucher auf einer Seite befindet, die nur eines dieser Symbole zeigt, muss er immer noch eine viel größere Datei herunterladen, als er benötigt, um dieses eine Bild zu sehen.
Mit der Multiplexing-Fähigkeit von HTTP/2 ist dieses Einreihen von Ressourcen kein Problem mehr. In vielen Fällen ist es besser, die kleinen Bilder einzeln bereitzustellen. Sie müssen nur das bereitstellen, was für die Seite erforderlich ist, auf der sich der Besucher befindet. Das Erstellen eines Sprites ist in einigen Fällen immer noch gerechtfertigt; HTTP-Anforderungen sind nur ein Aspekt der Leistung. Durch das Kombinieren einiger Bilder in einem Sprite kann eine bessere Komprimierung und damit insgesamt eine geringere Downloadgröße erreicht werden, insbesondere wenn alle diese Bilder auf der geladenen Seite verwendet werden. Allerdings wird es nicht mehr so sein, dass ein Sprite immer die beste Wahl ist.
Einbetten von Bildern mithilfe von Daten-URIs
Eine weitere Problemumgehung für das Problem mehrerer HTTP-Anforderungen in HTTP/1.1 besteht darin, Bilder in CSS mithilfe von Daten-URIs einzufügen. Durch das Einbetten von Bildern auf diese Weise wird ein Stylesheet viel größer. Wenn Sie dies mit einer anderen Optimierungstechnik zum Verketten von Assets kombiniert haben, wird ein Besucher wahrscheinlich den gesamten Code herunterladen, selbst wenn er die Seiten, auf denen die Bilder verwendet werden, nie besucht.

Da HTTP-Anforderungen in HTTP/2 sehr billig sind, wird diese „Best Practice“ die Leistung eher behindern als fördern.
Verketten von CSS und JavaScript
Als letzten Schritt in unserem Build-Prozess werden viele von uns alle kleinen CSS- und JavaScript-Dateien verketten, die auf unserer Website verwendet werden. Wir möchten diese während der Entwicklung oft getrennt halten, um die Verwaltung dieser Ressourcen zu vereinfachen – aber wir wissen, dass die Bereitstellung einer Datei an den Browser für die Leistung effizienter ist als die Bereitstellung von fünf. Auch hier versuchen wir, HTTP-Anfragen einzuschränken.
Wenn Sie dies tun, könnte ein Besucher, der auf Ihrer Homepage landet, das gesamte für Ihre Website erforderliche CSS und JavaScript herunterladen, selbst wenn er das meiste davon nie verwendet. Als Entwickler können Sie dieses Problem umgehen, indem Sie bestimmte Dateien für jeden Bereich der Website sorgfältig auswählen und in Ihren Build-Prozess einfügen, aber das kann ziemlich viel Arbeit sein.
Ein weiteres Problem bei der Verkettung ist, dass alles auf einmal aus dem Cache gelöscht werden muss. Sie können einigen Dateien, die sich nie ändern, kein langes Ablaufdatum geben, während Sie häufig wechselnden Teilen der Codebasis ein kürzeres Datum geben. Es muss alles abgelaufen sein, wenn auch nur eine CSS-Zeile, die auf einer einzelnen Seite verwendet wird, geändert wird.
Ich nehme an, Sie sehen, wohin das führt! HTTP-Anfragen sind in der Welt von HTTP/2 billig . Es ist viel besser, Ihre Assets während der Entwicklung nach den Seiten zu organisieren, auf denen sie verwendet werden. Sie können dann nur den Code bereitstellen, den der Besucher benötigt. Das Herunterladen vieler kleiner Stylesheets spielt keine Rolle. Sie können sich auch danach organisieren, wie oft sich Dinge ändern; Vermögenswerte mit langer Lebensdauer könnten dann länger gepflegt werden.
Aufteilen von Ressourcen zwischen Hosts: Sharding
Bei HTTP/1.1 sind Sie auf die Anzahl der offenen Verbindungen beschränkt. Wenn das Laden einer großen Anzahl von Ressourcen unvermeidlich ist, besteht eine Methode zum Umgehen dieser Einschränkung darin, sie aus mehreren Domänen abzurufen. Dies wird als Domain-Sharding bezeichnet. Dies kann bessere Ladezeiten erreichen, kann aber selbst Probleme verursachen, ganz zu schweigen vom Entwicklungsaufwand, um dies für Ihre Website vorzubereiten.
HTTP/2 beseitigt diese Notwendigkeit für Domain-Sharding , da Sie so viele Ressourcen anfordern können, wie Sie benötigen. Tatsächlich wird diese Technik wahrscheinlich die Leistung beeinträchtigen, da sie zusätzliche TCP-Verbindungen erstellt und HTTP/2 daran hindert, Ressourcen zu priorisieren.
So bereiten Sie sich jetzt auf HTTP/2 vor
Wenn Sie ein Projekt starten, von dem Sie eine gewisse Langlebigkeit erwarten, HTTP/2 aber möglicherweise aufgrund der Serverunterstützung nicht starten können, sollten Sie überlegen, wie Sie sich auf HTTP/2 vorbereiten können. Sie könnten Ihrem Build-Prozess jetzt einige Dinge hinzufügen, die den Wechsel später erleichtern.
Erstellen Sie zusätzlich zu Sprites und Daten-URIs individuelle Assets
Wenn Sie Sprites erstellen, fügen Sie Ihrem Prozess auch die Erstellung und Optimierung dieser einzelnen Assets oder kleinerer seitenspezifischer Sprites hinzu, wenn Sie der Meinung sind, dass die Leistung dadurch am besten verbessert wird. Dies erleichtert Ihnen den Wechsel von großen Sprites zu kleinen (oder keinen) Sprites, wenn der Wendepunkt für Ihre Website erreicht ist.
Dasselbe gilt für Daten-URIs. Wenn Sie diese derzeit in Ihrem CSS verwenden, halten Sie die Bilder bereit, wenn Sie von dieser Technik wechseln.
Organisieren Sie Ihre Assets nach Website-Bereich
Bei der CSS- und JavaScript-Verkettung besteht die Versuchung, die Entwicklung auf einfache Weise zu optimieren, da die Dateien sowieso alle zusammengedrückt werden. Wenn Sie auf HTTP/2 umstellen, erhalten Sie die beste Leistung, indem Sie die Ressourcen sorgfältig verwalten, sodass nur die Dinge, die von einer bestimmten Seite benötigt werden, an diese Seite geliefert werden. Es zahlt sich also aus, wenn Sie jetzt damit beginnen, Ihre Entwicklung so zu organisieren. Im Moment können Sie noch verketten, und wenn der Wendepunkt erreicht ist, können Sie diesen Teil Ihres Build-Prozesses stoppen und die Ressourcen einzeln bedienen.
Domain-Sharding verwalten
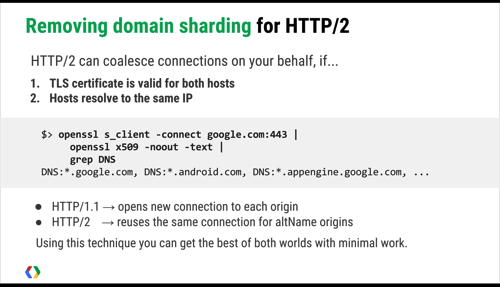
Die aktuelle Best Practice für HTTP/1.1 besteht darin, das Sharding auf zwei Hostnamen zu beschränken. Es gibt eine Möglichkeit, HTTP/2 dazu zu bringen, die Verbindungen zusammenzuführen, wenn das TLS-Zertifikat für beide Hosts gültig ist und die Hosts auf dieselbe IP aufgelöst werden. Da Browser-Implementierer verlangen, dass HTTP/2 über HTTPS ausgeführt wird, muss das TLS-Zertifikat über HTTP/2 ausgeführt werden. Sehen Sie mehr auf Folie 26 von Ilya Grigoriks Slidedeck von der Velocity Conference.

Da kommt noch mehr
Letztendlich erhalten wir eine ganze Reihe von Best Practices für HTTP/2. Um die beste Leistung zu erzielen, gibt Ihnen dieses Protokoll viel Kontrolle zurück, was bedeutet, dass Sie für jedes Projekt Entscheidungen treffen müssen. Ich habe in diesem Artikel nicht behandelt, wie Sie neue Funktionen von HTTP/2 wie Server-Push nutzen können. Mit dieser Technologie können Sie entscheiden, welche Ressourcen Priorität haben, und den Server anweisen, diese vor weniger wichtigen Dingen zu verteilen.
Wann wechseln?
Für Designer und Entwickler, die keine vollständige Kontrolle über die Server haben, auf denen sie bereitgestellt werden, muss die Entscheidung möglicherweise warten, bis die von ihnen verwendeten Server aktualisiert sind. Es gibt bereits Hosting-Unternehmen, die HTTP/2 anbieten – sogar für Shared Hosting – also können Sie einem Kunden die Bereitstellung auf einem unterstützenden Server empfehlen, wenn Sie wissen, dass er davon profitieren würde.
Sobald Ihre Website auf einem Server gehostet wird, der HTTP/2 unterstützt, hängt die Entscheidung, ob Sie die Optimierung für HTTP/1.1 oder die Optimierung für HTTP/2 fortsetzen möchten, von dem Protokoll ab, das von der Mehrheit Ihrer Benutzer unterstützt wird . Denken Sie daran, dass HTTP/2 abwärtskompatibel ist – Sie müssen nichts Besonderes tun. Die Entscheidung, die Sie treffen müssen, ist, wann Sie dafür optimieren.
Sie müssen anhand Ihrer Analysedaten entscheiden. Wenn mehr Besucher HTTP/2-unterstützende Browser verwenden als nicht, dann würde ich vorschlagen, dass dies ein vernünftiger Wendepunkt für die Optimierung für diese Benutzer ist. Viele von uns werden diesen Punkt bereits erreicht haben. Sie sollten Daten von Websites wie Can I Use zusammen mit Daten verwenden, die aus Ihren eigenen Analysen und dem Wissen über Ihre wahrscheinliche Zielgruppe stammen. Beispielsweise werden viele der Vorteile von HTTP/2 von Benutzern von HTTP/2-unterstützenden Mobilgeräten am stärksten wahrgenommen. Wenn Sie einen hohen Prozentsatz an mobilem Datenverkehr haben, könnte dies ein Hinweis darauf sein, früher auf HTTP/2 umzusteigen. Wenn Sie jedoch einen hohen Prozentsatz an mobilem Datenverkehr von Benutzern haben, die mit Opera Mini surfen, wäre dies ein Grund, die Umstellung auf HTTP/2 zu verzögern, da es derzeit keine Unterstützung bietet, obwohl es in einigen Fällen eine hohe Anzahl von Benutzern gibt Teile der Welt.
Wenn Sie heute eine brandneue Website erstellen, würde ich vorschlagen, die HTTP/2-Optimierung während des gesamten Builds im Auge zu behalten. Wenn Sie beim Start das Gefühl haben, dass Sie aufgrund der Browser- oder Serverunterstützung Zugeständnisse für HTTP/1.1 machen müssen, kann vieles davon im Build-Prozess erledigt werden, sodass Sie auf die HTTP/2-Version umsteigen können, sobald Sie das Gefühl haben es ist jetzt Zeit.
Ihr HTTP/2-Aktionsplan
- Starten Sie mit einer sicheren Verbindung oder wechseln Sie jetzt zu TLS . Dies sollte Ihre Priorität sein.
- Bereiten Sie sich in Ihrem Build-Prozess auf HTTP/2 vor. Jede Website, die Sie jetzt erstellen, würde wahrscheinlich davon profitieren, während ihrer gesamten Lebensdauer für HTTP/2 optimiert zu werden. Verwenden Sie die obigen Tipps, um einen Build-Prozess zu erstellen, der für beide Protokolle optimiert werden kann.
- Überprüfen Sie Ihre Statistiken. Indem Sie die Browsernutzung auf Ihrer Website mit der Support-Tabelle zu Can I Use vergleichen, können Sie sehen, welcher Prozentsatz der Besucher von der HTTP/2-Optimierung profitieren würde.
- Überprüfen Sie Ihr Hosting. Wenn Sie den Punkt erreichen, an dem Sie von einem Wechsel profitieren würden, müssen Sie sicherstellen, dass Ihr Server HTTP/2 unterstützt. Sprechen Sie mit Ihrem Hosting-Provider oder Serveradministrator, um seinen Migrationsplan zu erfahren.
- Rollout der HTTP/2-Optimierung. Sobald Ihr Server HTTP/2 unterstützt, liegt der Rest bei Ihnen. Hören Sie auf, die alten Best Practices zu verwenden, und wechseln Sie zu den neuen. Dies bedeutet, dass Benutzer mit Browsern, die HTTP/2 nicht unterstützen, eine langsamere Erfahrung machen, weshalb der Grund für Ihre Änderung der Wendepunkt sein sollte, an dem die Mehrheit davon profitieren würde.
Wenn Sie zu HTTP/2 wechseln, wäre es interessant, die Geschwindigkeitssteigerungen zu vergleichen und zu sehen, welche Techniken die größten Unterschiede auf Ihren Websites bewirkt haben. Ich freue mich darauf, Informationen aus realen Fällen zu sehen, wenn Menschen Websites migrieren. Diese Informationen werden uns dabei helfen, eine ganz neue Generation von Best Practices zu entwickeln.
Finde mehr heraus
Immer mehr Informationen über HTTP/2 sind online verfügbar. Ich habe hier einige Ressourcen als Referenz aufgelistet, von denen ich viele beim Schreiben dieses Artikels erwähnt habe.
- „Hypertext Transfer Protocol Version 2 (HTTP/2)“ (Spezifikation), Internet Engineering Task Force Dies ist für Leute, die gerne Spezifikationen lesen oder die Feinheiten verstehen müssen. Für alle anderen ist die HTTP/2-FAQ eine hervorragende Zusammenfassung der Hauptfunktionen.
- http2 erklärt , Daniel Sternberg Dieses kostenlose eBook ist es wert, gelesen zu werden, wenn Sie sich bei der Planung Ihrer Strategie mit den Details des Protokolls befassen möchten.
- High Performance Browser Networking , Ilya Grigorik, O'Reilly Dieses Buch behandelt sowohl Best Practices für HTTP/1.1 als auch HTTP/2. Es wäre nützlich für jeden, der sowohl seine Leistung heute verbessern als auch für die Zukunft rüsten möchte.
- „HTTP/2 ist da, optimieren wir“ (Foliendeck) Ilya Grigorik Dieser ausgezeichnete Foliensatz enthält weitere Informationen zu einigen der in diesem Artikel behandelten Punkte.
- HTTP/2-Indikator: Firefox und Chrome Dieses Browser-Plug-in teilt Ihnen mit, ob die Website, auf der Sie sich befinden, über HTTP/2 bereitgestellt wird.
- Weitere Informationen finden Sie in dieser riesigen Linkliste, die von Rebecca Murphey kuratiert wurde.
