(Dis-)Connection bekommen: Flaches Interaktionsdesign für tiefere menschliche Erfahrungen
Veröffentlicht: 2022-03-10Unsere Objekte werden immer vernetzter. Meine Uhr ist mit meinem Telefon verbunden, das mit dem Lautsprecher in meinem Wohnzimmer verbunden ist, das ich auch mit dem Lautsprecher in meinem Schlafzimmer verbinden kann (oder auch nicht). Wenn ich mit Freunden zum Abendessen ausgehe, müssen wir uns gemeinsam darum bemühen, unsere Hand- und tragbaren Geräte stumm zu schalten oder anderweitig „im Hintergrund“ unserer sozialen Erfahrung zu platzieren, damit wir uns aufeinander konzentrieren können.
Da unsere Artefakte und alles um uns herum immer mehr miteinander verbunden sind, laufen wir als Menschen Gefahr, immer mehr voneinander getrennt zu werden – nicht auf eine tragische, dystopische Art per se, sondern auf eine reale Weise, die wir berücksichtigen müssen, wenn Design für diese Erfahrungen. Als Interaction Designer und User Experience Researcher haben wir die Verantwortung, darüber nachzudenken, wie wir Schnittstellen für alltägliche Erfahrungen zu Hause, in der Schule, unterwegs und mit unseren vertrauten Beratern wie Finanzplanern, Ärzten und Pädagogen schaffen.
Weiterführende Literatur zu SmashingMag: Link
- Flaches Interaktionsdesign für tiefere menschliche Erfahrungen
- Ein genauerer Blick auf Personas: Was sie sind und wie sie funktionieren
- Interaktionsdesign in der Cloud
Wir müssen überlegen, welche digitalen Erfahrungen wir intensiv und immersiv machen sollten, um uns in diese mit dem Internet verbundene Welt zu ziehen, und welche digitalen Erfahrungen wir oberflächlich machen sollten, um unsere Interaktionen miteinander zu unterstützen. Wir bezeichnen diese letztere Form des Designs als „flaches Interaktionsdesign“ und sehen darin einen Paradigmenwechsel weg von immersiveren Formen der Designpraxis.
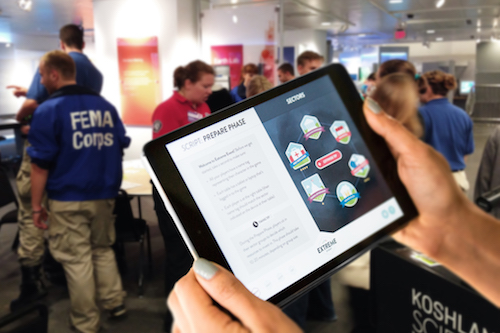
In diesem Artikel diskutieren wir das Konzept des flachen Interaktionsdesigns und zeigen, wie wir einige Grundprinzipien dieses Ansatzes auf ein Lernspiel im Zusammenhang mit Katastrophenresilienz angewendet haben. Die Ziele des Spiels waren sehr sozial; Daher war ein flaches Interaktionsdesign eine entscheidende Komponente, um den Erfolg des Spiels sicherzustellen. Wir haben flache Interaktionsdesignprinzipien verwendet, um sicherzustellen, dass die Mensch-zu-Mensch-Interaktion Vorrang vor der Mensch-Computer-Interaktion hatte.
Wir werden durchgehend Beispiele aus dem Finanzbereich liefern und am Ende ein Gesundheitsbeispiel hinzufügen, um zu zeigen, wie diese Ideen über unsere spezielle Fallstudie hinausgehen, und um die zunehmende Bedeutung hervorzuheben, wann und wo mit oberflächlichen Interaktionen zu entwerfen ist.
Was ist flaches Interaktionsdesign?
Shallow Interaction Design ist eine neue Art, über die Mensch-Computer-Interaktion nachzudenken. Wir definieren flaches Interaktionsdesign als die Muster und Merkmale einer Benutzererfahrung, die oberflächliche oder flache Interaktionen mit Technologiegeräten fördern, um Ablenkungen zu minimieren. Flaches Interaktionsdesign konzentriert sich darauf , Technologie aus dem Weg zu räumen, um positive soziale Interaktionen zu unterstützen, wie z. B. die Aufmerksamkeit auf die Menschen und die Umgebung um Sie herum zu lenken. Die Verwendung eines flachen Interaktionsdesigns zur Verstärkung von Mensch-zu-Mensch-Interaktionen ist entscheidend für Aktivitäten, die Zusammenarbeit und Zusammenarbeit zwischen physischen Gruppen beinhalten.

Immersives Interaktionsdesign hingegen ist das, worauf sich die meisten Interaktionsdesigner seit Jahren konzentrieren. Immersive Designmuster und -funktionen fördern eine tiefere Interaktion zwischen der menschlichen und der technologischen Schnittstelle und dem Benutzererlebnis. Wir haben traditionell Schlüsselmetriken wie niedrige Absprungraten und lange Verweilzeiten auf Websites verwendet, um zu beweisen, dass wir immersive Erlebnisse geschaffen haben.
Immersives Design umfasst alle Merkmale oder Funktionen, die einen Benutzer dazu anregen, in der Anwendung zu bleiben. Denken Sie zum Beispiel an inhaltsbasierte Websites, die Sie ermutigen, den nächsten Artikel zu lesen, sobald Sie Ihren ersten gelesen haben, oder an E-Commerce-Websites, die Sie dazu ermutigen, Ihre Einkäufe mit denen anderer zu vergleichen, um danach weiter einzukaufen ausgecheckt oder um die letzten Einkäufe zu überprüfen. Diese Erfahrungen lassen Sie in die Technologie eintauchen, anstatt Sie zu ermutigen, sich mit anderen im wirklichen Leben zu verbinden.
Zusätzliche Kontexte für flaches Interaktionsdesign
Mit digitalen Tools lassen sich beliebig viele zwischenmenschliche Interaktionen verbessern, wie etwa ein Arzttermin oder ein Gespräch mit Ihrem Finanzberater. Immersive Ansätze, die den Benutzer mit der Technologie beschäftigen und nicht den Menschen vor ihm, könnten diese sozialen Erfahrungen untergraben. Unser Ziel bei der Identifizierung von Designprinzipien für flache Interaktionen ist es, Designer dabei zu unterstützen, kritisch über die Ziele des Benutzers und seinen Nutzungskontext nachzudenken, um sicherzustellen, dass sie die richtigen Arten von sozialen Interaktionen unterstützen.
Hinweis: In diesem Artikel verwenden wir ein Treffen mit Ihrem Finanzberater als Parallelbeispiel zu unserer Spielfallstudie.
Ein traditioneller Ansatz für ein Treffen mit Ihrem Finanzberater kann viel Papier in Form von umfangreichen Berichten mit Unmengen statischer Informationen beinhalten. Um das Meeting zu unterstützen, verbringt Ihr Berater möglicherweise viel Zeit damit, sich intensiv mit einem beraterseitigen Tool zur Untersuchung der Fondsperformance und anderer Analysen zu beschäftigen. Sie selbst verbringen möglicherweise viel Zeit damit, Hausaufgaben auf Websites wie Yahoo Finance oder Morningstar zu machen. Diese Artefakte und die Art und Weise, wie sie Benutzer in die Informationen eintauchen lassen, können eine dynamischere, interaktivere Konversation zwischen Ihnen beiden behindern.
Im Gegensatz dazu könnte ein flacher, digital unterstützter Ansatz zur Gestaltung eines Treffens mit Ihrem Finanzberater eine Tablet-basierte Erfahrung mit interaktiven Datenvisualisierungen beinhalten, die Sie und Ihr Berater gemeinsam erkunden können. Bei einem oberflächlichen Ansatz würden Sie den Hauptbildschirm nie verlassen, sondern würden Callouts und modale Bildschirme verwenden, um Einblicke zu gewinnen, ohne zu tief in die Daten in einem Kaninchenloch immersiver Untersuchungen einzudringen. Indem die Interaktionen oberflächlich gehalten werden, verbessert und unterstützt das Digitale das Gespräch zwischen dem Finanzberater und dem Kunden, anstatt es zu entgleisen.
Fallstudie: Erstellen eines sozialen Lernspiels mit flachem Interaktionsdesign
Unser Designkontext
Unsere Designherausforderung bestand darin, ein digitales Tool zu entwickeln, das ein Face-to-Face-Rollenspiel unterstützt, das in etwa einer Stunde mit einem Publikum ab 14 Jahren gespielt werden kann. Das Spiel kann als Eisbrecher gespielt oder in größere Lehrpläne zu Katastrophenresilienz und Notfallmaßnahmen integriert werden. Es richtet sich an ein breites Publikum, darunter Gemeindegruppen, Studenten des Notfallmanagements und Auszubildende des FEMA Corps, um nur einige zu nennen.
Wir haben mit dem Koshland Science Museum der National Academies of Science in den USA zusammengearbeitet, um das digitale Tool und eine unterstützende Reihe von Druckmaterialien (z. B. Spielkarten, Charakterabzeichen, Herausforderungstafeln) zu erforschen, zu entwerfen und zu entwickeln, um das Spiel zum Leben zu erwecken. Eine Schlüsselkomponente des Spiels war, dass es sehr sozial war. Als wir darüber nachdachten, wie wir digitale Inhalte in ein soziales Spielerlebnis integrieren könnten, stellten wir schnell fest, dass unsere traditionellen Designansätze nicht gut genug wären. Wir mussten überdenken, wie wir an ein Erlebnis herangehen, das die Spieler eher sozial als digital einbindet. Flaches Interaktionsdesign wurde schnell zu der Strategie, die wir im Laufe der Entwicklung des Spiels einsetzten, iterierten und weiterentwickelten.
Unser Vorgehen
Wir haben im Herbst 2013 und Frühjahr 2014 einen iterativen nutzerzentrierten Designprozess verwendet. Wir haben Front-End-Interviews mit Museumsbesuchern durchgeführt, um die sozialen Elemente eines Themas wie Katastrophenresilienz zu verstehen. Wir haben gelernt, dass Katastrophen ein sehr persönliches Problem für Menschen sind – fast jeder hat schon einmal eine erlebt oder kennt jemanden, der sie erlebt hat. Die Idee der Resilienz existierte auf persönlicher und gemeinschaftlicher Ebene, und die Menschen waren daran interessiert, besser zu verstehen, was vor einer Katastrophe zu tun ist, um widerstandsfähiger zu werden.
Wir haben fünf Spieltests mit Gruppen von Spielern durchgeführt, um das Spiel zu verfeinern und zu iterieren. Wir haben das Spiel in seinem aktuellen Zustand gespielt und eine Folgeumfrage verwendet, um Daten über die sozialen, digitalen und Lernerfahrungen zu sammeln, an deren Verfeinerung wir interessiert waren. Jedes Mal, wenn wir ein neues Element hinzugefügt oder die Interaktionstiefe mit den Spielmaterialien und dem digitalen Tool erhöht haben, haben wir sie getestet, um sicherzustellen, dass das soziale Engagement nicht darunter leidet, damit die wichtigsten Lernziele erreicht werden.
Als wir uns durch Iterationen des Spiels gearbeitet haben, haben wir viele Möglichkeiten gefunden, wo Technologie das Spiel verbessern könnte. Zum Beispiel könnte Technologie (dh ein Tablet oder Mobilgerät) die Menge an unkritischen, papierbasierten Materialien reduzieren, die zum Spielen des Spiels benötigt werden, indem sie ein einziger Informationspunkt ist. Ohne Digital brauchten wir Papier, um die ganze Arbeit zu erledigen. Zusätzlich zu kritischen papierbasierten Elementen wie Ressourcenkarten und Charakterabzeichen hatten wir auch gedruckte Regelblätter für jede Phase und Beschreibungen aller Ressourcen, was für Unordnung für die Spieler und logistische Kopfschmerzen für die Moderatoren sorgte.
Beim Testen haben wir auch festgestellt, dass die Dramatik einer Katastrophe durch Überraschungen und unerwartete Ereignisse verstärkt werden kann, wodurch das soziale Erlebnis noch angenehmer wird. Technologie kann Ton, Animation und nichtlineares Gameplay unterstützen und besser widerspiegeln, was im wirklichen Leben passiert, wenn eine Katastrophe eintritt. Wir haben auch von unseren Spielern gelernt, dass sie wirklich an erzählerischen Elementen und Möglichkeiten interessiert waren, das Scoring komplexer zu gestalten. Die Technologie könnte diese beiden Bereiche sicherlich verbessern, indem sie eine Datenbank mit Informationen für Hintergrundgeschichten der Charaktere und In-Game-Bewertungen basierend auf den Ereignissen auf dem Weg bereitstellt.
Im Folgenden sind nur einige der Ideen aufgeführt, die uns während unserer Brainstorming-Sitzungen eingefallen sind:
- Mehrere und persönliche Geräte Spieler verwenden ihre persönlichen Geräte, und jeder im Spiel greift zum Spielen auf digitale Geräte zu.
- Detaillierte Wertung und Bestenlisten Detaillierte Wertungen und Live-Bestenlisten für die Sektoren und Nachbarschaften werden während der „Vorbereitungs“- und „Antwort“-Phasen verwendet.
- Social-Media-Integration Social-Media-Feeds ermöglichen die Kommunikation zwischen den Nachbarschaften.
- Ressourcenverfolgung Ressourcen werden gescannt und verfolgt.
- Charakterklassen Zu den erzählerischen Erweiterungen gehören Charakterklassen mit besonderen Rollen und Handlungssträngen.
- Gesundheit der Stadt Spieler erhalten eine „Live“-Sicht auf die Gesundheit der Stadt.
- Datenvisualisierung Datenvisualisierungen zeigen, was während des Spiels wo passiert.
Also, wo sollen wir anfangen? Obwohl wir an allen Möglichkeiten interessiert waren, wussten wir, dass wir diejenigen herausfiltern mussten, die das Potenzial hatten, das soziale Erlebnis des Spiels zu beeinträchtigen, und sorgfältig eine Benutzeroberfläche und ein digitales Framework entwerfen mussten, in das die Spieler nicht eintauchen konnten das digitale Erlebnis.
Unsere Herausforderung
Das Problem war, dass die meisten unserer Ideen eher eine Interaktion mit der Technologie als mit den Spielern im Raum förderten. Bei einer echten Katastrophe sind Technologie und Kommunikation oft die ersten Dinge, die zusammenbrechen, wodurch die sozialen Realitäten von Katastrophen zu einer wichtigen Botschaft werden, die nach Hause getragen werden muss, und zu einer wichtigen Möglichkeit, das Spiel zu erleben. Diese Ideen würden ein immersives digitales Erlebnis und ein oberflächliches soziales Erlebnis schaffen – genau das, was wir vermeiden mussten. Wir mussten die Technik aus dem Weg räumen. Wir brauchten Designlösungen, die die Technologie in den Hintergrund treten lassen und genau zum richtigen Zeitpunkt wieder auftauchen, um die Mensch-zu-Mensch-Interaktion zu unterstützen.
Wir haben drei Schlüsselaspekte des Spiels identifiziert, die beim Prototyping auf Papier sehr erfolgreich waren, bevor wir etwas Digitales hinzufügten.
Erfolgreiche Interaktionen während eines papierbasierten Spiels:
- Soziales Spiel Ohne digitale Tools war das Spiel von Natur aus sozial. Die Spieler konzentrierten sich auf das Spiel, und es gab keine Ablenkung durch Technologie oder irgendetwas anderes. Es war von größter Bedeutung, dass wir einen Weg finden, dies zu bewahren.
- Reflektierendes Lernen Auch die Diskussion am Ende des Spiels war erfolgreich. Es hat die wichtigsten Lernergebnisse wirklich deutlich gemacht und die Spieler in einen Reflexionsprozess verwickelt. Wir wollten diesen Aspekt der sozialen Lernerfahrung nicht verlieren.
- Der mobile Moderator Paper lässt sich leicht aufnehmen und damit herumlaufen, was es dem Moderator erleichtert, im Raum herumzulaufen, um das Spiel zu verwalten. Die Erfahrung des Moderators war ein entscheidendes Element des Spiels, und wir mussten es unterstützen und sicherstellen, dass ein digitales Erlebnis für sie nicht ihre Fähigkeit beeinträchtigt, den Raum zu verwalten und gemeinsam mit den Spielern ein Erlebnis zu schaffen.
Wir wollten diese Aspekte der sozialen Erfahrung beibehalten und gleichzeitig ein digitales Tool entwickeln, das diese Erfahrung unterstützt und weiter verbessert. Anschließend identifizierten wir die wichtigsten Möglichkeiten zur Verbesserung des Spiels durch ein digitales Tool:
Möglichkeiten zur digitalen Erweiterung:
- Reduzieren Sie den Papierbedarf. Ein digitales Tool könnte den Bedarf an papierbasierten Spielmaterialien wie Regelblättern, Ressourcenbeschreibungen und anderen Papierstücken reduzieren, mit denen wir spielerisch getestet haben. In diesem Fall könnte Technologie ein Aufbewahrungsort für diese Informationen sein. Wir mussten einfach sicherstellen, dass die Menschen nicht so tief in ein digitales Erlebnis eintauchen, dass sie die Menschen um sie herum vergessen.
- Erhöhen Sie die Spannung des Spiels. Die Spieler waren zwar gesellig, aber in unseren papierbasierten Prototypversionen des Spiels ziemlich zurückhaltend. Es gab eine echte Gelegenheit, oberflächliche Interaktionen zu nutzen, um die sozialen Aspekte des Spiels zu verbessern und es spannender und dramatischer erscheinen zu lassen.
- Erstellen Sie ein nichtlineares Erlebnis. Das Papierspiel erzwang einen linearen Weg durch ein Skript, das nicht viel Raum ließ, um auf die einzigartige Gruppe zu reagieren, die das Spiel spielte. Wir wollten sehen, ob wir ein digitales Tool zur Unterstützung nichtlinearer Spielabläufe entwickeln können, das die soziale Beziehung zwischen dem Moderator und den Spielern im Spiel stärkt.
- Stellen Sie ein Werkzeug bereit, um den Moderator zu unterstützen. Obwohl die Papierversion es einem Moderator ermöglichte, mobil zu bleiben, war es für ihn eine Herausforderung, zu verfolgen, was im Spiel passierte. Wir wollten eine Erfahrung, die dem Moderator hilft, „aufzugreifen und zu spielen“ und Aspekte des Spiels wie das Toreschießen interessanter und sozialer zu machen.
Gelegenheiten wie diese gibt es nicht nur in dem Spielkontext, für den wir entworfen haben. Vielmehr sind sie häufige Gründe, warum Organisationen und Gruppen sich dafür entscheiden, digitale Erfahrungen in ihre Gesamtansätze aufzunehmen. Betrachten Sie noch einmal das Beispiel der Finanzverwaltung. Finanzberater erstellen oft umfangreiche Berichte und statische Dokumentationen, um sie mit ihren Kunden zu teilen; sie möchten, dass die Menschen engagierter und motivierter sind, sich an ihrer Finanzplanung zu beteiligen; Kunden möchten in der Lage sein, herumzuspringen und Tortendiagramme und Fonds auf nichtlineare Weise zu erkunden; und Berater möchten Tools, die ihnen helfen, sinnvollere Gespräche mit ihren Kunden zu führen. Obwohl sich unser Designkontext auf das Lernen konzentrierte, können Sie sehen, wie schnell sich diese Ideen in anderen Möglichkeiten manifestieren können, bei denen die digitale Unterstützung weiterhin eine größere Rolle spielen wird.
Flaches Interaktionsdesign
Um diese Möglichkeiten zu nutzen, haben wir uns auf oberflächliche Prinzipien des Interaktionsdesigns konzentriert, während wir beibehielten, was wir bereits über das Spiel wussten. Hier sind sechs Prinzipien des flachen Interaktionsdesigns, die wir verwendet haben, um unsere Ziele zu erreichen. Wir werden auch kurz auf Bereiche hinweisen, in denen wir bereits sehen, dass ein bestimmtes Prinzip aufgegriffen wird, oder Möglichkeiten bieten, diese Ideen in anderen Bereichen umfassender zu berücksichtigen.
1. Flache Arbeitsabläufe
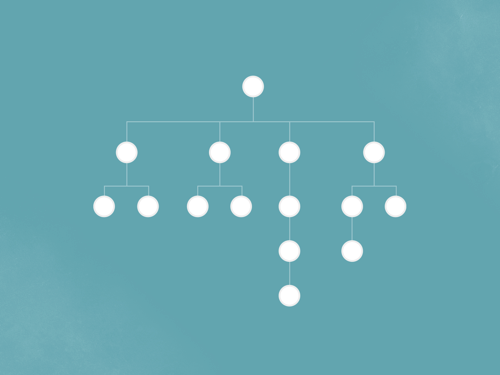
Beginnen Sie bei der Erstellung eines flachen digitalen Erlebnisses zunächst mit der Architektur oder dem Framework des Erlebnisses. Ein Hierarchiediagramm wie das folgende artikuliert das strukturelle Muster einer digitalen Erfahrung. Ein typisches Hierarchiediagramm für ein immersives digitales Erlebnis zeigt viele Ebenen von Inhalten, die tief in ein Erlebnis hineinreichen:


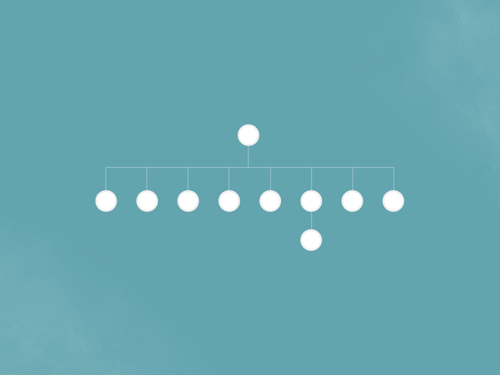
Sie können sehen, dass die Inhalte verschachtelt sind, was ein tieferes Eintauchen in die Erfahrung fördert. Um die Erfahrung für unser Spiel flach zu halten, brauchten wir eine Struktur mit viel weniger Tiefe, eine flachere Struktur, um Spieler davon abzuhalten, zu sehr in die digitale Erfahrung einzutauchen, eher so:

Wir fügten diesem Framework Interaktionen hinzu und verwendeten ein konsistentes „Tippen, Anzeigen, Schließen“-Muster, um die Erfahrung oberflächlich zu halten. Der Inhalt stammt immer von einer einzigen Quelle, und die Spieler entfernen sich nie weit von ihrem Hauptbildschirm. Im Beispiel unten könnte ein Spieler auf einen beliebigen Quellpunkt auf dem Bildschirm tippen, z. B. die Nachrichten auf der rechten Seite. Ein modaler Bildschirm liefert dem Spieler die Informationen, ohne ihn tiefer in die Erfahrung zu navigieren. Die Informationen werden stattdessen an die Oberfläche gehoben, und die Spieler können das Modal schnell schließen und genau dort sein, wo sie begonnen haben.
Tipp: Wir können uns vorstellen, wie dies in einem Kontext gelten könnte, in dem Sie mit Ihrem Berater dynamische Portfoliodaten zu Ihren Anlagestrategien untersuchen. Mit einem gemeinsam genutzten Gerät könnten Sie beide Ihr Portfolio anzeigen und auf bestimmte Bereiche Ihrer Investition tippen, um die Leistung oder den Cashflow besser zu verstehen. Ein Tap-View-Close-Paradigma in einer flachen Erfahrung ermöglicht es Ihnen, das Gespräch mit Ihrem Berater am Laufen zu halten, ohne sich zu sehr mit der Navigation durch ein dichtes Analysesystem zu beschäftigen.
2. Integrieren Sie Physisches mit Digitalem
Ein weiterer Bereich, in dem es möglich ist, flache digitale Erlebnisse zu schaffen, ist die Nutzung und Unterstützung bestehender spielkritischer Papiermaterialien. Als Designer sind wir oft so mit dem Digitalen beschäftigt, dass wir die Einfachheit vergessen, die Papier bietet, und die Möglichkeit, die es schafft, um physische Verbindungen zu anderen aufrechtzuerhalten. Für das Spiel haben wir wichtige Gegenstände wie Charakterabzeichen, Ressourcenkarten und große Herausforderungstafeln in ihrem Papierformat belassen, weil diese Gegenstände die sozialen Aspekte des Spiels unterstützen. Wir haben Informationen aus Ressourcenbeschreibungen, Regeln und anderen Details in das Tool selbst eingebettet, um die Menge an Papierkram zu reduzieren und die Vorteile des Digitalen zu nutzen. Wir haben diese dann mit ansprechenden Elementen wie einem Sturmtracker und einem vorgefertigten Social-Media-Feed erweitert, um etwas Spannung und Dramatik hinzuzufügen und den Spielern zusätzliche Informationen zu bieten, über die sie sprechen können, während sie das Spiel spielen.
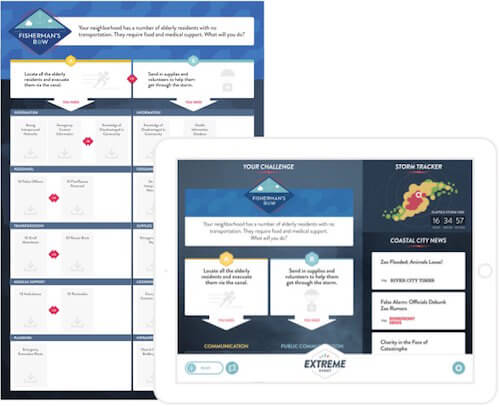
Wir haben auch so viel Papierdesign in der digitalen Erfahrung wie möglich nachgeahmt, um die kognitive Belastung der Spieler zu reduzieren und die hybride Erfahrung zwischen sozial und digital nahtlos zu machen. Die Spieler mussten die Verbindung zwischen dem, was sich auf ihren digitalen Geräten befand, und den physischen Objekten im Spiel sofort verstehen, also haben wir die Designs gespiegelt, wie Sie in den Bildern unten des physischen (links) und digitalen (rechts) sehen können:

Tipp: Ein gemeinsames Artefakt unseres Finanzlebens ist unsere monatliche Abrechnung. Die Anwendung dieses Prinzips des flachen Interaktionsdesigns auf diese Erfahrung würde darauf hindeuten, dass die intuitivste Erfahrung Aspekte Ihres monatlichen Kontoauszugs nachahmen würde. Stellen Sie sich vor, Sie arbeiten mit Ihrem Berater an einer digitalen Version Ihres Monatsauszugs und können Fragen stellen, während Sie durch Tortendiagramme, Liniendiagramme und Leistungsraten navigieren.
3. Multi-User-Design für ein Gerät
Ein Feature, das wir zu Beginn unseres Prozesses heftig diskutiert haben, war, ob wir die persönlichen Mobilgeräte nutzen sollten, die die meisten Menschen überall mit sich herumtragen. Wir entschieden schließlich, dass die Spieler zu sehr von ihren eigenen Geräten abgelenkt werden würden. Sie könnten mit E-Mail oder Facebook abgelenkt werden und die Face-to-Face-Aspekte des Spiels völlig entgleisen lassen.
Stattdessen haben wir uns für ein iPad-optimiertes Erlebnis entschieden, bei dem sich Gruppen von Menschen zusammendrängen und gemeinsam mit dem Gerät interagieren müssen. Die endgültige Version des Spiels hat ein Gerät für einen Tisch mit zwei bis acht Personen. Um die Gruppennutzung desselben Geräts zu unterstützen, haben wir dafür gesorgt, dass In-Page-Elemente groß genug sind, damit eine Gruppe sie sehen kann, und wir haben einfache Infografiken verwendet, um den Inhalt auf einen Blick leicht verständlich zu machen. Wir haben auch ein Zwei-Panel-Scroll-Design verwendet, bei dem das Panel auf der linken Seite separat vom Panel auf der rechten Seite scrollt, wodurch mehrere Spieler ermutigt werden, sich mit dem Gerät von beiden Seiten des Geräts zu beschäftigen.
Tipp: Wir sehen diese Art von Interaktionen auf großen Tabletop-Erlebnissen in Museen und Kiosken in Einkaufszentren, aber wir haben noch keine Beispiele für diesen Designansatz für Tablet-Geräte gesehen, die von kleinen Gruppen geteilt werden könnten, die zusammenarbeiten. Sie können sich vorstellen, Seite an Seite mit Ihrem Finanzberater zu sitzen und gemeinsam mit ihm Daten zu erkunden, indem Sie eine Multi-User-Oberfläche wie diese verwenden.
4. Offensichtliche sensorische Benachrichtigungen
Das Papier-Prototyping hat uns gelehrt, dass Technologie das Drama und die Aufregung einer Katastrophe verstärken kann, wenn sie genau im richtigen Moment eingesetzt wird. Dieses Drama und diese Aufregung nähren die sozialen Interaktionen, die im Raum stattfinden. Wir wollten sicherstellen, dass unsere digitalen Geräte nicht zu viel Aufmerksamkeit erfordern, aber dass wir die Aufmerksamkeit der Spieler bei Bedarf mit offensichtlichen Sounds und Animationen auf sich ziehen können. Wir haben Animationen verwendet, um die Spieler dazu zu ermutigen, sich gerade lange genug auf die Geräte zu konzentrieren, um die Informationen zu verarbeiten und dann direkt wieder in die Lösung ihrer Herausforderungen einzutauchen. Wir haben Ton verwendet, um die Aufmerksamkeit der Spieler genau im richtigen Moment auf ihre Geräte zu lenken, anstatt sie zu zwingen, ihre Geräte unterwegs direkt zu überwachen.
Benachrichtigungen sind natürlich keine neue Idee, aber sie sind entscheidend für die Idee des flachen Interaktionsdesigns. Wir sehen diese Art von Benachrichtigungen zunehmend in tragbaren Geräten wie Smartwatches. Intelligente Uhren geben Benutzern durch kurze Berührungen oder Summen am Handgelenk des Benutzers offene sensorische Benachrichtigungen und lenken die Aufmerksamkeit des Benutzers genau zum richtigen Zeitpunkt auf das Gerät und die Geräte, mit denen es verbunden ist.
Tipp: Wir wissen, dass Benachrichtigungen besonders wichtig für die Arten von Erlebnissen sind, an denen wir nicht jeden Tag beteiligt sein müssen. In finanzieller Hinsicht müssen Sie Ihre Altersvorsorge nicht wirklich jeden Tag überprüfen. Wenn jedoch an den Märkten etwas Wichtiges passiert ist, das sich stark auf Ihre Investitionen ausgewirkt hat, möchten Sie dies wissen, damit Sie sich mit Ihrem Finanzberater in Verbindung setzen können. Einfache Benachrichtigungen können unsere Aufmerksamkeit zum richtigen Zeitpunkt auf das Wesentliche lenken, anstatt unsere Zeit in unnötige digitale Erlebnisse zu investieren.
5. Kontextbezogene Anleitung und Unterstützung
Die Rolle des Moderators ist in einem Rollenspiel ebenso wichtig wie in vielen anderen sozialen Erfahrungen (z. B. Arztbesuch, Treffen mit einem Finanzberater usw.). Der Moderator gibt den Ton für die Ebene der sozialen Interaktion an und muss mit den Endbenutzern der Erfahrung in Kontakt treten. Unten ist die Ansicht für den Moderator unseres Spiels. Auf der linken Seite des Bildschirms befindet sich ein Skript. Das Skript enthält hilfreiche Tipps und Dialoge, die der Moderator verwenden kann, wenn er die Rolle des Chief Resilience Officer übernimmt. Diese Informationen helfen Moderatoren jeder Erfahrungsstufe, ein konsistentes Erlebnis zu bieten und soziale Interaktion und Spiel zu fördern.
Auf der rechten Seite des Bildschirms befindet sich ein „Aktionsbereich“, mit dem der Moderator verwalten kann, wie und wann sich die Teilnehmer auf ihre Geräte konzentrieren. Während des gesamten Spiels verwendet der Moderator das Aktionsfeld, um Tipps oder Herausforderungen an bestimmte Gruppen zu senden, wodurch der Moderator den Schwierigkeitsgrad steuern kann, mit dem die Spieler im Spiel konfrontiert sind. Die Verwaltung der Aufmerksamkeit des Spielers auf diese Weise hält die Interaktion mit dem digitalen Werkzeug oberflächlich und ermöglicht ein nicht-lineares Spielen des Spiels.
Die Bereitstellung von Unterstützung und Tipps im gesamten digitalen Tool hilft, die Erfahrung von Moderatoren und Teilnehmern in der Benutzeroberfläche zu lenken, und sorgt für eine bereichernde und effizientere Erfahrung. Schulungen und Anleitungen werden für neue Benutzer als nützlich erachtet, was sich weitgehend in Tutorials zeigt, die häufig bei der erstmaligen Nutzung einer digitalen Erfahrung zu finden sind. Diese Tutorials werden oft schnell von Benutzern verworfen, die es eilig haben, loszulegen. Beim flachen Interaktionsdesign ist die Unterstützung kontextbezogen und hilft, sinnvolle Anleitungen zum richtigen Zeitpunkt zu geben. Die Bereitstellung der richtigen Informationen zur richtigen Zeit hilft Benutzern, ihre Ziele effizienter zu erreichen. Im Kontext einer hybriden digital-sozialen Erfahrung schafft die Steigerung der digitalen Effizienz mehr Zeit für persönliche Interaktionen.
Tipp: In unserem Finanzkontext schlägt dies vor, Bildungsinhalte im Kontext der Bedürfnisse des Kunden anzubieten, auf die der Berater normalerweise am besten abgestimmt ist.
6. Keine Technik während wichtiger Lernmomente
Schließlich bestand ein nicht so offensichtliches oberflächliches Prinzip darin, jede signifikante Interaktion mit der Technologie einfach zu entfernen, wenn sie nicht benötigt wurde. Bei der Erstellung des digitalen Tools haben wir uns immer wieder gefragt: „Ist hier Technik nötig?“ Die letzte Phase des Spiels ist vielleicht die kritischste für die Lernziele. Es beinhaltet eine Diskussion, die vom Moderator geleitet wird, um den Spielern zu helfen, über die Spielmechanismen und ihre Beziehung zum wirklichen Leben nachzudenken, wodurch die sozialen Aspekte des Spiels verstärkt werden. Diese Diskussionskomponente funktionierte während des Paper-Prototyping einwandfrei, und wir sahen keinen Grund, daran einzugreifen. Daher haben wir Interaktionen, Animationen und Geräusche während der Diskussionsphasen eliminiert, um den Fokus auf die Konversation zu legen.
Dies ist ein Beispiel für den Bildschirmtyp, den die Spieler während der Wertungs- und Diskussionsphase des Spiels sehen. Benutzer brauchen nur Sekunden, um es zu lesen und zu interpretieren, sodass sie schnell in die breitere Gruppenkonversation eintauchen können, anstatt zu versuchen, mit Inhalten oder Nachrichten auf dem Bildschirm zu interagieren.

Tipp: Mit einem letzten Blick auf unser Finanzbeispiel können wir uns Aspekte eines Gesprächs vorstellen, die wirklich keiner digitalen Unterbrechung oder Unterstützung bedürfen. Berater stellen ihren Kunden oft eine Reihe wichtiger Fragen, um ihre Risikotoleranz und Lebensphasenziele zu bewerten. Obwohl Technologie einen Weg in dieses Gespräch finden könnte, ist das Ziel eines Beraters in diesem Zusammenhang, eine Beziehung zum Kunden aufzubauen. Das erfordert genaues Zuhören und Einfühlungsvermögen, wo Technik einfach stören würde. In Momenten wie diesen empfehlen wir, Technik aus dem Weg zu räumen und andere oberflächliche Gestaltungsprinzipien für Interaktionen (wie offenkundige sensorische Hinweise) zu nutzen, um Benutzer später zum richtigen Zeitpunkt wieder auf das digitale Erlebnis zurückzulenken.
Anwenden von flachem Interaktionsdesign auf Ihren Designkontext
In unserem Kontext haben wir uns auf oberflächliche Prinzipien des Interaktionsdesigns konzentriert, um sicherzustellen, dass sich die Spieler auf das Gameplay, das Lernen und die Menschen im Raum konzentrieren. Wie wir durchgehend gezeigt haben, können dieselben Ideen auf andere Bereiche außerhalb des Spiel- und Lernkontexts angewendet werden. Wir haben ein Beispiel für das Finanzmanagement verwendet, um etwas in einem ganz anderen Anwendungsspektrum zu zeigen, aber was ist mit anderen Bereichen, wie dem Gesundheitswesen? Hier ist ein weiteres Beispiel, das verdeutlicht, wann und wo ein flaches Interaktionsdesign das richtige Werkzeug sein könnte, um es aus Ihrer Toolbox herauszuholen.
Die vielleicht wichtigste Beziehung im Gesundheitswesen besteht zwischen dem Arzt und dem Patienten. Aufkommende Technologien fangen gerade erst an, die Oberfläche von Möglichkeiten zur Verbesserung des Informationsaustauschs und der Effizienz in medizinischen Situationen zu durchbrechen. Man könnte sich beispielsweise vorstellen, dass ein Arzt mit einem Tablet die digitalen Krankenakten eines Patienten durchsieht. Um sicherzustellen, dass die Interaktion mit dem Patienten im Mittelpunkt steht, sollte die (hypothetische) Tablet-Schnittstelle eine flache Inhaltshierarchie implementieren, die es dem Moderator ermöglicht, auf für das Gespräch relevante Informationen zu tippen, während er die Informationen schnell anzeigen und dann schließen kann, ohne a zu überspringen im Gespräch schlagen.
Um einen einfachen Übergang von Papier zu Digital zu gewährleisten, könnten Inhalte in der Benutzeroberfläche ähnlich wie Offline-Material organisiert werden. Ärzte sehen sich gerne Patientenakten an. Anstatt sie zu zwingen, neu zu lernen, wie sie mit diesen Inhalten digital interagieren, sollte die Erfahrung Hinweise aus dem Papiermaterial enthalten , um den Übergang ins Digitale zu erleichtern. Dies bedeutet nicht unbedingt, dass eine Benutzeroberfläche physische Objekte vollständig replizieren muss. Die Reproduktion physischer Objekte in einem digitalen Raum kann physische Einschränkungen übertragen. Ein Erlebnis kann eine destillierte Essenz einer Interaktion, Inhaltsgruppierungen oder andere vertraute Elemente enthalten, um schnell eine Verbindung zwischen Digital und Papier herzustellen.
Es scheint ein Kinderspiel zu sein, aber in einem Arzt-Patienten-Gespräch ist es unerlässlich, die Anzahl der verwendeten Geräte zu begrenzen . Ärzte und Krankenschwestern werden bereits mit einer Litanei von Technologiegeräten bombardiert – darunter Tablets, Zimmermonitore, ihre eigenen persönlichen Geräte und mehr. Je geringer das Verhältnis von Geräten zu Personen im Raum ist, desto schlanker wird der Gesundheitskontext sein, sodass sich Ärzte auf ihre Patienten konzentrieren können und nicht auf das Erlernen neuer Geräte.
Schließlich ist die kontextbezogene Unterstützung in diesem Kontext genauso relevant und wertvoll wie in jedem anderen. Eine digitale Patientenakte könnte wichtige Inhalte fördern und möglicherweise zusätzliche Inhalte vorschlagen , die für den Patienten relevant sein könnten. Wenn beispielsweise ein Patient kürzlich einen Sturz gemeldet hat, kann das digitale Tool den Arzt darüber informieren, dass der Patient über seine Krankenversicherung Zugang zu einem Gesundheits- und Wellnessprogramm zur Verhinderung von Stürzen hat. Diese Informationen könnte der Arzt dem Patienten im Rahmen des Besuchs zur Verfügung stellen und den Zeitaufwand für die Suche nach Inhalten reduzieren.
Fazit
Wie wir gezeigt haben und wie die meisten Leser wahrscheinlich zustimmen werden, spielt der Kontext beim Design eine Rolle. Es gibt keine festgelegte Liste mit oberflächlichen Interaktionsmustern oder Funktionen, die man verwenden oder abhaken sollte. Wir haben in diesem Artikel sechs Prinzipien identifiziert, aber wahrscheinlich gibt es noch viel mehr. Wir schlagen auch kein oberflächliches Interaktionsdesign als einzigen Ansatz für die Gestaltung von Benutzererlebnissen in der Zukunft vor. Vielmehr schlagen wir vor, dass Designer die Ziele ihrer Benutzer und Interessengruppen sorgfältig prüfen (nicht anders als bei benutzerzentrierten Designanstrengungen), um im Voraus festzustellen, ob eine flache Interaktion die Ziele des Projekts besser unterstützen würde. Die folgende Tabelle zeigt, wann flache Prinzipien im Vergleich zu immersiven Prinzipien zu verwenden sind:
| Wann sollten immersive Designprinzipien berücksichtigt werden? | Wann sind flache Designprinzipien zu berücksichtigen? |
|---|---|
| Wenn die Hauptziele Zeit mit Technologie sind | Wenn das primäre Ziel Zeit mit Menschen ist |
| Für soziale Erlebnisse, die online stattfinden | Für soziale Erlebnisse, die persönlich stattfinden |
| Für inhaltslastige Erlebnisse | Für inhaltsleichte Erlebnisse |
| Wenn das Ziel eine Ablenkung vom wirklichen Leben ist | Wenn es darum geht, das reale Leben zu erweitern |
Designprinzipien für flache Interaktion werden immer wichtiger, insbesondere da Wearables allgegenwärtiger werden und das Internet der Dinge zunehmend Realität wird. We have a responsibility to evolve our sense of what makes a good user experience both within and outside of technology across domains, from education to finance to healthcare and beyond. When we use technology in the right place at the right time through shallow design, we can create deep levels of engagement… with each other.
Related Content
- Get the Tech Out of the Way: Shallow Interaction Design for Enhanced Social Play,” Jes Koepfler and Kieran Evans, UXPA
- Shallow IxD A collection of design principles that promote brief, surface-level technology interactions.
