11 extrem auffällige geometrische Website-Designs
Veröffentlicht: 2020-08-04Geometrie ist nicht unbedingt jedermanns Lieblingsfach in der Schule. Es ist jedoch eine der mathematischen Disziplinen mit der größten Relevanz und dem größten Zweck in unserem täglichen Leben. Geometrische Formen werden oft verwendet, um bestimmte Ideen oder ein Konzept auf verführerische Weise darzustellen. Die meisten Websites, die Sie heutzutage sehen würden, sind durch das flache Design-Layout eingeschränkt und eingeschränkt. Die Bilder, Präsentationen oder Videos werden normalerweise in Kästchen oder Rechtecke unterteilt. Bestimmte Website-Designer verfolgen einen anderen Ansatz als das generische Website-Design mit flachem Layout und fügen geometrisches Website-Design hinzu, um ihren Websites mehr Tiefe und Relevanz zu verleihen.
Die Idee, Leerzeichen und minimale Quadrate und Rechtecke zu verwenden, damit eine Website reaktionsfähig ist, ist veraltet. Da heutzutage so viele Websites verfügbar sind, ist es entscheidend geworden, eine Website zu haben, die sich von der Masse abhebt. Eine Website sollte einen zweiten Blick wert sein und das Publikum durch die schiere Kreativität und den Gedanken hinter dem Website-Design fesseln.
Ein Website-Designer verwendet geometrisches Website-Design für drei Hauptzwecke –
- Navigation: Die Linien und Formen dienen im Allgemeinen dazu, die Benutzer intuitiv durch die Website zu führen. Es führt sie zum Aufruf zum Handeln und zu den wichtigen Abschnitten der Website, auf die der Website-Eigentümer möchte, dass sich das Publikum darauf konzentriert.
- Visueller Effekt: Es gibt viele vielversprechende Formen, die den Website-Elementen Definition verleihen und den Benutzern eine neue Perspektive geben können, um die Website besser zu erleben. Es hilft solchen Websites, sich von den generischen Websites anderer Wettbewerber abzuheben. Geometrische Designs sind der beste Weg, um eine Website optisch ansprechend aussehen zu lassen, ohne das Website-Design zu überfordern.
- Rahmen: Eine geometrische Form kann als Kachel verwendet werden, um wichtige Inhaltsinformationen wie Bilder zu enthalten, die für die Besucher vom Rest der Website-Inhalte hervorgehoben werden müssen.
Hier präsentieren wir Ihnen 25 äußerst auffällige geometrische Website-Designs –
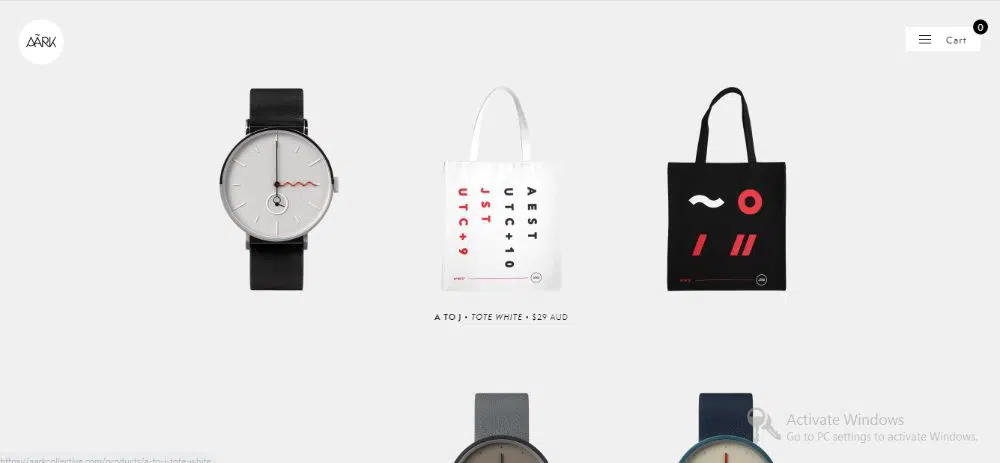
1. Aark-Kollektiv:
Ark Collective scheint eine einfache E-Commerce-Website zu sein, die neben einigen anderen Produkten hauptsächlich Uhren verkauft. Die Homepage begrüßt Sie mit einem flachen Layout surrealer Uhren, die zweidimensional und flach erscheinen. Es wirft den Benutzer fast auf Anhieb ab und denkt darüber nach, warum sie so ungeschickt platziert sind. Sobald Sie jedoch mit der Maus darüber fahren, erhalten Sie eine Seitenansicht der Uhr, die allen Uhren sofort Tiefe und Charakter verleiht. Dieser glatte, aber leichte geometrische Übergang hebt die Website von den meisten Websites ab, die mehrere Bilder einer Uhr aus allen Blickwinkeln in einem Diashow-Format hochladen würden. Diese Hover-Over-Animation macht die Website lebendig und es macht Spaß, mit ihr zu interagieren.
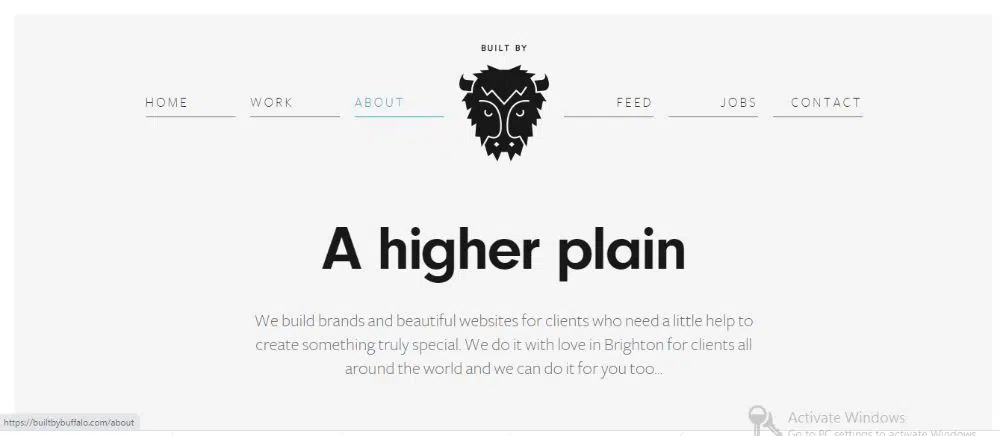
2. Von Büffeln gebaut:
Built by buffalo ist eine wirklich intelligente Website, die von Natur aus sehr minimalistisch ist, ohne dass viele ausgefallene Animationen oder visuelle Effekte dafür arbeiten. Es nutzt geometrisches Design, indem es streng geometrische Formen für ihren Inhalt verwendet. Sie wechseln ständig zwischen Kreisen und Sechsecken, um ihren Inhalt hervorzuheben. Die gesamte Website verwendet dieselbe dünne Linie auf der gesamten Website, um einen Abschnittsumbruch zu demonstrieren. Durch die Verwendung derselben Formen oder derselben Linie führt der Webdesigner Synergien zwischen den Elementen ein, was dem Besucher ein konsistentes und leicht verständliches Erlebnis bietet.
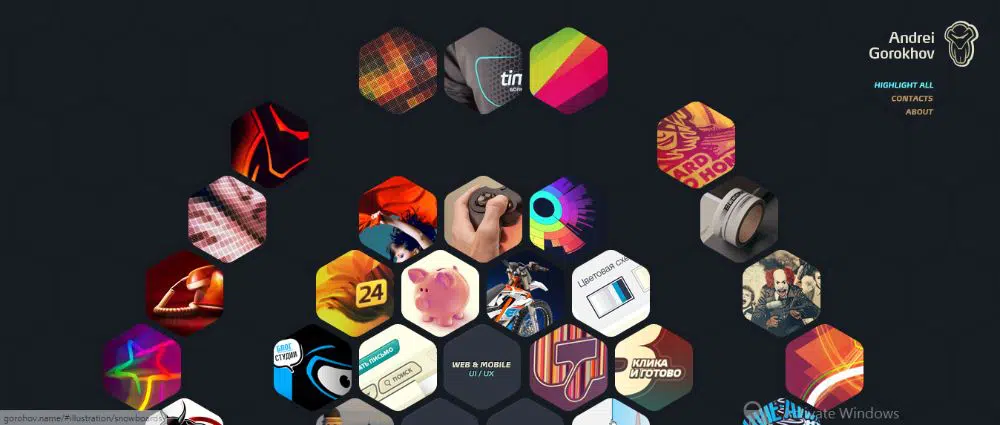
3. Andrej Gorochow:
Andrei Gorokhov ist ein großartiger Designer, der geometrisches Website-Design so ansprechend wie möglich in seine Portfolio-Website implementiert hat. Die Seite hat viele Sechsecke. Die gesamte Website hat benachbarte Sechsecke. Wenn Sie die Website besuchen, werden Sie feststellen, dass nur einige der sechseckigen Kacheln farbig sind, andere nicht. Dies ist ein direkter visueller Hinweis darauf, welche Kacheln der Websitebesitzer zuerst auschecken und dann zu den anderen wechseln möchte. Dieser grundlegende, aber clevere Ansatz erleichtert die Website-Navigation, ohne das Publikum zu überwältigen oder zu entmutigen. Wenn Sie mit der Maus über die verblassten Kacheln fahren, werden sie ebenfalls in allen Farben angezeigt. Es ist wirklich ein futuristisches und ansprechendes Website-Design.
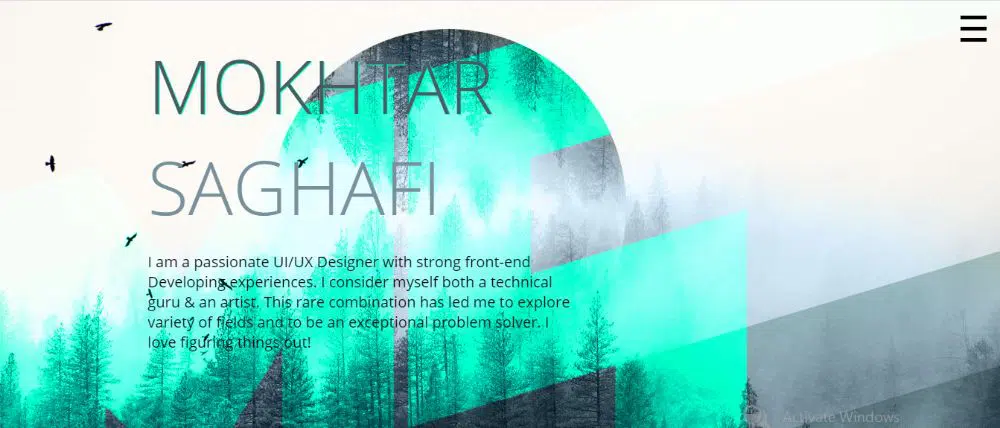
4. Mokhtar Saghafi:
Mokhtar Saghafi ist ein UI/UX-Designer. Kein Wunder, dass er bei der Gestaltung seiner eigenen Website einen anderen und frischen Ansatz verfolgt. Mokhtar Saghafi ist die erste Website, die Rauten als primäre geometrische Form verwendet und nicht Sechsecke oder andere häufiger verwendete geometrische Formen. Und es funktioniert! Die gesamte Website hat diagonale Linien, die die Farbe des Elements im Hintergrund ändern, wenn Sie die Website nach unten scrollen. Die Kacheln haben eine Rautenform und haben einige raffinierte Animationen verwendet, wenn Sie mit der Maus über jede Karte fahren. Es gibt eine Seitenablage, die alle Breadcrumbs abdeckt, und wenn Sie darauf klicken, wird die Seite diagonal geteilt, wo Sie auf „Home“, „Alle Werke“ und andere solche Breadcrumbs zugreifen können. Das Design sieht scharf und dennoch effektiv aus. Die Reaktionsfähigkeit und die Ladezeit der Website sind auch angesichts der auf der Website verwendeten Grafik- und Animationselemente beeindruckend.
5. Case3D:
Case3D ist ein Unternehmen, das für architektonische Räume und Immobilien arbeitet. Sie müssen es wahrscheinlich nicht einmal hören, wenn Sie ihre Website besuchen. Sie haben wirklich die geometrischen Formen und geometrischen Website-Designelemente verwendet, um zu zeigen, dass sie es ernst meinen. Die Website verwendet einige schwere geometrische Elemente darin. Anstatt sich stark auf Website-Übergänge zu verlassen, um geometrisches Design zu verwenden, verwendet die Website viele geometrische Formen, die so gezeichnet sind, dass sie den Besucher beschäftigen. Die Art und Weise, wie sie ihre Arbeit präsentieren, unterstreicht ihre Kompetenz auf diesem Gebiet, was automatisch ihre potenziellen Kunden beeindruckt.

6. Cap-Gun-Kollektiv:
Geteilte Bildschirme waren früher der frischeste Weg, um den regulären quadratischen und rechteckigen Layouts für das Website-Design zu entkommen, aber mit der Zeit wurden sie auch repetitiv und monoton. Das Cap-Gun-Kollektiv hat Splitscreens in seiner Website auf eine frische und verlockendere Weise eingeführt. Ihre Website ist diagonal in zwei Hälften geteilt, was zwei markante Dreiecke auf der Website zeichnet. Die Split-Screen-Designtechnik trägt dazu bei, ihre kontrastierenden und doch ergänzenden Dienste hervorzuheben. Sie verwenden sechseckige Formen, um das Team vorzustellen, indem sie das Bild jedes Mitglieds in einer sechseckigen Form anstelle von Quadraten oder Kreisen platzieren.
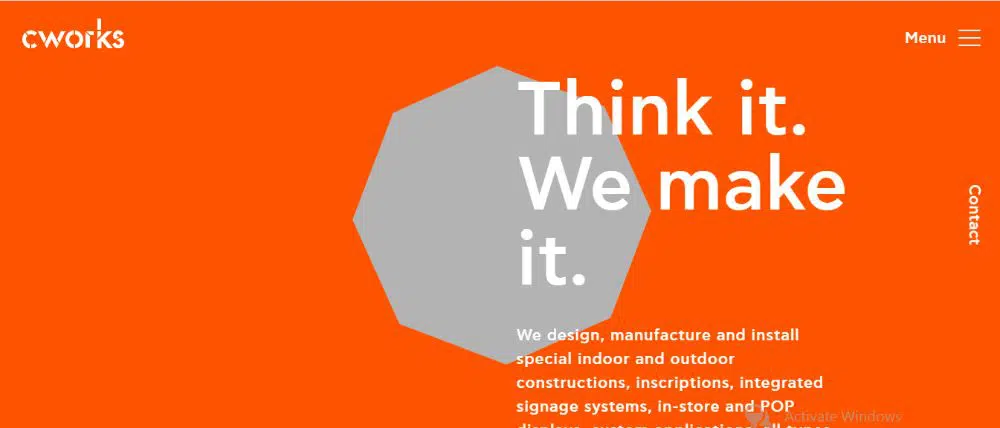
7. Cworks:
Cworks ist eine der frischesten Websites, die geometrisches Website-Design auf subtile, aber innovative Weise verwendet. Es nutzt das Dreieck im Hintergrund, das sich von der monotonen orangefarbenen Leinwand auf der Website abhebt. Dieser Kontrast lenkt die Aufmerksamkeit der Besucher natürlich auf das Dreieck in der Mitte der Seite. Es endet nicht dort. Sie würden denken, Sie hätten ein statisches Dreieck, das Ihre Aufmerksamkeit auf die Mitte der Seite lenkt, aber es ist tatsächlich ein unauffälliger Brennpunkt, der die Formen in verschiedene geometrische Formen ändert, was noch beeindruckender aussieht. Wenn Sie weiter nach unten scrollen, bewegt sich die Form nach rechts oder links und der Farbcode der Website ändert sich ständig, wodurch die Benutzeroberfläche und das Erlebnis frisch bleiben.
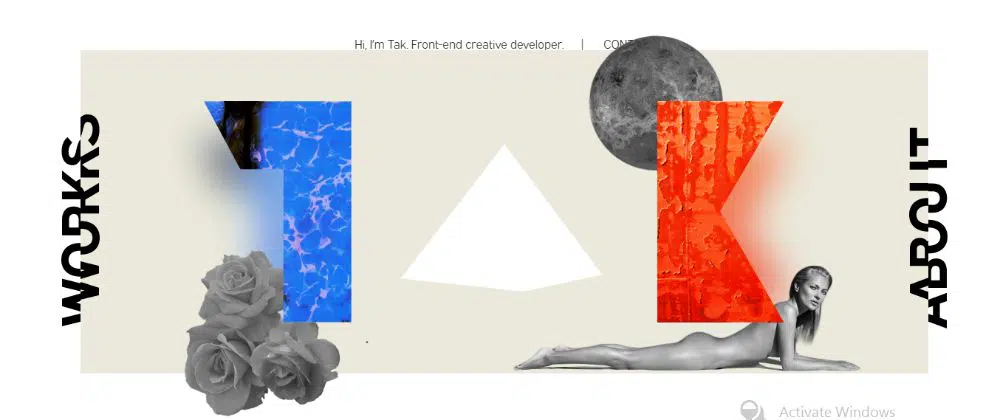
8. Takeshi alt:
Takeshi Old hält für seine Besucher ein einzigartiges Erlebnis bereit. Die Website wird mit einem einfachen rotierenden Dreieck geladen, das den mittleren Bereich der Website als Pyramide einnimmt, sobald die Website geladen ist. Auf den ersten Blick sieht man viele Designelemente, die übereinander zu schweben scheinen. Der linke und rechte Teil der Website enthält jeweils ein Wort, das in zwei Hälften geteilt und nicht leicht zu lesen ist. Wenn Sie mit der Maus über einen der Texte fahren, wird dieser Text gelöst und lautet „Werke“ (links) und „Über“ (rechts). Sie werden auch bemerken, wenn Sie mit der Maus über den mittleren Bereich der Website fahren, dass sich alle Elemente zusammen mit Ihrem Cursor bewegen und einen verführerischen Parallaxeneffekt erzeugen, der alle Objekte dreidimensional erscheinen lässt.
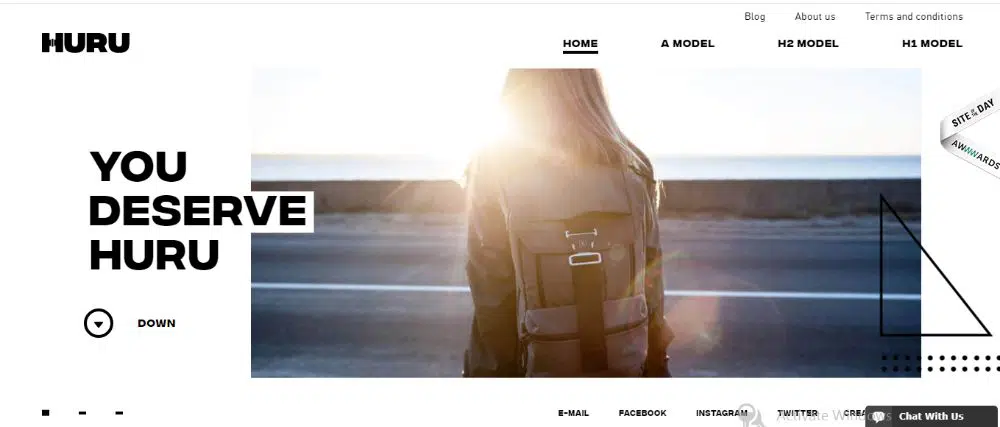
9. Huru:
Huru verwendet Dreiecke in ihrer ganzen Pracht. Sie verwenden die klassischen rechtwinkligen Dreiecke mit ultradünnen Linien mit genügend Platz zwischen den Elementen, um nicht überwältigend zu wirken. Das Dreieck ist ein integraler Bestandteil von Hurus Ästhetik, die die anderen dekorativen Details gut ergänzt. Es fungiert als zusätzliche Schnittstellenebene und trägt auch zum symmetrischen Gleichgewicht der Website bei. Es spiegelt die Buchstaben auf der linken Seite.
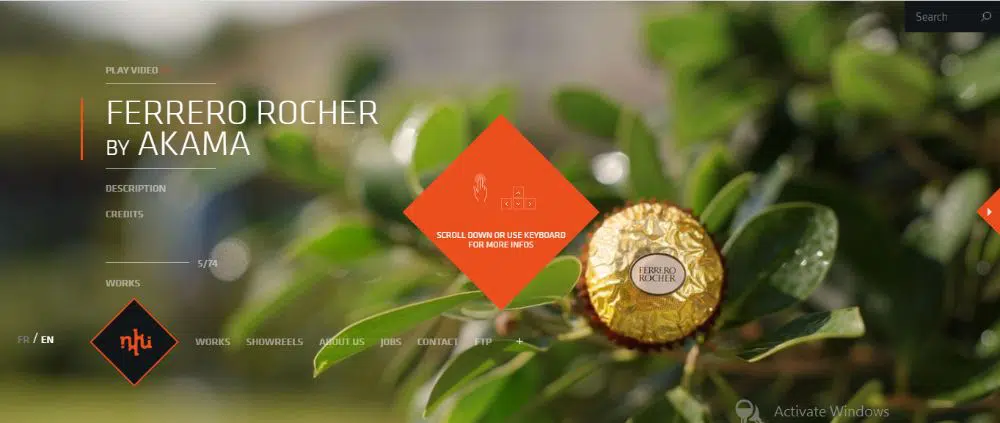
10. NKI:
NKI ist eine interessante Website für ein Postproduktionsstudio, das sich auf 2D/3D-Animation, VFX und andere coole Dienste spezialisiert hat. Wenn Sie die Site laden, werden Sie von ihrem Logo begrüßt, das sich in einem Sechseck befindet. Sobald die Website geladen ist, bietet das Sechseck Details zur Verwendung der Website für das beste Erlebnis. Es ermöglicht dem Benutzer, entweder hinein- und herauszuscrollen, um durch die Website zu blättern, oder sogar die Aufwärts-, Abwärts-, Links- und Rechtspfeile zu verwenden, um durch die Website zu navigieren, was frisch und willkommen ist. Wenn Sie weit genug herausscrollen, wird die Website im Hintergrund in viele Kacheln unterteilt, von denen alle Projekte sind, an denen das Unternehmen gearbeitet hat. Wenn Sie jetzt mit der Maus nach rechts fahren, bewegen sich die Kacheln weiter nach rechts, um mehr und mehr von der Firma geleistete Arbeit anzuzeigen, ohne dass Sie darüber scrollen müssen. Wenn Sie nach oben gehen, wird entsprechend nach oben, unten und links gescrollt. Wenn Sie auf eine der Kacheln klicken, um das Projekt anzuzeigen, sehen Sie zwei dreieckige Zeiger auf beiden Seiten des Projekts, die Sie beim Klicken auf das vorherige oder nächste Projekt in der Reihe anzeigen. Sie können sich auch mit den linken und rechten Pfeiltasten bewegen, was die Benutzererfahrung vielversprechend macht.
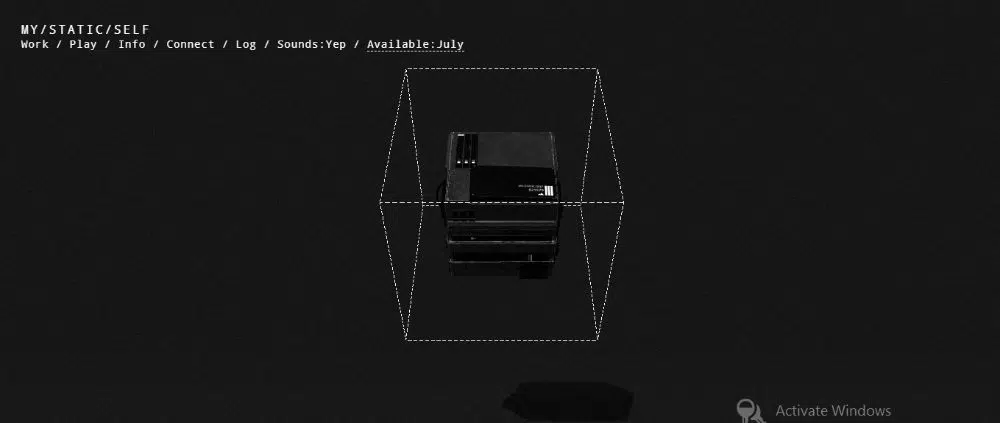
11. Mystaticself:
Diese Website hat das Potenzial, ihre Besucher mit ihrem futuristischen geometrischen Design in Erstaunen zu versetzen. Wenn Sie die Website öffnen, werden Sie mit einem scheinbaren Stapel von Dateien begrüßt, die in der Mitte der Website übereinander liegen. Sie sind von einem gepunkteten Würfel umgeben und die gesamte Form fühlt sich an, als würde sie schweben, mit dem Schlagschatten, den sie unter der Form hinzugefügt haben. Die Form gibt auch im Leerlauf zufällige Glitch-Effekte aus, was die Seite interessant hält. Wenn Sie den Mauszeiger auf andere Dateien aus den Dateien bewegen, wird die Form des gepunkteten Würfels erweitert und umgibt die ausgewählte Ebene in einem viel breiteren Würfel. Wenn Sie mit der Maus über die unter der oberen fahren, folgt auch die Form und so weiter. Jeder Spieler stellt die Breadcrumbs dar, die zur einfachen Navigation auch horizontal verfügbar sind. Wenn Sie auf einen der Breadcrumbs drücken, scheint die Website einen schnellen Glitch-Prozess zu durchlaufen, und die Hintergrundfarbe ändert sich und relevante Registerkarten werden in Bezug auf diesen Breadcrumb angezeigt. Diese Mischung aus Geometrie und Glitch macht die Website faszinierend und hält die Aufmerksamkeit der Besucher gefangen, auch wenn sie nicht viel auf der Website tun. Die Soundeffekte sind ebenfalls sehr filmisch und tragen zu dem fesselnden Erlebnis bei.
Dies waren die 11 extrem auffälligen geometrischen Website-Designs, von denen Sie sich inspirieren lassen können. Alle diese Websites haben die geometrischen Formen und Effekte auf unterschiedliche, aber effiziente Weise genutzt. Der Vorteil der Verwendung von geometrischem Design besteht darin, dass es Ihr Website-Design oder Ihren Zweck nicht überwältigt, sondern es gut ergänzt, wenn Sie es effizient planen. Stellen Sie sicher, dass Sie solche Elemente verwenden, um das Erscheinungsbild und die Erfahrung der Website für die Besucher zu verbessern.