Ein Blick in die Zukunft des Flat Designs – Vor- und Nachteile
Veröffentlicht: 2018-06-01Flaches Design ist überall! Sie können es lieben oder hassen, aber Sie können es nicht ignorieren.
Flat Design beherrscht seit geraumer Zeit die Website-Design-Trends und wird mit jedem Jahr stärker. Dieses Konzept des flachen Designs begann Mitte der 2000er Jahre an Boden zu gewinnen und ist heute überall präsent. Dieser minimalistische Designansatz, der sich auf Benutzerfreundlichkeit konzentriert, hat sich allmählich zu einem wichtigen Aspekt in den zeitgenössischen Designtrends entwickelt.
Dieses optisch schlichte Design ist fusselfrei und hat seine Wurzeln in der Einfachheit. Flat Design existiert schon lange, wurde aber erst in den Jahren 2012 und 2013 in die Hall of Fame aufgenommen. Dank der Veröffentlichung von Windows 8 und iOS 7 hat sich Flat Design in dieser Zeit erheblich weiterentwickelt. Das modulare Windows-Layout ist mit lebendigen Farbblöcken und einfachen Elementen gefüllt. Außerdem erregte Apples Verwendung sauberer und vereinfachter Symbole die Aufmerksamkeit aller. Flat Design wurde danach zu einem gut sichtbaren und erkennbaren Designstil.
Lassen Sie uns einen tiefen Einblick in das Konzept des flachen Designs nehmen. Bevor wir beginnen, lassen Sie uns wissen, was genau ein flaches Design ist.
Was ist Flat-Design?
Flat Design ist die Verwendung von einfachen Designelementen wie Formen, starken Farbkontrasten und Blöcken. Das flache Design zeichnet sich durch offene Flächen, saubere, scharfe Kanten, leuchtende Farben sowie eine zweidimensionale Illustration aus. Die Hauptabsicht dieses Entwurfsmusters besteht darin, die Benutzeroberfläche zu vereinfachen. Es stützt sich mehr auf Typografie als auf Grafikdesign; und funktioniert ohne auffällige Animationen, Verzierungen, Illustrationen und Texturen.
Das Design hat seinen Namen von der Verwendung zweidimensionaler Merkmale, einschließlich der Verwendung flacher Formen. Ablenkungen werden eliminiert, da der Minimalismus tief im flachen Design verwurzelt ist, wodurch es ein sauberes und freundliches Benutzererlebnis bieten kann.
Microsoft – ein IT-Riese – war eines der Unternehmen, das als erstes den flachen Designstil auf seine Benutzeroberfläche anwandte. Das Design wurde als Gegenreaktion auf den trendigen skeuomorphen Designstil angesehen, der von Apple mit seiner iOS-Oberfläche eingeführt wurde. Anstatt ein reales Objekt wie einen Kalender in eine kleine realistische Illustration umzuwandeln, befürwortet Flat Design Apps mit einfachen, symbolähnlichen Bildern. Darüber hinaus veranschaulicht Flat Design eine klare Trennung zwischen Technologie und scheinbaren Gegenständen, anstatt Aspekte des wirklichen Lebens auf eine Schnittstelle zu bringen.

Vor- und Nachteile von Flat Design
Spätestens seit das Flat Design populär geworden ist, wird über die Nachhaltigkeit dieses Designtrends diskutiert. Werfen wir also einen Blick auf diesen trendigen Designstil, der derzeit im Mittelpunkt steht.
Vorteile: Flat Design ist modisch und trendy
Mit einem frischen Look, einer einfachen Herangehensweise und einem zeitgemäßen Gefühl verbreitet sich Flat Design im gesamten Webdesign. Verschiedene Formen und Variationen von Flat Design werden von Designern häufig verwendet; sei es ein Logo-Design, Website-Design oder eine mobile App. Als Designer oder Entwickler sollten Sie sich über die neuesten Trends auf dem Laufenden halten. Es wird also sicherlich ein gutes Geschäft sein, sich dem Flat-Design-Zug anzuschließen.
Nachteile: Nachhaltigkeit ist das Anliegen
Auf der anderen Seite ist Nachhaltigkeit ein wichtiges Anliegen, das mit diesem erstaunlichen Designstil verbunden ist. Es ist offensichtlich, dass Sie sicherlich gerne etwas entwerfen oder entwickeln möchten, das lange Bestand hat und eine längere Haltbarkeit hat, anstatt etwas zu entwickeln, das trendy oder aktuell ist, aber möglicherweise bald veraltet ist.
Vorteile: Die Benutzeroberfläche ist benutzerzentriert
Die Natur des flachen Designs ist einfach, sauber und scharf. Wenn im Flat Design ein bestimmtes Element keinen funktionalen Zweck erfüllt, ist es nur ein verherrlichtes Durcheinander. Es glaubt an die Beseitigung unnötiger Dekorationen und Ablenkungen. Es sorgt für eine einfache und saubere Navigation. Darüber hinaus betont es Funktionalität gegenüber Aussehen oder Stil. Aus diesem Grund ist es zu einer bevorzugten Option für das Design mobiler Apps geworden. Auf der anderen Seite heben helle und kontrastreiche Farben Illustrationsschaltflächen vom Hintergrund ab, ziehen die Aufmerksamkeit der Benutzer auf sich und lenken ihre Augen.
Nachteile: Eingeschränkte Benutzerfreundlichkeit
Bei dem Versuch, den flachen Designstil und das klare Konzept zu rationalisieren, gehen Designer oft Kompromisse bei der Benutzerfreundlichkeit ein. Sie neigen dazu, sich zu sehr auf die Gesamtästhetik zu konzentrieren, was sich nachteilig auf die Benutzerfreundlichkeit von Web- oder Mobildesign auswirkt. Da alles flach wie Bilder ist, wird es für die Benutzer schwierig herauszufinden, was anklickbar ist und was nicht. Im Streben nach Einfachheit werden Funktionen und Aktionen oft vor dem Blick verborgen.
Vorteile: Kompatibel mit Responsive Design
Flat Design dominiert aus vielen guten Gründen weiterhin das Webdesign und die mobilen Trends. Dieser vereinfachte Stil ist mit responsivem Design kompatibel. Es dreht sich alles um die rasterbasierten Layouts, Blöcke oder Karten. Alle diese Elemente weisen einheitliche geometrische Formen auf, da diese Formen leicht auf andere Designkategorien übertragen werden können.

Um die Größenänderung zu vereinfachen, verfügt dieses Tool über ein flexibles Framework. Es kann ohne Verzerrung an verschiedene Bildschirmgrößen und verschiedene Geräte angepasst werden. Im Gegensatz zu anderen Designstilen wie Skeuomorph, die viele Schatten und Glanzlichter haben, kann der flache Designstil problemlos an jedes Gerät angepasst werden, unabhängig von der Größe. Während der skeuomorphe Designstil oft schwer zu kämpfen hat, wenn er vergrößert oder verkleinert wird, um sich an verschiedene Bildschirmgrößen anzupassen.
Nachteile: Begrenzte kreative Freiheit
Ein weiterer Nachteil des flachen Designs ist, dass Designer wenig bis gar keine kreative Freiheit haben. Beim Flat Design müssen sich Konzeptdesigner an einen eng definierten visuellen Stil halten. Aus diesem Grund führt dies oft zu Designs, die zu ähnlich sind und keine Unterscheidungskraft haben. Daher gibt dies Unternehmen oder Marken nicht genügend Möglichkeiten, die einzigartigen Qualitäten ihres Projekts zu zeigen.
Vorteile: Ansprechende Farben und klare Typografie
Flaches Design mit kontrastierenden und lebendigen Farbpaletten, um einen atemberaubenden visuellen Reiz zu schaffen. Designer nutzen den Minimalismus-Ansatz, um Linien und Formen zu erstellen und das Design ansprechend und aufregend zu gestalten. Außerdem müssen Designer im Flat Design auf einzigartige Weise an den Schriftsatz herangehen. Sie wählen keine zufällige dekorative Typografie aus, sondern gehen mit den subtilen. Eine benutzerfreundlichere und lesbarere Typografie wird bevorzugt. Klare und kräftige Typografie, gepaart mit scharfen Grafiken, machen das flache Design sauber und leicht verständlich.
Die reduzierten Designstile mussten großen Wert auf Schrift legen. Die Idee, gepaart mit der florierenden Verwendung besserer Type-Kits und Web-Schriftarten, hat es den Designern erleichtert, sich online auf die Typografie zu konzentrieren.
Nachteil: Extreme Einfachheit
Es ist schwierig, eine komplexe Botschaft mit den Prinzipien des Flat Designs zu vermitteln. Um eine Beeinträchtigung des Designstils zu vermeiden, müssen Sie vorsichtig sein, da dies sonst den Designstil beeinträchtigen kann. Es ist schwierig zu entwerfen, wenn Sie eine komplexe Botschaft mit flachem Design kommunizieren müssen.
Zukunft des Flat Designs
Ist es ein vorübergehender Trend oder wird er bleiben? Dies ist eine offensichtliche Frage, die jedem in den Sinn kommen kann. Lassen Sie uns auf einige Aspekte eingehen, um zu prüfen, ob der flache Designstil auch in den kommenden Jahren regieren wird.
Nun, ob dieser Trend anhalten oder verschwinden wird, ist schwer zu sagen, aber mit der Zeit wird er sich entwickeln. Viele Designer haben sich in der Vergangenheit dem Flat-Design-Trend verschrieben und sich trotz seiner Vor- und Nachteile entsprechend angepasst.
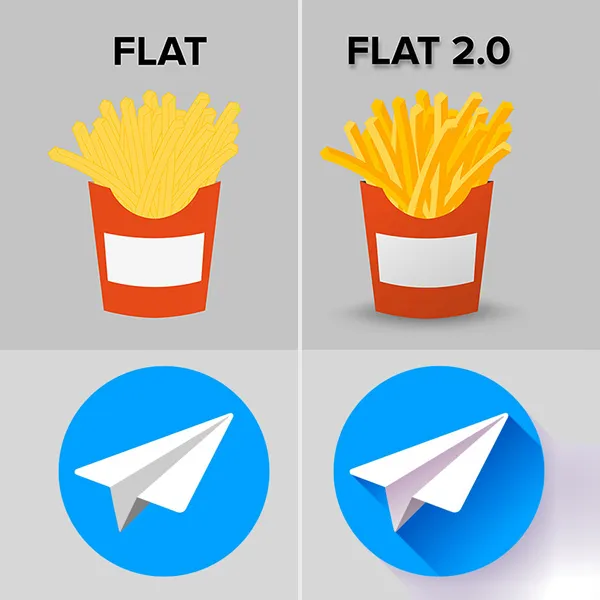
Das frühe flache Design folgte einer strengen visuellen Einfachheit; Mit der Zeit hat es sich jedoch zum Guten entwickelt. Jetzt gibt es aus ästhetischen und funktionalen Gründen eine leichte Wiedereinführung dieses Designs. Die weiterentwickelte Version akzeptiert die Verwendung von Effekten wie Texturen und Schatten. Flat Design wird nach der jüngsten Entwicklung in „Flat 2.0“ umbenannt. Der Neuzugang ist ein subtiler Ausgleichsversuch, da er einige skeuomorphe Qualitäten aufweist. Diese Qualitäten sorgen für eine bessere Sichtbarkeit und Benutzerfreundlichkeit und geben Ihnen auch ein minimalistisches flaches Design.

Die Version 2.0 des flachen Designstils ist einfacher zu verwenden, da sie die besten flachen Designs und zusätzliche UI-Hinweise enthält, um Benutzern zu helfen, ein Design zu entwickeln, das sowohl reich an Funktionen als auch gut aussieht. Ein weiteres Merkmal, das es zu einem angesagten Designstil macht, ist seine hohe Anpassungsfähigkeit, die mit fast jedem Konzept funktioniert. Im Gegensatz zu einigen der reinsten Websites mit flachem Design integriert Flat 2.0 Elemente des flachen Designs mit kleinen Ergänzungen für eine verbesserte Benutzererfahrung.
Zu dir hinüber
Bei der Verwendung von Flat Design müssen Sie die Botschaft Ihrer Website und Ihrer Zielgruppe im Auge behalten. Wenn Sie beispielsweise ein Tech-Startup oder ein Designportfolio erstellen, ist Flat Design eine gute Option. Wenn Sie jedoch versuchen, etwas Komplexeres zu erstellen, können bei diesem Design einige Einschränkungen auftreten.
Denken Sie daran, folgen Sie nicht blind den laufenden Trends. Behalten Sie stattdessen Ihre Kernbotschaft und Funktionalität im Mittelpunkt Ihres Designs. Trends und Stile sollten nur im Einklang mit den Hauptzielen Ihres Projekts verwendet werden, lassen Sie sich nicht überwältigen.
Ich hoffe, Sie finden diesen Artikel aufschlussreich.
Prost!!!
