Die Zukunft des mobilen Webdesigns: Videospieldesign und Storytelling
Veröffentlicht: 2022-03-10Da sich Technologien ändern und Designtechniken sich weiterentwickeln, ist es unvermeidlich, dass wir in Bezug auf die Designqualität ein massives Wachstum erleben werden. Es gibt ähnliche Parallelen, die wir auch im Videospieldesign sehen können. Zum Beispiel:
Das war CERN, die allererste Website im Jahr 1991. Nur etwas einfaches HTML und viel Leerraum:

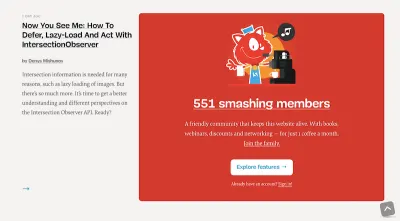
Dieses Beispiel aus dem Smashing Magazine zeigt, wie wir 2018 Websites gestalten und Informationen online teilen:

Wenn Sie sich nun die Geschichte des Videospieldesigns ansehen, werden Sie eine ähnliche Spur feststellen; eines, in dem frühe Spiele wie Pong unglaublich simpel und ohne echte Geschichte waren:
Aber jetzt gibt es Spiele wie Grand Theft Auto, bei denen die Spieler selbst in die Rolle des Fahrers schlüpfen und es ihnen ermöglichen, das Tempo, die Richtung und die Ergebnisse ihrer Erfahrung zu kontrollieren:
Da sich Technologien verbessern und Designtechniken weiterentwickeln, sind Verbesserungen im digitalen Design unvermeidlich. Wirklich beeindruckend ist jedoch, wie wir jetzt Design nutzen können, um eine Geschichte zu erzählen. Mit anderen Worten, wir müssen keine langen Schriftrollen mehr verwenden, um Pläne zu erstellen oder zu beschreiben, was ein Unternehmen tut. Dies ist besonders großartig, wenn für das mobile Erlebnis entworfen wird, das bereits ziemlich strenge Grenzen dafür setzt, wie viel wir „erzählen“ oder „zeigen“ können.
In diesem Artikel möchte ich drei Möglichkeiten betrachten, wie Videospieldesigner den Storytelling-Aspekt des Designs richtig umsetzen und wie Webdesigner diese Techniken nutzen können, um Benutzern ein immersives Erlebnis zu bieten und sie schneller und effektiver zur Conversion zu führen.
Drei Storytelling-Techniken für Videospiele, von denen wir mehr im Webdesign brauchen
Videospiele haben seit ihrer Einführung in den späten 70er Jahren einen langen Weg zurückgelegt, was Grafik, Benutzersteuerung und natürlich die Story-Entwicklung betrifft. Da sich das Videospieldesign ungefähr zur gleichen Zeit wie das Webdesign entwickelt, gibt es ähnliche Merkmale und Trends, die zwischen den beiden zu finden sind. Ich weiß nur nicht, ob viele Webdesigner daran denken, in Videospielen nach Designtipps zu suchen.
Zugegeben, die überwältigende Verwendung von schockierenden Farben und kitschigen Dialogen wird nicht so gut funktionieren, wenn Sie eine professionelle Website entwickeln. Es ist jedoch die Art und Weise, wie Videospieldesigner eine Geschichte mit Designelementen erzählen – und die Spieler durch die Verwendung dieser Elemente effektiv zum Ende führen –, auf die wir achten müssen.
Da sich die Aufmerksamkeitsspanne Ihrer Besucher verkürzt und die Nachfrage nach ansprechenderen Erlebnissen wächst, können Webdesigner stark von der Verwendung dieser Storytelling-Techniken im Web und, was noch wichtiger ist, für Mobilgeräte profitieren.
1. Machen Sie Ihren Besucher zum Helden
Seit den Anfängen der Videospiele war es das Ziel, den Spieler in den Vordergrund zu stellen und ihn zum Helden der Geschichte zu machen.
Nehmen Sie zum Beispiel PAC-MAN:
Der Spieler war immer der Held (dh PAC-MAN), und seine oder ihre Mission war es, die Situation zu verarbeiten (dh die Geister zu bekämpfen) und zum Ende zu kommen.
Dasselbe gilt auch für moderne Spiele, obwohl viele Spiele den Weg gehen, den Spielern den Eindruck zu vermitteln, dass sie die Kontrolle über ihre heroische Reise haben. Ein gutes Beispiel dafür sind die Telltale-Spiele.
Grundsätzlich ist jedes ihrer Spiele um eine bekannte Geschichte herum aufgebaut. Im obigen Beispiel basiert das Spiel auf den Ereignissen, die sich in der TV-Show Game of Thrones abspielen . Während des gesamten Spiels werden die Spieler aufgefordert, in die Welt einzutreten und aktiv Entscheidungen darüber zu treffen, was als nächstes passiert. Manchmal geschieht dies durch Dialog (um 6:00), und manchmal geschieht es durch Handeln (um 11:55).
Am Ende landen alle Spieler des Spiels an der gleichen Stelle, egal in welche Richtung sie sich wenden oder welchen Satz sie sagen. Dies macht die Erfahrung für den Spieler nicht weniger spannend, da er sich während des gesamten Spiels aktiv engagiert und am Ende eine Belohnung gibt – selbst wenn es eine ist, die er mit jeder anderen Person teilt, die dieses Spiel gespielt hat.
Genau das sollten Websites für ihre Besucher tun, oder? Sie ermöglichen es den Besuchern, die volle Kontrolle über das Erlebnis zu übernehmen, so dass sie bis zum Ende gehen wollen . Für das Web bedeutet dies Conversion. Und der beste Weg, dies zu tun, besteht, wie Videospiele zeigen, darin, den Besuchern die Möglichkeit zu geben, auszuwählen und zu wählen, wie sie durch die Geschichte gehen.
Hier sind einige Möglichkeiten, wie Sie dies mit Webdesign tun können:
Erstellen Sie Benutzerpersönlichkeiten
Entwickeln Sie Benutzerpersönlichkeiten, bevor Sie irgendetwas anderes tun, wenn Sie eine Website strategisch planen und planen. Ihre Personas sollten ein zentrales „Problem“ haben, mit dem sie konfrontiert sind. Es ist dann Ihre Aufgabe, die Reise des Benutzers so festzulegen, dass er Lösungen für dieses Problem findet.
Avatar-Setup aktivieren
Für diejenigen unter Ihnen mit Websites, auf denen Benutzer Profile erstellen können, ist dies eine großartige Gelegenheit, ihnen zu ermöglichen, ihre eigene einzigartige Identität zu definieren. Erlauben Sie ihnen, ein Foto von sich hochzuladen und ihr Profil zu personalisieren. Sie können ihnen auch verschiedene Zugriffseinstellungen geben, die festlegen, welche Arten von Inhalten sie sehen, welche Arten von Angeboten sie erhalten und so weiter.
WordPress-Mitglieder-Websites wie WPMU DEV sind ein gutes Beispiel für Websites, die dies tun. Benutzer können ihre eigenen Profile erstellen und Punkte und Sonderstatus verdienen, je nachdem, wie viel Arbeit sie in die Community investieren.

Verwenden Sie zuordenbare Inhalte
Im Videospieldesign gibt es etwas, das als „ludonarrative Dissonanz“ bekannt ist. Im Grunde ist es „die unangenehme Situation, in der wir Spieler bitten, etwas zu tun, was sie nicht tun wollen … oder sie daran hindern, das zu tun, was sie wollen.“
Sie sind wahrscheinlich auf diese Art von Widerstand gestoßen, als Sie in der Vergangenheit Websites entworfen haben.
Sie überprüfen die Analysen und entdecken hohe Absprungraten auf bestimmten Seiten oder sogar direkt auf der Startseite. Sie entdecken, dass es ein visuelles Element oder eine Textzeile gibt, die bei Ihrem Publikum einfach nicht richtig ankommt. Das liegt daran, dass es eine Unterbrechung dessen ist, was ein ansonsten immersives Erlebnis sein sollte. Indem Sie Inhalte verwenden, die beim Besucher Anklang finden und ihm das Gefühl geben, dass Sie seine Geschichte erzählen, werden sie sich nicht getrennt fühlen und vom Ziel abweichen wollen.
Drehen Sie eine Fantasie
Hier ist eine interessante Tatsache: Menschen erinnern sich mit 22-mal höherer Wahrscheinlichkeit an Daten, wenn sie in narrativer Form präsentiert werden.
Seien wir ehrlich; Wenn Sie eine Website im Auftrag eines Unternehmens oder einer anderen professionellen Einheit erstellen, haben Sie keine dramatische Geschichte zu erzählen, wie dies bei einem Videospiel der Fall ist. Und das ist in Ordnung.
Verbraucher besuchen keine Websites, um sich in stundenlanges Geschichtenerzählen zu vertiefen. Das heißt, sie erwarten immer noch, dass sie von dem, was Sie mit ihnen teilen, begeistert sind.
Warum also nicht ein fantastisches Szenario durch visuelles Geschichtenerzählen darstellen? Das Gehirn verdaut visuelle Inhalte 60 % schneller als geschriebene Inhalte, daher sind Ihre Webdesigns und andere visuelle Elemente (wie Videos, Animationen usw.) der Schlüssel dazu.
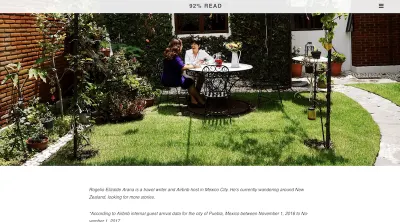
Der Airbnb-Blog leistet bei dieser Art des visuellen Geschichtenerzählens immer hervorragende Arbeit.

Während jede Geschichte wahrscheinlich mit 800 bis 1.000 Wörtern erzählt wird, wird sie auch von äußerst attraktiven Bildern begleitet, die Ihnen etwas darüber erzählen, was Sie an diesem speziellen Ziel erleben würden.
2. Minimieren Sie Ablenkungen durch die Verwendung von Symbolen
Lassen Sie uns für eine Sekunde speziell über Websites sprechen, die von Mobilgeräten aus aufgerufen werden, sollen wir? Im August 2017 erfolgten 52,64 % aller Besuche von Websites über ein Smartphone. Und ab 2017 lag die beliebteste Größe für ein Smartphone zwischen fünf und sechs Zoll und wird im Laufe der Jahre weiter an Popularität gewinnen.
Das ist nicht viel Platz, den die Mehrheit der Website-Besucher mit Inhalten füllen kann, oder? Wie erzählt man also effektiv eine Geschichte, wenn man nur über begrenzte Immobilien verfügt? Wenn wir eine Seite aus dem Handbuch zum Design von Videospielen nehmen sollen, dann sollten wir uns den Symbolen zuwenden.

Kontra macht dazu einen guten Punkt:
„Eine, oft übersehene, Stärke von Game UX ist die Vorliebe für Symbolik. Die Fähigkeit, Bedeutung in Symbole umzuwandeln, war ein großer Schritt in Richtung visuelles Aufräumen.“
Funktionaler Minimalismus ist bereits etwas, was Sie in Ihren eigenen Webdesign-Bemühungen tun, aber haben Sie darüber nachgedacht, wie er auch in den Aspekt des Geschichtenerzählens eingebunden werden kann? Bei Videospielen helfen Symbole dabei, den Weg freizumachen, damit sich die Spieler auf die vor ihnen liegende Geschichte konzentrieren können. Sie werden dies am häufigsten in zweidimensionalen Side-Scroller-Spielen sehen:
Street Fighter und andere Kampfspiele platzieren die Gesundheitsleiste ganz oben:
Sonic the Hedgehog platziert den Lebenszähler ganz unten:
Es gibt sogar Spiele wie Virtua Racing und andere geografisch abhängige Spiele, die ihre Navigation zur Seite legen, damit die Spieler darauf verweisen können:
Wie Sie sehen können, sorgt die Verwendung von Symbolen dafür, dass der Spielbereich klar und einfach zu verfolgen ist.
Unabhängig davon, ob Sie hauptsächlich für Desktop- oder mobile Benutzer entwerfen, ist es Ihr Ziel, einen Bereich zu entwerfen, der die Benutzer dazu ermutigt, mitzumachen und sich nicht in Ablenkungen verwickeln zu lassen. Während Sie vielleicht denken, dass die Overlay-Navigation im Vollbildmodus eine kreative Wahl für Ihre Website ist oder dass das allgegenwärtige Live-Chat-Popup mehr Engagements erzielt, erweisen Sie sich möglicherweise einen großen Bärendienst.
Indem Sie auf Ihrer Website leicht erkennbare Symbole verwenden, können Sie das Design sauber und klar und ablenkungsfrei halten. Die Geschichte, die Sie durchziehen, ist das Wichtigste, und Sie möchten den Besuchern nicht im Wege stehen, sie zu erreichen.
MSR ist ein schönes Beispiel dafür:

Die Website ist für ihr Architekturbüro. Anstatt Bände an Texten darüber zu schreiben, was sie getan haben und wie sie es tun, lassen sie die Bilder für sich sprechen. Sie haben dann eine Reihe von Symbolen verwendet, um den Besuchern zu helfen, auf ihrer Reise zu anderen interessanten Punkten fortzufahren.
Hier sind einige Möglichkeiten, wie Sie Symbole verwenden können, um Ihre Website zu entrümpeln:
- Hamburger-Symbol (für die Navigation)
- Profilfoto-Symbol (für Kontodetails)
- Stiftsymbol (für eine Bearbeitungsoberfläche)
- Zahnradsymbol (für Einstellungen)
- Warenkorb-Symbol (zur Kasse)
- Lupe (um die Suchleiste zu erweitern)
- Konnektor-Symbol (zum Öffnen von Social Sharing- und RSS-Feed-Optionen)
- Fragezeichen (um Live-Chat, Such- oder Hilfeoptionen zu erweitern)
- Und so weiter.
Eine Sache, die Sie hier beachten sollten, ist, dass Sie es nicht mit Symbolen übertreiben wollen. Wie Sie den obigen Videospielbeispielen entnehmen können, ist die gesamte Benutzeroberfläche nicht mit Symbolen übersät. Sie sind einfach dazu da, Elemente zu ersetzen, mit denen die Spieler bereits vertraut sind und auf die sie sich oft beziehen werden. So sollten Sie mit Symbolen für Ihre eigene Site umgehen. Denken Sie darüber nach, wie einfach Ihre Symbole zu entziffern sind und welche unbedingt erforderlich sind. Aufräumen bedeutet nicht, jedes Element unter einem Symbol zu verstecken; Sie möchten einfach ein bisschen aufräumen.
Wenn Sie befürchten, dass die Bedeutung Ihrer Symbole für Benutzer verwirrend sein könnte, verwenden Sie Labels, alternativen Text oder QuickInfos, um denjenigen, die sie benötigen, nähere Erläuterungen zu geben.
3. Seien Sie schlau, wie Sie den Raum nutzen
Eines der netten Dinge an Videospielen ist, wie sie echte Mauern und Straßensperren verwenden, um Spieler daran zu hindern, in Gebiete zu navigieren, wo sie nicht sein sollten. Eines meiner Lieblingsspiele, das dies derzeit tut, heißt LittleBigPlanet. Während es Side-Scrolling-Abenteuern wie Super Mario ähnelt, geht sein Design über die grundlegenden zwei Dimensionen hinaus, die normalerweise in dieser Art von Spielen erlebt werden.
Wie Sie sehen können, trifft der Spieler auf eine Reihe von harten Oberflächen, die ihn dann dazu veranlassen, sich zwischen den Schichten hin und her zu bewegen, verschiedene Elemente zu erklimmen und gegen Ende des Spiels eine idealere Route zu finden.
Ego-Shooter-Spiele wie Halo verwenden auch physische Elemente, um die Spieler auf den Hauptspielraum zu beschränken und auf dem Weg zum Abschluss der Mission und Geschichte zu bleiben.
Als Webdesigner haben Sie nicht den Luxus, Mauern rund um die Reise des Benutzers auf Ihrer Website zu erstellen. Das heißt, Sie müssen keine Website entwerfen und alles dem Zufall überlassen. Es gibt Möglichkeiten, Besucher auf einen direkten Pfad zur Conversion zu lenken.
Kill Screen hat einen interessanten Artikel über die Kunst des räumlichen Geschichtenerzählens in Videospielen geschrieben. Darin erklärte die Schriftstellerin Sharang Biswas die Idee, dass „Räume gestaltet werden können. Sie können gemacht werden, um bestimmte Pfade zu fördern, bestimmte Verhaltensweisen zu fördern und sogar emotionale Reaktionen hervorzurufen.“
Es gibt eine Reihe von Möglichkeiten, wie Sie dies mit Design tun können:
Verwenden Sie ein Scheinwerferlicht
In Videospielen können Sie Licht und Dunkelheit verwenden, um die Aufmerksamkeit auf wichtige Pfade zu lenken. Auf Websites ist es nicht immer einfach, hell oder dunkel zu verwenden, da ein zu dunkles Design oder ein zu heller Text zu einer schlechten Benutzererfahrung führen können. Was Sie stattdessen tun möchten, ist eine Art „Spotlight“ zu erstellen. Sie können dies tun, indem Sie einen Schlüsselbereich Ihres Designs mit einer dramatischen Farbe oder einer mutig stilisierten Schriftart versehen.
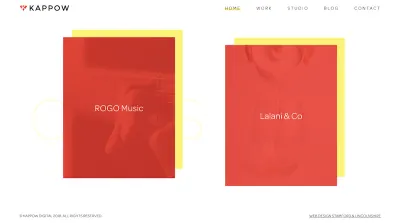
Auf einer Website, die ansonsten ziemlich farblos ist, leistet Kappow gute Arbeit, indem sie zwei Schlüsselbereiche der Website hervorhebt, die Besucher eindeutig besuchen sollten: die Fallstudien.

Hinweise hinzufügen
Wenn Sie schon einmal ein Horror-Videospiel gespielt haben, wissen Sie, wie entscheidend das Element Sound dafür sein kann. Hier ist ein Beispiel dafür, wie Until Dawn Ton (sowie visuelle Spuren) verwendet, um zu versuchen, den Spieler in die richtige Richtung zu lenken:
Ehrlich gesagt bin ich kein großer Fan von Musik auf Websites, auch wenn sie aus automatisch abspielbaren Videos stammen, für die ich die Website ursprünglich besucht habe. Ich bin mir sicher, dass ich nicht der einzige bin, der so denkt, da es nicht mehr viele Websites gibt, die die Verwendung von Hintergrundmusik oder Auto-Play-Audio verwenden.
Das heißt, obwohl Sie möglicherweise nicht in der Lage sind, Besucher mit dem Ton von unten nach unten zu leiten, können Sie andere Elemente verwenden, um sie zu führen. Zum einen können Sie interaktive Elemente wie Animationen verwenden, um ihre Aufmerksamkeit darauf zu lenken, wo es hingehen soll. Nehmen wir zum Beispiel ein Spiel wie Angry Birds.
Sehen Sie, wie die kleinen roten Vögel auf und ab hüpfen, während sie warten, bis sie an der Reihe sind? Es ist eine subtile Geste, aber eine, die die Aufmerksamkeit von Erstspielern sicher auf den Bereich des Bildschirms lenkt, in dem sie direkt interagieren sollten, wenn sie zum nächsten Level übergehen wollen. Animationen auf einer Website funktionieren genauso effektiv, wenn Sie versuchen, die Augen der Besucher auf ein Schlüsselelement wie ein Kontaktformular oder eine anklickbare Schaltfläche zu lenken.
Aber es muss nicht nur Animation sein. Andere Videospieldesigner platzieren einfach Hinweise in der Landschaft, um die Spieler durch die Reise zu führen. Ich schlage nicht vor, dass Ihre Website damit beginnt, überall Ostereier zu verstecken. Stattdessen sollten Sie überlegen, subtile Pfeile oder Linien zu verwenden, die den Raum definieren, in dem Besucher „spielen“ und sich dann nach unten bewegen sollen.
Beschäftige ein Maskottchen
Für einige Marken kann es sinnvoll sein, die Besucher mit einem echten Maskottchen durch die Geschichte zu führen. Wenn es sich um ein bereits etabliertes Maskottchen handelt, das das Erlebnis nicht zu stark beeinträchtigt, warum nehmen Sie es dann nicht mit auf die Reise, um sicherzustellen, dass die Besucher an den richtigen Stellen einchecken?
Oder Sie können es wie BarkBox machen und eine Reihe verwandter Maskottchen verwenden, um Besucher durch verschiedene Teile der Website zu führen (insbesondere den Anmelde- und Abonnementprozess).

Zusammenfassung
Da sich die Aufmerksamkeitsspanne verkürzt und die Besucher nur zu den guten Inhalten einer Website gelangen möchten, müssen Designer kreativer werden, wie sie die „Geschichte“ ihrer Website kommunizieren. Im Idealfall zeigt Ihr Webdesign diese Geschichte mehr, anstatt sie zu erzählen, und so ist Videospieldesign in dieser Angelegenheit in der Regel erfolgreich.
Denken Sie daran: Storytelling ist nicht nur großen Marken vorbehalten, die helle und glänzende Geschichten darüber weben können, wie das Leben der Verbraucher mit ihren Produkten verändert wurde. Es ist auch nicht nur für Videospieldesigner, die stundenlanges Gameplay für ihr Publikum entwickeln müssen. Eine Geschichte muss dem Endbenutzer einfach vermitteln, wie sein Problem durch die Lösung Ihrer Website behoben werden kann. Durch subtile Designstrategien, die von Storytelling-Techniken aus Videospielen inspiriert sind, können Sie Ihre eigene Geschichte effektiv teilen und gestalten.
