Mit Sprachprototypen für die Zukunft gestalten
Veröffentlicht: 2022-03-10(Dieser Artikel wird freundlicherweise von Adobe gesponsert.) Sprachgesteuerte Schnittstellen fordern die lange Dominanz grafischer Benutzeroberflächen heraus und werden schnell zu einem alltäglichen Bestandteil unseres täglichen Lebens. Laut einer von Adobe durchgeführten Umfrage haben 76 Prozent der Besitzer intelligenter Lautsprecher ihre Nutzung von Sprachassistenten im letzten Jahr gesteigert.
In diesem Artikel stelle ich einen Ablauf vor, mit dem Sie sprachbasierte Erfahrungen erstellen können. Aber bevor wir uns mit den spezifischen Empfehlungen zum Design für Sprache befassen, ist es wichtig, die Erwartungen der Benutzer daran zu verstehen.
Warum erwarten die Menschen mehr von der Stimme?
Voice User Interfaces (VUIs) verändern nicht nur die Art und Weise, wie Menschen mit Maschinen interagieren, sondern sie legen auch die Messlatte für die Qualität der Interaktion höher . Wenn Menschen mit GUIs interagieren und Probleme damit haben, geben sie oft sich selbst die Schuld, aber wenn Menschen mit VUIs interagieren und eine Aufgabe nicht erledigen können, geben sie dem System die Schuld.
Warum ist das so? Nun, Reden ist das natürlich bequemste Medium für die Kommunikation zwischen Menschen, und die Menschen vertrauen auf ihre Sprechfähigkeiten. Dies kann einen direkten Einfluss auf die Bindungsrate haben: Ein Bericht von Voicelabs aus dem Jahr 2017 besagt, dass es nur eine 6-prozentige Chance gibt, dass ein Benutzer in der zweiten Woche nach dem Herunterladen einer Sprachanwendung aktiv ist.
Designprozess
Viele Designer denken, dass sich das Entwerfen sprachbasierter Erlebnisse völlig von grafischen Benutzeroberflächen unterscheidet. Das ist nicht wahr.
Das Entwerfen sprachbasierter Erlebnisse ist keine neue Richtung im UX-Design; es ist ein nächster natürlicher Schritt. Es ist möglich, den Designprozess, den wir für visuelle Schnittstellen für sprachbasierte Produkte verwenden, anzupassen.
Bevor Sie mit der Entwicklung eines Voice-Produkts beginnen, sollten fünf Schritte durchgeführt werden:
- Forschung
- Definieren
- Schaffen
- Prüfen
- Verfeinern
Das Tolle an diesem Prozess ist, dass er auf alle Arten von Sprachschnittstellen angewendet werden kann, unabhängig davon, ob es sich um sprachaktivierte, reine Sprache oder Sprache zuerst handelt.
1. Forschung
Ähnlich wie bei jedem anderen digitalen Produkt, das wir entwerfen, müssen wir im Kontext von Sprachbenutzeroberflächen ein benutzerorientiertes Design anwenden. Das Ziel der Benutzerforschung ist es, die Bedürfnisse und das Verhalten des Zielbenutzers zu verstehen. Die Informationen, die Sie in diesem Schritt sammeln, bilden eine Grundlage für die Produktanforderungen.
Identifizieren Sie die Zielgruppe
Die Definition und Recherche der Zielgruppe eines Produkts sollte einer der ersten Schritte im Designprozess sein.
Hier ist, worauf Sie sich bei diesem Schritt konzentrieren sollten:
- Schauen Sie sich die aktuellen Erfahrungen an und wie die Benutzer ihr Problem jetzt lösen. Indem Sie Schmerzpunkte identifizieren , finden Sie die Fälle, in denen Ihre Benutzer von der Sprachsteuerung profitieren können.
- Benutzersprache . Die genauen Ausdrücke, die ein Zielbenutzer verwendet, wenn er mit anderen Personen spricht. Diese Informationen werden uns helfen, ein System für verschiedene Äußerungen zu entwerfen.
2. Definieren
In diesem Schritt müssen wir unser zukünftiges Produkt gestalten und seine Fähigkeiten definieren.
Definieren Sie Schlüsselszenarien der Interaktion
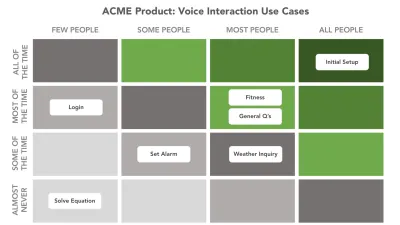
Szenarien kommen vor konkreten Ideen für Apps – sie sind eine Möglichkeit, über die Gründe nachzudenken, warum jemand eine VUI verwenden könnte. Sie benötigen Design-Szenarien, die für Ihre Zielbenutzer von hohem Wert sind. Wenn Sie viele Szenarien haben und nicht wissen, welche wichtig sind und welche nicht, erstellen Sie eine Anwendungsfallmatrix, um jedes einzelne Szenario zu bewerten. Die Matrix zeigt Ihnen, welche Szenarien primär, welche sekundär und welche nett zu haben sind.

Stellen Sie sicher, dass Schlüsselszenarien mit Voice funktionieren
Es sollte einen zwingenden Grund geben, die Stimme zu verwenden. Benutzer sollten in der Lage sein, das Problem schneller oder effizienter per Sprache zu lösen als mit jeder der alternativen Erfahrungen.
Einige häufige Fälle, in denen die Sprachinteraktion für Benutzer möglicherweise vorzuziehen ist:
- Wenn die Hände des Benutzers beschäftigt sind (während des Fahrens oder Kochens);
- Wenn die Verwendung von Sprache eine einfachere und natürlichere Art der Interaktion ist (z. B. ist es viel einfacher, Ihrem intelligenten Lautsprecher zu sagen, dass er „Jazz spielen“ soll, anstatt zu einem Media Center zu springen und die richtige Option über eine GUI auszuwählen).
Ihr Ziel für diesen Schritt ist es, sowohl häufige als auch spezifische Fälle zu identifizieren, von denen Ihre Benutzer profitieren. Es ist auch wichtig, die Einschränkungen von Sprachinteraktionen zu berücksichtigen. Beispielsweise ist die Auswahl aus einer langen Liste von Menüpunkten bei Sprachinteraktionen problematisch. Eine gute Faustregel ist, die Auswahl kurz und auf den Punkt zu halten – maximal 3 Auswahlen. Wenn Sie feststellen, dass Sie mehr als 3 haben, ist es am besten, das Szenario neu zu gestalten.
3. Erstellen
Bei Sprachprototypen ist es wichtig, am Reißbrett zu beginnen. Der erste Schritt besteht darin, die Sprachbenutzerströme Ihrer Erfahrung in Angriff zu nehmen, die die Grundlage bilden, auf die alle Benutzerinteraktionen zurückgeführt werden.
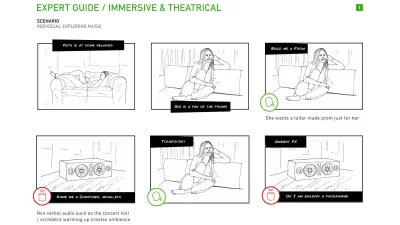
Verwenden Sie Storyboards
Storyboards visualisieren Interaktionen und Abläufe im Kontext und lassen sie realistischer erscheinen.

Dialoge schreiben
Dialoge sind die Bausteine von Voice User Flows. Beginnen Sie für jedes Schlüsselszenario, das die Voice-App unterstützen wird, mit der Erstellung von Konversationsdialogen zwischen dem Benutzer und der App. Bemühen Sie sich, die Interaktion mit der App so vertraut zu machen, wie ein normales Gespräch mit einer realen Person. Menschliche Konversation ist komplex; es hat oft viele Drehungen und Wendungen. Es ist wichtig, dies zu berücksichtigen, wenn Sie Ihre Szenarien durcharbeiten und Dialoge schreiben.
Ein paar allgemeine Empfehlungen zum Erstellen großartiger Dialoge:
- Reduzieren Sie die Anzahl der Schritte, die zum Abschließen einer Aufgabe erforderlich sind.
Versuchen Sie, unnötige Informationen und Fragen nach Möglichkeit zu eliminieren. Das Design sollte das Problem des Benutzers mit einer minimalen Anzahl von Schritten lösen. Denken Sie daran, dass die Erfahrung umso weniger angenehm wird, je länger es dauert, die Aufgabe zu erledigen. Niemand mag Produkte, die seine wertvolle Zeit in Anspruch nehmen, und das gilt insbesondere für sich wiederholende Aufgaben. Ihre App sollte ein ansprechendes Benutzererlebnis bieten, unabhängig davon, ob ein Benutzer die Aufgabe zum ersten Mal oder in diesem Monat zum 100. Mal erledigt. - Lehren Sie keine „Befehle“.
Angesichts dessen, wie schwer die Spracherkennung sein kann, versuchen einige Designer, Benutzern Befehle beizubringen, damit sie wissen, was sie sagen sollen. Tu das nicht. Die Formulierung sollte natürlich und intuitiv sein, damit die Benutzer wissen, was sie in bestimmten Situationen sagen sollen. - Halten Sie sich mit Ihren Fragen und Antworten kurz.
Es ist relativ einfach, Benutzer mit zu vielen Informationen zu überladen, wenn Sie lange Sätze verwenden. Versuchen Sie, Botschaften wo immer möglich auf ihre Essenz zu reduzieren. Benutzer genießen prägnante und klar definierte Informationen von VUI. Denken Sie darüber nach, welche Informationen primär und welche Informationen sekundär sind. Befolgen Sie das Prinzip des Maximums der Quantität, das besagt, dass ein Sprecher dem Zuhörer so viele Informationen wie nötig liefert, um den wahrgenommenen Zweck der Interaktion voranzutreiben, aber nicht zu viel.
Hier ist ein Dialog, der nicht dem Prinzip des Maximums der Menge folgt:
Benutzer : „Wo kann man gut Pizza essen gehen?“
System : „Ich habe fünf Plätze für dich. Das erste ist „Pizza & Pasta“ und befindet sich in 1300-1398 Diamond St San Francisco, 15 Minuten von Ihnen entfernt, geöffnet von 8:00 bis 20:00 Uhr. Das zweite ist „Italy“, das sich in 4100- befindet. 4148 20th St San Francisco, 1 Stunde von Ihnen entfernt, geöffnet von 9:00 bis 18:00 Uhr, ...”
Der Dialog versucht, alle Optionen in einer einzigen Runde darzustellen. Es ist besser, zu versuchen, die Liste einzugrenzen, indem Sie eine klärende Frage stellen:
Benutzer : „Wo kann man gut Pizza essen gehen?“
System : „Es gibt mehrere Pizzerien in der Gegend – möchten Sie zu Fuß gehen oder mit dem Auto fahren?“
Fehler behandeln
Egal wie gut Ihr VUI sein wird, eines ist sicher: Es wird etwas schief gehen. Und Sie müssen für diese Situationen entwerfen. Der korrekte Umgang mit Fehlern ist eine der größten Herausforderungen, denen Sie beim Entwerfen von Sprache gegenüberstehen, und es ist wichtig, bereits beim Schreiben Ihrer Dialoge darüber nachzudenken.
Hier sind einige häufige Fälle, die Fehlerzustände verursachen können:
- Rechtschreibfehler
Einige Benutzer können Wörter falsch aussprechen und das Verarbeitungssystem für natürliche Sprache wird die Anfrage nicht verstehen. - Mehrdeutigkeit
Selbst zwischen Menschen ist die Sprache manchmal mehrdeutig. Zum Beispiel könnte jemand „Gut“ sagen und das könnte als „Ja, ich stimme zu“ definiert werden oder einfach ein Hinweis darauf sein, dass er zuhört. - Fälle, in denen das System den Benutzern keine wertvollen Informationen liefern kann . Der Benutzer möchte beispielsweise einen Flug buchen, aber das System hat keine entsprechenden Optionen.
Auf jeden Fall sollte der Dialog nicht in einer Sackgasse enden; das System sollte wertvolle Optionen bieten. Versuchen Sie immer, den Dialog wieder in Gang zu bringen.
Schauen wir uns das erste Beispiel an:
Benutzer : „Buchen Sie mir am Montag einen Flug von San Diego nach Dallas.“
System : „Ich konnte am Montag keine Flüge von San Diego nach Dallas finden.“
Es ist offensichtlich, dass die Benutzer in eine Sackgasse geraten. Es ist jedoch relativ einfach, das Dialogfeld zu ändern, um Benutzern einige Optionen bereitzustellen:

Benutzer : „Buchen Sie mir am Montag einen Flug von San Diego nach Dallas.“
System : „Ich konnte für Montag keine Flüge von San Diego nach Dallas finden. Möchten Sie nach einem anderen Datum suchen?“
Ein weiteres Beispiel für eine Essensbestell-App:
Benutzer : „Wie lautet die Postleitzahl für die Lieferung?“
System : „Hmm, 811415“
Benutzer : „Diese PLZ ist ungültig. Versuchen Sie es nochmal."
Nicht nur das Wort „ungültig“ ist zu technisch, es hilft auch nicht, den Benutzer wieder auf Kurs zu bringen. Es ist besser, einem Benutzer einen Hinweis zu geben, damit er versteht, was er als Nächstes tun sollte:
System : „Wie lautet die Postleitzahl für die Lieferung?“
Benutzer : „Hmm, 811415“
System : „Diese ZIP ist länger als erwartet. Es sollte fünfstellig sein, nicht sechs.“
Benutzer : „81415“
Reflektieren Sie Ihre einzigartige Identität
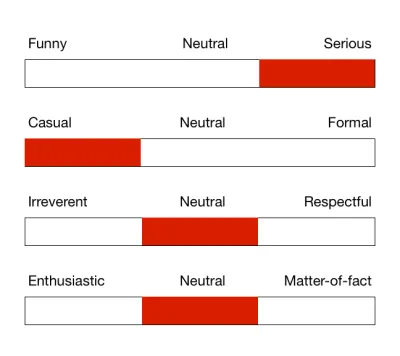
Alle Stimmen projizieren eine Persona, ob Sie eine planen oder nicht. Überlassen Sie Ihre VUI-Persona nicht dem Zufall, spiegeln Sie Ihre einzigartige Marke und Identität in Dialogen wider, die Sie schreiben. Stellen Sie sich vor, wie Ihr idealer Mitarbeiter mit Kunden interagieren sollte, und versuchen Sie, dies in der Formulierung Ihrer Dialoge widerzuspiegeln.
Tone of Voice hat messbare Auswirkungen auf die Wahrnehmung eines Produkts durch die Benutzer. Deshalb ist es wichtig, bei der Tonwahl die emotionalen Bedürfnisse Ihrer Nutzer zu berücksichtigen.

Backen Sie Empathie in Interaktionen
Sprachschnittstellen sollten die Emotionen der Benutzer berücksichtigen. Menschen mögen nicht nur freundliche Menschen, sondern auch freundliche Computer. Wenn beispielsweise jemand ein Ticket für einen Flug buchen möchte und Informationen zu einer Reise bereitstellt, antwortet das System möglicherweise: „Klingt nach einer lustigen Reise!“. Die Reaktion sollte jedes Mal etwas anders sein, um ein Gefühl der Interaktion mit einer Maschine zu vermeiden.
Bestätigen, wenn eine Aufgabe abgeschlossen wurde
Es ist wichtig, darüber nachzudenken, wo im Gesprächsablauf die Benutzer Bestätigungen benötigen. Normalerweise erwartet man am Ende eines Dialogs eine endgültige Bestätigung. Wenn ein Benutzer beispielsweise einen Termin plant, möchte er möglicherweise die Meldung „Der Termin befindet sich jetzt in Ihrem Kalender“ hören. Ein weiteres typisches Szenario ist ein Checkout-Flow – lassen Sie den Benutzer wissen, dass die Transaktion erfolgreich aufgezeichnet wurde.
Verwenden Sie explizite Bestätigungen für wichtige Aktionen und implizite für Routineaufgaben. Wenn Sie beispielsweise Ihre Alexa bitten, Ihrem Freund Geld zu senden, möchte ein Benutzer wahrscheinlich hören „Der [Geldbetrag] wurde an [Name der Person] gesendet“ und nicht nur „OK“. Wenn Sie Alexa bitten, das Licht in einer Garage auszuschalten, ist es möglicherweise zu viel, die ganze Zeit „Die Lichter in der Garage sind aus“ zu hören. Testen Sie die Bestätigungen daher sorgfältig, um herauszufinden, welche Bestätigungen Ihre Benutzer erhalten Gefühl ist entscheidend, um mit dem VUI erfolgreich zu sein.
Kontext nutzen
Ein gutes Konversationssystem verfolgt den Dialog und merkt sich alle vorherigen Wendungen und früheren Interaktionen. Ein solides System verwendet diese Informationen, um eine bessere Erfahrung für Benutzer zu schaffen, indem es eine personalisiertere Erfahrung bietet.
Wenn ein Benutzer beispielsweise Pizza bestellt, erinnert ihn das System möglicherweise an seine vorherige Bestellung:
Benutzer : „Ich möchte eine Pizza bestellen.“
System : „Das letzte Mal, als Sie Quattro Formaggio von Pizza & Pasta bestellt haben. Möchten Sie es erneut bestellen?“
Benutzer : „Juhu, das tue ich!“
Decken Sie alternative Sätze ab
Menschen können verschiedene Wörter verwenden, um dasselbe zu beschreiben, und es ist wichtig, diesen Moment beim Entwerfen Ihrer VUI zu berücksichtigen. Denken Sie für jeden Voice-Benutzerfluss, den Sie im vorherigen Schritt entworfen haben, über die verschiedenen Möglichkeiten nach, wie Benutzer diese Anforderungen formulieren können. Berücksichtigen Sie Wortvariationen und Synonyme, die sie verwenden könnten.
Abhängig von den Fähigkeiten Ihres Sprachprodukts kann die Anzahl der Äußerungen, die Benutzer bei der Interaktion mit VUI aussprechen können, leicht in die Hunderte gehen, was die Aufgabe, sie abzubilden, sehr komplex macht. Glücklicherweise gibt es spezielle Tools, die Ihnen dabei helfen. Wenn Sie beispielsweise Apps für Alexa entwerfen, können Sie zu diesem Zweck Amazon Echo Utterance Expander verwenden.
Testen Sie Ihre Dialoge
Wenn Sie nun alle Ihre Dialoge geschrieben haben, ist es an der Zeit, sie zu testen. Warum? Denn die Art, wie wir sprechen, ist weit weniger formell als die Art, wie wir schreiben. Um sicherzustellen, dass Sie Dialoge entwerfen, die natürlich klingen, ist es wichtig, sie zu testen, bevor Sie mit dem Prototyping fortfahren. Zwei einfache Techniken helfen Ihnen dabei:
- Nehmen Sie Audio mit Ihren Dialogen auf und spielen Sie sie ab. Sie hören Nuancen von Wörtern und Sätzen, die einfach nicht natürlich sind.
- Führen Sie Gespräche im Rollenspiel durch, um sicherzustellen, dass sie natürlich und intuitiv sind. Eine Technik namens „Wizard of Oz“ hilft Ihnen, die Probleme in Ihren Dialogen schnell zu erkennen. Wenn Sie ein Mac-Benutzer sind, können Sie ein Tool namens Say Wizard verwenden, um die Dinge einfacher zu machen.
Erstellen Sie einen Prototyp Ihrer App
Jetzt, da wir unsere Dialoge geschrieben, gemappt und getestet haben, können wir endlich mit dem Entwerfen und Prototyping der Erfahrung fortfahren. Adobe XD macht es Designern leicht, einen funktionierenden Prototyp für sprachgesteuerte Amazon- oder Google-Apps zu erstellen und ihn mit echten Benutzern zu testen. Mit dem Tool können Sie die tatsächlichen Spracheingaben und -ausgaben für die App prototypisieren. Eine typische Interaktion besteht aus Benutzereingaben und Systemantworten:
- Um Benutzeranfragen zu entwerfen, müssen wir Sprachauslöser erstellen. Um einen neuen Sprachauslöser hinzuzufügen, ziehen Sie einen Verbinder von einem Element in einer Zeichenfläche zu einem anderen. Wenn das Attribute-Menü geöffnet wird, wählen Sie
Voiceaus dem Trigger-Menü und fügen Sie Ihre Äußerung in das Befehlsfeld ein. - Die
Speech Playbacksimuliert die Antwort der Sprach-App. Um Sprachwiedergabe hinzuzufügen, müssen Sie Zeit alsTriggerauswählen und die Aktion aufSpeech Playbackeinstellen.
Mit Adobe XD können Sie Prototypen für Voice-First-Produkte wie Amazon Echo Show und Nur-Voice-Produkte wie Google Home erstellen.
Ein paar Leute haben nach reinen Sprachprototypen in #adobexd gefragt - unten habe ich einen schnellen Prototyp eines Google Home-Timers in XD erstellt mit:
Vektordatei von Illustrator zu XD
Automatische Animation für die Lichter
Sprachbefehl als Auslöser
Sprachantwort
... kein Bildschirm, kein Problem pic.twitter.com/pz3pEvZVmZ – Susse Snderby (@SusseSonderby) 23. Oktober 2018
Last but not least, wenn Sie Amazon Alexa Skill für Amazon Echo Show oder Amazon Echo Spot entwerfen, stellt XD ein VUI-Kit für diese Geräte bereit. Sie können es hier herunterladen. Dieses VUI-Kit enthält alle Bausteine, die Sie benötigen, um mit dem Aufbau eines Alexa-Skills zu beginnen.

4. Testen
Das Testen ist ein obligatorischer Teil des Designprozesses. Ohne Tests können Sie nicht sagen, ob Ihre App für Ihre Benutzer funktioniert oder nicht.
Testen Sie Ihre Prototypen mit Zielbenutzern
Führen Sie Usability-Testsitzungen mit Vertretern Ihrer Zielgruppe durch und beobachten Sie, wie Benutzer mit Ihrer App interagieren. Verfolgen Sie die Abschlussrate von Aufgaben und CSAT (Customer Satisfaction Score). Versuchen Sie nach Möglichkeit, für jede Sitzung ein Video aufzunehmen.
Verwenden Sie Testsimulatoren
Sowohl Amazon als auch Google bieten Testtools, mit denen Sie Ihre Fähigkeit oder Aktion in der Simulation der Hardwaregeräte und ihrer Einstellungen testen können. Dieser Test gibt Ihnen ein gutes Gefühl für das Spracherlebnis in der realen Welt.
5. Verfeinern
Verfeinern Sie die Sprachanwendung, nachdem Sie sie auf den Markt gebracht haben.
Sammeln Sie Analysen
Nachdem Sie Ihre App eingeführt haben, sollten Sie mithilfe von Analysen nachverfolgen, wie die App verwendet wird. Hier sind einige der wichtigsten Kennzahlen, die Sie im Auge behalten sollten:
- Absichten und Äußerungen,
- Metriken zur Benutzerinteraktion,
- Verhalten fließt.
Die meisten Metriken, die Sie benötigen, finden Sie ohne zusätzliche Codierung in Ihrem Skill-Entwicklerkonto .
Fazit
Bei der Mensch-Computer-Interaktion ging es noch nie um grafische Benutzeroberflächen. In erster Linie ging es immer um Kommunikation. Es ist offensichtlich, dass Sprache für die neue Generation von Benutzern ein natürlicher Weg sein wird, um mit Technologie zu interagieren , und als Designer sollten Sie bereit sein für diese neuen Herausforderungen und die Möglichkeiten, die sie für neue Betrachtungsweisen des Interaktionsdesigns eröffnen.
Dieser Artikel ist Teil der von Adobe gesponserten UX-Designreihe. Das Adobe XD-Tool wurde für einen schnellen und flüssigen UX-Designprozess entwickelt, da Sie damit schneller von der Idee zum Prototyp gelangen können. Entwerfen, prototypisieren und teilen – alles in einer App. Sie können sich weitere inspirierende Projekte ansehen, die mit Adobe XD auf Behance erstellt wurden, und sich auch für den Adobe Experience Design-Newsletter anmelden, um auf dem Laufenden zu bleiben und über die neuesten Trends und Erkenntnisse für UX/UI-Design informiert zu bleiben.
