Funktionale Kunst: 7 Gründe, Illustrationen auf Ihre UI-Designs anzuwenden
Veröffentlicht: 2019-02-07Das Wort Illustration selbst steht für die Idee, Licht auf etwas zu werfen. Eine komplexe Idee in eine visuelle Darstellung zu übersetzen, ist keine leichte Aufgabe. Illustrationen können dem Betrachter helfen, eine immaterielle Idee oder Erfahrung zu verstehen und zu verdeutlichen. Historisch gesehen waren Illustrationen ein großer Teil von Druckerzeugnissen wie Zeitungen, Leitartikeln, Büchern, Postern, Flyern und Lehrmaterialien. In letzter Zeit hat es einen Platz in den digitalen Medien gefunden. Aufgrund ihrer Fähigkeit, eine emotionale und visuelle Anziehungskraft hervorzurufen, waren sie ein zentrales visuelles Element im UI-Design. In diesem Artikel werden wir die Vorteile und Fallstricke der Verwendung von Illustrationen im UI-Design für Web- und mobile Anwendungen betrachten.
7 Gründe, Illustrationen einzubinden
1. Illustrationen verleihen Ihren Designs einen Hauch von Neuheit
Ein großer Teil unseres Gehirns widmet sich der visuellen Verarbeitung – Illustrationen können dabei helfen, eine Idee oder ein Konzept mit einem einzigen Standbild zu vermitteln. Aufgrund ihrer Fähigkeit, Konzepte zu verdeutlichen, verwenden Unternehmen sie in ihren Blogartikeln, Rezensionen, Websites und Zielseiten. Indem sie ihre Zielgruppen verstehen und Konzepte an ihren Geschäftszielen ausrichten, sind Illustratoren in der Lage, Metaphern und Farbschemata zu finden, die eine größere Gruppe von Menschen ansprechen.
2. Illustrationen für kreatives Geschichtenerzählen
Illustrationen können Charaktere, eine Geschichte zeigen, eine Atmosphäre schaffen und eine Botschaft durch eine Reihe miteinander verbundener Bildblöcke vermitteln, wodurch der allgemeine Ton, die Stimmung und die Stimme der Plattform festgelegt werden. Um eine Geschichte unvergesslich zu machen, muss es eine starke Verbindung zwischen ihren Teilen geben.
3. Illustrationen als visueller Auslöser
Bilder können eine Idee viel schneller vermitteln als Text. Menschen sind unglaublich geschickt darin, visuelle Markierungen zu erkennen und in Informationen umzuwandeln, selbst wenn die Grafik einen hohen Abstraktionsgrad aufweist. Hier sind einige nützliche Faktoren, die Sie berücksichtigen sollten, wenn Sie Illustrationen für Ihre Benutzeroberfläche verwenden möchten.
1. Bilder werden viel schneller an das Gehirn übertragen, und selbst wenn Text die wahrgenommene Quelle der übertragenen Informationen ist, werden sie oft vom Gehirn als Bilder gespeichert.
2. Menschen neigen dazu, sich viel länger an Bilder zu erinnern, sodass die durch eine Illustration oder ein Bild vermittelten Informationen schneller verarbeitet werden, wodurch die Interaktionen einfacher und viel schneller werden.
3. Illustrationen neigen dazu, universeller auszusehen und sich universeller anzufühlen als fotorealistische Grafiken oder Bilder. Dadurch wird die Plattform für Menschen in verschiedenen Ländern zugänglich. Diese Faktoren spielen eine wichtige Rolle bei der Schaffung einer viszeralen Verbindung zwischen den Bildern in der App und dem Benutzer.
4. Illustrationen zur Unterstützung der Kopie in Web- und Mobilschnittstellen
Menschen können Illustrationen sehr schnell wahrnehmen, aber das bedeutet nicht unbedingt, dass sie Ihre Botschaft richtig lesen können. Bilder können auf viele Arten wahrgenommen werden, aber wenn sie von Text begleitet werden, ist es einfacher, eine positive Benutzererfahrung zu schaffen. Bilder können die Aufmerksamkeit eines Benutzers erregen, aber um ein Bild leicht zu erkennen, sollte die von Ihnen verwendete visuelle Metapher leicht verständlich sein und den Benutzer ansprechen. Aus diesem Grund neigen Designer oft dazu, eine Mischung aus Text und Bild zu verwenden, um die gewünschte Botschaft zu vermitteln.

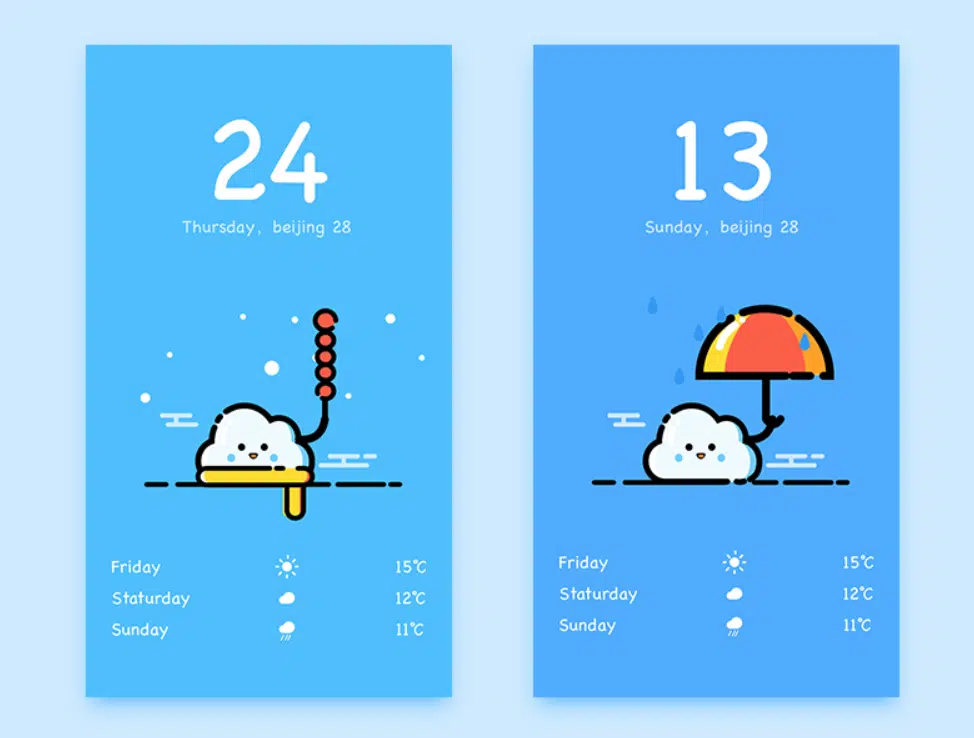
5. Illustrationen zur Unterstützung der Markenbekanntheit und Wiedererkennbarkeit
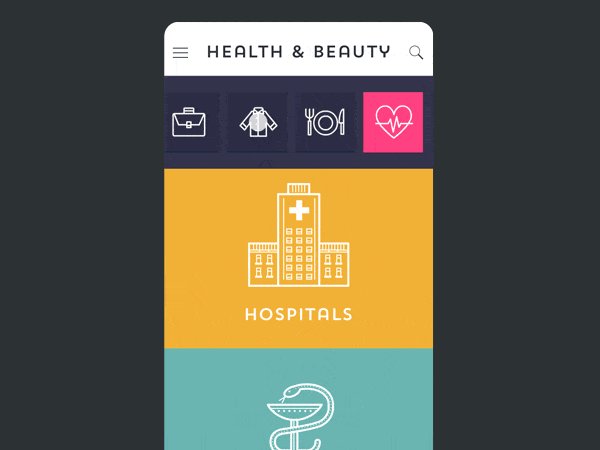
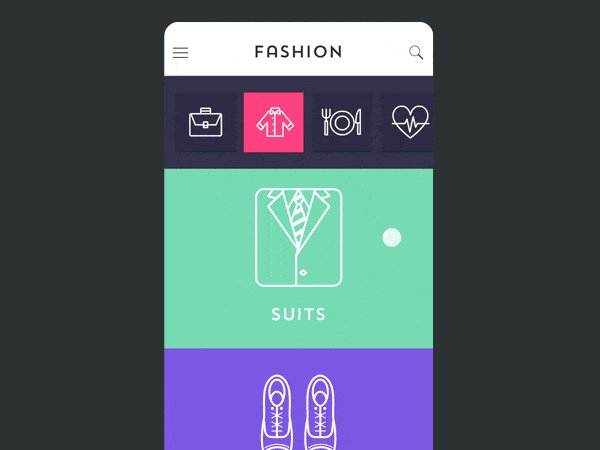
Illustrationen können rund um die Erwartungen der Zielgruppen gestaltet werden. Die Auswahl der richtigen Farben, Bilder und Formen kann dabei helfen, verschiedene Funktionalitäten einer App oder einer Schnittstelle zu informieren. Da Bilder tendenziell länger im Gehirn eines Benutzers bleiben, ist es sinnvoll, sie bei der Verwendung in einer App informativer zu gestalten. Dies trägt dazu bei, dass sie sehr effektiv und erkennbar sind. Um ein effektives Branding für eine Web- oder mobile App zu erstellen, bedarf es mehr als nur einer Illustration. Es erfordert, dass Sie eine Geschichte erstellen, die Stimmung bestimmen und eine Stimme für die Plattform schaffen. Aus diesem Grund werden Illustrationen häufig für Onboarding-Bildschirme und Wetter-Apps verwendet
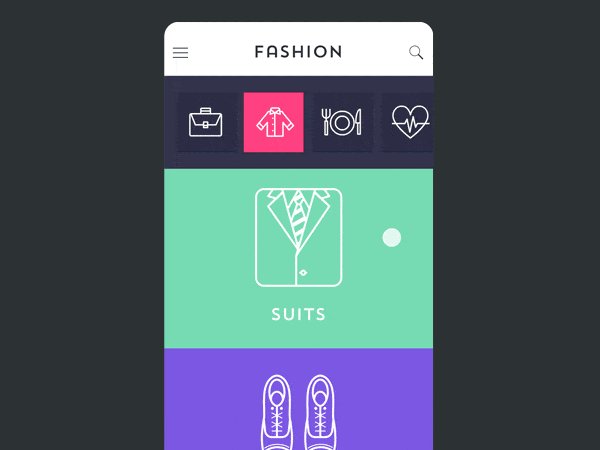
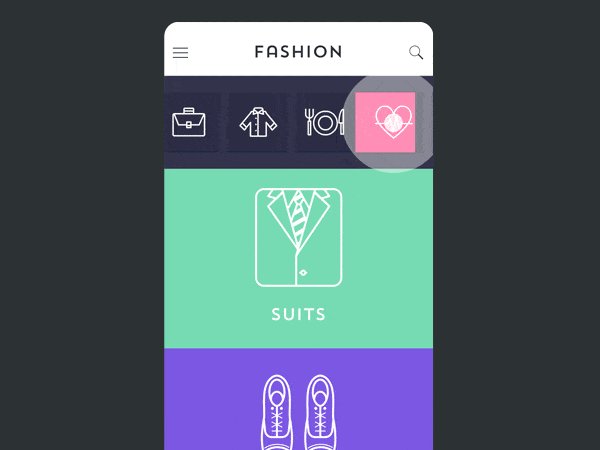
6. Illustrationen und Interaktionen
Animationen sind eine großartige Möglichkeit, das Gesamtdesign einer App zu verbessern. Animierte Illustrationen können nicht nur die Benutzerfreundlichkeit, sondern auch das allgemeine Erscheinungsbild und den Stil der Benutzeroberfläche verbessern. Diese Bewegung verleiht der Idee mehr Kraft, verbessert die Interaktionen und bestimmt die Stimmung der Seite. In Benutzeroberflächen sollten grundlegende Interaktionen Sekunden dauern, das Hinzufügen einer Grafik oder Illustration sollte hier nur erfolgen, wenn die Botschaft, die sie dem Benutzer vermittelt, klar ist. Wenn die Bilder falsch decodiert sind, benötigen sie möglicherweise Hilfe bei einer zusätzlichen Kopie.
7. Illustrationen und visuelle Metaphern für ein ansprechendes Design
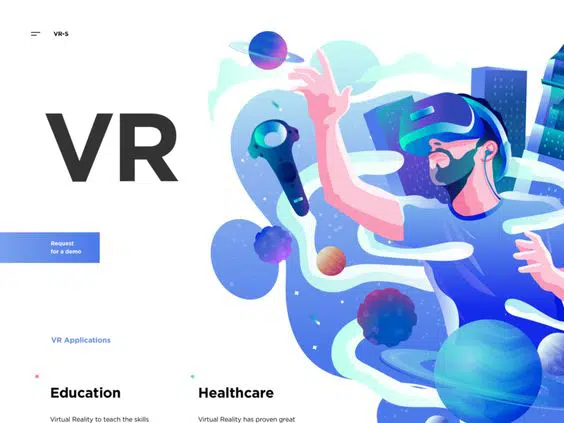
In Kunst und Design sind visuelle Metaphern eine großartige Möglichkeit, die Vorstellungskraft der Benutzer zu fesseln. Diese Art, ein Konzept zu abstrahieren, regt sie zum Nachdenken und Überdenken angebotener Ideen an. Um ein ansprechendes Benutzererlebnis zu schaffen, ist es wichtig, Designs einzubeziehen, die Vergnügen, Freude, Spaß und Vergnügen hervorrufen. Illustrationen haben die Macht, dies zu tun. Durch das Spiel mit Formen, Linien, Texturen und Kurven können Designer unterschiedliche emotionale Reaktionen beim Benutzer hervorrufen. Durch die Untersuchung des Benutzerverhaltens und seiner Muster können Designer und Illustratoren Illustrationen als leistungsstarkes Werkzeug verwenden, um innerhalb der ersten Sekunden der Interaktion eine signifikante Wirkung zu erzielen.
Fazit
Es ist ziemlich unmöglich, Illustrationen zu erstellen, die jeden Benutzer zufrieden stellen. Kognitive Schemata unterscheiden sich von Benutzer zu Benutzer, aber hier sind einige Aspekte, die beim Entwerfen einer Illustration für die Benutzeroberfläche zu berücksichtigen sind. 1. Zielgruppe und ihr Umfeld 2. Globale Wirkung und Wiedererkennbarkeit. Es ist wichtig, diese Faktoren beim Entwerfen einer Schnittstelle zu berücksichtigen. Es reicht nicht aus, dass Sie ihnen die Elemente und das Layout zeigen, sondern auch eine leicht verständliche und aussagekräftige Grafik erstellen.