Die Rolle der funktionalen Animation bei der Verbesserung der Benutzererfahrung
Veröffentlicht: 2021-03-06Der Weg zu einer besseren UX umfasst verschiedene Faktoren, darunter Website-Design und -Funktionalität, Produktqualität, Kundenservice, E-Commerce und vieles mehr. Während die meisten UX-Initiativen umfangreiche Recherchen, Tests und gründliche Planung erfordern, sind einige der besten Tools, die uns zur Verfügung stehen, kleine, einfache Dinge, die bleibende Eindrücke hinterlassen. Funktionale Animation ist eine davon und nimmt eine größere Rolle in UX ein.
Während viele Webdesigner die Integration von Animationen aufgrund von Kostenbeschränkungen, Platzierungsproblemen und Website-Performance wahrscheinlich von vornherein abgelehnt haben, ist es jetzt praktikabler und erschwinglicher, Animationen zu jeder Art von Website hinzuzufügen. Webprofis müssen das Potenzial verstehen, das Animationen auf einer Website haben können, und ihren Wert schätzen.

Animierter Avatar Upload UX von Miguel Oliva Marquez.
Spiel mit menschlicher Biologie und Natur
Menschen sind visuell getriebene Tiere, und Bilder sind eine der besten Möglichkeiten, Bindungen zu schmieden. Animation geht noch einen Schritt weiter und bezieht Bewegung mit ein. Das menschliche Auge konzentriert sich von Natur aus auf Bewegung, sodass visuelle Animationen natürlich mehr Interesse wecken als statische Anzeigen.
Einer der am weitesten verbreiteten Grundsätze des modernen Designs ist Minimalismus oder das Schaffen von visuellem Interesse mit so wenig Designelementen wie möglich. Knallige, übertriebene Designs lenken von der beabsichtigten Botschaft ab. Meistens halten sie die Leute von der Nachricht ab, weil sie beschäftigt, verwirrend oder einfach schwierig sind, die wertvollen Informationen schnell zu bewerten.
Auch wenn die Einbeziehung von Animationen das Engagement steigern kann, ist es wichtig, es nicht zu übertreiben. Wie bei den meisten anderen Aspekten des modernen Designs ist weniger mehr.
Mikrointeraktionen belohnen den Benutzer
Eine der besten Möglichkeiten, Ihrer Website funktionale Animationen hinzuzufügen, sind Mikrointeraktionen. Dies ist ein weiteres Konzept, das in der menschlichen Psychologie verwurzelt ist: Menschen möchten gerne wissen, wann sie eine Aktion erfolgreich abgeschlossen haben.

Twitter Fav von Twitter.
Betrachten Sie Twitter: Wenn Sie einen Tweet als „Favorit“ markieren, wird das kleine Herzsymbol grau und sobald Sie darauf drücken, leuchtet es rot mit einem kleinen, schnellen Farbausbruch. Diese kleine Animation ist eine unterhaltsame und visuell interessante Möglichkeit, Benutzer wissen zu lassen, dass sie einen Tweet erfolgreich „favorisiert“ haben. Es kann ihnen auch helfen, zu bemerken, wenn sie beim Scrollen versehentlich auf die Schaltfläche „Favoriten“ getippt haben.
So integrieren Sie Animationen in Ihre Website
Es gibt unzählige Möglichkeiten, funktionale Animationen in Mikrointeraktionen zu integrieren. Suchen Sie nach den Teilen Ihrer Website, auf die Besucher klicken sollen, oder nach den Teilen mit den wertvollsten Informationen. Jede Website ist anders, daher liegt es an Ihnen, Wege zu finden, um mehr visuelles Interesse auf Ihren schön gestalteten Website-Seiten zu erzeugen.
Suchen Sie nach Bereichen, in denen Besucher den Seiteninhalt manipulieren können. Wenn ein Abschnitt erweitert wird, überlegen Sie, wie Sie den Prozess animieren können. Wenn Sie möchten, dass Benutzer Kontaktinformationen übermitteln, stellen Sie sicher, dass eine kleine Animation vorhanden ist, um sie wissen zu lassen, dass sie ihre Informationen korrekt gesendet haben.


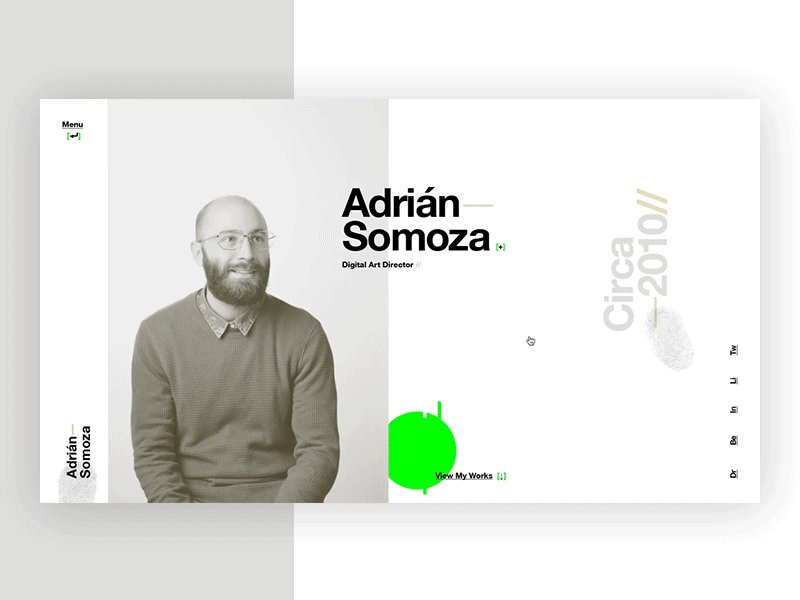
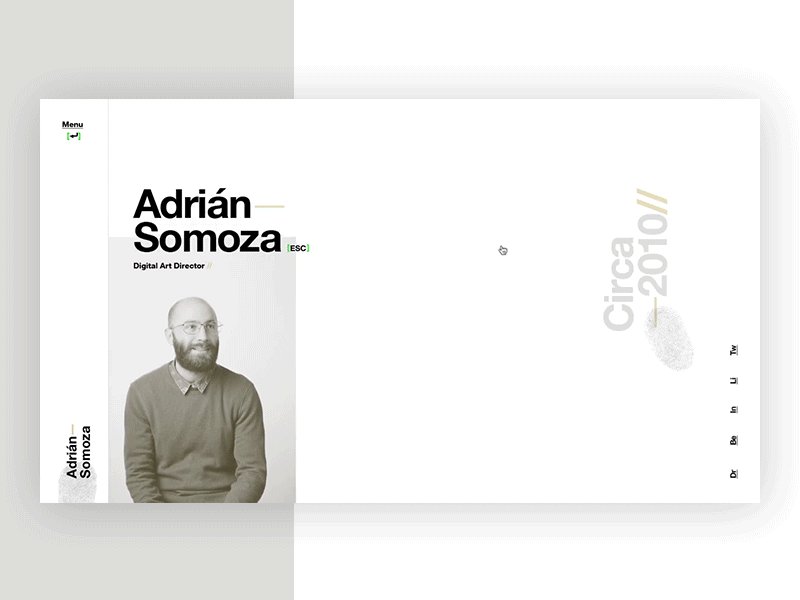
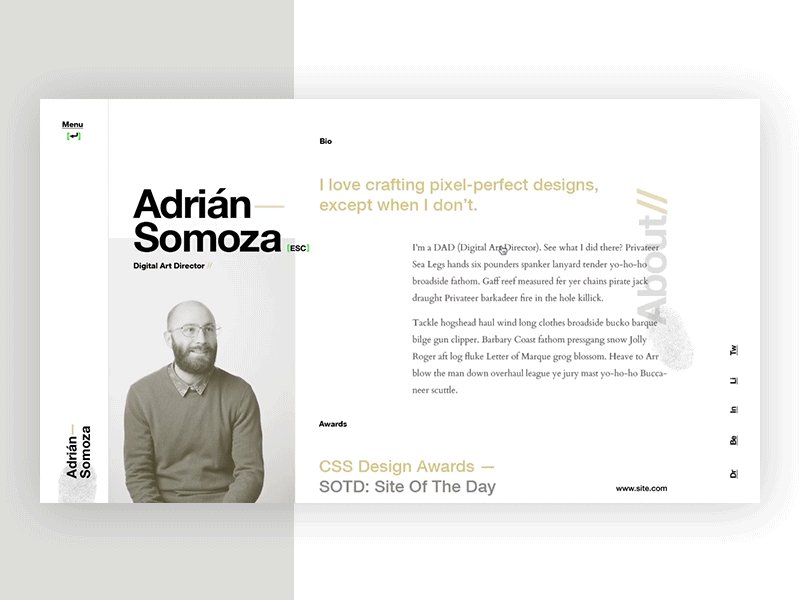
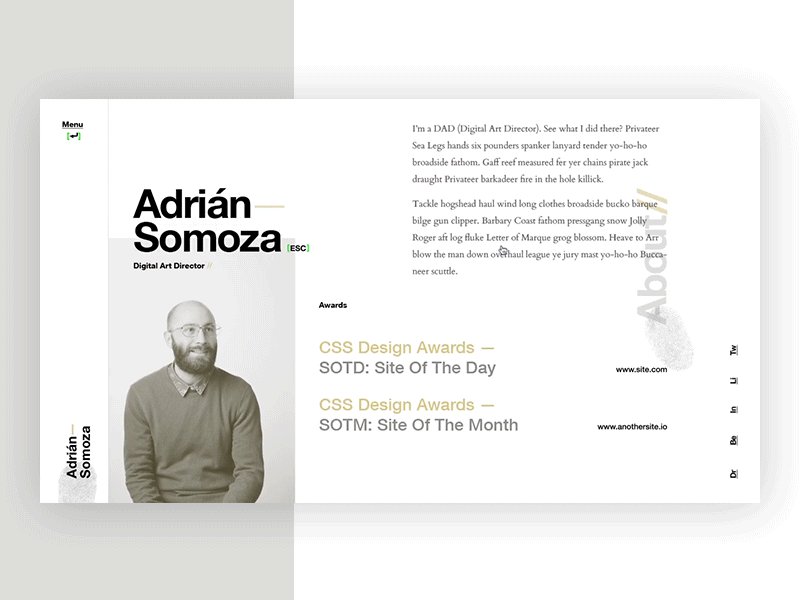
Portfolioerkundung von Adrian Somoza.
Wenn Sie funktionale Animationen zu einem wirklich wertvollen Aspekt Ihrer Website machen möchten, müssen Sie Animationen verwenden, um den Besuchern Feedback zu vermitteln. Lassen Sie sie wissen, was sie tun, zeigen Sie ihnen, wenn sie eine Aktion korrekt abgeschlossen haben, oder führen Sie sie mit durchdachten Animationen auf ihrer Reise mit Ihrer Marke.
Entwerfen für Mobilgeräte
Wenn Sie beim Website-Design noch keinen Mobile-First-Ansatz verfolgt haben, sind Sie hinter der Kurve. Die Menge des Internetverkehrs auf Mobilgeräten ist geradezu atemberaubend und wächst jeden Tag. Mehr Menschen als je zuvor nutzen das Internet auf Smartphones und anderen Mobilgeräten für alles Mögliche, vom Ansehen von Filmen über das Bezahlen von Rechnungen und Einkäufen bis hin zum Erkunden von Inhalten ihrer Lieblingsmarken und Medien. Moderne Unternehmen müssen Websites entwerfen, die gut auf die Anzeige auf Mobilgeräten reagieren.
Da Menschen auf mobilen Websites mit ihren Daumen statt mit der Maus navigieren, ist es wichtig, bei der Planung von Animationen die Daumennavigation im Hinterkopf zu behalten. Es ist nicht ungewöhnlich, dass Benutzer versehentlich auf Links oder Anmeldeformulare tippen, wenn sie eigentlich scrollen wollten. Stellen Sie also sicher, dass Ihre mobile Website einfach zu navigieren ist. Sobald Sie sicher sind, dass Besucher problemlos durch Ihre mobile Website wischen und gleiten können, suchen Sie nach Stellen, an denen Sie funktionale Animationen hinzufügen können.
Best Practices für funktionale Animation
Kleine Animationen können Ihre Website für Besucher benutzerfreundlicher machen. Selbst eine kleine Ergänzung kann mit etwas durchdachter Planung eine langweilige Seite in etwas viel Interessanteres verwandeln. Einige Websites verfügen über Navigationsschaltflächen, die ihre Größe oder Farbe ändern, wenn ein Benutzer den Mauszeiger darüber bewegt. Diese einfachen Animationen sind nicht nur visuell interessanter, sondern lassen den Benutzer auch wissen, wohin er geht oder was passiert, wenn er auf diese Stelle klickt.

Material Design Motion Guidelines von Google.
Es ist auch wichtig sicherzustellen, dass Ihre Animation nicht zu lange braucht, um zu funktionieren. Denken Sie daran, weniger ist mehr. Schnelle, auffällige Animationen werden interessanter und ansprechender sein als langwierige, komplizierte Animationen. Wir müssen uns mit kurzen Aufmerksamkeitsspannen auseinandersetzen, fügen Sie also keine Animationen hinzu, die das Abschließen von Aktionen verlängern. Besucher sollen diese Animationen als interessante, lustige kleine Hinweise auf erfolgreich abgeschlossene Aktionen sehen.
Ein weiterer Grund, Animationen kurz und bündig zu halten, ist die Ladezeit Ihrer Seite. Die Leute warten nicht gerne, und die meisten modernen Verbraucher haben nicht die Geduld, auf langsam ladende Websites zu warten. Wenn große, klobige Animationsdateien die Ladezeiten Ihrer Website verlangsamen, werden die Besucher Ihrer Website schnell das Interesse verlieren und das Ihrer Konkurrenten erkunden, anstatt sich mit Ihren instabilen und langsam ladenden Seiten herumzuschlagen.
Hüten Sie sich vor einigen häufigen Fallstricken bei Animationen
Abgesehen davon, dass die Ladezeiten Ihrer Website verlangsamt und Besucher mit kurzer Aufmerksamkeitsspanne abgeschreckt werden, wird Ihre Seite durch zu viele Animationen zu dekoriert und absichtlich auffällig aussehen. Die Zeiten von auffälligen, blinkenden Laufschriften und langatmigen Animationen, die potenzielle Kunden begeistern sollten, sind lange vorbei.
Heutzutage sollte das Ziel der Animation darin bestehen, die Funktionalität und Attraktivität Ihrer Website zu verbessern. Animieren Sie nicht nur zur Dekoration – stellen Sie sicher, dass jede Animation, die Sie integrieren, einen Zweck erfüllt und nicht vom Inhalt der Seite ablenkt.
Es ist auch wichtig, das Onboarding in Betracht zu ziehen. Wenn Sie eine neue Website starten oder eine neue mobile App entwickeln, müssen Sie neuen Benutzern zeigen, wie sie navigieren und das Beste aus ihrer Zeit mit ihnen herausholen.

Dropbox/Guide von ueno.
Entwickeln Sie einen Tutorial-Prozess, der Benutzern alle Funktionen und Steuerelemente für Ihre App oder neue Website zeigt, und erwägen Sie, jeden Schritt zu animieren, während sie den Prozess durchlaufen. Dies wird nicht nur optisch interessanter, sondern Kunden werden auch unterhaltsame, ansprechende Ergänzungen wie diese zu schätzen wissen, und sie werden die Zeit, die sie mit Ihrer App verbringen, viel eher genießen.
Ein Gleichgewicht finden
Letztendlich hängt die erfolgreiche Einbindung funktionaler Animationen von der Benutzerfreundlichkeit ab. Wenn Sie überlegen, ob Sie einem Teil Ihrer Website eine Animation hinzufügen möchten oder nicht, überlegen Sie, ob das Hinzufügen von Animationen die Benutzererfahrung verbessern wird oder nicht. Wenn die Antwort kein klares „Ja“ ist, dann lohnt es sich wahrscheinlich nicht, die Änderung vorzunehmen. Versuchen Sie, ein Gleichgewicht zu finden, indem Sie mehr visuelles Interesse wecken, ohne zu beschäftigt oder auffällig zu wirken.
Funktionale Animationen sollten die Besucher Ihrer Website begeistern und ihre Erfahrungen mit Ihrer Website und Ihren Inhalten einprägsamer und ansprechender machen. Indem Sie sich auf die Grundprinzipien des Minimalismus und des responsiven Designs konzentrieren, können Sie weitaus wirkungsvollere Websites erstellen, die das Interesse der Besucher wecken.
