Frustrierende Designmuster: Mega-Dropdown-Hover-Menüs
Veröffentlicht: 2022-03-10Komplexe Websites sind oft auf eine komplexe Navigation angewiesen. Wenn eine Website Tausende von Seiten umfasst, oft kombiniert mit Mikro-Websites und Hunderten von Unterabschnitten, wird die Navigation schließlich tief und breit. Und bei einer so komplexen Multi-Level-Navigation braucht es ziemlich viel Platz, um die Breite der Optionen zu zeigen. Denken Sie an große E-Commerce-Händler und große Unternehmensseiten, die viele Zielgruppen ansprechen und viele Einstiegspunkte haben.
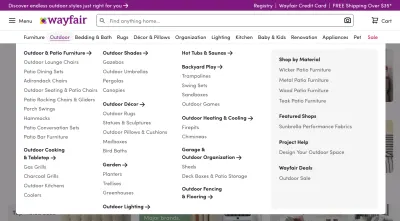
Kein Wunder, dass ein gängiger Weg, mit dieser Komplexität umzugehen, darin besteht, Kunden schnell einer großen Menge an Navigation auszusetzen. Genau aus diesem Grund sind Mega-Dropdowns zu einer Art Institution im Web geworden – wenn auch hauptsächlich für komplexe und große Projekte. Ein Mega-Dropdown ist im Wesentlichen ein großes Overlay, das bei der Aktion eines Benutzers angezeigt wird. Normalerweise enthält es eine Mischung aus Links, Schaltflächen, Miniaturansichten und manchmal verschachtelten Dropdowns und Overlays für sich.
Seit Jahrzehnten ist es ein gängiges Verhalten für diese Art der Navigation, das Menü beim Überfahren mit der Maus zu öffnen. Und seit Jahrzehnten beschwert sich ein häufiger Benutzer über dieses Muster über den absoluten Mangel an Gewissheit und Kontrolle darüber, wie und wann die Unternavigation geöffnet und geschlossen wird.
Manchmal erscheint das Untermenü unerwartet , manchmal verschwindet es plötzlich, und manchmal bleibt es eine Weile auf dem Bildschirm, obwohl sich der Mauszeiger bereits an einem ganz anderen Teil der Seite oder auf einer anderen Seite befindet.

Warum sind Mega-Dropdown-Hover-Menüs frustrierend?
Der Hauptgrund, warum die Verwendung von Mega-Dropdowns umständlich sein kann, liegt darin, dass Absichten und Erwartungen nicht übereinstimmen . Mit Hover-Menüs versuchen wir, eine bestimmte Absicht abzuleiten und darauf zu reagieren, indem wir das Mausverhalten verfolgen, aber unsere Kunden haben möglicherweise sehr unterschiedliche Ziele und sehr unterschiedliche Einschränkungen beim Zugriff auf eine Seite.
Das Verhalten des Kunden ist normalerweise unvorhersehbar, auch wenn unsere Analysen mit Datenpunkten, die über einen längeren Zeitraum gesammelt und normalisiert wurden, möglicherweise eine etwas andere Geschichte erzählen. Wir können das Verhalten nur selten genau vorhersagen.
Die gängigen Szenarien, die wir normalerweise untersuchen, sind:
- Der Kunde zielt auf den Kategorielink und reist direkt dorthin, um die Unternavigationselemente in dieser Kategorie zu erkunden.
- Der Kunde bewegt die Maus auf ein Ziel auf dem Bildschirm zu , aber die Flugbahn, die die Maus zurücklegen muss, verdeckt einen Navigationslink , der ein Mega-Dropdown öffnet.

Es gibt jedoch auch viele andere Situationen zu berücksichtigen. Nur um ein paar zu nennen:
- Der Kunde möchte Mega-Dropdown-Optionen nachschlagen, während er eine automatische Vervollständigung der Suche eingibt. Dazu müssen sie das Mega-Dropdown immer wieder öffnen oder separate Registerkarten zum Durchsuchen verwenden, die nebeneinander angeordnet sind.
- Der Kunde verwendet möglicherweise ein Trackpad (oder eine Maus), um ein großes sekundäres Display zu bedienen, sodass die Zeigerbewegungen langsamer, abrupter und ungenauer sind. Dies würde dazu führen, dass sich das Mega-Dropdown jedes Mal unfreiwillig öffnet, wenn der Benutzer beim Navigieren zu CTAs oder Einkaufswagen oben auf der Seite pausiert.
- Der Kunde möchte die Kategorieseite öffnen, wechselt also zum Kategorielink, klickt darauf, erlebt jedoch ein Flackern, weil ein Mega-Dropdown verzögert angezeigt wird.
- Mit verschachtelten Untermenüs innerhalb eines Mega-Dropdowns möchte der Kunde ähnliche Artikel innerhalb der Kategorie erkunden, in der er sich gerade befindet, aber aufgrund der Verschachtelung muss er das Mega-Dropdown immer wieder öffnen und reisen Immer und immer wieder derselbe Schwebetunnel.
- Stellen Sie sich eine Situation vor, in der Sie die Größe des Fensters ändern möchten und gerade dabei sind, an den rechten Rand des Fensters zu springen, wird immer wieder ein Hover-Menü angezeigt – nur weil Sie Ihren Mauszeiger zu nahe bewegt haben.
- Der Benutzer beginnt, langsam nach unten zu scrollen , um den Inhalt einer Seite zu beurteilen, aber das Menü taucht immer wieder auf. Und jedes Mal, wenn der Benutzer einen Cursor wegstößt, um den Inhalt des Mega-Dropdowns zu lesen, verschwindet das Menü versehentlich.
Das Problem ist, dass wir all diese Absichten und all diese Unfälle unterstützen müssen, aber gleichzeitig müssen wir sicherstellen, dass wir auch für keinen dieser Fälle ein ärgerliches und frustrierendes Erlebnis schaffen. Natürlich haben wir als Designer und Entwickler eine Reihe von Techniken erfunden, um dieses Problem anzugehen.
Hover-Eingangs-/Ausgangsverzögerung
Eine der ersten Lösungen, und auch eine der am häufigsten verwendeten, ist die Einführung einer Hover-Entry/Exit-Verzögerung. Wir müssen sicherstellen, dass die Speisekarte nicht zu früh öffnet und nicht schließt . Um dies zu erreichen, führen wir eine Verzögerung ein, normalerweise etwa 0,5 Sekunden. Das bedeutet, dass wir unseren Kunden einen Puffer von etwa 0,5 Sekunden geben, um:
- Überqueren Sie die Flugbahn zu einem entfernten Ziel, falls erforderlich, oder
- Zeigen Sie an, dass sie beabsichtigen, die Navigation zu erkunden, indem Sie auf dem Mega-Dropdown-Kategorie-Link bleiben, oder
- Korrigieren Sie einen Fehler, wenn sie versehentlich die Grenzen eines Mega-Dropdowns verlassen haben.
Mit anderen Worten, solange der Kunde innerhalb des Mega-Dropdown-Overlays bleibt, zeigen wir es weiterhin an. Und wir blenden das Overlay aus, sobald der Kunde seinen Mauszeiger für mindestens 0,5 Sekunden außerhalb des Sub-Navigations-Overlays bewegt hat.
Während es das Problem des versehentlichen Flackerns auf der Seite löst, führt es zu einer Verzögerung in Fällen, in denen ein Benutzer das Mega-Dropdown länger als 0,5 Sekunden verlassen hat. Infolgedessen verlangsamt es jede Interaktion mit dem Mega-Dropdown auf der gesamten Website. Leider macht es sich sehr schnell sehr bemerkbar, besonders wenn die Navigation viel genutzt wird.
Einige Implementierungen fügen einen Fade-In/Fade-Out- Übergang hinzu, um das Erscheinen eines Mega-Dropdowns weniger plötzlich zu machen, aber in der Praxis führt dies zu einer Erhöhung der Eingangs-/Ausgangsverzögerung auf 0,8–0,9 Sekunden, was auch zu einer deutlicheren Einführung führt Verzögerung. Ein Beispiel dafür ist ADAC.de mit einer Einblendverzögerung von 100 ms und einer Ausblendzeit von 300 ms. (Der Übergang gilt jedoch nicht, wenn zwischen verschiedenen Kategorien des Mega-Dropdowns gewechselt wird.)
Je länger die Überlagerung sichtbar bleibt, desto härter bestrafen wir natürlich Personen, die der Überlagerung absichtlich entkommen wollen . In Wirklichkeit wird dies zu einem Problem, da wir eine oberflächliche Zeitüberschreitung zwischen der Aktion des Benutzers und der Antwort der Benutzeroberfläche einführen.
Verzeihende Mausbewegungspfade: Trajektoriendreieck
Anstatt eine Verzögerung einzuführen, können wir versuchen, großzügiger mit den Wegen umzugehen, die die Kunden zurücklegen werden. Da Mausbewegungen von Natur aus ungenau sind, können wir enge Schwebetunnel vermeiden und die Reisekorridore vergrößern, um Frustration zu minimieren.
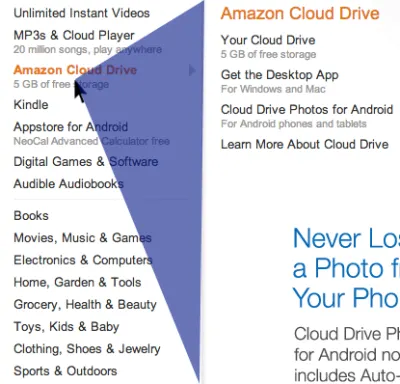
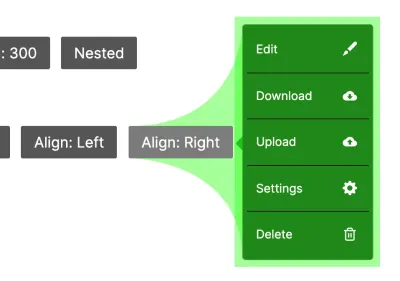
Zum Beispiel können wir die Dreieckstechnik von Amazon verwenden, bei der wir ein Bewegungsdreieck gebaut haben, das die aktuelle Position des Mauszeigers mit den Rändern des Mega-Dropdown-Bereichs verbindet. Wenn dieser Bereich rechts neben den Kategorien erscheinen soll (wie im Bild unten dargestellt), verbinden wir den Mauszeiger mit dem rechten oberen und rechten unteren Rand des Containers, in dem die Kategorien aufgelistet sind.

Solange sich der Benutzer innerhalb des Dreiecks oder innerhalb des gesamten Mega-Dropdown-Bereichs aufhält, wird das Overlay weiterhin angezeigt. Wenn der Benutzer sich entscheidet, außerhalb des Dreiecks zu reisen, ändert sich der Inhalt des Mega-Dropdown-Overlays entsprechend. Und natürlich verschwindet es sofort vollständig, sobald sich der Benutzer vollständig aus der Kategorieliste herausbewegt hat.
Chris Coyier hebt einige der technischen Feinheiten dieser Technik in seinem Beitrag über Dropdown-Menüs mit verzeihenderen Mausbewegungspfaden hervor, zusammen mit einer Vanilla-JavaScript-Demo von Alexander Popov über „Zielbewusste Menüs“.
Mit dieser Technik minimieren wir die Reibung durch plötzliches Verschwinden und Wiederauftauchen der Subnavigation. Es kann jedoch unwirksam werden, wenn Kategorielinks zu nahe beieinander positioniert sind oder wir das Hover-Menü anzeigen, indem wir den Mauszeiger über eine größere Schaltfläche bewegen. Wir können es mit SVG-Pfadausgangsbereichen etwas besser machen.
SVG-Pfadausgangsbereiche
Bei der Berechnung eines Trajektoriendreiecks mit der bisherigen Technik verfolgten wir manchmal nicht nur die genaue Position des Mauszeigers, sondern berechneten das Dreieck auch bei jeder Zeigerbewegung neu – und zwar ständig. Wir können die Strategie verbessern, indem wir den gesamten SVG-Overlay-Bereich einmal berechnen und verfolgen, ob sich der Mauszeiger darin befindet – ohne das Dreieck ständig neu zu berechnen. Ein gutes Beispiel dafür ist die Implementierung von Hakim el Hattab, die die Bereiche dynamisch mit SVG zeichnet, basierend auf der Position des Navigationselements auf dem Bildschirm.

Die Lösung von Hakim ist tatsächlich responsiv. Wenn die Unternavigation also nicht auf den Bildschirm passt, schwebt sie neben dem Hauptnavigationselement und wird in voller Breite oder Höhe angezeigt. Der SVG-Pfadbereich wird entsprechend neu berechnet, aber nur, wenn der Benutzer vertikal oder horizontal scrollt. Sie können eine funktionierende Demo der Technik in Aktion in Hakims Debug-Ansichtsmodus des Menümusters sehen.
Während diese Option präzise ist und die Verzögerung, die wir bei Hover-Verzögerungen gesehen haben, vollständig eliminiert , verursacht sie ein Flackern, wenn der Kunde versehentlich über eine große Kategorieliste fährt, die dazu führt, dass das Mega-Dropdown bei jedem Navigationselement geöffnet wird.
Auch hier liegt die Wurzel des Problems darin, dass Kunden keine Kontrolle darüber haben, wann Mega-Dropdowns geöffnet und geschlossen werden, und sie oft auch nicht verstehen, wann diese Menüs erscheinen oder verschwinden. Dieser Mangel an Vorhersehbarkeit führt oft zu Fehlern und Frustrationen. Aber manchmal haben Mega-Dropdowns noch weitere, versteckte Zugänglichkeitsprobleme.
Fallstricke beim Öffnen von Mega-Dropdowns beim Hover
Wie oben erwähnt, haben alle oben aufgeführten Techniken das gleiche Ziel. Sie versuchen, die Absicht des Benutzers, das Navigationsmenü zu öffnen und zu schließen, vorherzusagen , indem sie sich auf einige Beobachtungen in Bezug auf die Geschwindigkeit der Mausbewegungen, die Dauer des Aufenthalts in einem einzelnen Bereich oder die genaue Position auf dem Bildschirm stützen. Diese Vorhersagen werden irgendwann für einige Kunden fehlschlagen, und es gibt nicht wirklich viel, was man dagegen tun könnte.
Mega-Dropdowns, die sich beim Hover öffnen, haben viele Barrierefreiheitsprobleme. Natürlich müssen wir die Navigation innerhalb des Mega-Dropdowns für Nur-Tastatur-Benutzer unterstützen, und wir müssen sicherstellen, dass die Elemente auch für Screenreader richtig angesagt werden. Aber auch in Bezug auf das allgemeine Layout müssen wir vorsichtig sein, wo das Mega-Dropdown platziert wird.
Suche durch ein Mega-Dropdown unterbrochen
Wenn eine wichtige Funktion nahe genug an der Mega-Dropdown-Navigation angezeigt wird, führt dies normalerweise zu einer Menge Ärger und Beschwerden. Wenn zum Beispiel eine Suchleiste über dem Mega-Dropdown-Bereich angezeigt wird, führt dies schließlich zu einer unglaublichen Menge an Reibung und Frustration.
Wenn keine ausreichend lange Hover-Eintritts-/Austrittsverzögerung verwendet wird, wird das Mega-Dropdown-Overlay immer zwischen Suche und Suchergebnissen stören, wie es bei Thesauraus.com unten der Fall ist. Jedes Mal, wenn sich ein Benutzer von der Suchleiste zu den Ergebnissen (und zurück) bewegt, steht das Mega-Dropdown im Weg.
Mehrere Unternavigationen werden mit Verzögerung angezeigt
Die Erfahrung wird umständlich sein, wenn mehrere Unternavigationen beim Hover verzögert geöffnet werden, eine nach der anderen. Ein unglückliches Beispiel dafür in Aktion ist die Vodafone-Website unten. Wenn in diesem Fall jeder Navigationspunkt auch als eigenständiger Link zur Kategorie fungiert (zusätzlich zum Öffnen eines Mega-Dropdowns), sollten wir viele Wutklicks auf der ganzen Website erwarten.
Im obigen Beispiel werden 4 Navigationsebenen untereinander angezeigt, und 2 davon öffnen sich beim Hover mit einem 300-ms-Übergang . Da jeder Kategorietitel gleichzeitig ein Link zur Kategorieseite ist, können Benutzer auch direkt zur Kategorieseite springen. Aber sobald sie geklickt haben – und während sie darauf warten, dass die neue Seite erscheint – erscheint das Hover-Menü kurz halb unterbrochen – und hat oft nicht genug Zeit, um in die richtige Ansicht zu wechseln, um von einem Kunden registriert zu werden.
Hinzu kommen Speicher- oder Verarbeitungsprobleme auf dem etwas älteren Gerät des Benutzers, ein paar schwere Browsererweiterungen und eine im Hintergrund laufende Antivirenprüfung, und das Gesamterlebnis wird schnell unerträglich.
Da außerdem die 4. Navigationsebene nur beim Hover erscheint, wenn die 3. Navigationsebene bereits geöffnet ist, und die 3. Navigationsebene nur beim Hover erscheint, wenn die 2. Navigationsebene bereits geöffnet ist, um zwischen den Seiten der 4. zu wechseln Ebene müssen Benutzer die Navigation immer wieder öffnen und sich merken, wo sie zuvor geklickt haben, um den Tunnel zur 4. Ebene zu schweben.
Wir multiplizieren im Grunde die Verzögerungen und Probleme mit Schwebetunneln, über die wir zuvor gesprochen haben, indem wir die Benutzer immer warten lassen, bis die Navigation erscheint, und sie bitten, innerhalb eines Schwebekorridors sehr genau zu sein, sobald die Navigation erscheint . Da kommt der Frust her.

Falls Sie sich mit solch einer komplexen Navigation auseinandersetzen müssen, könnte es sich lohnen zu testen, ob Probleme verschwinden, wenn nur ein (statt zwei) Hover-Menüs verwendet werden. Dieses Menü wäre etwas größer und würde alle Optionen in Spalten enthalten. Oder ziehen Sie, wenn möglich, für jede Kategorie in Betracht, alle Navigationsoptionen innerhalb dieser Kategorie als permanente Navigationsleiste (Seitenleiste oder Sticky-Top-Leiste) anzuzeigen – normalerweise sollten all diese Probleme vollständig beseitigt werden.
Kategorietitel machen zu viele Dinge
Wie wir bereits gesehen haben, haben Kategorietitel manchmal zwei verschiedene Funktionen . Einerseits könnte jeder Kategorietitel mit der Kategorieseite verlinkt sein, sodass Kunden darauf klicken könnten, um direkt zur Seite zu gelangen. Andererseits könnten sie auch ein Mega-Dropdown-Overlay öffnen. Wenn der Benutzer also lange genug über dem Titel schwebt, öffnet sich das Mega-Dropdown, aber der Benutzer hat möglicherweise bereits auf einen Link geklickt, was zu einem Flackern führt. Für Kunden ist es schwierig, die richtigen Erwartungen zu haben, wenn die Oberfläche keine wirklichen Hinweise gibt.

Es gibt einige Möglichkeiten, dieses Problem zu lösen:
- Um anzuzeigen, dass der Titel der Kategorie ein Link ist, kann es hilfreich sein, ihn zu unterstreichen ,
- Um die Unterscheidung zwischen dem Kategorietitel und einem Dropdown-Menü deutlicher zu machen, fügen Sie ein vertikales Trennzeichen (z. B. eine vertikale Linie) und ein Symbol (Winkel) hinzu.
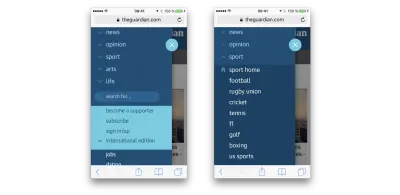
- Lassen Sie den Titel der Kategorie, der nur das Mega-Dropdown öffnet, und fügen Sie einen Link zum Abschnitt „Home“ der Kategorie innerhalb des Mega-Dropdown-Overlays hinzu. Es könnte stattdessen auch eine auffällige Schaltfläche „Alle Optionen anzeigen“ sein (siehe das Beispiel von The Guardian oben).
Wie oben erwähnt, sehen Sie manchmal ein zusätzliches Symbol , das anzeigt, dass das Menü ein Overlay öffnet, während der Titel der Kategorie ein Link ist. In unseren Usability-Tests haben wir festgestellt, dass Benutzer, wenn ein Symbol vorhanden ist (und es spielt keine Rolle, um welches Symbol es sich handelt), oft mental zwischen der Aktion, die durch einen Klick auf ein Symbol ausgelöst wird, und der angeforderten Aktion unterscheiden durch einen Klick auf den Kategorietitel.

Im ersten Fall erwarten sie normalerweise, dass sich ein Dropdown-Menü öffnet, und im zweiten Fall, dass die Kategorieseite angezeigt wird. Noch wichtiger ist, dass sie zu erwarten scheinen, dass das Menü beim Antippen/Klicken geöffnet wird, anstatt den Mauszeiger darüber zu bewegen.
Mailchimp ist ein gutes Beispiel für ein Mega-Dropdown, das die meisten der oben beschriebenen Probleme vermeidet, wobei die Titel der Kategorien nur dazu dienen, ein Mega-Dropdown zu öffnen. Das Dropdown-Menü ist für Tastaturbenutzer mit einem :focus -Stil zugänglich . Nach der Auswahl wird jede Kategorie als unterstrichen hervorgehoben , und dies könnte einige Leute zu der Annahme verleiten, dass der Titel zu einem Link geworden ist, insbesondere weil die Unterstreichung für den Link „Preise“ oben in der Navigation genau gleich ist. Vielleicht wäre es etwas kugelsicherer, es mit einer Hintergrundfarbe hervorzuheben. Ein großartiges Referenzbeispiel für Hover-Menüs.
Im Allgemeinen scheint es eine gute Idee zu sein , Kategorietitel nicht mit mehreren Funktionen zu überladen . Das gilt nicht nur für Mega-Dropdown-Menüs, sondern so ziemlich für alle Menüs, einschließlich Akkordeons oder Tooltips: Der gesamte Bereich sollte als Erweiterung dienen und Navigationsoptionen anzeigen, wenn er getippt oder geklickt wird. In den meisten Fällen ist das auf diese Weise einfach einfacher und weniger frustrierend.
Entwerfen eines besseren Mega-Dropdowns: Menü antippen/klicken
Einer der häufigsten Gründe, warum Mega-Dropdowns beim Hovern oft geöffnet werden, weil viele große Unternehmen ihren Kunden schnell die Breite der auf der Website verfügbaren Optionen zeigen möchten. Wenn sich die Navigationsoptionen beim Hover ändern, können wir mehr Optionen schneller anzeigen und der Kunde kann auch mehr Optionen schneller erkunden. Aus diesem Grund ist beispielsweise ein großer E-Commerce-Händler ohne ein großes Navigations-Overlay nur schwer vorstellbar.
Es empfiehlt sich jedoch zu testen, ob die Interaktionszeit und die Klickraten gleich bleiben (oder steigen), wenn die Hover-Navigation durch eine Tap/Click-Navigation ersetzt wird . Tatsächlich können die meisten der oben aufgeführten Probleme einfach dadurch gelöst werden: Das Mega-Dropdown-Overlay wird nur geöffnet und geschlossen, wenn der Benutzer diese bestimmte Aktion ausdrücklich auffordert. Daher ist es nicht erforderlich, den Mauszeiger zu verfolgen oder die Hover-Eintritts-/Austrittsverzögerungen fein abzustimmen. Da es auf Mobilgeräten sowieso keinen Hover gibt, müssen wir eine Option zum Öffnen des Menüs per Tippen/Klicken für Mobilgeräte auf die eine oder andere Weise bereitstellen, damit wir es auch für größere Bildschirme so beibehalten können.
Ein gutes Beispiel dafür ist die Website des Jüdischen Museums Berlin. Die obere Navigationsleiste öffnet nicht nur Mega-Dropdown-Menüs beim Tippen und Klicken, sondern auch die symbolbasierte Seitenleisten-Navigation. Da der Benutzer das Overlay aktiv öffnen/schließen muss, können wir außerdem die ausgewählte Kategorie mit den Stilen :focus / :active hervorheben.
Die Website verwendet kein Symbol, um anzuzeigen, dass das Menü geöffnet oder geschlossen sein könnte, und die Menüoptionen sind keine Links, die zu einer separaten Seite führen. Dies macht das Gesamterlebnis sehr ruhig und vorhersehbar, wenn auch wahrscheinlich langsamer bei der Anzeige von Navigationsoptionen im Vergleich zu den Hover-Menüs.
Da die Website jedoch nicht viele Navigationsoptionen zum Anzeigen hat, scheint dies sehr gut zu funktionieren. Und das ist ein großartiges Referenzbeispiel , das Sie im Hinterkopf behalten sollten, wenn Sie an einem barrierefreien Mega-Dropdown arbeiten, das sich durch Tippen/Klicken öffnet.
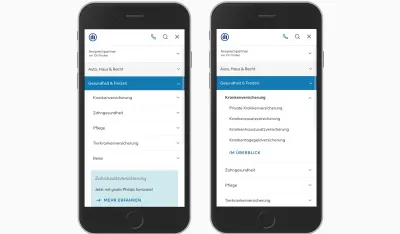
Wenn Sie etwas mehr Navigation haben, ist Allianz.de ein etwas fortgeschritteneres Beispiel. Anstatt ein einziges großes Mega-Dropdown-Overlay zu verwenden, wird die Unternavigation in kleinere Dropdowns gruppiert. Das Menü zeigt jedoch nicht immer alle Optionen für jede Kategorie. Stattdessen werden die wichtigsten Optionen hervorgehoben, mit einem Link, um alle Optionen unten anzuzeigen. Das einzige Detail, das möglicherweise fehlt, ist ein Chevron, der darauf hinweist, dass beim Klicken ein Dropdown-Menü angezeigt wird.
Auf Mobilgeräten ist das Mega-Dropdown eine Gruppe von Akkordeons mit einer guten Auswahl an Farbkontrasten und Einrückungen, um die Hierarchie der Navigation anzuzeigen. Jedes Akkordeon zeigt nie mehr als 4 Navigationselemente gleichzeitig an. Ein großartiges Referenzbeispiel für eine komplexe Mega-Dropdown-Navigation, die gut funktioniert.

Wenn Sie nach einer technischen Implementierung suchen, können Sie In Praise of the Unambiguous Click Menu nachlesen, in dem Mark Root-Wiley zeigt, wie man ein barrierefreies Klickmenü erstellt. Die Idee ist, das Menü als reines CSS-Hover-Menü zu erstellen, das li:hover > ul und li:focus-within > ul verwendet, um die Untermenüs anzuzeigen.
Dann verwenden wir JavaScript, um die <button> -Elemente zu erstellen, die aria -Attribute festzulegen und die Event-Handler hinzuzufügen. Das Endergebnis ist als Codebeispiel auf CodePen und als GitHub-Repo verfügbar. Dies sollte auch ein guter Ausgangspunkt für Ihr Menü sein.
Akkordeons vs. Overlays vs. Split-Menüs auf Mobilgeräten
Es versteht sich von selbst, dass nicht jedes Mega-Dropdown beim Tippen/Klicken eine gute Leistung erbringt. Target.com ist ein weiteres interessantes Beispiel für eine barrierefreie, große Navigation, die ein mehrspaltiges Layout vermeidet und nur eine Navigationsebene zur Zeit anzeigt – alles wird durch Tippen/Klicken geöffnet.
Das Dropdown-Menü zeigt Optionen jeweils nur in einer Spalte an, sodass Sie beim Navigieren innerhalb der Kategorien immer innerhalb derselben Überlagerung auf dem Bildschirm fokussiert bleiben. Jeder ausgewählte Abschnitt übernimmt die gesamte Spalte. Die Erfahrung ist vorhersehbar und ruhig, aber der Kunde sieht möglicherweise wieder weniger Navigation auf einmal.
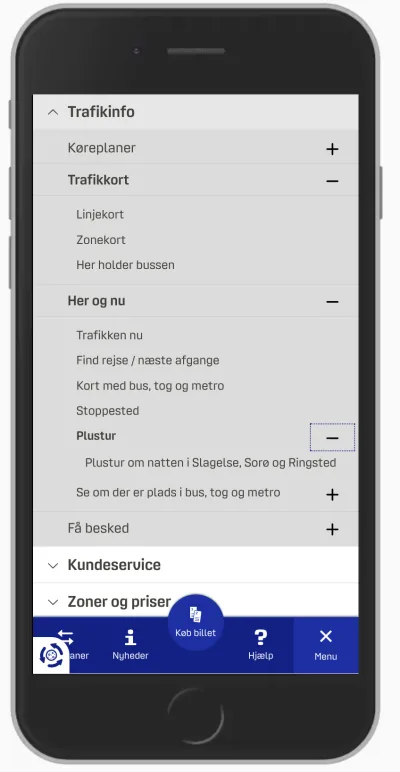
Dinoffentligetransport.dk, eine Website für öffentliche Verkehrsmittel aus Dänemark, verwendet stattdessen mehrere Spalten , wobei die Navigation oben durch ein Chevron-Symbol ergänzt wird und sich ebenfalls durch Tippen/Klicken öffnet.
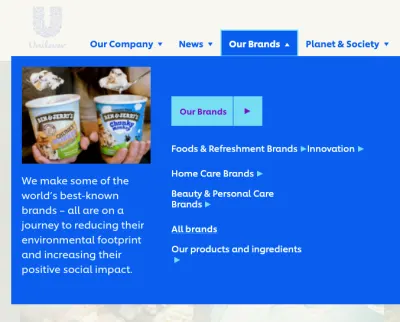
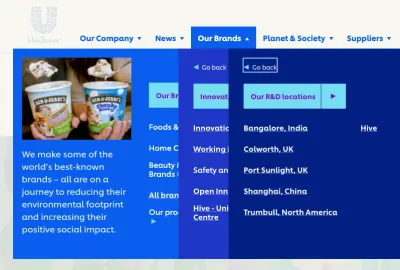
In einigen anderen Implementierungen kann man mehrere Überlagerungen sehen, die übereinander erscheinen. Tatsächlich ist das bei Unilever der Fall (Beispiel unten). Das Mega-Dropdown öffnet sich beim Antippen/Klicken, wobei mehrere Chevrons gleichzeitig angezeigt werden. Was stellt jeder Chevron dar? Und was erwartet den Kunden, wenn er darauf klickt?

„Unsere Marken“ führt zu einer separaten Seite, während jedes Label darunter ein neues Navigations-Overlay über dem Mega-Dropdown öffnet. Ist Ihnen aufgefallen, dass „Alle Marken“ unterstrichen ist, der Rest der Navigationsoption jedoch nicht? Man kann die Absicht der Designer erkennen, die das Menü erstellen. Tatsächlich ist „Alle Marken“ ein Link, während die anderen Labels ein Overlay öffnen:

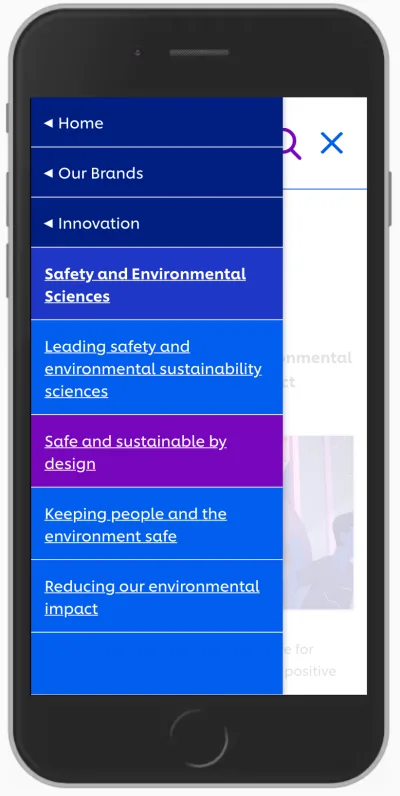
Wie würden wir mit all diesen Optionen vorgehen, um eine Mega-Dropdown-Navigation auf Mobilgeräten anzuzeigen? Wie sich herausstellt, ist das Gruppieren solcher Mega-Dropdown-Overlays auf Mobilgeräten schwierig: Normalerweise gibt es nicht genug Platz oder visuelle Hilfe, um verschiedene Ebenen unterschiedlich hervorzuheben und sie leicht voneinander zu unterscheiden. Im obigen Beispiel kann es eine Weile dauern, bis wir herausgefunden haben, auf welcher Seite wir tatsächlich gelandet sind.

Es ist etwas einfacher zu verstehen, auf welchem Niveau wir uns derzeit befinden und welche Optionen wir mit einem Akkordeon-Ansatz haben, wie wir auf Dinoffentligetransport.dk sehen können. Es kann jedoch eine gute Idee sein, Links in jedem Unterabschnitt zu unterstreichen, da sie Kunden auf die Seite der Kategorie führen. Außerdem sollte die gesamte Kategorieleiste wahrscheinlich anklickbar sein und das Akkordeon erweitern.

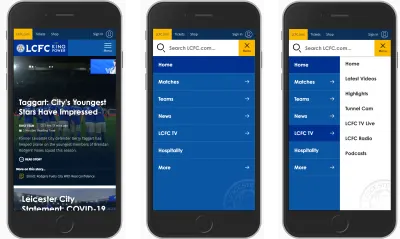
Im obigen Beispiel werden wir die meiste Zeit wahrscheinlich in der Lage sein, eine begrenzte Anzahl von Navigationsabschnitten gleichzeitig anzuzeigen. Aber wenn die Titel der einzelnen Abschnitte relativ kurz sind, könnten wir den Bildschirm horizontal teilen und mehrere Ebenen gleichzeitig anzeigen. LCFC.com ist ein gutes Beispiel für dieses Muster in Aktion.

Welche Option funktioniert am besten?
Wenn wir die Implementierungen von Mega-Dropdowns auf Mobilgeräten vergleichen, scheinen vertikale Akkordeons nach meiner persönlichen Erfahrung schneller und vorhersehbarer zu sein als Overlays (sei es einspaltig oder mehrere Ebenen). Und Split-Menüs scheinen schneller und vorhersehbarer zu sein als Akkordeons.
Es gibt einige Vorteile , die sowohl Akkordeons als auch Split-Menüs bieten:
- Es ist nicht erforderlich, eine Schaltfläche „Zurück“ anzuzeigen, um zur übergeordneten Seite zurückzukehren.
- Das Auge muss nicht bei jedem Sprung zwischen dem oberen Rand des Navigationsmenüs und der Unternavigation des Abschnitts hin und her springen.
- Kunden können schneller zwischen mehreren Ebenen navigieren: Anstatt mehrmals „Zurück“ zu drücken, können sie zu dem Akkordeon springen, das sie interessant finden.
- Kunden können mehrere Abschnitte gleichzeitig erkunden (es sei denn, die Implementierung schließt automatisch ein Akkordeon, wenn ein anderes geöffnet wurde). Bei Overlays ist das nicht möglich.
Im Allgemeinen scheinen Akkordeons und Split-Menüs eine bessere Option zu sein . Aber sie scheinen nicht gut zu funktionieren, wenn viel Navigation vorhanden ist. Wenn jede Kategorie mehr als 6–7 Elemente enthält, hat es sich als gute Idee erwiesen, entweder eine Schaltfläche „Alle durchsuchen“ unter 6–7 Elementen in einem anderen Akkordeon (oder auf einer separaten Seite) hinzuzufügen oder stattdessen Überlagerungen zu verwenden.
Je nach Umfang der Navigation können wir also mit geteilten Menüs beginnen , dann, wenn es nicht praktikabel ist, zu Akkordeons wechseln, und wenn die Navigation immer noch komplex wird, Akkordeons schließlich in Overlays umwandeln.
Wenn Mega-Dropdown vielleicht doch nicht benötigt wird
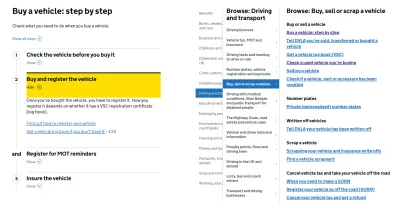
Wir haben bereits im vorherigen Artikel auf die Arbeit des Gov.uk-Teams verwiesen, aber ihre Erkenntnisse sind auch im Zusammenhang mit Mega-Dropdowns wertvoll. Für große, mehrstufige Navigationen hat sich das Team entschieden, Erkenntnisse der Formularexpertin Caroline Jarrett nach dem One-Thing-per-Page-Prinzip anzuwenden. Laut Caroline „müssen Fragen, die aus Sicht der Designer natürlich ‚zusammengehören‘ […] nicht auf derselben Seite stehen, um für die Benutzer zu funktionieren“. Caroline hat es hauptsächlich auf das Design von Webformularen angewendet, aber wir könnten es auch im Kontext der Navigation anwenden.
Die Idee ist also, komplexe Mega-Dropdowns vollständig zu vermeiden und Kunden eine klare, strukturierte Möglichkeit zu bieten, durch die Gräben der Website von einer Seite zur anderen zu navigieren. Im Fall von Gov.uk scheint dies durch eine durchdachte Informationsarchitektur und Leitfäden zu geschehen, die den Besucher über vorhersehbare Schritte zum Ziel führen.

Der Kanton Zürich wendet das gleiche Muster an. Anstelle von Ebenen mit Mega-Dropdown-Navigation werden alle Optionen strukturiert angezeigt, wobei die Hauptthemen oben als „Top-Themen“ und die Navigation innerhalb der einzelnen Abschnitte als Sticky-Navigationsleiste oben angezeigt werden.
Ein alternativer Ansatz ist die Verwendung des „I-want-to“-Navigationsmusters . Zusätzlich zur herkömmlichen Navigation könnten wir ein „Navigations-Dropdown“ bereitstellen, damit Kunden eine Navigationsabfrage ihrer Wahl erstellen und direkt zu der Seite geleitet werden können, nach der sie suchen. Im Grunde handelt es sich um eine Reihe von Dropdowns, die unter anderen angezeigt werden, damit der Benutzer auswählen kann, was er auf der Website tun oder finden möchte.
Eine Zeit lang wurde das Muster auf Commonbond verwendet (siehe Video oben) und es wird auch auf Corkchamber.ie verwendet. Eine interessante, wenn auch unkonventionelle Möglichkeit, Zugriff auf eine tiefe Navigationsebene zu ermöglichen, ohne überhaupt ein Mega-Dropdown verwenden zu müssen.
Mega-Dropdown-Navigationsdesign-Checkliste
Jedes Mal, wenn wir über Mega-Dropdown-Menüs sprechen, scheint sich jeder in ein paar Gruppen niederzulassen: Einige Kollegen ziehen es vor, den Mauszeiger zu bewegen, die anderen bevorzugen Tippen und Klicken, einige bevorzugen beides, und den anderen macht es auch nichts aus, solange es dort ist ist sowohl ein Kategorielink als auch ein Symbol, das das Menü öffnet.
Es ist unmöglich zu sagen, dass ein Ansatz immer besser ist als der andere, aber sowohl in Bezug auf die technische Implementierung als auch auf UX verursacht das Öffnen des Menüs per Tap/Click normalerweise viel weniger Ärger und viel weniger Frustration, während es eine einfache Implementierung ermöglicht und sich daraus ergibt in einer vorhersehbaren und ruhigen Navigation. Bevor wir zu einem Hover-Menü wechseln, könnten wir zunächst versuchen, das Tipp-/Klick-Verhalten beizubehalten, das Engagement zu messen und zu untersuchen, ob das Hovern doch erforderlich ist.
Und wie immer sind hier einige allgemeine Dinge, die Sie beim Entwerfen und Erstellen eines Mega-Dropdowns beachten sollten:
- Vermeiden Sie es, wichtige, häufig verwendete Elemente in der Nähe der Mega-Dropdown-Navigation zu platzieren (z. B. Suchleiste, CTA, Einkaufswagensymbol) (wenn Sie mit der Maus darüber fahren),
- Vermeiden Sie mehrere Unternavigationen innerhalb des Mega-Dropdowns, die mit Verzögerungen nacheinander erscheinen (wenn Sie den Mauszeiger bewegen),
- Vermeiden Sie es, Kategorietitel mit mehreren Funktionen zu überladen .
- Unterstreichen Sie die Kategorietitel, um sie als Links zur Kategorieseite zu kennzeichnen (natürlich, wenn sie mit der Kategorieseite verlinkt sind).
- Wenn möglich, fügen Sie in jeder Unterkategorie einen „Home“-Link oder eine „Alle durchsuchen“-Schaltfläche hinzu, anstatt die Kategorie direkt zu verlinken.
- Vermeiden Sie horizontale Überlagerungen und erwägen Sie, sie durch vertikale Akkordeons und geteilte Menüs zu ersetzen.
- Fügen Sie ein Symbol hinzu, um anzuzeigen, dass ein Kategorietitel beim Klicken ein Mega-Dropdown auslöst (z. B. Chevron), und machen Sie es immer groß genug für bequemes Antippen (z. B. 50 × 50 Pixel).
- Vermeiden Sie lange Fade-In/Fade-Out-Übergänge, wenn ein Mega-Dropdown erscheint/verschwindet (höchstens 300 ms),
- Erwägen Sie, anstelle oder zusätzlich zum Mega-Dropdown einen strukturierten Leitfaden oder eine Navigationsabfrage („Ich möchte“-Navigationsmuster) zu testen.
- Vermeiden Sie nach Möglichkeit Mega-Dropdown-Hover-Menüs .
Teil von: Designmuster
- Teil 1: Perfektes Akkordeon
- Teil 2: Perfekter responsiver Konfigurator
- Teil 3: Perfekte Datums- und Zeitauswahl
- Teil 4: Perfekter Funktionsvergleich
- Teil 5: Perfekter Slider
- Teil 6: Perfekte Geburtstagsauswahl
- Teil 7: Perfekte Mega-Dropdown-Menüs
- Teil 8: Perfekte Filter
- Teil 9: Deaktivierte Schaltflächen
- Abonnieren Sie unseren E-Mail-Newsletter, um die nächsten nicht zu verpassen.
