Wie Frontend-Entwickler helfen können, die Lücke zwischen Designern und Entwicklern zu schließen
Veröffentlicht: 2022-03-10In den letzten neun Jahren haben mir fast alle Designer, mit denen ich zusammengearbeitet habe, ihren Frust darüber geäußert, dass sie häufig tagelang Entwicklern Feedback geben müssen, um Abstände, Schriftgrößen, visuelle sowie Layout-Aspekte zu korrigieren, die einfach nicht richtig umgesetzt wurden . Dies führte oft zu einer Schwächung des Vertrauens zwischen Designern und Entwicklern und sorgte für unmotivierte Designer und eine schlechte Atmosphäre zwischen den beiden Disziplinen.
Oft scheinen Entwickler immer noch den schlechten Ruf zu haben, übermäßig technisch und ignorant zu sein, wenn es darum geht, Rücksicht auf Details zu nehmen, die sich das Designteam ausgedacht hat. Laut einem Artikel von Andy Budd sind „[…] viele Entwickler in Bezug auf Design in der gleichen Position – sie erkennen es nur nicht.“ In Wirklichkeit aber (wie Paul Boag betont) „müssen Entwickler ständig Designentscheidungen treffen.“
In diesem Artikel gebe ich praktische Ratschläge für Frontend-Entwickler, um Frustration zu vermeiden und die Produktivität bei der Arbeit mit ihrem kreativen Gegenüber zu steigern.
Blick durch die Augen eines Designers
Stellen wir uns für einen Moment vor, Sie wären ein Designer und hätten die letzten Wochen – wenn nicht Monate – damit verbracht, ein Design für eine Website auszuarbeiten. Sie und Ihre Teamkollegen haben mehrere interne Überarbeitungen sowie Kundenpräsentationen durchlaufen und sich intensiv um die Feinabstimmung visueller Details wie Weißraum, Schriftstile und -größen bemüht. (In einer responsiven Ära – natürlich für mehrere Bildschirmgrößen.) Die Designs wurden vom Kunden genehmigt und an die Entwickler übergeben. Du fühlst dich erleichtert und glücklich.
Ein paar Wochen später erhalten Sie eine E-Mail von Ihrem Entwickler, die besagt:
„Staging-Site ist eingerichtet. Hier ist der Link. Können Sie bitte QA?“
In freudiger Erwartung öffnen Sie diesen Staging-Link und nachdem Sie durch einige der Seiten gescrollt haben, stellen Sie fest, dass die Website ein wenig daneben aussieht. Die Abstände entsprechen nicht einmal annähernd dem, was Ihr Design vorgeschlagen hat, und Sie bemerken einige Knicke im Layout: falsche Schriftarten und Farben sowie falsche Interaktionen und Hover-Zustände. Ihre Aufregung beginnt langsam zu verblassen und verwandelt sich in ein Gefühl der Frustration. Sie können nicht anders, als sich zu fragen: „Wie konnte das passieren?“
Die Suche nach Gründen
Vielleicht gab es einfach viele unglückliche Missverständnisse in der Kommunikation zwischen Designern und Entwicklern. Trotzdem fragst du dich immer wieder:
- Wie sah die Übergabe der Entwürfe aus? Wurden nur einige PDFs, Photoshop- oder Sketch-Dateien per E-Mail mit einigen Kommentaren geteilt oder gab es ein tatsächliches Übergabegespräch, in dem verschiedene Aspekte wie ein mögliches Designsystem, Typografie, responsives Verhalten, Interaktionen und Animationen besprochen wurden?
- Gab es interaktive oder Bewegungsprototypen, die dabei helfen, bestimmte Interaktionen zu visualisieren?
- Wurde eine Liste wichtiger Aspekte mit definierten Prioritätsstufen erstellt?
- Wie viele Gespräche fanden statt – mit Designern und Entwicklern zusammen im selben Raum?
Da Kommunikation und Übergabe zwei sehr wichtige Kernpunkte sind, schauen wir uns beide genauer an.
Kommunikation ist der Schlüssel
Designer und Entwickler, sprechen Sie bitte miteinander. Viel reden. Je früher im Projekt und je öfter, desto besser. Wenn möglich, überprüfen Sie die laufende Konstruktionsarbeit früh im Projekt (und regelmäßig) gemeinsam, um die Machbarkeit ständig zu bewerten und interdisziplinären Input zu erhalten. Designer und Entwickler konzentrieren sich natürlich beide auf unterschiedliche Aspekte desselben Teils und sehen die Dinge daher aus unterschiedlichen Blickwinkeln und Perspektiven .
Durch frühzeitiges Einchecken können sich Entwickler mit dem Projekt vertraut machen, damit sie mit der Recherche und Vorausplanung technischer Begriffe beginnen und ihre Ideen zur möglichen Optimierung von Funktionen einbringen können. Häufige Check-Ins bringen das Team auch auf persönlicher und sozialer Ebene zusammen , und Sie lernen, wie Sie aufeinander zugehen, um effektiv zu kommunizieren.
Die Übergabe vom Design an die Entwicklung
Sofern eine Organisation keinen wirklich agilen Arbeitsablauf verfolgt, wird eine anfängliche Übergabe von Design-Kompositionen und -Assets (vom Designteam an die Entwickler) wahrscheinlich irgendwann in einem Projekt erfolgen. Diese Übergabe kann – wenn sie gründlich durchgeführt wird – eine solide Grundlage für Wissen und Vereinbarungen zwischen beiden Seiten sein. Daher ist es wichtig, es nicht zu überstürzen und etwas mehr Zeit einzuplanen.
Stellen Sie viele Fragen und sprechen Sie alle Anforderungen, Seiten, Komponenten, Funktionen, Interaktionen, Animationen usw. durch – und machen Sie sich Notizen. Bei Unklarheiten bitte um Klärung bitten . Wenn Sie beispielsweise mit externen oder vertragsbasierten Teams zusammenarbeiten, können sowohl Designer als auch Entwickler die Notizen als Dokument der gegenseitigen Vereinbarung für zukünftige Referenzzwecke unterzeichnen.
Flat- und Static-Design-Kompositionen eignen sich gut, um grafische und Layout-Aspekte einer Website zu zeigen, aber offensichtlich fehlt es ihnen an der richtigen Darstellung von Interaktionen und Animationen. Wenn Sie nach Prototypen oder funktionierenden Demos komplexer Animationen fragen, wird für alle Beteiligten eine klarere Vorstellung davon geschaffen, was gebaut werden muss.
Heutzutage steht eine breite Palette von Prototyping-Tools zur Verfügung, die Designer verwenden können, um Abläufe und Interaktionen in verschiedenen Genauigkeitsstufen nachzubilden. Javier Cuello erklärt in einem seiner umfassenden Artikel, wie Sie das richtige Prototyping-Tool für Ihr Projekt auswählen.
Jedes Projekt ist einzigartig, ebenso wie seine Anforderungen. Aufgrund dieser Anforderungen können nicht immer alle konzipierten Features gebaut werden. Oft sind die verfügbare Zeit und die Ressourcen, um etwas aufzubauen, ein limitierender Faktor. Darüber hinaus können Einschränkungen durch technische Anforderungen wie Machbarkeit, Zugänglichkeit, Leistung, Benutzerfreundlichkeit und browserübergreifende Unterstützung, wirtschaftliche Anforderungen wie Budget und Lizenzgebühren oder persönliche Einschränkungen wie das Qualifikationsniveau und die Verfügbarkeit von Entwicklern entstehen.
Was also, wenn diese Einschränkungen zu Konflikten zwischen Designern und Entwicklern führen?
Kompromisse finden und gemeinsames Wissen aufbauen
Um ein Projekt termingerecht erfolgreich abzuliefern und alle definierten Anforderungen zu erfüllen, ist es meist unvermeidlich, Kompromisse zwischen den beiden Disziplinen zu finden. Entwickler müssen lernen, mit Designern in nicht-technischen Begriffen zu sprechen, wenn sie Gründe erklären, warum Dinge geändert werden müssen oder in einer bestimmten Situation nicht gebaut werden können.
Anstatt nur zu sagen: „Sorry, das können wir nicht bauen“, sollten Entwickler versuchen, eine für Designer verständliche Erklärung zu geben und – im besten Fall – Vorschläge für eine alternative Lösung erarbeiten , die innerhalb der bekannten Randbedingungen funktioniert. Wenn Sie Ihren Standpunkt mit Statistiken, Recherchen oder Artikeln untermauern, kann dies helfen, Ihre Argumentation zu unterstreichen. Wenn das Timing ein Problem ist, kann die Implementierung einiger zeitaufwändiger Teile vielleicht in eine spätere Phase des Projekts verschoben werden?
Auch wenn es nicht immer möglich ist, kann das Nebeneinander von Designern und Entwicklern Feedbackschleifen verkürzen und es einfacher machen, eine kompromittierte Lösung zu erarbeiten. Anpassung und Prototyping können direkt durch Codierung und Optimierung mit geöffneten DevTools erfolgen.
Zeigen Sie Ihren Designerkollegen, wie sie DevTools in einem Browser verwenden, damit sie grundlegende Informationen ändern und kleine Änderungen in ihrem Browser (z. B. Auffüllungen, Ränder, Schriftgrößen, Klassennamen) im Handumdrehen in der Vorschau anzeigen können.
Wenn es die Projekt- und Teamstruktur zulässt, kann ein schnellstmögliches Bauen und Prototyping im Browser allen Beteiligten ein besseres Verständnis des responsiven Verhaltens vermitteln und dabei helfen, Bugs und Fehler in der frühen Projektphase zu beseitigen .
Je länger Designer und Entwickler zusammenarbeiten, desto besser verstehen Designer, was für die Entwickler einfacher und was schwieriger zu bauen ist. Im Laufe der Zeit können sie schließlich auf Lösungen verweisen, die in der Vergangenheit für beide Seiten funktioniert haben:
„Wir haben diese Lösung verwendet, um in Projekt A einen Kompromiss zu finden. Können wir sie auch für dieses Projekt verwenden?“
Dies hilft Entwicklern auch dabei, ein besseres Gefühl dafür zu bekommen, auf welche Details die Designer sehr genau achten und welche visuellen Aspekte ihnen wichtig sind.
Designer erwarten, dass das Frontend wie ihr Design aussieht (und funktioniert).
Die Designdatei vs. Browser-Vergleich
Eine hilfreiche Technik, um Designer vor Frustration zu bewahren, ist ein einfacher Links-Rechts-Vergleich zwischen der übergebenen Designdatei und Ihrem aktuellen Entwicklungsstand. Das mag trivial klingen, aber als Entwickler müssen Sie sich um so viele Dinge kümmern, die unter der Haube funktionieren müssen, dass Sie möglicherweise einige optische Details übersehen haben. Wenn Sie auffällige Abweichungen feststellen, korrigieren Sie diese einfach.

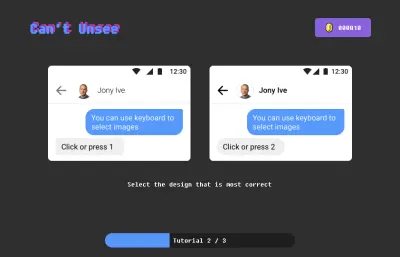
Stellen Sie sich das so vor: Jedes Detail in Ihrer Implementierung, das genau so aussieht, wie es entworfen wurde, spart sowohl Ihnen als auch dem Designer wertvolle Zeit und Kopfschmerzen und fördert das Vertrauen. Nicht jeder hat vielleicht die gleiche Liebe zum Detail, aber um Ihr Auge zu schulen, visuelle Unterschiede zu bemerken, könnte eine kurze Runde Can't Unsee eine gute Hilfe sein.

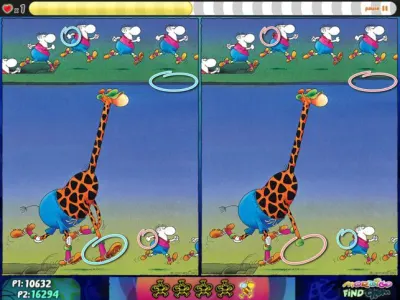
Das erinnert mich nostalgisch an ein Spiel namens „Find it“, das wir vor langer Zeit gespielt haben. Sie mussten Diskrepanzen finden, indem Sie zwei scheinbar ähnliche Bilder vergleichen, um Punkte zu sammeln.

Trotzdem denken Sie vielleicht:
„Was ist, wenn es im Design einfach kein erkennbares System von Schriftgrößen und -abständen gibt?“
Nun, guter Punkt! Die Erfahrung hat mir gezeigt, dass es hilfreich sein kann, ein Gespräch mit dem/den Designer(n) zu beginnen, indem man um Klärung bittet, anstatt selbst radikal etwas zu ändern und später unerwünschte Überraschungen für den/die Designer zu schaffen.
Lernen Sie grundlegende typografische und Designregeln
Wie Oliver Reichenstein in einem seiner Artikel feststellt, sind 95 % der Informationen im Web geschriebene Sprache. Daher spielt Typografie nicht nur im Webdesign, sondern auch in der Entwicklung eine wichtige Rolle. Das Verständnis grundlegender Begriffe und Konzepte der Typografie kann Ihnen helfen, effektiver mit Designern zu kommunizieren, und macht Sie auch als Entwickler vielseitiger. Ich empfehle die Lektüre von Olivers Artikel, da er die Bedeutung der Typografie im Web herausarbeitet und Begriffe wie Mikro- und Makrotypografie erklärt.
Im „Referenzhandbuch für Typografie im mobilen Webdesign“ behandelt Suzanne Scacca ausführlich typografische Terminologie wie Schriftart, Schriftart, Größe, Gewicht, Kerning, Zeilenabstand und Laufweite sowie die Rolle der Typografie im modernen Webdesign.
Wenn Sie Ihren typografischen Horizont weiter erweitern möchten, ist Matthew Buttericks Buch „Butterick's Practical Typography“ vielleicht eine Lektüre wert. Es bietet auch eine Zusammenfassung der wichtigsten Regeln der Typografie.
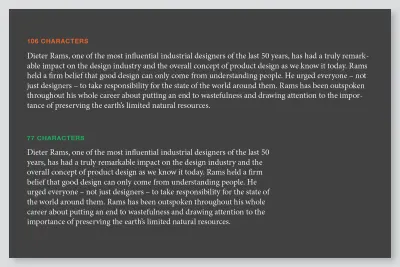
Besonders praktisch fand ich beim Responsive Webdesign, dass man eine durchschnittliche Zeilenlänge (Zeichen pro Zeile) von 45 bis 90 Zeichen anstreben sollte, da kürzere Zeilen angenehmer zu lesen sind als längere Zeilen.

Sollten Entwickler entwerfen?
Es wurde viel darüber diskutiert, ob Designer das Programmieren lernen sollten, und vielleicht stellen Sie sich umgekehrt dieselbe Frage. Ich glaube, dass man in beiden Disziplinen kaum glänzen kann, und das ist auch völlig in Ordnung.
Rachel Andrew beschreibt in ihrem Artikel „Working Together: How Designers And Developers Can Communicate To Create Better Projects“ sehr schön, dass wir alle etwas über die Sprache, Fähigkeiten und Prioritäten unserer Teamkollegen lernen müssen, um effektiver zusammenarbeiten zu können können eine gemeinsame Sprache und überlappende Fachgebiete schaffen.
Eine Möglichkeit, sich auf dem Gebiet des Designs besser auszukennen, ist ein Online-Kurs namens „Design für Entwickler“, der von Sarah Drasner angeboten wird und in dem sie über grundlegende Layoutprinzipien und Farbtheorie spricht – zwei grundlegende Bereiche des Webdesigns.
„Je mehr man außerhalb der eigenen Disziplin lernt, ist eigentlich besser für einen [...] als Entwickler.“
– Sarah Drasner
Das visuelle Zentrum
Durch die Zusammenarbeit mit Designern lernte ich den Unterschied zwischen dem mathematischen und dem visuellen Zentrum kennen. Wenn wir die Aufmerksamkeit des Lesers auf ein bestimmtes Element lenken wollen, liegt der natürliche Brennpunkt unseres Auges knapp über der mathematischen Mitte der Seite.
Wir können dieses Konzept beispielsweise auf Positionsmodale oder beliebige Overlays anwenden. Diese Technik hilft uns, die Aufmerksamkeit des Benutzers auf natürliche Weise zu erregen, und lässt das Design ausgewogener erscheinen:

Wir sind alle im selben Boot
In schnelllebigen und nicht so agilen Agenturumgebungen mit engen Fristen werden Entwickler oft gebeten, voll funktionsfähige responsive Frontends auf der Grundlage eines Mobil- und Desktop-Mockups zu implementieren. Dies zwingt den Entwickler unweigerlich, während des gesamten Prozesses Entwurfsentscheidungen zu treffen. Fragen wie „Bei welcher Breite werden wir die Schriftgröße von Überschriften verringern?“ oder „Wann sollten wir unser dreispaltiges Layout auf eine einzelne Spalte umstellen?“ entstehen können.
Auch kann es in der Hitze des Gefechts passieren, dass Details wie Fehlerzustände, Benachrichtigungen, Ladezustände, Modals oder Stile von 404-Seiten einfach durch das Raster fallen. In solchen Situationen ist es leicht, mit dem Finger auf andere zu zeigen und die Leute zu beschuldigen , die früher darüber hätten nachdenken sollen. Idealerweise sollten Entwickler nie in eine solche Situation geraten, aber was ist, wenn das der Fall ist?
Als ich dem Gründer und CEO von Ueno, Haraldur Thorleifsson, 2018 auf einer Konferenz in San Francisco zuhörte, stellte er zwei ihrer Grundwerte vor:
„Nichts hier ist das Problem von jemand anderem.“
„Wir holen den Müll auf, den wir nicht hingestellt haben.“
Was wäre, wenn mehr Entwickler die oben genannten fehlenden Teile proaktiv so gut wie möglich nachbauen und dann gemeinsam mit dem daneben sitzenden Designer verfeinern? Websites leben im Browser, warum also nicht zum Erstellen und Verfeinern verwenden?
Auch wenn es nicht immer ideal ist, fehlende oder vergessene Teile zu korrigieren, habe ich in meiner Vergangenheit gelernt, dass es uns immer geholfen hat, schneller voranzukommen und Fehler im Handumdrehen zu beseitigen – als Team .
Das bedeutet natürlich nicht, dass Designer dabei überstimmt werden sollten. Es bedeutet, dass Entwickler versuchen sollten, Designern auf halbem Weg respektvoll entgegenzukommen, indem sie Initiative bei der Problemlösung zeigen. Außerdem wurde ich als Entwickler vom Team einfach viel mehr geschätzt, weil ich mich um mich gekümmert und Verantwortung übernommen habe.
Vertrauen zwischen Designern und Entwicklern aufbauen
Eine vertrauensvolle und positive Beziehung zwischen dem Kreativ- und dem Technikteam kann die Produktivität und das Ergebnis der Arbeit stark steigern. Was können wir als Entwickler also tun, um das Vertrauen zwischen den beiden Disziplinen zu stärken? Hier sind ein paar Vorschläge:
- Zeigen Sie ein Auge für Details .
Wenn Sie Dinge genau so bauen, wie sie entworfen wurden, zeigen Sie den Designern, dass Sie sich um sie kümmern, und zaubern ein breites Lächeln auf ihre Gesichter. - Kommunizieren Sie mit Respekt .
Wir sind alle Menschen in einem professionellen Umfeld, die nach dem bestmöglichen Ergebnis streben. Respekt für die Disziplin des anderen zu zeigen, sollte die Grundlage aller Kommunikation sein. - Informieren Sie sich frühzeitig und regelmäßig .
Die Einbindung von Entwicklern von Anfang an kann helfen, Fehler frühzeitig zu beseitigen. Durch häufige Kommunikation können Teammitglieder eine gemeinsame Sprache entwickeln und die Positionen der anderen besser verstehen. - Stellen Sie sich zur Verfügung .
Ein optionales 30-minütiges Zeitfenster pro Tag, in dem Designer Ideen mit Entwicklern diskutieren können, kann Designern das Gefühl geben, unterstützt zu werden. Dies gibt Entwicklern auch die Möglichkeit, komplexe technische Dinge in Worten zu erklären, die technisch weniger versierte Menschen besser verstehen können.
Das Ergebnis: Eine Win-Win-Situation
Durch effektive Kommunikation und eine ordnungsgemäße Übergabe von Designs weniger Zeit für die Qualitätssicherung aufwenden zu müssen, gibt sowohl dem Kreativ- als auch dem Entwicklungsteam mehr Zeit, sich auf die eigentlichen Dinge zu konzentrieren, und weniger Kopfschmerzen. Es schafft letztendlich eine bessere Atmosphäre und schafft Vertrauen zwischen Designern und Entwicklern. Die Stimme von Frontend-Entwicklern, die Interesse und Wissen in einigen designbezogenen Bereichen zeigen, wird in Designmeetings stärker gehört.
Proaktiv dazu beizutragen, einen Kompromiss zwischen Designern und Entwicklern zu finden und Probleme als Entwickler zu lösen, kann Ihnen ein breiteres Gefühl der Eigenverantwortung und Beteiligung am gesamten Projekt vermitteln. Selbst in der boomenden Kreativbranche von heute ist es nicht einfach, Entwickler zu finden, die sich – neben ihren technischen Fähigkeiten – um visuelle Details kümmern und ein Auge dafür haben. Dies kann Ihre Gelegenheit sein, die Lücke in Ihrem Team zu schließen.
Ähnliche Resourcen
- „So wählen Sie das richtige Prototyping-Tool aus“, Javier Cuello
- „Ein Referenzhandbuch für Typografie im mobilen Webdesign“, Suzanne Scacca
- „Buttericks praktische Typografie“, Matthew Butterick
- „Zusammenarbeit: Wie Designer und Entwickler kommunizieren können, um bessere Projekte zu erstellen“, Rachel Andrew
- „Design für Entwickler“, Sarah Drasner, Frontend Masters
- „Webdesign ist zu 95 % Typografie“, Oliver Reichenstein
- „Can't Unsee“, ein Browser-Quiz, um Ihren Sinn für das Erkennen visueller Details zu trainieren.
