Front-End Performance 2021: Realistische Ziele setzen
Veröffentlicht: 2022-03-10Dieser Leitfaden wurde freundlicherweise von unseren Freunden bei LogRocket unterstützt, einem Dienst, der Frontend-Leistungsüberwachung , Sitzungswiedergabe und Produktanalyse kombiniert, um Ihnen zu helfen, bessere Kundenerlebnisse zu schaffen. LogRocket verfolgt Schlüsselmetriken, inkl. DOM abgeschlossen, Zeit bis zum ersten Byte, erste Eingabeverzögerung, Client-CPU und Speicherauslastung. Holen Sie sich noch heute eine kostenlose Testversion von LogRocket.
Inhaltsverzeichnis
- Vorbereitung: Planung und Metriken
- Realistische Ziele setzen
- Die Umgebung definieren
- Asset-Optimierungen
- Build-Optimierungen
- Lieferoptimierungen
- Netzwerk, HTTP/2, HTTP/3
- Testen und Überwachen
- Schnelle Gewinne
- Alles auf einer Seite
- Checkliste herunterladen (PDF, Apple Pages, MS Word)
- Abonnieren Sie unseren E-Mail-Newsletter, um die nächsten Anleitungen nicht zu verpassen.
Realistische Ziele setzen
- 100 Millisekunden Reaktionszeit, 60 fps.
Damit sich eine Interaktion reibungslos anfühlt, hat die Benutzeroberfläche 100 ms Zeit, um auf Benutzereingaben zu reagieren. Länger als das, und der Benutzer nimmt die App als verzögert wahr. Das RAIL, ein benutzerzentriertes Leistungsmodell, gibt Ihnen gesunde Ziele : Um eine Antwort von <100 Millisekunden zu ermöglichen, muss die Seite spätestens alle <50 Millisekunden die Kontrolle an den Haupt-Thread zurückgeben. Die geschätzte Eingangslatenz sagt uns, ob wir diesen Schwellenwert erreichen, und idealerweise sollte er unter 50 ms liegen. Für Hochdruckpunkte wie Animationen ist es am besten, nichts anderes zu tun, wo Sie können, und das absolute Minimum, wo Sie es nicht können.
RAIL, ein benutzerorientiertes Leistungsmodell. Außerdem sollte jeder Frame der Animation in weniger als 16 Millisekunden abgeschlossen sein, wodurch 60 Frames pro Sekunde erreicht werden (1 Sekunde ÷ 60 = 16,6 Millisekunden) – vorzugsweise unter 10 Millisekunden. Da der Browser Zeit benötigt, um den neuen Frame auf dem Bildschirm anzuzeigen, sollte Ihr Code die Ausführung beenden, bevor er die 16,6-Millisekunden-Marke erreicht. Wir fangen an, Gespräche über 120 fps zu führen (z. B. laufen die Bildschirme des iPad Pro mit 120 Hz) und Surma hat einige Rendering-Performance-Lösungen für 120 fps behandelt, aber das ist wahrscheinlich noch kein Ziel, das wir uns ansehen.
Seien Sie pessimistisch in Bezug auf die Leistungserwartungen, aber optimistisch im Schnittstellendesign und nutzen Sie die Leerlaufzeit mit Bedacht (überprüfen Sie Idle, Idle-Til-Urgent und React-Idle). Offensichtlich beziehen sich diese Ziele eher auf die Laufzeitleistung als auf die Ladeleistung.
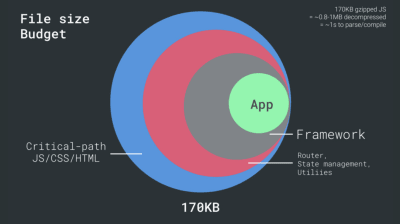
- FID < 100 ms, LCP < 2,5 s, TTI < 5 s bei 3G, kritisches Dateigrößenbudget < 170 KB (gzipped).
Obwohl es sehr schwierig zu erreichen sein mag, wäre ein gutes Endziel eine Zeit bis zur Interaktion unter 5 Sekunden, und für wiederholte Besuche sollten Sie unter 2 Sekunden anstreben (nur mit einem Servicemitarbeiter erreichbar). Streben Sie den größten Contentful Paint von weniger als 2,5 Sekunden an und minimieren Sie die Gesamtblockierzeit und die kumulative Layoutverschiebung . Eine akzeptable erste Eingangsverzögerung liegt unter 100 ms–70 ms. Wie oben erwähnt, betrachten wir als Basis ein 200-Dollar-Android-Telefon (z. B. Moto G4) in einem langsamen 3G-Netzwerk, das mit 400 ms RTT und 400 kbps Übertragungsgeschwindigkeit emuliert wird.Wir haben zwei Hauptbeschränkungen, die effektiv ein vernünftiges Ziel für die schnelle Bereitstellung von Inhalten im Web formen. Einerseits haben wir Einschränkungen bei der Netzwerkbereitstellung aufgrund von TCP Slow Start. Die ersten 14 KB des HTML-Codes – 10 TCP-Pakete mit jeweils 1460 Byte, was ungefähr 14,25 KB entspricht, wenn auch nicht wörtlich zu nehmen – ist der kritischste Teil der Nutzlast und der einzige Teil des Budgets, der im ersten Roundtrip geliefert werden kann ( das ist alles, was Sie aufgrund der mobilen Weckzeiten in 1 Sekunde bei 400 ms RTT erhalten).

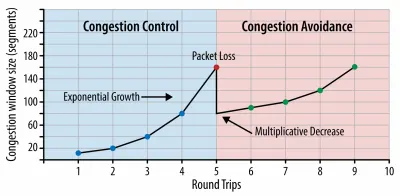
Bei TCP-Verbindungen beginnen wir mit einem kleinen Überlastungsfenster und verdoppeln es für jeden Roundtrip. Beim allerersten Roundtrip können wir 14 KB unterbringen. Aus: High Performance Browser Networking von Ilya Grigorik. (Große Vorschau) ( Anmerkung : Da TCP die Netzwerkverbindung im Allgemeinen erheblich unterauslastet, hat Google die TCP-Flaschenhalsbandbreite und RRT ( BBR ) entwickelt, einen verzögerungsgesteuerten TCP-Flusssteuerungsalgorithmus für TCP. Entwickelt für das moderne Web, reagiert er auf tatsächliche Überlastung, Anstelle von Paketverlusten wie bei TCP ist es deutlich schneller, mit höherem Durchsatz und geringerer Latenz – und der Algorithmus funktioniert anders. ( Danke, Victor, Barry! )
Auf der anderen Seite haben wir aufgrund von JavaScript-Parsing und Ausführungszeiten Hardwarebeschränkungen für Speicher und CPU (wir werden später ausführlich darauf eingehen). Um die im ersten Absatz genannten Ziele zu erreichen, müssen wir das kritische Dateigrößenbudget für JavaScript berücksichtigen. Es gibt unterschiedliche Meinungen darüber, wie hoch dieses Budget sein sollte (und es hängt stark von der Art Ihres Projekts ab), aber ein Budget von 170 KB, das bereits mit JavaScript gzippt ist, würde bis zu 1 Sekunde dauern, um es auf einem Mittelklasse-Telefon zu analysieren und zu kompilieren. Unter der Annahme, dass 170 KB beim Dekomprimieren auf das Dreifache (0,7 MB) erweitert werden, könnte dies bereits der Todesstoß für eine "anständige" Benutzererfahrung auf einem Moto G4 / G5 Plus sein.

Im Fall der Wikipedia-Website ist die Codeausführung im Jahr 2020 für Wikipedia-Benutzer weltweit um 19 % schneller geworden. Wenn also Ihre Web-Performance-Metriken im Jahresvergleich stabil bleiben, ist dies normalerweise ein Warnzeichen, da Sie tatsächlich einen Rückschritt machen, wenn sich die Umgebung weiter verbessert (Details in einem Blog-Beitrag von Gilles Dubuc).
Wenn Sie auf wachsende Märkte wie Südostasien, Afrika oder Indien abzielen möchten, müssen Sie sich mit ganz anderen Einschränkungen befassen. Addy Osmani behandelt die wichtigsten Einschränkungen von Feature-Phones, wie z. B. wenige kostengünstige, hochwertige Geräte, die Nichtverfügbarkeit hochwertiger Netzwerke und teure mobile Daten – zusammen mit PRPL-30-Budget- und Entwicklungsrichtlinien für diese Umgebungen.

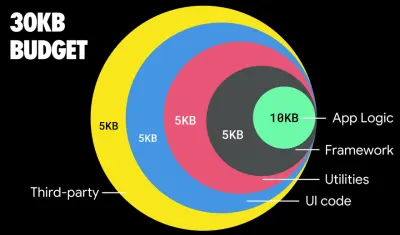
Laut Addy Osmani beträgt eine empfohlene Größe für Lazy-Loaded-Routen ebenfalls weniger als 35 KB. (Große Vorschau) 
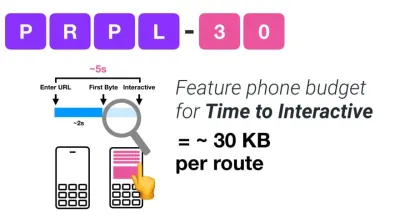
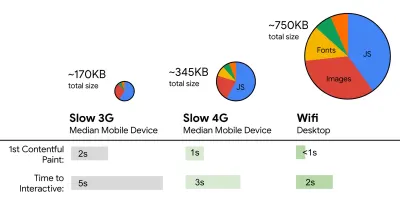
Addy Osmani schlägt ein PRPL-30-Leistungsbudget (30 KB gezipptes + verkleinertes Anfangspaket) vor, wenn es auf ein Feature-Phone abzielt. (Große Vorschau) Tatsächlich empfiehlt Alex Russell von Google, gzipped 130–170 KB als vernünftige Obergrenze anzustreben. In realen Szenarien sind die meisten Produkte nicht einmal annähernd so groß: Die durchschnittliche Paketgröße liegt heute bei etwa 452 KB, was einem Anstieg von 53,6 % im Vergleich zu Anfang 2015 entspricht. Auf einem Mittelklasse-Mobilgerät macht das 12 bis 20 Sekunden für Time aus -Zu-Interaktiv .

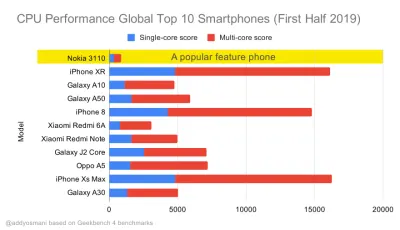
Geekbench-CPU-Leistungsbenchmarks für die meistverkauften Smartphones weltweit im Jahr 2019. JavaScript betont die Single-Core-Leistung (denken Sie daran, dass es von Natur aus mehr Single-Threaded ist als der Rest der Webplattform) und CPU-gebunden ist. Aus Addys Artikel „Schnelles Laden von Webseiten auf einem 20-Dollar-Feature-Phone“. (Große Vorschau) Wir könnten aber auch über das Budget der Bundle-Größe hinausgehen. Zum Beispiel könnten wir Leistungsbudgets basierend auf den Aktivitäten des Haupt-Threads des Browsers festlegen, dh Malzeit vor dem Start des Renderns, oder Front-End-CPU-Hogs aufspüren. Tools wie Calibre, SpeedCurve und Bundlesize können Ihnen dabei helfen, Ihr Budget im Griff zu behalten, und können in Ihren Build-Prozess integriert werden.
Schließlich sollte ein Leistungsbudget wahrscheinlich kein fester Wert sein . Abhängig von der Netzwerkverbindung sollten sich die Leistungsbudgets anpassen, aber die Nutzlast auf einer langsameren Verbindung ist viel "teurer", unabhängig davon, wie sie verwendet wird.
Hinweis : Es mag seltsam klingen, in Zeiten von weit verbreitetem HTTP/2, kommendem 5G und HTTP/3, sich schnell entwickelnden Mobiltelefonen und florierenden SPAs so starre Budgets festzulegen. Sie klingen jedoch vernünftig, wenn wir uns mit der unvorhersehbaren Natur des Netzwerks und der Hardware befassen, einschließlich allem, von überlasteten Netzwerken über sich langsam entwickelnde Infrastruktur bis hin zu Datenbeschränkungen, Proxy-Browsern, Save-Data-Modus und hinterhältigen Roaming-Gebühren.


Inhaltsverzeichnis
- Vorbereitung: Planung und Metriken
- Realistische Ziele setzen
- Die Umgebung definieren
- Asset-Optimierungen
- Build-Optimierungen
- Lieferoptimierungen
- Netzwerk, HTTP/2, HTTP/3
- Testen und Überwachen
- Schnelle Gewinne
- Alles auf einer Seite
- Checkliste herunterladen (PDF, Apple Pages, MS Word)
- Abonnieren Sie unseren E-Mail-Newsletter, um die nächsten Anleitungen nicht zu verpassen.
