Front-End-Leistung 2021: Netzwerk, HTTP/2, HTTP/3
Veröffentlicht: 2022-03-10Dieser Leitfaden wurde freundlicherweise von unseren Freunden bei LogRocket unterstützt, einem Dienst, der Frontend-Leistungsüberwachung , Sitzungswiedergabe und Produktanalyse kombiniert, um Ihnen zu helfen, bessere Kundenerlebnisse zu schaffen. LogRocket verfolgt Schlüsselmetriken, inkl. DOM abgeschlossen, Zeit bis zum ersten Byte, erste Eingabeverzögerung, Client-CPU und Speicherauslastung. Holen Sie sich noch heute eine kostenlose Testversion von LogRocket.
Inhaltsverzeichnis
- Vorbereitung: Planung und Metriken
- Realistische Ziele setzen
- Die Umgebung definieren
- Asset-Optimierungen
- Build-Optimierungen
- Lieferoptimierungen
- Netzwerk, HTTP/2, HTTP/3
- Testen und Überwachen
- Schnelle Gewinne
- Alles auf einer Seite
- Checkliste herunterladen (PDF, Apple Pages, MS Word)
- Abonnieren Sie unseren E-Mail-Newsletter, um die nächsten Anleitungen nicht zu verpassen.
Netzwerk, HTTP/2, HTTP/3
- Ist OCSP-Heften aktiviert?
Indem Sie OCSP-Stapling auf Ihrem Server aktivieren, können Sie Ihre TLS-Handshakes beschleunigen. Das Online Certificate Status Protocol (OCSP) wurde als Alternative zum Certificate Revocation List (CRL)-Protokoll erstellt. Beide Protokolle werden verwendet, um zu prüfen, ob ein SSL-Zertifikat widerrufen wurde.Das OCSP-Protokoll erfordert jedoch nicht, dass der Browser Zeit für das Herunterladen und anschließende Durchsuchen einer Liste nach Zertifikatsinformationen aufwendet, wodurch die für einen Handshake erforderliche Zeit reduziert wird.
- Haben Sie die Auswirkungen des Widerrufs von SSL-Zertifikaten verringert?
In seinem Artikel „The Performance Cost of EV Certificates“ bietet Simon Hearne einen großartigen Überblick über gängige Zertifikate und die Auswirkungen, die die Wahl eines Zertifikats auf die Gesamtleistung haben kann.Wie Simon schreibt, gibt es in der Welt von HTTPS einige Arten von Zertifikatvalidierungsebenen, die zum Sichern des Datenverkehrs verwendet werden:
- Die Domänenvalidierung (DV) validiert, dass der Antragsteller des Zertifikats Eigentümer der Domäne ist.
- Die Organisationsvalidierung (OV) validiert, dass eine Organisation die Domain besitzt,
- Extended Validation (EV) validiert mit strenger Validierung, dass eine Organisation Eigentümer der Domäne ist.
Es ist wichtig zu beachten, dass alle diese Zertifikate in Bezug auf die Technologie gleich sind; sie unterscheiden sich nur in den Informationen und Eigenschaften, die in diesen Zertifikaten angegeben sind.
EV-Zertifikate sind teuer und zeitaufwändig, da sie einen Menschen erfordern, um ein Zertifikat zu überprüfen und seine Gültigkeit sicherzustellen. DV-Zertifikate hingegen werden oft kostenlos zur Verfügung gestellt – zB von Let’s Encrypt – einer offenen, automatisierten Zertifizierungsstelle, die in viele Hosting-Provider und CDNs gut integriert ist. Tatsächlich betreibt es zum Zeitpunkt des Schreibens über 225 Millionen Websites (PDF), obwohl es nur 2,69 % der Seiten (geöffnet in Firefox) ausmacht.
Was ist dann das Problem? Das Problem ist, dass EV-Zertifikate das oben erwähnte OCSP-Stapling nicht vollständig unterstützen . Während das Heften es dem Server ermöglicht, bei der Zertifizierungsstelle zu überprüfen, ob das Zertifikat widerrufen wurde, und diese Informationen dann zum Zertifikat hinzuzufügen ("heften"), muss der Client ohne Heften die ganze Arbeit erledigen, was zu unnötigen Anfragen während der TLS-Aushandlung führt . Bei schlechten Verbindungen kann dies zu spürbaren Leistungseinbußen (1000 ms+) führen.
EV-Zertifikate sind keine gute Wahl für die Webleistung und können sich viel stärker auf die Leistung auswirken als DV-Zertifikate. Stellen Sie für eine optimale Webleistung immer ein OCSP-geheftetes DV-Zertifikat bereit. Sie sind auch viel billiger als EV-Zertifikate und einfacher zu erwerben. Nun, zumindest bis CRLite verfügbar ist.

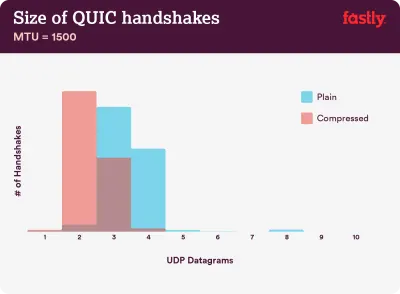
Komprimierung ist wichtig: 40–43 % der unkomprimierten Zertifikatsketten sind zu groß, um in einen einzelnen QUIC-Flight von 3 UDP-Datagrammen zu passen. (Bildnachweis:) Fastly) (Große Vorschau) Hinweis : Bei QUIC/HTTP/3 ist es erwähnenswert, dass die TLS-Zertifikatkette der einzige Inhalt mit variabler Größe ist, der die Byteanzahl im QUIC-Handshake dominiert. Die Größe variiert zwischen einigen hundert Bytes und über 10 KB.
Daher ist es auf QUIC/HTTP/3 sehr wichtig, TLS-Zertifikate klein zu halten, da große Zertifikate mehrere Handshakes verursachen. Außerdem müssen wir sicherstellen, dass die Zertifikate komprimiert sind, da die Zertifikatsketten sonst zu groß wären, um in einen einzelnen QUIC-Flug zu passen.
Weitere Details und Hinweise zum Problem und zu den Lösungen finden Sie unter:
- EV-Zertifikate machen das Web langsam und unzuverlässig von Aaron Peters,
- Die Auswirkungen des Widerrufs von SSL-Zertifikaten auf die Webleistung von Matt Hobbs,
- Die Leistungskosten von EV-Zertifikaten von Simon Hearne,
- Erfordert der QUIC-Handshake eine schnelle Komprimierung? von Patrick McManus.
- Haben Sie IPv6 schon eingeführt?
Da uns bei IPv4 der Speicherplatz ausgeht und große Mobilfunknetze IPv6 schnell übernehmen (die USA haben fast eine IPv6-Einführungsschwelle von 50 % erreicht), ist es eine gute Idee, Ihr DNS auf IPv6 zu aktualisieren, um für die Zukunft kugelsicher zu bleiben. Stellen Sie einfach sicher, dass Dual-Stack-Unterstützung im gesamten Netzwerk bereitgestellt wird – IPv6 und IPv4 können gleichzeitig nebeneinander ausgeführt werden. Schließlich ist IPv6 nicht abwärtskompatibel. Studien zeigen auch, dass IPv6 diese Websites aufgrund von Nachbarerkennung (NDP) und Routenoptimierung um 10 bis 15 % schneller gemacht hat. - Stellen Sie sicher, dass alle Assets über HTTP/2 (oder HTTP/3) laufen.
Da Google in den letzten Jahren auf ein sichereres HTTPS-Web gedrängt hat, ist eine Umstellung auf eine HTTP/2-Umgebung definitiv eine gute Investition. Tatsächlich laufen laut Web Almanac bereits 64 % aller Anfragen über HTTP/2.Es ist wichtig zu verstehen, dass HTTP/2 nicht perfekt ist und Probleme mit der Priorisierung hat, aber sehr gut unterstützt wird; und in den meisten Fällen sind Sie damit besser dran.
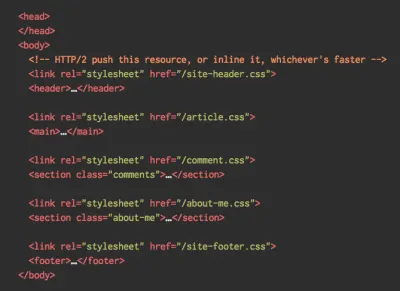
Ein Wort der Vorsicht: HTTP/2 Server Push wird aus Chrome entfernt. Wenn Ihre Implementierung also auf Server Push angewiesen ist, müssen Sie sie möglicherweise erneut aufrufen. Stattdessen schauen wir uns vielleicht Early Hints an, die als Experiment bereits in Fastly integriert sind.
Wenn Sie immer noch HTTP verwenden, besteht die zeitaufwändigste Aufgabe darin, zuerst zu HTTPS zu migrieren und dann Ihren Build-Prozess so anzupassen, dass er für HTTP/2-Multiplexing und -Parallelisierung geeignet ist. HTTP/2 auf Gov.uk zu bringen ist eine fantastische Fallstudie, um genau das zu tun und dabei einen Weg durch CORS, SRI und WPT zu finden. Für den Rest dieses Artikels gehen wir davon aus, dass Sie entweder zu HTTP/2 wechseln oder bereits zu HTTP/2 gewechselt haben.

- Stellen Sie HTTP/2 ordnungsgemäß bereit.
Auch hier kann die Bereitstellung von Assets über HTTP/2 von einer teilweisen Überarbeitung Ihrer bisherigen Art der Bereitstellung von Assets profitieren. Sie müssen eine feine Balance zwischen dem Verpacken von Modulen und dem parallelen Laden vieler kleiner Module finden. Am Ende des Tages ist die beste Anfrage immer noch keine Anfrage, aber das Ziel ist es, eine feine Balance zwischen schneller Erstlieferung von Assets und Caching zu finden.Einerseits möchten Sie möglicherweise vermeiden, Assets insgesamt zu verketten, anstatt Ihre gesamte Schnittstelle in viele kleine Module zu zerlegen, sie im Rahmen des Build-Prozesses zu komprimieren und parallel zu laden. Eine Änderung an einer Datei erfordert nicht, dass das gesamte Stylesheet oder JavaScript erneut heruntergeladen werden muss. Es minimiert auch die Parsing-Zeit und hält die Nutzlast einzelner Seiten gering.
Auf der anderen Seite spielt die Verpackung immer noch eine Rolle. Durch die Verwendung vieler kleiner Skripte leidet die Gesamtkomprimierung und die Kosten für das Abrufen von Objekten aus dem Cache steigen. Die Komprimierung eines großen Pakets profitiert von der Wiederverwendung des Wörterbuchs, während kleine separate Pakete dies nicht tun. Es gibt Standardarbeit, um das anzugehen, aber es ist noch weit entfernt. Zweitens sind Browser für solche Arbeitsabläufe noch nicht optimiert . Beispielsweise löst Chrome die Interprozesskommunikation (IPCs) linear zur Anzahl der Ressourcen aus, sodass das Einbeziehen von Hunderten von Ressourcen Browserlaufzeitkosten verursacht.


Um die besten Ergebnisse mit HTTP/2 zu erzielen, sollten Sie CSS schrittweise laden, wie von Jake Archibald von Chrome vorgeschlagen. Trotzdem können Sie versuchen, CSS progressiv zu laden. Tatsächlich blockiert In-Body-CSS das Rendern für Chrome nicht mehr. Aber es gibt einige Priorisierungsprobleme, daher ist es nicht so einfach, aber es lohnt sich, damit zu experimentieren.
Sie könnten mit der Koaleszenz von HTTP/2-Verbindungen davonkommen, die es Ihnen ermöglicht, Domain-Sharding zu verwenden und gleichzeitig von HTTP/2 zu profitieren, aber dies in der Praxis zu erreichen, ist schwierig und wird im Allgemeinen nicht als gute Praxis angesehen. Auch HTTP/2 und Subresource Integrity kommen nicht immer miteinander aus.
Was ist zu tun? Nun, wenn Sie über HTTP/2 laufen, scheint das Senden von etwa 6–10 Paketen ein anständiger Kompromiss zu sein (und ist für ältere Browser nicht allzu schlecht). Experimentieren und messen Sie, um die richtige Balance für Ihre Website zu finden.
- Senden wir alle Assets über eine einzige HTTP/2-Verbindung?
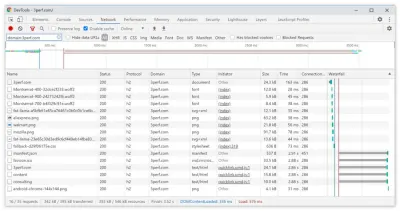
Einer der Hauptvorteile von HTTP/2 besteht darin, dass wir Assets über eine einzige Verbindung über das Kabel senden können. Manchmal haben wir jedoch etwas falsch gemacht – z. B. ein CORS-Problem oder dascrossoriginAttribut falsch konfiguriert, sodass der Browser gezwungen wäre, eine neue Verbindung zu öffnen.Um zu überprüfen, ob alle Anforderungen eine einzelne HTTP/2-Verbindung verwenden oder etwas falsch konfiguriert ist, aktivieren Sie die Spalte „Verbindungs-ID“ in DevTools → Netzwerk. Hier teilen sich beispielsweise alle Anfragen dieselbe Verbindung (286) – außer manifest.json, die eine separate öffnet (451).

- Unterstützen Ihre Server und CDNs HTTP/2?
Verschiedene Server und CDNs unterstützen HTTP/2 (noch) unterschiedlich. Verwenden Sie den CDN-Vergleich, um Ihre Optionen zu prüfen, oder sehen Sie schnell nach, wie Ihre Server funktionieren und welche Funktionen unterstützt werden.Konsultieren Sie Pat Meenans unglaubliche Forschung zu HTTP/2-Prioritäten (Video) und Testserverunterstützung für HTTP/2-Priorisierung. Laut Pat wird empfohlen, die BBR-Überlastungskontrolle zu aktivieren und
tcp_notsent_lowatauf 16 KB zu setzen, damit die HTTP/2-Priorisierung zuverlässig auf Linux 4.9-Kerneln und höher funktioniert ( danke, Yoav! ). Andy Davies führte eine ähnliche Untersuchung zur HTTP/2-Priorisierung über Browser, CDNs und Cloud-Hosting-Dienste hinweg durch.Überprüfen Sie währenddessen, ob Ihr Kernel TCP BBR unterstützt, und aktivieren Sie es, wenn möglich. Es wird derzeit auf der Google Cloud Platform, Amazon Cloudfront, Linux (z. B. Ubuntu) verwendet.
- Wird die HPACK-Komprimierung verwendet?
Wenn Sie HTTP/2 verwenden, überprüfen Sie, ob Ihre Server die HPACK-Komprimierung für HTTP-Antwortheader implementieren, um unnötigen Overhead zu reduzieren. Einige HTTP/2-Server unterstützen die Spezifikation möglicherweise nicht vollständig, wobei HPACK ein Beispiel ist. H2spec ist ein großartiges (wenn auch sehr technisch detailliertes) Tool, um dies zu überprüfen. Der Komprimierungsalgorithmus von HPACK ist ziemlich beeindruckend und funktioniert. - Stellen Sie sicher, dass die Sicherheit auf Ihrem Server kugelsicher ist.
Alle Browser-Implementierungen von HTTP/2 laufen über TLS, daher möchten Sie wahrscheinlich vermeiden, dass Sicherheitswarnungen oder einige Elemente auf Ihrer Seite nicht funktionieren. Überprüfen Sie noch einmal, ob Ihre Sicherheitsheader richtig eingestellt sind, beseitigen Sie bekannte Schwachstellen und überprüfen Sie Ihr HTTPS-Setup.Stellen Sie außerdem sicher, dass alle externen Plugins und Tracking-Skripte über HTTPS geladen werden, dass Cross-Site-Scripting nicht möglich ist und dass sowohl HTTP Strict Transport Security-Header als auch Content Security Policy-Header richtig gesetzt sind.
- Unterstützen Ihre Server und CDNs HTTP/3?
Während HTTP/2 dem Web eine Reihe signifikanter Leistungsverbesserungen gebracht hat, ließ es auch einiges an Verbesserungspotenzial übrig – insbesondere Head-of-Line-Blocking in TCP, das sich in einem langsamen Netzwerk mit erheblichem Paketverlust bemerkbar machte. HTTP/3 löst diese Probleme endgültig (Artikel).Um HTTP/2-Probleme anzugehen, hat die IETF zusammen mit Google, Akamai und anderen an einem neuen Protokoll gearbeitet, das kürzlich als HTTP/3 standardisiert wurde.
Robin Marx hat HTTP/3 sehr gut erklärt, und die folgende Erklärung basiert auf seiner Erklärung. Im Kern ist HTTP/3 in Bezug auf die Funktionen HTTP/2 sehr ähnlich , aber unter der Haube funktioniert es ganz anders. HTTP/3 bietet eine Reihe von Verbesserungen: schnellere Handshakes, bessere Verschlüsselung, zuverlässigere unabhängige Streams, bessere Verschlüsselung und Flusskontrolle. Ein bemerkenswerter Unterschied besteht darin, dass HTTP/3 QUIC als Transportschicht verwendet, wobei QUIC-Pakete auf UDP-Diagrammen gekapselt sind und nicht auf TCP.
QUIC integriert TLS 1.3 vollständig in das Protokoll, während es in TCP darüber geschichtet ist. Im typischen TCP-Stack haben wir einige Roundtrip-Zeiten an Overhead, da TCP und TLS ihre eigenen separaten Handshakes ausführen müssen, aber mit QUIC können beide kombiniert und in nur einem einzigen Roundtrip abgeschlossen werden. Da TLS 1.3 es uns ermöglicht, Verschlüsselungsschlüssel für eine nachfolgende Verbindung einzurichten, können wir ab der zweiten Verbindung bereits Daten der Anwendungsschicht im ersten Roundtrip senden und empfangen, der als „0-RTT“ bezeichnet wird.
Außerdem wurde der Header-Komprimierungsalgorithmus von HTTP/2 zusammen mit seinem Priorisierungssystem komplett neu geschrieben. Außerdem unterstützt QUIC die Verbindungsmigration von Wi-Fi zum Mobilfunknetz über Verbindungs-IDs im Header jedes QUIC-Pakets. Die meisten Implementierungen erfolgen im Userspace, nicht im Kernelspace (wie bei TCP), also sollten wir damit rechnen, dass sich das Protokoll in Zukunft weiterentwickeln wird.
Würde das alles einen großen Unterschied machen? Wahrscheinlich ja, insbesondere mit Auswirkungen auf die Ladezeiten auf Mobilgeräten, aber auch darauf, wie wir Endbenutzern Assets bereitstellen. Während sich bei HTTP/2 mehrere Anfragen eine Verbindung teilen, teilen sich Anfragen bei HTTP/3 ebenfalls eine Verbindung, streamen aber unabhängig voneinander, sodass sich ein verworfenes Paket nicht mehr auf alle Anfragen auswirkt, sondern nur noch auf einen Stream.
Das bedeutet, dass bei einem großen JavaScript-Bundle die Verarbeitung von Assets zwar verlangsamt wird, wenn ein Stream angehalten wird, die Auswirkungen jedoch weniger signifikant sind, wenn mehrere Dateien parallel gestreamt werden (HTTP/3). Die Verpackung spielt also immer noch eine Rolle .
HTTP/3 ist noch in Arbeit. Chrome, Firefox und Safari haben bereits Implementierungen. Einige CDNs unterstützen bereits QUIC und HTTP/3. Ende 2020 begann Chrome mit der Bereitstellung von HTTP/3 und IETF QUIC, und tatsächlich laufen alle Google-Dienste (Google Analytics, YouTube usw.) bereits über HTTP/3. LiteSpeed Web Server unterstützt HTTP/3, aber weder Apache, nginx noch IIS unterstützen es noch, aber es wird sich wahrscheinlich 2021 schnell ändern.
Fazit : Wenn Sie die Möglichkeit haben, HTTP/3 auf dem Server und in Ihrem CDN zu verwenden, ist dies wahrscheinlich eine sehr gute Idee. Der Hauptvorteil ergibt sich aus dem gleichzeitigen Abrufen mehrerer Objekte, insbesondere bei Verbindungen mit hoher Latenz. Wir wissen es noch nicht genau, da in diesem Bereich noch nicht viel geforscht wird, aber die ersten Ergebnisse sind sehr vielversprechend.
Wenn Sie mehr in die Besonderheiten und Vorteile des Protokolls eintauchen möchten, finden Sie hier einige gute Ausgangspunkte, die Sie überprüfen sollten:
- HTTP/3 Explained, eine gemeinsame Anstrengung zur Dokumentation der HTTP/3- und QUIC-Protokolle. Verfügbar in verschiedenen Sprachen, auch als PDF.
- Verbesserung der Webleistung mit HTTP/3 mit Daniel Stenberg.
- An Academic's Guide to QUIC with Robin Marx führt grundlegende Konzepte der QUIC- und HTTP/3-Protokolle ein, erklärt, wie HTTP/3 Head-of-Line-Blocking und Verbindungsmigration handhabt und wie HTTP/3 so konzipiert ist, dass es immergrün ist (Danke, Simon !).
- Sie können auf HTTP3Check.net überprüfen, ob Ihr Server auf HTTP/3 läuft.
Inhaltsverzeichnis
- Vorbereitung: Planung und Metriken
- Realistische Ziele setzen
- Die Umgebung definieren
- Asset-Optimierungen
- Build-Optimierungen
- Lieferoptimierungen
- Netzwerk, HTTP/2, HTTP/3
- Testen und Überwachen
- Schnelle Gewinne
- Alles auf einer Seite
- Checkliste herunterladen (PDF, Apple Pages, MS Word)
- Abonnieren Sie unseren E-Mail-Newsletter, um die nächsten Anleitungen nicht zu verpassen.
