Gestaltung von Reibung für ein besseres Benutzererlebnis
Veröffentlicht: 2022-03-10Im Erlebnisdesign ist Reibung alles, was Benutzer daran hindert, ihre Ziele zu erreichen oder Dinge zu erledigen. Es ist das Newsletter-Anmelde-Overlay, das den eigentlichen Inhalt abdeckt, die schwierige Formulierung auf einer Zielseite oder die unnötigen optionalen Fragen in einem Bezahlvorgang. Es ist das Gegenteil von intuitiv und mühelos, das Gegenteil von „Zwing mich nicht zum Nachdenken“.
Trotzdem kann Reibung manchmal immer noch eine gute Sache sein. Im Game Design beispielsweise ist Reibung eigentlich gefragt. Die richtige Menge an Reibung zur richtigen Zeit macht ein Spiel herausfordernd genug.
Aber es ist nicht nur das Spieldesign, wo Reibung nützlich sein kann. In diesem Artikel zeige ich einige Anwendungsfälle, in denen Reibung ein effizienter Bestandteil des Toolkits von UX-Designern sein kann, um die Verständlichkeit zu verbessern oder sogar die Benutzererfahrung zu verbessern.
Verlangsamen, um Fehler zu vermeiden
Bestätigen von Aktionen mit schwerwiegenden Folgen
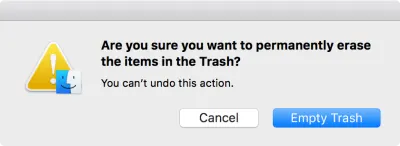
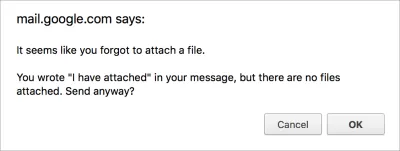
Fehlervermeidung ist ein grundlegendes Usability-Prinzip, und die häufigste Verwendung von Reibung im Produktdesign besteht darin, es schwer zu machen, etwas versehentlich zu tun (insbesondere wenn es um nicht umkehrbare Aktionen geht):

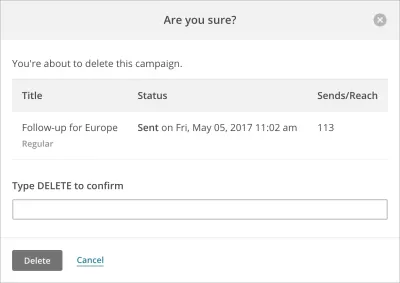
Abhängig vom Schweregrad der Aktion erfordern einige Dialoge möglicherweise sogar zusätzliche Anstrengungen des Benutzers, z. B. das Eingeben eines bestimmten Befehls. Diese Lösung macht es nicht nur schwieriger, das Löschen fälschlicherweise zu bestätigen, sondern verlangsamt auch die Benutzer, indem sie sie zwingt, die Overlay-Nachricht zu lesen, um ein gründliches Verständnis dafür zu erhalten, was passiert.

Aus der Sicht des Benutzers ist eine solche Bestätigung ein zusätzlicher Schritt im Prozess (eigentlich eine Friktion), aber gleichzeitig wird ihm versichert, dass er nicht versehentlich eine Aktion ausführt, die schwer rückgängig zu machen ist.

Antizipieren möglicher Fehler
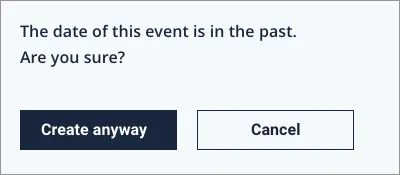
Zur Fehlervermeidung gehört auch die schnellstmögliche Validierung von Benutzereingaben. Die intelligente Validierung prüft nicht nur, ob das Eingabeformat stimmt, sondern berücksichtigt auch den weiteren Kontext und warnt, ob etwas später ein Problem verursachen könnte.

Natürlich können solche Vorhersagen nicht immer korrekt sein, und es besteht die Möglichkeit, dass absichtlich ein scheinbar ungültiger Wert angegeben wurde und der Warndialog nur eine Straßensperre für den Benutzer darstellt. Dennoch ist die intelligente Validierung in den meisten Fällen ein effizientes Werkzeug zur Fehlervermeidung.

Verzögern Sie wichtige Maßnahmen, damit Sie sie überdenken können
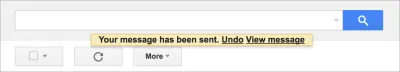
Viele E-Mail-Clients haben eine praktische Funktion, mit der Sie eine E-Mail direkt nach dem Senden „unversenden“ können. Diese Funktion wartet im Grunde einige Sekunden, nachdem Sie auf die Schaltfläche „Senden“ geklickt haben, um Ihnen einen Zeitrahmen zum Abbrechen und Beheben möglicher Probleme mit der E-Mail zu geben. Das bedeutet, dass der E-Mail-Zustellvorgang ein paar Sekunden länger dauert, aber gleichzeitig wird Ihr Postausgang versichert.

Zusätzliche Schritte zur Verbesserung der Sicherheit
Versehentliche Transaktionen verhindern
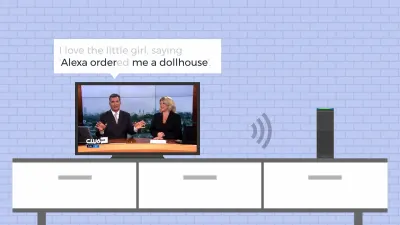
Es gibt eine fesselnde Geschichte über den Sprachassistenten von Amazon: Echo-Geräte begannen eines Tages, automatisch Bestellungen aufzugeben, weil ein Satz, der in einem lokalen Fernsehsender gesprochen wurde, sie auslöste. Dies geschah, weil die Standardeinstellung der Geräte keine Bestätigung seitens des Benutzers erforderte, um eine Bestellung aufzugeben. Das heißt, wenn Sie sagten: „Alexa, bestelle mir ein Puppenhaus“, wurde die Bestellung sofort aufgegeben (interessanterweise ohne auch nur zu klären, welches genaue Produkt bestellt werden sollte). Dies ist ein Beispiel für ein äußerst reibungsloses Einkaufserlebnis, bei dem das Aufgeben einer Bestellung einfach zu einfach war und ein versehentlicher Kauf das Benutzererlebnis ruinierte.

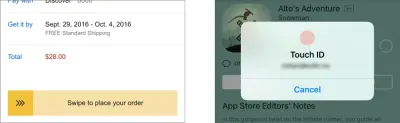
Ein typischer E-Commerce-Checkout-Prozess erfordert dagegen mindestens eine explizite Bestätigung vor der Bestellung. Auf Mobilgeräten kann es sogar eine bestimmte Geste oder die Freigabe per Fingerabdruck sein, um versehentliche Käufe zu verhindern. Diese Art von Reibung wird normalerweise in einem Checkout-Prozess benötigt, damit der Benutzer die Kontrolle hat.

Authentifizierung in mehreren Schritten
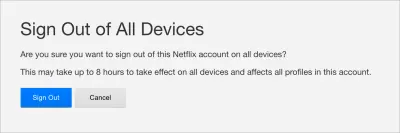
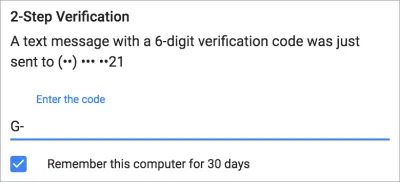
Sicherheitsmaßnahmen können sich für Benutzer manchmal wie Reibung anfühlen. Viele Anwendungen erfordern beispielsweise einen zweiten Authentifizierungsfaktor (z. B. die Verwendung von Google Authenticator, den Erhalt eines Bestätigungstexts oder ähnliches), bevor sie sich anmelden oder eine wichtige Transaktion durchführen (z. B. Geld von Ihrem Bankkonto überweisen). Für den Benutzer bedeutet dies einen zusätzlichen Schritt im Authentifizierungsprozess, aber dieser zusätzliche Aufwand stellt eine zusätzliche Schutzebene für sein Konto und seine Daten dar.

Doppelte Authentifizierung vor bedeutenden Aktionen
Es ist nicht ungewöhnlich, dass Sie sich erneut anmelden müssen, bevor Sie eine sensible Aktion ausführen, insbesondere wenn es sich um personenbezogene Daten handelt. Das klassische Beispiel ist, wenn Sie Ihr Passwort ändern möchten, müssen Sie zuerst Ihr aktuelles eingeben (auch wenn Sie bereits eingeloggt sind).
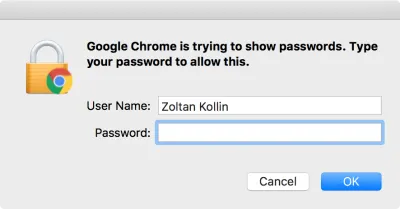
Das Anzeigen Ihres gespeicherten Passworts ist möglicherweise noch sensibler. Google Chrome kann beispielsweise Ihre Anmeldedaten speichern, aber Sie können die gespeicherten Passwörter nur lesen, wenn Sie das Passwort Ihres Computers eingeben, damit Ihre Daten besser geschützt sind.

Dieses Muster der erneuten Anmeldung existiert auch auf Mobilgeräten. Selbst wenn Ihr Telefon das Entsperren mit Ihrem Fingerabdruck unterstützt (ein Muster, das ausdrücklich reibungslos funktioniert), müssen Sie manchmal, wie nach dem Neustart des Geräts, immer noch Ihren Passcode für zusätzliche Sicherheit eingeben.
Lange Prozesse kürzer erscheinen lassen
Beschäftigen Sie die Benutzer während des Wartens
Es gibt eine aufschlussreiche Fallstudie im Zusammenhang mit dem Flughafen von Houston, wo es dem Flughafen gelang, Passagierbeschwerden über die langen Wartezeiten bei der Gepäckausgabe auf wirklich unerwartete Weise zu beenden. Bei der Prüfung der Beschwerden stellten die Flughafenverantwortlichen fest, dass die Passagiere zwar nur eine Minute brauchten, um vom Ankunftsgate zur Gepäckausgabe zu gelangen, dort aber sieben Minuten warten mussten, um ihr Gepäck zu erhalten.
Der Flughafen versuchte eine überraschende Lösung: Er ordnete das Gelände so um, dass die Passagiere viel mehr laufen mussten, um zur Gepäckausgabe zu gelangen. So mussten sie dort weniger warten und Reklamationen wurden sofort beendet. Die Lektion ist, dass, wenn Sie Ihre Benutzer beschäftigen, sie nicht bemerken, wenn ein Prozess länger dauert, als sie normalerweise erwarten würden.
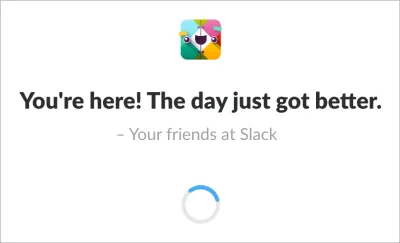
Slack nutzt das gleiche Prinzip, indem es beim Laden integrierte und angepasste Zitate anzeigt. Das Lesen dieser Snippets verkürzt die wahrgenommene Wartezeit ein wenig (ganz zu schweigen davon, dass es dem Produkt eine nette menschliche Note verleiht).

Den Verladeprozess schrittweiser und transparenter gestalten
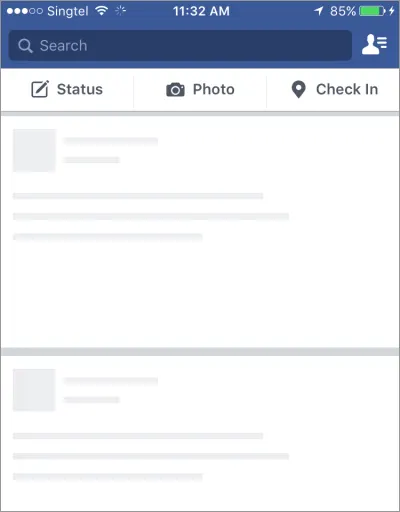
Viele Websites zeigen während des Ladevorgangs eine Fortschrittsanzeige oder, noch besser, ein Seitengerüst, das den eigentlichen Inhalt während des Ladevorgangs nach und nach enthüllt. Das kontinuierliche Anzeigen des Inhalts Stück für Stück vermittelt das Gefühl, dass der Ladevorgang flüssig (und schneller) ist.

Den Schmerz des Wartens mit Animationen abdecken
Ladeindikatoren im Allgemeinen sollen Benutzer wissen lassen, dass der Ladevorgang stattfindet und alles unter Kontrolle ist. Aus Sicht der Benutzeroberfläche könnten solche Animationen als unnötig oder sogar als ablenkend angesehen werden, da sie keinen direkten Mehrwert bringen. Wenn sie jedoch gut genug gestaltet sind, können sie ein nettes Werkzeug sein, um die Augen des Benutzers zu beschäftigen und den Warteprozess unbemerkt vorbeiziehen zu lassen.


Maßnahmen verlängern, um Glaubwürdigkeit aufzubauen
Die Verlangsamung eines Prozesses könnte die wahrgenommene Qualität des Ergebnisses verbessern
Es gibt eine Anekdote über den Coinstar-Automaten, ein Gerät, mit dem Münzen in Banknoten umgetauscht werden. Als die Maschine eingeführt wurde, war sie in der Lage, Münzen fast sofort zu zählen, aber die Kunden fanden, dass sie nicht zuverlässig war – sie dachten, dass sie unmöglich die korrekten Beträge in so kurzer Zeit berechnen könnte. Die Designer änderten dann die Benutzererfahrung, sodass die Berechnung zwar schnell war, das Ergebnis jedoch mit einer erheblichen Verzögerung angezeigt wurde. Aufgrund dieser Änderung begannen die Menschen, der Maschine zu vertrauen, da die Berechnung nun gründlich genug erschien.
Hinzufügen einer zusätzlichen Verzögerung für ein besseres Sicherheitsgefühl
Einer anderen Anekdote zufolge entwickelte Well's Fargo eine Augenscan-basierte Anmeldung für seine mobile Banking-App, die sehr schnell funktionierte. Die Augen des Benutzers wurden gescannt und verarbeitet, und der Benutzer wurde in Millisekunden angemeldet. Tatsächlich war die Anmeldung für die Benutzer zu schnell; Sie fühlten sich eingeloggt, ohne dass ihre Augenmuster gründlich validiert worden waren, und sie gaben an, dass sie eine so unzuverlässige Anmeldemethode nicht weiter verwenden würden. In der nächsten Iteration fügten die Designer dem Authentifizierungsprozess also einfach ein paar Sekunden Verzögerung hinzu, und die Kunden begannen sofort zu behaupten, dass der Anmeldeprozess gründlich und sicher war.
Die Macht eines gefälschten Fortschrittsbalkens
Einen Prozess zu verlangsamen reicht manchmal nicht aus, um die Wahrnehmung zu verändern. Angeblich hat Facebook bei einem Sicherheits-Checkup-Prozess experimentiert, bei dem die Überprüfung der Datenschutz- und Sicherheitseinstellungen für den Benutzer nur wenige Millisekunden dauerte und als nicht gründlich genug angesehen wurde. Um die Wahrnehmung zu verbessern, fügte Facebook zusammen mit einem gefälschten Fortschrittsbalken eine Verzögerung hinzu, damit die Benutzer ein besseres Verständnis für die Gründlichkeit dieses Prozesses bekommen konnten.

Aufklärung und Änderung des Benutzerverhaltens
Menschen bewusster machen
Ein intelligentes Stück Reibung ist in den Prozess des Geldabhebens von einem Geldautomaten integriert. Ursprünglich bestand das Verfahren zum Abheben von Geld darin, die Karte einzuführen, zuerst die PIN einzugeben, einen abzuhebenden Betrag auszuwählen, das Geld zu erhalten und schließlich die Karte zurück zu erhalten. Dieser Prozess ließ jedoch viele Leute vergessen, ihre Karten zurückzunehmen, denn sobald sie ihr Geld bekamen, dachten sie unbewusst „Mission erfüllt“ und gingen. Da das Hinterlassen einer Kreditkarte am Geldautomaten nicht nur für den Kunden, sondern auch für die Bank ein großes Risiko darstellt, musste der Prozess neu gestaltet werden. Deshalb geben die meisten Geldautomaten jetzt zuerst deine Karte zurück und erst nach kurzer Verzögerung bekommst du das Geld ausgehändigt. Dieser Vorgang dauert zwar etwas länger als nötig, aber die Banken können jetzt dafür sorgen, dass niemand seine Kreditkarte vergisst.
Lehrverantwortung
Manchmal sind die Folgen der Entscheidung eines Benutzers schwer vorhersehbar, insbesondere wenn sie andere Benutzer betrifft. In solchen Fällen stellt eine Bestätigung sicher, dass die Aktion nicht nur vorsätzlich, sondern auch verantwortungsbewusst durchgeführt wurde.
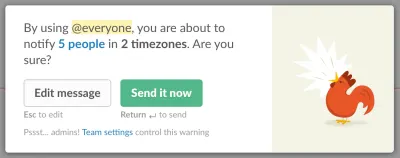
Slack hat zum Beispiel eine intelligente Warnung, bevor Push-Benachrichtigungen an eine Gruppe gesendet werden. Auf diese Weise macht es den Benutzer nicht nur auf die direkten Folgen einer solchen Aktion aufmerksam, sondern erzieht ihn auch dazu, diese Option sorgfältig zu verwenden.

Stupsen
Nudging ist ein Begriff aus der Verhaltenswissenschaft, der sich auf kleine Tricks bezieht, um das Verhalten von Menschen (zum Besseren) zu verändern, ohne die verfügbaren Optionen einzuschränken. Eines der am häufigsten zitierten Beispiele für einen Schubs ist das Ätzen eines Bildes einer Stubenfliege in ein Urinal einer Herrentoilette, um „das Zielen zu verbessern“.
Nudging bedeutet oft, einer ungünstigen, aber vorzuziehenden Option Reibung hinzuzufügen, so dass die Menschen dazu neigen, sie zu wählen. Stellen Sie sich einen Aufzug in einem Bürogebäude vor, der nur alle 60 Sekunden kommt. Mitarbeiter müssen nach dem Drücken der Taste möglicherweise bis zu einer Minute warten. Dieser Trick bringt die Leute dazu, die Treppe zu nehmen, anstatt auf den Aufzug zu warten – und sich für die gesündere und bevorzugte Option zu entscheiden.
In seinem brillanten Buch Work Rules erzählt Laszlo Bock, wie Google mithilfe von Nudging Mitarbeiter in Firmenküchen dazu brachte, gesündere Snacks zu wählen. Einer seiner Tricks bestand darin, Süßigkeiten in undurchsichtigen Behältern zu verstecken, während Obst sichtbar in Glasbehältern aufbewahrt wurde. Diese absichtliche Reibung veränderte das Verhalten der Mitarbeiter; Sie fingen an, die gesünderen Snacks zu wählen. Es versteht sich von selbst, dass solche Methoden nur zum Nutzen der Menschen eingesetzt werden sollten; Andernfalls sind sie nur eine andere Form von dunklen Mustern.
Reibung im Produktmanagement nutzen
Verkaufen mit Reibung
Friction wird oft von Marketern und Growth Hackern genutzt, um Conversions zu verbessern und Leads zu generieren. Erwägen Sie Push-Benachrichtigungen, die Upgrade-Optionen bewerben, oder Newsletter-Anmelde-Popups, die genau den Inhalt abdecken, den Benutzer zu lesen versuchen. Obwohl es einfach ist, die Effektivität solcher Methoden anhand ihrer Konversionsraten zu messen, sollten Sie sicherstellen, dass diese Ablenkung die Benutzer nicht frustriert.
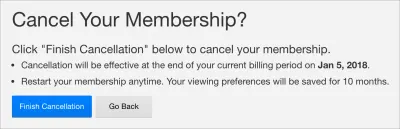
Auch für den Offboarding-Prozess ist es wichtig, das richtige Maß an Reibung zu finden. Wenn Benutzer versuchen, eine Mitgliedschaft zu kündigen oder sich von einem Newsletter abzumelden, kann es für sie hilfreich sein, um eine zusätzliche Bestätigung zu bitten und die Konsequenzen ihrer Aktion klar zu kommunizieren, aber natürlich ist es ein dunkles Muster, den Kündigungsfluss zu sehr zu stören Gemieden werden.

Ausrichtung auf die richtigen Benutzer
Bei Diensten, die auf benutzergenerierten Inhalten aufbauen, ist es eine ziemlich übliche Technik, den Onboarding-Prozess reibungsloser zu gestalten, sicherzustellen, dass nur engagierte Benutzer Inhalte posten und teilen, und Spam und minderwertige Inhalte zu bekämpfen. Bei Product Hunt können Sie beispielsweise nicht an Diskussionen teilnehmen, bis Sie ein Mitwirkender werden, indem Sie einige Onboarding-Aufgaben erledigen.
Manchmal gibt es Reibung, um die richtigen Benutzer und nur die richtigen anzusprechen. Es gibt eine weit verbreitete Meinung über Snapchat, dass Sie, wenn Sie kein Millennial sind, die Benutzeroberfläche wahrscheinlich kontraintuitiv und unbrauchbar finden werden. Das ist beabsichtigt. Um seine App auf Jugendliche auszurichten, machte es Snapchat bewusst „sehr schwer für Eltern, ihre Kinder in Verlegenheit zu bringen“. Mit anderen Worten, es fügte seiner Benutzeroberfläche Reibung hinzu, um ein unerwünschtes Publikum herauszufiltern.
Friktionen zu nutzen, um die engagiertesten Interessenten zu identifizieren, ist auch für hochwertige Dienstleistungen eine bekannte Technik. Anfrageformulare in Branchen wie Immobilien und Finanzen sind beispielsweise oft lang und enthalten zusätzliche Felder und spezifische Fragen, um Benutzer herauszufiltern, die sich nicht wirklich für den Service interessieren. Die Anbieter würden lieber weniger, aber qualifiziertere Leads sammeln.
Mit Reibung Werte schaffen
Manchmal kann Reibung wirklich einen Unterschied machen – im positiven Sinne. Als Twitter startete, hatten viele Leute Schwierigkeiten, das Konzept des Mikroblog-Dienstes zu verstehen, bei dem Posts auf 140 Zeichen beschränkt waren. Die Benutzer mussten lernen, wie man in so kurzen Tweets kommuniziert, um dieses Produkt zu nutzen, aber gleichzeitig blieb Twitter auch auf Mobilgeräten durchweg prägnant und leicht verständlich, was das Hauptunterscheidungsmerkmal von anderen Social-Media-Plattformen war. (Und Twitter hat die Beschränkungen jahrelang nicht gelockert.)
Reibung wird häufig in abonnementbasierten Produkten verwendet, um zwischen den Plänen zu unterscheiden und die Leute zu einem Upgrade zu drängen. Solche Reibungen beinhalten typischerweise weniger Funktionen oder weniger Speicherplatz für Low-End-Pläne. Der kostenlose Plan von Spotify spielt beispielsweise Werbung zwischen den Songs ab, um die Leute zu einem Upgrade für ein besseres (und reibungsloses) Hörerlebnis zu bewegen.
IKEA ist dafür bekannt, Möbelprodukte zu verkaufen, die zusammengebaut werden müssen. Ein Vorteil dieses Geschäftsmodells ist, dass es die Preise niedrig halten kann, aber Studien haben auch ergeben, dass Menschen selbstgebaute Produkte (einschließlich solcher Möbel) überproportional wertschätzen, was als IKEA-Effekt bezeichnet wird. Das bedeutet, dass die Reibung, die eigenen Möbel vor der Verwendung zusammenbauen zu müssen, deren wahrgenommenen Wert sogar erhöht.
Fazit: Eliminieren Sie unerwünschte Reibung, umarmen Sie gute Reibung
Die allgemeine Faustregel für Designer lautet, die kognitive Belastung der Benutzer so gering wie möglich zu halten. Menschen möchten im Allgemeinen Dinge so mühelos wie möglich erledigen, also identifizieren und bekämpfen Sie immer unerwünschte Reibungen, wie zum Beispiel:
- zu viele Schritte in einem Prozess,
- unnötige Entscheidungen zu treffen und Fragen zu beantworten,
- unklare Navigation,
- ungewohnte Designmuster,
- zu viele Informationen und visuelles Rauschen auf dem Bildschirm,
- und alle ähnlichen Probleme, die Ihre Benutzerforschung nahelegt.
Dennoch kann Reibung bei vernünftigem Einsatz ein wirklich effizientes UX-Design-Tool für die in diesem Beitrag beschriebenen Szenarien sein. Ob es darum geht, Menschen vor einer wichtigen Aktion zu verlangsamen, sich die Zeit zu nehmen, um zu erklären, was passiert, oder Benutzer leicht anzustupsen, haben Sie keine Angst, über den Tellerrand hinauszuschauen und ein wenig Reibung zu nutzen, wenn der Kontext es erfordert und wenn es das Ganze ausmacht Benutzererfahrung besser.
Weiterführende Lektüre
- „3 Möglichkeiten, wie Reibung Ihre UX verbessern kann“, Dina Chaiffetz, Invision Blog
- „How to Game Friction for Better UX“, Clint Schnee, UX Magazine
- „Onboarding mit dem IKEA-Effekt: Wie man UX-Reibung verwendet, um Bindung aufzubauen“, Archana Madhavan, Amplitude
