12 frische Webdesign-Tools, die Sie nützlich finden werden
Veröffentlicht: 2020-07-30Webdesign ist der wichtigste Bereich in der heutigen Zeit, in der Websites und das Internet praktisch allgegenwärtig sind. Die Nutzung und der Zugriff auf das Internet und das Surfen auf Websites hat in den letzten Jahren exponentiell zugenommen. Daher hat es eine enorme Entwicklung von Webdesign-Tools gegeben, die das tägliche Leben für Webdesigner und Entwickler erleichtert haben. Webdesigner und ihre Designs haben sich im Laufe der Jahre weiterentwickelt. Anfänglich hatten wir einfache Designs mit minimalen Grafiken aufgrund der hohen Renderzeit und der langsamen Internetverbindungen. Jetzt wird die Nutzung von Grafiken zusammen mit verbesserten Verbindungsgeschwindigkeiten maximiert. Darüber hinaus hat dies zu auffälligen Website-Designs geführt, die der Welt viel Kreativität zeigen.
Dieser Blog konzentriert sich auf die Liste der Tools, die sich gut für Webdesigner und Entwickler eignen. Einige Tools sind neu, während einige Tools im Laufe der Jahre aktualisiert wurden. Werfen wir einen Blick auf die Tools wie folgt:
1. Typicons:
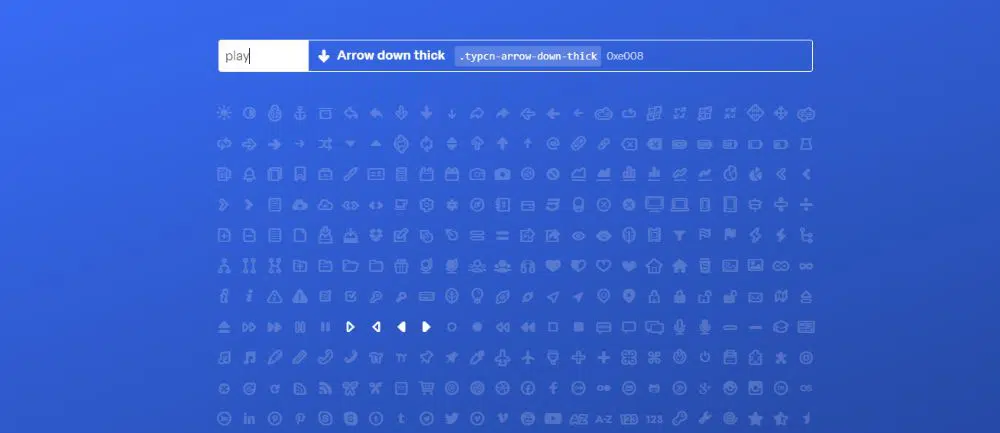
Typicons ist eine einfache, aber nützliche Plattform, auf der Sie frei verwendbare Vektorsymbole verwenden können. Diese Vektorsymbole sind in ein Webfont-Kit eingebettet, was die Verwendung für die Benutzeroberfläche Ihrer Anwendung oder Website erleichtert. Diese Typicons sparen Platz und Zeit, da sie ein Vektor-Icon mit einem Zeichen koppeln, genau wie Windings. Dann verwendet es den CSS3-Pseudoselektor. Sie haben eine riesige Liste von 336 Pixel perfekten Allzweck-Vektorsymbolen. Diese Symbolsätze sind auch auf Github verfügbar. Sie können dieses Projekt auch nutzen, um Ihre benutzerdefinierte Version von Typicons zu erstellen. Alles, was Sie tun müssen, um Ihr relevantes Symbol zu finden, ist die Suchleiste auf ihrer Website zu verwenden, um ein Wort einzugeben, das mit dem gewünschten Symbol verknüpft ist, und es würde Symbole, die sich auf diese Schriftart beziehen, aus der Liste der auf der Website sichtbaren Symbole hervorheben.
2. InVision-Studio:
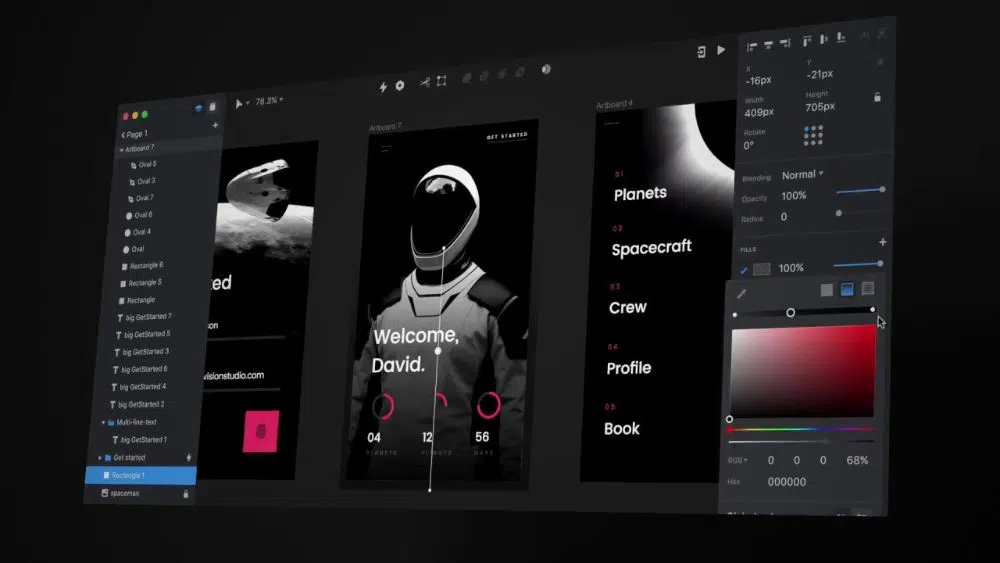
InVision Studio ist nicht nur ein Webdesign-Tool. Es ist ein digitales Produktdesignsystem mit Merkmalen, die die Kreation und Zusammenarbeit wie kein anderes verbessern und verbessern. Es verfügt über ein ansprechendes Design und ein anpassbares Layout-Framework. Schnelle Prototypenerstellung und technologisch fortschrittliche Animation für die Gestaltung eines außergewöhnlichen Bewegungserlebnisses. Es hat ein zentralisiertes Design, so dass das Team konsistent und verbunden arbeitet und immer auf dem neuesten Stand ist. Es ist eine offene Plattform, auf der kundenspezifische Add-Ons und Kits in ihrem App-Store erhältlich sind.
3. Ara Scarlet:
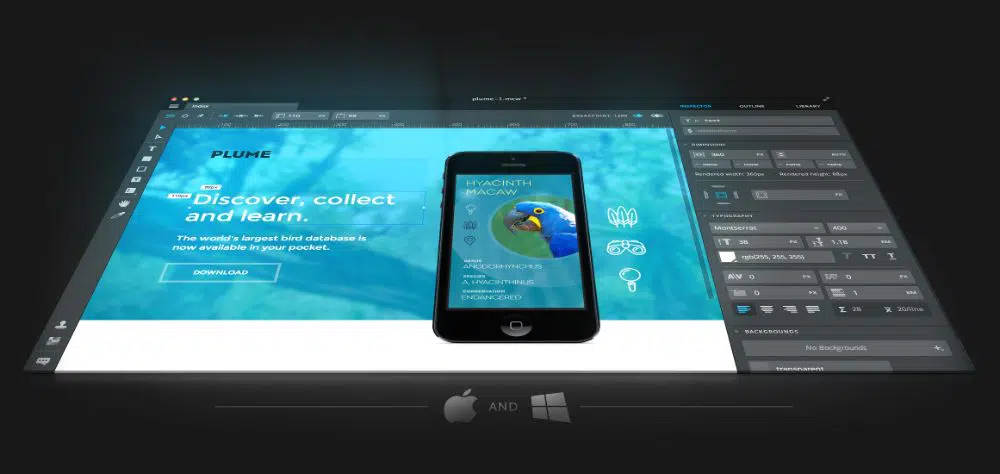
Macaw ist das futuristische Webdesign-Tool direkt aus der Zukunft, das Website-Designern hilft, erstklassige Websites zu entwickeln. Wir nennen es futuristisch, weil es noch nicht für die Entwickler verfügbar ist. Es funktioniert als einfacher Bildeditor, aber während der Website-Designer die Elemente der Website erstellt oder bearbeitet, schreibt Macaw den HTML-Code und die CSS-Codes für die Tools, die er verwendet. Ara reagiert; Daher ist es einfach, Haltepunkte festzulegen, die einem Website-Designer helfen, seine Websites zu optimieren, bevor sie auf dem Server gehostet werden. Verbesserte Typografie hilft ihm, die Schriftarten seines Systems zu verwenden, oder ermöglicht ihm, andere oder neue Schriftarten aus dem Internet zu verwenden.
Es wird sehr einfach, ein Element einer Website zu gestalten und von einem Punkt aus zu ändern. Um zu sehen, wie eine Website aussieht, kann ein Website-Designer sein Webdesign an das Netzwerk seiner Wahl übertragen. Um das schnelle Prototyping zu verbessern, kann ein Website-Designer Variablen verwenden und sie benennen und ihnen auch Skripte hinzufügen. Das Teilen der Assets und Elemente zwischen den Seiten und das Speichern in einem Dokument ist die neue Entwicklungsfunktion für Entwickler von heute.
Ein Website-Designer kann die Verwendung von Elementen optimieren, indem er sie an einer statischen, absoluten oder festen Position für die dynamische Layoutgestaltung platziert. Es ist auch einfach, die Elemente in der Bibliothek zu speichern, um sie auf jeder Seite verwenden zu können, die ein Entwickler gestaltet.
4. Bachstelze:
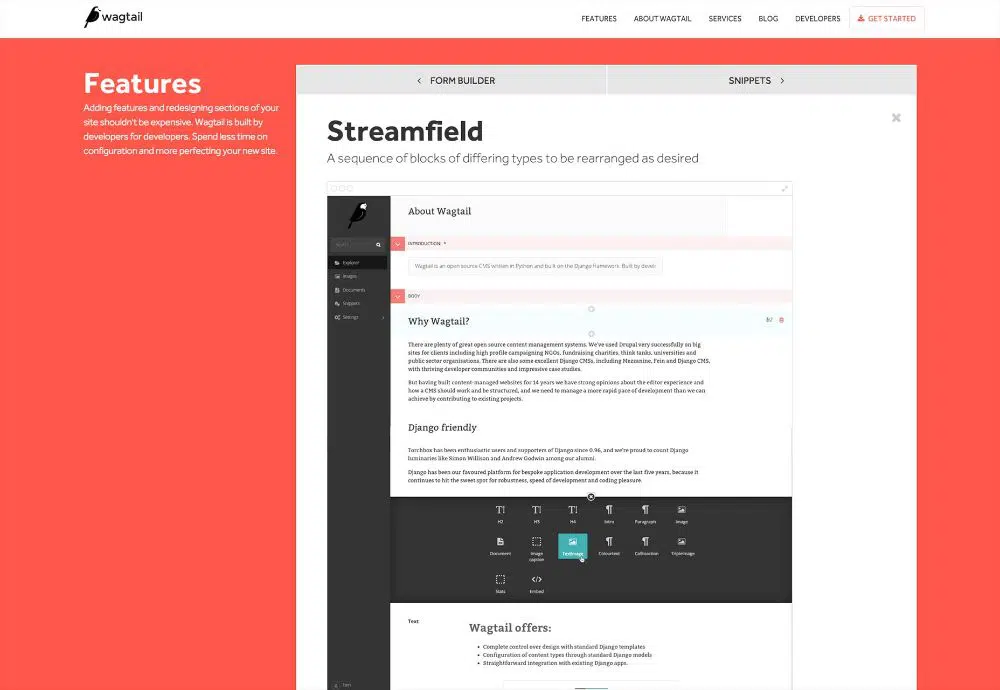
Wagtail ist kein Webdesign-Tool, aber es steht für die Inhaltsverwaltung und das Design der Website zur Verfügung. Es ist ein weiteres Open-Source-Content-Management-System, das in Python entwickelt wurde und auf Django Framework basiert. WagtailStreamfield befolgt keine routinemäßigen Richtlinien zur Verwaltung und Pflege des Inhalts. Es ermöglicht frei fließende Inhalte mit Nachrichten, Geschichten, Blog-Posts und mehr. Wagtail hat auch exklusive Inhalte wie Diagramme und Karten, die verwendet werden können. Der Website-Designer stellt Inhalte in Form von Blöcken dar, die er beliebig verwenden, wiederholen und organisieren kann.
Wagtail Streamfield stellt uns eine reichhaltige API zur Verfügung, die einem Website-Designer hilft, seine Blöcke zu definieren, die von einfachen Unterblöcken bis hin zu benutzerdefinierten Blöcken reichen. Das Streamfield speichert den Inhalt als JSON in der Datenbank. Es stellt sicher, dass vollständige Informationen über den Inhalt des Felds beibehalten werden und nicht nur eine HTML-Darstellung davon.
5. Figur:
Figma ist ein Interface-Design-Tool. Es ermöglicht mehreren Designern, in Echtzeit an mehreren Projekten zusammenzuarbeiten. Dieses Tool ist besonders wichtig für Personen, bei denen mehrere Stakeholder an dem Projekt beteiligt sind, die zur Gestaltung des Ergebnisses des endgültigen Projekts beitragen würden. Diese Software ist für Windows, Mac oder sogar Web-App verfügbar, wenn Sie sich damit wohl fühlen. Es gibt kostenlose und Premium-Versionen, die Sie je nach Ihren Anforderungen anrufen können. Es hat einen ähnlichen USP wie Adobe Sketch, mit dem Zusatz, dass es plattformübergreifend ist. Es macht den gesamten Prozess reibungslos, da Sie Grafiken auch mit anderen innerhalb des Projekts teilen können.
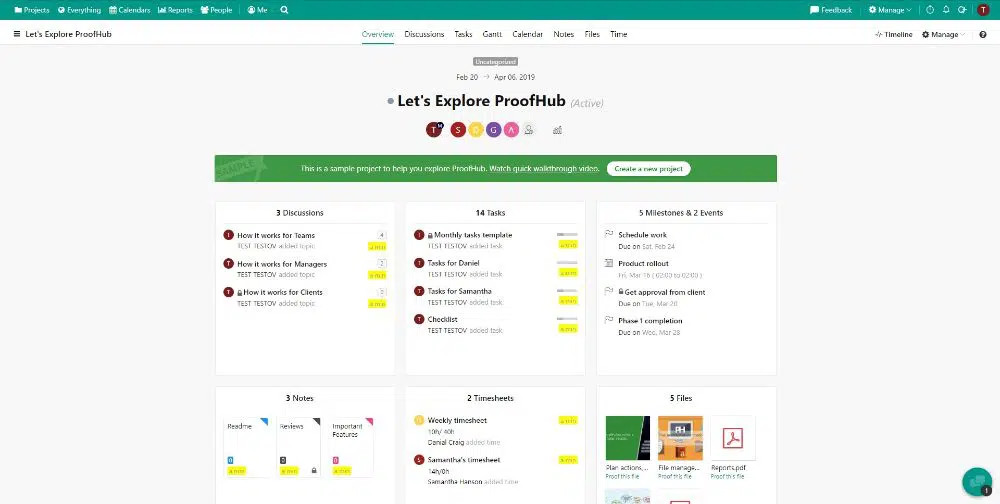
6. ProofHub:

Ein Fehler, den ein Website-Designer fast immer macht, besteht darin, sein Website-Design nicht zu prüfen oder zu überprüfen, bevor er die Website startet. Es gibt verschiedene Phasen, in denen bestimmte Anforderungen an das Webdesign überprüft werden. Darüber hinaus ist dies der Hauptgrund, warum Website-Designer die Anforderung übersehen, auf Designprobleme zu prüfen. ProofHub ist also ein Webdesign-Tool, das einem Website-Designer hilft, alle Webdesign-bezogenen Funktionen zu verwalten.
Es ist kein Webdesign-Tool, um genau zu sein, aber es kann einem Website-Designer helfen, einfache Änderungen und Kommunikationen vorzunehmen. Es hilft einem Website-Designer, den Website-Entwicklungsprozess zu beschleunigen, und sendet regelmäßig E-Mails, wenn die Projektarbeit abgeschlossen ist. Bei der Erstellung der Teams kann er als Website-Designer Nachrichten für Ergänzungen und Änderungen bei der Website-Entwicklung und -Gestaltung teilen und austauschen.
7. Proto.io:
Proto.io ist eine erstaunliche Anwendung, mit der Benutzer lebensechte Prototypen erstellen können. Sie können diese Prototypen für Ideen erstellen, die mit einem groben Verständnis beginnen und mit vollwertigen Designs enden. Dieses Tool bietet Ihnen auch eine Reihe von Möglichkeiten für Ihre Projekte, einschließlich benutzerdefinierter Vektoranimationen. Es ist eine gute Idee, erste Ideen mit handgezeichneten Illustrationen zu entwickeln, sie in einem Drahtmodell zu bearbeiten und mit einem High-Fidelity-Prototyp abzuschließen. Es gibt verschiedene Demos, mit denen Sie experimentieren können. Proto ist wirklich eine End-to-End-Lösung, die es Ihnen überflüssig macht, viele Vermittler herunterzuladen, um Ihre Projekte zu erledigen.
8. Axt:
Axure ist eines der besten Wireframing-Tools auf dem Markt. Es funktioniert am besten für komplexe Projekte, die dynamische Daten benötigen. Es hilft Ihnen, sich auf das Modellieren von Projekten zu konzentrieren, die technisch sind und eine konzentrierte Aufmerksamkeit auf Struktur und Daten erfordern. Ihr neues Axure RP 9 ist die leistungsfähigste Methode für die Planung und das Prototyping von Software für Entwickler, ohne dass sie programmieren müssen. Mit Axure können Sie sowohl Customer Journeys als auch Wireframes erstellen.
9. Blauer Fisch:
Mit einer Installationspaketgröße von etwa 53 MB ist es das kleinste Website-Design-Tool, über das ein Website-Designer jemals als Website-Designer stolpern wird. Mit dieser Installationspaketgröße ist die Installation auch schnell und einfach. Bluefish bietet eine reine Textschnittstelle, in der ein Website-Designer sauberen Code schreiben und die Symbolleiste und sein Menü anpassen kann. Neben anderen Funktionen ermöglicht es einem Website-Designer auch, die Syntax hervorzuheben.
Neben HTML werden in Bluefish auch andere Sprachen wie PHP, SQL, JavaScript, Java und XML verwendet. Es verfügt über die leistungsstärkste Suchfunktion, die es ermöglicht, einen bestimmten Text oder Code in verschiedenen Website-Designprojekten zu suchen.
10. Google Webdesigner:
Dieses Tool dient zum Entwerfen kreativer Inhalte wie Anzeigen mit HTML5, JavaScript und CSS. Darüber hinaus kann ein Website-Designer diese Aufgabe mit dem Google Web Designer erledigen, der über eine sehr einfach zu bedienende Oberfläche verfügt. Neben Formen und verdecktem Text verfügt es auch über ein Fenster, das eine Zeitleiste für 3D-Features im Projekt anzeigt. Die benutzerfreundliche Oberfläche bietet viele Optionen bei der Farbauswahl, die dabei helfen, auf kleinste Details bei der Gestaltung der Website zu achten.
Google Web Designer verfügt über eine Bibliothek, die zusätzliche Webdesign-Elemente wie Video und Audio enthält, die bei der Gestaltung von Anzeigen und anderen interaktiven Inhalten helfen können. Ein Website-Designer kann zwischen Designansicht und Codeansicht wechseln, wenn er ein Profi darin ist. Daher ist es ein leistungsstarkes Tool, mit dem ein Website-Designer mehr als nur Anzeigen entwerfen kann.
11. Staunen:
Alle digitalen Produkte, die Menschen jemals erlebt oder in die Hände bekommen haben, sind im Allgemeinen in Marvel entworfen. Ein Website-Designer kann eine Website schnell mit Wireframe, Design und Prototyping mit Marvel entwerfen. Dieses Tool kann den Workflow beschleunigen, da es schnell Designspezifikationen entwickelt und generiert und die Integrationen der Website-Elemente verbindet. Es unterstützt jede Ebene von Low-Level-Fidelity, High-Level-Fidelity und alles dazwischen.
Es kann helfen, interaktive Designs zu erstellen, ohne sich Gedanken über die Syntax und die Codierung machen zu müssen. Mit dieser Funktion muss ein Website-Designer nur die Benutzeroberfläche der Website entwerfen, und die Entwicklung ist vollständig automatisiert. Ein Website-Designer kann die Benutzeroberfläche von verschiedenen Benutzern testen lassen und sehen, wie sie mit dem Design und der Benutzeroberfläche interagieren. Durch die sichere Zusammenarbeit zwischen den Teamkollegen erfolgt die Zentralisierung der Ideen und des Feedbacks völlig nahtlos.
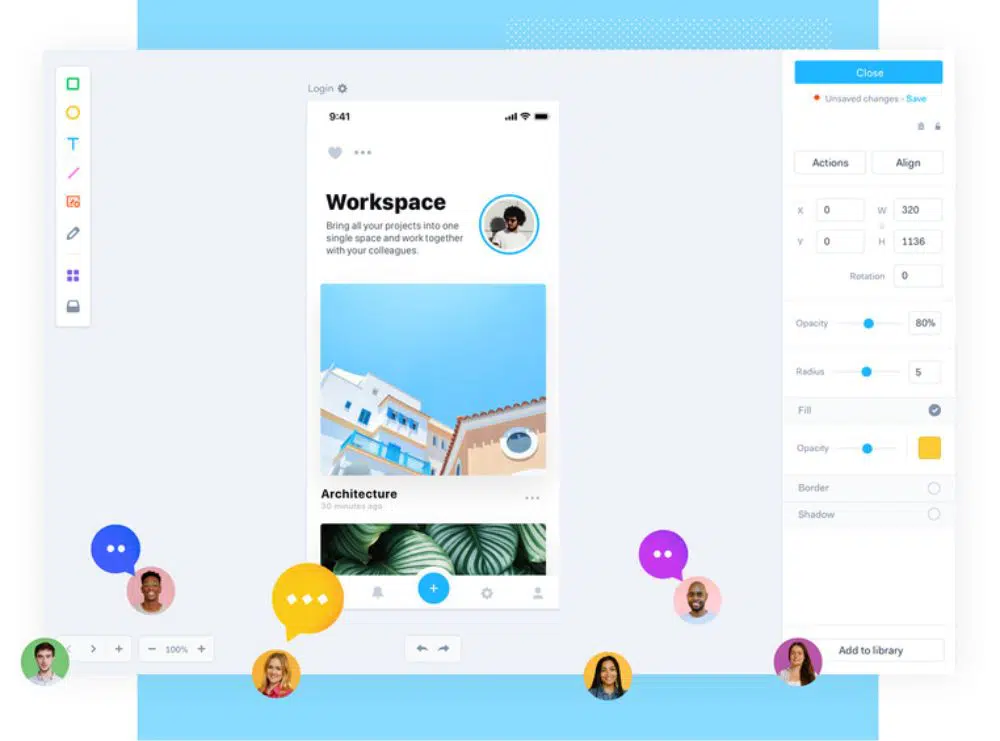
12. Frontify:
Frontify ist ein Webdesign-Tool, das wie andere Tools, die wir hier beschrieben haben, für einfaches Prototyping verfügbar ist. Dieses Tool ist spezialisiert auf gemeinsames Branding und Styling in Form einer Gruppe. Ein Website-Designer kann seine Farbpalette erstellen, seinen Website-Designstil definieren und seine Bibliothek mit UI-Elementen erstellen. Diese Bibliothek kann mit den Teamkollegen geteilt und ausgetauscht werden, um sie für dasselbe oder ein anderes Webdesign-Projekt wiederzuverwenden.
Dieses Tool ist nützlich, wenn man verschiedene Lösungen für die markenspezifischen Anforderungen des Unternehmens im Auge behält. Es macht die Marke des Unternehmens von unbekannt zu einem der beliebtesten Markennamen. Ein Website-Designer kann mit dieser Software alle digitalen Assets anzeigen und verwalten. Maximieren Sie das Potenzial, indem Sie das Beste aus den kuratierten Sammlungen, Kategorien und automatisierten Aufgaben machen. Es steigert die digitale Produktivität eines Website-Designers, indem es die Online-Reise für schnelle digitale Rollouts, wiederverwendbare Komponenten und Muster und ein gut zusammenarbeitendes digitales Ökosystem rationalisiert.
Dieses Tool ist auch nützlich, um in wenigen Augenblicken auffällige webbasierte Branding-Handbücher zu erstellen, die die allgemeine Konsistenz in Qualität und Marken durch gemeinsam nutzbare Updates verbessern, Assets, die ein Website-Designer zusammen mit den Richtlinien teilen kann.
Fazit:
Wenn wir uns jedes Tool in der obigen Liste ansehen, hat jedes Tool charakteristische Merkmale, die es von allen anderen abheben. Darüber hinaus gilt dies für jedes Tool, über das wir heute gesprochen haben. Dennoch wird die Nützlichkeit des Tools im Laufe der Zeit durch schnelles Prototyping, benutzerfreundliche Oberfläche, einfache Bedienung und automatische Codierung entschieden. Diese Funktionen helfen einem Webdesigner, effizient über den Designaspekt und nicht über den Syntax- und Codierungsaspekt zu arbeiten.
Eine Website gilt als vollständig optimiert, wenn alle Aspekte bestimmte Prüfungen erfüllen. Wenn der Inhalt und die Codierung auf die Bedürfnisse der Suchmaschine und ihrer Bots optimiert sind, aber eine problematische Benutzeroberfläche haben, wird diese Website irrelevant.