20 kostenlose websichere Schriftarten für Designer zur Verwendung im Jahr 2022
Veröffentlicht: 2022-02-25Der Einsatz neuer und kreativer Schriften für digitale Medien nimmt vielfältig zu. Um die Schriftarten jedoch sehr kreativ zu gestalten, neigen Designer dazu, die Markierung des Lesbarkeits- und Lesbarkeitsteils zu verpassen, was dazu führen kann, dass sie nicht für alle sichtbar sind.
Wenn Sie Schriftarten in der digitalen Online-Welt verwenden, müssen sie universell verwendet werden, damit sie im Browser des Benutzers richtig angezeigt werden. Daher ist es wichtig, websichere Schriftarten zu verwenden, die in Bezug auf Design, Verwendung und Lesbarkeit sicher sind und in den meisten Browsern angezeigt werden, damit alle sie von überall auf der Welt sehen können.
Mit gut aussehenden Schriftarten können Sie online und offline Ihre einzigartige Persönlichkeit kreieren. Schriftarten sind zu einem unverzichtbaren Werkzeug im Branding geworden, da sie Ihren Inhalten einen außergewöhnlichen visuellen Reiz verleihen. Darüber hinaus trägt es die Botschaft, die Ihre Kunden erhalten sollen. Daher bestehen Werbetreibende immer darauf, einen separaten Satz von Schriftarten für die Literatur ihres Unternehmens zu erstellen. Webdesigner müssen vorsichtig sein, wenn sie Schriftarten für ihre Kunden auswählen.
Eine gute Handschrift weckt die Aufmerksamkeit des Lesers und weckt den Wunsch, Ihre Inhalte zu lesen. Im Gegensatz dazu können falsche Schriftarten Ihre Inhalte unzusammenhängend und irrelevant machen. Genau wie ein verstörender Fremder in der U-Bahn würden Sie sie nicht einmal ansehen und mit Ihrer Fahrt fortfahren. Daher möchten Sie als Webdesigner Ihr „Font“-Spiel verbessern, indem Sie mit dem Trend Schritt halten.
Was sind websichere Schriftarten?
Websichere Schriftarten sind solche, die von den meisten Webbrowsern und Betriebssystemen akzeptiert und unterstützt werden. Mit anderen Worten, dies sind Schriftarten, die für die meisten Leser sichtbar wären, da der Webbrowser und das Betriebssystem, die zum Anzeigen der Schriftarten verwendet werden, sie ordnungsgemäß und ohne Störungen anzeigen.
Wir haben eine Liste mit 20 kostenlosen, sicheren und gut aussehenden Schriftarten zusammengestellt, die Sie im Jahr 2022 verwenden können. Aber bevor wir mit unserer Liste beginnen, möchten wir Ihnen erklären, wie Sie Ihre Schriftart richtig auswählen.
Fünf Arten von Schriftstilen
- Kursiv
- Serif
- Serifenlos
- Anzeige
- Skript
Typografen wählen aus diesen Stilen als Basis, um mit der Entwicklung neuer Schriftarten zu beginnen. Lassen Sie uns jeden von ihnen kurz verstehen.
Kursiv:
Cursive ist eine digitalisierte Version der Schreibschrift der menschlichen Handschrift. Jeder Wortbuchstabe wird vom Ende her mit dieser Schriftart verbunden.
Kursive Schriftarten sehen aufgrund ihrer Aufwärts-, Abwärts- und Schrägbewegungen glatt, wellig und schön aus. Diese Art von Schriftart wird aufgrund ihres dekorativen Aussehens hauptsächlich in Urkunden, Auszeichnungen, Einladungen oder Ankündigungen verwendet.
Skript:
Schreibschriftarten sind fließende Striche, ähnlich wie handschriftliche. Sie könnten also denken, dass es eine Ähnlichkeit zwischen Schriftstil und Schreibschrift gibt, aber im Schriftstil werden Buchstaben nicht zu einem Wort verbunden. Diese Schriftart wird im Allgemeinen für Einladungen, Überschriften für Ankündigungen, akademische Zeugnisse, Display- oder Handelsdruck verwendet.
Anzeige:
Schriftarten, die Sie auf Werbetafeln sehen, sind Display-Schriftarten. Daher sind Display-Fonts speziell für größere Schriftgrößen ausgelegt. Daher sind sie große und auffällige Schriftarten. Designer können diese Schriftarten in Postern, Logos, Schlagzeilen und Filmtiteln verwenden.
Serife:
Serifenschriften sind solche, die man meistens in Zeitungen oder Zeitschriften sieht. Sie haben zusätzliche Verzierungen am Ende jedes Buchstabens. Serifenschriften sind in kleineren Kopien gut lesbar, da sie traditionell, anspruchsvoll und formell aussehen. Daher werden sie in Textkörpern verwendet, um die richtige Botschaft zu transportieren und zu übersetzen. Darüber hinaus verwenden Webdesigner diese Schriftart ausgiebig.
Serifenlos:
Sans bedeutet auf Französisch "ohne", daher bedeutet Sans Serif ohne Verzierungen in Serifenschriften. Sans Serif-Schriftarten sind leicht lesbar und fallen in großen und fett gedruckten Titeln auf. Designer verwenden diese Schriftarten in Titeln, da sie informell und freundlich wirken. Daher kann es schnell die Aufmerksamkeit eines Betrachters erregen. Außerdem werden sie aufgrund ihres minimalistischen Charakters in Logos verwendet.
Anmerkung der Redaktion
Es ist wichtig zu beachten, dass Schriftarten für Website-Header tendenziell animierter oder lebendiger sind als Standard-Textschriften. Daher sind diese Schriftarten möglicherweise die beste Wahl für Ihr nächstes Website-Header-Design, wenn Sie nach fesselnden und lebendigen Schriftarten suchen. Gleichzeitig möchten Sie sicherstellen, dass Ihre Header-Fonts in den meisten Browsern richtig angezeigt werden.
Werfen wir nun einen Blick auf unsere Top-20-Liste gut aussehender websicherer Schriftarten:
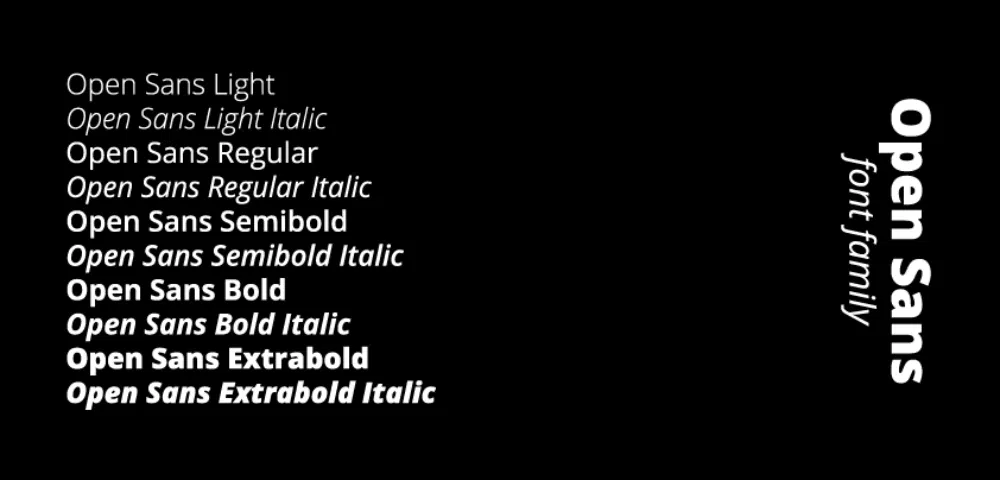
1. Öffnen Sie Sans
Wenn Sie nach einer Schriftart suchen, die Ihre Inhalte besser lesbar macht, müssen Sie Open Sans ausprobieren. Sein kurviges und spaciges Design lässt jeden Buchstaben des Alphabets benutzerfreundlich erscheinen. Open Sans ist die Kreation von Steve Matterson, einem sehr talentierten und trendigen Schriftdesigner in den USA. Er entwarf es in Sans Serif, mehreren Strichstärken und drei regulären, fetten und kursiven Stilen. Sie können diese Schriftart verwenden, um Titel für Print-, Web- und mobile Inhalte zu schreiben.
2. Montserrat
Inspiriert von alten Plakaten und Beschilderungen in Buenos Aires beschloss die Schriftdesignerin Julieta Ulanosky, dieses traditionelle Design beizubehalten. Daher schuf sie eine Schrift und nannte sie Montserrat. Die Montserrat-Schriftart fällt in die Sans-Kategorie. Es ist in 18 Strichstärken erhältlich, von dünn bis extra fett und kursiv. Sie können Montserrat auf so viele Arten nutzen. Designer können es für Logodesigns, Poster und Branding verwenden, da die Buchstaben in Montserrat laut und deutlich aussehen. Darüber hinaus kann diese vielseitige Schriftart für die Benutzeroberfläche verwendet werden.
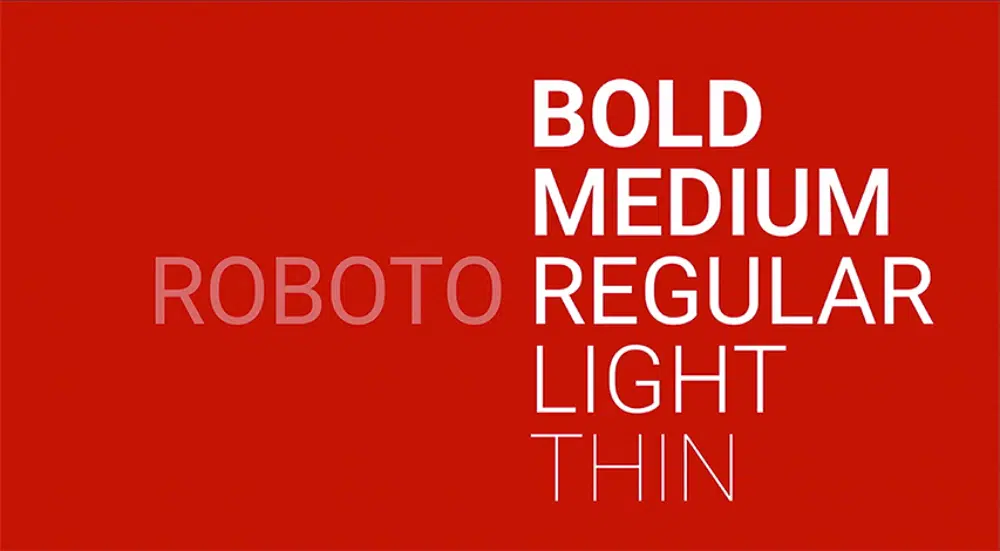
3. Roboter
Google Fonts beschreiben Roboto als Dual-Nature-Font. Da es ein mechanisches Skelett hat und die Formen im Wesentlichen geometrisch sind. Roboto hat eine serifenlose Schrift. Aufgrund der Dualität sieht Roboto freundlich, vertraut und professionell aus. Es ist in vier Strichstärken erhältlich: thin, light, regular und bold. Sie können diese Schriftart auf Android und anderen Google-Diensten sehen.
4. Playfair-Display
Denken Sie daran, Buchstaben in Kurven und spitzen Kanten zu schreiben? Playfair Display ist die Schriftart aus der Serifenfamilie. Claus Eggers Sorensen hat es entworfen. Kleinbuchstaben in Playfair Display haben eine große x-Höhe und flache Unterlängen, was ihnen ein Übergangs-Aussehen verleiht. Diese Schriftart eignet sich am besten für Titel und Überschriften von Zeitschriften und Zeitungen für Print und Online.
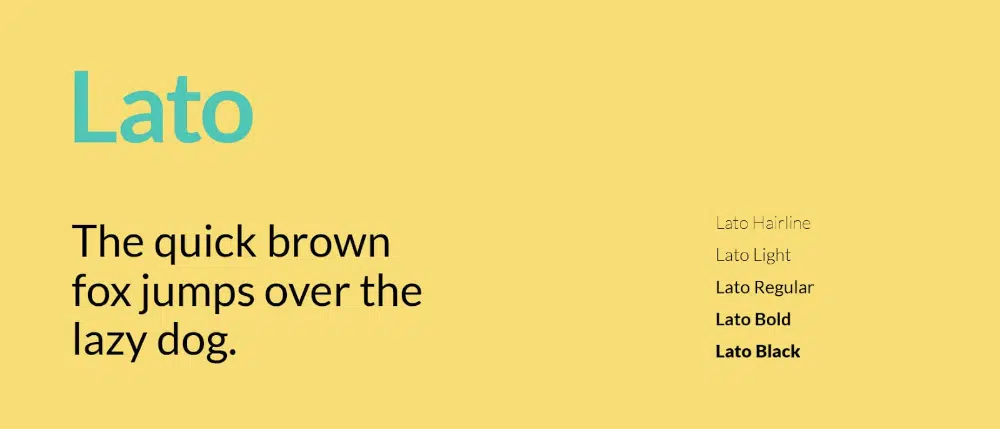
5. Lato
Lato ist eine serifenlose Schrift, die von den Schriftdesignern Lukasz Dziedzic entworfen wurde. Lato bedeutet auf Polnisch „Sommer“. Beim Entwerfen dieser Schrift wollte Lukasz eine transparente Schrift im Textkörper schaffen, zeigt aber ihre ursprüngliche Persönlichkeit, wenn sie größer wird. Mit einer großen x-Höhe und einer breiten Form sieht diese Schriftart auch in kleineren Größen ordentlich und lesbar aus. Alle neun Strichstärken sind in dieser Schriftart verfügbar, von Hairline bis Black, und jede kommt mit einer kursiven Variante. Designer können diese Schriftart in verschiedenen Arten von Inhalten verwenden. Es kann beispielsweise auf Text in Videos, auf Website-Covern und Visitenkarten für den Druck angewendet werden.
6. Merriweather
Die Schriftart Merriweather stammt von Sorkin Type Co und wurde von Eben Sorkin entworfen. Es ist eine serifenlose Schriftart mit einer großen x-Höhe und leichter diagonaler Betonung, die wellig aussieht. Daher ergänzt die Merriweather-Schriftart traditionelle und moderne Designstile perfekt. Sie ist in acht Strichstärken im Roman- und Italic-Stil erhältlich. Diese Schriftart ist in kleiner Größe gut lesbar und eignet sich besser für Fließtext. Diese Schriftart wird am meisten für UI-Designs bevorzugt.
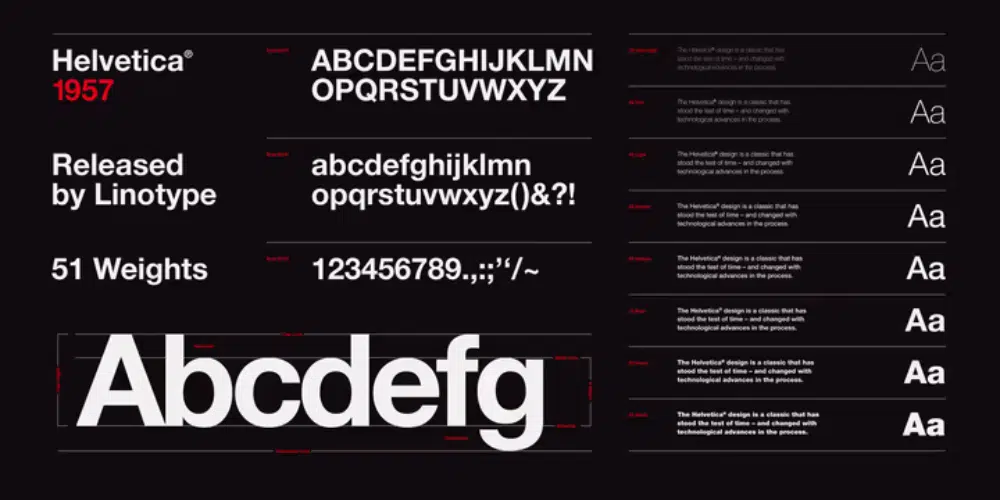
7. Helvetica
Helvetica wurde von Akzidenz-Grotesk entworfen und ist eine serifenlose Schriftart mit etwa 100 online verfügbaren Variationen. Diese Schriftart ist bei Designern der meisten Werbeagenturen hier in den USA sehr beliebt. Diese Schriftart wurde 1957 von einem Schweizer Schriftdesigner namens Max Miedinger entworfen und ihre Popularität vervielfachte sich von da an. Die Schriftart Helvetica hat eine große x-Höhe und kleine Unterlängen, was sie minimalistisch und raffiniert macht. Dadurch ist Helvetica die vielseitigste Schriftart, die bei geschickter Verwendung jederzeit für Textinhalte verwendet werden kann.
8. Verdana
Microsoft beauftragte Matthew Carter, einen britischen typografischen Designer von Verdana, damit, eine Schriftart zu entwerfen, die in kleinen Größen auf Computerbildschirmen lesbar ist. Matthew entwarf es in einer humanistischen serifenlosen Schrift mit einer großen x-Höhe und einer breiten Form, um es in kleineren Größen auf dem Bildschirm lesbar zu machen. Es ist derzeit eine der am häufigsten verwendeten Schriftarten für digitale Anzeigen.

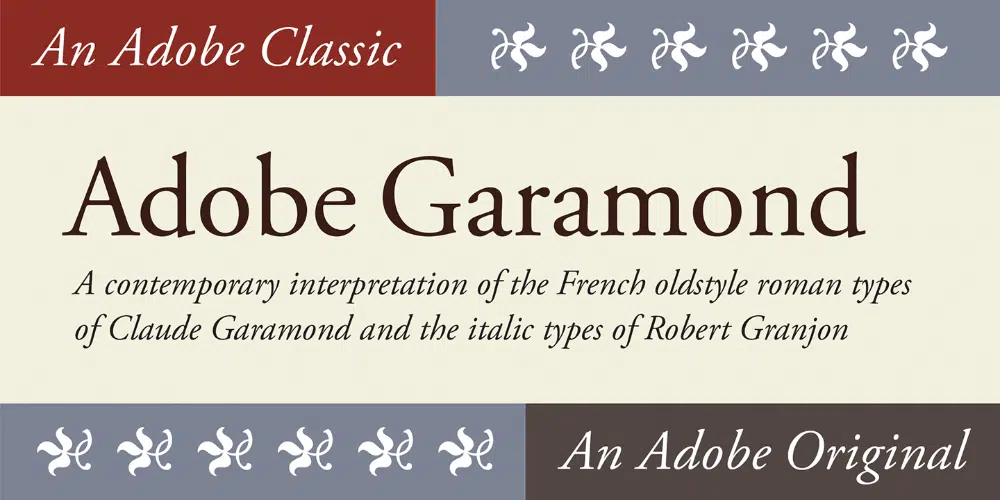
9. Adobe Garamond
Die Schriftart Garamond basiert auf der Arbeit des französischen Schriftdesigners Claude Garamond, während Adobe Garamond von Robert Slimbach entworfen wurde. Sie fällt in die Kategorie des Serifenstils und hat Ähnlichkeiten mit Time New Roman. Darüber hinaus wird die Garamond-Schrift an den Rändern spitzer, wodurch sie ästhetisch klassisch aussieht. Dies ist eine klassische Adobe-Schriftart und kann vielseitig verwendet werden.
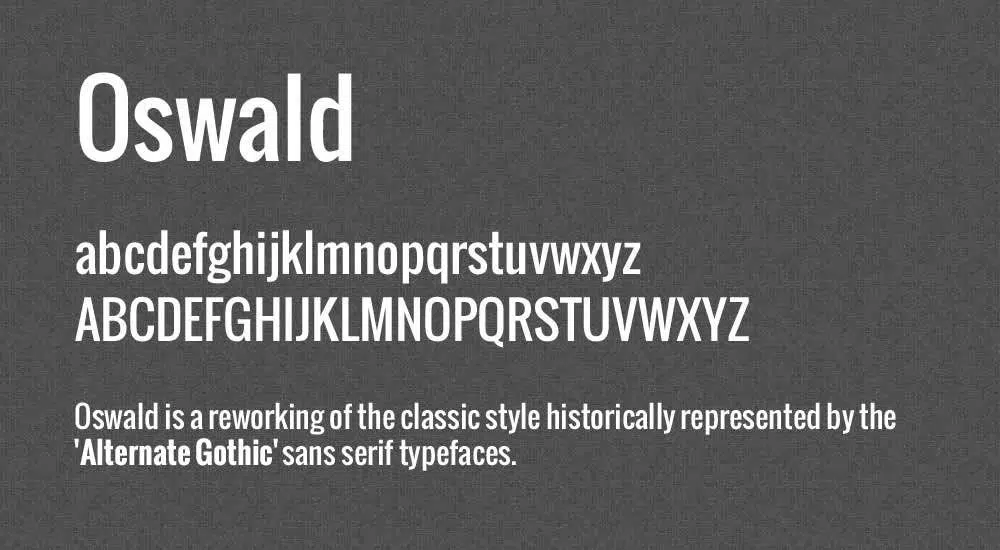
10. Oswald
Vernon Adams hat diese Schriftart ursprünglich entworfen. Sie wird als Überarbeitung der klassischen Gothic-Schrift beschrieben, die historisch durch „Alternate Gothic“ repräsentiert wurde. Es wird in die Kategorie „Display“ eingeordnet. Diese Schriftart hat schlanke und monolineare Buchstaben, die eine ziemliche Aussage machen. Daher wird es häufig für große und auffällige Buchstaben für Schlagzeilen und Online-Werbung verwendet.
11. Treibsand
Treibsand ist die Art von Schriftart, die Ihre Visitenkarte viel professioneller aussehen lässt als jede andere Schriftart. Mit weniger Wörtern und großer Größe kann diese Schriftart in Dokumentarfilmtiteln, Website-Covern, Logos und vielen anderen Arten verwendet werden. Diese Schriftart ist in sieben Stilen erhältlich, und jeder von ihnen vermittelt Einfachheit und Eleganz.
12. Arwo
Arvo ist eine geometrische Slab-Serif-Schrift, die von Anton Koovit entworfen wurde. Buchstaben in dieser Schriftart sind flach und haben an den Rändern das gleiche visuelle Gewicht, wodurch sie monolinear werden. Es gibt die Essenz eines Schreibmaschinendrucks, der für Bildschirmtext geeignet ist. Arvo ist in 4 Roman, Italic, Roman Bold und Bold Italic erhältlich. Diese Schriftart kann beim Entwerfen von Website-Vorlagen und Textkörpern von Website-Inhalten verwendet werden.
13. Josefin Sans
Santiago Orozco entwarf Josefin Sans, um geometrisch, elegant und altmodisch auszusehen. Der unverwechselbare Stil der Josefin Sans kommt von ihrer x-Höhe, die weit von der Grundlinie bis zur Kappenhöhe abfällt. Es ist in mehreren Strichstärken in Bold, Italic und Regular erhältlich. Das Gute daran ist, dass diese Schriftart eine Verschmelzung vieler verschiedener Stile ist. Dies macht diese Schriftart nicht nur einzigartig, sondern erhöht auch ihre Benutzerfreundlichkeit.
14. Bebas Neue
Bebas Neue ist eine serifenlose Schrift, die von Ryoichi Tsunekawa entworfen wurde. Vielleicht finden Sie eine kleine Ähnlichkeit zwischen ihm und Oswald, aber Bebas Neue handelt mehr von Anmut als von Kühnheit. Die Schriftart Bebas Neue ist dünn und sauber und wird für Titel und Displays verwendet. Diese Qualitäten haben sie zur beliebtesten und am weitesten verbreiteten Schriftart in der Design-Community gemacht.
15. Exo
Exo kann in geometrische serifenlose Schriftarten eingeordnet werden. Es wurde kürzlich entwickelt, um die Typografie voranzutreiben und es Designern zu ermöglichen, sie für zukünftige Projekte zu verwenden. Es hat jeweils neun Strichstärken in Regular und Italic. Es sieht ordentlich und auffällig aus und ist hilfreich bei der Erstellung von Website-Covern, Filmkrediten und Anzeigen.
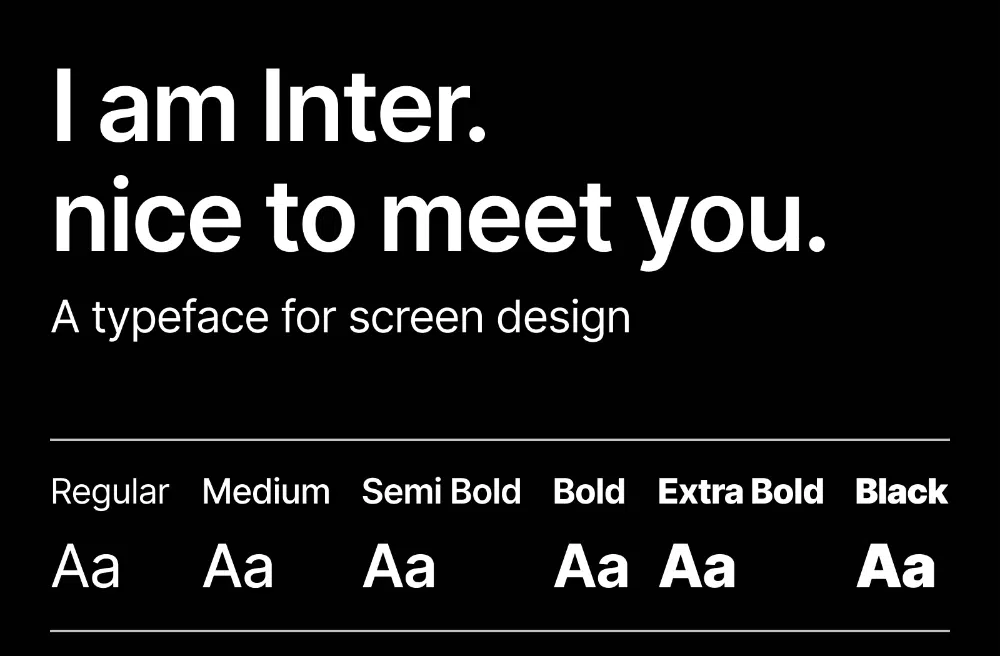
16. Inter
Rasmus Andersson ist der Designer hinter Interfont. Inter ist eine variable Schriftart aus Sans Serif. Diese Schriftart bietet eine große Auswahl an Gewichten und Stilen. Es gibt neun Gewichte, jedes mit kursivem Gegenstück, was 18 Stile ergibt. Inter ist für die meisten Designer aufgrund seiner Lesbarkeit eine bevorzugte Schriftart. Kleinbuchstaben und gemischte Buchstaben haben eine hohe x-Höhe und sind schmaler als die meisten serifenlosen Schriftarten. Daher, Textkörper oder Titel, die anständigen Funktionen von Inter machen es auf jede erdenkliche Weise nutzbar.
17. Bio-Reim
Die Schriftart Bio Rhyme ist perfekt für die Klasse. Die Typografin Aoife Mooney entwarf diese Schrift in Displayschrift als Experiment. Sie wollte prüfen, ob Buchstaben auch mit größerer Breite noch lesbar sind. Daher hat die Schriftart Bio Rhyme eine große Breite, diagonale Betonung und langsame Kurven. Darüber hinaus verfügt es über fünf Gewichte, die in großen und mittleren Größen verwendet werden können. Designer können diese Schriftart sowohl für Titel als auch im Abspann von Filmen verwenden. Sie können es auch auf Websites verwenden, um seine Ästhetik zu verbessern.
18. Kormoran
Inspiriert von den Schriften von Claude Garamond aus dem 16. Jahrhundert entwarf der Schriftdesigner Christian Thalmann die Cormorant in einer Displayschrift. Obwohl Garamonds Arbeit nicht seine anfängliche Inspiration war, hat er bereits die meisten seiner Glyphen entworfen. Daher hat er sich nur für bestimmte Charaktere an Garamonds Arbeit orientiert. Kormoran-Buchstaben sehen glatt, kugelförmig und edel im Design aus. Es ist in 5 Gewichten erhältlich, dh Light, Regular, Medium, SemiBold und Bold, und etwa neun verschiedenen visuellen Stilen.
19. Eisenbahn
Raleway Font ist eine Schriftart aus der Familie der Sans-Serif-Schriftarten. Buchstaben im Raleway wirken agil wie flexibel, gleich an Kurven mit hoher x-Höhe. Matt McInerney hat diese Schrift ursprünglich entworfen und seitdem ständig weiterentwickelt. Ursprünglich in einer Strichstärke entworfen, hat Raleway jetzt 18 Strichstärken, darunter dünn, leicht, normal, mittel, fett und schwarz. Designer können diese Schriftart verwenden, um Logos, Poster, Einkaufstaschen und Websites zu gestalten.
20. Anton
Vernon Adams entwarf einen Webfont für eine traditionelle serifenlose Werbeschrift. Die Anton-Schrift wurde mit einer extra großen x-Höhe und schlankeren Schriften entworfen. Diese Art von Schriftart erzeugt ein Gefühl von Dringlichkeit und Ernsthaftigkeit. Es sticht sofort ins Auge. Daher würde diese Art von Schriftart gut für Nachrichten und Sportschlagzeilen funktionieren.
Fazit
Der Umfang digitaler Nachrichtenmedien und Social-Media-Plattformen wird in den nächsten zehn Jahren rasant zunehmen. Dies hat die Nachfrage nach Schriftarten erhöht, die für den digitalen Konsum geeignet sind, aber dennoch ihren kreativen Wert behalten. Darüber hinaus werden Schriftarten, die eine bessere Lesbarkeit und eine geringere CO2-Belastung aufweisen, aufgrund von Umweltbedenken enorm beansprucht. Daher müssen Webdesigner Schriftarten verwenden, die benutzerfreundlich und umweltfreundlich sind. Daher werden die oben aufgeführten websicheren Schriftarten unter Berücksichtigung beider Aspekte kuratiert, und Designer sollten sich frei fühlen, sie zu verwenden.