20 kostenlose UX-Tools für Designer
Veröffentlicht: 2017-07-03Dieser Artikel stellt 20 kostenlose UX-Tools für Anfänger und erfahrene UX-Designer zusammen. Diese kostenlosen UX-Tools umfassen verschiedene Tools zur Erleichterung von UX-Aufgaben wie Prototyping , Anmerkungen, Design, Usability-Tests, Analysen, Zugänglichkeit, Bildschirmaufnahme und mehr.
Jedes UX-Tool hat seinen Nutzen und wird sich definitiv irgendwann als nützlich erweisen. Außerdem sind diese kostenlos erhältlich. Diese UX-Tools sind für alle UX-Webdesigner geeignet und können ihren Workflow wirklich verbessern.
Durchsuchen Sie diese Sammlung von UX-Ressourcen und finden Sie heraus, welches Tool Sie für Ihre aktuellen UX-Clients verwenden können.
LucidChart – Software zur Erstellung von Flussdiagrammen und Online-Diagrammen
LucidChart ist ein erstaunliches Tool, mit dem Sie erfolgreich Diagramme, Mockups, Prototypen usw. in wenigen einfachen Schritten erstellen können. Klicken Sie auf diesen Link und erfahren Sie mehr darüber, was er bietet.
Serena-Prototyp-Komponist
Dies ist ein ausgezeichneter UI-Editor, mit dem Sie professionelle UI-Prototypen und Mockups erstellen können. Obwohl die kostenlose Version nette Funktionen enthält, benötigen Sie die Premium-Version, um ihre Eigenschaften voll auszuschöpfen.
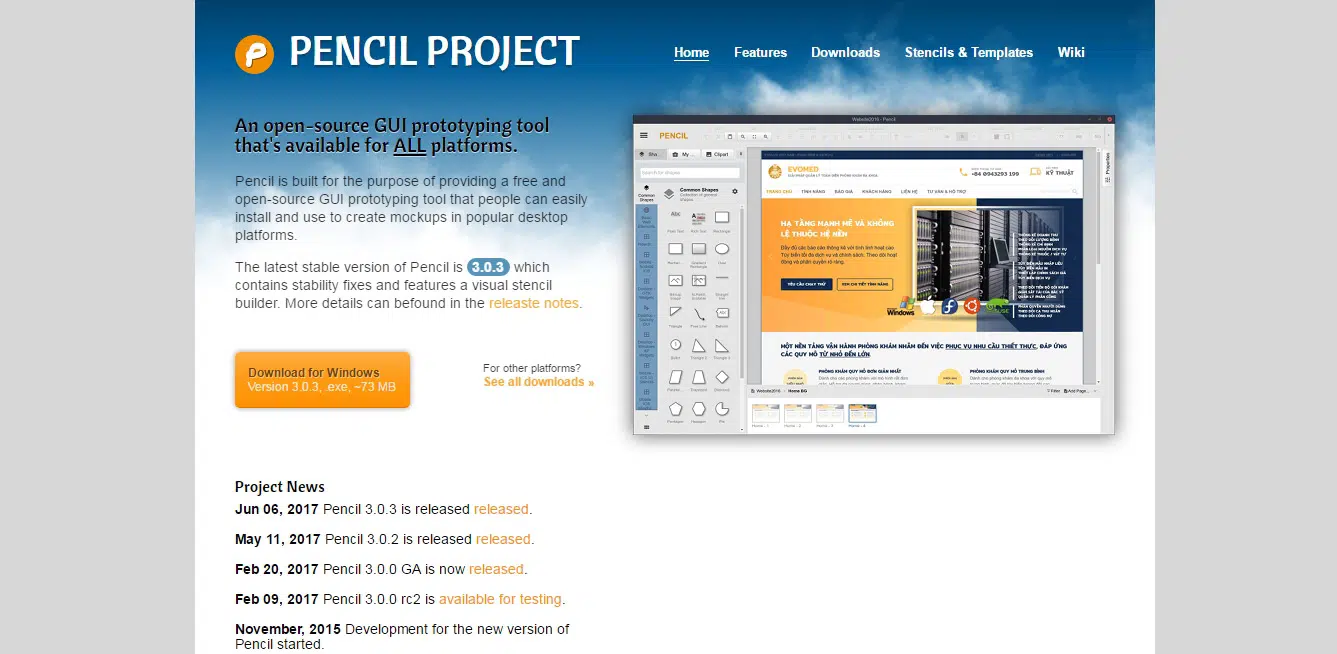
Bleistift-Projekt
Mit diesem Prototyping-Tool können Sie Mockups, Diagramme und mehr erstellen. Dieses Open-Source-Tool enthält viele nützliche Widgets, die Ihnen dabei helfen werden. Die Ergebnisse können in verschiedenen Dateiformaten wie PDF, HTML, DOC usw. gespeichert werden.
Balsamiq Wireframing-Software
Balsamiq ist ein ausgezeichneter Builder, mit dem Sie Prototypen und mehr erstellen können. Dieses Tool enthält auch mehrere Widgets und kann die Ergebnisse in verschiedene Dateiformate exportieren.
Protonotes – HTML-Prototyping-Kollaborationstool
Protonotes ist ein erstaunliches Tool, das eine nette Funktion enthält, mit der Sie Post-its zu einem vorhandenen Prototyp hinzufügen können. Auf diese Weise können Sie konstruktives Feedback erhalten, das Ihnen hilft, Ihre Arbeit zu verbessern.
Diigo -Anmerkung, Textmarker, Haftnotizen
Diigo ist praktisch für Situationen, in denen Sie verschiedene Anmerkungen für Ihre Websites erfassen oder freigeben müssen. Dies können Screenshots, Kommentare, hervorgehobene Textzeilen usw. sein.
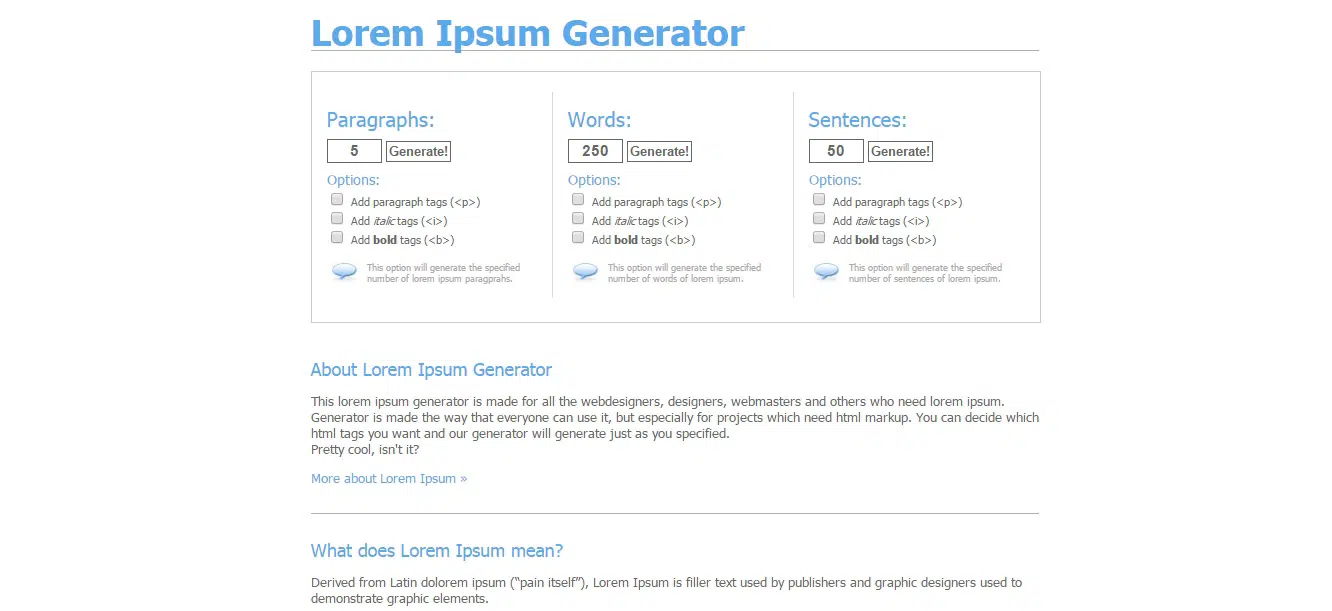
Lorem-Ipsum-Generator
Dies ist ein sehr nützliches Tool, das automatisch Dummy-Text generiert, mit dem Sie Ihre Designs ausfüllen können. Sie können die gewünschte Anzahl von Wörtern, Sätzen, Absätzen usw. eingeben.
Netvibes – Ihre persönlichen Dashboards
Netvibes ist perfekt, um mit Ihren bevorzugten UX-Sites, Blogs, RSS-Feeds usw. Schritt zu halten und zu sehen, was los ist. Folgen Sie dem Link unten, um mehr darüber zu erfahren.
Jing Screengrab-Tool
Jing ist ein sehr nützliches Screengrabbing-Tool, das perfekt funktioniert. Es erfasst auch dynamische Interaktionen, die Sie in verschiedenen Formaten exportieren können.

Browsershots – Check-Browser-Kompatibilität
Browsershots ist eine hervorragende Webanwendung, die Ihnen zeigt, wie Ihre Website in verschiedenen Browsern angezeigt wird. Dies ist ein praktisches Tool für jeden Webdesigner.
XMind-Mapping-Software
XMind ist ein erstaunliches Mapping-Tool, das perfekt zum Erstellen von Lageplänen funktioniert. Sie können auch vorhandene Sitemaps aus verschiedenen Apps wie Freemind, MindManager usw. importieren.
CamStudio – Kostenlose Bildschirmaufzeichnungssoftware
CamStudio hilft Ihnen, die Aktionen von Ihrem Bildschirm mit Audio aufzuzeichnen. Dies ist in zahlreichen Situationen nützlich, beispielsweise beim Erstellen von Tutorials. Sie können das Ergebnis im AVI-Format speichern, um es später anzuzeigen.
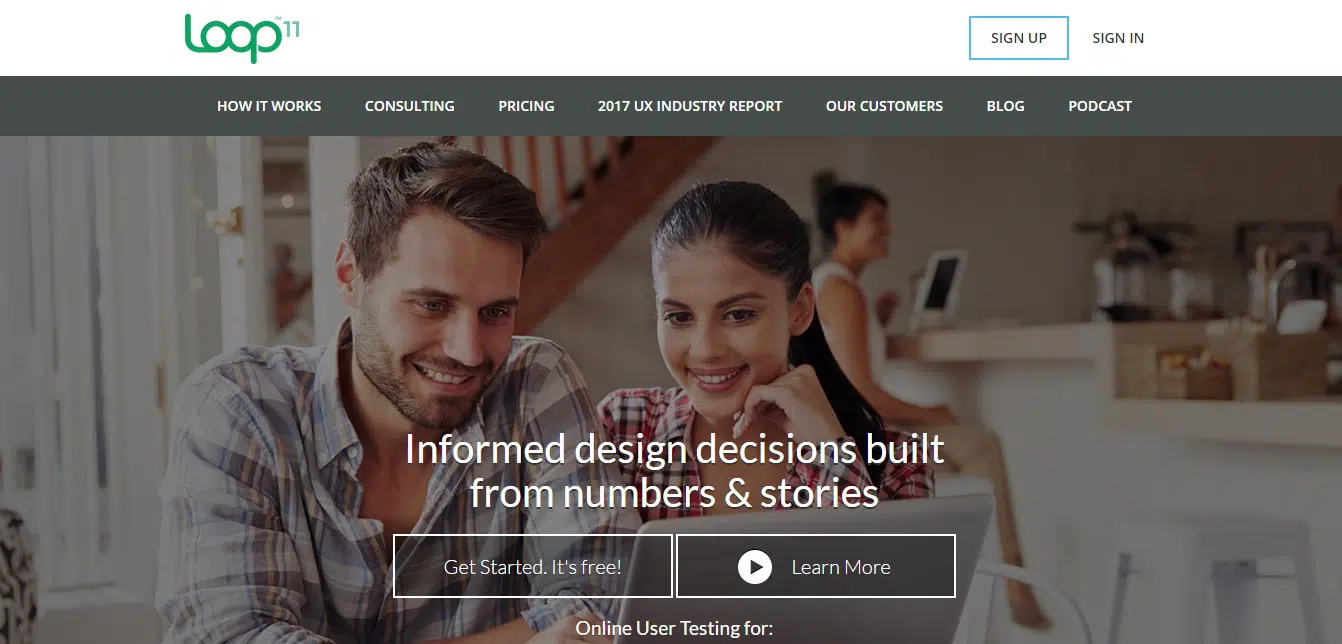
Loop11 Online-Benutzertest-Tool
Hier ist ein erstaunliches Tool zum Testen der Benutzerfreundlichkeit. Obwohl dieses Tool eine kostenpflichtige Version erfordert, können Sie von seinen Funktionen für eine Testversion profitieren.
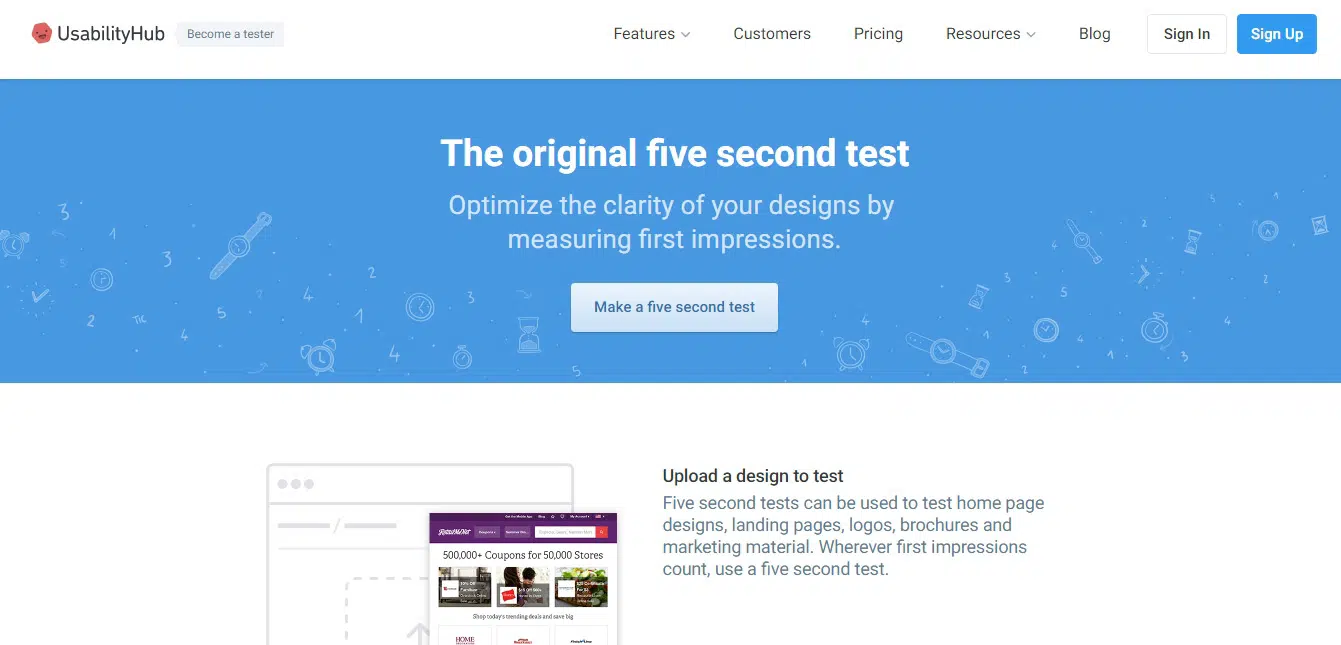
Fünf-Sekunden-Test UsabilityHub
Dies ist ein hervorragendes Usability-Testtool, das für jeden Webdesigner praktisch ist. Folgen Sie diesem Link und sehen Sie, was er zu bieten hat.
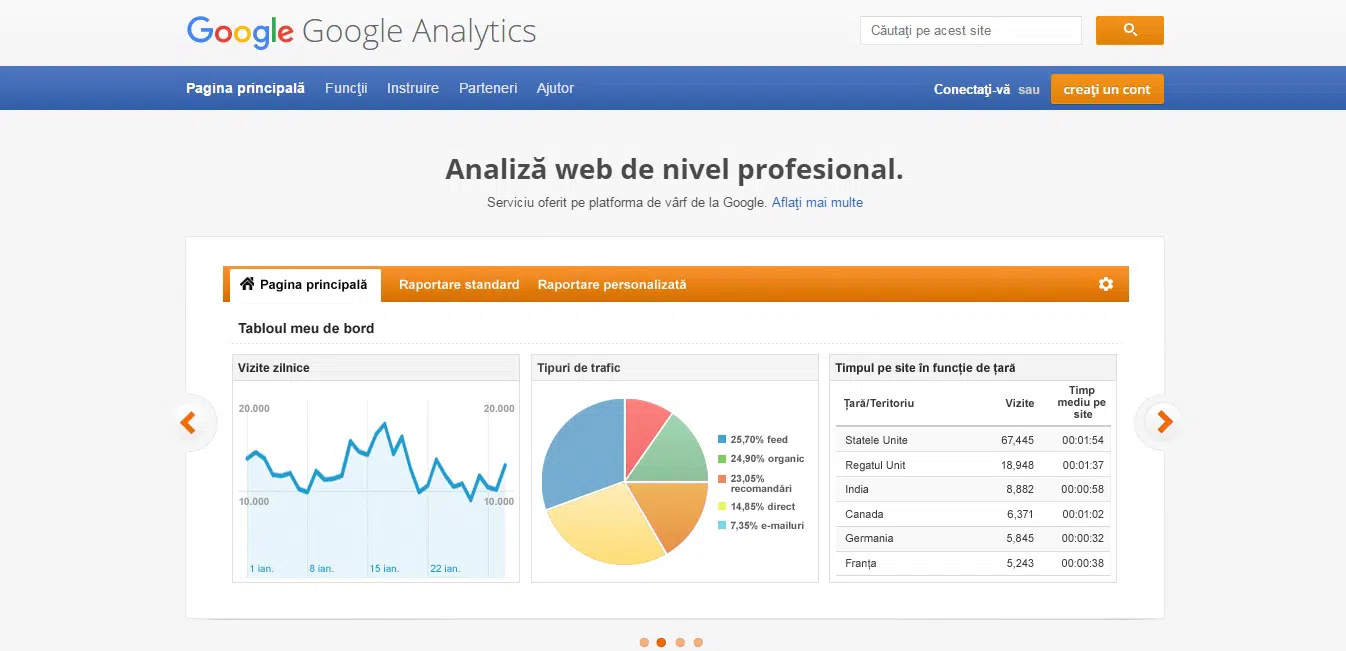
Google Analytics
Google Analytics ist praktisch für verschiedene Situationen, in denen Sie Ihre Website überprüfen müssen. Sie können es für verschiedene Statistiken und sogar für A/B-Tests verwenden.
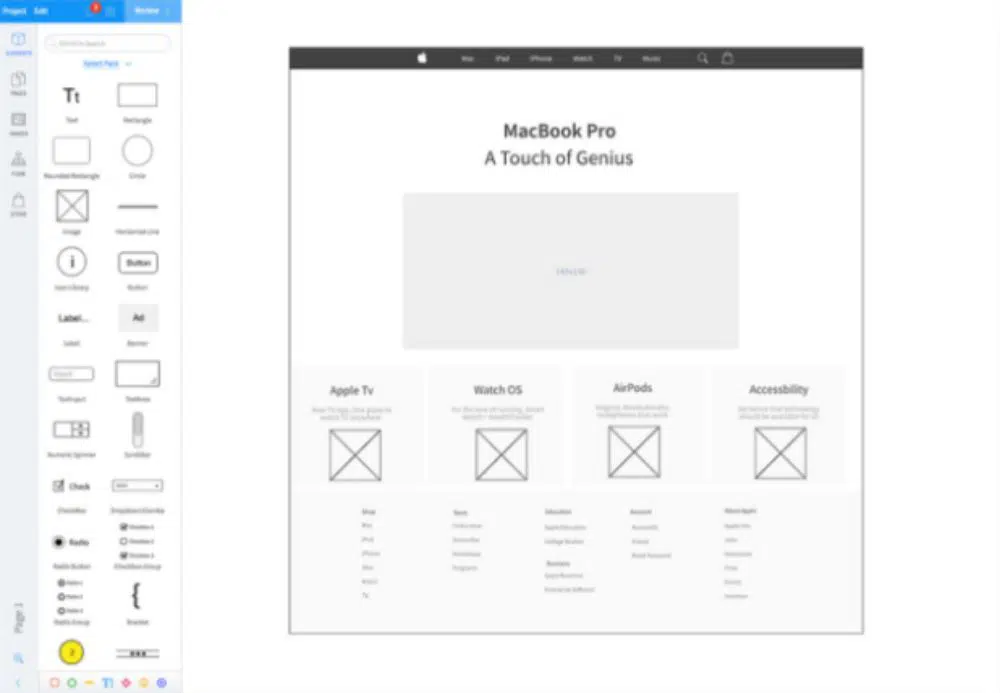
Scheinfluss
Dies ist ein erstaunliches, auf einer Weblösung basierendes Tool, das Vorlagenbibliothek, Wireframe-Erstellung, Drag-and-Drop-Bearbeitung und Möglichkeiten zur Zusammenarbeit in Echtzeit bietet.
Total Validator
Dies ist ein erstaunlicher HTML-Validator, der sich auch als Rechtschreibprüfung, Barrierefreiheitsvalidierung, Überprüfung defekter Links und mehr als nützlich erweist.
Survey Monkey Kostenlose Online-Umfragesoftware
SurveyMonkey ist ein hervorragendes Online-Tool, mit dem Sie Online-Umfragen erstellen können. Auf diese Weise können Sie Feedback von Benutzern sammeln.
ColorPic – Die Desktop-ColorPicker-Software
ColorPic ist ein sehr nützliches Tool, das sich für verschiedene Situationen im Zusammenhang mit Farbe als nützlich erweist. Wenn Sie beispielsweise eine Farbe sehen, die Ihnen gefällt, und Sie sie in Ihren Projekten verwenden möchten, können Sie sie mit diesem Tool abrufen. Folgen Sie diesem Link, um zu sehen, wie Sie das tun können.
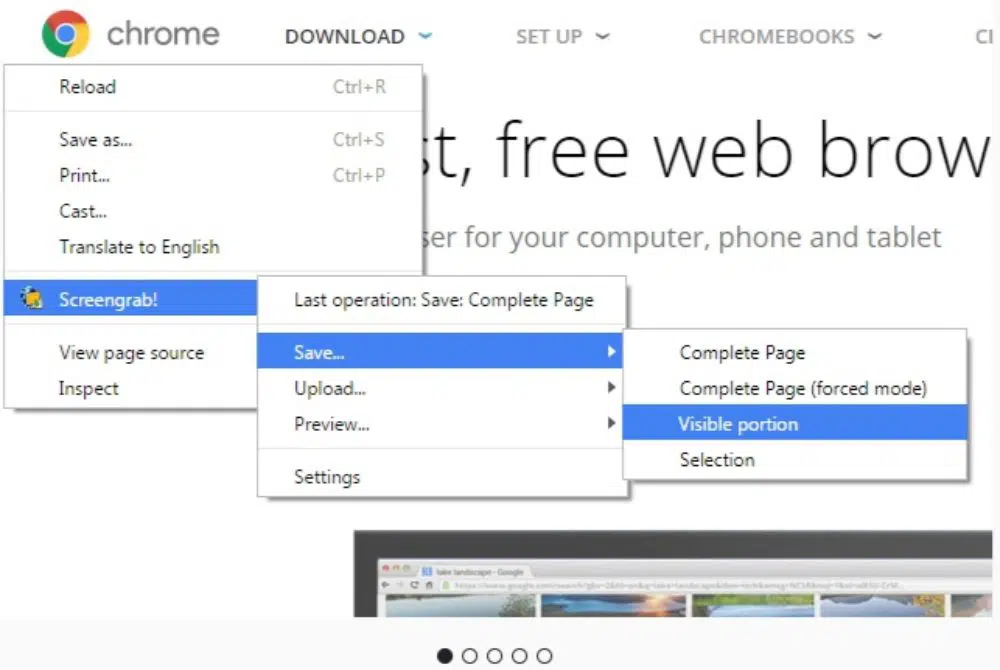
Screenshot! – Chrome-Plugin
Dies ist ein großartiges Chrome-Plugin, mit dem Sie die gesamten Webseiten erfassen und als Bilder speichern können.