50 kostenlose webbasierte Tools und Apps für die Arbeit mit CSS
Veröffentlicht: 2020-08-23Wir haben eine äußerst nützliche Sammlung unserer bevorzugten kleinen webbasierten Apps und Tools für die Arbeit mit CSS zusammengestellt. Alle Tools wurden mit der Absicht entwickelt, entweder zeitsparende Generatoren für einige der frustrierenderen Aspekte der Arbeit mit CSS oder praktische kleine Tools zur Problemlösung zu sein.
Sie finden Tools zum Erstellen von Flexbox- und Grid-Layouts, responsive Menügeneratoren, Apps zum Sammeln von Statistiken und Sortieren von CSS, Generatoren zum Erstellen von Torten- und Kreismenüs und vieles mehr.
Machen Sie sich bereit, Lesezeichen zu setzen!
Inhaltsverzeichnis
- Flexbox-Tools und -Apps
- CSS-Grid-Tools und -Apps
- CSS-Animationstools und -Apps
- CSS-Cheatsheet-Apps
- CSS-Formgeneratoren
- CSS-Messwerkzeuge
- CSS-Border-Tools
- CSS-Farbwerkzeuge
- CSS-Verlaufs-Apps
- CSS-Typografie-Tools
- Icon-Font-Tools
- SVG-Icon-Tools
- Verschiedene CSS-Tools
Flexbox CSS-Tools und webbasierte Apps
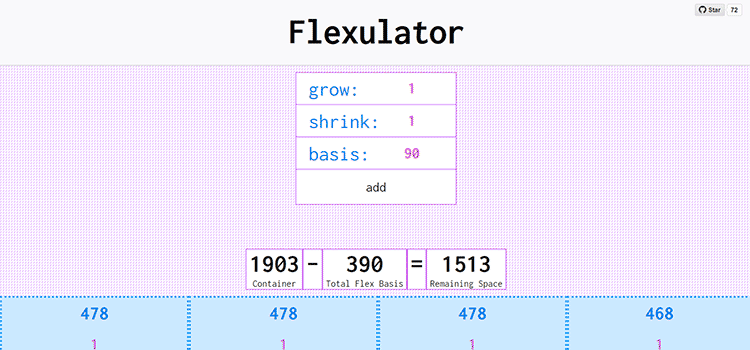
Flexulator
Flexulator – Ein interaktiver CSS Flexbox Raumverteilungsrechner.

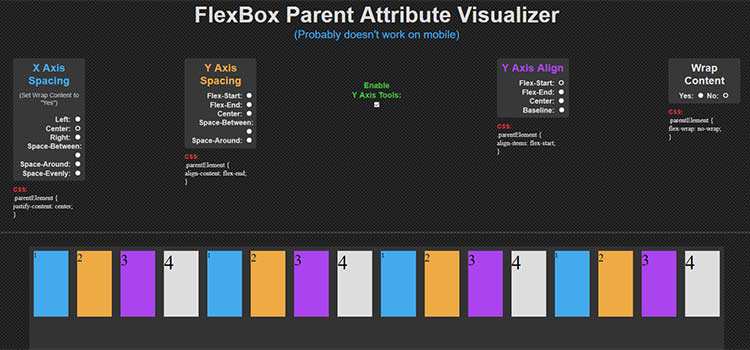
FlexBox Parent Attribute Visualizer
Der FlexBox-Elternattribut-Visualizer ist eine interaktive Möglichkeit, die Auswirkungen verschiedener CSS-Flexbox-Einstellungen zu sehen.

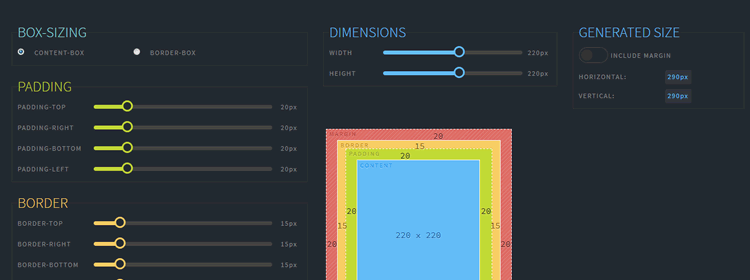
Visualisieren Sie das Box-Modell
Eine nützliche App zur Visualisierung des Box-Modells.

Flexy-Boxen
Flexy Boxes ist ein CSS-Flexbox-Spielplatz und ein Tool zur Codegenerierung.

CSS-Grid-Tools und webbasierte Apps
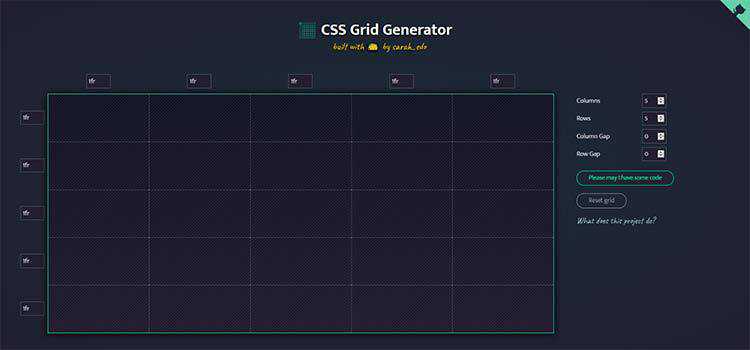
CSS-Grid-Generator
CSS Grid Generator – Erstellen Sie mit diesem Tool komplexe Grid-Layouts per Drag-and-Drop.

CSS-Grid-Layout-Generator
CSS Grid Layout Generator – Erstellen Sie mit diesem visuellen Tool komplexe Grids.

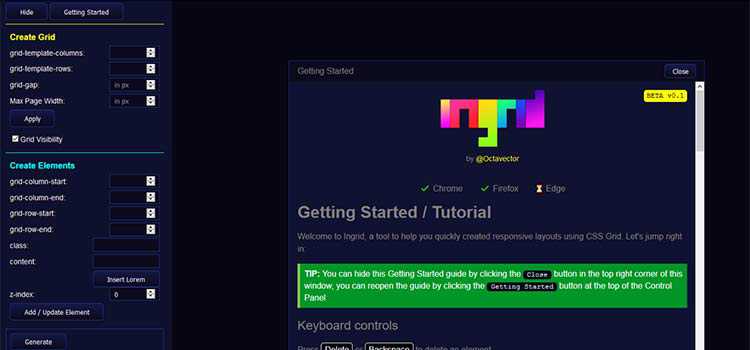
CSS-Grid-Layout-Builder
Visually Build Responsive Layouts with CSS Grid ist ein Tool, mit dem Sie ein responsives CSS-Raster erstellen können.

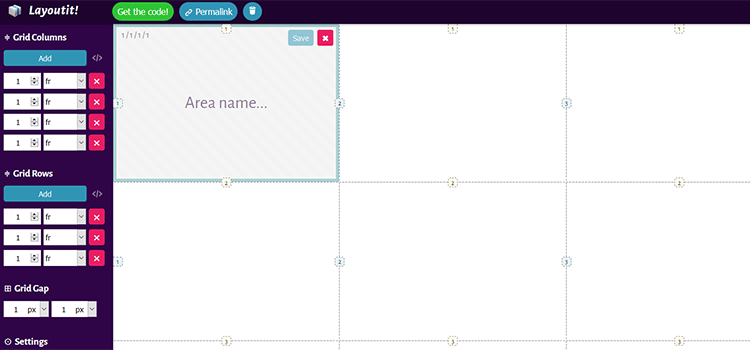
Layoutit!
Layoutit! ist ein interaktives CSS-Grid-Building-Tool.

CSS-Animationstools und webbasierte Apps
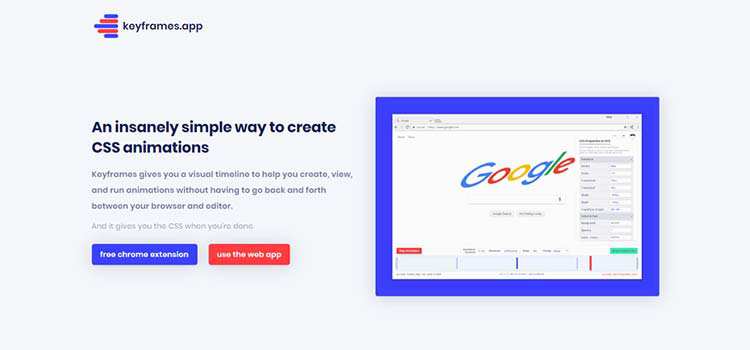
Keyframes.app
Keyframes.app ist eine Web-App und Chrome-Erweiterung zum Erstellen von CSS-Animationen.

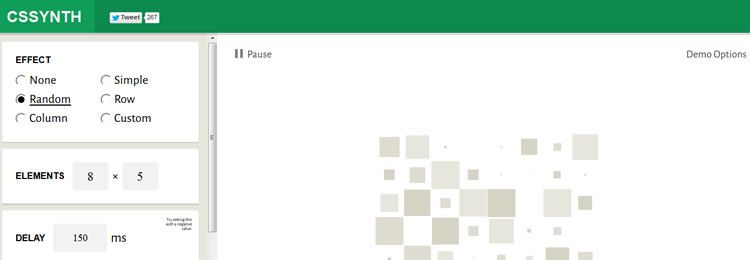
CSSynth
CSSynth ist eine kleine App zum Ausführen von Animationen in Ordnung.

Animierter CSS-Hintergrundgenerator
Animierter CSS-Hintergrundgenerator – Verwenden Sie dieses Tool, um atemberaubende Hintergründe für Ihre Website zu erstellen.

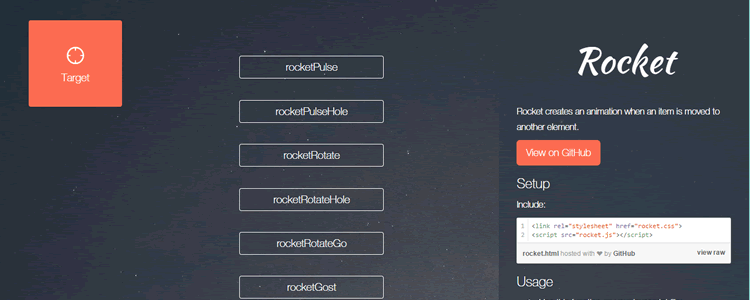
Rakete
Rocket ist ein einfaches Tool zum Erstellen von Webanimationen.


SpinKit
Mit SpinKit können Sie einfache, mit CSS animierte Ladespinner erstellen.

Webbasierte CSS-Cheatsheet-Apps
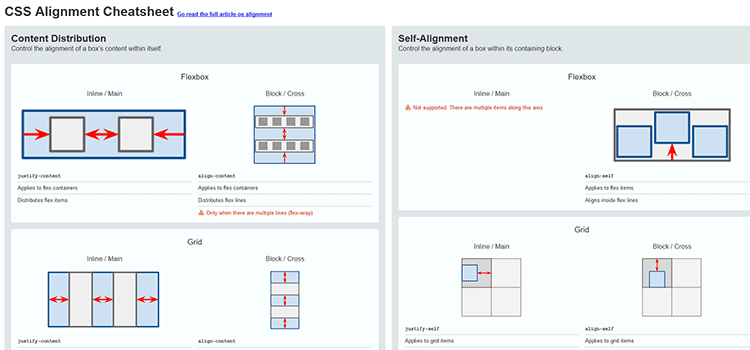
CSS-Ausrichtungs-Cheatsheet
CSS Alignment Cheatsheet ist eine schön illustrierte Anleitung zum Ausrichten aller Dinge.

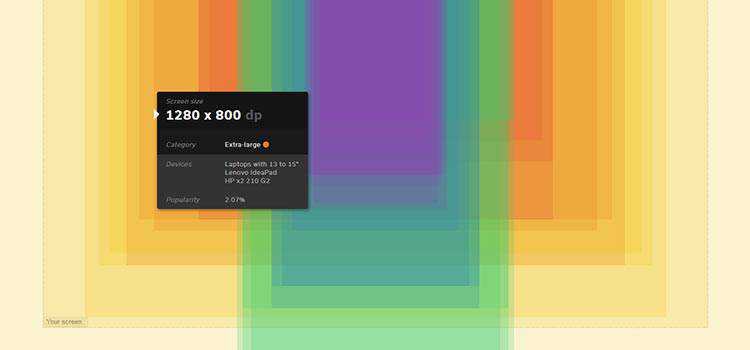
Karte der Bildschirmgröße
Bildschirmgrößenkarte – Eine interaktive Karte, die verschiedene Bildschirmauflösungen und Nutzungsstatistiken anzeigt. 
CSS-Formgeneratoren
Trianglify.io
Trianglify.io generiert benutzerdefinierte Low-Poly-Muster im PNG- oder SVG-Format.

CSS-Doodle
css-doodle ist ein webbasiertes Tool zum Zeichnen einfacher Muster mit CSS.

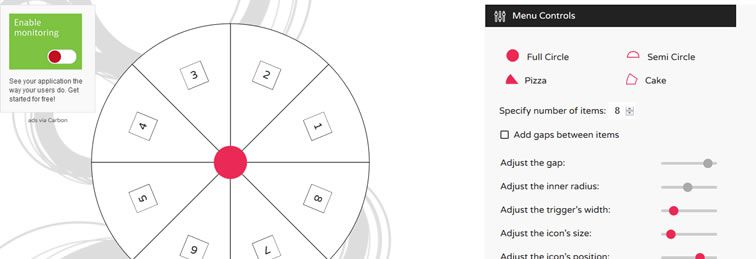
Zirkulus
CIRCULUS.SVG ist ein kreisförmiger SVG-Menügenerator.

CSS-Messwerkzeuge und webbasierte Apps
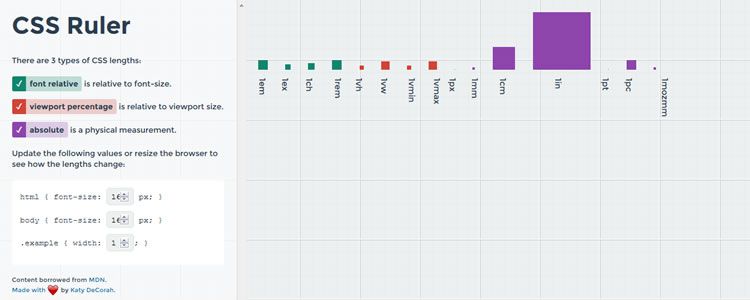
CSS-Lineal
CSS Ruler ist ein praktisches webbasiertes Tool zum Erkunden von CSS-Längen. 
px-em
px-em ist ein einfacher PX-EM-Rechner.

CSS Border Tools & webbasierte Apps
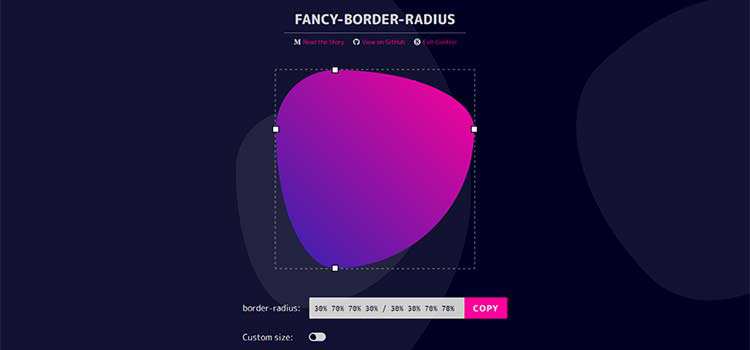
Ausgefallener Grenzradius
Fancy Border Radius Generator ist ein Generator-Tool zum Erstellen von CSS-Rahmen, die über das Normale hinausgehen.

CSS-Farbwerkzeuge und webbasierte Apps
Mycolorpanda
Mycolorpanda – Erstellen Sie mit diesem einfachen Tool im Handumdrehen CSS-Verläufe.

CSS-Duotone
CSS Duotone Generator ist ein einfaches Tool zum Erstellen benutzerdefinierter Duotone-Effekte mit HTML und CSS.

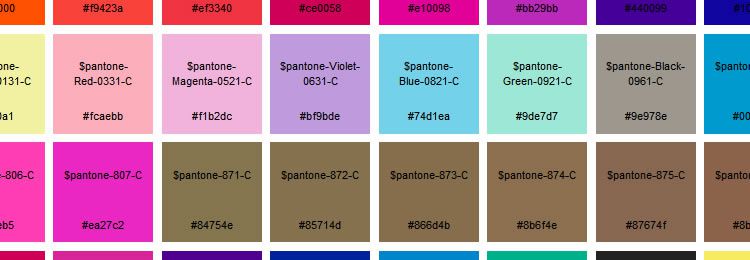
Pantone Sass
Pantone Sass ist eine Liste von Pantone-Farben als Sass-Variablen.

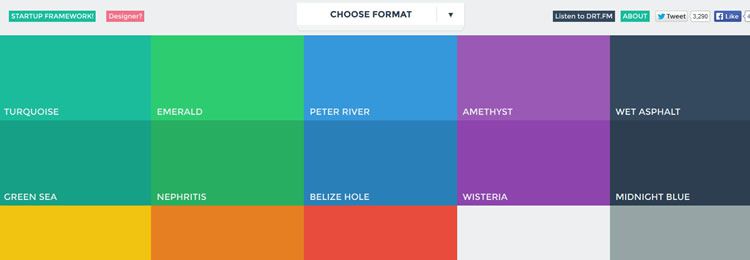
Flache UI-Farben
Referenz für flache UI-Farben.

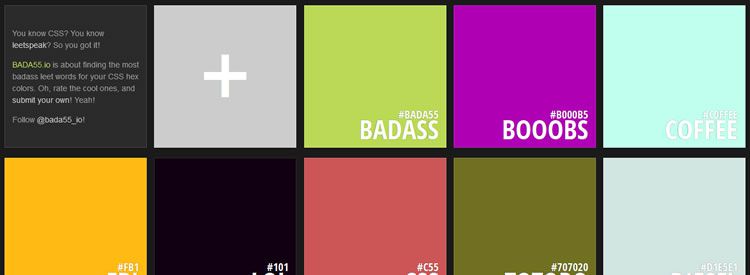
BADA55.io
BADA55.io ist eine App zum Finden der krassesten Leet-Wörter für Ihre CSS-Hex-Farben.

CSS-Verlaufswerkzeuge und webbasierte Apps
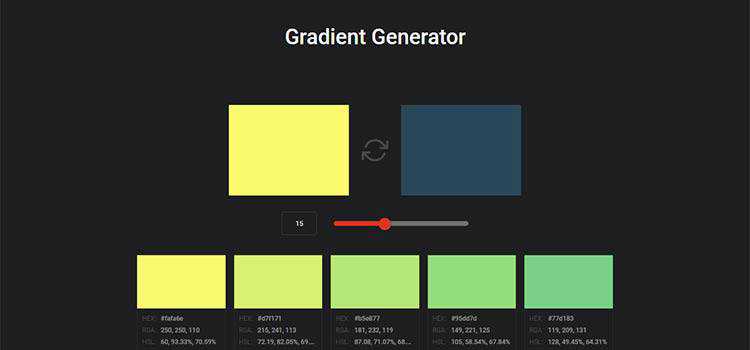
Gradientengenerator
Verlaufsgenerator – Nehmen Sie zwei Farben und erstellen Sie eine Vielzahl von benutzerdefinierten CSS-Verläufen.

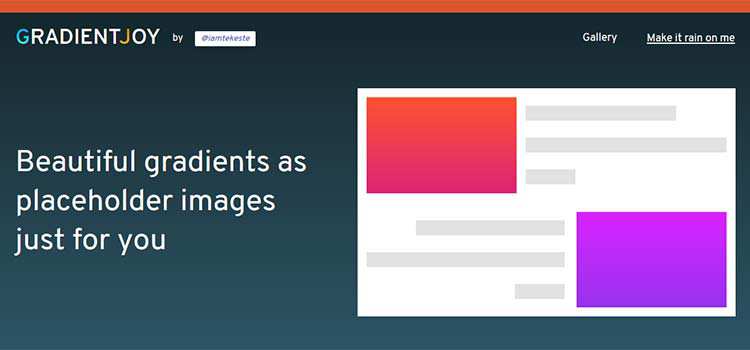
CSS-Verläufe
Gradient Joy ist ein webbasiertes Tool zum Generieren von Farbverläufen als Platzhalterbilder.

CSS-Typografie-Tools und webbasierte Apps
setzemit.me
typesetwith.me ist eine webbasierte Typografie- und Lesbarkeits-Sandbox.

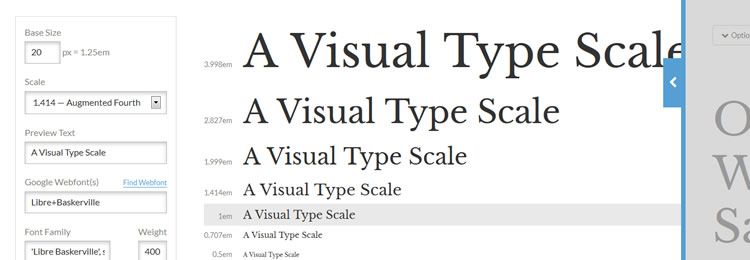
Geben Sie Skala ein
Type Scale ist ein typografischer visueller Taschenrechner.

Geben Sie Wonder ein
TypeWonder ist ein nützliches Tool zum schnellen Testen von Webfonts.

Schriftbibliothek
Font Library ist ein Open-Source-Projekt zum Taggen und Organisieren von Google Fonts.

Icon-Font-Tools, Apps & Generatoren
GlyphSearch
GlyphSearch ist eine App zum Suchen nach Symbolen von Font Awesome, Glyphicons, IcoMoon & Ionicons.

FontAwesome Finder
FontAwesome Finder sucht schnell und sofort nach FontAwesome-Symbolen.

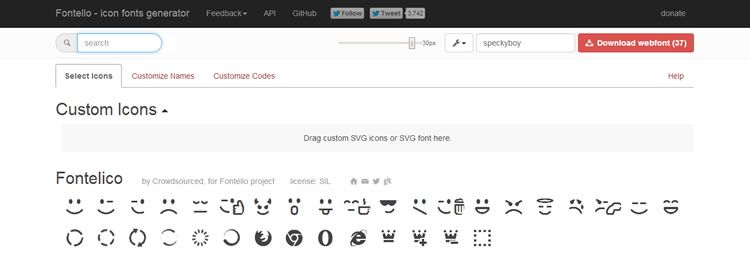
Fontello
Fontello generiert eine Icon-Schriftart aus Font Awesome, Entypo, Typicons und vielen weiteren Icon-Sets. .

Fontsatic
Fontsatic ist ein Tool zum Erstellen benutzerdefinierter Symbolschriften (über 6.000 Symbole zur Auswahl).

SVG-Icon-Tools, Apps & Generatoren
Glyphe
Glyphter ist ein praktisches Tool zum Erstellen von Symbolschriften aus SVGs.

iconizr
iconizr ist ein Tool zum Konvertieren von SVG-Bildern in eine Reihe von CSS-Symbolen.

Symbolmelone
iconmelon erstellt schnell eine Bibliothek mit SVG-Symbolen.

Verschiedene CSS-Tools
DropCSS
DropCSS – Ein kostenloses Tool, das ungenutztes CSS schnell und gründlich bereinigt.

extrahierenCSS
extractCSS ist ein Tool, das IDs und Klassen aus HTML-Dokumenten extrahieren und ein CSS-Stylesheet ausgeben kann.

CSS-Verkleinerung
CSS Shrink ist ein kleines Tool zum „Verkleinern“ von CSS-Dateien.

Genießen Sie CSS
EnjoyCSS ist ein nützliches Tool, mit dem Sie umfangreiche Grafikstile schnell und ohne Codierung anpassen können.

CSS3-Generator
CSS3 Generator ist ein einfacher CSS3-Generator.

CSS clip-path
Clippy ist ein Online-Tool, mit dem Sie einen CSS clip-path erstellen können.

Codierungs-/Decodierungstool
One Click Encoding Decoding Tool ist eine nützliche App zum Konvertieren von Inhalten in ASCII-Zeichensätze.

Überlagerung
Überlagerung – Eine App, die die Design-Token von Ihrer Website extrahiert, um sie in Ihrem bevorzugten Design-Tool zu verwenden.

gebrandmarkt
gebrandmarkt. – Ein kostenloses Tool zum Erstellen und Pflegen von Styleguides.