25 kostenlose Sketch-Ressourcen, die Sie lieben werden
Veröffentlicht: 2018-06-08Wenn Sie erstaunliche, frische und kostenlose Sketch-Ressourcen benötigen, müssen Sie diese Liste unbedingt mit einem Lesezeichen versehen! Wir haben hier 25 der besten kostenlosen Sketch-Ressourcen ausgewählt, die wir finden konnten, von riesigen UI-Kits bis hin zu Zielseitenvorlagen, Website-Vorlagen, Symbolsätzen und mehr. Einige davon gibt es auch in verschiedenen Dateiformaten, auch für Photoshop- und Illustrator-Fans.
Entdecken Sie diese kostenlosen Sketch-Ressourcen und laden Sie sie in Ihre Freebies-Sammlung herunter. Sie helfen Ihnen dabei, schöne Benutzeroberflächen für Apps, Websites und mehr zu erstellen.
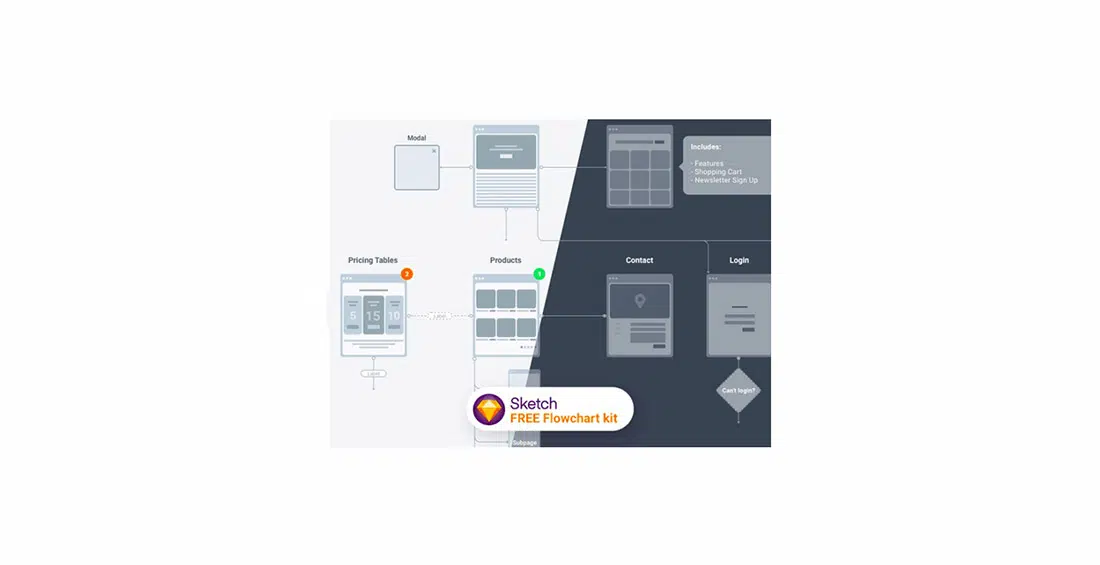
Flussdiagramm-Kit 2.0 für Sketch
Flowchart Kit 2.0 ist eine kostenlose Sketch-Datei mit einer Menge nützlicher UI-Elemente wie Formen, Pfeile, Karten und mehr. Verwenden Sie es, um Sitemaps und Flussdiagramme mit Leichtigkeit zu erstellen.
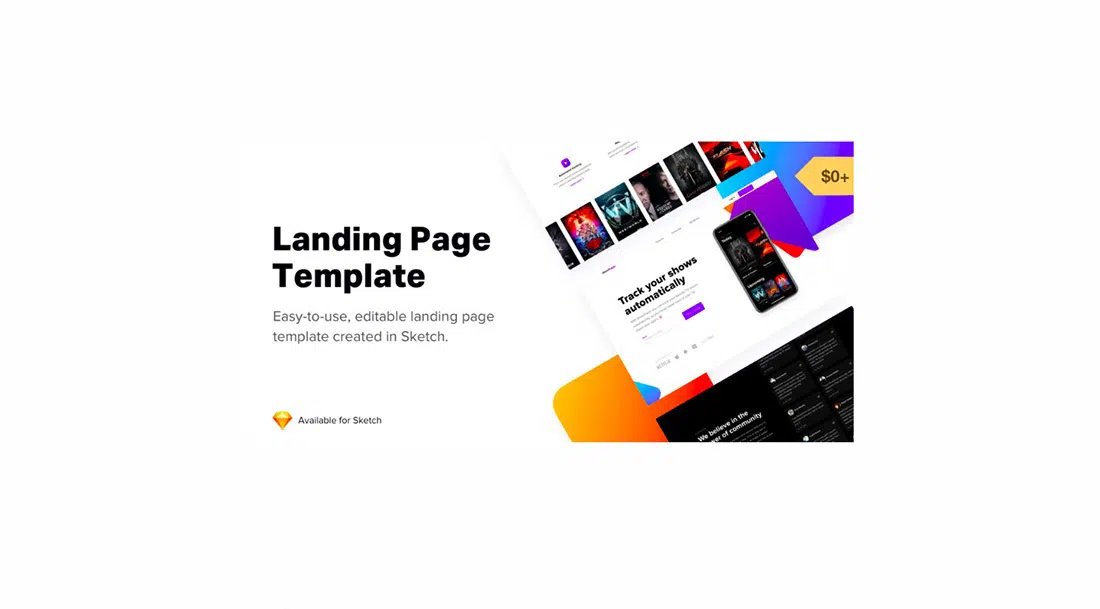
ShowTrackr: Kostenlose Landing-Vorlage für Sketch
Dies ist eine saubere und moderne Zielseitenvorlage mit vielen coolen Elementen, die Sie in Ihren kommenden Designs auswählen können.
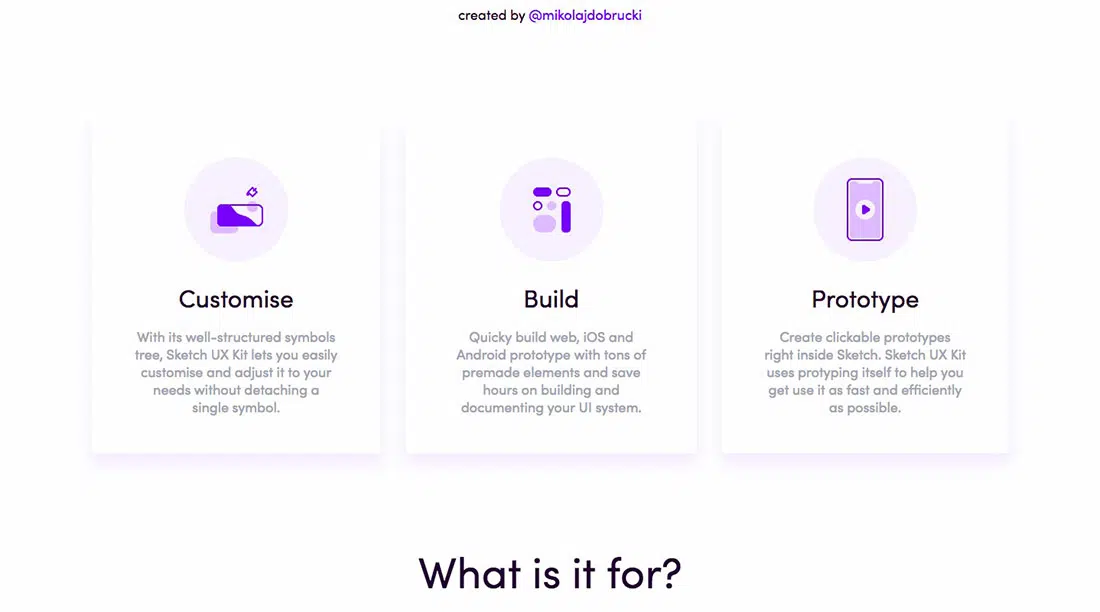
Sketch UX-Kit für Wireframing und Prototyping
Dies ist ein kostenloses UX-Kit für Sketch, das für Prototyping und Wireframing verwendet werden kann. Es enthält mehr als 300 vordefinierte Komponenten mit Text- und Ebenenstilen. Sie erhalten auch eine Kombination aus iOS- und Android-Elementen in der SKetch-Datei.
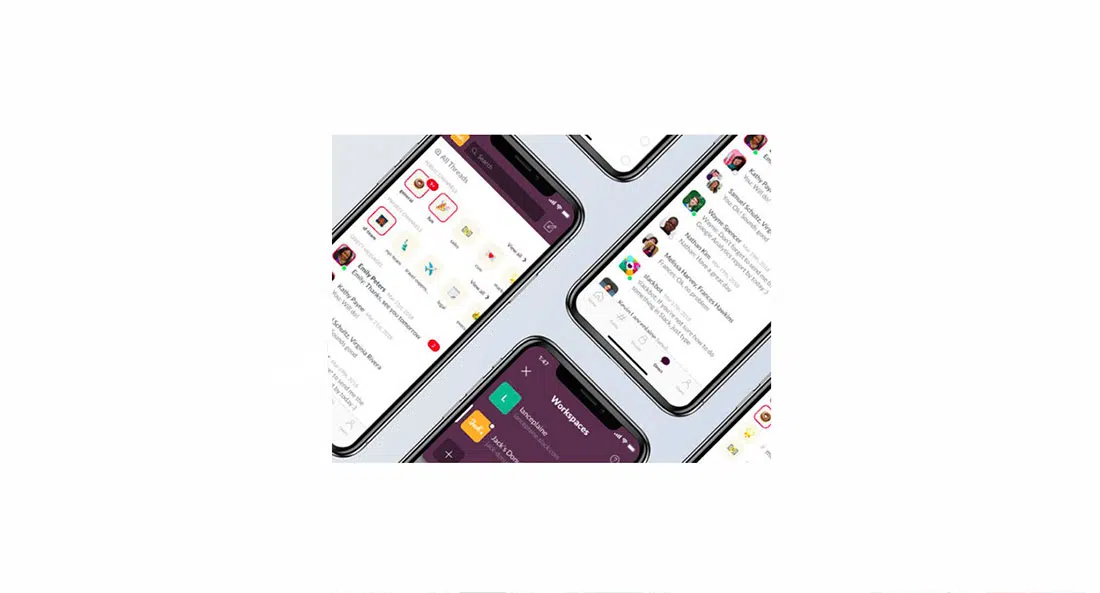
Slack iPhone UI-Redesign-Konzept
Dieses Slack-UI-Kit für das iPhone ist ein Neugestaltungskonzept, das 15 App-Bildschirme umfasst. Es enthält sogar Interaktionsmöglichkeiten.
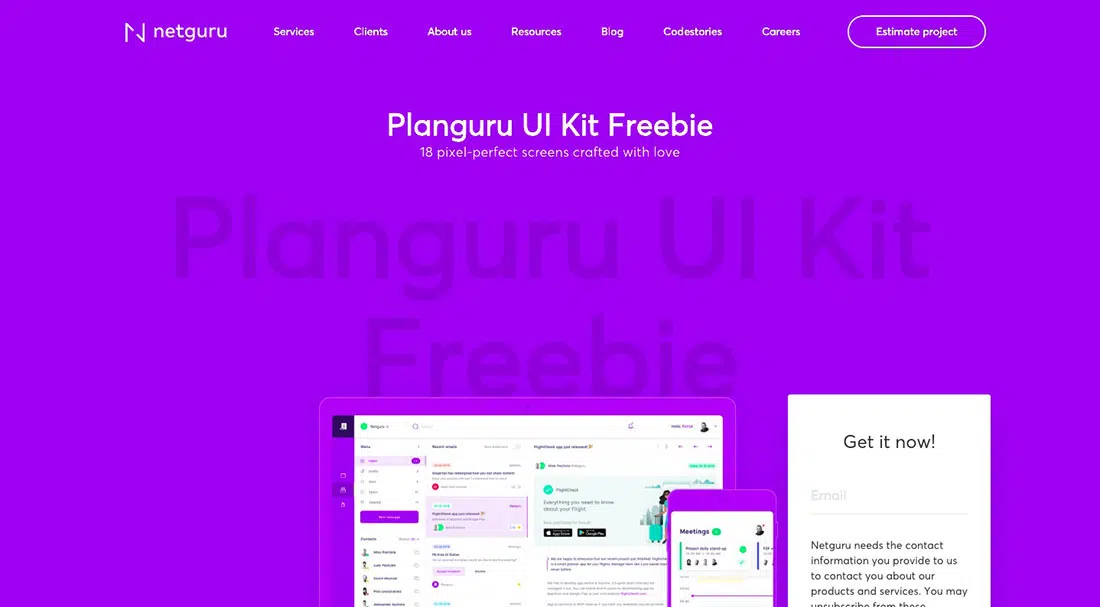
Planguru: Kostenloses UI-Kit für Event- und Planungs-Apps
Planguru ist ein weiteres cooles kostenloses UI-Kit für Sketch und Photoshop. Verwenden Sie dieses Toolkit für Event- oder Planungs-Apps. Es besteht aus 18 Bildschirmen und vielen nützlichen Komponenten für Kalender, Terminplanung, Gruppenchats, Benachrichtigungen und mehr.
Elements: Ein kostenloses iOS-UI-Kit von Sketch
Dieses schöne UI-Kit wurde vom Sketch-Designerteam veröffentlicht und enthält 35 Bildschirme, 45 Symbole und 175 Symbole.
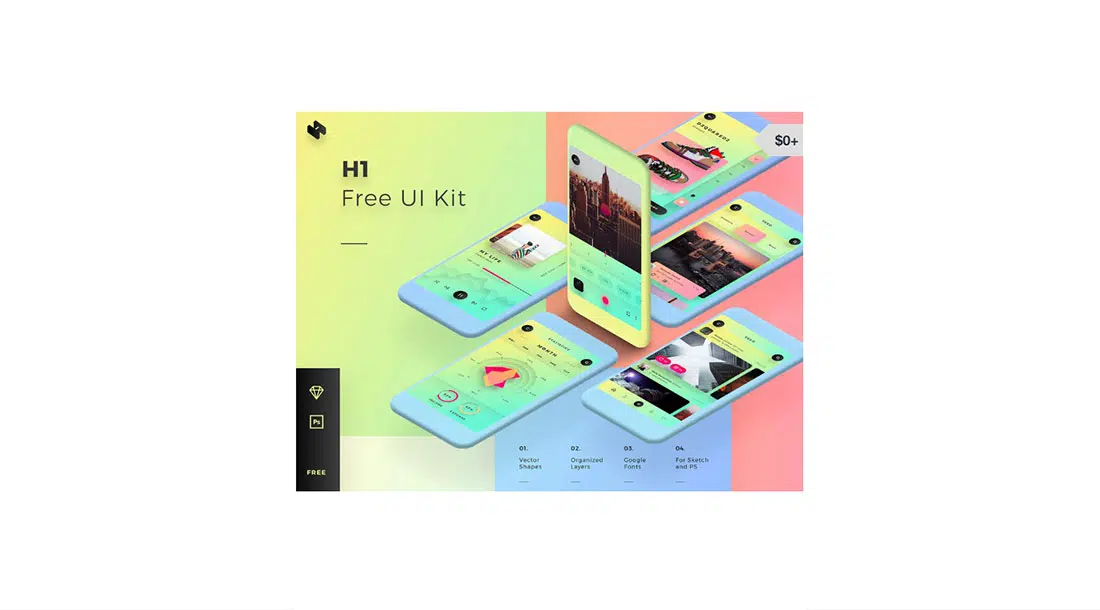
H1: Ein farbenfrohes mobiles UI-Kit
H1 ist ein farbenfrohes mobiles UI-Kit, das sowohl für Photoshop als auch für Sketch heruntergeladen werden kann. Es ist eine ziemlich große Auswahl, darunter über 100 Bildschirmvorlagen, mehr als 400 UI-Elemente und 10 verschiedene Kategorien zur Auswahl.
Shards: Ein modernes UI-Toolkit basierend auf Bootstrap 4
Shards ist ein kostenloses UI-Toolkit, das auf Bootstrap 4 basiert. Es enthält viele Komponenten und die Sketch- und SCSS-Dateien können ebenfalls heruntergeladen werden.
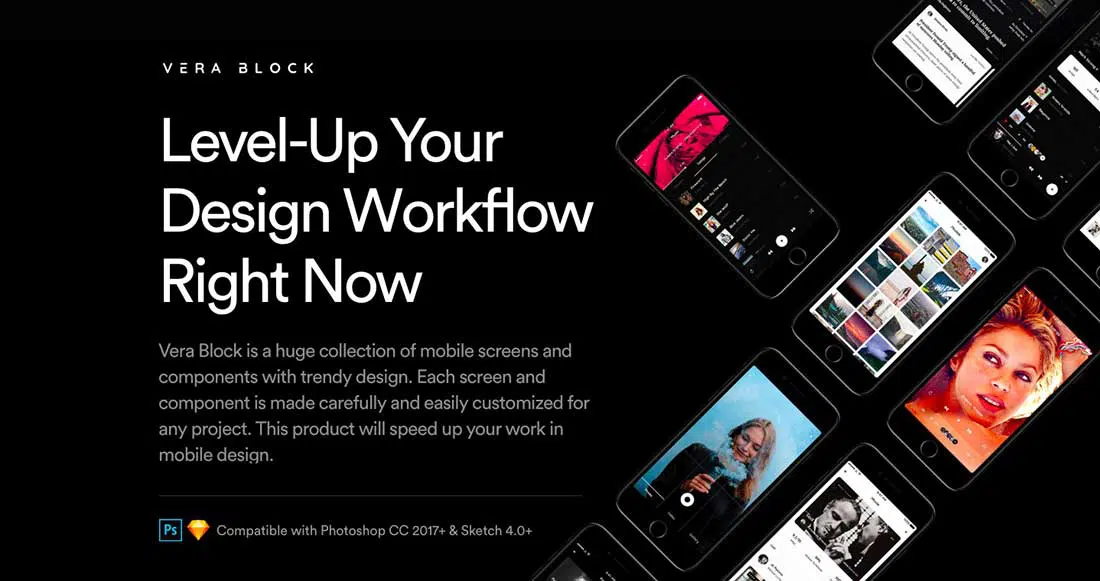
Vera Block: Ein riesiger Satz von UI-Komponenten und App-Bildschirmen
Vera Block ist ein riesiges Freebie-Set mit über 100 Komponenten und über 140 mobilen Bildschirmen für Sketch und Photoshop. Verwenden Sie es, um Ihren Arbeitsablauf zu beschleunigen und saubere Benutzeroberflächen zu erstellen. Es gibt sowohl dunkle als auch helle Versionen für jedes Element.
Symbole & Styleguides: Eine Vorlage für Sketch
Symbols & Styleguides ist eine weitere nützliche Sketch-Vorlage mit unzähligen Benutzeroberflächenelementen wie Auswahlen, Dropdowns, Eingaben, Schaltflächen, Textbereichen, Kalendern, Kontrollkästchen und mehr.
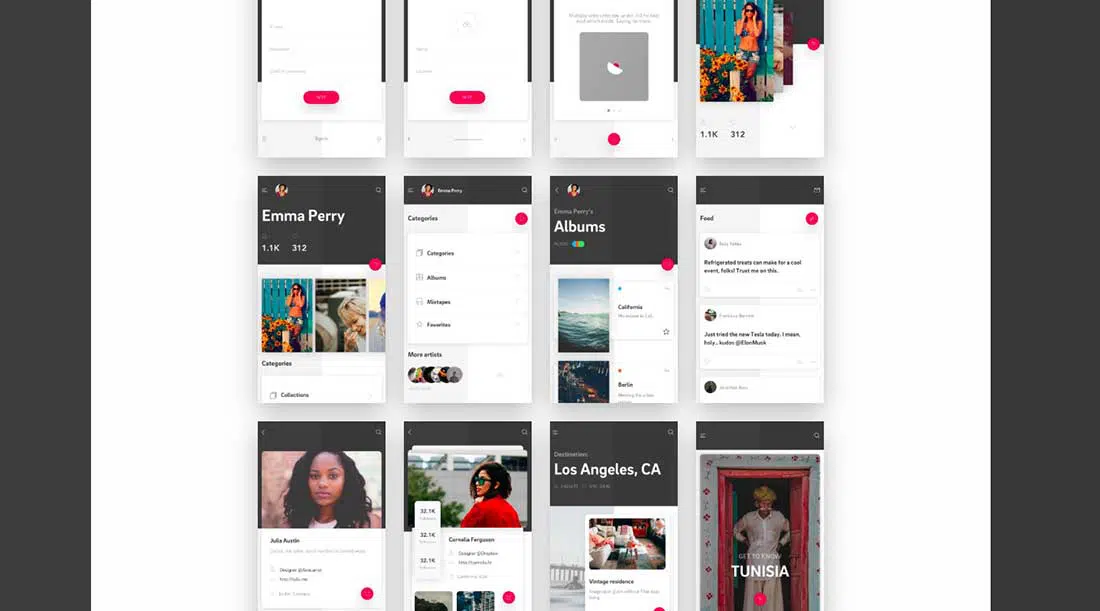
Cherise-App-Konzept: 20 Beispielbildschirme für Sketch
Cherise ist eine großzügige Skizzenvorlage mit 20 vorgefertigten Bildschirmen zur Auswahl und mehr als 10 Textebenenstilen.
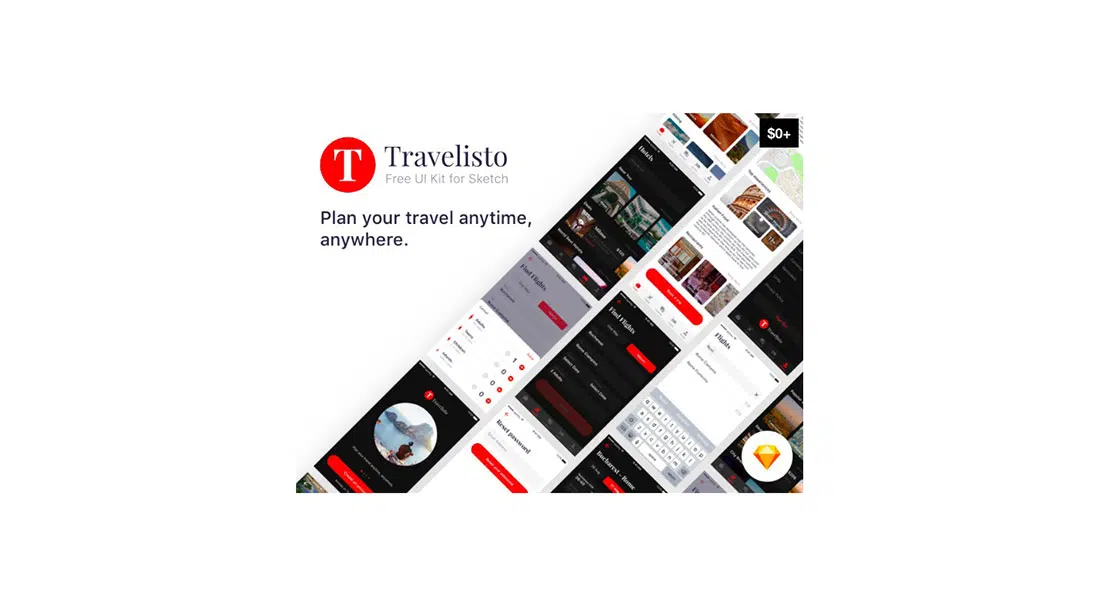
Travelisto: Kostenloses UI-Kit für Reise-Apps
Travelisto ist ein kostenloses UI-Kit, das Sie für Sketch herunterladen können. Verwenden Sie es, um ein Reise-App-Design zu erstellen. Es enthält 22 iOS-Beispielbildschirme in hellen und dunklen Versionen.

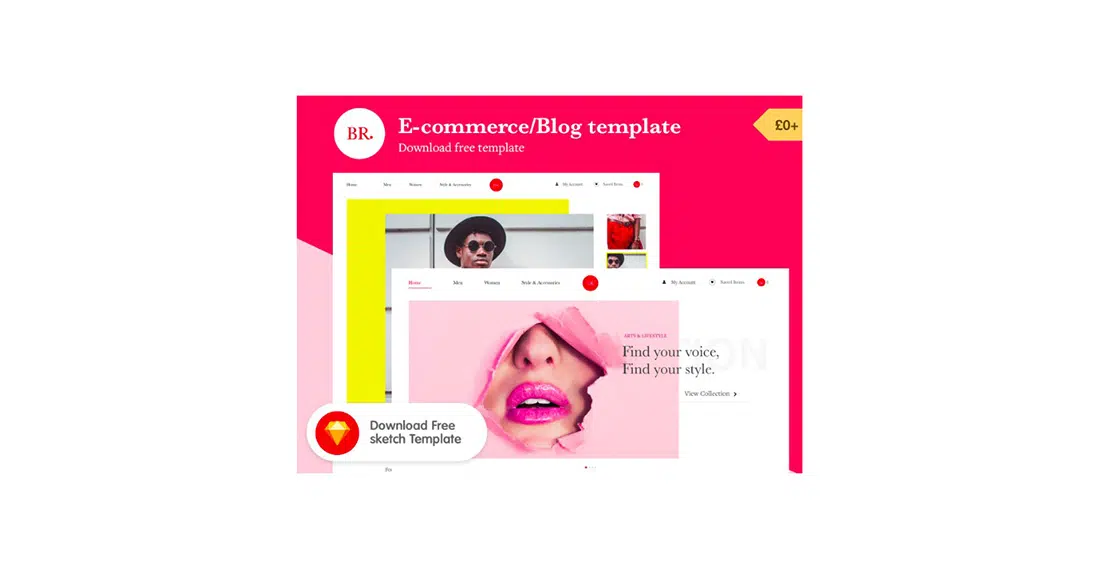
Br: Kostenlose Sketch-E-Commerce-/Blog-Vorlage
Br ist eine kostenlose Sketch-Vorlage für E-Commerce und Modegeschäfte. Es hat eine elektrische Farbpalette mit 4 Musterseiten (Startseite, E-Commerce, Blog und Styleguide-Seiten). Bearbeiten Sie sie einfach über Sketch.
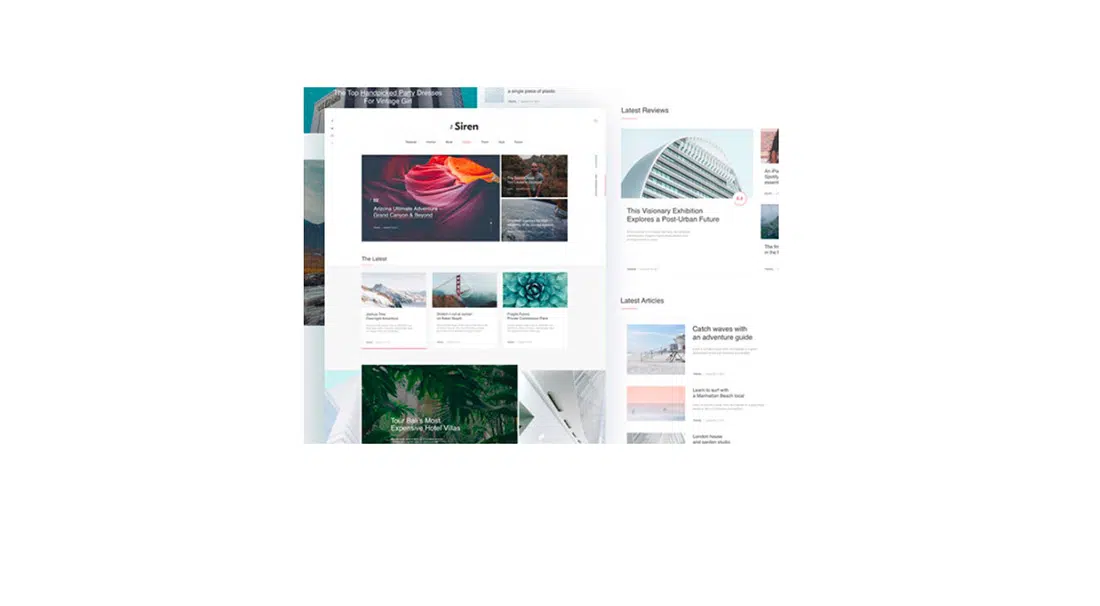
Die Sirene: Designkonzept für ein einseitiges Blog/Magazin
Die Sirene ist eine weitere saubere Vorlage, die im Sketch-Format heruntergeladen werden kann. Dies ist ein einseitiges Blog- oder Magazin-Designkonzept und umfasst 8 Abschnitte mit einem Karussell, Nachrichtenblöcken, Abonnementformularen, einem Instagram-Feed und mehr. Bearbeiten Sie sie nach Belieben.
LiquidPro UI-Kit für Sketch
LiquidPro ist ein kostenloses UI-Kit für Sketch und Photoshop. Es enthält vorgefertigte Komponenten aus verschiedenen Kategorien und für mehrere Zwecke. Verwenden Sie es zum Erstellen schöner App-Prototypen.
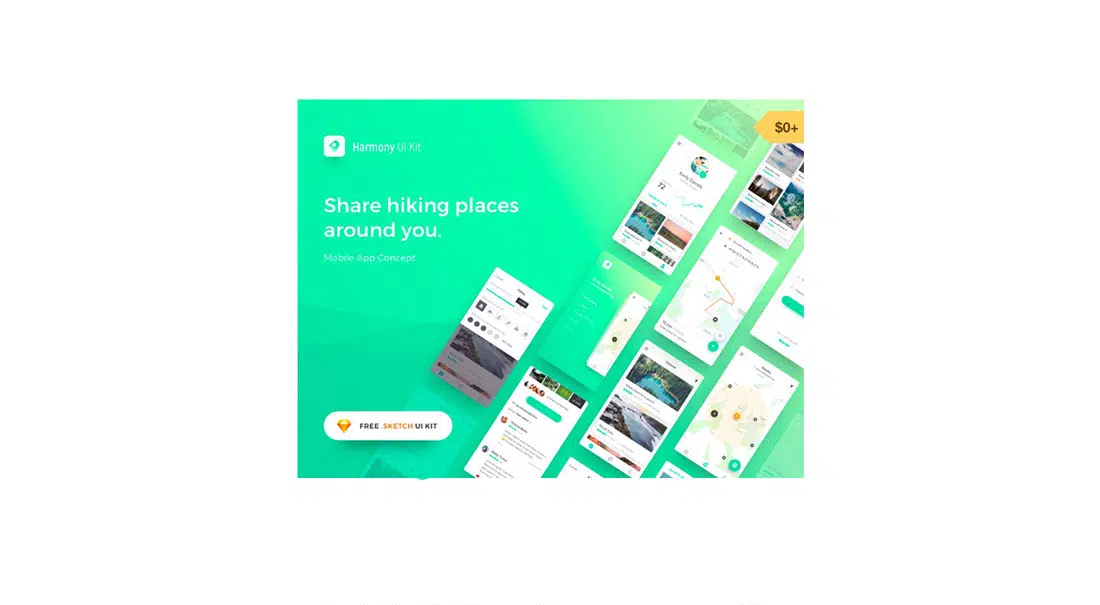
Harmony: Sketch-UI-Kit für kartenbasierte Apps
Harmony ist ein weiteres kostenloses Benutzeroberflächen-Set mit 10 iOS-Bildschirmen, die mit Sketch erstellt wurden. Die visuellen Elemente in diesem Kit haben ein klares und modernes Design.
Kostenlose moderne Dashboard-Oberfläche zur Inspiration
Dies ist eine weitere coole und kostenlose moderne Dashboard-Oberfläche, die Sie sicherlich inspirieren wird. Verwenden Sie es, um mit Ihren Dashboard-Designprojekten zu beginnen.
Carbon: Ein Designsystem von IBM
Carbon ist ein Designsystem für IBM. Es kann als Sketch-Datei sowie als HTML- und SCSS-Komponentenbibliothek heruntergeladen werden. Es enthält viele visuelle Elemente, von Symbolen bis hin zu Farbpaletten, Rastern und sogar
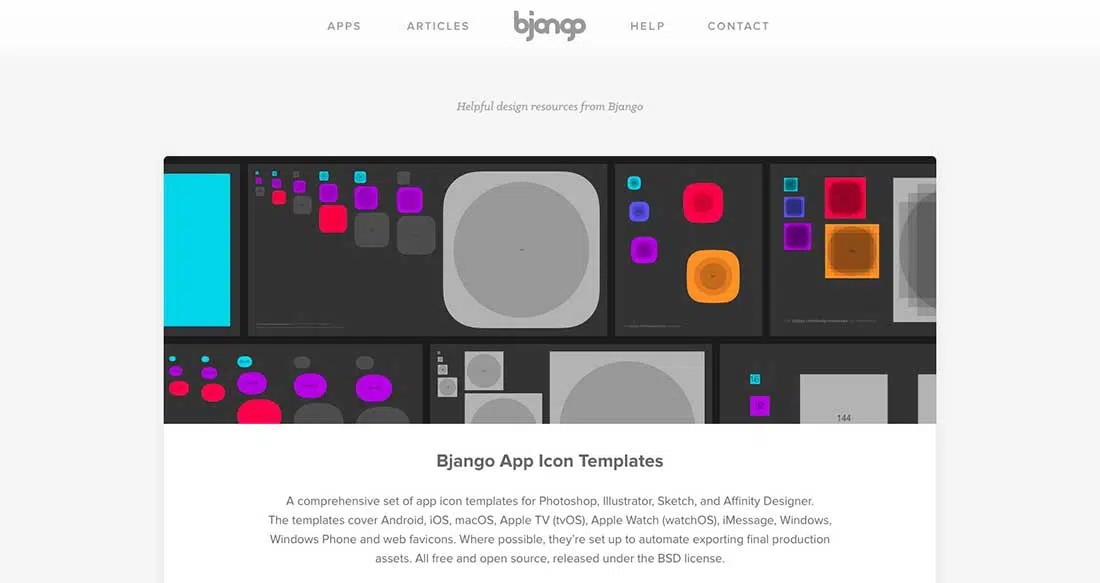
Bjango: Ein vollständiger Satz von App-Icon-Vorlagen
Bjango ist ein kostenloses App-Icon-Set, das Sie in Photoshop, Illustrator, Sketch und Affinity Designer bearbeiten können. Diese Icons können für Android, iOS, macOS, Apple TV (tvOS), Apple Watch (watchOS), iMessage, Windows, Windows Phone und als Web-Favicons verwendet werden.
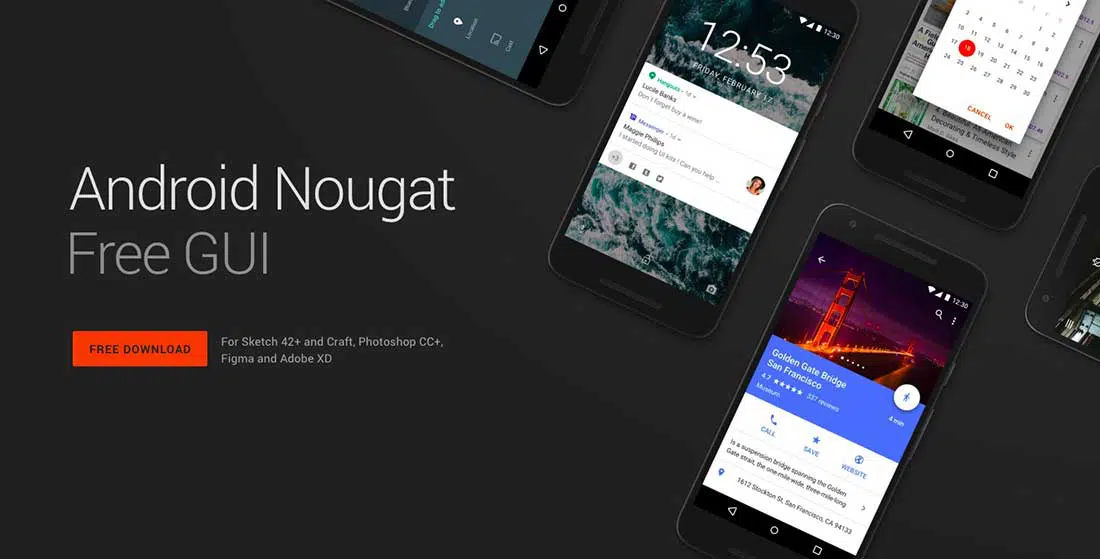
Kostenloses UI-Kit für Android Nougat für Sketch
Sehen Sie sich dieses kostenlose Android Nougat UI-Kit für Sketch an. Dies kann für das Prototyping Ihrer App-Projekte verwendet werden. Laden Sie dieses tolle Freebie herunter, das viele Komponenten und vorgefertigte Bildschirme enthält.
Elements: Dashboard-UI-Kit für Photoshop und Sketch
Elements ist ein weiteres kostenloses UI-Kit mit unzähligen nützlichen Komponenten, die Sie sowohl in Photoshop als auch in Sketch bearbeiten können. Holen Sie sich Elemente für Dashboards, Tabellen, Benachrichtigungen, Dropdowns, Schaltflächen, Eingaben und mehr.
Edd: Landingpage-Design zur Präsentation von Apps
Edd ist ein schönes Landingpage-Design für die Präsentation von Apps. Es ist eine organisierte Sketch-Datei mit vielen sauberen und farbenfrohen Elementen.
Iconify: Über 650 kostenlose Icons für Web und Apps
Dies ist eine riesige Symbolsammlung für Web- und mobile Apps mit über 600 Symbolen in 18 Kategorien. Die Symbole haben verschiedene Formate: SVG, PNG, ICO, ICNS und IconJar-Archiv, und sie haben die Größe 32 x 32 Pixel.
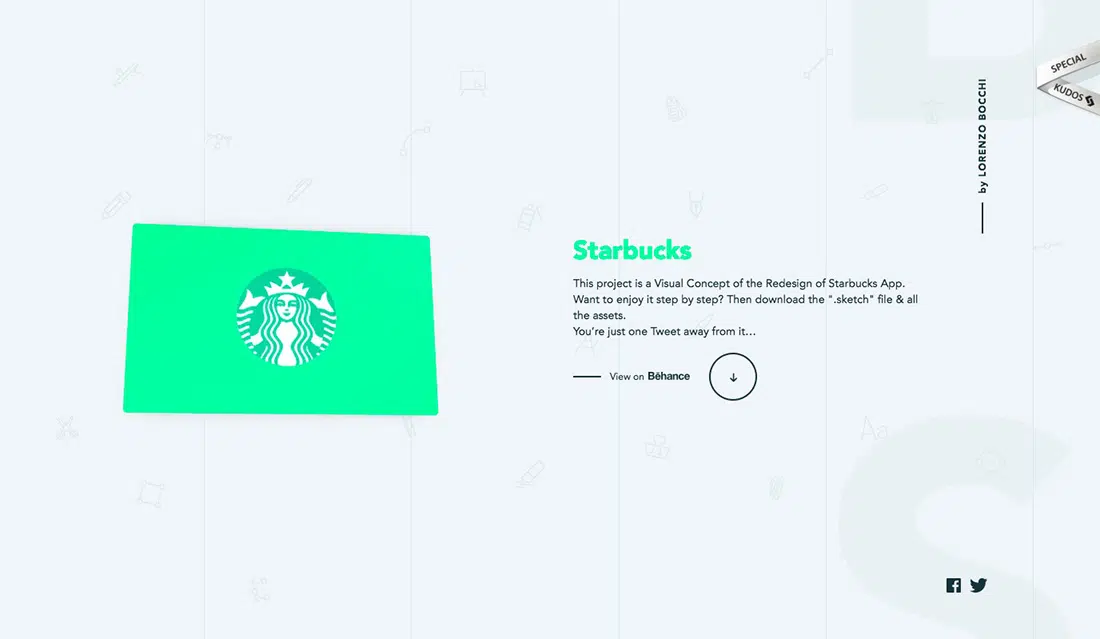
Starbucks: Skizzieren Sie das Designkonzept der iOS-App
Dies ist ein kostenloses Sketch-Set für iOS-App-Design mit einem Starbucks-Design. Dieses Projekt besteht aus 5 Bildschirmen und über 30 Komponenten, die Sie dazu inspirieren werden, fantastische Benutzeroberflächen zu erstellen.
Stadt-Sets: Eine kostenlose Sammlung stadtbasierter Symbole
City Sets ist eine kostenlose Sammlung von Symbolen mit einem Stadt- / Urban-Thema. Diese Symbole können sowohl im AI- als auch im Sketch-Format heruntergeladen werden. Das Set enthält Stadtsymbole für London. NY, Paris und Sidney, aber weitere werden bald hinzugefügt.