10 kostenlose Ressourcen, um die Entwicklung von WordPress-Themes zu beschleunigen
Veröffentlicht: 2020-06-10Das Erstellen Ihres eigenen WordPress-Themes ist eine großartige Möglichkeit, mehr über das Innenleben des weltweit beliebtesten CMS zu erfahren. Es bedeutet auch, dass Sie Dinge nach Ihren Wünschen anpassen können, während Sie nur die Skripte und Stile verwenden, die Sie benötigen. Wenn es gut ausgearbeitet ist, kann das Ergebnis ein Thema sein, das sowohl leicht als auch funktional ist.
Wenn Sie sich mit der Bearbeitung von Themen (oder sicherer untergeordneten Themen) beschäftigt haben, aber noch eine Stufe höher gehen möchten, dann ist dieser Artikel genau das Richtige für Sie.
Wenn Sie ein absoluter Anfänger sind, finden Sie auch Informationen, die Ihnen den Einstieg erleichtern. Und selbst wenn Sie ein Veteran in der Themenerstellung sind, ist es immer noch eine gute Idee, einige hilfreiche Ressourcen zur Hand zu haben.
Warum eigene Themes erstellen?
Während wir einige der oben genannten Gründe besprochen haben, tauchen wir etwas tiefer in das Thema ein. Es gibt drei Hauptgründe, warum Sie Ihr eigenes WordPress-Theme erstellen möchten:
1. Um es auf Ihre Weise zu bauen
Etwas zu schaffen, das genau so aussieht und funktioniert, wie Sie es möchten, ist ein großes Verkaufsargument. Sich durch das Thema eines anderen hacken zu müssen, ist eine großartige Lernerfahrung, kann aber mühsam sein.
Sie können auch auf einige Hindernisse stoßen, wenn Sie versuchen, Anpassungen vorzunehmen. Nach einer Weile macht es einfach Sinn, etwas zu bauen, das das hat, was Sie brauchen, und weglässt, was Sie nicht brauchen. Es ist eine großartige Möglichkeit, Aufblähungen zu beseitigen, und da Sie den Code geschrieben haben, ist er auch viel einfacher zu warten.
2. Für einen guten Ausgangspunkt
Wenn Sie Websites für Ihren Lebensunterhalt erstellen, möchten Sie vielleicht ein sogenanntes „Starter“-Thema oder ein Themen-Framework verwenden. Dies ist ein einfaches, schnörkelloses Thema, das Sie nach Ihren Wünschen anpassen können.
Zum Beispiel schnappen sich viele Entwickler (einschließlich meiner wirklich) eine Kopie eines Pakets wie Underscores und bauen etwas, das sie immer wieder verwenden können. Sie beschleunigen Ihren Entwicklungsprozess und schaffen gleichzeitig eine solide Grundlage für alles, was Sie erstellen.
Dies ist zwar nicht dasselbe wie das Erstellen eines Themas von Grund auf neu, aber Sie nehmen immer noch eine leere Leinwand und verwandeln sie in ein vollständig fertiges Produkt.
3. Für den Vertrieb oder Verkauf
Natürlich gibt es da draußen einen ziemlich großen Markt für kostenlose und kommerzielle WordPress-Themes. Wenn Sie ein Thema erstellen, das andere verwenden werden, können Sie Ihre Vorstellung davon teilen, was ein Thema sein sollte.
Sie können ein allgemeines Thema erstellen, das für ein breites Publikum gedacht ist, oder etwas, das auf ein Nischenpublikum abgestimmt ist. In jedem Fall können Sie große Befriedigung erlangen (und vielleicht sogar Ihren Lebensunterhalt verdienen), wenn Sie sehen, wie andere Ihre Kreation verwenden.
Themenentwicklungsressourcen
Nachdem wir uns nun einige der Vorteile der Erstellung Ihres eigenen Designs angesehen haben, werfen wir einen Blick auf einige Ressourcen, die Sie verwenden können, um bei diesem Prozess zu helfen. Sie reichen von Code-Ressourcen bis hin zu Plugins. Jeder hat etwas Einzigartiges zu bieten.
WordPress.org – Theme-Entwicklung
Die offizielle WordPress.org-Theme-Entwicklungsdokumentation ist ein großartiger Ort, um Ihre Reise zu beginnen. Sie finden Informationen über die Struktur eines Themas, Codierungsstandards und Anpassungen. Es ist die umfassendste Ressource und eine, auf die Sie immer wieder zurückkommen werden.
Vielleicht möchten Sie auch dem Themenhandbuch einen Besuch abstatten.

WordPress-Referenzhandbuch
Als Vorlagen-Tag-Referenz für WordPress 4.0+ finden Sie eine schön kategorisierte Liste aller Tags, die Theme-Entwicklern zur Verfügung stehen. Klicken Sie auf ein Tag, um eine Definition und ein Beispielcode-Snippet zu erhalten.

Hastig
Hasty ist ein kostenloser Service, mit dem Sie ganz einfach benutzerdefinierten Code für Ihr Design generieren können. Sie können schnell Code für Menüs, benutzerdefinierte Beitragstypen, Seitenleisten, Taxonomien und mehr generieren. Sowohl die Metabox als auch die Abfragegeneratoren sollen in naher Zukunft eingeführt werden.


Theme-Check
Theme Check ist ein Plugin, das von Leuten des WordPress Theme Review Teams geschrieben und verwendet wird.
Es analysiert den Code Ihres Themes, um festzustellen, ob es die neuesten WordPress-Standards verwendet. Aus Gründen wie Sicherheit und Effizienz ändern sich die Standards mit der Weiterentwicklung von WordPress. Es ist eine gute Idee, sicherzustellen, dass Sie keinen veralteten oder (schluck) unsicheren Code verwenden.

Veraltete Hinweise protokollieren
Dieses Plugin macht Sie auf veraltete Dateien oder Funktionen aufmerksam, die in Ihrem WordPress-Theme verwendet werden. Es wurde von Andrew Nacin geschrieben, der der Hauptentwickler früherer Versionen von WP war.

jQuery-Skripte richtig zu WordPress hinzufügen
Wussten Sie, dass jQuery in WordPress enthalten ist? Es kann verwendet werden, um jQuery-UI-Elemente und mehr in Ihre Website zu implementieren. Es gibt jedoch einige Verfahren, die befolgt werden müssen, um sie vollständig nutzen zu können. Daniel Pataki hat eine leicht verständliche Anleitung geschrieben, um zu helfen.

Ein WordPress-Theme von Grund auf neu entwickeln
Dieses Anfänger-Tutorial von Tania Rascia deckt alle Grundlagen ab. Auch wenn Sie keine oder nur sehr begrenzte Erfahrung haben, werden Sie ziemlich schnell loslegen können. Dies ist der erste Teil einer dreiteiligen Serie, während die anderen einige fortgeschrittenere Tipps und Techniken bieten.

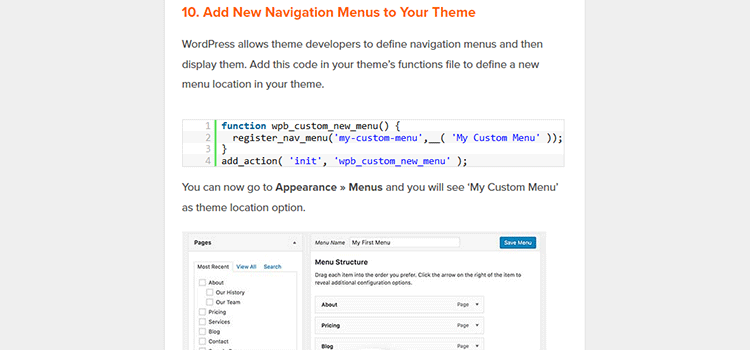
Tricks für die WordPress-Funktionsdatei
In der functions.php -Datei eines Themes passiert viel Magie. Sie können Unterstützung für verschiedene Funktionen hinzufügen, Navigationsmenüs erstellen, Skripte einreihen und vieles mehr.
Die Leute von WPBeginner haben eine Liste mit Codeschnipseln zusammengestellt, die Ihnen dabei helfen, das Beste aus dieser leistungsstarken WordPress-Designdatei herauszuholen.

Tipps für Best Practices in der WordPress-Entwicklung
Sicherzustellen, dass Ihr Code gut geschrieben ist, ist ein großer Teil des Gesamterfolgs Ihres Themas (unabhängig davon, ob es der Öffentlichkeit zugänglich ist oder nicht). Ein schlecht codiertes Design funktioniert möglicherweise nicht wie beabsichtigt und kann im Laufe der Zeit auch viel schwieriger zu warten sein. Damian Logghe gibt hier einige Tipps, die Ihnen helfen, in die richtige Richtung zu lenken.

Ihre Schöpfung / Ihr Beitrag / Ihr Weg
Das Erstellen Ihres eigenen grundlegenden WordPress-Themes kann viel einfacher sein, als Sie sich vorstellen können. Sobald Sie die grundlegenden Komponenten verstanden haben, aus denen ein Thema besteht, ist es wirklich nicht viel komplizierter als das Erstellen einer anderen Art von Website.
WordPress hat natürlich auch seine eigenen Funktionen und Tags, die Sie beachten müssen.
Auch wenn der Blick auf die lange Liste der Möglichkeiten etwas überwältigend sein mag, sind sie eigentlich dazu da, Ihnen die Arbeit zu erleichtern . So viele praktische Funktionen wurden bereits in WordPress kodiert – es braucht nur ein wenig Recherche, um zu lernen, wie man die Teile nutzt, die man braucht.
Die Verwendung der oben genannten Ressourcen zusammen mit Ihrem eigenen Versuch und Irrtum wird Ihnen helfen, alles zu nutzen, was ein WordPress-Theme zu bieten hat.
