12 kostenlose modale Fensterbibliotheken und Plugins für Ihre Website
Veröffentlicht: 2021-04-25Browser-Warnungen sind einfach nur lästig. Niemand hat sie je gemocht. Aber das war alles, was wir hatten, bis modale Fenster auftauchten.
Dank der sich schnell entwickelnden JavaScript-Techniken, die wir heute haben, und der riesigen Open-Source-Community können Sie im Handumdrehen saubere modale Fenster einrichten.
Für diesen Beitrag habe ich meine Top-Auswahl der besten kostenlosen Modalfenster-Plugins geteilt, alle mit einer Vielzahl von Funktionen und Stilen zur Auswahl.
1. jQuery-Modal

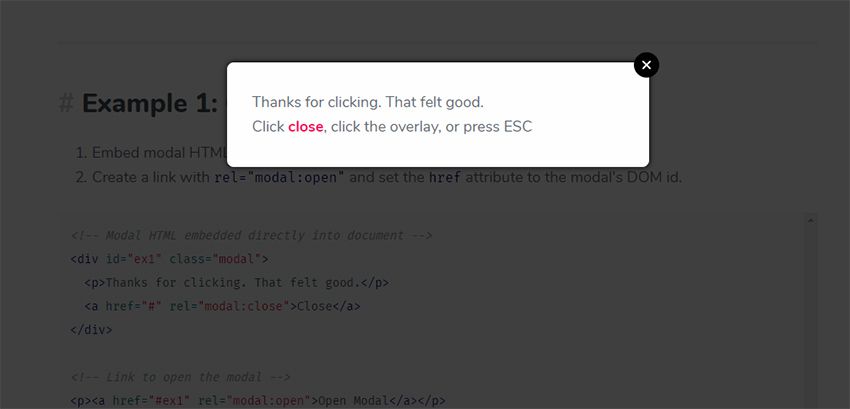
Auf der Suche nach etwas Super Sauberem und Einfach zu Bedienen? Dann sollte jQuery Modal Ihre Anlaufstelle sein.
Dieses barrierefreie Plugin funktioniert mit Tastaturkürzeln (ESC zum Schließen) und unterstützt sogar Touch-Aktionen. Die gesamte Bibliothek wiegt etwa 1 KB, was super-duper winzig ist.
Ganz zu schweigen davon, dass das eigentliche Design sauber genug ist, um auf jeder Website zu funktionieren. Definitiv einer meiner Favoriten für eine super saubere UX.
2. LeanModal

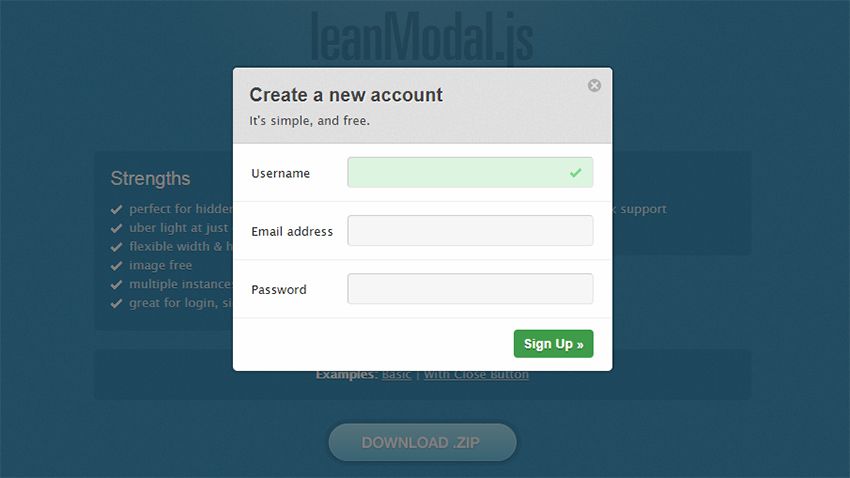
Das leanModal jQuery-Plugin hat ein sehr ähnliches „sauberes“ Design wie das jQuery Modal-Plugin.
Sie sehen beide ähnlich aus und bieten ein ähnliches Erlebnis. LeanModal zeichnet sich jedoch dadurch aus, dass es API-Callbacks für benutzerdefinierte Animationseffekte und technischere Inhalte unterstützt.
Beide Bibliotheken sind leichtgewichtig und laufen beide auf jQuery. Meiner Meinung nach kann man so oder so nichts falsch machen.
3. iziModal.js


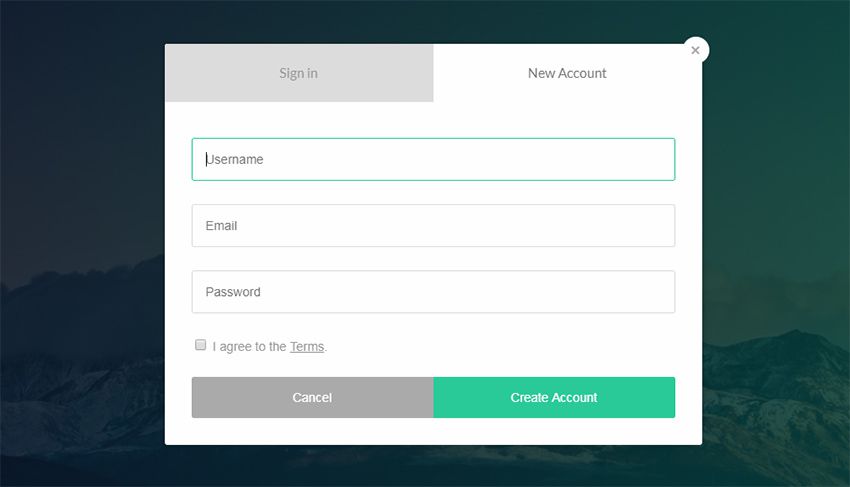
Auf die komplexere Seite des Modaldesigns kommen wir mit iziModal.js.
Dies ist definitiv ein größeres Plugin und bietet viel mehr Ästhetik. Es unterstützt Dutzende von Animationen mit Slide-Down-Effekten, Fading-Effekten und sogar Tab-Modals, um zwischen Anmelde-/Registrierungsformularen zu wechseln.
iziModal ist aufgrund seines sauberen Designs und seiner fantastischen UI/UX-Effekte ein persönlicher Favorit.
Es ist jedoch etwas technischer einzurichten und hat eine größere Dateigröße. Wenn Sie über dieses Zeug hinwegsehen können, werden Sie die Erfahrung lieben.
4. ARIA-Modal

Das WAI-ARIA-Akronym des W3 ist lang und verwirrend. Es definiert wirklich nur, wie Sie mit reichhaltigen Erfahrungen für ein zugänglicheres Web umgehen sollten.
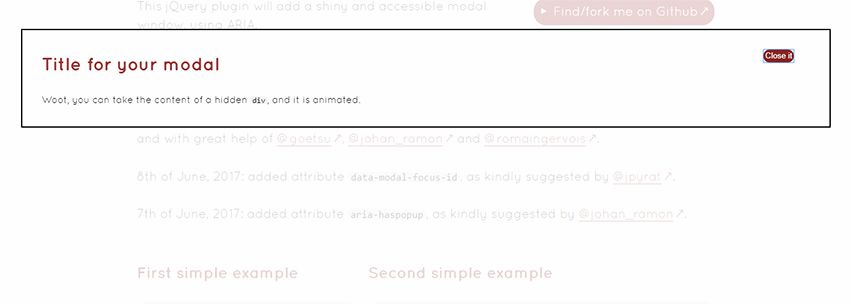
Nur sehr wenige modale Fenster sind barrierefrei gestaltet. Das ARIA Modal jQuery-Plugin ist jedoch das beste, das ich gefunden habe.
Es wird regelmäßig aktualisiert und sollte auf allen Geräten, allen Browsern und für alle Eingaben (Klicken und Berühren) funktionieren.
Das einzige Problem ist, dass die auf Zugänglichkeit ausgerichteten Plugins normalerweise etwas „hässlicher“ aussehen.
Dies ist perfekt, wenn Sie sich mehr um Zugänglichkeit als um Ästhetik kümmern.
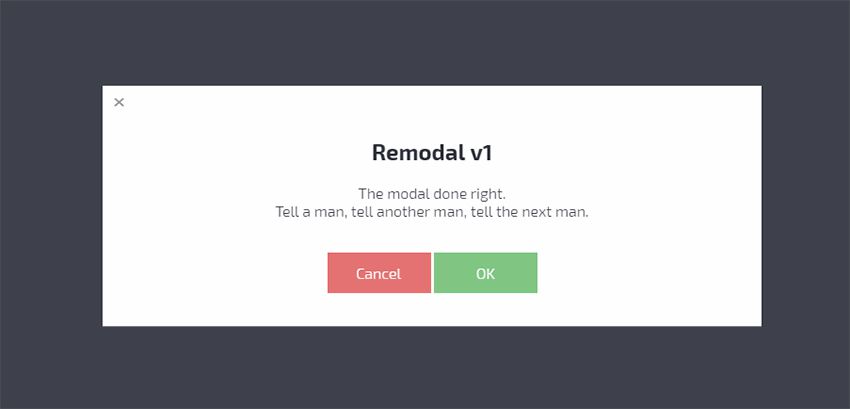
5. Remodal

Das Remodal-Skript wurde auf Geschwindigkeit ausgelegt. Es läuft auf CSS-Animationen und funktioniert mit einem superkleinen jQuery-Skript.
Es gibt jedoch ein kleines Problem mit Remodal: Es wird vom Entwickler nicht mehr unterstützt.
Sie können mehr im GitHub-Repo lesen, aber dieses Plugin wird für immer in v1.0 bleiben, es sei denn, jemand forkt den Code. Trotzdem halte ich es für ein brauchbares Plugin, das wahrscheinlich kein Sicherheitsrisiko darstellt.
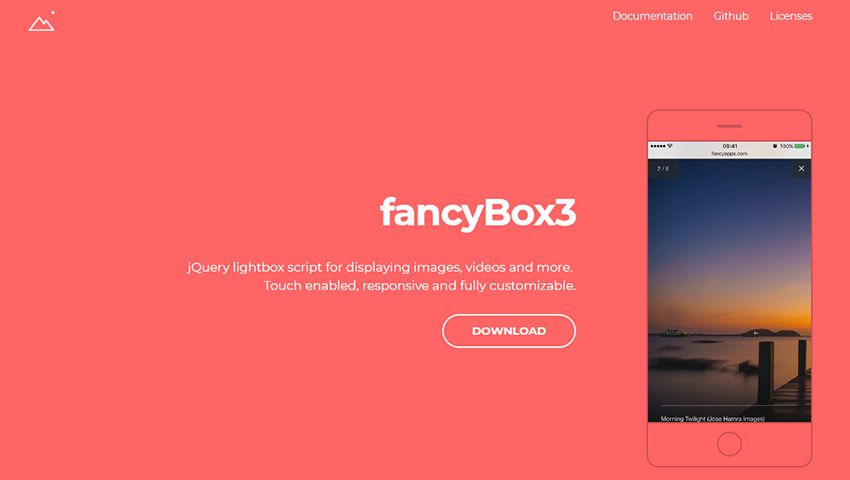
6. FancyBox

Obwohl es sich technisch gesehen nicht um ein vollständiges „modales“ Skript handelt, möchte ich FancyBox unbedingt einbeziehen, da es das modale Verhalten nachahmt.
Das FancyBox-Plugin läuft auf jQuery und erstellt eine modale Diashow-Galerie aus einer Liste von Miniaturansichten. Es erlaubt Ihnen nicht, die modalen Warnfelder zu erstellen, wie Sie es normalerweise finden, also ist es kein direktes modales Fenster-Plugin.
Es passt jedoch gut auf eine Seite mit einem anderen modalen Skript, da sich die Bild-Slideshow-Lightbox wie ein echtes modales Fenster anfühlt.
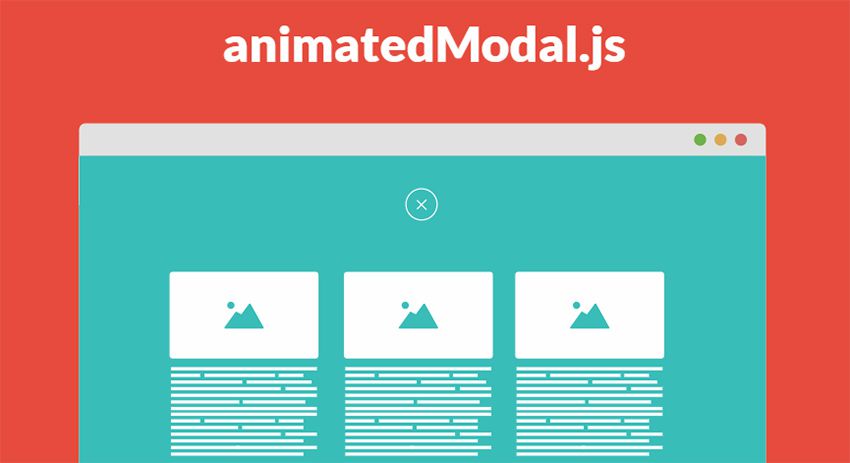
7. animiertes Modal.js

AnimatedModal.js ist einzigartig, weil es den gesamten Bildschirm einnimmt und nicht nur einen kleinen Bereich auf der Seite.
Dies ist möglicherweise nicht das, wonach Sie suchen, und das ist vollkommen in Ordnung! Ich mag dieses stilisierte Modal, weil es ein unkompliziertes Design und eine riesige Bibliothek von Animationseffekten hat (plus eine API, um sie anzupassen).
Aber um den beträchtlichen Vollbildeffekt führt kein Weg herum, daher funktioniert dies nur für Entwickler, die diesen Stil mögen.
8. SimpleModal

Mit dem SimpleModal-Skript finden Sie eine gute Balance zwischen Ästhetik und Benutzerfreundlichkeit. Die modalen Fenster fühlen sich sehr natürlich an, sind aber nicht auf verrückte Animationen oder langwieriges JS angewiesen.
Auf der Hauptseite finden Sie Beispiele mit allem, von eingebetteten Videos bis hin zu Bildern, benutzerdefinierten Inhalten, Modalitäten zum Bestätigen/Abbrechen, Anmeldefeldern und vielem mehr.
Auf jeden Fall ein vielseitiges modales Skript mit viel Raum für Anpassungen.
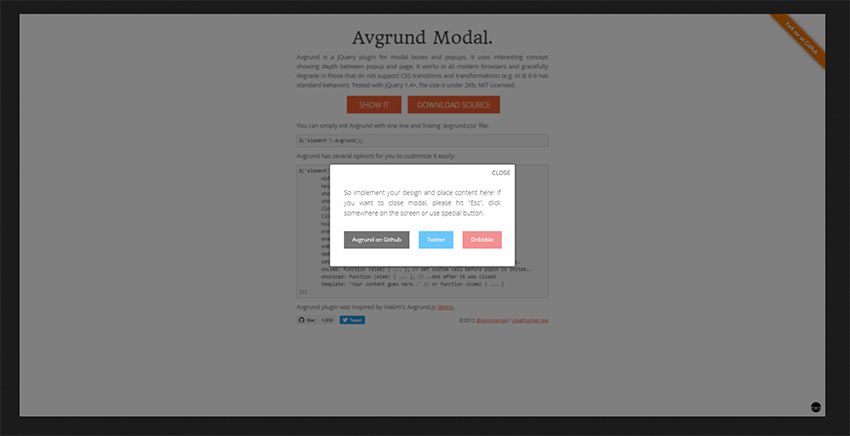
9. Avgrund Modal

Die Drehbücher, die mir wirklich auffallen, sind diejenigen, die etwas anderes machen. Avgrund Modal ist eines dieser Skripte.
Sobald Sie dieses Modal aktivieren, verschiebt die Animation die gesamte Seite in den Hintergrund. Das funktioniert nicht auf jeder Website. Aber es ist super einzigartig und ziemlich interessant anzusehen.
Es läuft auf jQuery, unterstützt alle modernen Browser und bietet natürliche Fallbacks für ältere Browser, die auf IE6 + zurückgehen.
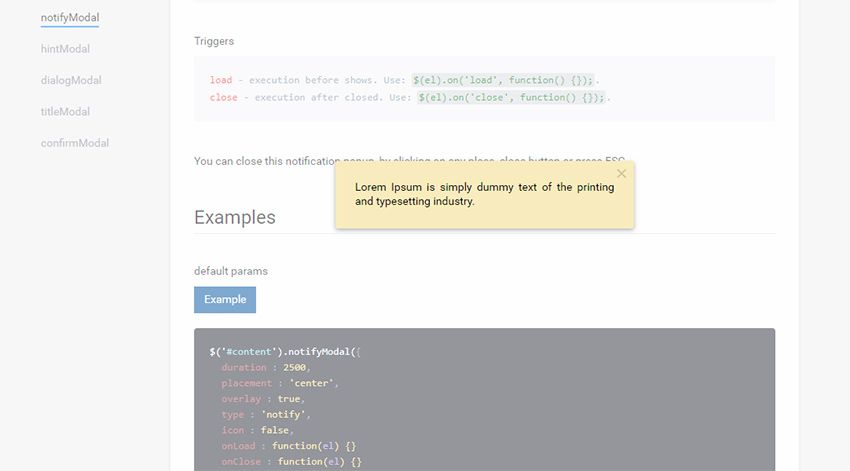
10. popModal

Ein Blick auf die popModal-Seite und Sie werden sehen, warum dieses Ding so beliebt ist. Mit popModal können Sie benutzerdefinierte Fenster entwerfen, die langen Lauftext, Schaltflächen zum Bestätigen/Abbrechen und sogar einfache Benachrichtigungen unterstützen.
Alle CSS-Codes sind super einfach zu bearbeiten, sodass Sie die volle Kontrolle über das Design haben.
Ich mag den Animationsstil nicht, aber er ist definitiv nicht schrecklich. Ich denke, popModal funktioniert am besten auf Seiten, die sich natürlich in die Animationen einfügen.
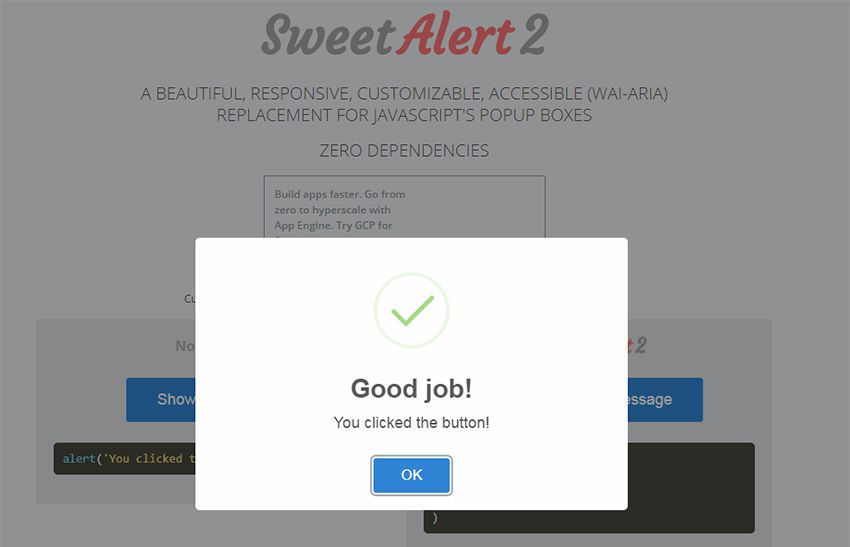
11. SweetAlert2

Hier ist eines meiner absoluten Lieblings-Alert-Skripte im Web: SweetAlert2.
Es ist eine Vanilla-JS-Bibliothek ohne Abhängigkeiten und basierend auf WAI-ARIA-Standards vollständig zugänglich. Wenn Sie sich die Hauptseite ansehen, können Sie tatsächlich ein herkömmliches Warnfeld mit dem SweetAlert-Modal vergleichen.
Der Unterschied ist wie Tag und Nacht.
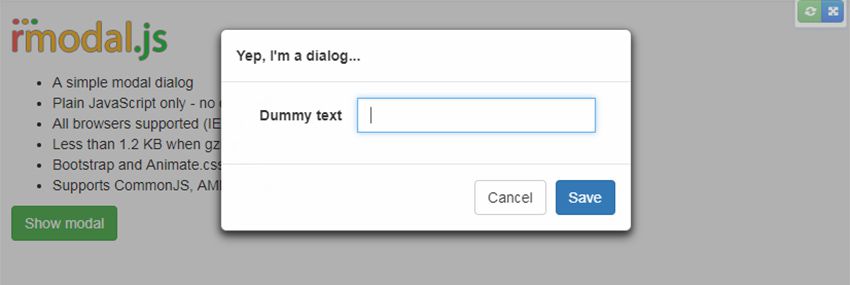
12. rmodal.js

Die meisten Bibliotheken, die ich behandelt habe, basieren auf jQuery. Aber es gibt einige modale Skripte, die Sie verwenden können, die völlig frei von allen Abhängigkeiten sind (das obige SweetAlert2 ist eines).
rmodal.js bietet ein natürliches modales Fensterdesign, das zu jeder Website passt. Es ist nicht auf JS-Bibliotheken angewiesen und mit einer Gesamtgröße von 1,2 KB ist es ziemlich klein.
Es kann auch gut mit Bootstrap spielen, wenn Sie daran denken, dies mit einem BS3/BS4-Layout zu kombinieren.
Aber werfen Sie einen Blick auf die Beispielvorschau, um zu sehen, wie rmodal im Browser funktioniert. Es wird nicht jedem gefallen, aber es ist eine gute Wahl für ein abhängigkeitsfreies Skript.
