Die 50 nützlichsten jQuery-Plugins für die Frontend-Entwicklung
Veröffentlicht: 2021-06-15Es sind viele andere JavaScript-Frameworks verfügbar, aber jQuery ist eindeutig das beliebteste (laut BuiltWith wird es derzeit von über 78 % der Top-Millionen-Websites verwendet).
Der Zweck von jQuery besteht darin, viele dieser JavaScript-Funktionen, die normalerweise viele Codezeilen benötigen, einfacher zu verwalten und zu schreiben, indem sie in Methoden gebündelt werden, die mit nur einer einzigen Codezeile aufgerufen werden können.
Es ist leichtgewichtig und da es erweiterbar ist, gibt es jQuery-Plugins, die für fast jede erdenkliche Funktionalität frei verfügbar sind.
Inhaltsverzeichnis:
- Plugins für Web- und mobile Layouts
- Menü- und Navigations-Plugins
- Plugins für Medien
- Slider-, Karussell- und Galerie-Plugins
- Texteffekt-Plugins
- Formular-Plugins
- Dienstprogramm-Plugins
Weitere jQuery-Plugins:
- jQuery-Plugins für dynamisches Layout
- jQuery-Plugins zur Formularvalidierung
- Galerie & Lightbox jQuery-Plugins
- Responsive Navigation jQuery-Plugins
- Slider- und Karussell-jQuery-Plugins
- Typografie-Effekte jQuery-Plugins
jQuery-Plugins für Web- und mobile Layouts
pagePiling.js
pagePiling.js ist ein jQuery-Plug-In, mit dem Sie Ihre Layout-Abschnitte übereinander „stapeln“ und durch Scrollen darauf zugreifen können.

fullPage.js
fullPage.js ist ein einfaches Plugin zum Erstellen von Fullscreen-Scrolling-Websites.

gridscrolling.js
gridscrolling.js ist ein Plugin zum Positionieren von Abschnitten und Seiten in einem Raster und ermöglicht eine einfache Cursortastennavigation.

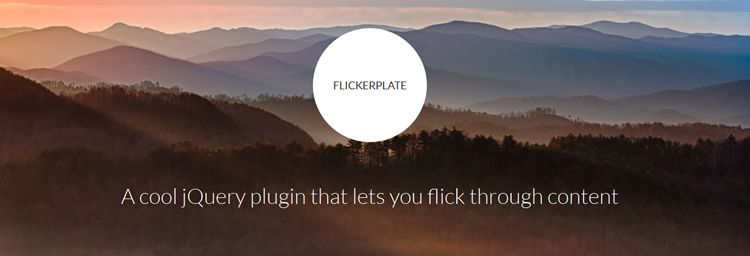
Flimmerplatte
Flickerplate ist ein reaktionsschnelles, berührungsfähiges und leichtes Plugin, mit dem Sie durch Inhalte „blättern“ können.

jInvertScroll
jInvertScroll ist ein leichtgewichtiges Plugin, das es Ihnen ermöglicht, sich mit einem Parallaxeneffekt horizontal zu bewegen, während Sie nach unten scrollen.

Animation
Animsition ist ein einfaches Plugin zum Hinzufügen von Seitenübergängen mit CSS-Animationen.

Ziegelarbeiten
Brick Work ist ein leichtes (15 KB) und funktionsreiches Plug-in zum Erstellen ansprechender dynamischer Layouts.

ScrollMe
ScrollMe ist ein leichtgewichtiges Plugin, mit dem Sie Webseiten einfache Scroll-Effekte hinzufügen können.

smoothState.js
jquery.smoothState.js ist ein Plugin, das Seiten schrittweise verbessert, damit sie sich eher wie eine Single-Page-Anwendung verhalten.

multiscroll.js
multiscroll.js ist ein einfaches Plugin zum Erstellen von Multi-Scrolling-Websites mit zwei vertikalen Scrolling-Panels.

matchHeight.js
matchHeight.js ist ein robusteres Plugin für gleiche Höhen für jQuery.

jQuery-Navigations- und Menü-Plugins
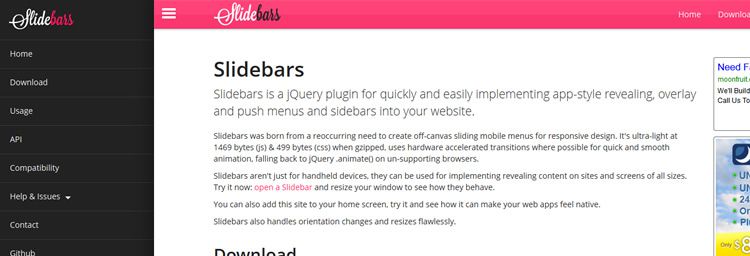
Schieberegler
Slidebars ist ein leichtes (2kb) Plugin zum Erstellen eines Push-Menüs im App-Stil.

scotchPanels.js
scotchPanels.js ist ein jQuery Off-Canvas-Menü- und Panel-Plugin.

jQuery-Plugins für Medien (Bilder & Video)
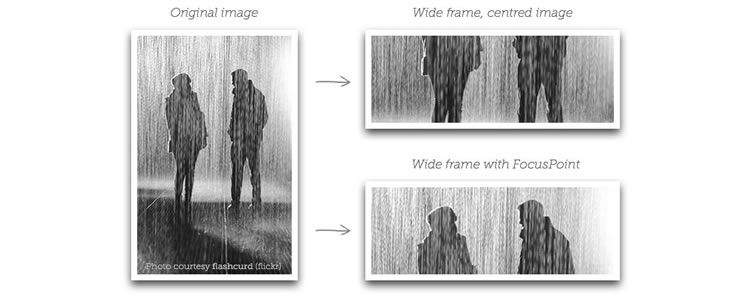
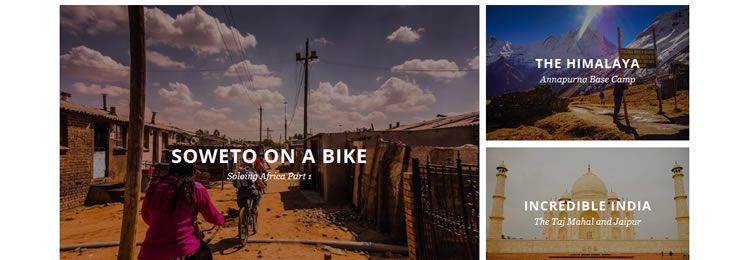
Fokuspunkt
Focuspoint ist ein Plugin zum dynamischen Zuschneiden von Bildern, um den verfügbaren Platz auszufüllen, ohne das Motiv des Bildes auszuschneiden.

Fluidbox
Fluidbox ist eine Replikation des Lightbox-Moduls von Medium.com mit einigen zusätzlichen Verbesserungen.


GifPlayer
GifPlayer ist ein kleines Plugin, mit dem Sie steuern können, wann animierte GIFs abgespielt und gestoppt werden sollen.

rowGrid.js
rowGrid.js ist ein Plugin zum Platzieren von Bildern auf einem Raster mit Unterstützung für unendliches Scrollen.

SVGMagie
SVGMagic ist ein einfaches SVG-Fallback-Plugin, das SVG-Bilder auf Ihrer Website findet und PNG-Versionen erstellt, wenn der Browser sie nicht unterstützt.

Siehe jQuery
Vide ist ein jQuery-Plugin zum einfachen Hinzufügen von Videohintergründen zu Ihren Webseiten. 
Dense.js
Dense.js ist ein Plugin zum einfachen Bereitstellen von retinafähigen Bildern.

Covervid
Covervid ist ein einfaches Plug-in, mit dem Sie HTML5-Videos dazu bringen können, sich wie ein Hintergrundbild zu verhalten.

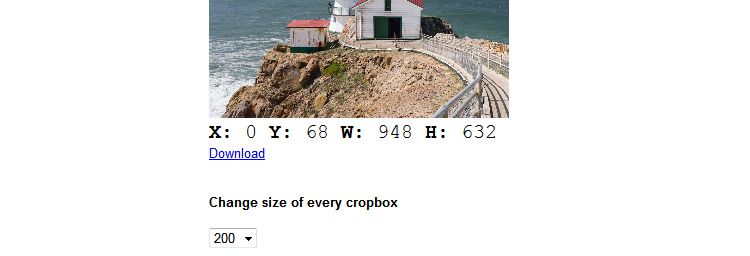
jQuery-Cropbox
jQuery-Cropbox ist ein wirklich nützliches Plugin für das direkte Zuschneiden von Bildern (Zoomen und Schwenken im Gegensatz zu Auswählen und Ziehen).

Gesichtserkennung
Gesichtserkennung ist ein leistungsstarkes jQuery/Zepto-Plugin, das Gesichter auf Bildern, Videos und Leinwänden erkennt. 
BttrLazyLoading
BttrLazyLoading ist ein Plugin, das es Ihrer Webanwendung ermöglicht, Bilder nur innerhalb des Ansichtsfensters zu laden, während der Benutzer scrollt.

jQuery Slider-, Karussell- und Galerie-Plugins
Einfacher jQuery-Slider
Simple jQuery Slider ist ein leichtgewichtiger jQuery Slider, der genau das tut, was ein Slider tun sollte: 'slides slides'.

FSVS
FSVS ist ein einfacher vertikaler Vollbild-Schieberegler, der CSS3-Übergänge mit jQuery-Fallback verwendet. 
anoFlow
anoFlow ist ein funktionsreiches und reaktionsschnelles Lightbox-/Galerie-Plugin.

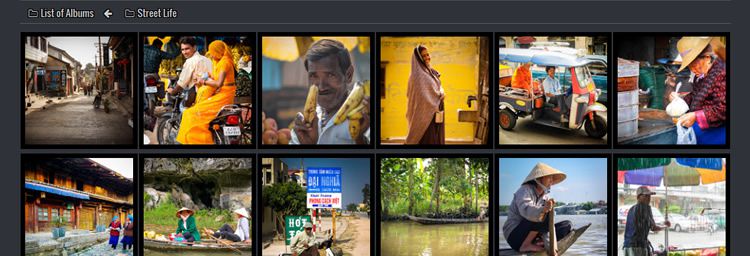
nanoGALERIE
nanoGALLERY ist ein responsives, berührungsfähiges und einfach zu bedienendes Bildergalerie-Plugin.

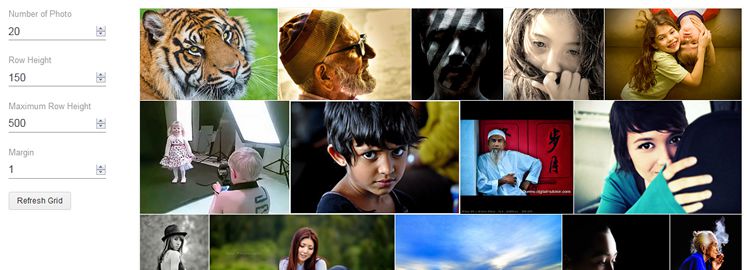
Gerechtfertigt.js
Justified.js ist ein Plugin, das ein ausgerichtetes Bildraster aus Bildern erstellt.

Bilder mischen
Shuffle Images ist ein jQuery-Plugin, mit dem Sie mehrere Bilder innerhalb einer Galerie anzeigen und mischen können, indem Sie den Cursor bewegen oder schütteln.

Skippr
Skippr ist ein supereinfaches und leichtgewichtiges Slideshow-Plugin für jQuery.

jQuery-Texteffekt-Plugins
fontFlex.js
fontFlex.js ist ein leichtgewichtiges Plugin zum dynamischen Ändern der Schriftgröße.

Schreibmaschine
t.js ist ein leichtgewichtiges jQuery-Plugin für schreibmaschinenähnliche Texteffekte.

Morphext
Morphext – Ein von Animate.css unterstütztes jQuery-Karussell-Plugin für Textphrasen.

Splitchar
Splitchar ist ein jQuery-Plugin, mit dem Sie die erste, zweite oder beide Hälften eines Charakters stylen und gestalten können.

jQuery-Formularelement-Plugins
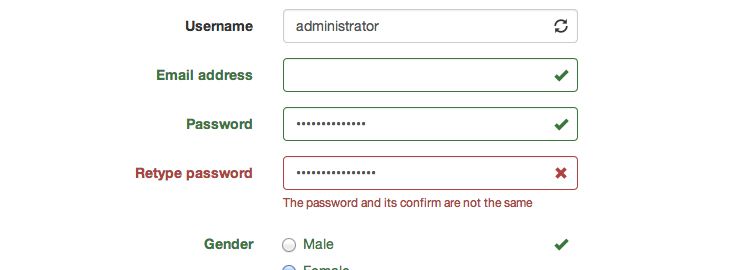
BootstrapValidator
BootstrapValidator ist ein jQuery-Plugin zur Validierung von Bootstrap-Formularen.

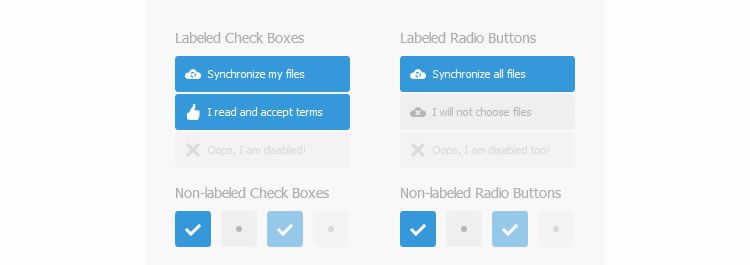
Marke
Labelauty – Ein schönes und leichtes jQuery-Plugin, das Checkboxen und Optionsfeldern Schönheit verleiht. 
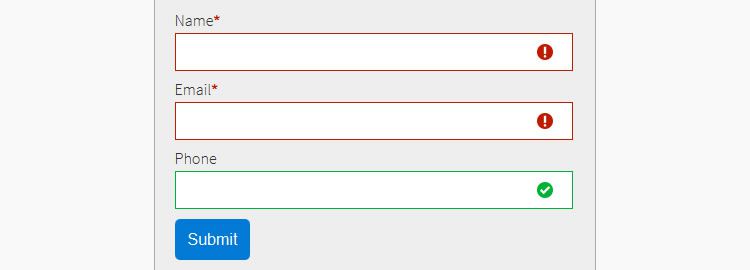
Wächter
Guardian ist ein flexibles und einfach erweiterbares JQuery-Plugin für die Formularvalidierung für alle Zwecke. 
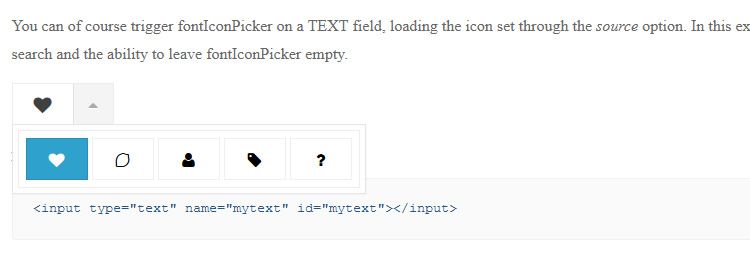
fontIconPicker
fontIconPicker ist ein leichtgewichtiges Plugin, mit dem Sie eine einfache Symbolauswahl (mit Suche und Paginierung) in jedes Formular einfügen können.

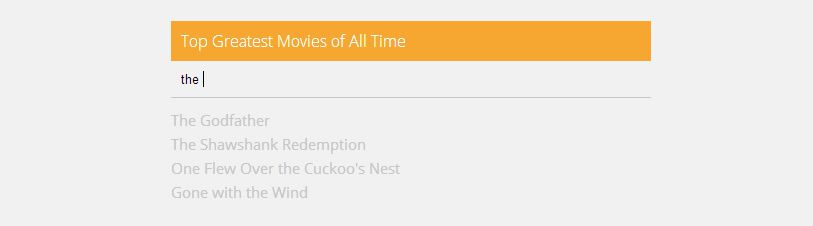
Verstecken suchen
HideSeek ist ein einfaches, aber anpassbares jQuery-Plugin für die Live-Suche.

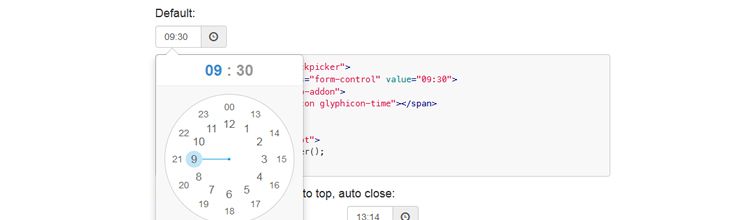
ClockPicker
ClockPicker ist ein Timepicker im Uhrenstil für jQuery oder Bootstrap.

jQuery-Hilfsprogramm-Plugins
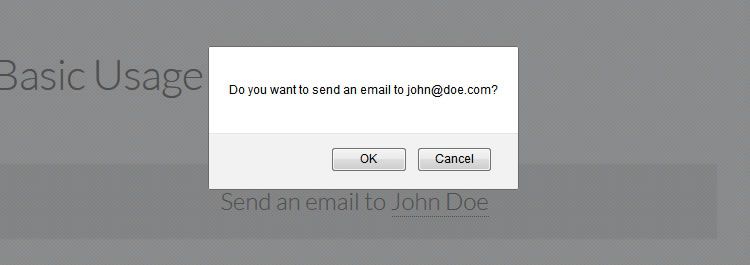
jQuery Mailto bestätigen
jQuery Confirm Mailto ist ein Plug-in zum Bestätigen mit Benutzern, bevor ein mailto: -Link über ihren Standard-E-Mail-Client geöffnet wird.

jNottery
jNottery ist ein Plugin, mit dem Sie Notizen zu einer Seite hinzufügen können.

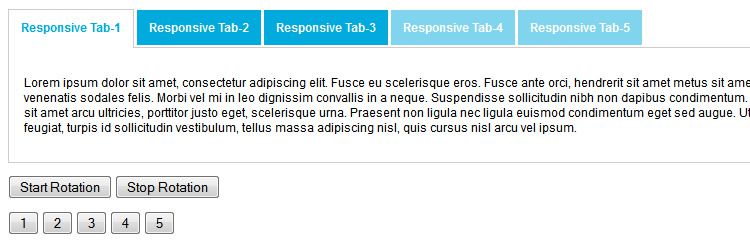
Responsive Registerkarten
Responsive Tabs ist ein Plugin, das responsive Tab-Funktionen bietet.

adaptive-hintergründe.js
adaptive-backgrounds.js ist ein cooles Plugin, das die dominante Farbe aus den Bildern auf Ihrer Webseite extrahiert und die Farbe auf ihre Eltern anwendet.

…und schlussendlich…
Planetarium
Planetarium ist ein jQuery-Plugin, mit dem Sie interaktive Planeten konstruieren und das Universum bauen können!

Tischschlepper
Mit table-dragger können Sie Ihrer Tabelle ganz einfach Drag-and-Drop-Sortierungen ohne jQuery hinzufügen.

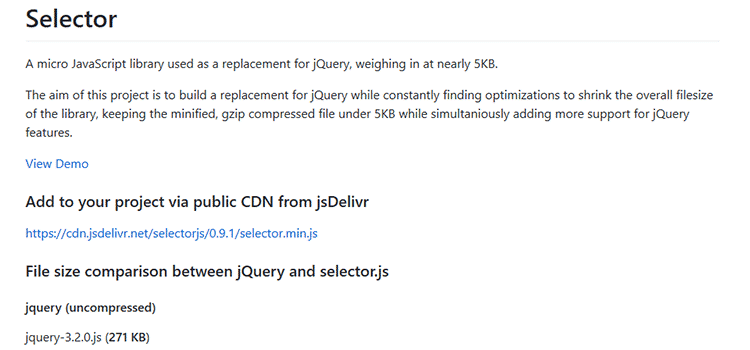
Wähler
Selector ist eine Mikro-JavaScript-Bibliothek, die als Ersatz für jQuery verwendet wird und fast 5 KB wiegt.

Wichser.js
jquery.wanker.js ist ein humorvolles jQuery-Plug-in, das eine öffentliche Ankündigung enthüllt, wenn Leute anfangen, die Größe ihres Desktop-Browsers übermäßig zu ändern, während sie versuchen, Ihre responsiven Haltepunkte zu sehen. Wie sie sagen: "Das Web soll gelesen und nicht gequetscht werden!"