20 fertig codierte HTML-UI-Kits Freebies
Veröffentlicht: 2017-11-21Das wird Ihnen gefallen! Ja! UI-Kits gehören zu meinen Lieblings-Werbegeschenken zum Herunterladen, und ich bin sicher, dass viele Designer mir da zustimmen werden. UI-Kits werden normalerweise als vollständig geschichtete PSD-Dateien gefunden. Was wäre, wenn sie auch fertig codiert sein könnten? Wäre das nicht toll?! Nun, hier sind sie!
Ich habe 20 der besten fertig codierten HTML-UI-Kits im Internet gefunden! Diese sind alle neu, folgen den neuesten Designtrends und werden sich sicherlich als nützlich erweisen! Genießen!
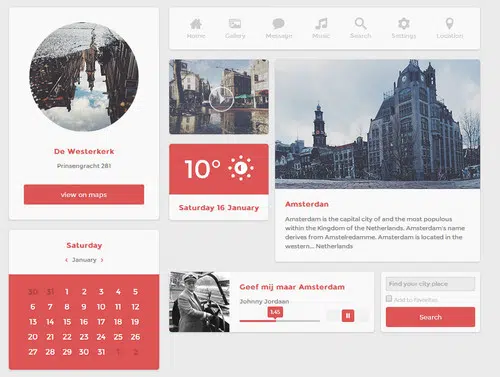
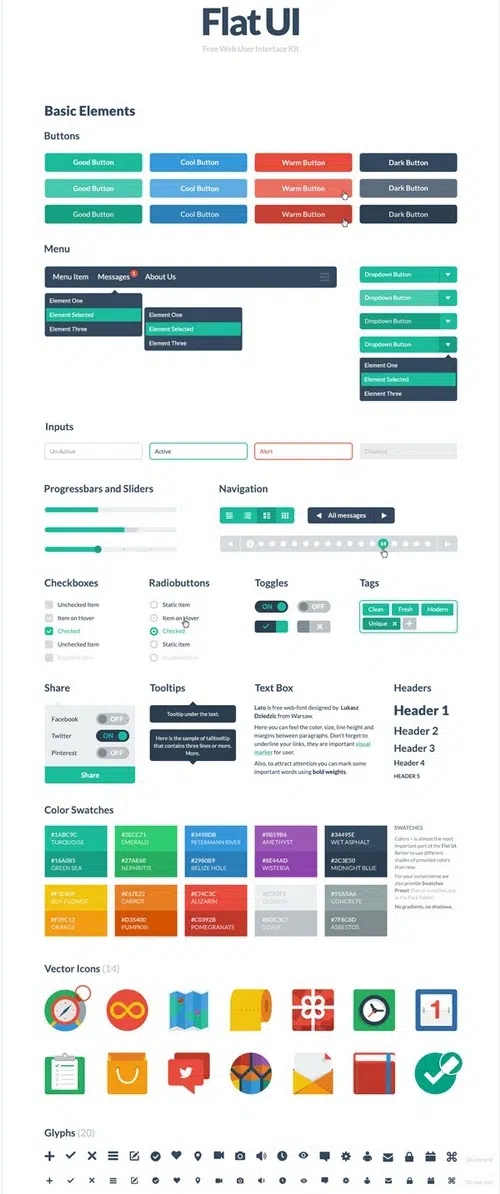
Benutzeroberfläche mit flachem Design – HTML5 + CSS3
Dies ist ein erstaunliches flaches Design-UI-Kit mit HTML5- und CSS-Codes, die kostenlos zur Verfügung gestellt werden! Was will man mehr?!
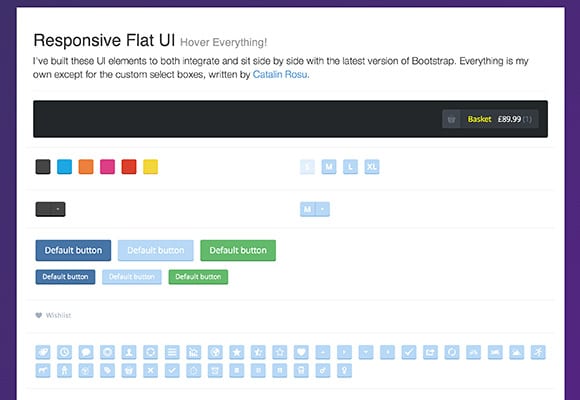
Responsive Flat UI-Kit – HTML
Der Designer hat diese UI-Elemente so gebaut, dass sie sich integrieren und Seite an Seite mit der neuesten Version von Bootstrap stehen.
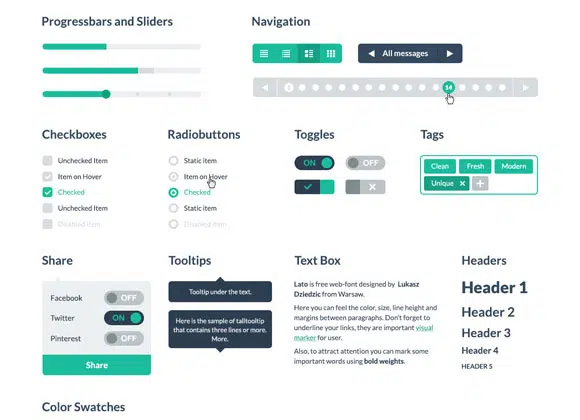
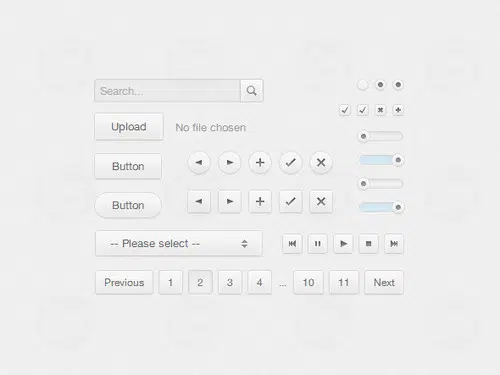
Leichtes UI-Kit in CSS und HTML
Dies ist ein funktionsreiches Benutzeroberflächen-Kit, das Schaltflächen, Eingabefelder, Schieberegler, Fortschrittsbalken und verschiedene andere Formularelemente enthält. Dieses UI-Kit ist sowohl in CSS als auch in HTML vollständig für Sie codiert, sodass Sie es direkt in Ihre eigene Website einfügen können.
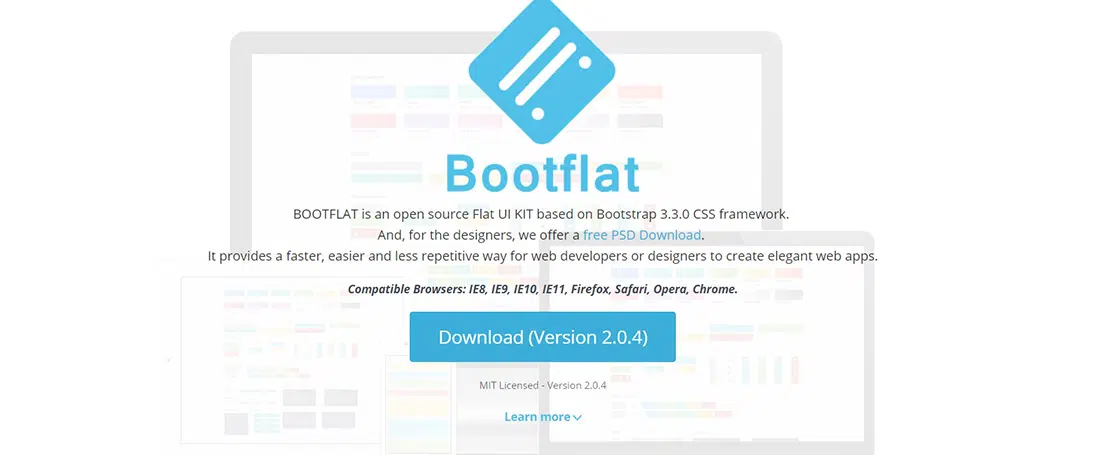
Bootflat – Flaches UI-Kit für Bootstrap
Bootflat wurde auf Bootstrap 3.3.0 aufgebaut und ist das eleganteste, intuitivste und leistungsfähigste Mobile-First-Frontend-Framework für die Webentwicklung. Dieses flache UI-Kit verwendet leichte, hochfunktionale Plugins, die seine Leistung verbessern und die Größe der CSS- und JavaScript-Datei gering halten. Die Komponenten dieses Kits wurden mit HTML5 und CSS3 erstellt und sind auch in mehreren Farbschemata erhältlich. Sie können dieses Kit ganz einfach anpassen. Das Beste an diesem flachen UI-Kit ist, dass es vollständig reagiert. Es wurde für mobile Geräte entwickelt und bietet eine Off-Screen-Navigation. Fast alle seine Widgets sind mit allen Bildschirmgrößen kompatibel.
Kostenloses PSD- und HTML-Flat-UI-Kit
Dies ist ein erstaunliches UI-Kit mit einem flachen Design. Es ist sowohl in PSD als auch in HTML erhältlich und enthält fantastische grafische Elemente, die gemischt werden können, um wirklich auffällige Schnittstellendesigns zu erstellen. Der Download enthält Symbole für soziale Netzwerke, Glyphen, Farbmuster, Navigationsleisten und vieles mehr.
Flat Admin UI-Kit
Dies ist ein weiteres nützliches flaches UI-Kit, das Sie kostenlos verwenden können. Dieser wurde speziell für eine Admin-Oberfläche entwickelt. Es hat viele nützliche Elemente, das flache Design sieht freundlich aus und wird auch als kostenloses HTML/CSS-UI-Kit geliefert.
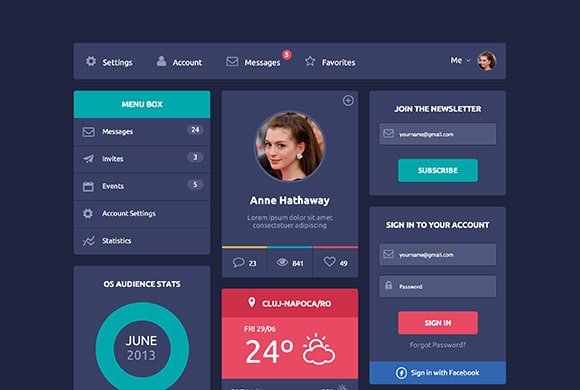
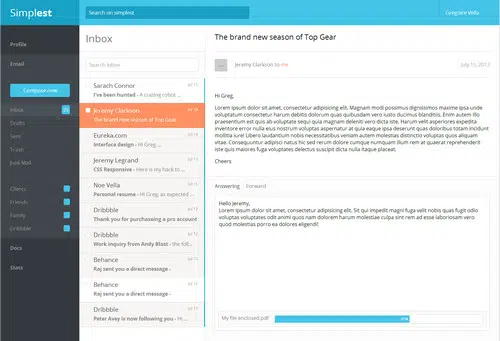
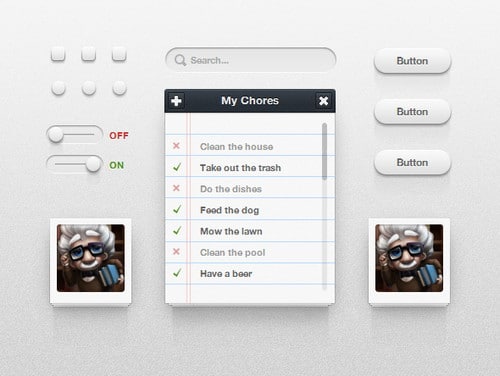
E-Mail-UI-Kit-Dashboard
Dieses UI-Kit ist genau das, was Sie für eine fantastische Benutzeroberfläche benötigen. Dieses Set enthält viele nützliche Codes für eine E-Mail-Benutzeroberfläche und ein Dashboard. Es ist sehr nützlich und die Codes werden kostenlos zur Verfügung gestellt. Holen Sie sie sich sofort, studieren Sie sie, passen Sie sie an und integrieren Sie sie in Ihr eigenes Projekt.
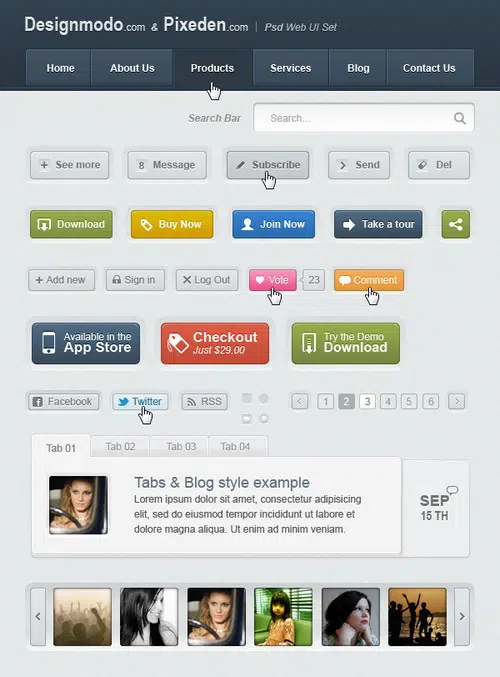
Kostenloses PSD/HTML-Web-UI-Elemente-Kit
Dies ist ein kostenloses Web-UI-Set, das sowohl im PSD- als auch im Code-Format (HTML, CSS und jQuery) verfügbar ist. Die HTML-Datei ist ebenfalls kostenlos. Dieses Set ist vollständig geschichtet und kann leicht angepasst und an Ihr aktuelles Projekt angepasst werden. Dieses Beispiel ist sehr nützlich und wird Ihnen definitiv viel Zeit sparen.
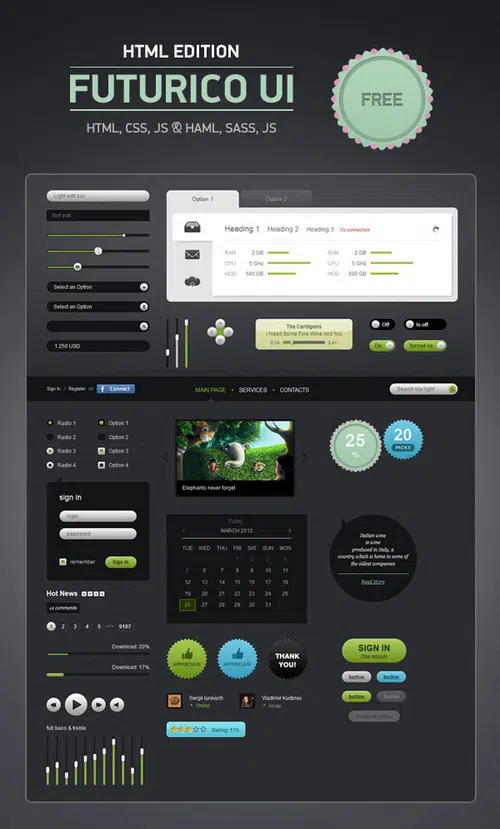
Futurico-UI-HTML
Wenn Sie mehr UI-Kits möchten, sollten Sie auch Futurico ausprobieren. Dies ist ein UI-HTML-Webelementpaket, das basierend auf der kostenlosen Version des Futurico-UI-Elementpakets erstellt wurde. Die Elemente dieses Pakets sind gebrauchsfertige Futurico-UI-HTML-Komponenten, die für Designer und Entwickler erstellt wurden.

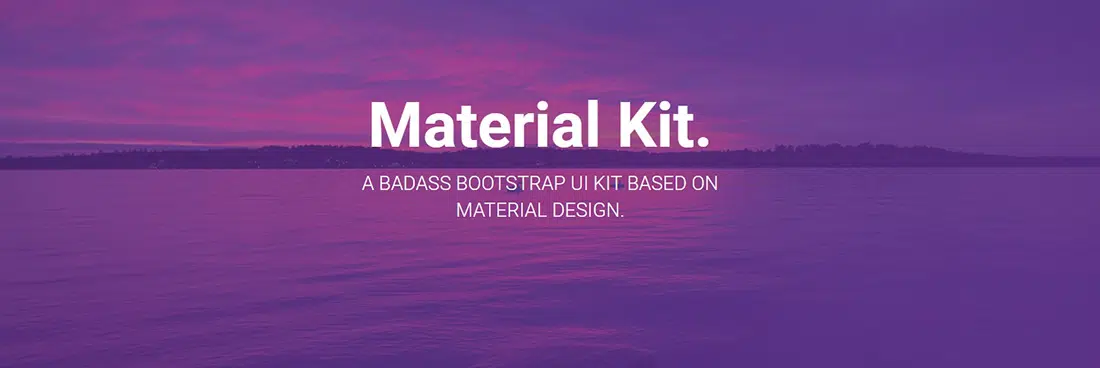
Material-Kit
Material Kit ist ein kostenloses Bootstrap UI Kit, das ein frisches und modernes Design hat. Es wurde von Googles Materialdesign inspiriert. Dieses UI-Set ist wunderschön und Sie werden seine Komponenten definitiv lieben. Neben der Neugestaltung der Bootstrap-Elemente finden Sie drei vollständig codierte Beispielseiten, die Ihnen beim Entwerfen Ihres nächsten Projekts helfen. Dieses Kit nutzt Licht, Oberfläche und Bewegung und kombiniert sie zu wirklich schönen Elementen, die Sie frei verwenden können. Es verwendet eine bewusste Farbwahl, Bildsprache und großflächige Typografie.
CSS3-UI-Kit
Dies ist ein vollständig codiertes CSS3-UI-Kit, das alles von einem Suchfeld, Kontrollkästchen, Optionsfeldern und mehr enthält! Dieses Beispiel funktioniert wunderbar in Chrome und Safari.
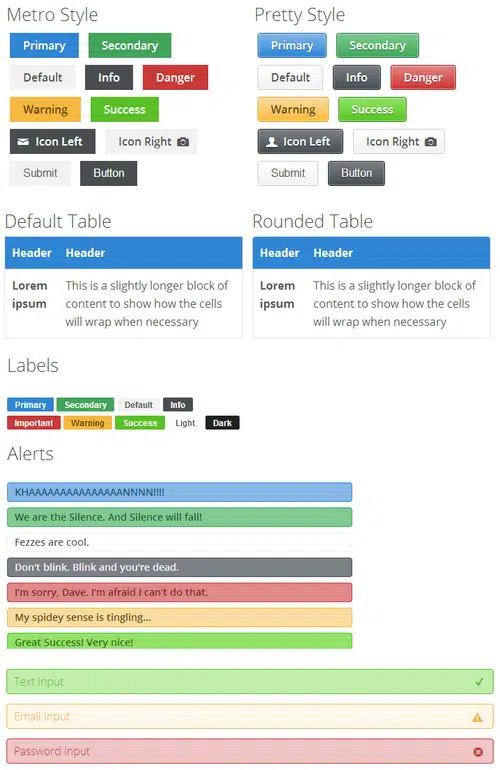
CSS-Benutzeroberflächen-UI-Kit
Metro-Stil und halbflaches Design sind heutzutage sehr angesagt. Das UI-Kit von Gumby 2 umfasst die neuesten Designtrends. Mit diesem UI-Kit können Sie flaches Design auswählen und mit anderen Stilen mischen, und Sie haben sogar integrierte Klassen zum Mischen und Anpassen der beiden UI-Varianten des Gumby-Frameworks.
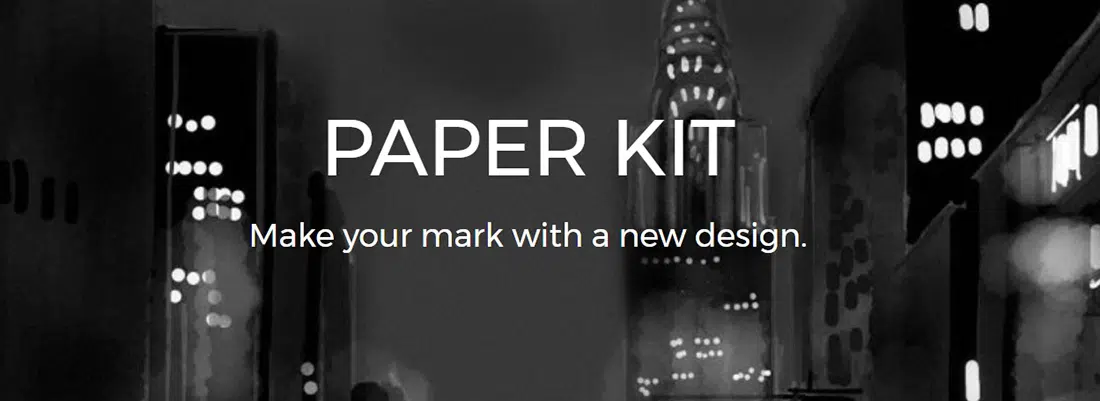
Papier-Kit
Paper Kit ist ein weiteres kostenloses Bootstrap-UI-Kit, mit dem Sie kreative Schnittstellendesigns erstellen können. Dieses Beispiel ist nicht materiell, flach oder iOS-inspiriert, sondern einzigartig und wird Ihnen helfen, sich mit einem neuen und auffälligen Design zu profilieren. Es bietet viele Elemente, die alle ein ansprechendes Design haben, das nach der Integration in Ihr aktuelles Projekt auf allen Browsern und Geräten großartig aussieht. Dieses Kit wurde unter Berücksichtigung von Papier und Zeichnungen erstellt. Die Idee seines Designkonzepts konzentriert sich auf helle Farben, schöne Typografie und Zeichnungen. Probieren Sie es aus und wenn es Ihnen gefällt, verwenden Sie es für aktuelle oder alte Projekte, um ihnen ein frisches Aussehen zu verleihen.
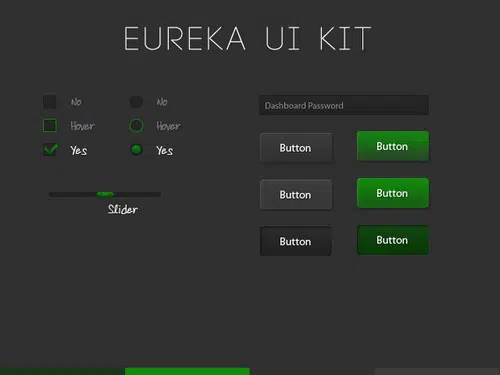
Eureka-UI-Kit
Dies ist ein schönes kostenloses UI-Kit, das eine dunkle Farbpalette verwendet. Es enthält Schaltflächen, Kontrollkästchen, Optionsfelder, Schieberegler und mehr, die Sie alle kostenlos in Ihren aktuellen Projekten verwenden können.
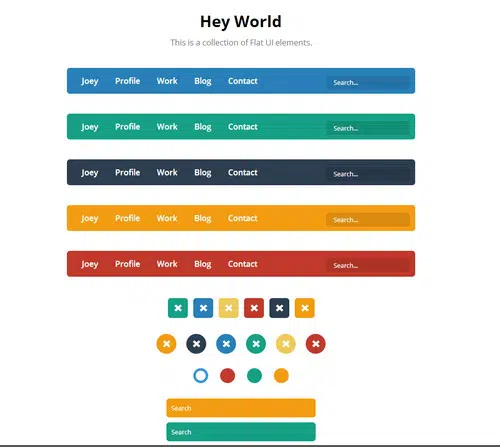
Flat UI CSS/HTML-Kit
Dies ist eine Sammlung von flachen UI-Elementen mit HTML- und CSS-Codes, die kostenlos verfügbar sind. Dieses UI-CSS- und HTML-Kit ist wirklich nett und enthält viele flache Elemente der Benutzeroberfläche, die Sie verwenden, mischen und anpassen können, um ein großartiges Projekt zu erstellen.
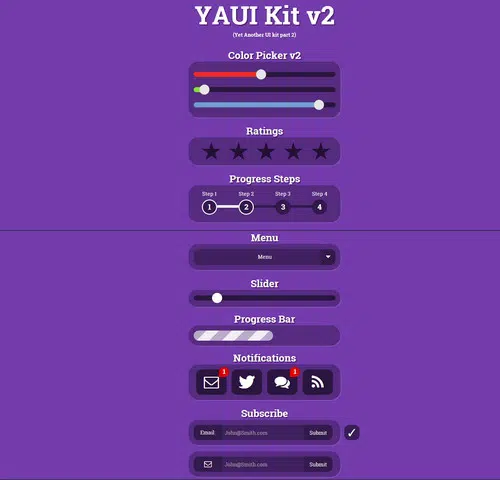
YAUI-Kit v2
Dies ist ein lila UI-Kit mit vielen Elementen wie Schiebereglern, Bewertungen, Fortschrittsschritten, Menüs und mehr. Sie haben ein schönes und farbenfrohes Design.
Kostenloses Flatby UI-Kit
Flatby ist ein kostenloses, flaches UI-Kit für Ihre Projekte und bietet viele nützliche Elemente. Es verwendet SCSS-Typ sass für Stylesheets und hat ein tolles Design.
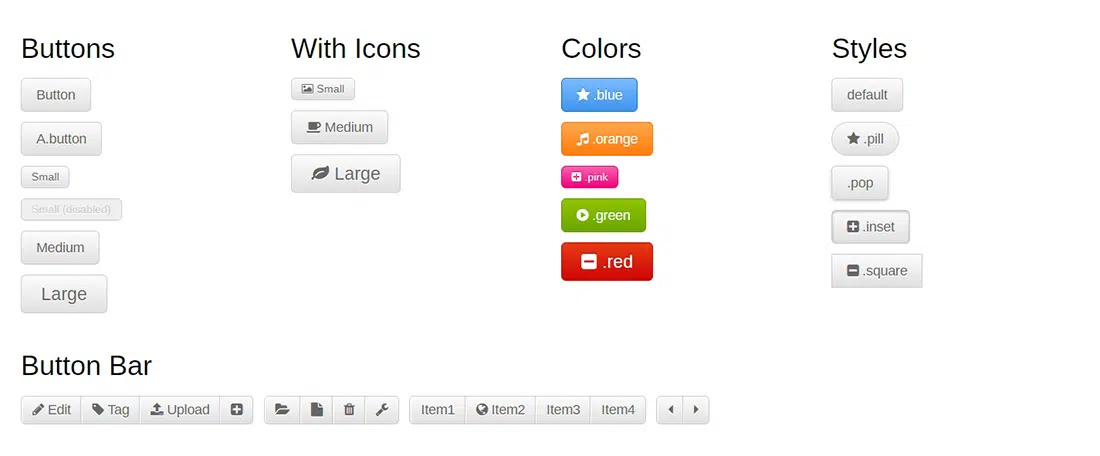
99Lime HTML-KickStart
HTML KickStart wurde getestet und funktioniert in IE 8+, Safari, Chrome, Firefox, Opera, Safari IOS, Browser und Chrome Android. Dieses UI-Kit enthält Schaltflächen, Symbole, Stile und vieles mehr.
CSS3-UI-Kit (PSD+CSS)
Dies umfasst alles von GUI-Schaltern und -Schaltflächen bis hin zu Optionsfeldern und Kontrollkästchen, die alle kostenlos verwendet werden können. Die Photoshop-PSD-Datei ist auch für diejenigen enthalten, die das Design bearbeiten oder die Bilder vergrößern möchten.
Kostenlose HTML-Flat-Benutzeroberfläche
Flat UI Free basiert auf Twitter Bootstrap und verwendet einen atemberaubenden Flat-Style. Das Kit enthält auch eine PSD-Version für Designer.