10 kostenlose Open-Source-Datumsauswahl-Plugins
Veröffentlicht: 2021-02-09Ausgewählte Menüs sind eine häufige Wahl für Datumswähler, da sie einfach einzurichten sind. Aber nach Jahrzehnten von MM/TT/JJ-Menüs haben unsere Benutzer meiner Meinung nach etwas Besseres verdient.
Es ist ziemlich einfach, Ihrem Formular eine Datumsauswahl hinzuzufügen, und die meisten Datumsauswahl-Plugins sind völlig kostenlos. Sobald Sie den grundlegenden Einrichtungsprozess gelernt haben, werden Sie nie wieder zurückkehren, also geht es wirklich nur darum, einen guten zu finden. Ich habe das Internet auf der Suche nach den besten Plugins durchforstet und sie alle in diesem Beitrag organisiert.
Sie finden Vanilla-JS-Plugins, jQuery-Plugins und sogar Erweiterungen für Frameworks wie Bootstrap. Egal, was Sie brauchen, hier ist bestimmt ein Plugin für Sie dabei.
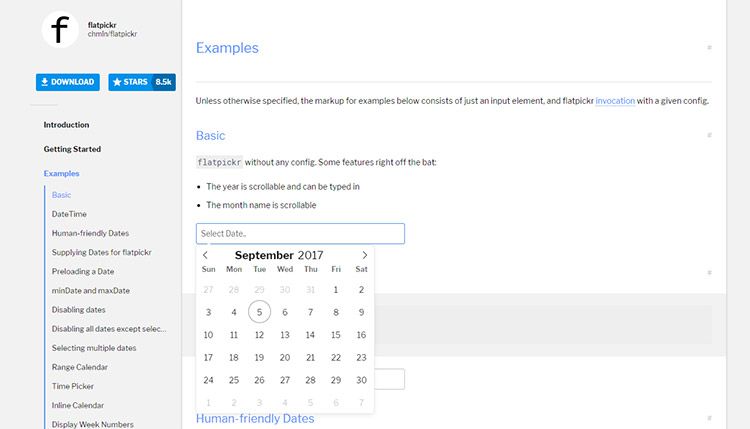
1. Flatpickr

Das leichte Flatpickr-Plugin ist einfach zu bedienen und noch einfacher einzurichten. Es ist auf Einfachheit ausgelegt, sodass sich die Standard-Benutzeroberfläche in jedes Layout einfügen sollte.
Wenn Sie einen Blick auf die Beispielseite werfen, werden Sie feststellen, dass diese Datumsauswahl nicht sehr komplex ist. Aber das ist es oft, was Benutzer wollen: eine einfache Schnittstelle, um Daten einzugeben und weiterzumachen.
Mit Flatpickr können Sie das anfängliche Datum, den Monat und das Jahr zusammen mit Einschränkungen für die Auswahl von Datum(en) anpassen. Außerdem können Sie mit der 12-Stunden- oder 24-Stunden-Uhr einen optionalen Zeitparameter hinzufügen.
Zweifellos ist dies eines der besseren Datumsauswahl-Plugins, nur wegen seines Designs, seiner Benutzeroberfläche und seiner Funktionen.
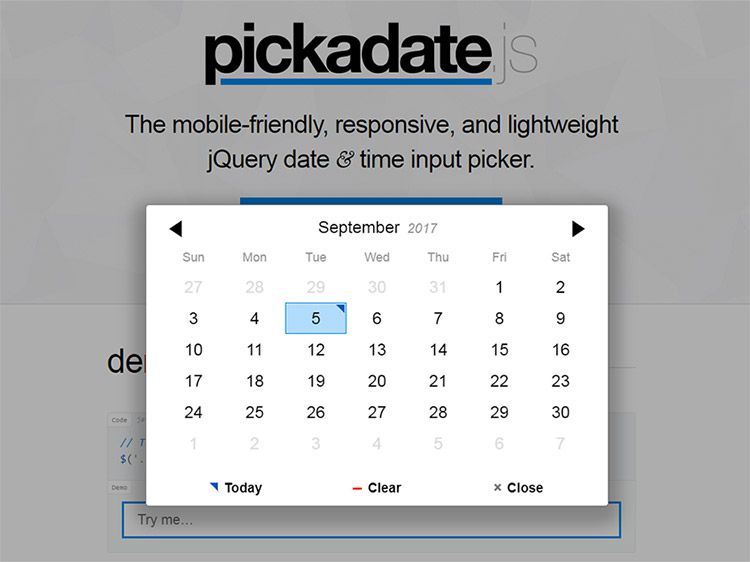
2. Pickadate.js

Eine weitere Option, die mir sehr gefällt, ist das Pickadate.js-Plugin. Dies ist so konzipiert, dass es mobilfreundlich und vollständig reaktionsfähig ist, sodass es eine großartige Lösung für alle Geräte ist.
Pickadate läuft auf jQuery, also brauchen Sie diese Bibliothek als Abhängigkeit. Diese Datei ist jedoch ziemlich leicht und es braucht nicht viel, um sie zum Laufen zu bringen, sodass Sie selbst mit jQuery keine Seitenverzögerungen bemerken sollten.
Dies bietet sowohl ein Datums- als auch ein Zeitauswahlmenü, sodass es eine voll funktionsfähige Option ist, unabhängig davon, welche Daten Sie sammeln.

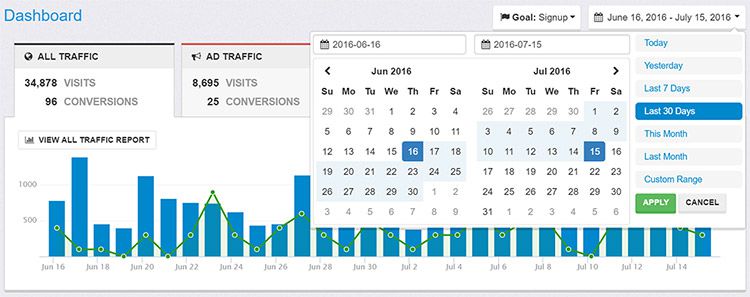
3. Datumsbereichsauswahl

Eingabe-Range-Picker sind bei Planungsprogrammen und visuellen Datenanwendungen weit verbreitet. Beispielsweise verwendet Google Analytics eine eigene Datumsbereichsauswahl für Besucherdaten über eine bestimmte Website.
Um diesen Effekt nachzubilden, versuchen Sie es mit der Datumsbereichsauswahl. Es ist so konzipiert, dass es in das CSS-Stylesheet von Bootstrap passt, kann aber auch alleine verwendet werden.
Außerdem unterstützt es Mehrmonatsauswahlen, Einzelmonatsauswahlen und vordefinierte Werte für allgemeine Datumsbereiche (letzte Woche, vergangener Monat usw.).
Bei weitem das am besten gestaltete JS-Bereichsauswahl-Plugin, das ich je gesehen habe.
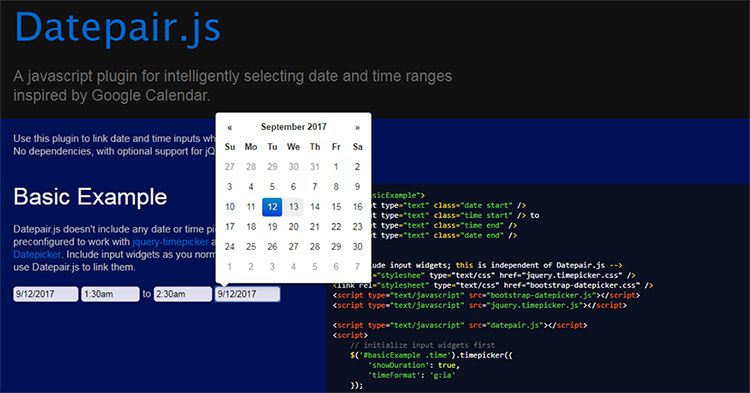
4. Datepair.js

Um etwas einfacheres für die Bereichsauswahl zu verwenden, versuchen Sie Datepair.js.
Dies beruht auf doppelten Eingabefeldern zum Auswählen des Startdatums und Enddatums eines Bereichs. Es kann auch Zeitbereiche enthalten, basierend auf Ihren Einstellungen und wie Sie das Plugin konfigurieren.
Ist das besser als eine einzelne Benutzeroberfläche für die Datumsauswahl? Das entscheiden Sie (oder Ihr Kunde).
Dies ist jedoch ein einfach einzurichtendes Plugin, und Ihre Besucher bevorzugen möglicherweise die Einzelfeldeingaben.
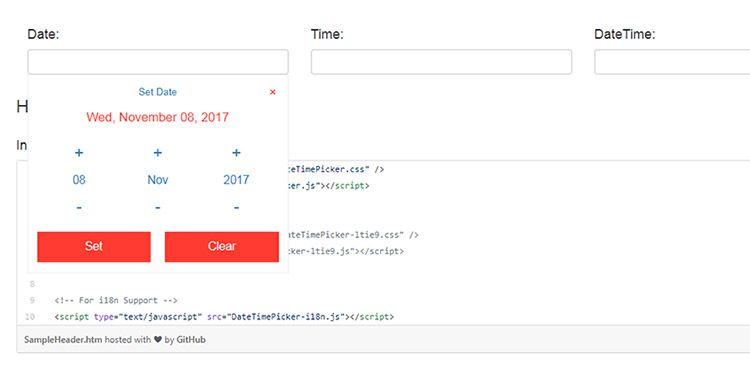
5. DateTimePicker

Hier ist eines der einzigartigsten Plugins da draußen mit einer ziemlich ungewöhnlichen Benutzeroberfläche.
Das DateTimePicker-Plug-in verfügt über ein eigenes reaktionsschnelles Dropdown-Menü, mit dem der Benutzer Datum und Uhrzeit mithilfe von Plus- und Minussymbolen auswählen kann.
Einerseits ist es einfacher, herumzuspringen und den Monat / das Jahr mit ein paar Fingertipps schnell zu ändern. Aber es ist auch nicht die typische Kalender-Benutzeroberfläche, daher kann es einige Anpassungen von Benutzern erfordern, die mit dieser Benutzeroberfläche nicht vertraut sind.
Alles hat Vor- und Nachteile, also sage ich, werfen Sie einen Blick auf das Plugin und sehen Sie, was Sie denken. Dies unterstützt separate Datums- und Uhrzeiteingaben, aber Sie können sie auch kombinieren, sodass die Datums- und Uhrzeitauswahl nur einen Klick entfernt ist.
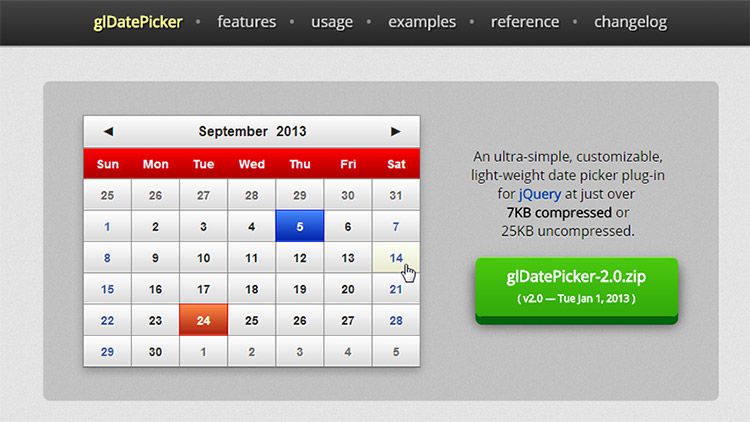
6. glDatePicker

Für ein detailliertes Design und jede Menge optionaler Funktionen schau dir das glDatePicker-Plugin an. Es ist ziemlich leicht, wenn man bedenkt, wie viel Sie bekommen, und es misst ungefähr 7 KB, wenn es verkleinert wird.
Dies läuft auf jQuery, also müssen Sie das auch berücksichtigen. Aber es ist eines der wenigen Plugins, das ein wunderschönes Design für Bildschirme zur Auswahl von Kalenderdaten bietet.
Es hat ein paar vorgefertigte Vorlagen, aber es kommt auch mit CSS-Eigenschaften, die Sie selbst umgestalten können. Ganz zu schweigen davon, dass alle JS-Funktionen Rückrufe haben. Wenn Sie also mit dem Codieren vertraut sind, können Sie dem Mix Ihre eigenen Funktionen hinzufügen.
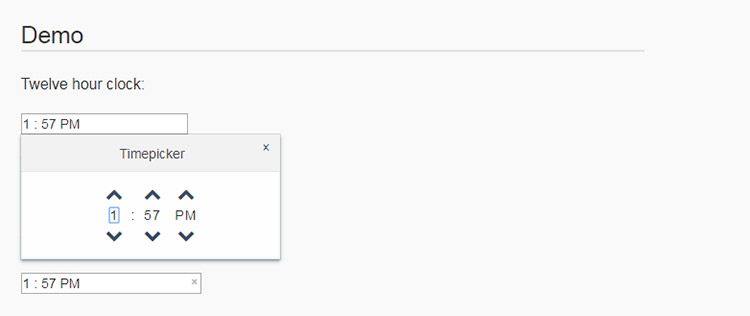
7. Böser Pflücker

Dies ist zwar technisch gesehen kein Datepicker, aber einer der besseren Zeitpicker da draußen.
Wickedpicker ist ein jQuery-basiertes Zeitauswahl-Plugin, das auf jedem Eingabefeld funktioniert. Es unterstützt die Benutzereingabe für Stunden/Minuten und die AM/PM-Einstellung. Sie können es auch mit einer einfachen JS-Option auf einer 24-Stunden-Uhr ausführen.
Einige Datepicker-Plugins haben eine Zeitauswahl, aber es ist eine zusätzliche Funktion. Dieses Plugin ist ausschließlich für Zeiteingaben konzipiert, also ist es eine gute Wahl, wenn das alles ist, was Sie brauchen.
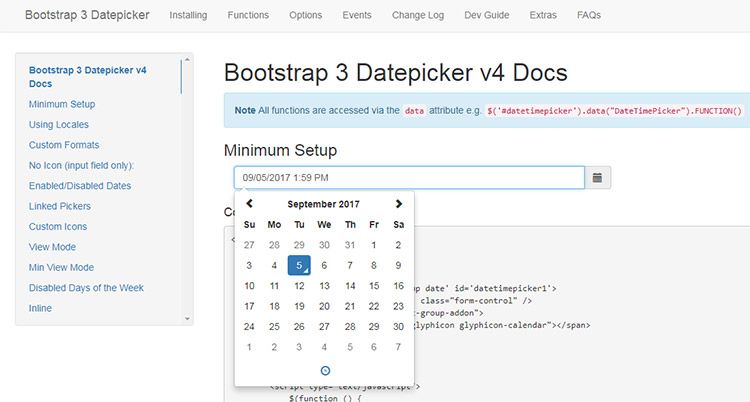
8. Bootstrap-Datumsauswahl

Jeder, der Bootstrap kennt, weiß, wie nützlich es für neue Projekte ist. Wenn Sie häufig Websites auf Bootstrap entwerfen, sollten Sie diesen Bootstrap Datepicker speichern.
Es ist eines der wenigen Plugins, das speziell für BS3-Layouts entwickelt wurde, und es sollte auch mit der kommenden Bootstrap 4-Version kompatibel sein.
Das Design enthält einen Abschnitt zum Ändern von Monat und Jahr sowie einen Zeitwähler zum Ändern von Minuten/Stunden in Ihrer Datumsauswahl. Es fügt sich perfekt in die BS-GUI ein, sodass es zweifellos ein Grundnahrungsmittel für jeden ist, der Bootstrap verwendet.
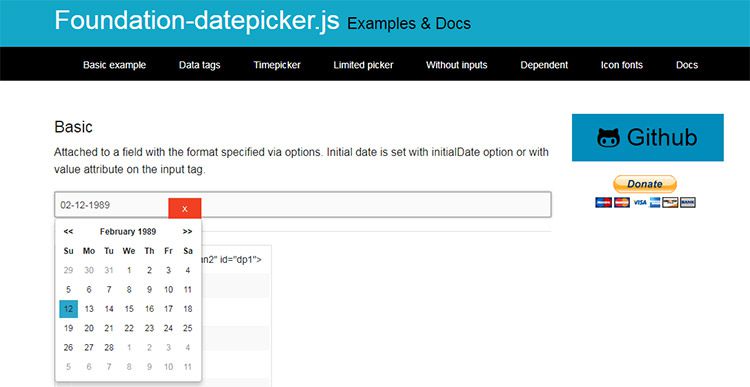
9. Foundation Datepicker

Ein weiteres beliebtes Frontend-Framework ist Foundation, und wenn Sie sich mehr für diese Bibliothek interessieren, sollten Sie sich diesen Foundation-Datumspicker ansehen, der ebenfalls 100 % kostenlos ist.
Es kommt auch mit einer Zeitauswahl und Optionen, um die Zeit in den Datumsauswahlbildschirm aufzunehmen. Sie können sogar Daten basierend auf festen Einstellungen (dh nur bestimmte Daten verfügbar) definieren und diese Daten auf bestimmte Zeiten beschränken.
Sie können die Zeiteingabe sogar mit festen Optionen wie 15-Minuten-Intervallen neu gestalten.
Mit diesem Plugin können Sie eine Menge tun, daher ist es eine großartige Ergänzung für jede Foundation-Website.
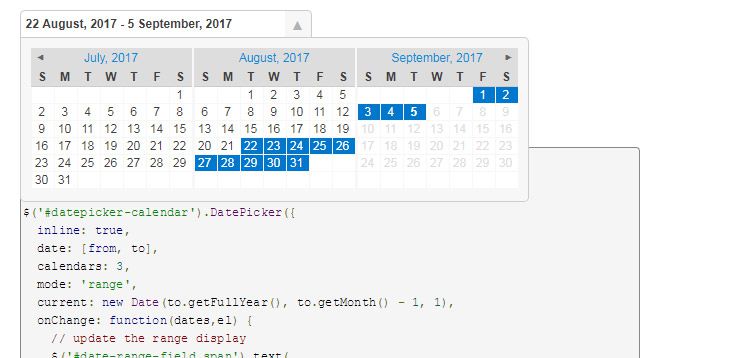
10. FoxRunSoftware DatePicker

Dies ist eines der Top-Plugins auf GitHub für jQuery-Datumsauswahl. Es trägt einfach den Titel „DatePicker“, aber um es von den anderen zu unterscheiden, handelt es sich um das von FoxRunSoftware entwickelte Plugin.
Es verfügt über eine übersichtliche Benutzeroberfläche und verwendet standardmäßig ein 3-Monats-GUI-Fenster für die Datumsauswahl. Dies fühlt sich genauso an wie die Google Analytics-Auswahl, außer dass sie etwas kleiner ist.
Die Rückrufe sind ziemlich einfach zu programmieren, und Sie haben viel Kontrolle darüber, wie Sie die UX verwalten. Sicherlich eine Datumsauswahl, die es wert ist, gespeichert zu werden, wenn Sie die Analytics-GUI replizieren möchten.
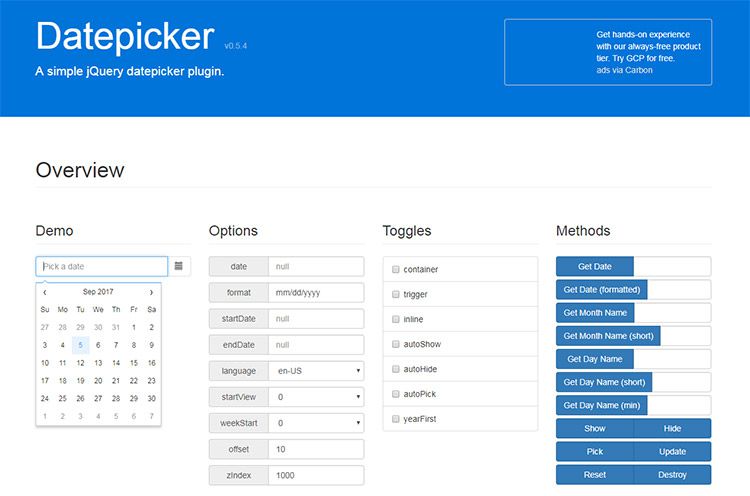
11. jQ Datumsauswahl

Hier ist ein weiteres Datepicker-Plugin mit dem einfachen Titel Datepicker. Wieder läuft es auf jQuery, aber dieses wurde von einem chinesischen Entwickler Fengyuan Chen entworfen.
Dieses Datepicker-Plugin ist phänomenal und hat eine Menge Dokumentation für neuere JS-Entwickler.
Die Hauptseite der Demo ist großartig zum Herumspielen, aber schauen Sie sich das GitHub-Repo an, wenn Sie dieses Plugin einrichten und auf Ihrer Website ausführen möchten.
Und wenn Sie jemals nach weiteren Datepicker-Plugins suchen, suchen Sie auf GitHub. Webentwickler veröffentlichen ständig neue Plugins, sodass Sie nie wissen, was Sie finden werden.
