20 kostenlose PSD-Vorlagen für Bootstrap-Grid-Systeme
Veröffentlicht: 2017-06-22Bootstrap enthält eine hervorragende Sammlung vorgefertigter Elemente, die mit CSS, HTML und JavaScript erstellt wurden. Sie können die praktischen Funktionen verwenden, um professionelle Websites mit leistungsstarken Funktionen zu erstellen.
Sie können Bootstrap verwenden, um reaktionsschnelle Layouts zu erstellen und so sicherzustellen, dass Sie nie wieder Reaktionsprobleme mit dem Inhalt haben. Ihre Designs passen sich automatisch perfekt an die Bildschirmgröße jedes Geräts an, ohne Auflösungsprobleme.
Bootstrap ist praktisch, um sowohl Websites als auch Anwendungen zu erstellen. Sie können von seinem Grid-System profitieren und es verwenden, um leistungsstarke Websites oder Apps zu erstellen.
Hier sind einige erstaunliche 20 kostenlose Bootstrap-Rastersysteme mit PSD-Vorlagen. Sie können diese Frameworks in Ihren zukünftigen Designs verwenden, um hervorragende Ergebnisse zu erzielen. Außerdem sind alle diese Artikel kostenlos erhältlich. Genießen!
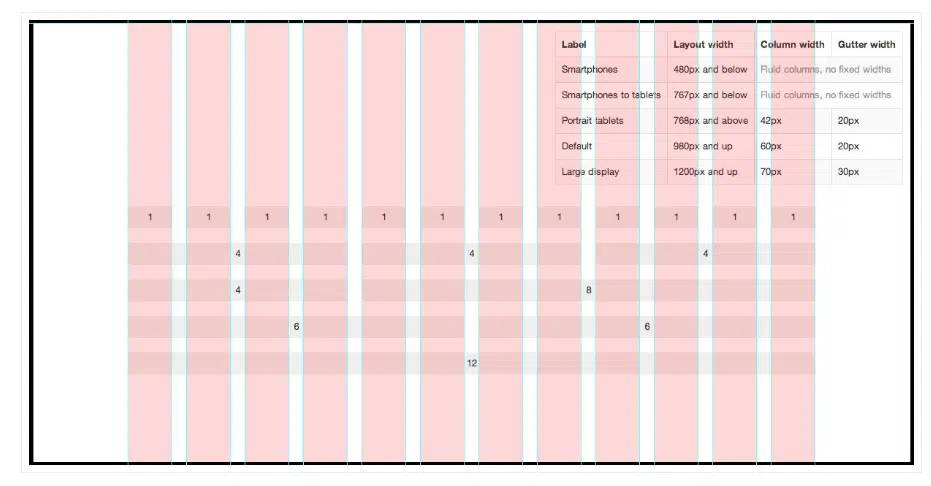
Bootstrap-Rastervorlage für Retina, 4k, 5k (PSD + GuideGuide)
Dies ist ein nettes Freebie einer Bootstrap-Rastervorlage, die in verschiedenen Größen verfügbar ist: Stufe, fest und flüssig. Dies wird in verschiedenen gängigen Browsern perfekt angezeigt.
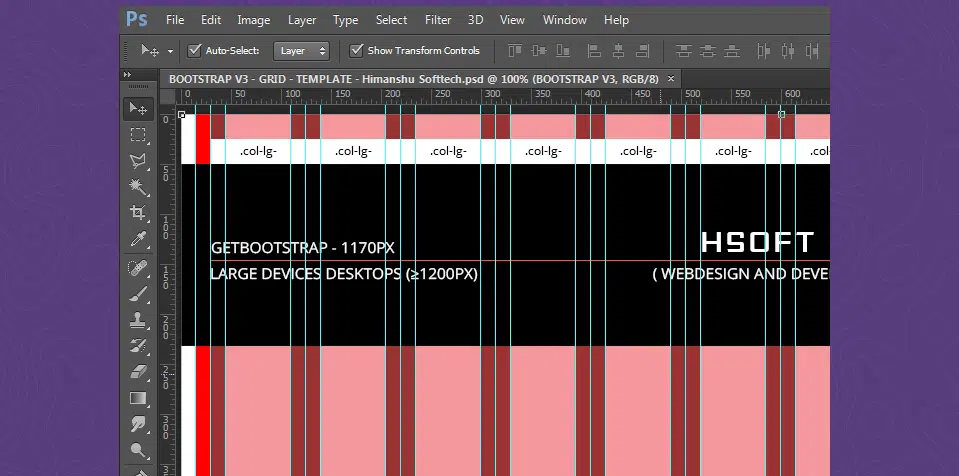
Bootstrap 3.0 Responsive Grid System PSD
Diese Raster sind gut gestaltet und helfen Ihnen bei der Erstellung beeindruckender Projekte. Laden Sie es herunter und beginnen Sie mit der Erstellung Ihres zukünftigen Projekts.
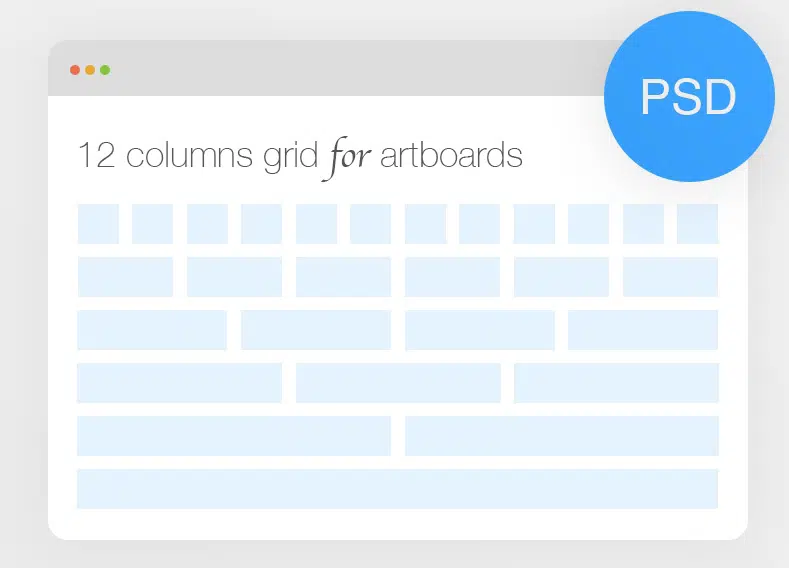
Bootstrap 12-Spalten-Raster für Zeichenflächen
Dieses vollständig reaktionsschnelle Bootstrap-Rastersystem passt seinen Inhalt automatisch an, um ihn problemlos auf jeder Bildschirmauflösung perfekt anzuzeigen.
Bootstrap 3 Responsive Grid Illustrator-Vorlagen (KI)
Sie können diese Bootstrap-Rastervorlage völlig kostenlos verwenden. Dieser Artikel ist im AI-Dateiformat verfügbar und kann schnell an Ihre Anforderungen angepasst werden.
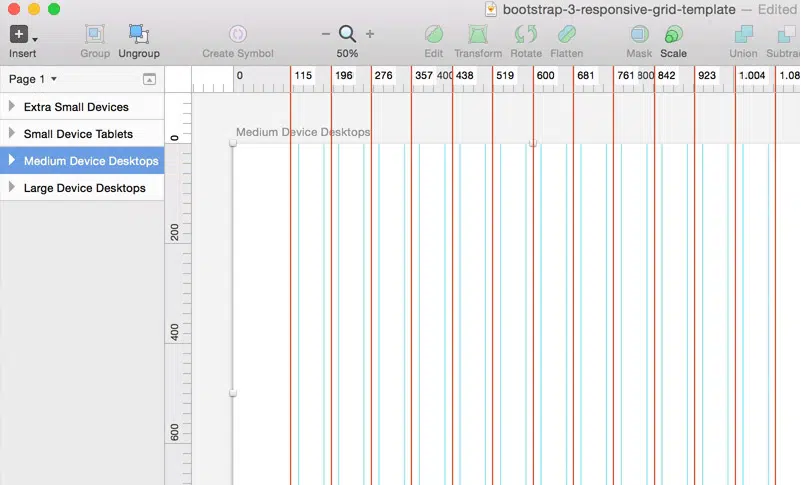
Bootstrap 3 Responsive Grid-Vorlage (Skizze)
Dies ist eine erstaunliche Bootstrap-Rastervorlage, die kostenlos im Sketch-Format heruntergeladen werden kann. Das Spaltenraster ist perfekt darauf ausgelegt, auf jedem Gerät perfekt angezeigt zu werden.
Kostenlos 12 Spalten Bootstrap v3.0.0 Grid Pattern PSD
Hier haben Sie ein ordentliches Bootstrap-Raster mit einem 12-Spalten-Layout. Dieses Freebie kann in einem PSD-Dateiformat angepasst werden und wird definitiv beim Erstellen neuer Websites oder Apps nützlich sein.
4 Responsive Grid System PSD
Dieser Download-Link enthält 4 PSD-Dateien mit einem vollständig ansprechenden Layout, das auf jedem Bildschirm perfekt angezeigt wird. Dieses Bootstrap-Rastersystem hilft Ihnen bei der Erstellung atemberaubender Designs.
Bootstrap Responsive Grid PSD – Mobil, Tablet, Web – Kostenlos
Diese schönen Bootstrap-Raster können heruntergeladen und in einem PSD-Dateiformat verwendet werden. Die Layouts sind in verschiedenen Breiten-, Spalten- und Bundabmessungen erhältlich.
12-Spalten-Vektorrasterentwurf (Mobil, Tablet, Desktop)
Schauen Sie sich dieses übersichtliche Bootstrap-Raster an, das ein vektorisiertes 12-Spalten-Layout hat. Damit lassen sich verschiedene Webseiten und Apps bauen und auf allen Geräten perfekt darstellen: Handy, Tablet, Desktop etc.

Twitter Bootstrap Responsive Grid Photoshop-Vorlagen (PSD)
Verwenden Sie diese Twitter Bootstrap-Rastervorlage, um Ihre Arbeit beim Erstellen einer neuen Website/App zu erleichtern. Laden Sie es herunter und verwenden Sie es in Ihren aktuellen oder anstehenden Projekten.
Responsive Grid Template PSD von Twitter Bootstrap
Hier ist eine übersichtliche Bootstrap-Rastervorlage, die Sie herunterladen und in einem PSD-Dateiformat anpassen können. Dieses Design reagiert vollständig und passt sich automatisch an jedes Gerät an.
Bootstrap 3 Grid System – 1140px und Retina Ready
Dies ist ein retinafähiges Design, das Sie kostenlos herunterladen und verwenden können. Dieses Bootstrap-Rastersystem kann zum Erstellen von Mehrzweck-Websites und -Apps verwendet werden.
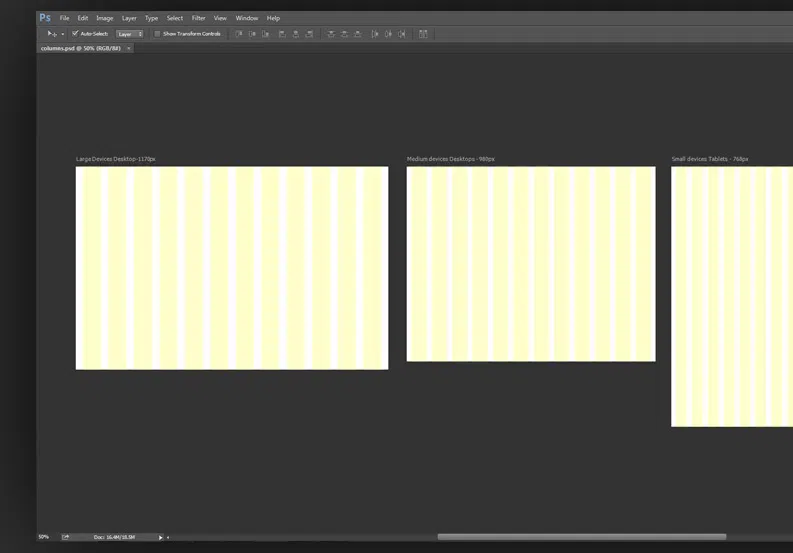
Responsive Artboard PSD für Twitter Bootstrap
Hier ist ein hübsches Bootstrap-Grid-Template-Design, das perfekt bei Auflösungen von 1170px, 980px, 768px, 320px angezeigt werden kann. Entdecken Sie alle Funktionen und verwenden Sie es in Ihren zukünftigen Projekten.
Bootstrap 4-Raster (Skizze)
Hier ist ein wunderbares Bootstrap-Rasterlayout, das in einem Sketch-Dateiformat verfügbar ist. Sie können seine Funktionen schnell anpassen und außerdem steht es zum kostenlosen Download zur Verfügung.
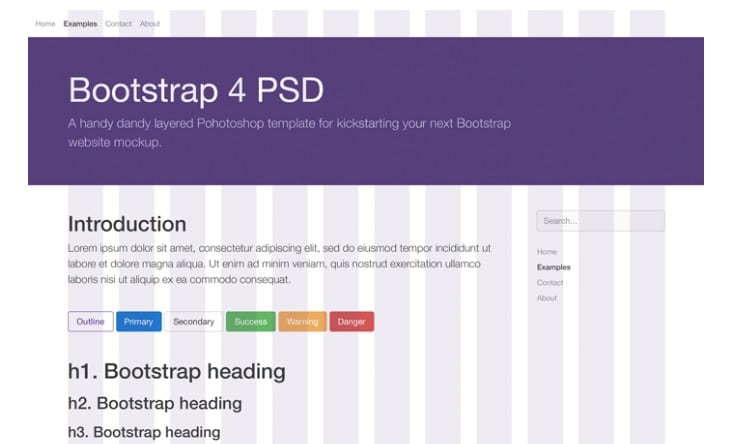
Bootstrap-4-PSD
Diese hervorragende Bootstrap-Gittersystemvorlage enthält die folgenden Funktionen: Retina 2X-Auflösung, vollständig geschichtet/bearbeitbar/anpassbar und mehr.
KOSTENLOSE Bootstrap-Grid-PSDs
Dies ist ein großartiges Vorlagendesign für das Bootstrap-Gittersystem, das kostenlos heruntergeladen und verwendet werden kann. Schauen Sie sich um und sehen Sie, ob Sie es für Ihre anstehenden Projekte verwenden können.
KOSTENLOSE Bootstrap-SKIZZE
Entdecken Sie die Funktionen dieses erstaunlichen Bootstrap-Grid-Systemdesigns. Dieses Layout kann Ihnen helfen, bei Ihren nächsten Projekten viel Zeit zu sparen.
Responsive Grid-System-PSDs
Dies ist ein wunderbares Vorlagendesign für das Bootstrap-Gittersystem, das Sie kostenlos herunterladen können. Es ist in einem PSD-Dateiformat verfügbar, das vollständig anpassbar ist.
Bootstrap 3 Grid – 12 Spalten – Kostenlose PSD
Diese 12-Spalten-Rastervorlage kann zum Erstellen von Websites oder Anwendungen verwendet werden. Sie können es kostenlos herunterladen und für verschiedene Projekte verwenden.
Responsive Bootstrap Grids PSD
Sie können diese vollständig ansprechende Bootstrap-Rastersystemvorlage verwenden, um sicherzustellen, dass Ihre Inhalte auf jeder Bildschirmgröße ohne Auflösungsprobleme perfekt angezeigt werden.