Entdecken Sie die kommenden Schriftarten-Trends für 2018
Veröffentlicht: 2018-01-01Eine schnelle Suche ist alles, was Sie brauchen, um auf hochwertige Schriftarten zuzugreifen. Die Auswahl der richtigen Schriftart für ein Projekt ist jedoch nicht so einfach, wie es sich anhört.
Autoren des Blogs The Creative sagen: „Ihre Wahl der Schriftart und wie Sie sie mit Ihrem Layout, Raster, Farbschema, Designthema usw. zum Laufen bringen, wird den Unterschied zwischen einem guten, schlechten und großartigen Design ausmachen.“
Da Schriftarten in allen Browsern zugänglich sein müssen, entscheiden sich viele Designer für Google Fonts, hauptsächlich wegen dieser Zugänglichkeit. Andere Seiten wie Typekit und My Fonts sind ebenfalls sehr beliebt. Traditionellere Designer gehen zu Gießereien oder kreieren sogar ihre eigene Schrift.
Es ist sehr leicht, sich in einem Meer schöner Schriften zu verlieren. Aber brauchen wir mehr als zwei Schriftarten? Ich bin der festen Überzeugung, dass einfache Dinge zu einem besseren Design führen. Ein minimalistisches Design bringt im Vergleich zu schweren, sperrigen Schriften eine gewisse Flexibilität. Allerdings ist der Mix-and-Match-Trend heutzutage sehr beliebt. Die Auswahl ist riesig und das Typografie-Design entwickelt sich ständig weiter. Aus diesem Grund sind wir immer auf der Suche nach den neusten Trends. Das kommende Jahr bringt mehr traditionelle Stile und wenige Kuriositäten. Tauchen wir ein.
Trendige Schriftarten für 2018
Eine der Herausforderungen, denen sich Kreative gegenübersehen, besteht darin, Designs zu erstellen, die konsistent auf mehreren Plattformen laufen. Um dieses Problem zu lösen, haben sich Google, Microsoft, Adobe und Apple zusammengeschlossen und das Open Type Project ins Leben gerufen. Das Projekt ermöglicht es Designern, Schriftarten aus einer einzigen Datei zu ändern.
„Mit variablen Schriftarten kann Ihr Gerät Text in unzähligen Stärken, Breiten oder anderen stilistischen Variationen aus einer einzigen Schriftartdatei mit weniger Platz und Bandbreite anzeigen.“
Da die Benutzeroberfläche immer wichtiger wird, müssen Designer Wege finden, visuell ansprechende Designs zu erstellen, die sich an mehrere Geräte anpassen lassen. Vor nicht allzu langer Zeit waren Schriftarten nicht so zugänglich, und Kreative mussten sich für mehrere Projekte auf dieselbe Schriftart verlassen. Aber heutzutage gibt es keinen Mangel an verfügbaren Schriftarten. Dennoch scheinen einige Schriftarten die Könige des Print- und Digitaldesigns zu sein. Werfen wir einen Blick auf die beliebtesten Schriftarten für das kommende Jahr.
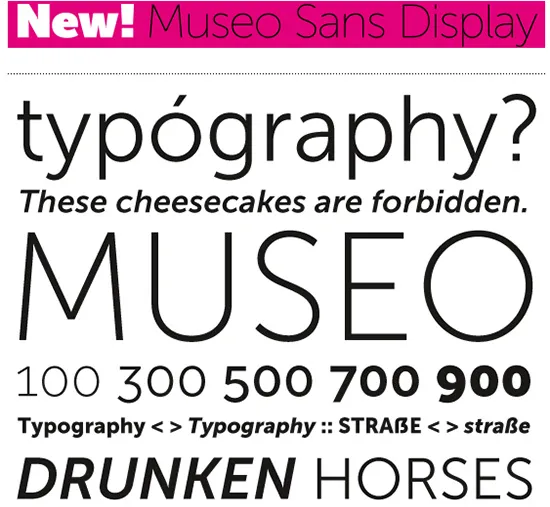
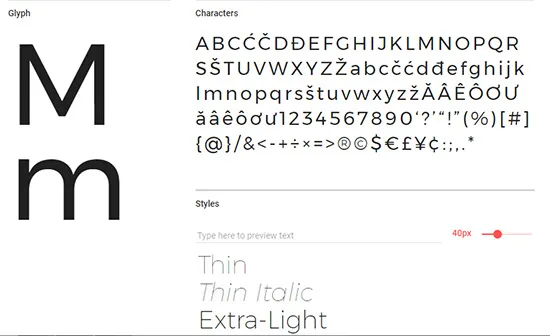
Museo Sans

Erstellt im Jahr 2008 von Jos Buivenga. Museo Sans ist eine einfache serifenlose Schriftart mit geringem Kontrast, perfekt für Web- und Grafikdesign. Delicious war ein weiteres Schriftprojekt, das sich schnell zu Jos' Markenzeichen entwickelte und ihm die Inspiration gab, weitere Schrifttypen zu entwickeln. Zwei Museo Sans-Stile sind kostenlos auf der Website von Jos erhältlich. Auch verfügbar auf My Fonts, Typekit und anderen Websites (kostenpflichtig).
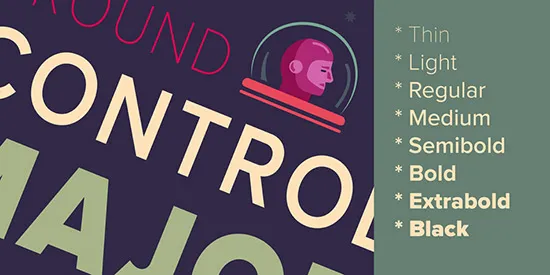
Monserrat

Erstellt von Julieta Ulanovsky, der Grafikdesignerin hinter dem Designstudio Zkysky. Sie schuf Monserrat in Anlehnung an das Viertel Monserrat in Buenos Aires. Diese Schriftart ist auf einigen Websites im Trend. Es hat 18 Stile von dünn und extra dünn bis extra fett. Monserrat wird kostenlos unter der Open Font License auf Google Fonts und Fonts Squirrel vertrieben.
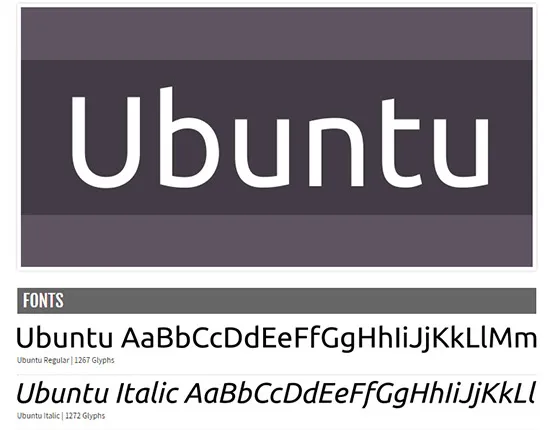
Ubuntu

Hergestellt von der internationalen Gießerei Dalton Maag. Ubuntu ist Teil des kostenlosen Ubuntu-Softwareprojekts von Canonical LTD und wird unter einer offenen Lizenz vertrieben. Dies ermutigt Designer, die Schriftart zu modifizieren, zu verändern und mit ihr zu experimentieren. Ubuntu ist eine serifenlose Schrift, die sehr praktisch für Webdesign ist. Es ist auf Google Fonts, Fonts Squirrel und der Ubuntu-Website verfügbar.
Futura

Diese serifenlose Schrift wurde 1927 von Paul Renner geschaffen, und obwohl sie mehrere Modifikationen durchlaufen hat, ist sie immer noch sehr beliebt. Futura wurde für Werbekampagnen, Logodesign, Video, Print, Web und Videospiele verwendet. Es gibt tatsächlich 22 Stile und Futura PT wird von der Moscow ParaType Foundry verwaltet. Die meisten Stile sind für Typekit und My Fonts kostenpflichtig verfügbar, während einige kostenlose Stile für 1001 Fonts angeboten werden.
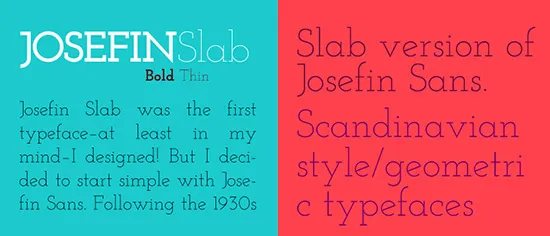
Josefin Platte

Von Santiago Orozco kreiert, sagt er: „Josefin Slab verbindet den Schreibmaschinenstil mit einer Prise gotischem und skandinavischem Stil.“ Insgesamt ist es eine leichte Schriftart, und selbst der fette Stil ist ziemlich dünn. Josefin Slab ist eine kontrastarme Schriftart, einfach und stilvoll. Es ist kostenlos unter der Open Font License auf Google Fonts verfügbar.
Proxima Nova

Mark Simonson ist der Designer hinter Proxima Nova. Über das Design sagt er: „Ich wollte die Lücke zwischen Futura und AkzidenzGrotesk schließen. Das Ergebnis ist ein Hybrid, der moderne Proportionen mit geometrischer Anmutung verbindet.“
Er veröffentlichte 1994 eine ähnliche Version „Proxima Sans“ und 2015 wurde Proxima Nova zum Leben erweckt. In Bezug auf das Gewicht gibt es drei Typen: Normal, Condensed und Extra Condensed. Dennoch ist diese Schriftfamilie mit insgesamt 48 Stilen ziemlich groß. Proxima Nova ist auf Typekit, My Fonts, FontSpring und mehreren anderen Websites (kostenpflichtig) verfügbar.
Blog-Skript

Carolina Marando und Alejandro Paul gründeten Blog Script im Jahr 2015. Die Idee war, den Handschriftstil für nostalgische Designer zurückzubringen. Wir haben diese Art von Schriftart auf vielen Websites gesehen. Und ausgehend von seinen „Bestseller“-Angaben wird es im kommenden Jahr weiter expandieren. Blog Scrip ist informell, entspannt und macht Spaß. Es ist auf My Fonts (kostenpflichtig) verfügbar.
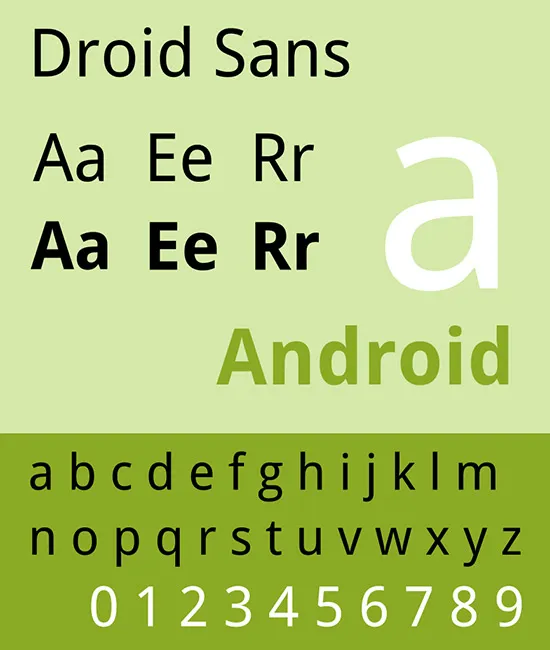
Droid Sans

Eine serifenlose Typografie von Steve Matterson. Droid Sans wurde mit Blick auf den Benutzer mobiler Bildschirme entwickelt. Es ist einfach und klar, was perfekt für digitale Geräte ist. Droid sans steht unter der Apache-Lizenz, die kostenlos auf Google Fonts verfügbar ist.
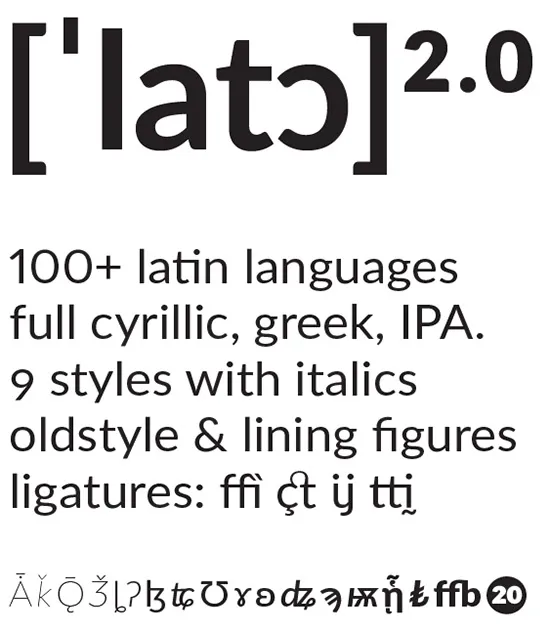
Lato

Entwickelt vom polnischen Designer Lukasz Dziedzic. Nachdem er viele Jahre in der polnischen Presse gearbeitet hatte, kam ihm die Idee einer einfachen Schrift, die sowohl der Print- als auch der Digitalpresse dienen kann. 2010 wurde das Lato-Projekt (Lato bedeutet auf Polnisch „Sommer“) konzipiert. Lato ist leicht und klar und im Webdesign sehr beliebt. Lato wird unter der Google Open License kostenlos auf Google Fonts und der Website von Lukasz vertrieben. Wir werden im kommenden Jahr weitere Websites mit Lato sehen.

Sailec

Gehört zu den 50 Bestsellern auf My Fonts und Fonts.com (kostenpflichtig). Sie wurde 2014 von Nico Inosanto mit der Idee entworfen, eine kontrastarme Schrift zu schaffen, die für internationale Seiten geeignet ist. Sailec gewinnt langsam an Anerkennung in der digitalen Welt.
Mehrere Schriftstile sind hier, um zu bleiben, und das aus gutem Grund. Doch Designer müssen vor allem anderen verkaufen, und ein hübsches Design allein reicht nicht aus, um eine Botschaft zu vermitteln. Menschen sind einem endlosen Informationsfluss ausgesetzt, daher müssen Kreative Wege finden, sich von der Masse abzuheben.
Glücklicherweise gibt es im Bereich der Schriften mehrere Möglichkeiten, sowohl das digitale als auch das gedruckte Design auffälliger zu gestalten. Handschriften oder 3D-Stile sehen nicht nur gut aus, sondern sagen den Betrachtern auch etwas Einzigartiges über die Marke. Wir haben unten einen Stilabschnitt eingefügt.
Stile und Kombinationen
Handschrift
Der Handschriftstil ist heutzutage sehr beliebt und nächstes Jahr wird es mehr davon geben. Alles begann, als einige Blogger die Handschrift über ihren Fotos verwendeten, und hat sich nun auf kleine Unternehmen und sogar große Unternehmen ausgeweitet. Die Idee hinter dem Design ist es, einen freundlichen Ausblick zu geben. Der Handschriftstil wird manchmal als „kursiv“ bezeichnet, was im Wesentlichen die gleiche Art des Schreibens ist, nur dass beim kursiven Stil alle Buchstaben miteinander verbunden sind. Handschrift ist der allgemeine Begriff für lässige Schriftarten. Es sagt uns, dass wir die Dinge nicht zu ernst nehmen sollen, und aus irgendeinem Grund funktioniert es.

Selima wurde von der Jroh Creative Agency entworfen und ist für den persönlichen und kommerziellen Gebrauch kostenlos. Es ist eine lustige Schriftart mit leichten Pinseln und kostenlos auf befonts erhältlich.

Entworfen von Missy Meyer Cavorting ist für den persönlichen und kommerziellen Gebrauch kostenlos. Cavorting wurde an einem Tag erstellt und ist auf Behance verfügbar. (Die kommerzielle Lizenz hat einige Einschränkungen).

A Sensible Armadillo Font wurde von Britney Murphy erstellt, es ist eine handgeschriebene Schriftart, lässig und kontrastarm, verfügbar auf 1001 Fonts kostenlos für den persönlichen Gebrauch.
Mischen und Anpassen
Die Idee hinter Mix and Match ist es, zwei verschiedene Schriftarten zu kombinieren, sie müssen eine gewisse Harmonie bewahren, damit kein Stil den anderen überschattet. Wenn Sie sich nicht für Typografie-Design interessieren, kann es eine Reihe von Versuchen mit Erfolg und Misserfolg geben, bevor Sie eine gute Kombination finden. Wahrscheinlich gibt es viele Stile, die sowohl für Print- als auch für Webdesign gut geeignet sind, und sie sind recht einfach zu implementieren. Hier ein paar Tipps:
- Mischen Sie eine serifenlose Schrift mit einer Serifenschrift
- Vermeiden Sie es, verschiedene Schriftarten gleichzeitig zu verwenden
- Verwenden Sie kontrastierende Stile
- Behalten Sie die gleiche Schriftfamilie bei, aber ändern Sie die Gewichte
- Experimentieren Sie, brechen Sie einige Regeln

Leichte Schrift
Eine helle Schrift ist einfach und klar. Es ist einfach zu lesen und passt gut zu anderen Elementen wie Menüs, Farbebenen und Feldern. Jeder fette Buchstabe braucht einen leichten Verwandten. Helle Schriften sind die kleinen Lieblinge des Print- und Digitaldesigns und dieser Trend wird sich im nächsten Jahr fortsetzen.

DIYFonts
Das ist nichts Neues. Irgendwann haben Designer das Bedürfnis, mit ihren eigenen Schriftarten zu experimentieren. Heutzutage ist es viel einfacher, auffällige Schriftarten selbst zu erstellen. Sehr oft erstellen Kreative Schriftarten für ein spezielles Projekt und sie reparieren und fügen neue Dinge hinzu. Dann teilen sie ihre Kreationen mit einer größeren Menge.

Tools/Websites zum Erstellen eigener Schriftarten:
- calligraphr.com
- iftmaker
- fontstruct.com
- prototypo.io
3D-Schriftarten
Mit der Explosion von Videospielen und Microsites schlagen 3D-Schriftarten Wellen in der Welt des Webdesigns. Sie sind respektlos und kühn und haben in den letzten Jahren an Popularität gewonnen. Es geht nicht nur darum, Dinge anders zu machen, sondern auch darum, ein immersives Benutzererlebnis zu schaffen.

Polya ist eine kostenlose Schriftart, die von Adrien Coquet erstellt wurde und auf Hipsthetic erhältlich ist.
Schreibmaschine
Wie die Light-Fonts ist auch der Schreibmaschinen-Stil schlicht und klar und verleiht dem Design einen Vintage-Look. Printdesign-, Food- und Modeblogs lieben diese Schriftart. Es gibt viele Schreibmaschinenstile, die Sie kostenlos bei Font Squirrel oder Google Fonts erhalten können, mit reichhaltigen Stilen bei Typekit oder My Fonts. Eine weitere coole Sache am Schreibmaschinenstil ist, dass er auf jedem Untergrund gut funktioniert. Im nächsten Jahr wird es viele Schreibmaschinenschriften geben.

Diese Schreibmaschinenschrift wird von Simon Stratford kostenlos auf seiner Website zur Verfügung gestellt.
Fazit
Schriftarten sind ein wichtiges Element des Designs und wir müssen sicherstellen, dass der Stil zur Botschaft der Marke passt. Viele Tools haben Designern und der breiten Öffentlichkeit das Ausprobieren und Experimentieren erleichtert. Die Optionen sind ziemlich groß und die Tools entwickeln sich ständig weiter. Neue Apps und Websites helfen Anfängern und erfahrenen Designern, hochwertige Schriften zu erstellen. Dennoch bleibt die Idee die gleiche; Erstellen Sie optisch ansprechende Designs, die eine Botschaft vermitteln. Sie verbessern nicht nur die Kommunikation, sie machen Kommunikation auch attraktiv.
