Gone Floating Labels und Green Lighthouse Scores
Veröffentlicht: 2022-03-10Bei Smashing passiert immer etwas hinter den Kulissen. In den letzten Monaten haben wir kontinuierlich an der Leistung der Website gearbeitet, aber wir haben auch Floating-Labels aus unseren Formularen entfernt, unsere Fehlermeldungen neu gestaltet, unser Mitgliedschafts-Dashboard überarbeitet, unsere Responsive-Tabellen umgestaltet und angepasst und mit neuen gearbeitet Autoren über eine Reihe neuer Artikel, die in den nächsten Monaten auf der Website veröffentlicht werden. Also, hier ist Ihr monatliches Smashing-Update.
Schwebende Etiketten sind weg
Nachdem wir Adam Silvers Artikel darüber veröffentlicht haben, warum schwebende Etiketten eine schlechte Idee sind, haben wir eine riesige Diskussion auf Twitter und in den Kommentaren darüber gesehen. Sicherlich können Sie mit ihnen ziemlich viel vertikalen Platz sparen, aber die Kosten dafür haben viele Probleme mit der Zugänglichkeit und dem automatischen Ausfüllen . Ironischerweise hatten wir zum Zeitpunkt der Veröffentlichung dieses Artikels Ende Februar noch Floating-Labels in den meisten unserer Formulare verwendet, und wir wollten untersuchen, ob ihre Entfernung uns tatsächlich dabei helfen würde, das Gesamterlebnis auf der Website zu verbessern.

Also haben wir die schwebenden Beschriftungen entfernt und die Eingabefelder neu gestaltet, indem wir die Beschriftungen über dem Eingabefeld platziert haben, genau wie Adam vorgeschlagen hat. Wir haben auch die Gelegenheit genutzt, um einige subtile Anpassungen an unseren aktuellen Formularen vorzunehmen, und wir arbeiten immer noch daran. Aber das Ergebnis sah schon besser aus.

Nach ein paar Tagen der Verfeinerung sind wir auf Styling-Probleme mit Autofill gestoßen . Wir wollten die Schriftgröße und die beim automatischen Ausfüllen verwendete Schriftart mit der :-webkit-autofill – sie stimmt überein, wenn der Wert eines <input> -Elements vom Browser automatisch ausgefüllt wird – aber es wird nicht von a unterstützt Reihe von Browsern und verursachte ehrlich gesagt ziemlich viel Ärger, wenn ein automatisch ausgefüllter Wert validiert wird, sobald der Besucher ein Eingabefeld verlässt.
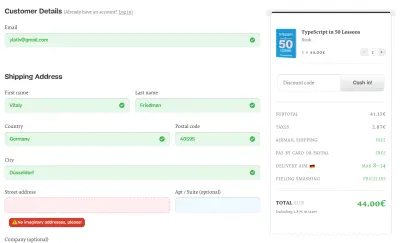
Tatsächlich mussten wir für das Formulardesign verschiedene Fälle untersuchen:
- Was passiert, wenn überhaupt keine Daten bereitgestellt werden ?
- Was passiert, wenn wir die Daten von localStorage abrufen und automatisch in die Eingabefelder einfügen, aber dann Autofill nicht aktiviert wurde?
- Was passiert, wenn einige Werte automatisch ausgefüllt werden, andere jedoch nicht?
- Was passiert mit der Inline-Validierung und wann validieren wir?
- Was passiert, wenn einige automatisch ausgefüllte Eingabefelder Fehler aufweisen?
- Wie sollen die Eingabewerte auf
:activeund auf:focuserscheinen?
Ehrlich gesagt stellte sich heraus, dass dies ein ziemlicher Kaninchenbau war, und wir untersuchen all diese Probleme im Moment immer noch. Angesichts der Tatsache, dass eine große Mehrheit unserer Leser – wunderbare Menschen wie Sie – das automatische Ausfüllen verwenden, lohnt es sich, Zeit darauf zu verwenden, ein Erlebnis darum herum zu entwerfen.

Nach einigen Verfeinerungen, etwa 2 Wochen nach der Veröffentlichung des ersten Artikels von Adam, haben wir die Änderungen live geschaltet . Wir haben es geschafft, viele Zugänglichkeitsprobleme und Layoutprobleme auf Mobilgeräten zu lösen, indem wir Floating-Labels entfernt haben. Aber wir können noch nicht wirklich sagen, ob es Auswirkungen auf die Geschäftskennzahlen hatte – nun, wir müssen auf eine große Buchveröffentlichung warten, um das zu sehen.
Grüne Punkte im Leuchtturm auf Mobilgeräten
Die Arbeit an der Verbesserung der Leistung war für SmashingMag eine Zeit lang eine fortlaufende Reise. Ende letzten Jahres haben wir festgestellt, dass wir 2020 einen ziemlichen Leistungsabfall gesehen haben, also haben wir die Ärmel hochgekrempelt und uns an die Arbeit gemacht. Durch die Änderung der Bereitstellung von CSS und JavaScript landeten wir für die meisten Seiten der Website in der Desktop-Ansicht im grünen Bewertungsbereich; Dennoch war die Leistung auf Mobilgeräten immer noch recht niedrig und lag im Durchschnitt zwischen den Lighthouse-Werten von 60-70 für die meisten Artikel.
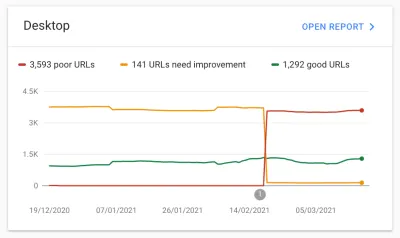
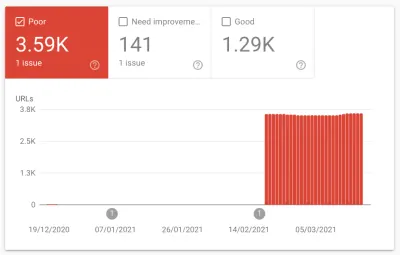
Die letzte Aufforderung zu einer aggressiveren Optimierung war das „Core Web Vitals“-Dashboard in der Google Search Console. Am 19. Februar wurden über 3590 Artikel mit einem schlechten CLS-Score (>0,25) gemeldet – auf dem Desktop und auf dem Handy. Wir dachten zuerst, dass es mit den kürzlich vorgenommenen Cookie-Banner-Anpassungen zusammenhängen könnte, aber es stellte sich heraus, dass es sich um ein Update der Google-Suche handelte, das uns für einen hohen CLS aggressiver zu bestrafen schien.


Also haben wir uns an Twitter gewandt, um die Community zu fragen, ob jemand weitere Vorschläge dazu hat, was wir tun könnten. Das Feedback von Menschen auf der ganzen Welt war fantastisch – mit einigen gründlichen Rezensionen, die über Twitters DMs eingereicht wurden, und allgemeinen Gedanken von Menschen darüber, was wir tun könnten.
Patrick Meenan hat vorgeschlagen, die Service-Worker-Installation zu verschieben, was wir noch am selben Tag implementiert haben. Anscheinend hat der Servicemitarbeiter vor LCP installiert und aktiviert und Konflikte verursacht.
Gael Metais schlug vor, Webfonts aggressiver zu unterteilen und Caching-Probleme mit unseren AVIF-Dateien zu untersuchen. Am nächsten Tag haben wir die Schriften in Untergruppen aufgeteilt und live gepusht. Wir konnten das AVIF-Problem aufgrund der aktuellen Medienverwaltung nicht schnell beheben, aber dann schlug Barry Pollard vor, zu testen, ob die Verwendung von base64-Codierung für Bilder hilfreich wäre.
Die Base64-Codierung schien ein etwas seltsames Konzept in der Welt von HTTP/2 zu sein, aber wir haben uns entschieden, einen kleinen Prototyp zu bauen, um zu testen, ob es hilft. Also, hat es? Oh ja, das hat es sicherlich getan.
Wir waren sehr überrascht von den ersten Ergebnissen. Nach ein paar Iterationen stellten wir unsere LCP-Autorenprofilfotos auf eine etwas komplizierte, aber ziemlich effektive Weise bereit:
<picture> <source type="image/avif"> <img src="https://.../author.jpg" loading="eager" decoding="async" width="200" height="200" alt=""> </picture>- Wenn ein Browser AVIF unterstützt, erhält er eine base64-codierte Zeichenfolge des AVIF-Bildes (keine Browseranforderung).
- Wenn ein Browser AVIF nicht unterstützt, erhält er eine JPEG-Datei (richtig zwischengespeichert),
- Die Inhaltsaushandlung erfolgt über
<picture>+srcsetim Browser.
Dies würde nur für die LCP-Autorenprofilfotos auf der Homepage und auf Artikelseiten funktionieren. Im Moment laufen etwa 35 % unseres mobilen Datenverkehrs auf iOS , sodass diese Benutzer die Bilder nicht schneller erhalten würden, aber das Codieren nur eines großen JPEG-Bildes oder das Codieren von AVIF- und JPEG-Dateien würde HTML unnötig aufblähen, was wir wollten vermeiden.
Wir haben dann unseren Build so angepasst, dass während der Build-Zeit automatisch base64-Strings für AVIF-Dateien generiert werden (wenn Autorenbilder als AVIF-Bilder verfügbar sind). Das macht es uns auch leicht, es zu entfernen, wenn wir es nicht mehr brauchen.
Darüber hinaus haben wir Duplikate und Redundanzen mit den YellowLab.Tools entfernt, einige CSS basierend auf Berichten von CSS-Audit-Tools umgestaltet und unsere Browserlistenkonfiguration angepasst, um Optimierungen für IE10 und IE11 zu reduzieren .

Insgesamt haben wir:
- verringerte die Webfonts-Nutzlast um 38 %,
- Reduzierung der Größe kritischer CSS um 14 %,
- reduzierte die Größe von JS-Dateien um 8 %,
- (wahrscheinlich) hat die Größe von HTML um etwa 1 % erhöht,
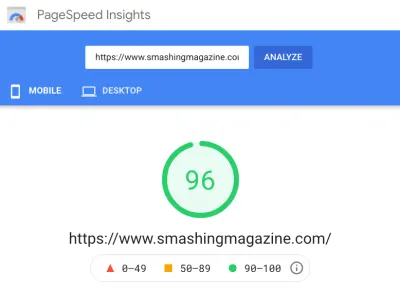
Die Wirkung war deutlich spürbar! Zum ersten Mal seit Jahren haben wir auf Mobilgeräten den grünen Score-Bereich von 90 bis 95 erreicht, während wir auf dem Desktop unsere Runden um 96 bis 100 drehen. Und das mit einer im Hintergrund laufenden React-Anwendung und viel Scripting hinter den Kulissen.
Es gibt noch einiges zu tun, besonders in der JavaScript-Welt, aber wir scheinen auf dem richtigen Weg zu sein – außerdem sind wir gerade dabei, F-Mods mit der freundlichen und großzügigen Hilfe von Simon Hearne zu implementieren.

Und das Beste: Aller Dank geht an die unglaubliche Community und die großzügigen, leidenschaftlichen und freundlichen Leute, die uns Vorschläge und Hinweise über Twitter geschickt haben. Dafür sind wir sehr dankbar – das ist die wahre Stärke und Freundlichkeit der Menschen in der Gemeinde. Danke! ️
Neue Artikelserie zum Thema Smashing
Wir waren aber nicht nur mit Performance- und UX-Optimierungen beschäftigt. Sie besuchen die Website wahrscheinlich wegen der Artikel, die wir veröffentlichen, und deshalb haben wir mit etwas Neuem experimentiert.
Im März haben wir mit der Arbeit an einer neuen Artikelserie begonnen, die Tools und Ressourcen gewidmet ist, die Ihnen als Designer oder Entwickler helfen können, Ihre Arbeit zu verbessern. Sie könnten sie als gute altmodische Zusammenfassungen sehen, aber wir nehmen uns Zeit, um Stücke mit Hinweisen vorzubereiten, die Sie im Laufe der Zeit immer wieder verwenden können .

Wir haben mit Werkzeugen rund um CSS begonnen, aber erwarten Sie bitte mehr ähnliche Stücke rund um alles andere Front-End. Wir hoffen, Sie mit ihnen auf Trab halten zu können, also machen Sie sich bereit! Und hier sind die ersten Artikel, die wir bisher veröffentlicht haben:
- CSS-Audit-Tools
- CSS-Generatoren
Wir haben uns auch darum bemüht, neue Autoren und kluge Leute wie Sie einzuladen, an interessanten Fallstudien aus Ihren laufenden Projekten zu arbeiten. Wenden Sie sich also bitte an uns, wenn Sie kürzlich an einem interessanten und herausfordernden Projekt gearbeitet haben – sei es rund um Barrierefreiheit, CSS/JS, Leistung, Migration, Refactoring oder so ziemlich alles andere. Keine Sorge, wenn Sie noch nie zuvor geschrieben haben – wir sind hier, um Ihnen zu helfen und Sie anzuleiten.
Auch wenn Sie ein Open-Source-Tool veröffentlicht haben und mehr Aufmerksamkeit darauf lenken möchten, lassen Sie es uns bitte ebenfalls wissen und wir würden uns freuen, wenn Sie Ihr Projekt auch hier im Magazin vorstellen würden. Und wenn Sie Feedback haben, hinterlassen Sie bitte die Kommentare hier und teilen Sie uns Ihre Meinung mit!
Neue Online-Workshops zum Thema Smashing
Vor fast einem Jahr haben wir begonnen, unsere eigenen Online-Workshops durchzuführen, und jeder einzelne war eine unglaubliche Erfahrung für unser gesamtes Team. Mit wunderbaren Teilnehmern aus der ganzen Welt, die zusammenkommen, um gemeinsam zu lernen, wurden so viele Ideen zum Leben erweckt – insbesondere in den Live-Design- und Programmiersitzungen.
Hier ist ein kurzer Überblick über die Workshops, die wir für die nächsten Monate geplant haben:
| Termine | Werkstatt | Lautsprecher | Thema |
|---|---|---|---|
| 30.–31. März | Entwerfen der perfekten Navigation | Witali Friedman | UX, Design |
| 8.–16. April | Architekturdesignsysteme | Nathan Curtis & Kevin Powell | Arbeitsablauf & Code |
| 20. April – 5. Mai | Webleistung | Harry Roberts | Arbeitsablauf, Code |
| 22. April – 6. Mai | Designmuster für intelligente Schnittstellen | Witali Friedman | UX, Design |
| 3.–11. Mai | Gestalten Sie Designsysteme, die Menschen verwenden möchten | Dan Mall | Arbeitsablauf, Code |
| 6.–14. Mai | Psychologie für UX und Produktdesign | Joe Blutegel | UX, Design |
| 20. Mai – 4. Juni | Die Reaktionsleistung | Iwan Akulov | Arbeitsablauf, Code |
| 25. Mai – 8. Juni | Dynamisches CSS | Lea Verou | Arbeitsablauf, Code |
| 9.–23. Juni | Neue Abenteuer im Front-End 2021 | Witali Friedman | Arbeitsablauf, Code |
| 8.–22. Juli | Level-Up mit modernem CSS | Stefanie Eckles | Arbeitsablauf, Code |
Ah, wir haben auch Workshop-Bundles, aus denen Sie 3, 5 oder sogar 10 Tickets für die Workshops Ihrer Wahl auswählen können – laufende, kommende oder in der Zukunft stattfindende. Melden Sie sich auch gerne hier an, wenn Sie als Erster benachrichtigt werden möchten, wenn neue Workshops erscheinen. Außerdem erhalten Sie Zugang zu Frühbuchertickets .

Unser kostenloses Treffen:: Nimm an Smashing Meets teil!
Am 27. April können Sie live bei Smashing Meets dabei sein, einem freundlichen und integrativen Online-Treffen für Leute, die im Internet arbeiten. Diese „ Actions Speak Louder “-Ausgabe bietet drei erstaunliche Sitzungen, in denen unsere Experten live entwerfen und codieren – um einer großartigen NGO dabei zu helfen, eine bessere Website zu bekommen.
Smashing Meets ist für alle kostenlos , also sagen Sie bitte Ihren Freunden und Kollegen, dass sie mitmachen sollen! Natürlich würden wir uns freuen, wenn Sie unserer Community beitreten und Mitglied werden. Eine Smashing-Mitgliedschaft beginnt bei nur 3 USD pro Monat. Sie erhalten Zugriff auf alle digitalen Smashing Books, Webinare und erhalten viele Werbegeschenke und freundliche Rabatte auf Veranstaltungen, Dienstleistungen und Produkte.
Smashing Podcast: Schalten Sie ein und lassen Sie sich inspirieren
Letztes Jahr haben wir alle zwei Wochen eine neue Smashing Podcast-Episode veröffentlicht, und das Feedback war großartig ! Mit über 56.000 Downloads (knapp über tausend pro Woche, Tendenz steigend!) hatten wir 34 Gäste im Podcast mit unterschiedlichen Hintergründen und so viel zu teilen!
Wenn Sie ein Thema nicht sehen, über das Sie gerne mehr hören und erfahren möchten, zögern Sie bitte nicht, sich an Gastgeber Drew McLellan zu wenden oder jederzeit über Twitter mit uns in Kontakt zu treten – wir würden uns freuen, von Ihnen zu hören!
| 1. Was ist Art Direction? | 2. Was ist so toll an der Freiberuflichkeit? |
| 3. Was sind Design-Token? | 4. Was sind inklusive Komponenten? |
| 5. Was sind variable Schriftarten? | 6. Was sind Micro-Frontends? |
| 7. Was ist ein Regierungsdesignsystem? | 8. Was ist neu in Microsoft Edge? |
| 9. Wie kann ich mit UI-Frameworks arbeiten? | 10. Was ist ethisches Design? |
| 11. Was ist Sourcebit? | 12. Was ist Conversion-Optimierung? |
| 13. Was ist Online-Datenschutz? | 14. Wie kann ich Online-Workshops durchführen? |
| 15. Wie kann ich eine App in 10 Tagen erstellen? | 16. Wie kann ich meinen Heimarbeitsplatz optimieren? |
| 17. Was ist neu in Drupal 9? | 18. Wie kann ich Reagieren lernen? |
| 19. Was ist CUBE CSS? | 20. Was ist Gatsby? |
| 21. Sind moderne Best Practices schlecht für das Web? | 22. Was ist serverlos? |
| 23. Was ist Next.js? | 24. Was ist SVG-Animation? |
| 25. Was ist RedwoodJS? | 26. Was ist neu in Vue 3.0? |
| 27. Was ist TypeScript? | 28. Was ist elfzig? |
| 29. Wie funktioniert Netlify Dogfood The Jamstack? | 30. Was ist Produktdesign? |
| 31. Was ist GraphQL? | 32. Jahresrückblick 2020 |
| 33. Was ist maschinelles Lernen? | 34. Wie ist der Stand der Webleistung? |
| 35. Was kommt als nächstes für HTML-Steuerelemente? | Wir melden uns mit der zweiten Staffel am 6. April zurück! |
Und schließlich… unser freundlicher E-Mail-Newsletter
Mit unserem Smashing Newsletter möchten wir Ihnen nützliche, praktische Leckerbissen bringen und einige der hilfreichen Dinge teilen, an denen die Leute in der Webbranche arbeiten. Es gibt so viele talentierte Leute da draußen, die an brillanten Projekten arbeiten, und wir würden uns freuen, wenn Sie helfen könnten, das Wort zu verbreiten und ihnen die Anerkennung zu zollen, die sie verdienen! Außerdem gibt es durch das Abonnieren keine Mailings von Drittanbietern oder versteckte Werbung, und Ihre Unterstützung hilft uns wirklich, die Rechnungen zu bezahlen. ️
JavaScript, Bundler, Frameworks
- Was ist das richtige Bündelungstool?
- Auswahl des richtigen JavaScript-Frameworks
-
thisgegenthat - JavaScript-Operatorsuche
- Strategien für die Migration zu TypeScript
- Die Leseliste des JavaScript-Entwicklers
CSS-Techniken und -Tools
- Was bedeutet 100 %?
- Die überraschenden Dinge, die CSS animieren kann
- Zufälligkeit mit reinem CSS erzeugen
- Aufbau robuster und moderner einzeiliger Layouts
- CSS prüfen
- Erweiterte CSS-Selektoren
- Verbesserung des Kontrasts mit einem Overlay
E-Mail-Produktivität und Meetings
- Codierungscode-Reviews mit Feedback-Leitern
- Zeit nehmen für das, was wirklich zählt
- E-Mail besser machen
- Synchronisieren Sie Farbdesigns für Ihre Entwicklungsumgebung
- Sammeln von Feedback von Kunden
- So schreiben Sie eine Stellenanzeige
Front-End-Zugänglichkeit
- Zugängliche Modale
- Zugängliche Registerkarten
- Implementieren der App-weiten Tastaturnavigation
- Finden und beheben Sie Probleme mit der Barrierefreiheit
- Unterstützen Sie Benutzereinstellungen mit
prefers-reduced-* - Zugängliche Autovervollständigung
- Icon-Links zugänglich machen
Das ist ein Wrap!
Puh, danke, dass du bis zum Ende gelesen hast! Wir sind ein kleines Team mit etwas mehr als 15 leidenschaftlichen und engagierten Menschen, die auf der ganzen Welt verstreut sind, und wir tun unser Bestes, um Ihnen und unserer wunderbaren Gemeinschaft zu helfen, unsere Arbeit zu verbessern. Also danke, dass du so lange durchgehalten hast!
Ehrlich gesagt können wir es kaum erwarten, Sie online und persönlich zu sehen, aber eines ist sicher: Wir wissen es aufrichtig zu schätzen, dass Sie Monat für Monat großartig sind, und dafür sind wir Ihnen unendlich dankbar. Und natürlich halten wir Sie über unsere Updates auf dem Laufenden – auf jeden Fall! ;-) (Sie können aber auch jederzeit unseren Newsletter abonnieren!)
Bleibt smashing, alle!
