So erstellen Sie eine flache Vektorillustration in Affinity Designer
Veröffentlicht: 2022-03-10( Dies ist ein gesponserter Beitrag .) Wenn Sie in der Designwelt tätig sind, haben Sie wahrscheinlich schon von Affinity Designer gehört, einem Vektorgrafik-Editor für Apples macOS und Microsoft Windows.
Es war im Juli 2015, als Serif Europe die erstaunliche Software auf den Markt brachte, die viele Designer und Illustratoren wie ich jetzt als ihr Hauptwerkzeug für professionelle Arbeit verwenden. Im Gegensatz zu einigen anderen Paketen ist der Preis wirklich erschwinglich, es gibt kein Abonnementmodell und, wie bereits erwähnt, ist es sowohl für Macs als auch für PCs verfügbar.
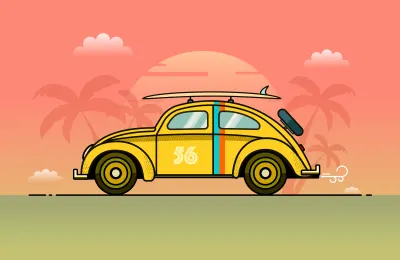
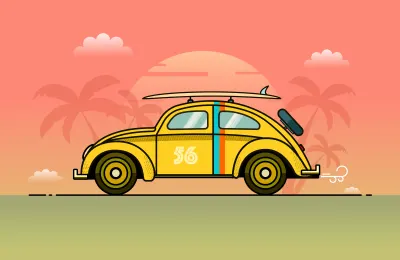
In diesem Artikel möchte ich Sie als Einführung in die Software durch einige der sehr benutzerfreundlichen Hauptwerkzeuge und Funktionen führen und Ihnen zeigen, wie wir eine schöne flache Vektorillustration eines Volkswagen Käfers erstellen können. Die Illustration wird auf die gewünschte Auflösung und Größe skaliert, da keine Bitmaps verwendet werden.
Hinweis : Ab heute, dem 11. Juli, ist Affinity Designer auch für das iPad verfügbar. Obwohl die Features und Funktionen der iPad-App fast vollständig mit der Desktop-Version von Affinity Designer übereinstimmen, ist sie viel stärker auf die Verwendung des Touchscreens (und des Apple Pencil) angewiesen, und aus diesem Grund können Sie einige Unterschiede in den Arbeitsabläufen erwarten.

Ich werde auch einige der Entscheidungen erläutern, die ich treffe, und Methoden , denen ich bei meiner Arbeit folge. Kennen Sie das alte Sprichwort „Alle Wege führen nach Rom“? In diesem Fall führen uns viele Wege dorthin, wo wir hin möchten, aber einige sind besser als andere.
Wir werden sehen, wie man mit dem Zeichenstift-Werkzeug arbeitet, um den Hauptumriss des Autos nachzuzeichnen, wie man Kurven und Segmente bricht, wie man Objekte in Kurven umwandelt und wie man das wunderbare Ecken-Werkzeug verwendet. Wir werden unter anderem auch lernen, wie man das Verlaufswerkzeug verwendet, was eine „intelligente Kopie“ ist, wie man eine Farbpalette aus einem Bild importiert, die wir als Referenz für unsere Grafik verwenden können, wie man Masken verwendet und wie man ein Halbtonmuster erstellt. Natürlich lernen Sie nebenbei auch einige hilfreiche Tastaturkürzel und Befehle kennen.
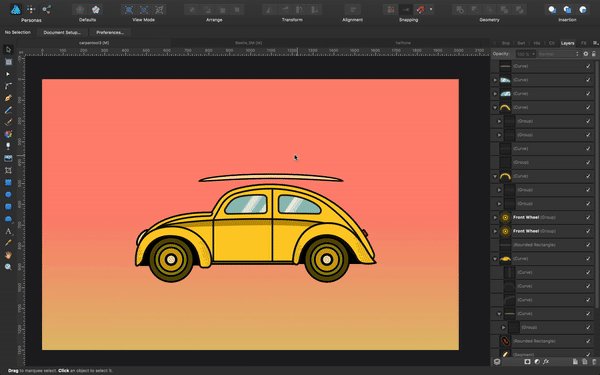
Hinweis: Affinity Designer hat drei Arbeitsumgebungen, die als „Personas“ bezeichnet werden. Standardmäßig ist Affinity Designer auf die Draw-Persona eingestellt. Um von der Zieh-Persona zur Pixel-Persona oder zur Export-Persona zu wechseln, müssen Sie auf eines der drei Symbole klicken, die sich in der oberen linken Ecke des Hauptfensters befinden. Sie können mit der Arbeit in der Draw Persona beginnen und jederzeit zur Pixel Persona wechseln, wenn Sie Vektoren und Bitmaps kombinieren müssen.

Einführung: Die Flat-Design-Ära
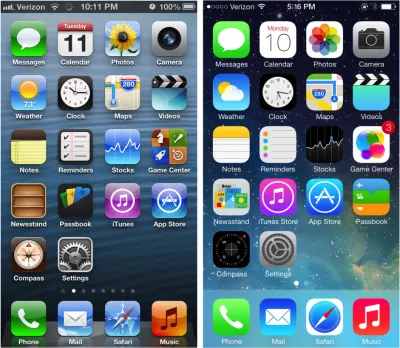
In den letzten Jahren haben wir den Aufstieg des „flachen Designs“ gesehen, im Gegensatz zu dem, was als skeuomorphe Darstellung im Design bekannt ist.
Um es einfach auszudrücken: Flat Design beseitigt die Metaphern, die skeuomorphes Design verwendet, um mit Benutzern zu kommunizieren, und wir sehen diese Metaphern seit Jahren im Design, insbesondere im Design von Benutzeroberflächen. Apple hatte einige der besten Beispiele für Skeuomorphismus in seinen frühen iOS- und App-Designs und wird heute in vielen Branchen wie Musiksoftware und Videospielen weit verbreitet. Mit Microsofts (mit Metro) und später Googles Materialdesign und Apples iOS 7 haben sich mobile Apps, Benutzeroberflächen und die meisten Systeme und Betriebssysteme vom Skeuomorphismus entfernt und ihn oder Elemente davon als bloße Erweiterungen einer neuen Designsprache (einschließlich Farbverläufe) verwendet und Schatten). Wie Sie sich vorstellen können, waren auch die Illustrationen auf diesen Systemen von den neuen Designströmungen betroffen, und Illustratoren und Designer begannen, Kunstwerke zu erstellen, die den neuen Zeiten und Anforderungen entsprechen würden. Eine ganz neue Welt von flachen Icons, flachen Infografiken und flachen Illustrationen öffnete sich vor unseren Augen.





Lassen Sie uns eine flache Illustration zeichnen!
Ich stelle die Quelldatei für diese Arbeit hier drüben bereit, damit Sie sie verwenden können, um sie zu erkunden und besser mitzuverfolgen, wie wir sie entwerfen. Wenn Sie noch keine Kopie von Affinity Designer haben, können Sie eine Testversion herunterladen.
1. Leinwandeinstellungen
Öffnen Sie Affinity Designer und erstellen Sie ein neues Dokument, indem Sie auf Cmd + N (Mac) oder Strg + N (Windows) klicken. Alternativ können Sie zu „Menü“ → „Datei“ → „Neu“ gehen. Achten Sie darauf, das Kontrollkästchen „Zeichenfläche erstellen“ nicht zu aktivieren.
Stellen Sie den Typ auf „Web“, wodurch das Feld DPI automatisch auf 72 gesetzt wird. Es sollte jetzt als PPI verstanden werden, aber wir gehen hier nicht auf die Details ein. Wenn Sie mehr zu diesem Thema erfahren möchten, sehen Sie sich die folgenden beiden Ressourcen an:
- „Es ist PPI, nicht DPI“, Foren, Affinity
- „PPI vs. DPI: Was ist der Unterschied?“, Alex Bigman, 99designs
Denken Sie auch daran, dass Sie diese Einstellung jederzeit ändern können. Die Qualität der Vektoren wird durch die Skalierung nicht beeinträchtigt.
Stellen Sie die Größe auf 2000 × 1300 Pixel ein und klicken Sie auf „OK“.
Unsere weiße Leinwand ist jetzt eingestellt, aber bevor wir beginnen, würde ich vorschlagen, dass Sie diese Datei zuerst speichern und ihr einen Namen geben. Gehen Sie also zu „Datei“ → „Speichern“ und nennen Sie es „Käfer“.
2. Importieren einer Farbpalette aus einem Bild
Eines der Dinge, die ich häufig in Affinity Designer verwende, ist seine Fähigkeit, die in einem Bild enthaltenen Farben zu importieren und daraus eine Palette zu erstellen.
Mal sehen, wie das gemacht wird.
Für die Illustration, die ich zeichnen möchte, dachte ich an warme Farben, wie bei einem Sonnenuntergang, also suchte ich Google mit dieser Suchanfrage: „warme Farben, Gelb, Orange, Rot, Palette“. Aus allen gefundenen Bildern wählte ich eines aus, das mir gefiel, und kopierte es in Affinity Designer in meine kürzlich erstellte Leinwand. (Sie können das Bild direkt aus dem Browser kopieren und auf der Leinwand einfügen.)
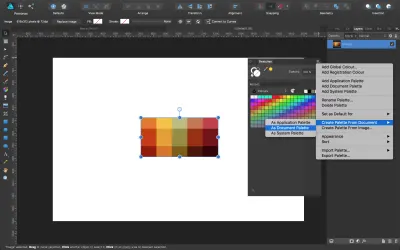
Wenn das Bedienfeld „Farbfelder“ noch nicht geöffnet ist, verwenden Sie das Menü „Ansicht“ → „Studio“ → „Farbfelder“. Klicken Sie auf das Menü in der oberen rechten Ecke des Bedienfelds und wählen Sie die Option „Palette aus Dokument erstellen“ und klicken Sie dann auf „Als Dokumentpalette“. Klicken Sie auf „OK“ und Sie sehen, dass die im Bild enthaltenen Farben eine neue Palette im Bedienfeld „Farbfelder“ bilden. Der Standardname dafür ist „Palette“, wenn Sie Ihre Datei noch nicht unter einem Namen gespeichert haben. Falls ja, ist der Name dieser Palette derselbe wie in Ihrem Dokument, aber wenn Sie sie umbenennen möchten, gehen Sie einfach erneut zum Menü rechts im Farbfeldbedienfeld und wählen Sie die Option „Palette umbenennen“.
Ich werde es „Käfer-Palette“ nennen.

Wir können dieses Referenzbild jetzt loswerden oder es einfach im Bedienfeld „Ebenen“ ausblenden. Wir werden diese Palette als Leitfaden verwenden, um unsere Kunstwerke mit harmonischen Farben zu erstellen.
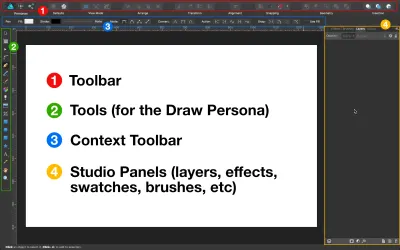
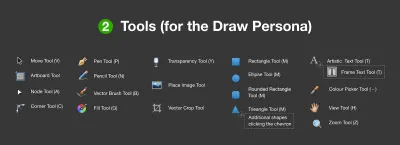
Benutzeroberfläche : Bevor wir fortfahren, werde ich einen kurzen Überblick über die Hauptabschnitte der Benutzeroberfläche in Affinity Designer und die Namen einiger der am häufigsten verwendeten Tools geben.


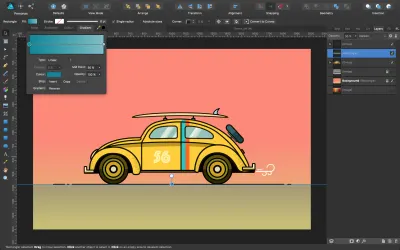
3. Erstellen Sie den Hintergrund mit dem Verlaufswerkzeug
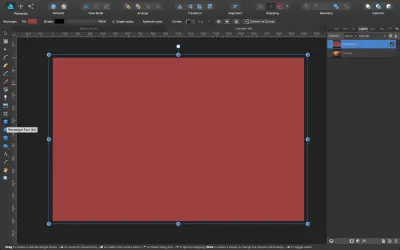
Als nächstes erstellen Sie einen Hintergrund. Gehen Sie dazu zu den auf der linken Seite angezeigten Werkzeugen und wählen Sie das Rechteck-Werkzeug aus. Ziehen Sie es entlang der Leinwand und achten Sie darauf, ihm eine anfängliche zufällige Füllfarbe zu geben, damit Sie es sehen können. Der Füllfarbenchip befindet sich in der oberen Symbolleiste.

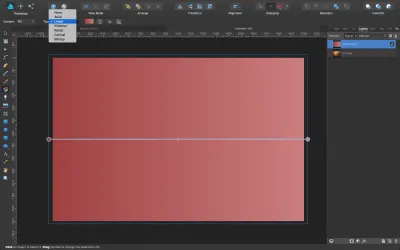
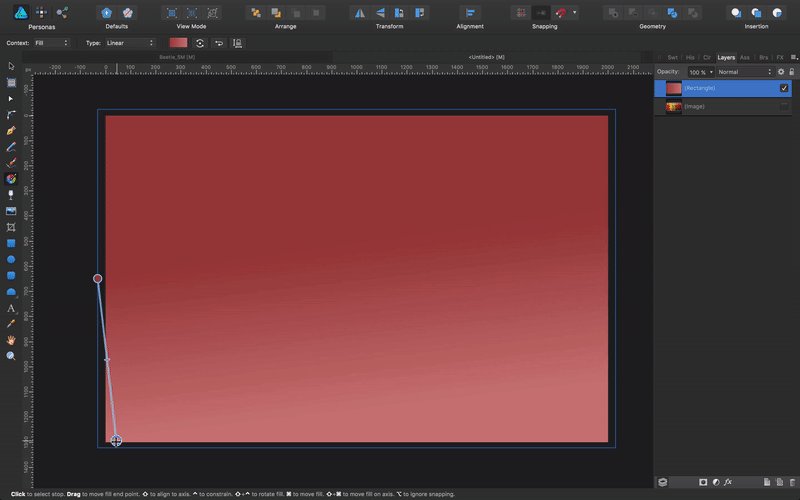
Wählen Sie als Nächstes das Füllwerkzeug (das Farbradsymbol oder drücken Sie G auf der Tastatur) und wählen Sie in der oberen Kontextleiste den Typ: „Linear“.

Wir haben hier mehrere Optionen: „Keine“ entfernt die Füllfarbe, „Durchgehend“ wendet eine Volltonfarbe an und alle anderen sind verschiedene Arten von Farbverläufen.
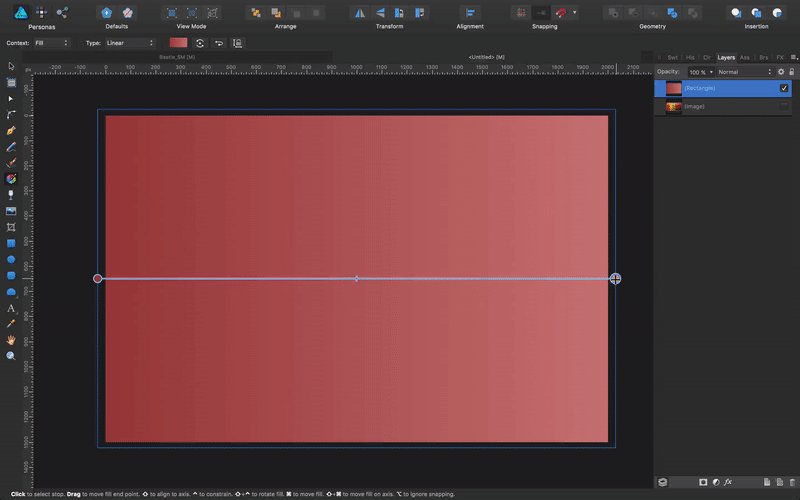
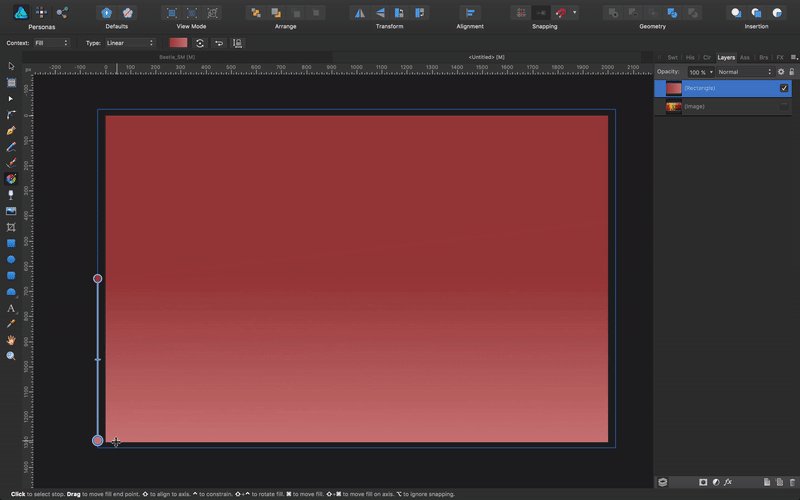
Um den Farbverlauf zu begradigen und vertikal zu machen, platzieren Sie den Mauszeiger über einem der Enden und ziehen Sie. Wenn Sie sich in der Nähe der vertikalen Linie befinden, drücken Sie die Umschalttaste : Dadurch wird sie perfekt vertikal und senkrecht zur Basis der Leinwand.

Klicken Sie als Nächstes in der Kontext-Symbolleiste auf den Farbchip, und Sie sehen einen Dialog, der genau dem gerade angewendeten Farbverlauf entspricht. Klicken Sie nun auf den Farbchip und es öffnet sich ein weiterer Dialog.
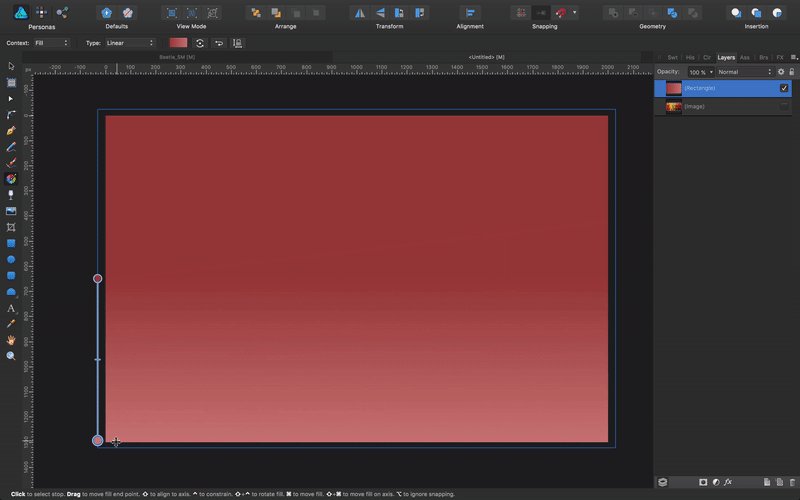
Klicken Sie in der Kombination auf die Registerkarte „Farbe“ und wählen Sie dann „RGB-Hex-Schieberegler“; Geben Sie in das mit # gekennzeichnete Feld den Wert ein: FE8876 . Drücke OK". Sie sehen jetzt, wie der Farbverlauf auf die neue Farbe aktualisiert wurde. Wiederholen Sie diese Aktion mit dem anderen Farbstopp im Verlaufsdialog und geben Sie diesen Wert ein: E1C372 .
Sie sollten jetzt so etwas haben:

Gehen wir zum Ebenenbedienfeld und benennen die Ebene in „Hintergrund“ um. Doppelklicken Sie darauf, um es umzubenennen, und sperren Sie es dann (indem Sie auf das kleine Schlosssymbol in der oberen rechten Ecke klicken).
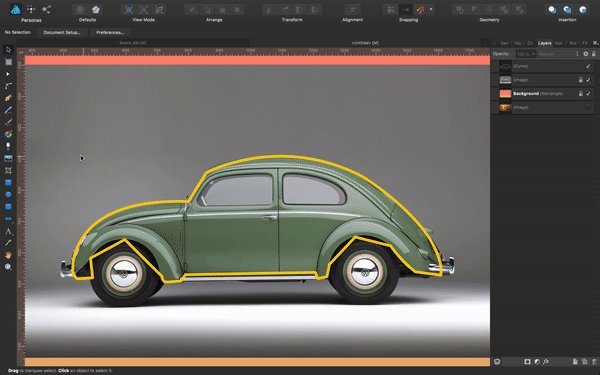
4. Zeichnen des Autoumrisses mit dem Stiftwerkzeug
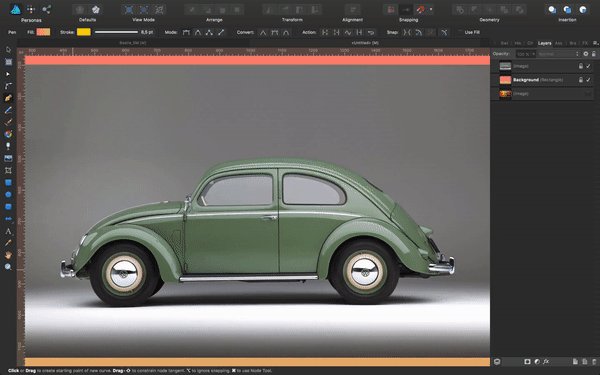
Als nächstes müssen wir nach einem Bild suchen, das als Referenz dient, um die Umrisse des Autos zu zeichnen. Ich habe bei Google nach „Volkswagen Beetle Seitenansicht“ gesucht. Aus den gefundenen Bildern habe ich eines von einem grünen Käfer ausgewählt, kopiert und in mein Dokument eingefügt. (Denken Sie daran, die Ebene mit dem Referenzbild zu sperren, damit sie sich nicht versehentlich bewegt.)
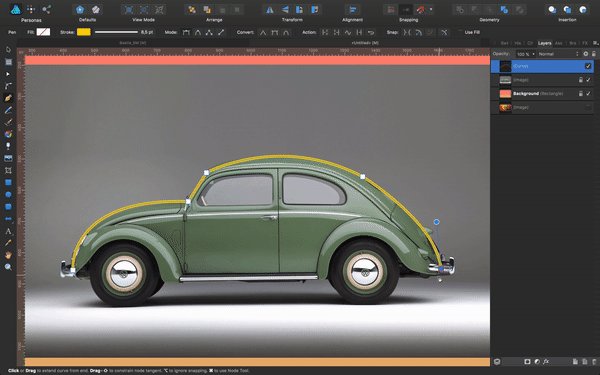
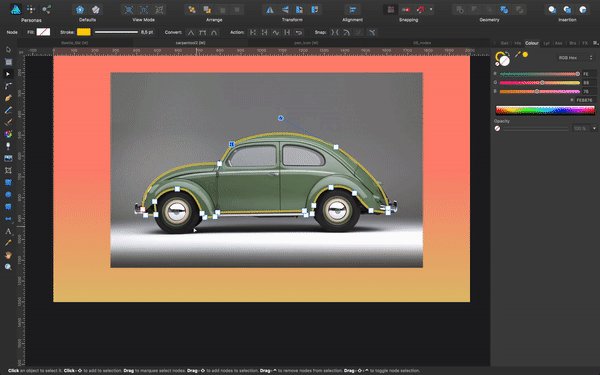
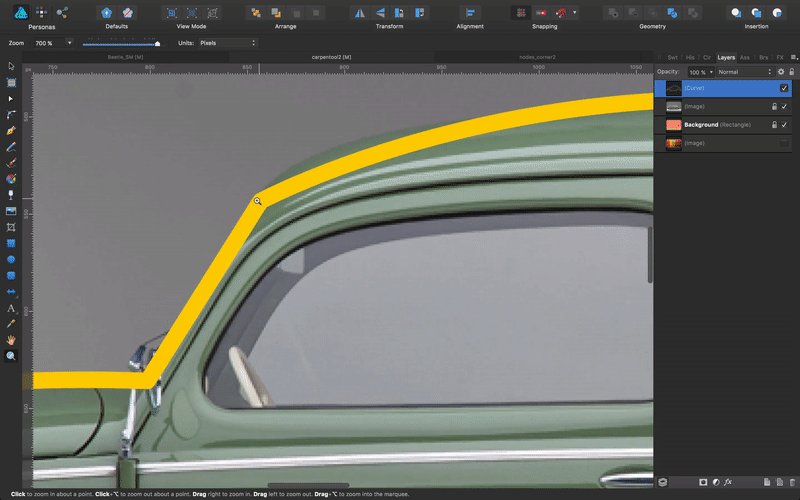
Wählen Sie als Nächstes in der seitlichen Symbolleiste das Zeichenstift-Werkzeug aus (oder drücken Sie P ), zoomen Sie ein wenig hinein, damit Sie bequemer arbeiten können, und beginnen Sie mit dem Nachzeichnen eines Segments, indem Sie dem Umriss des Autos im Bild folgen. Weisen Sie dem Strich im Strichbedienfeld eine Breite von 8 Pixel zu.
Hinweis: Sie müssen keine Ebene erstellen, da die Segmente, die Sie nachzeichnen, automatisch über dem Bild platziert werden.
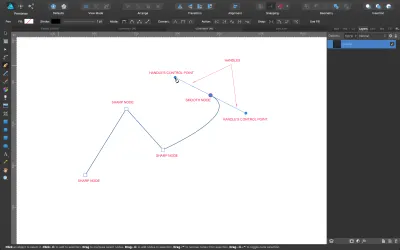
Das Zeichenstift-Werkzeug ist eines der entmutigendsten Werkzeuge für Anfänger, und es ist offensichtlich eines der wichtigsten Werkzeuge zum Erlernen von Vektorgrafiken. Während Übung erforderlich ist, um Perfektion zu erreichen, ist es auch eine Frage des Verständnisses einiger einfacher Aktionen, die Ihnen helfen, das Werkzeug besser zu nutzen. Lassen Sie uns in die Details eintauchen!
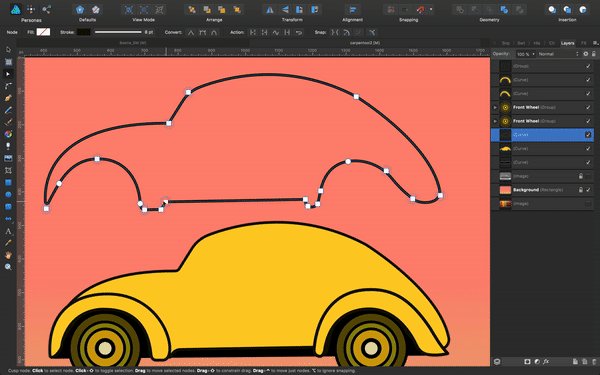
Während Sie mit dem Zeichenstift-Werkzeug in Affinity Designer nachzeichnen, sehen Sie zwei Arten von Knoten: Zuerst erscheinen quadratische Knoten, und wenn Sie an den Griffen ziehen, werden sie zu abgerundeten Knoten.

Affinity Designer verfügt über mehrere Stiftmodi, aber wir werden nur den Standardmodus namens „Stiftmodus“ verwenden, und während wir das Auto verfolgen, werden wir einen der Griffe los, indem wir auf die Alt -Taste so klicken, dass der nächste Abschnitt des zu verfolgenden Segments unabhängig vom vorherigen, auch wenn er damit verbunden ist.
So gehen Sie vor. Wählen Sie das Stiftwerkzeug aus, klicken Sie einmal, bewegen Sie sich etwas weg, klicken Sie ein zweites Mal (eine gerade Linie wird zwischen den Knoten 1 und 2 erstellt), ziehen Sie den zweiten Knoten (dadurch wird eine Kurve erstellt), Alt -klicken Sie auf den zu entfernenden Knoten den zweiten Steuergriff, fahren Sie dann mit Knoten 3 fort und so weiter.
Eine alternative Möglichkeit wäre, das Stiftwerkzeug auszuwählen, einmal zu klicken, sich etwas zu entfernen, ein zweites Mal zu klicken (eine gerade Linie wird zwischen den Knoten 1 und 2 erstellt), den zweiten Knoten zu ziehen (dadurch wird eine Kurve erstellt) und dann , ohne die Maus zu bewegen, Alt -klicken Sie auf den Punkt des zweiten Anfassers, um diesen Anfasser zu entfernen, fahren Sie dann mit Knoten 3 fort und so weiter.

Hinweis: Scheuen Sie sich nicht, Segmente zu verfolgen, die nicht perfekt sind. Mit der Zeit werden Sie das Stiftwerkzeug besser im Griff haben. Im Moment ist es nicht sehr wichtig, dass jeder Knoten und jede Linie so aussieht, wie wir es am Ende wollen. Tatsächlich macht es Affinity Designer wirklich einfach, Segmente und Knoten zu ändern, also ist es in Ordnung, eine grobe Linie zu verfolgen, um zu beginnen. Weitere Informationen zur einfachen Verwendung des Stiftwerkzeugs (für Anfänger) finden Sie im Video-Tutorial von Isabel Aracama.
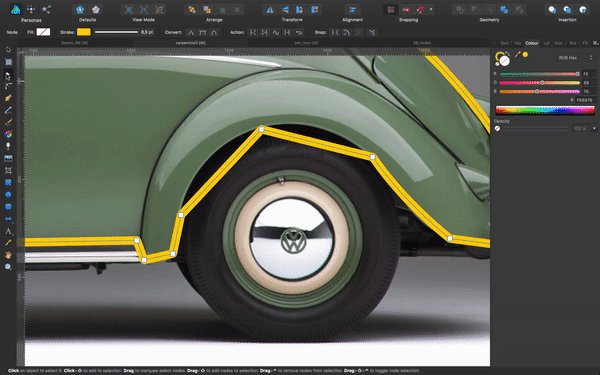
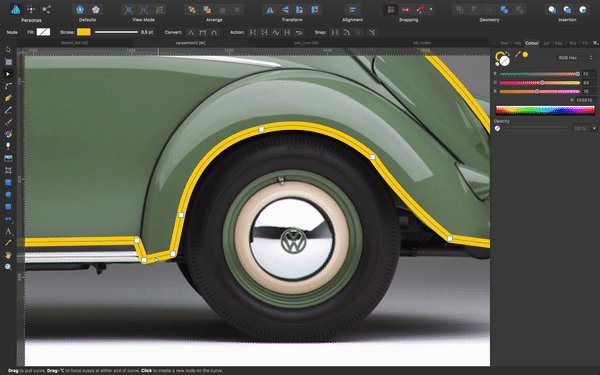
5. Neuformen von Segmenten und Verwenden des Eckenwerkzeugs
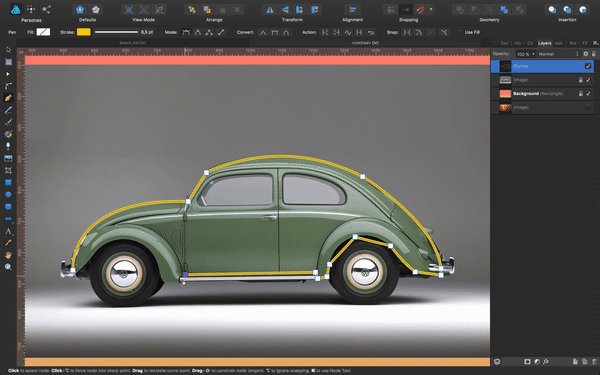
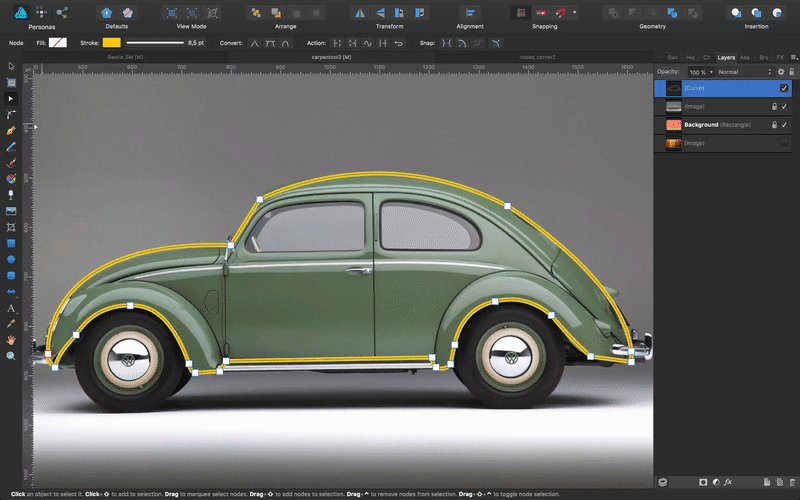
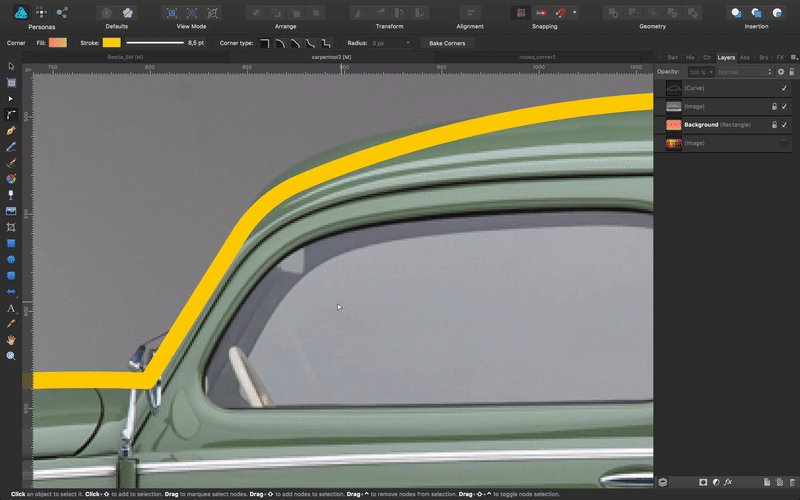
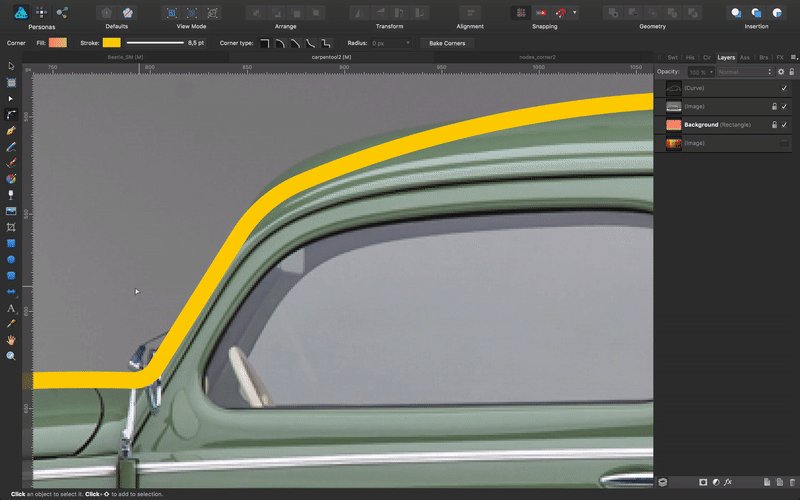
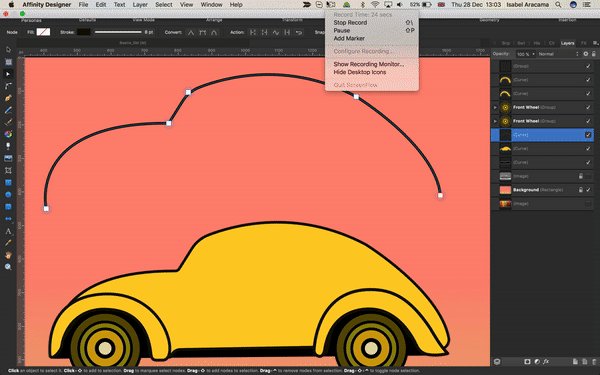
Was wir jetzt brauchen, ist, all diese groben Linien glatt und kurvig aussehen zu lassen. Zuerst ziehen wir die geraden Segmente, um sie zu glätten, und verbessern sie dann mit dem Eckenwerkzeug.
Klicken Sie auf das Knoten-Werkzeug in der seitlichen Symbolleiste oder wählen Sie es aus, indem Sie A auf Ihrer Tastatur drücken. Beginnen Sie nun, Segmente zu ziehen, um den Linien Ihres Referenzbildes zu folgen. Sie können auch die Griffe verwenden, um der Linie die gewünschte Form zu geben, indem Sie sie entsprechend verschieben und ziehen. Machen Sie es einfach so, dass alles zum Referenzbild passt, aber stören Sie sich nicht viel, wenn es noch nicht perfekt ist. Mit dem Knotenwerkzeug (A) können Sie Knoten auswählen und verschieben , aber Sie können auch auf die Kurven selbst klicken und sie ziehen, um sie zu ändern.

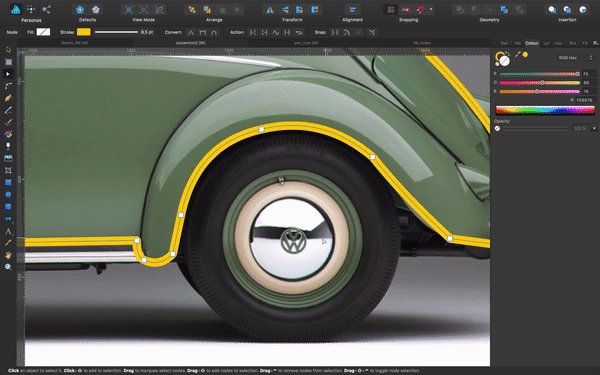
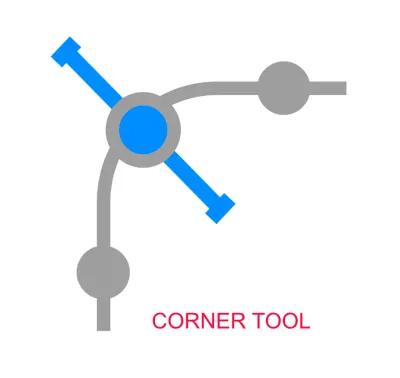
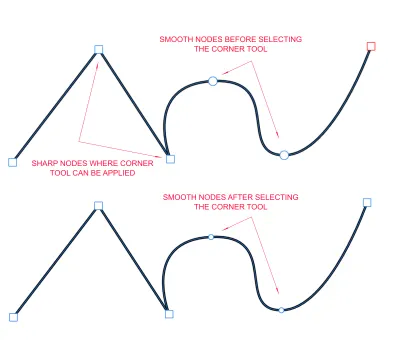
Sobald alle Segmente dort sind, wo wir sie brauchen, werden wir ihre Ecken mit dem Ecken-Werkzeug (Kürzel: C ) glätten. Dies ist eines meiner Lieblingswerkzeuge in Affinity Designer. Mit dem Live-Corner-Tool können Sie Ihre Knoten und Segmente perfekt anpassen. Wählen Sie es aus, indem Sie C drücken, oder wählen Sie es in der Seitenleiste „Extras“ aus. Die Methode ist ziemlich einfach: Führen Sie das Eckenwerkzeug über die scharfen Knoten (quadratische Knoten), die Sie glätten möchten. Wechseln Sie bei Bedarf zurück zum Knotenwerkzeug ( A ), um einen Abschnitt eines Segments anzupassen, indem Sie daran oder an seinen Ziehpunkten ziehen. (Glatte Knoten (abgerundete Knoten) lassen keine weitere Weichzeichnung zu und zeigen einen kleineren Kreis an, sobald Sie das Eckenwerkzeug auswählen.)



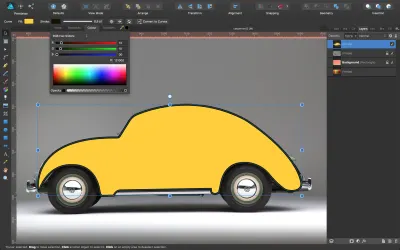
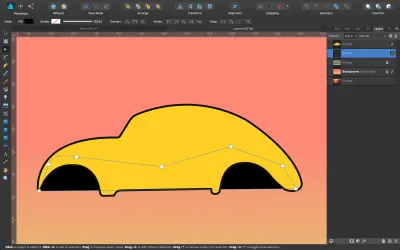
Sobald unsere Ecken und Segmente gut aussehen, möchten wir die Form füllen und die Farbe des Strichs ändern. Wählen Sie die geschlossene Kurvenlinie aus, die wir gerade für das Auto erstellt haben, klicken Sie auf das Füllfarbfeld und geben Sie im HEX-Farbfeld FFCF23 . Klicken Sie auf das Strichfarbfeld daneben und geben Sie 131000 .

Erstellen Sie jetzt eine Form mit dem Stiftwerkzeug und füllen Sie sie mit Schwarz ( 000000 ). Platzieren Sie es hinter der Karosserie des Autos (die gelbe Form). Die genaue Form des neuen Objekts, das Sie erstellen, spielt keine Rolle, außer dass seine Unterseite gerade sein muss, wie in der Abbildung unten. Platzieren Sie es hinter der Hauptkarosserie (der gelben Form) entweder über das Ebenenbedienfeld oder über das Menü „Anordnen“ → „Hintere“.

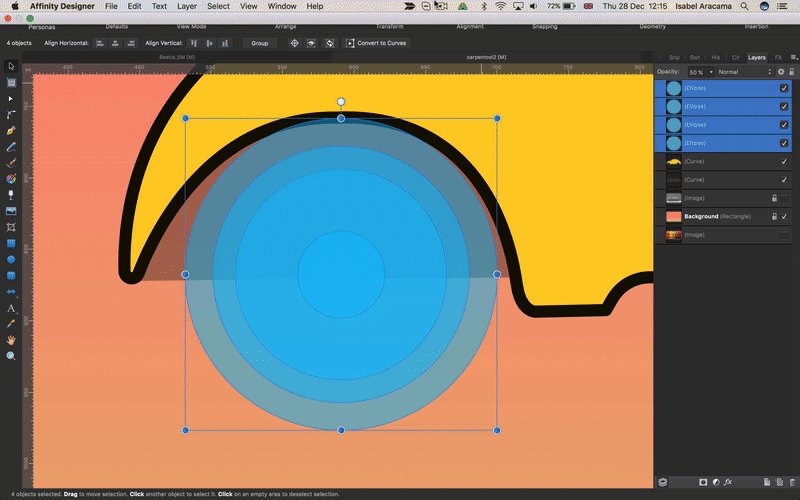
6. Erstellen der Räder mit Smart Copy
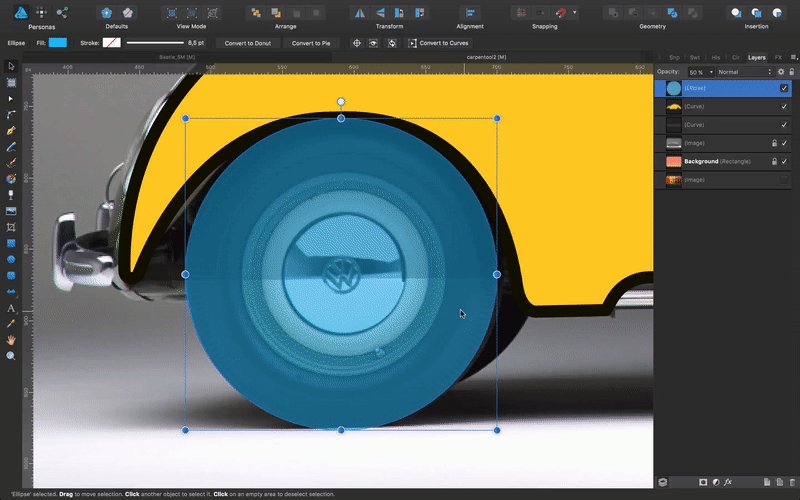
Als nächstes müssen wir die Räder montieren. Wählen Sie in den Werkzeugen das Ellipse-Werkzeug und ziehen Sie es über die Leinwand, um einen Kreis zu erstellen, der dieselbe Größe wie das Rad im Referenzbild hat. Klicken Sie beim Ziehen auf die Umschalttaste , um den Kreis proportional zu machen. Wenn Sie außerdem Strg (Windows) oder Cmd (Mac) gedrückt halten, können Sie einen perfekten Kreis von der Mitte nach außen erstellen.
Hinweis: Falls erforderlich, blenden Sie die bisher erstellten Ebenen aus, um sie besser sehen zu können, oder verringern Sie einfach vorübergehend ihre Deckkraft. Sie können die Deckkraft ändern, indem Sie eine beliebige Form auswählen und eine Zahl von 1 bis 9 auf der Tastatur drücken, wobei 1 einen Deckkraftwert von 10 % und 9 einen Deckkraftwert von 90 % anwendet. Um die Deckkraft auf 100 % zurückzusetzen, drücken Sie 0 (Null).
Wählen Sie eine zufällige Farbe, die sich vom Rest abhebt. Ich mache das am Anfang gerne, nur damit ich die Formen gut kontrastiert und differenziert sehen kann. Wenn ich damit zufrieden bin, trage ich die endgültige Farbe auf. Stellen Sie die Deckkraft auf 50 % ein (klicken Sie auf 5 auf der Tastatur), um beim Zeichnen durchsehen zu können.
Zoomen Sie in Ihre Radform. Drücken Sie Z , um das Zoom-Werkzeug auszuwählen, und ziehen Sie es über die Form, während Sie die Alt -Taste gedrückt halten, oder doppelklicken Sie auf das entsprechende Miniaturbild im Ebenenbedienfeld. (Es muss nicht vorher ausgewählt werden, obwohl dies Ihnen hilft, es visuell im Bedienfeld „Ebenen“ zu finden.)
Wir werden jetzt lernen, wie man Smart Copy verwendet, und wir werden einige konzentrische Kreise einfügen.
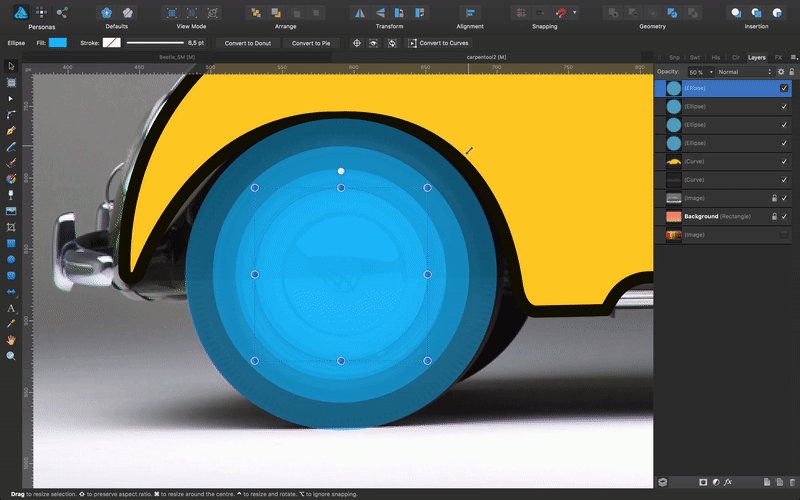
Wählen Sie den Kreis aus und drücken Sie Cmd + J (Mac) oder Strg + J (Windows). Ein neuer Kreis wird über dem ursprünglichen platziert. Wählen Sie es aus. Dieser Befehl befindet sich unter „Bearbeiten“ → „Duplizieren“ und wird auch als Smart Copy oder Smart Duplicate bezeichnet.
Klicken Sie auf Shift + Cmd (Mac) oder Shift + Ctrl (Windows) und ziehen Sie nach innen, um ihn in einen kleineren konzentrischen Kreis zu verwandeln. Wiederholen Sie dies dreimal und verkleinern Sie jedes Mal etwas mehr, um Ihrer Referenz zu entsprechen. Durch intelligentes Duplizieren einer Form durch Drücken von Umschalt + Cmd (Mac) oder Umschalt + Strg (Windows) wird die Form auf relative Weise transformiert. Dies geschieht ab Ihrer dritten intelligent duplizierten Form.

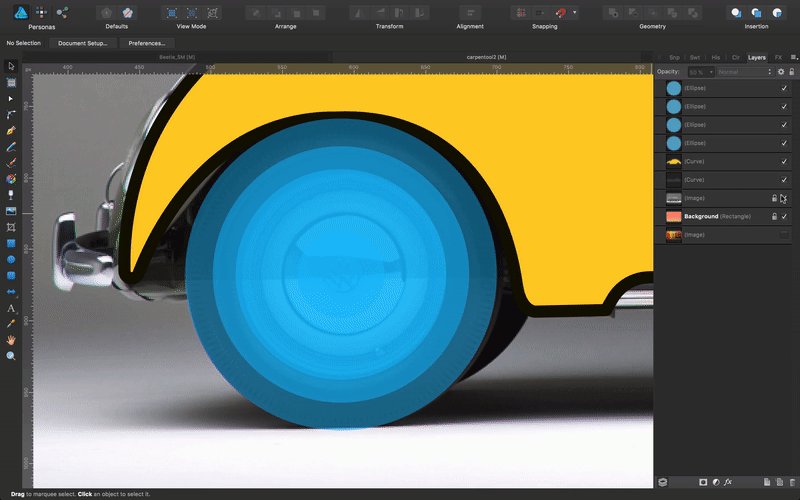
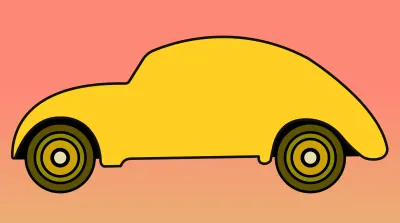
Wir haben also unsere konzentrischen Kreise für das Rad, und jetzt müssen wir die Farben ändern. Gehen Sie zum Bedienfeld Farbfelder und wählen Sie in der zuvor erstellten Palette Farben aus, die gut zu dem Gelb passen, das wir auf die Karosserie des Autos aufgetragen haben. Sie können eine Farbe auswählen und leicht ändern, um sie an das anzupassen, was Ihrer Meinung nach am besten funktioniert. Wir müssen Füll- und Strichfarben anwenden. Denken Sie daran, dem Strich die gleiche Breite wie dem Rest des Autos (8 Pixel) zu geben, mit Ausnahme des innersten Kreises, wo wir einen Strich von 11,5 Pixel anwenden. Denken Sie auch daran, die Deckkraft jedes konzentrischen Kreises auf 100 % zurückzusetzen.
Ich habe diese Farben vom äußeren zum inneren Kreis gewählt: 5D5100 , 918A00 , CFA204 , E5DEAB .
Jetzt wollen wir alle zusammen auswählen und gruppieren. Wählen Sie alle aus und drücken Sie Cmd + G (Mac) oder Strg + G (Windows). Benennen Sie die neue Gruppe „Vorderrad“ im Bedienfeld „Ebenen“. Duplizieren Sie diese Gruppe und wählen Sie sie bei gedrückter Umschalttaste aus und ziehen Sie sie entlang der Leinwand, bis sie sich mit dem hinteren Rad überlappt. Benennen Sie die Ebene entsprechend.

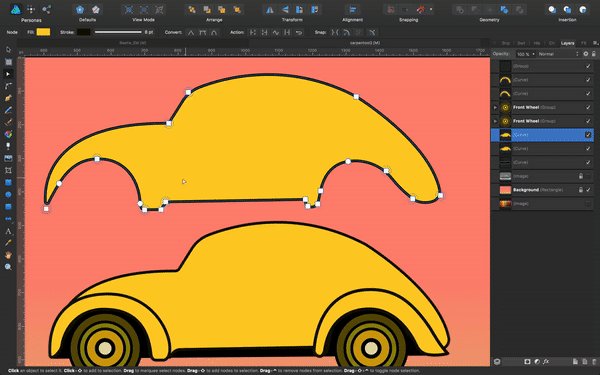
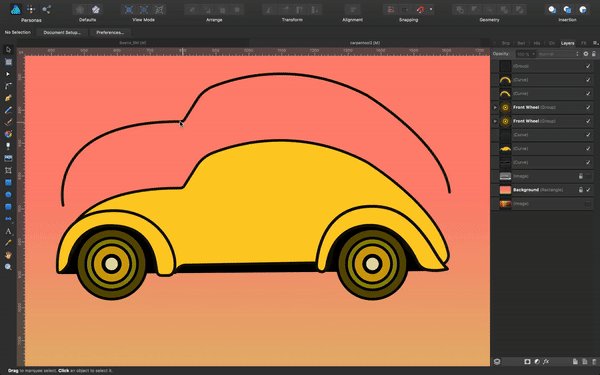
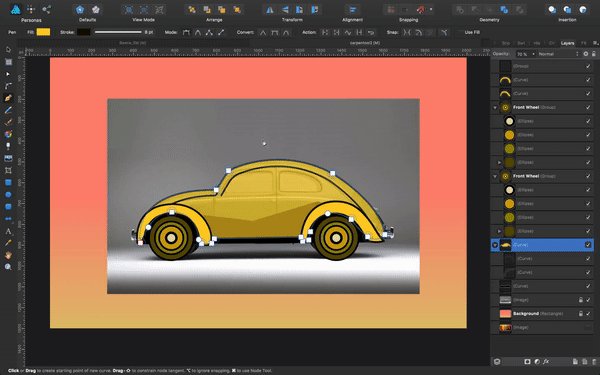
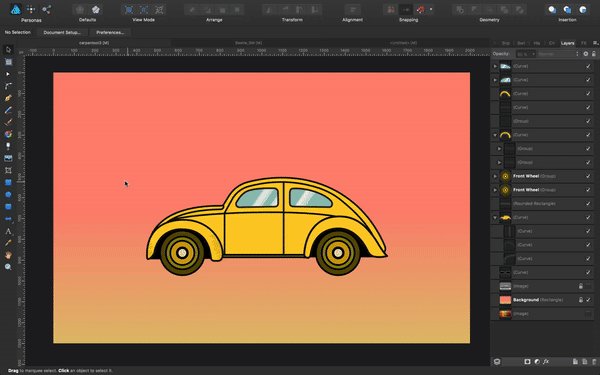
7. Kurven brechen und Schnittmasken schneiden, um die inneren Linien der Karosserie des Autos zu zeichnen
Um weiterzuarbeiten, blenden Sie entweder alle Ebenen aus oder verringern Sie die Deckkraft, damit sie Ihnen nicht im Weg stehen. Wir müssen die vorderen und hinteren Kotflügel verfolgen. Wir müssen dasselbe tun wie bei der Hauptkarosserie. Wählen Sie das Zeichenstift-Werkzeug und zeichnen Sie einen Umriss darüber.
Sobald es nachverfolgt ist, ändern Sie es mit den Griffen, Knoten und dem Eckenwerkzeug. Ich habe auch die schwarze Form hinter dem Auto ein wenig modifiziert, so dass sie im unteren Teil der Karosserie etwas mehr hervortritt.

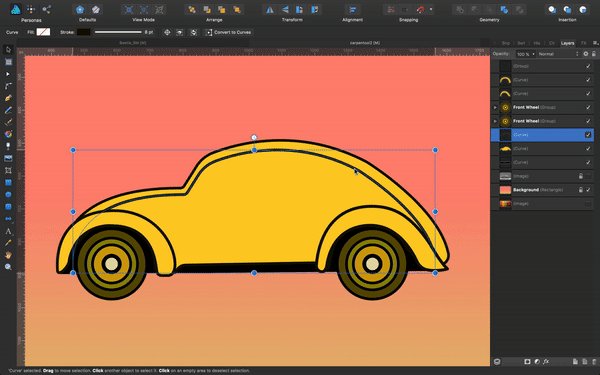
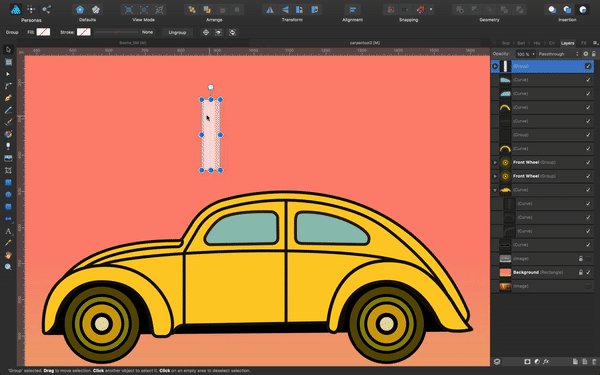
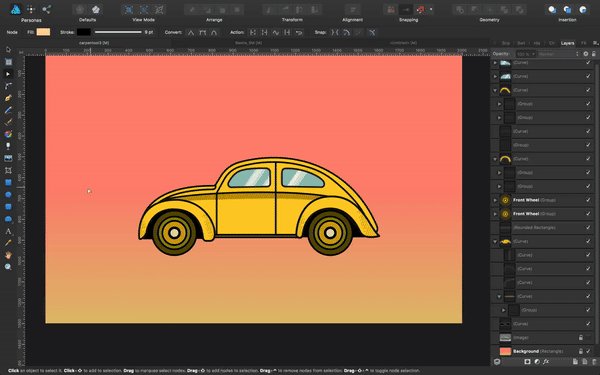
Jetzt wollen wir einige der inneren Linien nachzeichnen, die das Auto definieren. Dazu duplizieren wir die gelbe Hauptform, entfernen ihre Füllfarbe und platzieren sie auf unserer Illustration auf der Leinwand.
Drücken Sie A auf der Tastatur und klicken Sie auf einen der unteren Knoten des Segments. Klicken Sie in der oberen Kontextleiste auf „Aktion“ → „Kurve brechen“. Sie sehen jetzt, dass der ausgewählte Knoten in einen rot umrandeten quadratischen Knoten umgewandelt wurde. Klicken Sie darauf und ziehen Sie irgendwo hin. Wie Sie sehen können, ist das Segment jetzt geöffnet . Klicken Sie auf die Entf- oder Rücktaste (Windows) oder die Entf- Taste (Mac) und machen Sie dasselbe mit allen unteren Knoten, lassen Sie nur die ganz linken und ganz rechten und achten Sie auch sehr darauf, was vom oberen Abschnitt übrig bleibt Das Segment wird überhaupt nicht verformt.

Ich verwende diese Methode aus einem Hauptgrund: Das Duplizieren einer bestehenden Linie ermöglicht ein einheitlicheres Aussehen und harmonischere Linien.
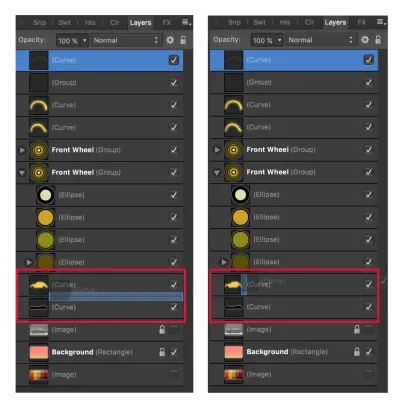
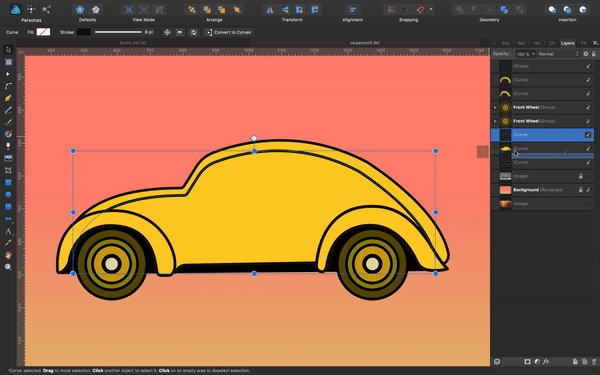
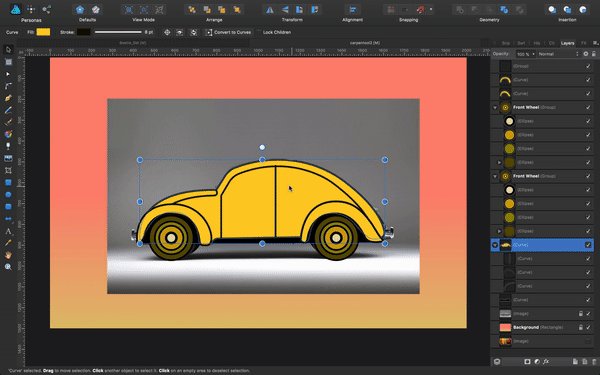
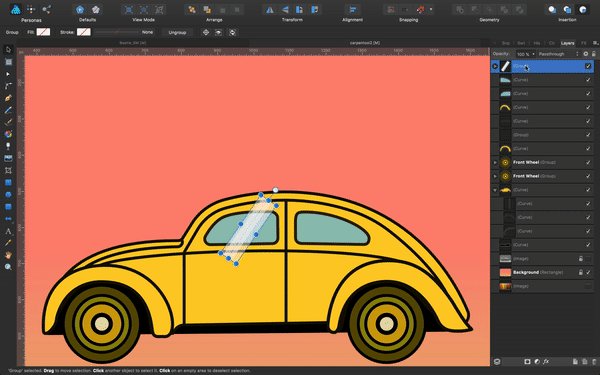
Wählen Sie nun die neu geöffnete Kurve aus und verkleinern Sie sie so, dass sie beim Übereinanderlegen in die gelbe Hauptform passt. Ziehen Sie diese Kurve im Ebenenbedienfeld in die gelbe Formebene , um eine Schnittmaske zu erstellen . Der Grund für das Erstellen einer Schnittmaske ist einfach: Wir wollen ein Objekt in einem anderen Objekt, damit sie sich nicht überlappen (dh beide Objekte sind sichtbar), sondern ineinander verschachtelt. Andernfalls würden einige Bits des verschachtelten Objekts sichtbar sein, was nicht das ist, was wir wollen; Wir brauchen perfekte, klare Linien.
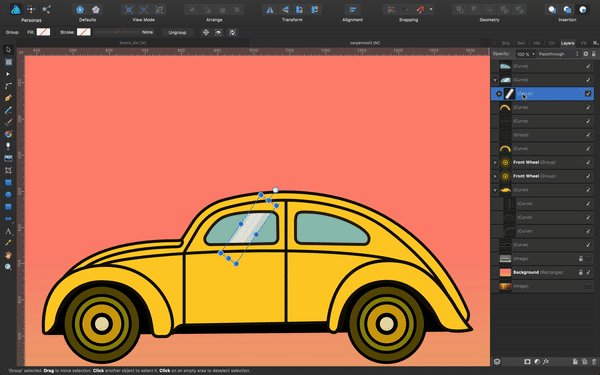
Hinweis: Schnittmasken sind nicht mit Masken zu verwechseln. Sie erkennen, dass Sie beschneiden und nicht maskieren, aufgrund der Miniaturansicht (Masken zeigen beim Anwenden ein beschneidungsähnliches Symbol) und weil beim Beschneiden ein blauer Streifen horizontal angezeigt wird , etwas mehr als auf der Hälfte der Ebene. Masken hingegen zeigen einen kleinen vertikalen blauen Streifen neben dem Miniaturbild an.


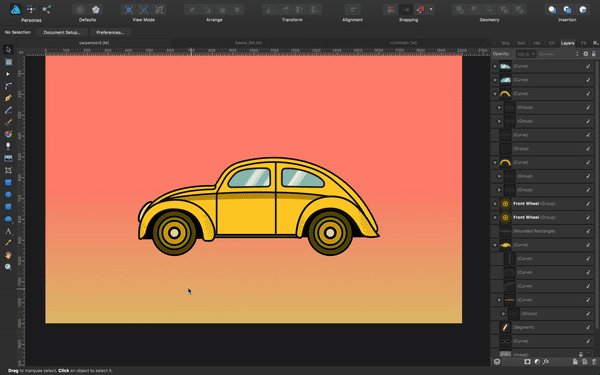
Nachdem wir nun unsere Schnittmaske angewendet haben, um das neu erstellte Segment in die Hauptform des Autos einzufügen, habe ich einige Knoten gebrochen und einige andere ein wenig verschoben, um sie genau so zu platzieren, wie ich es möchte. Ich habe die Breite ein wenig gestreckt und die Vorderseite vom Rest des Segments getrennt, indem ich genau die gleichen Methoden anwende, die wir bereits gesehen haben. Dann habe ich ein bisschen mehr Eckenwerkzeug angewendet, um alles weicher zu machen, was meiner Meinung nach weicher gemacht werden musste. Schließlich fügte ich mit dem Stiftwerkzeug einige zusätzliche Knoten und Segmente hinzu, um den Rest der inneren Linien zu erstellen, die das Auto definieren.

Hinweis: Um ein Objekt in einer Maske, Schnittmaske oder Gruppe auszuwählen, wenn Sie das Objekt nicht direkt im Ebenenbedienfeld auswählen, müssen Sie doppelklicken, bis Sie das Objekt auswählen, oder Strg (Windows) oder Cmd ( Mac) und klicken Sie auf.

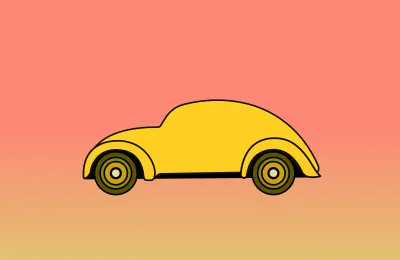
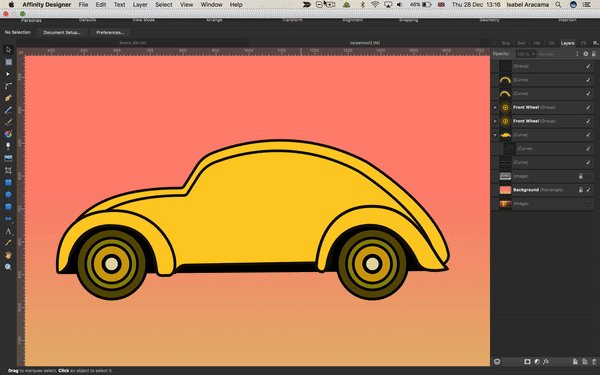
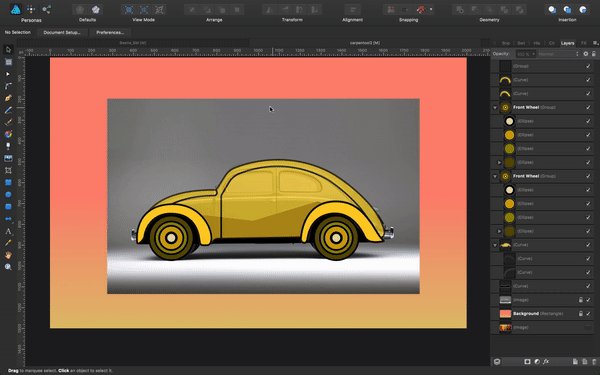
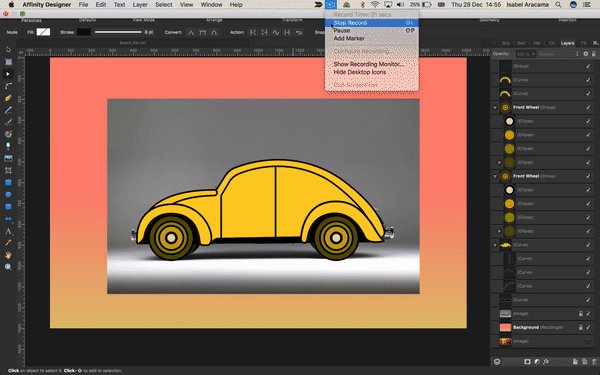
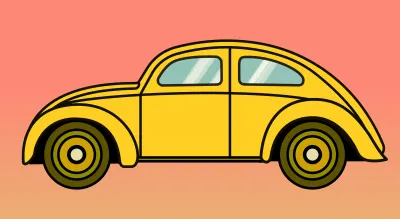
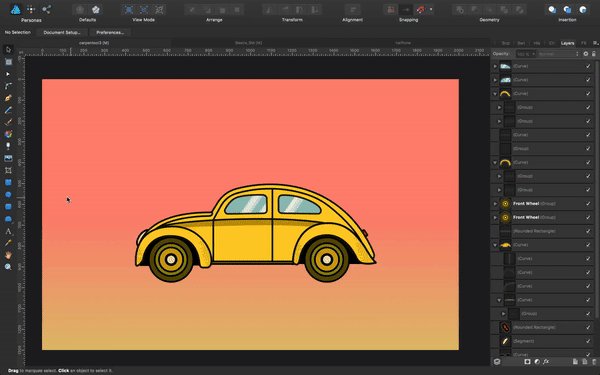
Nach einigen Änderungen und Optimierungen mit den genannten Methoden sieht unser Auto so aus:

8. Zeichnen der Fenster mit einigen primitiven Formen
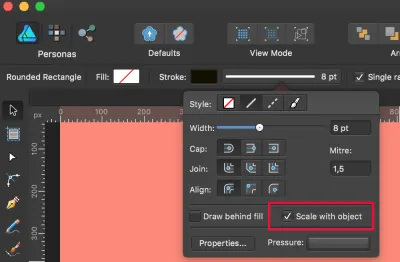
Wählen Sie in der seitlichen Symbolleiste das Werkzeug Abgerundetes Rechteck aus. Ziehen Sie auf der Leinwand, um eine Form zu erstellen. Die Größe der Form sollte in die Karosserie des Autos passen und verhältnismäßig aussehen. Egal wie Sie es erstellen, Sie können es später in der Größe ändern, also machen Sie sich keine Sorgen.
Hinweis: Wenn Sie eine Form mit Strichen erstellen und ihre Größe ändern, achten Sie darauf, „Mit Objekt skalieren“ im Strichbedienfeld zu aktivieren, wenn der Strich proportional zum Objekt skaliert werden soll . Ich empfehle Ihnen, den Unterschied zwischen aktivierter und deaktivierter Option visuell zu vergleichen, wenn Sie die Größe eines Objekts mit einem Strich ändern müssen.

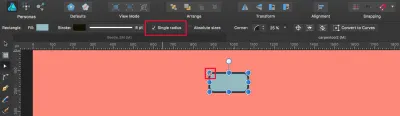
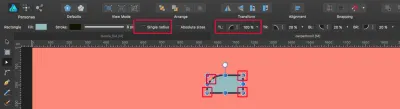
Sobald Sie Ihr abgerundetes Rechteck auf der Leinwand platziert haben, füllen Sie es mit einer bläulichen Farbe. Ich habe #93BBC1 verwendet. Wählen Sie es als Nächstes mit dem Knotenwerkzeug aus (drücken Sie A ). Sie sehen jetzt einen kleinen orangefarbenen Kreis in der oberen linken Ecke. Wenn Sie nach außen oder innen ziehen, sehen Sie, wie sich der Winkel in dieser Ecke ändert. In der oberen Kontextleiste können Sie „Einzelner Radius“ deaktivieren und den gewünschten Winkel einzeln auf jede Ecke des Rechtecks anwenden. Deaktivieren Sie es und ziehen Sie den kleinen orangefarbenen Kreis in der oberen linken Ecke nach innen. Wenn Sie ziehen, können Sie es auf einen bestimmten Prozentsatz runden, aber Sie können auch den gewünschten Wert in das Eingabefeld dafür eingeben oder sogar den mitgelieferten Schieberegler verwenden (er zeigt an, ob Sie auf die geklickt haben kleiner Winkel). Wenden wir einen Wert von 100 % an.


Primitive Formen sind in Bezug auf die Vektormanipulation nicht so flexibel (im Vergleich zu Kurven und Linien). Um weitere Änderungen an einer solchen Form vorzunehmen (über Füllung, Strich, Ecken, Breite und Höhe hinaus), müssen wir sie konvertieren zu Kurven.
Hinweis: Sobald Sie eine primitive Form in Kurven umgewandelt haben, gibt es keine Möglichkeit mehr, zurück zu gehen, und es gibt keine Möglichkeit, die Form durch die kleinen orangefarbenen Stopps zu manipulieren. Wenn Sie weitere Anpassungen benötigen, müssen Sie dies mit dem Eckenwerkzeug tun.
Wählen Sie das Rechteck mit dem Knotenwerkzeug ( A ) aus und klicken Sie in der oberen Kontextleiste auf die Schaltfläche „In Kurven umwandeln“. Der Begrenzungsrahmen verschwindet und alle Knoten, die die Form bilden, werden angezeigt. Beachten Sie auch, wie sich der Name des Objekts im Bedienfeld „Ebenen“ von „Abgerundetes Rechteck“ in „Kurve“ ändert.
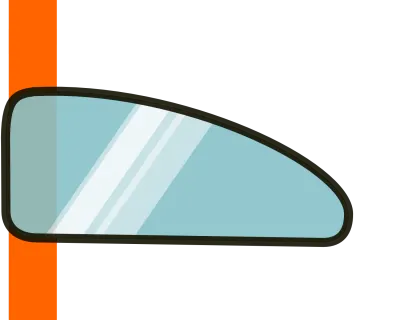
Jetzt müssen Sie die Form bearbeiten, um ein Objekt zu erstellen, das wie ein Autofenster aussieht. Sehen Sie sich das Referenzbild an, um eine bessere Vorstellung davon zu bekommen, wie es aussehen sollte. Passen Sie auch den Rest der gezeichneten Linien im Auto an, damit alles gut zusammenpasst. Machen Sie sich keine Sorgen, wenn die Formen (noch) nicht perfekt aussehen. Sie richtig hinzubekommen ist Übungssache! Mit dem Zeichenstift-Werkzeug bedienen Sie sich mit der Alt- und der Umschalttaste und beobachten, wie unterschiedlich sich die Segmentknoten verhalten. Nachdem Sie das vordere Fenster erstellt haben, fahren Sie fort und erstellen Sie das hintere nach der gleichen Methode.
Wir müssen auch die Reflexionen des Fensters erstellen, was wir tun, indem wir drei Rechtecke zeichnen, sie mit weißer Farbe füllen, sie mit einem kleinen Versatz voneinander überlappen und die Deckkraft auf 50% einstellen.
Platzieren Sie den Mauszeiger über dem weißen Kreis des oberen Begrenzungsrahmens, und wenn er sich in einen gekrümmten Pfeil mit zwei Enden verwandelt, bewegen Sie ihn, um den Rechtecken einen Winkel zu geben. Erstellen Sie eine Schnittmaske, indem Sie sie wie zuvor gesehen über die Fensterform im Ebenenbedienfeld ziehen. Sie können dies auch tun, indem Sie die folgenden alternativen Methoden befolgen:
- Unter dem Menü „Ebene“ → „Einfügen“ → „Einfügen“ das ausgewählte Fensterobjekt.
- Wählen Sie mit der Tastenkombination Strg + X (Windows) und Cmd + X (Mac) Ihr Fensterobjekt aus → „Bearbeiten“ → „Einfügen“ ( Strg / Cmd + Alt + V ).
Wiederholen Sie dies für das hintere Fenster. Um das visuelle Interesse zu erhöhen, können Sie die Reflexionen duplizieren und die Deckkraft und Breite der Rechtecke leicht ändern.

9. Visuelles Interesse hinzufügen: Halbtonmuster, Schatten und Reflexionen
Bevor wir mit den Schatten und Reflexionen beginnen, müssen wir dem Auto ein zusätzliches Stück hinzufügen, damit alle Elemente gut integriert aussehen. Lassen Sie uns das Stück erstellen, das unter den Türen sitzt. Es ist ein einfaches Rechteck. Platzieren Sie es in der entsprechenden Ebenenreihenfolge, sodass es wie im Bild unten aussieht, und fügen Sie alle Teile zusammen, damit es kompakt aussieht. Ich werde auch den vorderen Kotflügel etwas verschieben, um die Front kürzer zu machen.

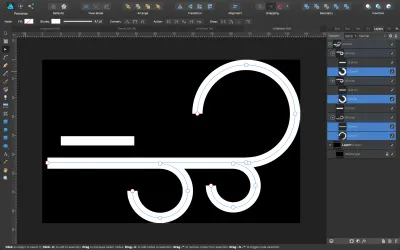
Lassen Sie uns nun das Halbtonmuster erstellen.
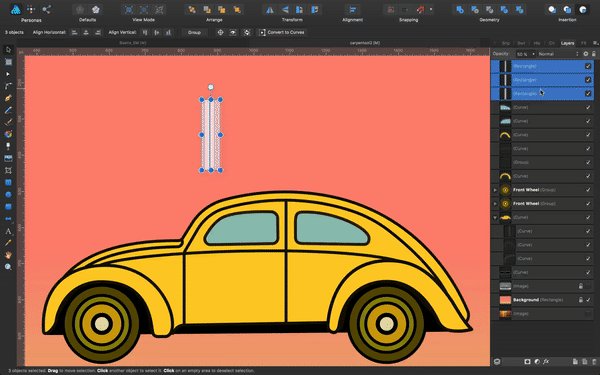
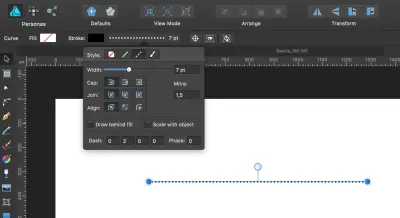
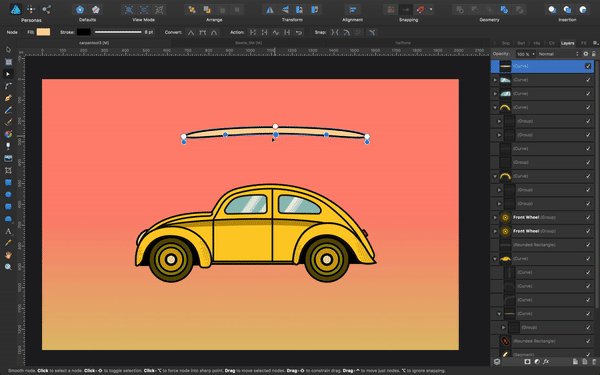
Nehmen Sie das Zeichenstift-Werkzeug ( P ) und zeichnen Sie eine Linie auf Ihrer Leinwand. Stellen Sie im Strichbedienfeld (Sie können dies auch oben im Bereich der Kontextsymbolleiste des Stiftwerkzeugs für den Strich tun) die Größe auf etwa 7 Pixel ein. Wir können diesen Wert später bei Bedarf leicht ändern. Wählen Sie den Linienstil „Strich“, und die restlichen Dialogeinstellungen sollten wie folgt aussehen:

Duplizieren Sie nun diese Zeile und platzieren Sie die neue darunter mit einem leichten Versatz nach links.

Gruppieren Sie beide Zeilen, duplizieren Sie diese Gruppe mit einer Smart Copy und erstellen Sie so etwas:

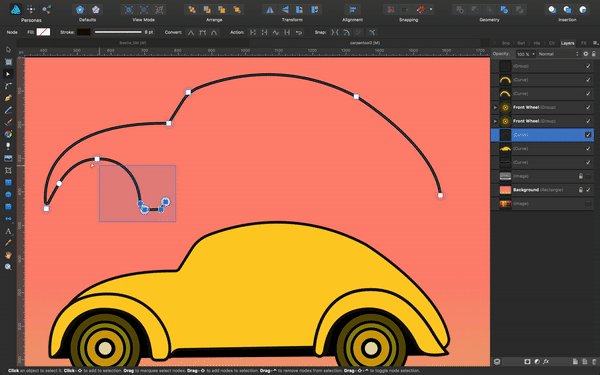
Wenn Sie eine Auswahl in Affinity Designer ziehen, werden nur Objekte ausgewählt, die sich vollständig innerhalb des Auswahlbereichs befinden. Wenn Sie alle Objekte auswählen möchten, ohne sie komplett überziehen zu müssen, haben Sie folgende Möglichkeiten:
- Mac: Wenn Sie die Taste ⌃ ( Strg ) gedrückt halten, können Sie alle Objekte auswählen, die den Auswahlrahmen berühren, während Sie ihn zeichnen.
- Windows: Klicken und halten Sie die linke Maustaste, beginnen Sie mit dem Ziehen einer Auswahl und klicken und halten Sie dann auch die rechte Maustaste. Da Sie beide Tasten gedrückt halten, werden alle Objekte ausgewählt, die den Auswahlrahmen berühren.
- Alternativ können Sie dieses Verhalten zu einer globalen Einstellung machen. Gehen Sie auf dem Mac zu „Affinity Designer“ → „Einstellungen“ → „Werkzeuge“ und aktivieren Sie „Objekt auswählen, wenn es sich mit Auswahlrahmen überschneidet“. Gehen Sie unter Windows zu „Bearbeiten“ → „Einstellungen“ → „Werkzeuge“ und aktivieren Sie „Objekt auswählen, wenn es sich mit dem Auswahlrahmen überschneidet“.
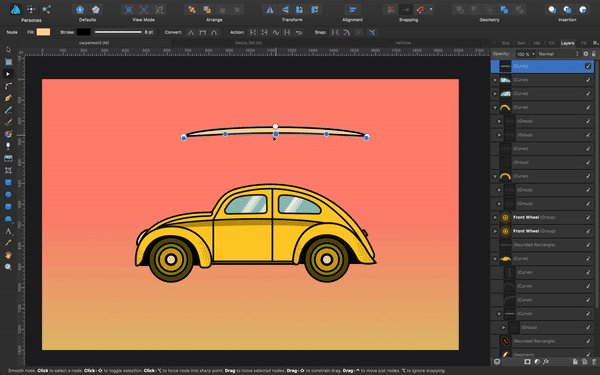
Um die Illustration interessanter zu gestalten, werden wir den Anfang und das Ende einiger Zeilen ein wenig variieren. Dazu wählen wir das Knotenwerkzeug ( A ) und verschieben die Knoten etwas nach innen.
Es sollte jetzt so aussehen:

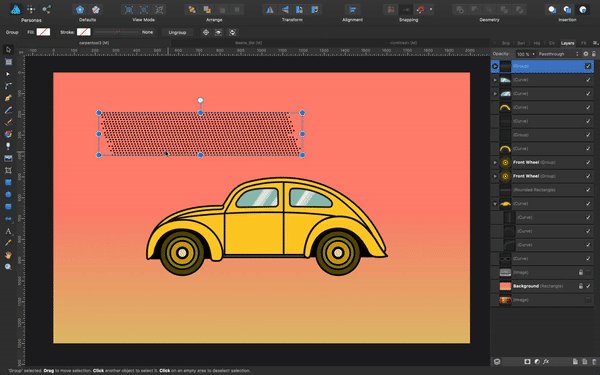
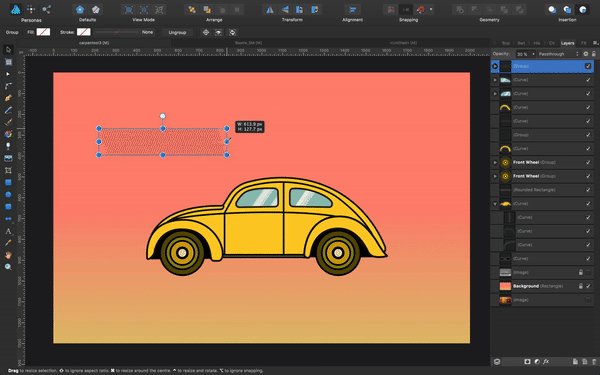
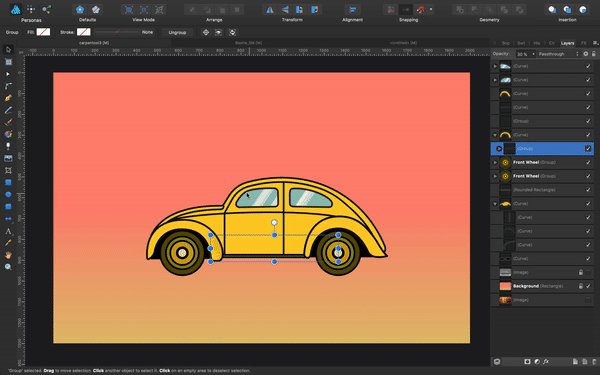
Um das Muster auf unser Design anzuwenden, vergewissern Sie sich, dass alles gruppiert ist, kopieren Sie es und fügen Sie es in unsere Autografik ein, reduzieren Sie die Deckkraft auf 30 % und reduzieren Sie auch die Größe (stellen Sie sicher, dass „Mit Objekt skalieren“ im Strichbedienfeld aktiviert ist). . Wir werden dann eine Schnittmaske erstellen. Es ist wichtig, dass Winkel, Farbe und Größe dieses Musters in der gesamten Illustration konsistent bleiben.

Wenden Sie nun das Halbtonmuster auf den hinteren Kotflügel und auf die Seite des Autos an; Stellen Sie sicher, dass Sie zuerst einen Platzhalter dafür erstellen, sei es der Kotflügel selbst oder eine neue Form. Nehmen Sie einige Änderungen vor, wenn Sie das Muster harmonisch an Ihre Zeichnung anpassen möchten. Sie können die Gesamtgröße, die Punktgröße, die Transparenz, den Winkel usw. ändern, aber versuchen Sie, konsistent zu sein, wenn Sie diese Änderungen auf die Musterbits anwenden.
Für den Schatten unter den Fenstern habe ich eine Kurve als Platzhalter gezeichnet und die Farbe #CFA204 , damit sie dunkler aussieht.
10. Erstellen der restlichen Elemente des Autos
Jetzt geht es darum, die restlichen Elemente zu kreieren, aus denen das Auto besteht: die Stoßstangen, das Hinterrad und das Surfbrett sowie die Designaufkleber.
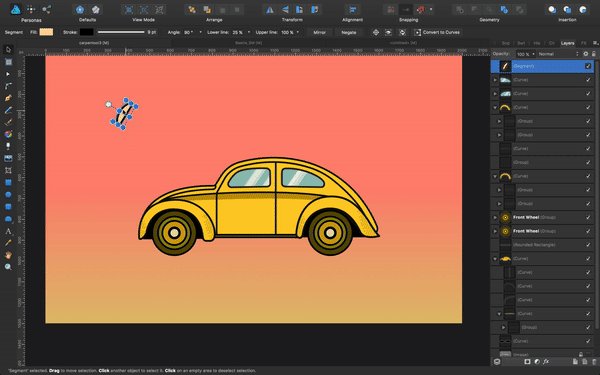
- Die Front- und Rücklichter
Wechseln Sie für das vordere Licht zum Segment-Werkzeug und zeichnen Sie die Form. Dann müssen wir es ein wenig drehen und irgendwo unter der Hauptkarosserie des Autos platzieren. Dasselbe kann für die Hintergrundbeleuchtung durchgeführt werden, jedoch mit dem Rechteck-Werkzeug. Die Farben sind#FFDA9Dfür das Frontlicht und#FF0031für das Rücklicht.

- Surfbrett
To create the surfboard, we will use the Ellipse tool and draw a long ellipse. Convert it to curves and pull up the lower segment, adjusting a bit the handles to give it the ideal shape.

Now, just create two small rounded rectangles, with a little extra line on top for the board's rack. Place them in a layer behind the car's main body shape.

With the Pen tool, add the rudder. Its color is #B2E3EF . And for the stroke, use a 6-pixel width and set the color to #131000 .
- Spare wheel
Now let's create the the spare wheel! Switch to the Rounded Rectangle tool. Drag over the canvas to draw a shape. Color it#34646C, and make the stroke#131000and 8 pixels in size. The size of the spare wheel should fit the proportions of your car and should have the same diameter as the other wheels, or perhaps just a bit smaller. Pull the orange dots totally inwards, and give it a 45-degree angle. For the rack that holds the wheel, create a small piece with the Rectangle tool, and give it the same 45-degree angle, color it#4A8F99, and make the stroke#131000and 4.5 pixels in size. Create the last piece that rests over the car in the same way, with a color of#34646C, and a stroke that is#131000and 4.5 pixels in size.
Lastly, let's create a shadow inside the wheel to add some more interest. For this, we'll create a clipping mask and insert an ellipse shape with a color of #194147 , without a stroke.
Note: We may want to create the same shadow effect for the car wheels. Use the Rectangle tool and a color of #312A00 , create a clipping mask, and insert it in the wheel shape, placing it halfway.

- Bumpers
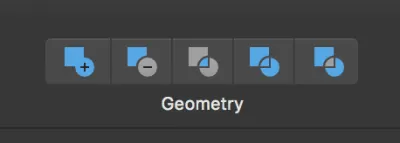
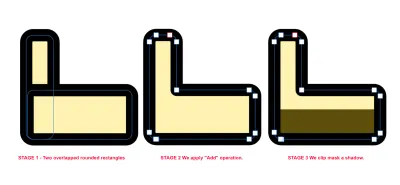
For the bumpers, we will apply the boolean operation “add” to two basic shapes and then clip-mask a shadow, just as we did for the wheels.
Boolean operations are displayed in the section of icons labeled “Geometry” (Mac) and “Operations” (Windows). (Yes, the label names are inconsistent, but the Affinity team will likely update them in the near future, and one of the labels will become the default for both operating systems.) If you don't see them in the upper toolbar, go to “View” → “Customize Toolbar”, and drag and drop them into the toolbar.
Important: If you want the operation to be non-destructive, hold the Alt key while clicking on the “Add” icon (to combine the two basic shapes).


Hinweis: Wenn Sie versuchen, das „Schatten“-Objekt in den Stoßfänger einzufügen, funktioniert dies nur , wenn der Stoßfänger ein ganzes Objekt ist (ein destruktiver Vorgang). Wenn Sie also Alt + „Hinzufügen“ verwendet haben, funktioniert dies jetzt nicht. Sie können dies jedoch immer noch umgehen, indem Sie die zusammengesetzte Form (das Ergebnis einer zerstörungsfreien Operation, die eine Gruppe von zwei Objekten ist) in eine Kurve (ein ganzes Vektorobjekt) konvertieren. Sie müssen nur auf die zusammengesetzte Form klicken und dann im Menü zu „Ebene“ → „In Kurven konvertieren“ gehen (oder die Tastenkombination Strg + Eingabe verwenden).
Hinteres Fenster
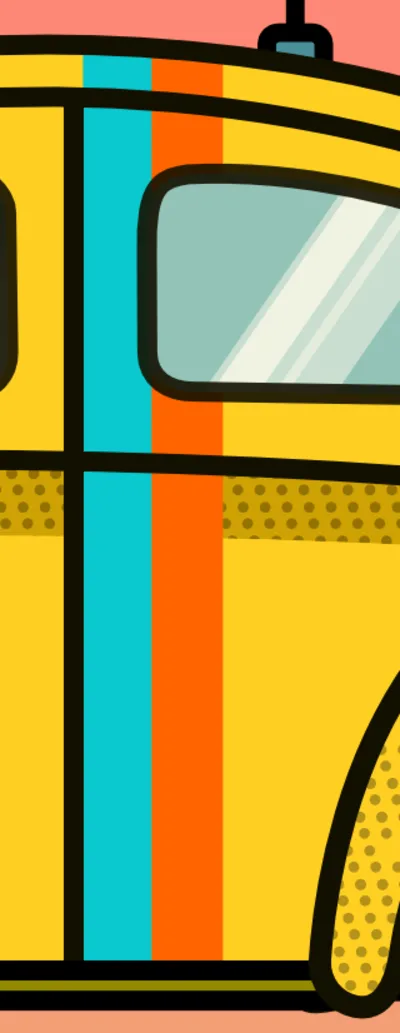
Uns fehlen noch die Heckscheibe, die wir mit dem Stiftwerkzeug erstellen werden, und die Dekoration für das Auto. Für die zwei farbigen Streifen benötigen wir das Quadrat-Werkzeug und maskieren dann diese beiden Rechtecke in die Hauptkarosserie. Die Größe beträgt 30 × 380 Pixel und die Farben sind#0AC8CEund#FF6500. Schneiden Sie sie ab, indem Sie sicherstellen, dass Sie sie auf die richtige Ebene gelegt haben, sodass die dunklen Linien, die wir zuvor gezeichnet haben, über ihnen liegen .Nummer 56
Verwenden Sie für die Dekoration mit der Zahl „56“ das künstlerische Textwerkzeug („T“) und geben Sie „56“ ein. Wählen Sie eine schöne Schriftart, die zum Stil der Illustration passt, oder versuchen Sie es mit der von mir verwendeten .
Die Farbe für das Textobjekt ist #FFF3AD .
(Ich habe hinter dem hinteren Kotflügel eine zusätzliche quadratische Form hinzugefügt, die wie das Ende des Auspuffrohrs aussehen wird. Die Farbe ist #000000 .)
- Farbstreifen
Nachdem wir dies getan haben, überprüfen Sie die Farbstreifen und das Fenster, mit dem sie sich überlappen. Wie Sie sehen können (und weil wir etwas Transparenz in das Fensterglas gelegt haben), ist der orangefarbene Streifen dadurch sichtbar . Lassen Sie uns wieder etwas boolesche Kraft verwenden, um dies zu beheben.

Duplizieren Sie das Fensterobjekt. Wählen Sie sowohl das Fensterobjekt (das Sie gerade dupliziert haben) als auch den orangefarbenen Streifen im Ebenenbedienfeld aus. Wenden Sie eine „Subtrahieren“-Operation an.


Jetzt hat der orangefarbene Streifen die perfekte Form und passt sich dem Fenster so an, dass sie sich nicht überlappen.

- Rauch
Um den Rauch aus dem Auspuff zu erzeugen, zeichnen Sie einen Kreis mit einem weißen Strich, 5,5 Pixel groß und ohne Füllung. Verwandeln Sie es in Kurven und brechen Sie einen seiner Punkte. Zeichnen Sie vom unteren Knoten aus mit dem Zeichenstift-Werkzeug eine gerade Linie.
Duplizieren Sie diesen „unterbrochenen“ Kreis und ändern Sie die Größe auf kleinere Kreise, drehen Sie sie um und platzieren Sie sie so, dass sie so aussehen:

Hinweis: Nun, da das Auto fertig ist, gruppieren Sie alle seine Schichten zusammen. Es wird viel einfacher sein, weiterzuarbeiten, wenn Sie dies tun!
11. Erstellen des Bodens und der Hintergrundelemente.
- Boden
Lassen Sie uns eine einfache Linie für den Boden zeichnen und zwei Bits hinzufügen, die sie brechen, um visuelles Interesse zu wecken und ein wenig Bewegung zu suggerieren. Wir wollen auch ein zusätzliches Stück hinzufügen, um den Boden zu schaffen. Dazu verwenden wir das Rechteck-Werkzeug und zeichnen ein Rechteck mit einer Verlaufsfarbe von#008799für die linke Haltestelle und#81BEC7für die rechte Haltestelle. Geben Sie ihm 30 % Deckkraft.

- Wolken
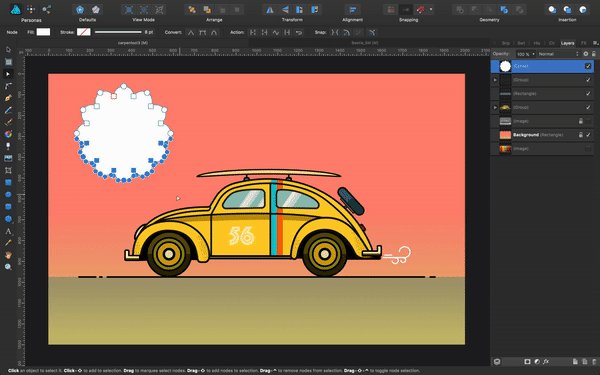
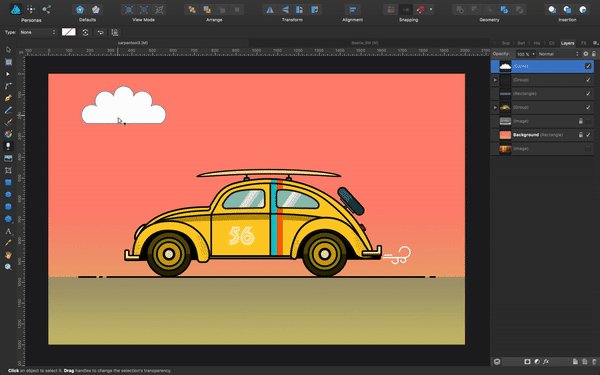
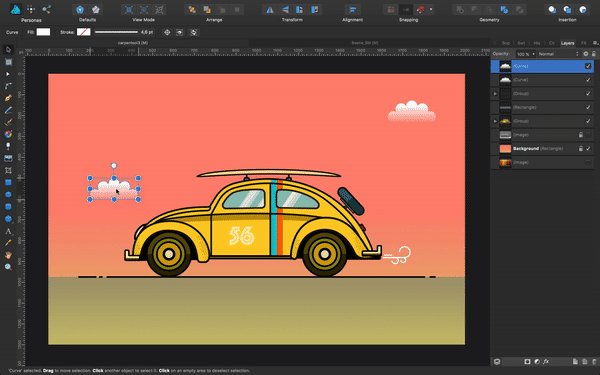
Wählen Sie für die Wolken das Cloud-Werkzeug aus der Liste der (primitiven) Vektorformen aus. Zeichnen Sie eine Wolke, indem Sie die Umschalttaste gedrückt halten, um die Proportionen beizubehalten. Mach es weiß. Wandeln Sie es in Kurven um und wählen Sie mit dem Knotenwerkzeug ( A ) die unteren Knoten aus und löschen Sie sie. Wählen Sie die unteren linken und unteren rechten Knoten (nachdem Sie alle anderen gelöscht haben) und wählen Sie dann in der Kontext-Symbolleiste im Abschnitt "Konvertieren" die Option "In scharf konvertieren". Dadurch wird Ihr unteres Segment gerade. Wenden Sie etwas Transparenz mit dem Transparenzwerkzeug ( Y ) an und duplizieren Sie diese Wolke. Platzieren Sie die Wolken in Ihrer Zeichnung, verteilen Sie sie nach Belieben und in verschiedenen Größen.
Meine Wolken haben 12 Blasen und einen Innenradius von 82%. Sie können dasselbe tun oder diese Werte nach Ihren Wünschen ändern.

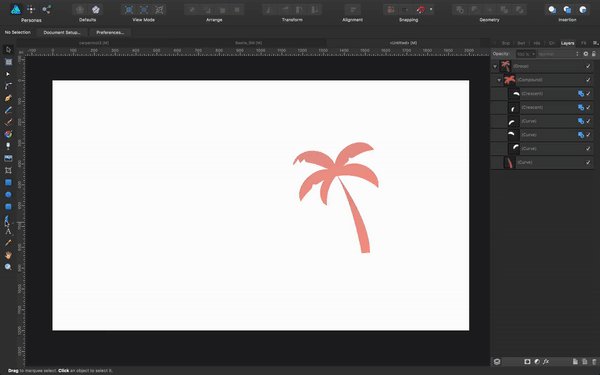
- Palmen
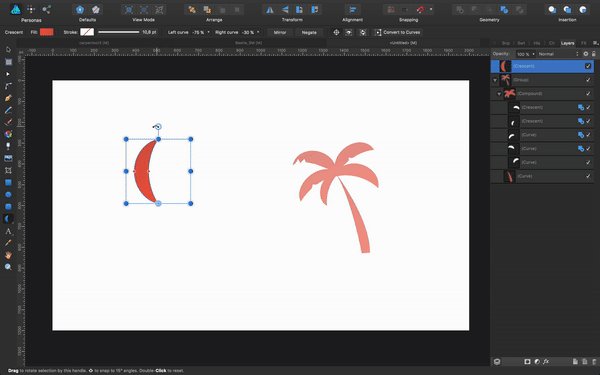
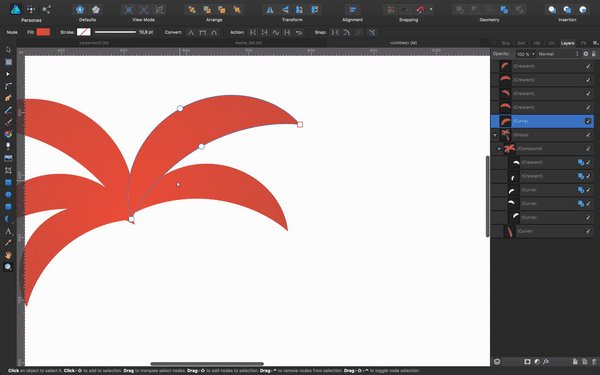
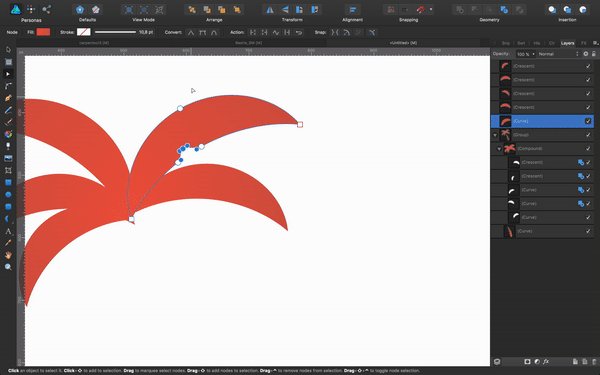
Verwenden Sie zum Erstellen der Palmen das Halbmond-Werkzeug aus der Liste der primitiven Formen auf der linken Seite. Geben Sie ihm eine Verlaufsfarbe mit einem linken Stopp von#F05942und einem rechten Stopp von#D15846.
Ziehen Sie, um die Halbmondform zu zeichnen. Verschieben Sie den Drehmittelpunkt an den unteren Rand des Begrenzungsrahmens und geben Sie ihm einen Winkel von -60 Grad.
Das Rotationszentrum kann im Abschnitt der kontextabhängigen Symbolleiste für das Werkzeug Verschieben (und Knoten) sichtbar gemacht werden. Es sieht aus wie ein kleines Fadenkreuz-Symbol. Wenn Sie darauf klicken, wird das Fadenkreuz zum Verschieben des Rotationszentrums eines Objekts angezeigt. Duplizieren Sie es, entweder über Cmd + C und Cmd + V (Mac) oder Strg + C und Strg + V (Windows), oder indem Sie auf das Objekt klicken und dann Alt + Ziehen und den Winkel des neuen Halbmonds auf -96 verschieben Grad. Mach es etwas kleiner. Kopieren Sie die beiden Formen und spiegeln Sie sie horizontal.
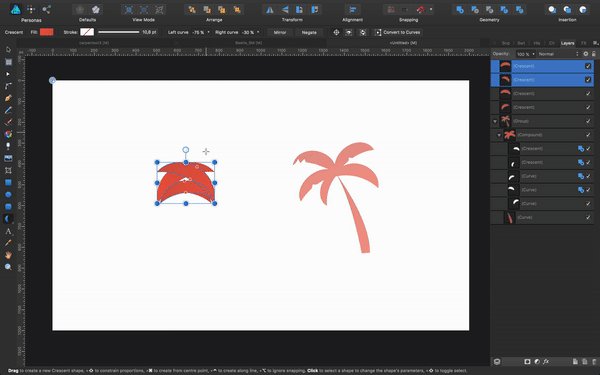
Ich habe auch einen zusätzlichen Halbmond erstellt.

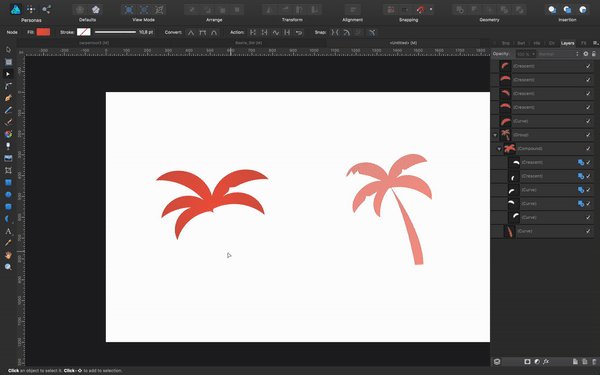
Um die Einkerbungen auf den Blättern zu erstellen, wandeln Sie das Objekt in Kurven um, fügen Sie mit dem Knotenwerkzeug einen Knoten hinzu und ziehen Sie nach innen. Um den Wirbel scharf zu machen, verwenden Sie „Konvertieren“ → „Scharf“.

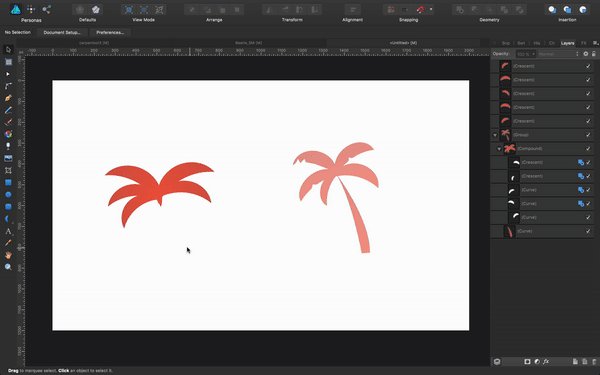
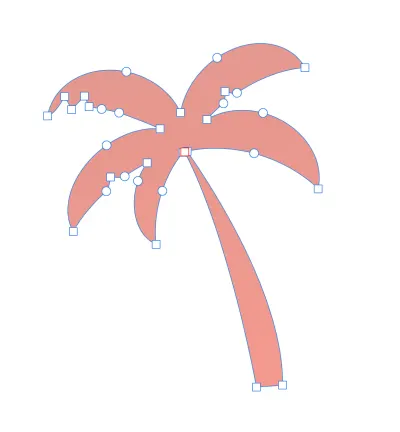
Erstellen Sie den Stamm der Palme mit dem Zeichenstift-Werkzeug, gruppieren Sie alle Formen und wenden Sie einen booleschen „Hinzufügen“-Wert an. Auf diese Weise verwandeln sich alle Formen in nur eine. Wenden Sie eine Deckkraft von 60 % darauf an.

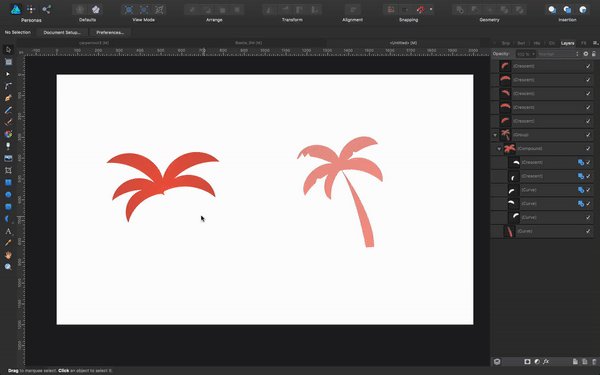
Duplizieren Sie die Baumform mehrmals, ändern Sie die Größe und optimieren Sie, damit sich die Bäume leicht voneinander unterscheiden. (Sie genau gleich zu machen, würde zu einem weniger interessanten Bild führen.)
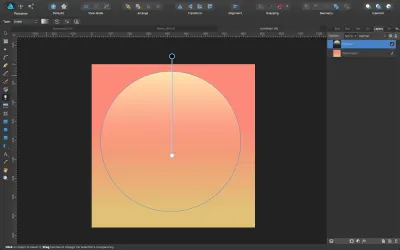
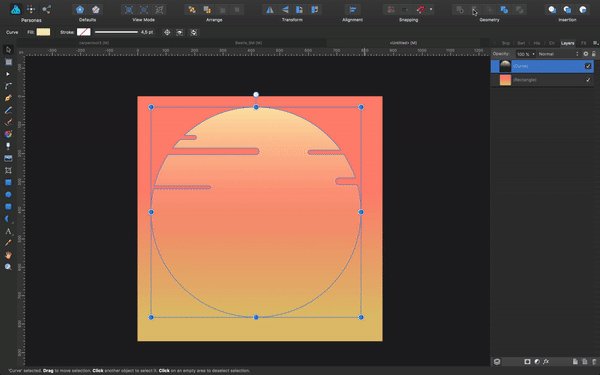
Das Letzte, was wir machen müssen, ist die Sonne.
- Die Sonne
Zeichnen Sie dazu einfach eine Ellipse und wenden Sie eine Farbe von#FFFFBAdarauf an. Wenden Sie mit dem Transparenz-Werkzeug ( Y ) eine Transparenz an, wobei die Unterseite transparent ist und oben undurchsichtig wird.

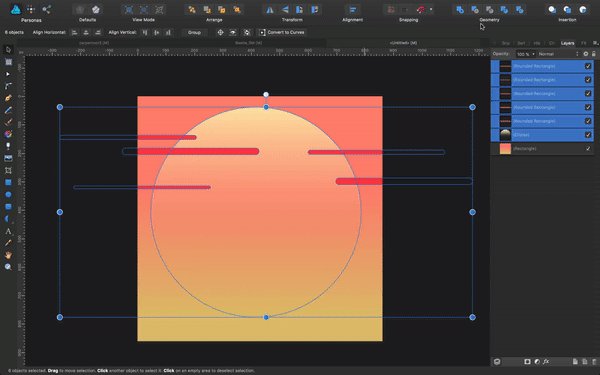
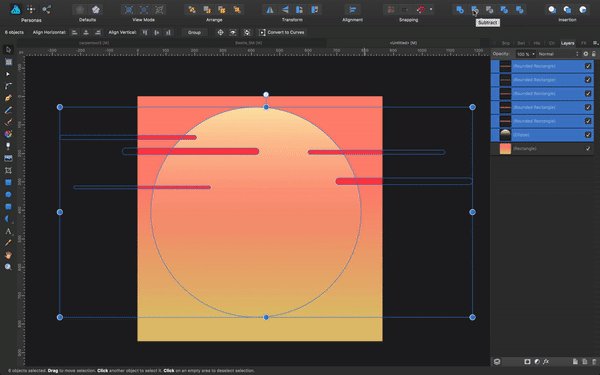
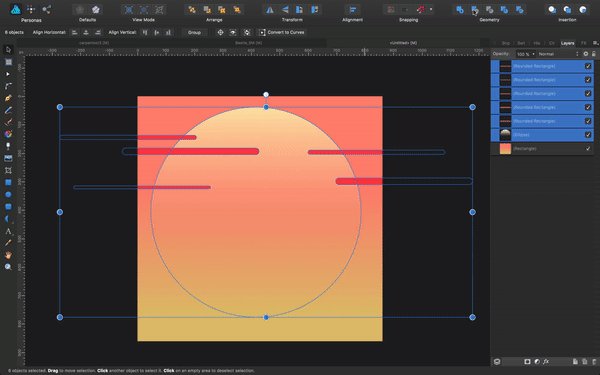
Jetzt werden wir einige Details hinzufügen, indem wir mehrere abgerundete Rechtecke über dem Sonnenkreis überlappen und sie subtrahieren (klicken Sie für eine nicht destruktive Aktion auf Alt , wenn Sie dies bevorzugen).

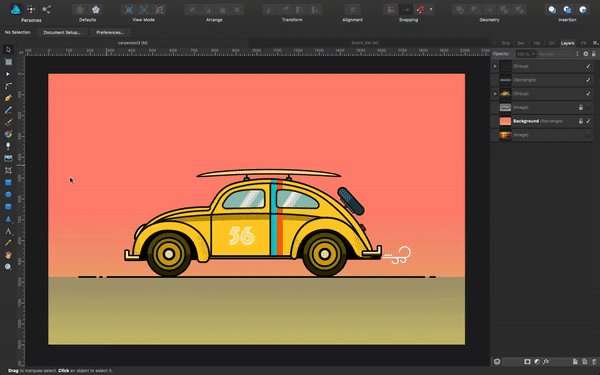
Setzen Sie Ihre Sonne in Szene, und wir sind fertig!
12. Ein Hinweis zur Stapelreihenfolge (und Benennung der Ebenen)
Während Sie arbeiten und die Anzahl der Objekte (Ebenen) wächst, wodurch Ihre Illustration immer komplexer wird, denken Sie an die Stapelreihenfolge Ihrer Ebenen. Je früher Sie damit beginnen, die Ebenen zu benennen und in die richtige Reihenfolge zu bringen, desto besser. Sperren Sie auch die Ebenen, mit denen Sie fertig sind (insbesondere für Dinge wie den Hintergrund), damit sie Ihnen bei der Arbeit nicht im Weg stehen.
In dieser Abbildung ist die Reihenfolge der Elemente von unten nach oben:
- Hintergrund,
- Boden,
- Sonne,
- Wolken,
- Palmen,
- Wagen.
Fazit
Ich hoffe, Sie konnten allen Schritten ohne größere Probleme folgen und einige der wichtigsten Werkzeuge und Aktionen von Affinity Designer jetzt besser verstehen. (Wenn Sie Fragen haben oder Hilfe benötigen, hinterlassen Sie natürlich unten einen Kommentar!)
Mit diesen Werkzeugen können Sie nicht nur flache Illustrationen erstellen, sondern auch viele andere Arten von Grafiken. Die Tools, Aktionen und Verfahren, die wir hier verwendet haben, gehören zu den nützlichsten und gebräuchlichsten, die Designer und Illustratoren (einschließlich mir) täglich verwenden, sei es für einfache Illustrationsprojekte oder viel komplexere.
Allerdings benötigen selbst meine komplexesten Illustrationen normalerweise dieselben Werkzeuge, die wir in diesem Tutorial in Aktion gesehen haben! Es geht hauptsächlich darum, zu verstehen, wie viel Sie aus jedem Tool herausholen können.
Denken Sie an die wenigen wichtigen Tipps, z. B. das Sperren der Ebenen, die Ihnen im Weg stehen könnten (oder die Verwendung halber Transparenz), das Stapeln der Ebenen in der richtigen Reihenfolge und das Benennen dieser, sodass selbst die komplexesten Illustrationen einfach zu organisieren und sind arbeiten mit. Üben Sie oft und versuchen Sie, die Dinge so zu organisieren, dass sich Ihr Arbeitsablauf verbessert – dies führt zu besseren Kunstwerken und einem besseren Zeitmanagement.
Um mehr darüber zu erfahren, wie man diese Art von Illustration erstellt, sehen Sie sich auch das Video-Tutorial an, das ich auf meinem YouTube-Kanal gepostet habe.