Warum Flat Design so wichtig ist, um mehr Zuschauer anzuziehen?
Veröffentlicht: 2017-07-01Flache Designs lassen den ganzen Lärm künstlicher Designtechniken ruhen. Es ebnet den Weg für einfache und saubere Webdesigns, die edel und elegant aussehen.
Warum also flache Designs, wenn wir die besten Webdesigns mit farbenfrohen Illustrationen und auffälligen Animationen reproduzieren können, ganz zu schweigen von den faux-realistischen Strukturen und Schlagschatten, die Eigenschaften des echten Lebens haben.
Puh, zu viel auf einmal für die Sinne des Betrachters.
Prinzipien des Flat Designs
Lassen Sie uns das grundlegende Ziel / den Nutzen eines guten Website-Designs verstehen -> eine nahtlose Benutzererfahrung zu schaffen, damit der Benutzer für mehr zurückkommt; was schließlich zur Generierung von Einnahmen führt. Ein Benutzer versteht und interagiert besser mit flachen Designs, da die Schnittstellen sauber sind und die Designs viel reaktionsschneller sind als ihre 3D-Pendants. Aufgrund ihrer einfachen Struktur sind diese Designs leichter zu erfassen und ziehen leicht die Aufmerksamkeit des Betrachters auf sich.
Flache Designs bieten auch eine farbenfrohe Palette, um größere und mutigere Symbole zu erstellen. Funktionalität ist ein Hauptaspekt der Flat-Design-Prinzipien. Daher ist es eine Aufgabe von Designern, unter Berücksichtigung der Prinzipien von UX und UI zu arbeiten.

Merkmale des flachen Designs sind:
- Einfachheit – Ohne 3D-Effekte und Flash-Präsentationen liegt der Fokus auf der Erstellung einfacher Designs, effektiver Layouts und sauberer Schnittstellen, damit Benutzer ein nahtloses Erlebnis beim Navigieren/Browsen haben. Auch wenn die flachen Designs einfach zu konstruieren scheinen, sind sie für Entwickler, die keine fundierten Kenntnisse der Designprinzipien haben, tatsächlich schwierig.
- Minimalismus – Gemäß dem Konzept „Weniger ist mehr“ wird das Prinzip des Minimalismus verwendet, um Unordnung und Verwirrung zu vermeiden. Auch hier werden die Prinzipien von UI/UX im Auge behalten und nur wenige Elemente zum Design der App verwendet. Hier liegt der Fokus eher auf Inhalt und Nutzen als auf dem „Aufpeppen der Website“.
- Farben – Da wir einfache Elemente verwenden, um Funktionen und Strukturen zu definieren, ist die Verwendung von Farben entscheidend, um die Designs lebendig und ansprechend zu gestalten. Die perfekte Verwendung von Farben ist entscheidend dafür, dass sich eine Website von der Konkurrenz abhebt. Nur weil Sie Ihre Designs mit Farben definieren müssen, können Sie nicht einfach leuchtende Farbkleckse hinzufügen, um aufzufallen. Unterschiedliche Farben rufen unterschiedliche Emotionen hervor. Die Wissenschaft der Farben sollte vom Designer verstanden und dann im Design angewendet werden. Und ja, versuchen Sie es und experimentieren Sie, denn die Möglichkeiten sind endlos.
- Typografie – Ohne 3D-Effekte, ohne Farbverläufe und Schatten und ohne Verwendung von Texturen liegt die Verantwortung für ein ansprechendes Webdesign größtenteils bei TYPOGRAFIE . Die Auswahl der richtigen Schriftarten ist entscheidend, um die richtige Stimmung und Botschaft zu vermitteln. Schöne Schriftarten, die effektiv eingesetzt werden, bilden ein wichtiges Element von flachen Designs.

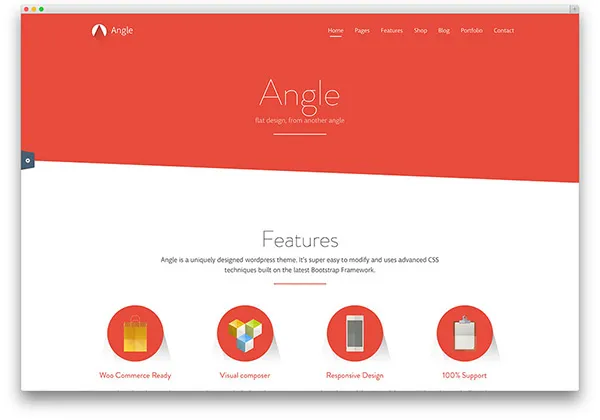
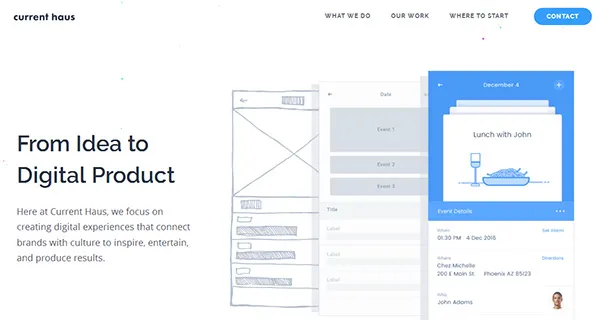
Angle ist ein sehr gut gestaltetes WordPress-Theme, das alle vier Elemente eines flachen Designs perfekt verwoben hat, um ein beispielhaftes Design zu schaffen. Farben und Schriftarten wurden wunderschön verwendet, um die sauberen und klaren Bilder und Symbole anzuzeigen. Das Entwerfen und Personalisieren dieses Themas wird daher für den Benutzer sehr einfach.
Die lange und kurze Geschichte des Flat Designs
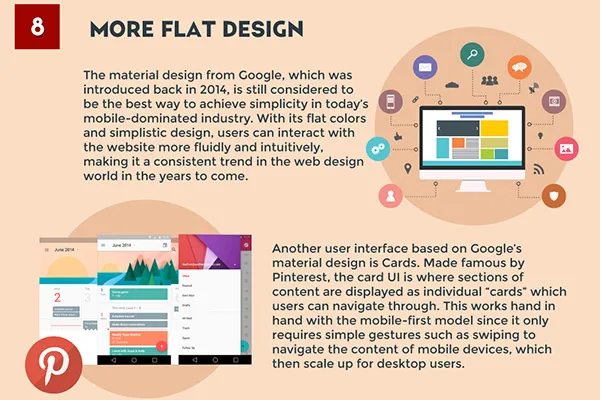
Flaches Design war das Baby von Microsoft. Microsoft war einer der Pioniere bei der Verwendung von Flat Design, gefolgt von Google. Google hat ein neues Konzept namens Material Design eingeführt, das sich von Flat unterscheidet, aber dieselben Funktionalitätskonzepte verwendet. Später übernahm auch Apple die Flat-Design-Techniken mit iOS7. Andere beliebte Marken, die flache Designs großzügig übernehmen, sind Twitter und eBay.

Flache Designs haben mit dem Aufkommen des Konzepts der responsiven Designs einen großen Schub bekommen. Aufwändige Designs lassen sich nur schwer auf Mobilgeräte laden, daher wurden einfache und minimalistische Designs immer beliebter.

Hat Flat Design also eine Zukunft in der Webwelt? Oder wird es komplett durch seinen Abkömmling ersetzt – das Materialdesign.
Lass es uns herausfinden.
Einige Merkmale von Flat Designs
Ehrliches und sauberes Design

Die einfache, minimalistische Natur des Flat Designs strahlt einen Punkt sehr lebhaft aus – es ist Ehrlichkeit. Ohne Schnickschnack und Fantasien treffen diese Designs den Nagel auf den Kopf. Sie sind präzise, auf den Punkt gebracht und zeigen dem Benutzer die genauen Details der App/Website. Wenn 3-dimensionale Effekte, Schlagschatten und Farbverläufe nicht sichtbar sind, gibt es keinen Überraschungseffekt. Der Nutzer sieht das Angebot auf seinem Computer-/Mobilbildschirm. Daher repräsentieren flache Designs ehrliche Elemente des wirklichen Lebens.
Modisch

Flat-Designs liegen voll im Trend und liegen voll im Trend. Weiße Flächen, Typografie und leuchtende Farben sind zurück und daher möchte jeder diese Elemente in sein Webdesign integrieren, da sie trendy und modisch sind. Es könnte ein Trend sein, es könnte eine Revolution sein, aber mit solchen benutzerfreundlichen Aspekten scheint dieser modische Trend der Verwendung von flachen Designs lange anhalten zu können.
Benutzerfreundlichkeit

Mit Designs und Strukturen, die auf ein absolutes Minimum reduziert sind, sind flache Designs sehr nützlich und aussagekräftig. Allen Schaltflächen, Symbolen und anderen Elementen, die in einem flachen Design vorhanden sind, sind bestimmte Aufgaben zugeordnet. Es ist nichts fehl am Platz und alle störenden Elemente wurden aus dem Design entfernt (es muss jedoch richtig gemacht werden). Die Idee ist, dem Benutzer zu ermöglichen, sich auf die nützlichen Elemente des Webdesigns zu konzentrieren, um seine Benutzererfahrung zu verbessern. Die Benutzer können Farben und Schriftarten verwenden, um ihren Interessenpunkt zu erreichen.
Hinweis: Die Verwendung einfacher Designs vereinfacht definitiv die Benutzererfahrung, aber diese Ästhetik ist mit dem Design verbunden. Es sollte darauf geachtet werden, alle funktionalen Elemente in das Design einzubeziehen und gleichzeitig seine Einfachheit beizubehalten.
Reaktionsschnell

Flache Designs haben gitterbasierte Layouts und Grafiken, die sich alle gut für Mobil- und Webdesigns eignen. Aufgrund ihrer Layouts können sie einfach in der Größe geändert und für verschiedene Geräte neu strukturiert werden.
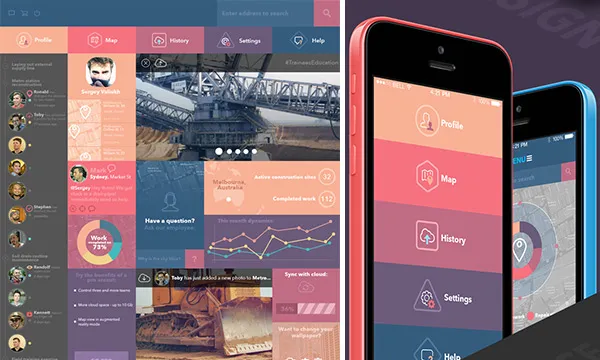
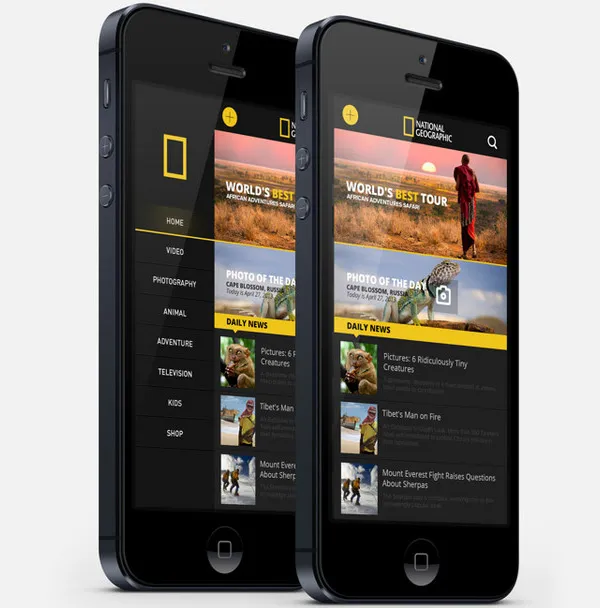
Wie wir sehen, hat die Website das gleiche Webdesign für die Verwendung auf einem mobilen Gerät vereinfacht. Es bietet eine konsistente Benutzererfahrung, bei der der Benutzer einfach zwischen Gadgets wechseln und ohne Blockierungen und Hindernisse surfen kann. 3D-Effekte, Detaillierung und Schatten werden nicht effektiv transzendiert, wenn die Größe für verschiedene Geräte und Plattformen geändert wird. Flache Designs sind daher die beste Technik, um Inhalte auf einer Website dynamisch zu skalieren. Aus diesem Grund haben große Unternehmen wie Microsoft und Apple in ihren Webdesigns ausgiebig Flat-Design-Prinzipien verwendet.

Flexibilität

Mit Reaktionsfähigkeit kommt auch das Element der Flexibilität hinzu. Die Gitter, Karten und Blöcke haben definierte geometrische Formen, die eine einfache Größenänderung und Neustrukturierung ermöglichen. Sie haben spezifische Platzierungen in den Layouts und daher können Designer ihnen Bereiche zuweisen und ihre Platzierungen leicht gemäß den Designanforderungen ändern. Raster können in viele Konfigurationen geformt werden und bieten Webdesignern die Flexibilität, Inhalte gemäß der Designästhetik und den Anforderungen zu präsentieren, anstatt sie in vordefinierte Bereiche einzupassen.
Das Layout von Bureau of Betterment verwendet eine rasterförmige Broschüre, um die Farben, die Typografie und die Symbole hervorzuheben. Die einheitlichen Farben tragen zum flachen Designeffekt bei und machen es ansprechend und dennoch einfach.
Typografie

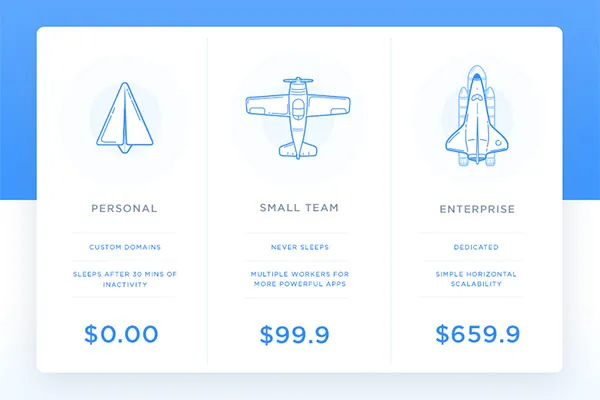
Da Typografie ein wesentlicher Bestandteil von Flat Designs ist, sind sie schlanker und besser lesbar. Es gibt keine zusätzlichen Add-Ons und Spezialeffekte und daher sind die Schriftarten klar und leichter zu lesen. Die Verwendung von hellen (und richtigen) Farben in der Typografie bringt das Webdesign auf eine höhere Ebene. Einfache Schriftarten mit farbenfrohen Paletten schaffen es nicht nur, die Betrachter anzuziehen, sondern sie zum weiteren Stöbern zu halten.
Aufmerksamkeit schnell erfassen

Einfache Designs machen sich viel schneller in den Köpfen der Benutzer fest. Ergebnis: Sie fühlen sich vom Design angezogen und die Botschaften werden leicht übermittelt. Die Raster und Blöcke mit Bildern und Illustrationen stellen Handlungen dar, die schnell zu erfassen sind. Skeuomorphe Designs hingegen brauchen länger, um sie zu entschlüsseln und sich im Kopf des Benutzers zu registrieren. Da die Aufmerksamkeitsspanne immer kürzer wird, zwingen zu viele Details im Design den Benutzer dazu, seine Aufmerksamkeit abzulenken und vorwärts zu gehen. Es ist die Einfachheit der Symbole, die die Zuschauer an die Website / App binden.
Diese einfarbigen Blöcke sind für das Auge sehr attraktiv und demonstrieren leicht verschiedene Aktionen und führen den Benutzer durch jeden Schritt der Navigation.
Schnell und effizient

Einfache Konstruktionen beschleunigen die Auftragsabwicklung und beginnen schnell mit der anstehenden Arbeit.
Flache Designs ziehen schnell die Aufmerksamkeit des Benutzers auf sich und führen so zu Effizienz. Wir können uns in kürzerer Zeit auf die wesentlichen Elemente des Designs konzentrieren. Die Schriftarten sind klar und die Anweisungen einfach und helfen dem Benutzer, sein Ziel schnell und nahtlos zu erreichen. Flache Designs sind nicht nur schnell zu verstehen, sie folgen dem Hauptziel jedes Webdesigns – die Arbeit effizient und schnell zu erledigen.
Einige großartige Beispiele für flaches Design
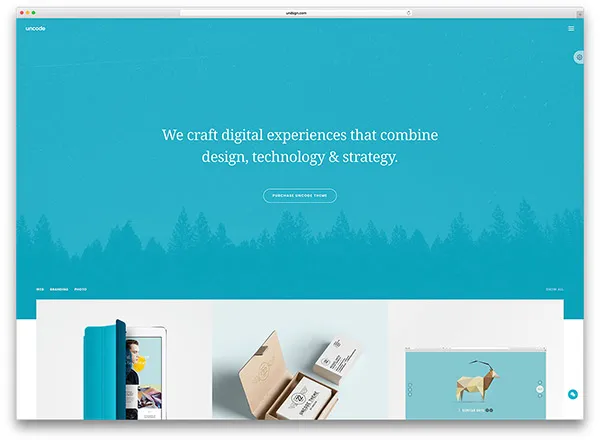
Entschlüsseln

Uncode ist ein WordPress-Theme mit einem flachen Designstil. Websites, die mit diesem Thema erstellt wurden, haben ein sauberes Layout mit klaren Schriftarten und leuchtenden Farben. Die Schnittstelle ist interaktiv und flexibel. Es kann vollständig an die Bedürfnisse des Benutzers angepasst und an verschiedene Geräte angepasst werden. Sie können die Website auf einem Mobiltelefon oder Tablet genauso einfach anzeigen wie auf Ihrem Desktop/Laptop. Die starken ästhetischen Designs sind praktisch und haben kein zusätzliches Flair. Diese Funktion macht die Benutzererfahrung nahtlos, während die Designer die Freiheit haben, mit kreativen Designs zu experimentieren.
Durch das flache Design ist die Seite einfach zu laden und reduziert somit die Arbeitszeit des Benutzers und erhöht seine Effizienz. Flache Designs sind im Trend und dieses WordPress-Theme zeigt Stile und Layouts, die den Benutzer vor seinen Konkurrenten halten.
Nationalgeographisch

Im Einklang mit den sich ändernden Trends hat sich National Geographic ein stylisches Makeover verpasst. Die dunkelgelben und schwarzen Kombinationen sind die gleichen und immer noch genauso auffällig. Sie wurden mit den weißen Schriftarten begleitet, die klar und lesbar sind. Das flache Designkonzept mit der guten Verwendung von Farben und Schriftarten und ohne zusätzlichen Aufwand macht das Webdesign von National Geographic einmal mehr zu einem ikonischen Designbeispiel.
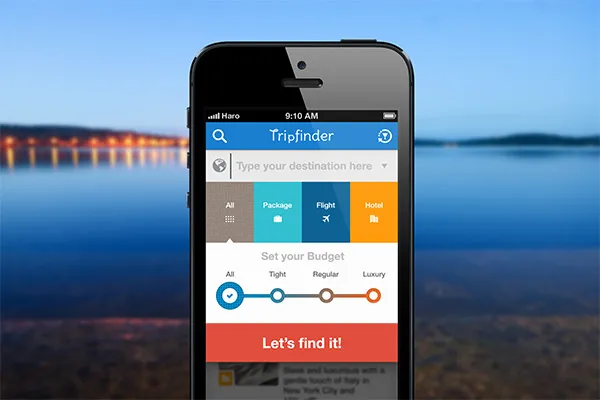
Reisefinder-App

Trip Finder ist eine Reiseplanungs-App des indonesischen Designers Bady. Die Benutzeroberfläche ist einfach zu verstehen und einfach zu bedienen. Alles ist in Blöcken und Rastern angeordnet, was die Bedienung für den Benutzer bequem macht. Die intelligente Verwendung von Farben und Schriftarten verleiht den Symbolen Bedeutung, die dadurch leicht zu erkennen sind. Alle Aspekte der Benutzeroberfläche werden beim Entwerfen der Web-App großgeschrieben. Ihre Suche nach dem richtigen Flug könnte nicht einfacher sein als die Benutzeroberfläche der Trip Finder App.
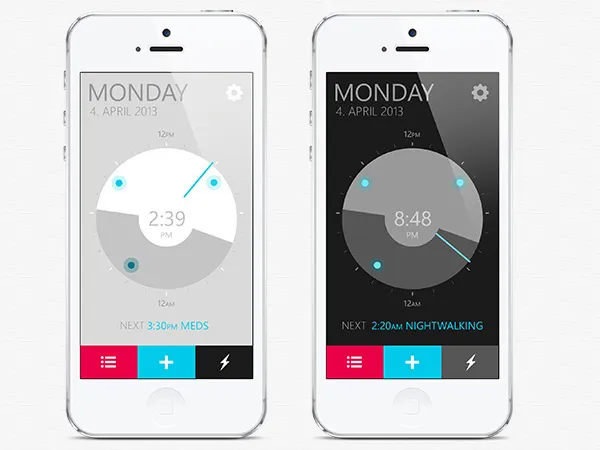
Wecker-App von Samuel Bednar

Schlichte Grafiken, graue Farbskalen und lebendige Features – auch diese minimalen Elemente machen ein bemerkenswertes Webdesign aus. Flach bedeutet nicht wirklich nur bunt, sondern gute Bedienbarkeit mit den gegebenen Funktionselementen. Die Wecker-App von Samuel Bednar ist eine weitere bemerkenswerte App, die eine flache Designtechnik verwendet, aber auf andere Weise die Aufmerksamkeit des Betrachters auf sich zieht. Seine saubere Oberfläche ist sein Alleinstellungsmerkmal und lockt den Betrachter auf die Website.
Einpacken
Sind Sie nun also fest davon überzeugt, dass flache Designs für die Besucheranziehung von Bedeutung sind? Ich bin mir sicher, denn das Ziel aller Webdesigns ist es, von potenziellen Kunden wahrgenommen zu werden. Die Farben und die Typografie ziehen die Besucher auf die Website, und die Einfachheit und der Minimalismus führen zu einer großartigen Benutzererfahrung. Diese Elemente sorgen dafür, dass der Betrachter an die Website gefesselt bleibt und sie nicht verlässt, bis die Arbeit erledigt ist. Da die Aufmerksamkeitsspanne geringer und die Zeit knapp ist, eignen sich flache Designs gut für die sich ändernden Trends.
Ein Designer/Entwickler muss zunächst die Funktionalität und Benutzerfreundlichkeit eines Webdesigns analysieren. Und dann müssen die Anforderungen des Benutzers im Auge behalten werden, um die App zu entwerfen. Flache Designs beinhalten weniger Flair, aber der Webdesigner sollte über technische und fundierte Kenntnisse der Designprinzipien verfügen. Andernfalls droht ein großer Rollback, bei dem das flache Design die Zuschauer nicht beeindrucken und Leads generieren würde. Texte müssen klar und prägnant sein; Schaltflächen und Links sollten auffällig sein, und Symbole und Bilder sollten ihren Zweck klar definieren.
Responsive Design schlägt große Wellen und ist zum Synonym für mobile Designs geworden. Flat-Designs sind mit responsiven Designs kompatibel Flat-Design-Prinzipien können problemlos auf responsive Designs angewendet werden. Sehen wir also eine Zukunft, in der die visuelle Einfachheit flacher Designs mit Skeuomorphismus gepaart werden kann? Flache Designs sehen robust aus und sind bereit, die Zukunft des Webdesigns zu übernehmen. Sie sind im Trend und werden es noch lange bleiben.
