Der Leitfaden für Flat Design – Was es ist und wie Sie es für Ihre Website verwenden
Veröffentlicht: 2019-06-28Im Laufe der Jahre ist die Popularität des flachen Webdesigns explodiert – dank großer Organisationen, die ihre Designästhetik ändern und das flache Design akzeptieren.
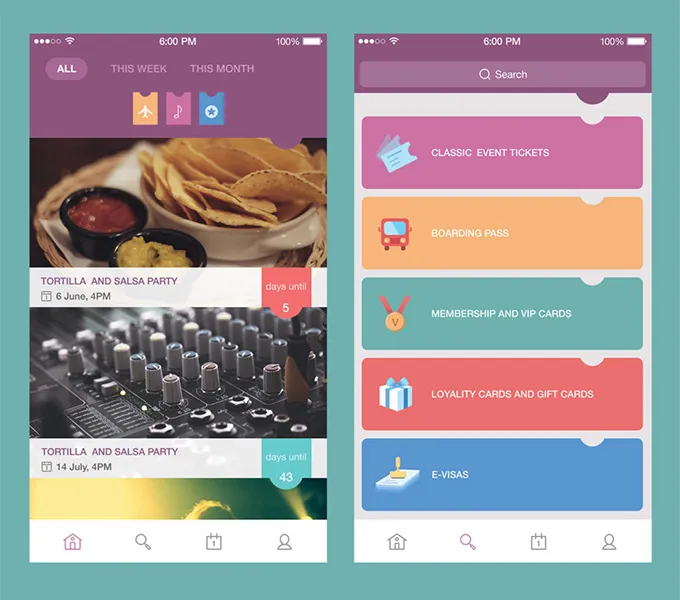
Flat Design ist ein einfaches User Interface (UI)-Design, das unkomplizierte, zweidimensionale Elemente und leuchtende Farben verwendet. Manchmal steht es im Gegensatz zum Skeuomorphismus-Stil, der die Illusion von 3 Dimensionen erzeugt, indem reale Eigenschaften kopiert werden.
Sie haben vielleicht bemerkt, dass die gängigen Betriebssysteme, dh Windows, iOs und Android, ihre Designsprache allmählich zu einer flacheren Sprache verlagert haben .
Was ist also ein Flat Design und sollten Sie es auf Ihrer Website implementieren?
Geschichte des Flat Designs
Der Begriff „Flat Design“ wurde im Jahr 1950 nach dem Aufkommen des internationalen typografischen Stils geprägt . Es trat jedoch in die digitale Welt ein, als der MP3-Player Zune von Microsoft eine minimal flache Benutzeroberfläche mit einfachen monochromatischen Farben, flachen Symbolen und Typografie aufwies.

Später verfolgten Webdesigner diesen Ansatz, um die Darstellung ihrer Webseiten zu vereinfachen.
Vorteile des Flat Designs
Von der Verbesserung der Ladegeschwindigkeit der Website bis hin zur Verbesserung der Reaktionsfähigkeit auf Mobilgeräten hilft Flat Design einer Website auf verschiedene Weise. Einige wesentliche Vorteile der Implementierung des flachen Designs sind:
Geschwindigkeit
Die Seitenladegeschwindigkeit ist ein entscheidender Aspekt für den Erfolg einer Website. Schließlich verlassen 53 % der Nutzer eine Website, deren Ladevorgang länger als drei Sekunden dauert .
Flat-Design-Dateien sind in der Regel kompakt und nehmen weniger Platz ein als herkömmliche 3D-Effekte, was sich positiv auf die Ladegeschwindigkeit Ihrer Website auswirkt. Um die Geschwindigkeit Ihrer Website zu erhöhen, können Sie auch in ein zuverlässiges Hosting investieren, da die Leistung Ihres Webservers einen großen Einfluss auf die Geschwindigkeit haben kann, mit der Ihre Website geladen wird.
Benutzererfahrung
Wie bei so viel Wettbewerb auf dem Markt ist es für Website-Eigentümer entscheidend geworden, alles zu tun, um die Kundenzufriedenheit zu gewinnen. Eine großartige Möglichkeit, die Erfahrung Ihrer Benutzer zu verbessern, ist die Verwendung von Flat Design.
Es verwendet Leerraum und fette Typografie, um den Fokus der Benutzer auf Ihre Website zu lenken. Mit klarem und auffälligem Text macht flaches Webdesign Call to Actions effektiver.
Mobile Reaktionsfähigkeit
Flat Design verwendet skalierbare Vektorgrafiken, deren Größe einfach per Browser angepasst werden kann, wodurch Ihre Website für mobile Geräte effizient wird. Flache Designteile lassen sich viel einfacher an unterschiedliche Bildschirmgrößen anpassen als komplizierte 3D-Grafiken.
Suchmaschinenoptimierung
Faktoren wie schnell ladende Webseiten, Reaktionsfähigkeit auf Mobilgeräten und eine benutzerfreundliche Oberfläche werden von Such-Crawlern leicht bemerkt. Suchmaschinen wie Google, Yahoo und Bing legen mehr Wert auf Websites, die eine hervorragende Benutzererfahrung bieten und zu höheren SEO-Rankings führen.
Lassen Sie uns herausfinden, wie Sie das flache Webdesign für Ihre Website verwenden können.
Verwenden von Flat Web Design für Ihre Website
Halten Sie es so einfach wie möglich
Wenn es um flaches Webdesign geht, sollten Sie es vermeiden, Ihrer Website dreidimensionale Elemente hinzuzufügen, da flaches Design Objekte nur in einer zweidimensionalen Ausrichtung anzeigt.
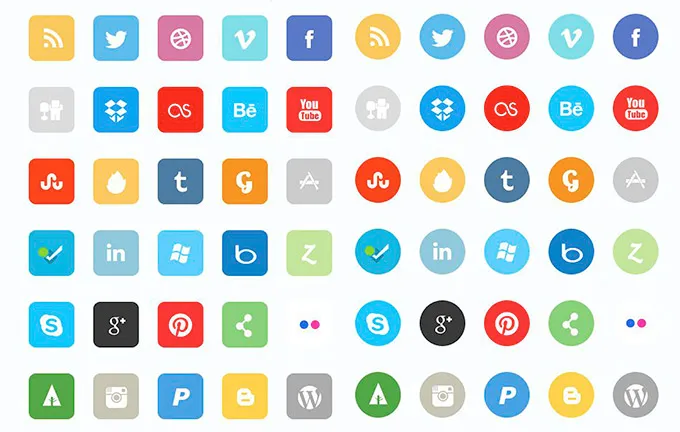
Wenn Sie jedoch komplexe Objekte präsentieren müssen, konzentrieren Sie sich darauf, sie so weit wie möglich zu vereinfachen. Eine beste Möglichkeit, ein komplexes Objekt darzustellen, besteht darin, nur seine Silhouette (Umriss) anzuzeigen. Es wird Ihnen helfen, ein Objekt besser erkennbar zu machen, ohne in Details zu graben.

Flache Symbole sind ein hervorragendes Beispiel dafür.

Verwenden Sie Basisfarbe
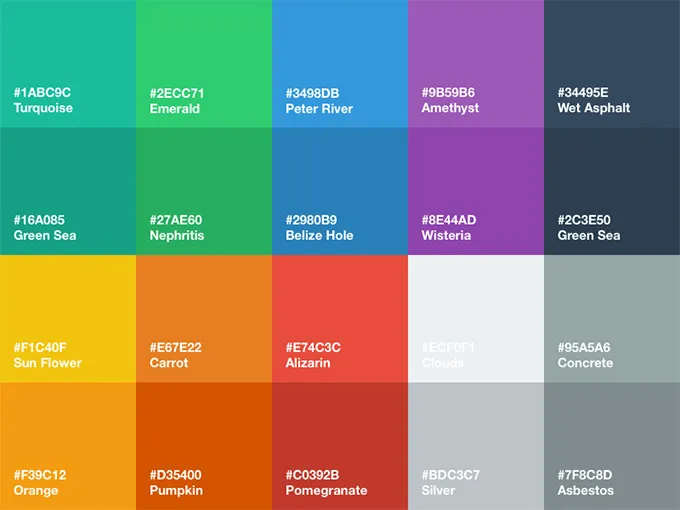
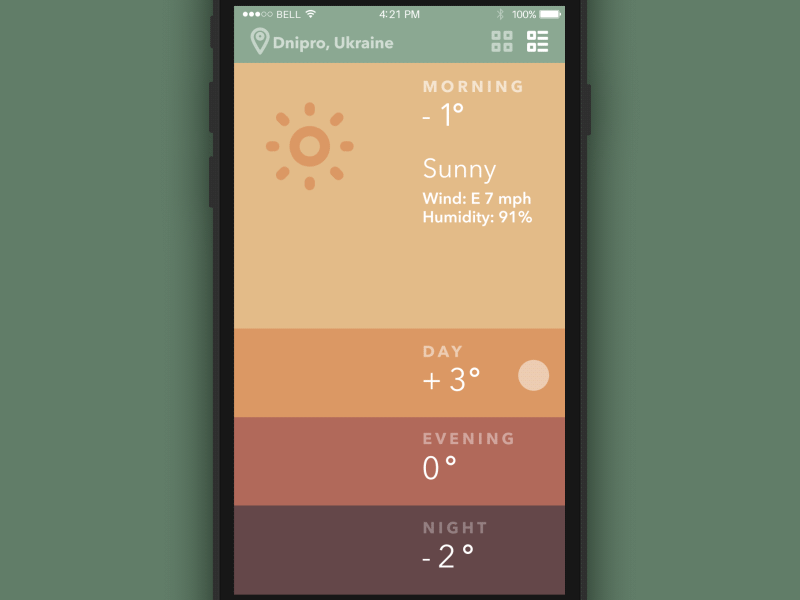
Eines der wichtigsten Merkmale des Flat Designs ist die Verwendung von Farben. Normalerweise werden flache Websites mit Primärfarben gestaltet . Gesättigte und kräftige Farben sind die besten Indikatoren für flaches Design. Die Farbwahl hängt jedoch hauptsächlich von den Dingen ab, die Sie offenlegen werden.

Flat Design beschränkt sich nicht auf die Darstellung bestimmter Farben. Diese Websites können auch mehrere Schattierungen der Farbtöne verwenden. Es gibt einige Online-Tools wie Adobe Color, Canva Color usw., die Ihnen helfen, das optimale Farbschema zu finden.
Beachten Sie bei der Arbeit an einem Farbschema die folgenden universellen Prinzipien des Flat Designs:
- Entsättigte Farben verleihen einer Webseite mehr Ästhetik.
- Helle Farbtöne helfen, bestimmte Inhalte hervorzuheben, die auf einem gedämpften Hintergrund platziert sind.
Halten Sie die Navigation einfach
Eine benutzerfreundliche Navigation ist ein weiterer entscheidender Faktor für flaches Design. Platzieren Sie Navigationselemente immer dort, wo es am logischsten und wesentlichsten erscheint.
Wenn Ihre Website mehrere Seiten hat, verwenden Sie Dropdowns und Kategorien, um die Navigation auf Ihrer Website zu verbessern. Es zeigt alle Hauptmenüs Ihrer Website und spart Platz.
Das Hauptziel ist es, eine Homepage zu erstellen, die so einfach und minimalistisch wie möglich aussieht.
Verwenden Sie die richtige Typografie

Genau wie bei der Arbeit mit einer Website-Struktur und Farben, stellen Sie auch sicher, dass Sie die richtige Typografie verwenden. Da nicht alle Schriftarten gut zu Flat Design passen, ist es besser, einfache und minimalistische Schriftarten zu bevorzugen.
Schriftarten aus der Sans-Serif-Familie gelten als angenehmer zu lesen und schneller zu laden. Helvetica zum Beispiel war einer der Favoriten unter den Grafikdesignern. Im Folgenden finden Sie einige Tipps zur Auswahl der idealen Schriftarten für ein flaches Design.
- Verwenden Sie serifenlose Schriftarten mit Variationen und Strichstärken, um Ihrem Text ein sauberes und frisches Aussehen zu verleihen.
- Verwenden Sie keine übermäßig verzierten Schriftarten. Der Ton der Schriftarten sollte zum Gesamtdesign Ihrer Website passen.
Animation hinzufügen
Die Leute werden nie wissen, was auf Ihrer Website wichtig ist, es sei denn, Sie zeigen es ihnen. Um die Benutzerinteraktion zu verbessern, können Sie Animationselemente hinzufügen, um das flache Design der Website zu verbessern.

Ein Bewegungsgefühl in der Benutzeroberfläche ermöglicht es Benutzern, der richtigen Richtung zu folgen.
Indem Sie Ihrem flachen Webdesign Bewegung hinzufügen, bieten Sie nicht nur visuelle Anleitungen innerhalb der Benutzeroberfläche, sondern auch visuelles Feedback und Validierung.
Flat Design ist auf jeden Fall einen Versuch wert
Flat Design verfügt über alle wesentlichen Elemente und Attribute, die Ihnen helfen, Ihr Online-Projekt funktionaler und benutzerfreundlicher zu gestalten.
Indem Sie einfache Schriftarten, Farben und Symbole in Ihre Website einbetten, können Sie sie attraktiver und ansprechender gestalten. Wenn Sie also eine Website entwerfen möchten, die mehr Aufmerksamkeit erregen und dennoch minimalistisch aussehen kann, ist Flat Design eine gute Wahl.
