Feste Elemente und Überlagerungen in XD: Unglaublich einfache und unterhaltsame Methoden für Ihre Prototypen
Veröffentlicht: 2022-03-10(Dieser Artikel wird freundlicherweise von Adobe gesponsert.) Ein festes Element ist ein Objekt, das Sie an einer festen Position auf der Zeichenfläche festlegen, sodass andere Elemente darunter scrollen können. Auf diese Weise erhalten Sie eine realistische Simulation des Scrollens auf dem Desktop und auf Mobilgeräten. Mit der neuen Overlay-Funktion können Sie Interaktionen wie Lightbox-Effekte und Untermenüs simulieren.
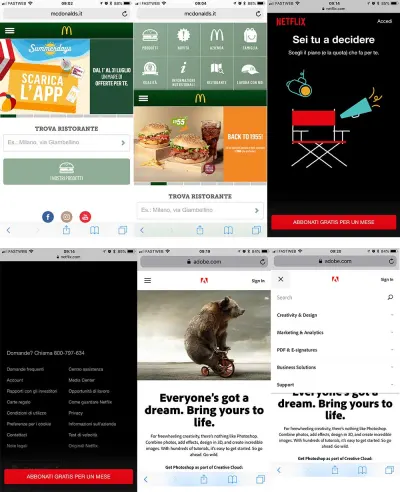
Wie verwenden bekannte Marken feste Elemente und Overlays? Schauen wir uns zunächst einige Beispiele an, um uns inspirieren zu lassen.

In diesem Tutorial lernen wir, wie Sie eine Menüleiste als festes Element festlegen und einen Overlay-Übergang in einem Prototyp anwenden, um das Öffnen eines Menüs durch Klicken auf eine Schaltfläche zu simulieren. Beide Beispiele werden in einer mobilen Vorlage durchgeführt, sodass wir unsere Simulation direkt auf unserem mobilen Gerät in Aktion sehen können. Ich habe auch eine Illustrator-Datei mit Symbolen beigefügt, mit der Sie Ihre Beispiele schnell einrichten können.
Lass uns anfangen.
Vorbereiten der mobilen Vorlage
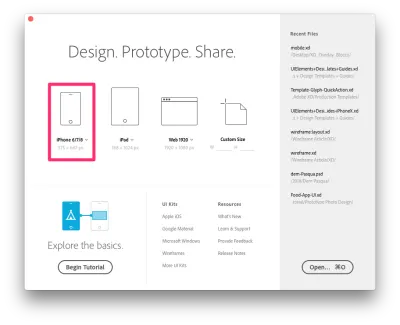
Öffnen Sie Adobe Xd und wählen Sie die Vorlage „iPhone 6/7/8 Plus“. Gehen Sie dann zu File → Save As unter und wählen Sie einen Namen zum Speichern Ihrer Datei (meiner ist mobile.xd ).

Lassen Sie uns eine Restaurant-App erstellen, in der die Leute aus einer Liste mit Lebensmitteln auswählen können, was sie bestellen möchten.
Wir werden zwei Home-Layouts erstellen. Die erste wird eine lange Seite sein, die wir verwenden werden, um zu sehen, wie die feste Navigation funktioniert. Die zweite hat ein Vollbild, und der Benutzer kann darauf klicken und eine Menüleiste öffnen, die den Startbildschirm überlagert.
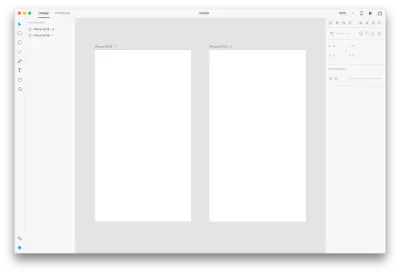
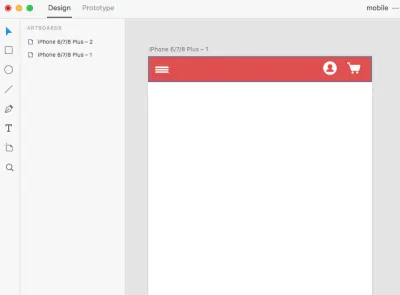
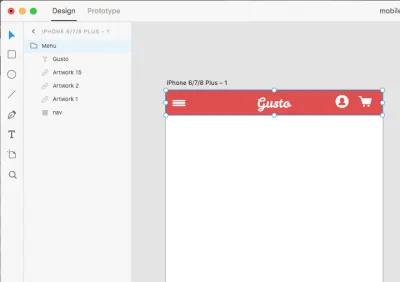
Klicken Sie zunächst auf das Zeichenflächensymbol auf der linken Seite und dann rechts neben Ihrer aktuellen Zeichenfläche. Dadurch wird eine zweite identische Zeichenfläche neben der ersten erstellt.

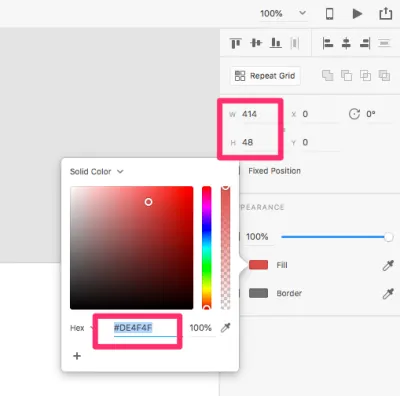
Beginnen wir mit der Gestaltung unserer Elemente, beginnend mit der Navigationsleiste. Klicken Sie auf das Rechteck-Werkzeug (R) und zeichnen Sie eine Form mit einer Breite von 414 Pixeln und einer Höhe von 48 Pixeln. Legen Sie seine Farbe als #DE4F4F .

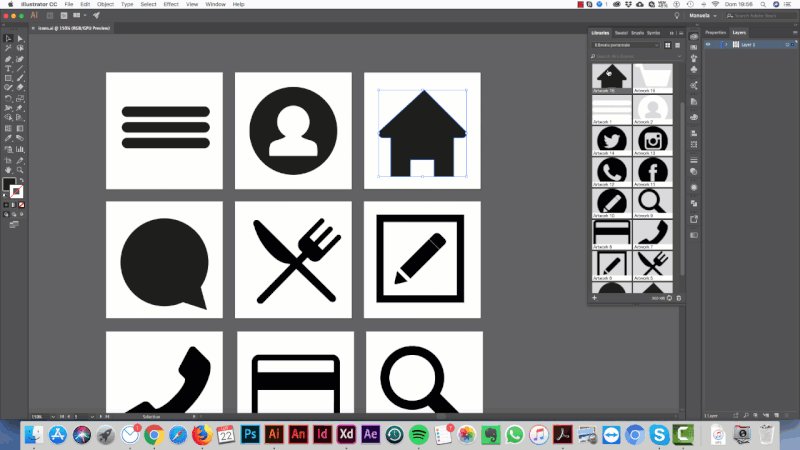
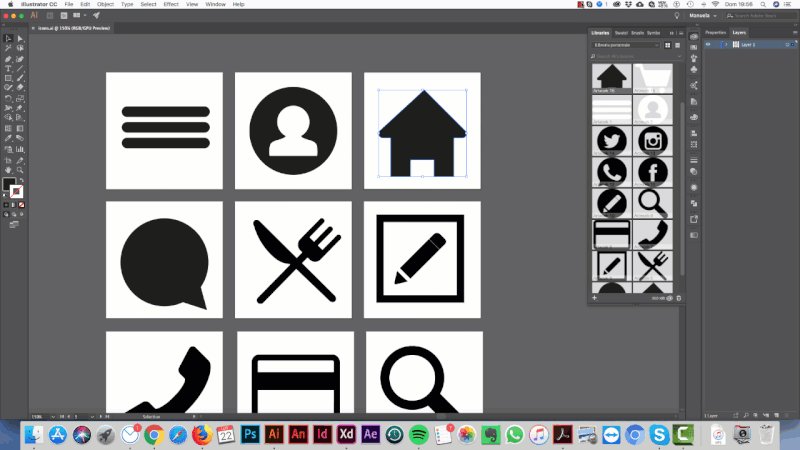
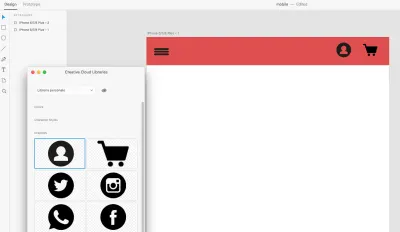
Ich habe einige Symbole in Illustrator für die Verwendung in unserem Layout vorbereitet. Öffnen Sie einfach die von mir bereitgestellte Illustrator-Datei und ziehen Sie die Symbole per Drag & Drop in Ihre Bibliothek, wie unten gezeigt:

Dabei werden Ihre Icons automatisch auch in Ihre Adobe XD-Bibliothek hochgeladen.
Um mehr über die Verwendung von Bibliotheken in verschiedenen Apps zu erfahren, lesen Sie meinen früheren Artikel, in dem ich einige Beispiele dafür beschreibe, wie Sie Symbole und Elemente zu einer Bibliothek hinzufügen (z. B. in Illustrator) und dann darauf zugreifen, indem Sie diese Bibliothek öffnen andere Apps (in diesem Fall XD).
Nachdem Sie die Symbole hinzugefügt haben, öffnen Sie Ihre XD-Bibliothek. Sie sollten die Symbole an Ort und Stelle sehen:

Ziehen Sie die Symbole wie unten gezeigt auf Ihre Zeichenfläche und legen Sie sie dort ab. Positionieren Sie sie und stellen Sie sicher, dass sie alle etwa 25 Pixel breit sind.

Da unsere Symbole weiß sein müssen, müssen wir diese ändern. Wir können sie direkt in der Bibliothek ändern, wie in meinem vorherigen Tutorial gezeigt. Danach sehen wir sie direkt in XD aktualisiert, ohne sie erneut aus der Bibliothek ziehen zu müssen.

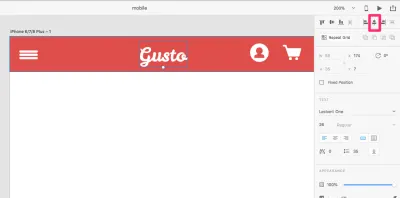
Nachdem die gewünschten Symbole vorhanden sind, erstellen wir ein Logo. Nennen wir diese App „Gusto“. Wir verwenden einfach das Textwerkzeug, um es hinzuzufügen. (Ich verwende hier die Schriftart Leckerli One, aber Sie können gerne eine andere verwenden.) Richten Sie das Logo mittig in der Navigationsleiste aus, indem Sie in der rechten Seitenleiste auf „Mittig (horizontal) ausrichten“ klicken.

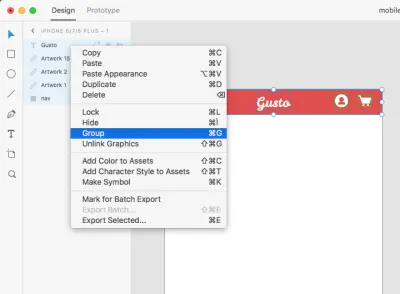
Fassen Sie alle Navigationselemente zusammen und nennen Sie die Gruppe „Menü“. Wählen Sie dazu alle Elemente im linken Bereich aus, klicken Sie mit der rechten Maustaste und wählen Sie „Gruppieren“.


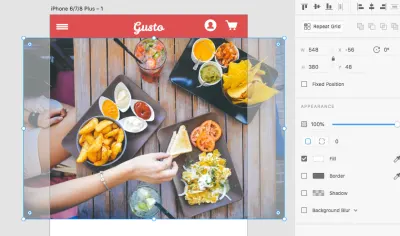
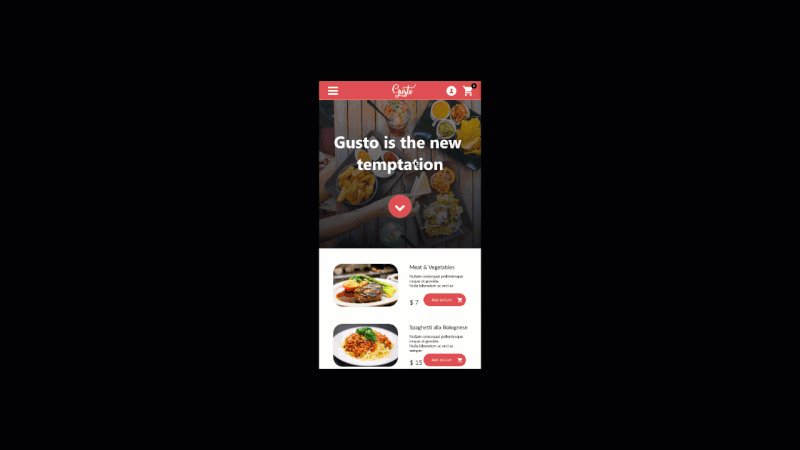
Lassen Sie uns ein schönes Heldenbild hinzufügen. Ich habe eine von Pexels ausgewählt. Ziehen Sie es auf Ihre Zeichenfläche und ändern Sie die Höhe auf 380 Pixel.

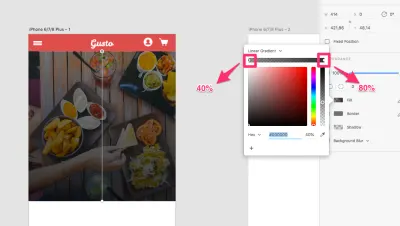
Klicken Sie nun auf das Rechteck-Werkzeug (R), zeichnen Sie ein Rechteck in der gleichen Größe wie das Heldenbild und platzieren Sie es auf dem Bild. Legen Sie einen Verlauf für die Farbe des Rechtecks fest, indem Sie die im Bild unten gezeigten Werte verwenden.

(Wenn Sie weitere Informationen zu Farbverläufen wünschen, können Sie sich gerne mein vorheriges Tutorial zur Anwendung in XD ansehen.)
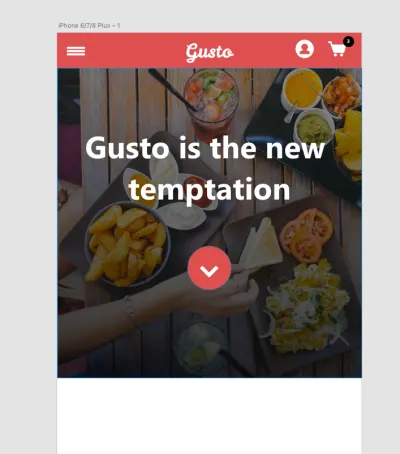
Fügen Sie weißen Text auf dem Heldenbild und einen Kreis für eine Schaltfläche ein. Platzieren Sie auch einen kleinen Kreis mit einer Nummer auf dem Einkaufswagensymbol. Wir werden es später brauchen.

Als nächstes erhöhen wir die Höhe der Zeichenfläche. Das müssen wir tun, um neue Elemente einzufügen und die Scrolling-Simulation zu erstellen.
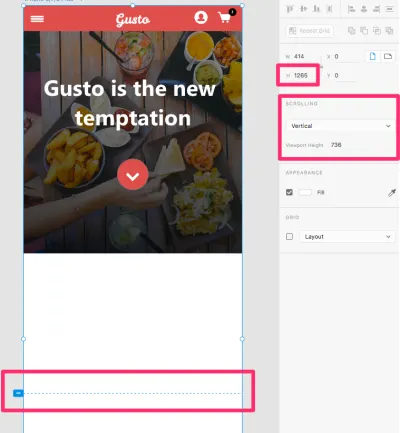
Nachdem Sie auf die Zeichenfläche doppelgeklickt haben, stellen Sie deren Höhe auf 1265 Pixel ein. Stellen Sie sicher, dass „Scrolling“ auf „Vertical“ und die „Viewport Height“ auf 736 Pixel eingestellt ist. Eine kleine blaue Markierung ermöglicht es Ihnen, die Bildlaufgrenze zum unteren Rand der Zeichenfläche zu setzen, wie unten zu sehen:

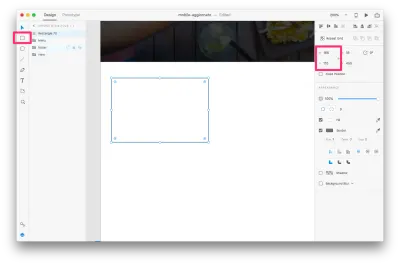
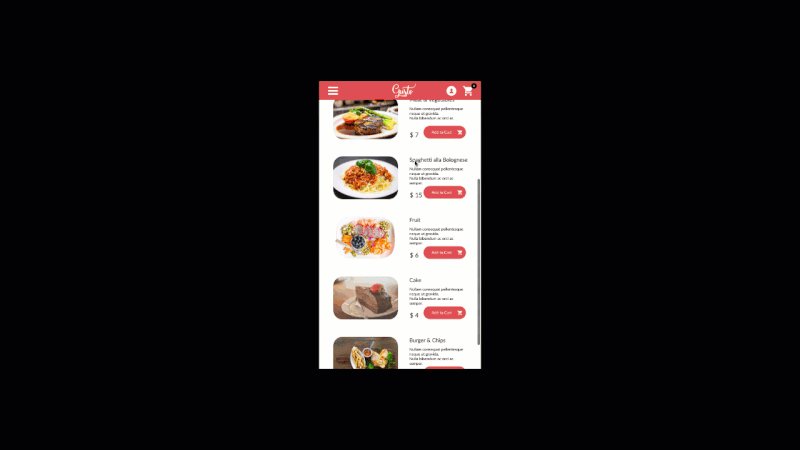
Lassen Sie uns unseren Inhalt hinzufügen: Gustos köstliches Menü. Klicken Sie auf das Rechteck-Werkzeug (R), um ein Rechteck für das hinzuzufügende Bild zu erstellen.

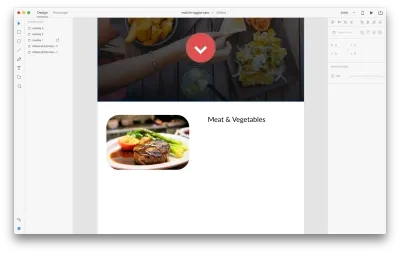
Ziehen Sie ein Bild per Drag-and-Drop direkt in das soeben erstellte Feld. das Bild passt automatisch hinein. Klicken Sie einmal darauf und ziehen Sie den kleinen weißen Kreis von einem Winkel nach innen, um alle Winkel abzurunden. Ihre Werte sollten etwa 25 betragen, wie im Bild unten gezeigt. Entfernen Sie den Rahmen, indem Sie den Rahmenwert in der rechten Seitenleiste deaktivieren.

Klicken Sie auf das Textwerkzeug (T) und schreiben Sie einen Titel auf die rechte Seite des Bildes. Als Schriftart habe ich Lato mit 14 Pixel gewählt. Sie können gerne eine andere Schriftart verwenden, aber behalten Sie die 14-Pixel-Größe bei.


Ergreifen Sie erneut das Textwerkzeug (T) und schreiben Sie einige Zeilen für die Beschreibung (Lato, 10 Pixel) und für den Preis (Lato, 16 Pixel).

Nehmen Sie das Rechteck-Werkzeug (R) und zeichnen Sie ein Rechteck von 100 x 30 Pixel. Färben Sie es mit dem gleichen Orange, das wir auf der Schaltfläche für das Heldenbild verwendet haben; fügen Sie den Text „In den Warenkorb“ mit dem Textwerkzeug (T) hinzu; und fügen Sie das Einkaufswagensymbol aus der Bibliothek hinzu. Alle diese Schritte werden im folgenden kurzen Video behandelt:
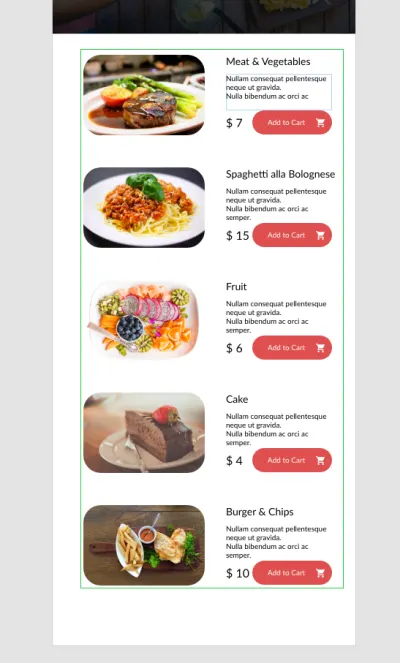
Klicken Sie abschließend auf „Raster wiederholen“, um ein Raster für diesen Abschnitt zu erstellen. Sobald dies erledigt ist, können wir Bilder und Text einfach ändern, wie im folgenden Video gezeigt:
Wenn Sie mehr darüber erfahren möchten, wie Sie Raster erstellen, folgen Sie meinem Tutorial.
Ich habe die folgenden Bilder von Pexels verwendet:
- https://www.pexels.com/photo/close-up-of-food-247685/
- https://www.pexels.com/photo/food-dinner-pasta-spaghetti-8500/
- https://www.pexels.com/photo/selective-focus-photography-of-beef-steak-with-sauce-675951/
- https://www.pexels.com/photo/food-plate-chocolate-dessert-132694/
- https://www.pexels.com/photo/bread-food-sandwich-wood-62097/
Fügen Sie einige Titel, Beschreibungen und Schaltflächen hinzu.

Fügen wir zum Schluss ein Rechteck für die Fußzeile hinzu, mit dem Text „Gusto“ in der Mitte. Legen Sie die Füllfarbe des Rechtecks auf #211919 .

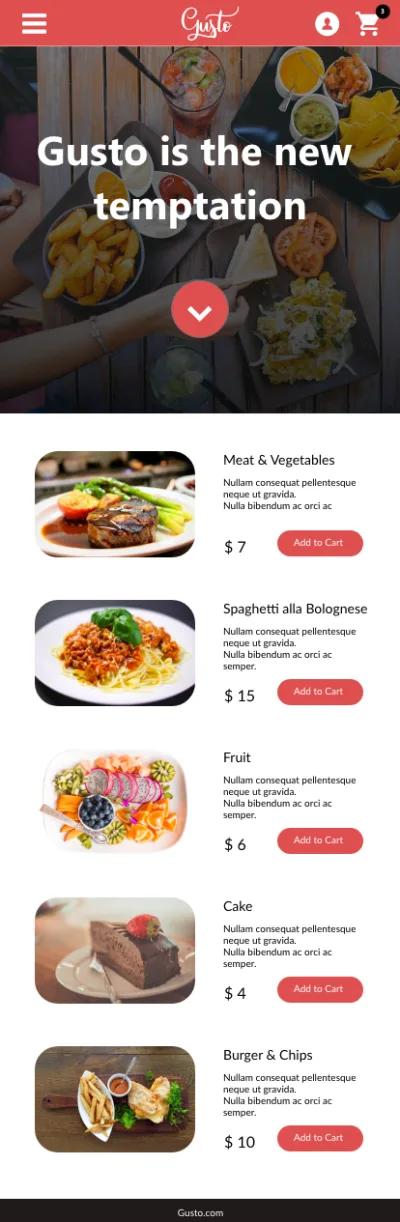
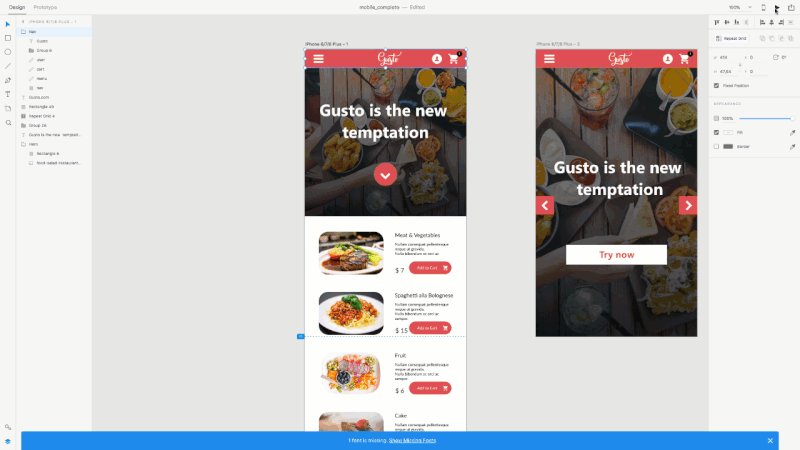
Jawohl! Wir haben das erste Vorlagendesign fertiggestellt. Lassen Sie uns unsere zweite Vorlage einrichten, bevor wir mit dem Prototyping beginnen.
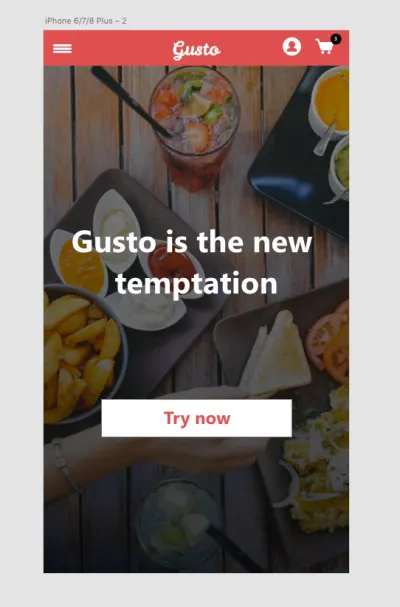
Kopieren Sie für unser zweites mobiles Layout einfach den Navigations- und Heldenabschnitt aus dem ersten Layout und fügen Sie ihn ein, und passen Sie das Heldenbild so an, dass es den ganzen Bildschirm anzeigt. Fügen Sie dann eine Schaltfläche "Jetzt testen" hinzu.
In dem kurzen Video unten zeige ich Ihnen, wie Sie Elemente kopieren und in die zweite Zeichenfläche einfügen, mit dem Rechteck-Werkzeug (R) eine neue Schaltfläche erstellen und mit dem Text-Werkzeug (T) Text darauf schreiben.

Exzellent! Lassen Sie uns weitermachen und unsere Prototypen erstellen.
Fixierte Elemente einstellen
Wir möchten die obere Navigation unseres Layouts fixieren, damit sie beim Scrollen der Zeichenfläche an ihrer Position bleibt.
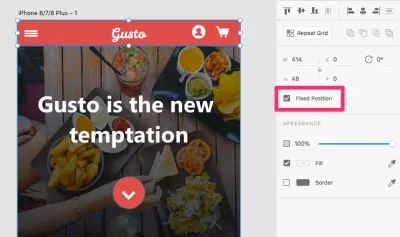
Klicken Sie auf Ihre „Menü“-Gruppe, um sie auszuwählen, und wählen Sie „Feste Position“ in der rechten Seitenleiste.

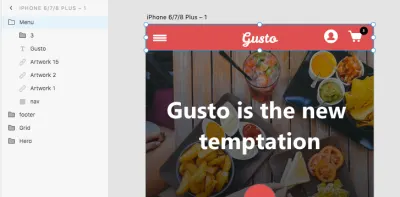
Wichtig: Damit alle Elemente unter dem Menü scrollen, sollte das Menü über allen anderen Elementen liegen. Platzieren Sie den Menüordner einfach ganz oben in der linken Seitenleiste.

Um Ihre feste Navigation jetzt in Aktion zu sehen, klicken Sie einfach auf die Schaltfläche „Desktop-Vorschau“ und versuchen Sie zu scrollen. Sie sollten dies sehen:

Unglaublich einfach, nicht wahr?
Overlay-Elemente einstellen
Um zu sehen, wie Überlagerungen in XD funktionieren, müssen wir zuerst die Elemente erstellen, die überlagert werden. Was würdest du erwarten, wenn du auf ein Element im Menü klickst? Genau: Es sollte ein Untermenü erscheinen.
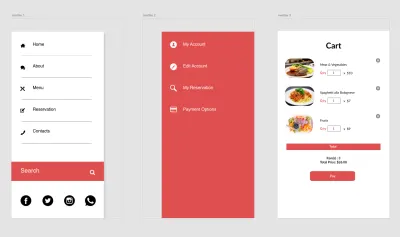
Lassen Sie uns mit dem Rechteck-Werkzeug (R) drei verschiedene Untermenüs erstellen, wie die im Bild unten. Ich habe ein Rechteck gewählt, weil das Menü den Bildschirm überlagert, sodass es nicht die gesamte Zeichenfläche, sondern nur einen Teil davon abdeckt.
Folgen Sie dem Video unten, um zu sehen, wie ich die drei Overlay-Menüs erstellt habe. Sie werden sehen, dass ich das Rechteck-Werkzeug (R), das Linien-Werkzeug (L) und das Text-Werkzeug (T) verwendet habe. Wir verwenden Rechtecke, um die Menühintergründe zu erstellen, da wir ein Objekt benötigen, um den Bildschirm zu überlagern. Ich habe die Symbole in die Adobe Illustrator-Datei aufgenommen, die Sie hier direkt herunterladen können.
Unten sehen Sie, wie ich „Repeat Grid“ verwende und wie ich darin enthaltene Elemente ändere.
Hier ist das Endergebnis:

Wir werden an dieser Stelle am Zweitwohnsitz-Layout arbeiten.
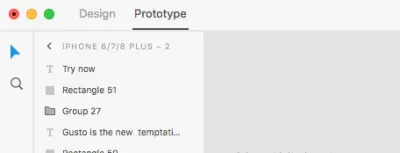
Stellen Sie den visuellen Modus auf „Prototyp“ ein, indem Sie ihn oben links auf dem Bildschirm auswählen.

Doppelklicken Sie als Nächstes auf das kleine Hamburger-Menüsymbol und ziehen Sie den kleinen blauen Pfeil per Drag & Drop auf die Zeichenfläche „Overlay 1“. Wenn das Popup-Fenster erscheint, wählen Sie „Overlay“ und „Slide right“. Klicken Sie dann auf die Schaltfläche „Desktop-Vorschau“, um es in Aktion zu sehen.

Machen wir dasselbe mit dem Benutzersymbol und dem Einkaufswagensymbol. Doppelklicken Sie im Prototyp-Modus auf das Benutzersymbol und ziehen Sie den kleinen blauen Pfeil per Drag-and-Drop auf die Zeichenfläche „Overlay 2“. Wenn das Popup-Fenster erscheint, wählen Sie „Overlay“ und „Slide left“. Klicken Sie dann auf die Schaltfläche „Desktop-Vorschau“, um es in Aktion zu sehen.

Doppelklicken Sie nun im Prototyp-Modus auf das Warenkorb-Symbol und ziehen Sie den kleinen blauen Pfeil per Drag-and-Drop auf die Zeichenfläche „Overlay 3“. Wenn das Popup-Fenster erscheint, wählen Sie „Overlay“ und „Slide left“. Klicken Sie erneut auf die Schaltfläche „Desktop-Vorschau“, um zu sehen, wie es funktioniert.

Wir sind fertig! Diese großartigen neuen Funktionen sind superleicht zu erlernen und fügen Ihren Prototypen eine neue Ebene der Interaktivitätssimulation hinzu.
Schneller Tipp: Möchten Sie eine Vorschau des Layouts auf Ihrem Telefon anzeigen? Laden Sie einfach Ihre XD-Datei in Creative Cloud hoch, laden Sie die XD-App für Mobilgeräte herunter und öffnen Sie Ihr Dokument.
Folgendes haben wir in diesem Tutorial gelernt:
- mobile Layouts und Elemente festlegen und erstellen,
- fixe Elemente setzen,
- Verwenden Sie Overlays, um ein durch Klicken zu öffnendes Untermenü zu simulieren.
Wo würden Sie feste Elemente oder Overlays verwenden? Fühlen Sie sich frei, Ihre Beispiele in den Kommentaren unten zu teilen!
Dieser Artikel ist Teil der von Adobe gesponserten UX-Designreihe. Adobe XD wurde für einen schnellen und flüssigen UX-Designprozess entwickelt, da Sie schneller von der Idee zum Prototypen gelangen können. Entwerfen, prototypisieren und teilen – alles in einer App. Sie können sich weitere inspirierende Projekte ansehen, die mit Adobe XD auf Behance erstellt wurden, und sich auch für den Adobe Experience Design-Newsletter anmelden, um auf dem Laufenden zu bleiben und über die neuesten Trends und Erkenntnisse für UX/UI-Design informiert zu bleiben.
