Das Gesetz von Fitts in der Touch-Ära
Veröffentlicht: 2022-03-10Als ich anfing, Touch Design for Mobile Interfaces zu schreiben, fand ich regelmäßig ein interessantes Thema oder eine Tangente, die weit ins Unkraut führte, und musste mich davon abhalten, es zu weit zu verfolgen. Ich wollte kein Einsiedler werden, der mit einem nie vollendeten fünfzehnbändigen Werk zu einem sich ständig verändernden Thema stirbt.
Aber über viele lohnt es sich, unabhängig voneinander zu plaudern, und eines, das Ihnen gefallen könnte, ist das Gesetz von Fitts und wie es mit Touchscreens funktioniert. Die meisten interaktiven Designer jeder Art werden dies erkennen und kennen im Allgemeinen einen sehr kleinen Teil der Lektionen auswendig. Das Gesetz lautet wie gesagt:
„Die Zeit, die eine Person benötigt, um einen Zeiger auf ein Zielgebiet zu bewegen, ist eine Funktion der Entfernung zum Ziel geteilt durch die Größe des Ziels.“
Dann gibt es eine Reihe von Begriffen und verwertbaren Lehren daraus. Einige häufige:
- Der Nullpunkt
Das Pixel unter dem Mauszeiger oder Cursor ist sofort verwendbar, ohne Bewegung. - Größer ist besser
Ein größeres Ziel ist immer einfacher anzuklicken als ein kleineres. - Magische Kanten
Die Bildschirmränder sind „unendlich tief“; Sie können den Rand nicht verfehlen, da die Maus stoppt, wenn sie dort ankommt. Menüs am oberen Rand sind beispielsweise einfacher anzuklicken als gleich große Elemente, die nur etwas versetzt sind. - Magische Ecken
Diese unendliche Tiefe gilt doppelt für Ecken, daher sind diese Bereiche am einfachsten auszuwählen, die nicht unter der Maus liegen.
Natürlich wissen wir alle, dass vieles davon nicht allgemeingültig ist. Es gibt andere Faktoren, die ins Spiel kommen. Zu große Schaltflächen sind tatsächlich ziemlich schwer zu bedienen, da sie nicht mehr als Schaltflächen wahrgenommen werden. Die Leute konzentrieren sich auf Aktionsobjekte und versuchen daher, auf das Symbol oder die Textbeschriftung in einer Schaltfläche zu klicken, wodurch die Kraft der Größe etwas geschwächt wird.
Oder vielleicht ist eine Kante keine Kante. Oder wir wissen, wo die Maus ist, aber nicht die Hände des Benutzers. Oder es gibt überhaupt keine Maus.
Achten Sie auf Ihre Annahmen
Paul Fitts war ein Psychologe, der während des Krieges ein hochrangiger Offizier der US Air Force war. Er war davon überzeugt, dass zu viele Flugzeug- und Besatzungsverluste aufgrund von Überlegungen zu schlechten menschlichen Faktoren auftraten. Er gründete das Aviation Psychology Research Laboratory an der Ohio State University, wo neben seiner wohlbekannten Forschung auch sehr wichtige Arbeiten zur Flugsicherheit durchgeführt wurden.
Vieles, was wir im UX-Design tun, wurzelt in Human-Factors-Standards, aber wir müssen sie sorgfältig anwenden. Sie haben zum Beispiel oft Annahmen darüber getroffen, wer die Benutzer sind. Es wurden nur fitte, junge, nicht farbenblinde, im Allgemeinen weiße europäische Männer untersucht, da diese Flugzeuge flogen und (zum größten Teil) komplexe Maschinen bedienten, als die Standards in die Industrie einzogen.
Aber sie machen auch Annahmen über die Umwelt. Während ein Flugzeug hart und unversöhnlich sein kann, wissen wir, wo sich der Pilot im Verhältnis zu den Kontrollen befindet. Auch an einem Computerarbeitsplatz; Wir haben jedoch keine Ahnung, wo sich die Hand des Benutzers befindet. Die Anwendung von Fitts' Arbeit geht davon aus, dass die Hand die ganze Zeit auf der Maus ist; null Zeit oder Mühe, um auf das zu klicken, was sich unter dem Mauszeiger befindet. Aber was ist, wenn ich tippe oder auf Papier schreibe oder gerade aufgelegt habe oder irgendetwas von tausend anderen Dingen? Hier geht es eigentlich um menschliche Bewegung, nicht um Mausbewegungen, oder?
Beim Design treffen wir viele Annahmen, ohne darüber nachzudenken. Wir platzieren Steuerelemente an den Rändern von Websites und Anwendungen, aber die Ränder von Ansichtsfenstern sind sehr oft nicht die Ränder von Displays. Webbrowser haben das Chrom um sich herum, und selbst maximierte Anwendungen in Windows decken die Taskleiste nicht ab. Der untere Rand und die Ecken Ihrer Bewerbung sind jetzt nicht unendlich tief, oder?
Natürlich ist es ziemlich schwierig, es auch beim Anfassen so einfach und nahtlos aufzutragen.
Wo sind deine Hände?
Sicherlich ist Fitts Arbeit wahr. Entfernung und Zielgröße gelten ziemlich universell. Aber die Einfachheit, die sich aus Annahmen in mausgesteuerten Computersystemen ergibt, ist nicht wirklich auf Berührungssysteme anwendbar.
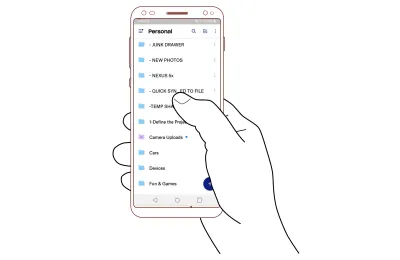
So sehr ich gerade das Problem angesprochen habe, dass der Benutzer die Maus vielleicht nicht hält, haben wir beim Berühren wirklich nie eine Ahnung, wo sich die Hand befindet. Wirklich, wir nicht. Wenn Sie keine meiner Arbeiten gelesen haben, denken Sie vielleicht, dass jeder sein Telefon mit einer Hand hält und mit dem Daumen tippt, wie hier:

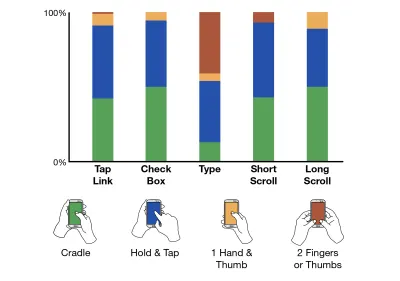
Aber sie tun es einfach nicht. Wir haben in Kapitel 5 von „Touch-Design für mobile Schnittstellen“ solide Informationen darüber, dass Menschen ihre Telefone auf viele Arten halten und ständig ändern, wie sie sie halten. Selbst für einzelne Aufgabentypen gibt es keine bevorzugte Art des Haltens, daher können wir nicht so genau vorhersagen, was die Leute tun.

Also, wo sind Ihre Hände in Bezug auf das gewünschte Ziel auf einem Telefon, Tablet oder Touchscreen-Computer? Wir haben keine Ahnung. Der Computer kann es nicht erkennen, und wir haben keine Richtlinien oder Wahrscheinlichkeit dafür, wo sich die Hand befindet. Kein Ziel, und tatsächlich ist kein Teil des Bildschirms näher am Zeiger – der Hand des Benutzers – als ein anderer.
Ethische Designprinzipien
Einige Generationen vor Fitts schuf FW Taylor das Gebiet des wissenschaftlichen Managements mit analytischen Prinzipien, die mit Gilbreths Zeit- und Bewegungsstudien vollständig erforscht werden sollten. All dies galt als Managementpraktiken und wurde entwickelt, um Leistung und Effizienz zu optimieren, indem der „eine beste Weg“ zur Erledigung einer Aufgabe gefunden wurde.
Selbst in Fachbereichen wie der Luftfahrt erweist sich dies als zu einfach. Menschen sind keine Maschinen, daher haben die letzten Jahrzehnte die Flugsicherheit mit Praktiken wie CRM wieder verbessert. Crew Resource Management auf menschenzentrierte Weise, um Teams dazu zu bringen, zusammenzuarbeiten, Probleme zu lösen – oder häufiger Probleme zu vermeiden – neben Checklisten und Verfahren.
Die One-Best-Way -Mentalität ist auch heute noch im Geschäft. Es ist sogar der eigentliche Name für eine Reihe von Prozessverbesserungen, die kürzlich von WalMart angewendet wurden. Ich sehe definitiv, dass es auf digitale Produktdesignteams, Entwickler und sogar Designer heruntergefiltert wird. Wenn Sie immer mit dem glücklichen Pfad beginnen und sich keine Gedanken darüber machen, wie Benutzer mit dem System auf andere Weise arbeiten könnten, sind Fehlermeldungen oder Fehlervermeidung unwichtig, da die Benutzer es nur „falsch“ machen.
UX soll ein Anwalt der Benutzer sein, also sage ich zumindest für meinen Tätigkeitsbereich, dass diese Art des Denkens geradezu unethisch ist.
Zu viele der Standards und Annahmen, die digitale Prozesse und Standards begründet haben, gehen von der Workstation aus, aber wir waren lange Zeit sehr locker darüber, was und wo ein Computer ist.
„
Jetzt, mit der Umstellung auf Touch- und mobile Geräte, müssen wir wirklich zugeben, dass es keinen Platz für eine so starre Sicht der Welt gibt; Wir können viele Dinge darüber, wo sich Benutzer befinden und wie sie arbeiten, vorhersagen, dürfen aber nicht davon ausgehen. Wie wir sehen werden, treffen diese Annahmen sowieso nicht immer zu, sodass es ein Rezept für Verwirrung und Misserfolg sein kann, sie zur Anpassung zu zwingen.
Der Versuch, Fitts' Arbeit zum Anfassen anzuwenden
Während der Kontext der Untersuchungen von Fitts und anderen Luftfahrt, Maschinen oder Steuerungen waren, befasst sich die eigentliche Mathematik dahinter nur mit eindimensionalen Bewegungen. Wie lange es dauert, sich nicht einmal über eine Ebene von Bedienelementen oder einen Bildschirm zu bewegen, sondern ein Bedienelement mit einiger Präzision von einer Position zur anderen zu schieben.
Während Sie damit arbeiten können, macht die Standardinterpretation für mausgesteuerte Schnittstellen einige problematische Annahmen. Beispielsweise wird die Zielgröße immer als horizontale Komponente gemessen. Ja, auch wenn es sich um eine Schaltfläche handelt, die viel breiter als hoch ist und der Cursor unter dem Ziel beginnt. Das ist ein Problem.
Bei Mobilgeräten besteht das Standardverhalten nach dem Tippen auf ein Steuerelement oder dem Scrollen darin, den Arbeitsbereich zu löschen. Manchmal bedeutet dies, dass sich der Finger oder Daumen vom Fokusbereich wegbewegt, um zu sehen, was passiert ist, aber meistens bedeutet dies, dass sich die Finger vollständig vom Bildschirm entfernen und in einiger Entfernung schweben oder ruhen. Natürlich wechseln einige Benutzer zu einem Modell ohne Verbindung, bei dem sie davon ausgehen, dass sie für einige Zeit überhaupt nicht mit dem Gerät interagieren müssen. Ob es darum geht, etwas zu trinken, das Telefon in die Tasche zu stecken oder es abzulegen, um ein Video anzusehen. Das Telefon ist jetzt sehr weit entfernt, der Benutzer muss andere Aktionen ausführen, um mit der Interaktion zu beginnen, und eine etwas langwierige kognitive Verschiebung durchführen, um in den Interaktionsmodus zurückzukehren.
Ziemlich schnell wurde mir klar, dass der Versuch, die Formel von Fitts anzuwenden, um einen Schwierigkeitsindex zu erhalten, und dann meine experimentellen Daten zu verwenden, um zu versuchen, eine Steigung von Zeitwerten daran anzupassen, ein dummer Auftrag wäre. Es gibt zu viele Variablen, daher wäre es eine Lebensaufgabe, die vielen Arten von Interaktionen zu kodifizieren.

Ferner ist bekannt, dass die Arbeit von Fitts bereits nicht allgemein anwendbar ist. Es gilt nur gut für Systeme mit Gliedmaßenbewegung. Das bedeutet deinen ganzen Arm, nicht nur deine Finger zu bewegen. Denken Sie daran, wie Sie eine Maus, ein Trackpad, einen Joystick, ein Joch oder ein Stifttablett verwenden. Du bewegst, wenn auch nur leicht, meistens deinen ganzen Arm.
Als gut untersuchtes Gegenbeispiel sind isometrische Joysticks und andere Steuerungen , die Krafterfassung anstelle von Bewegung verwenden, nicht gut modelliert oder benötigen ihre eigenen Modifikationen oder Modelle. Obwohl möglich, ist es daher schwierig, diese anzuwenden, da Sie Interaktionen für verschiedene Teile Ihres Systems auf unterschiedliche Weise modellieren müssen. Und haben Sie von der Arbeit von SK Card in den 1970er und 80er Jahren gehört? Nein, natürlich nicht, weil es kompliziert ist. Praktiker brauchen eine abgespeckte, vereinfachte Version.
Nach ein wenig Analyse und Untersuchung der Forschungsergebnisse finde ich dasselbe für Berührungsinteraktionen . Dass die Ergebnisse vorhersagbar und wiederholbar sind, aber in kein bestehendes Modell passen.
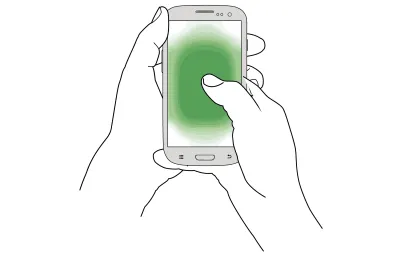
Und alles in allem gebe ich deshalb eher Richtlinien als mathematische Modelle. Bei tragbaren Touchscreen-Tablets und -Handys berühren Menschen die Mitte schneller und genauer als die Ränder.

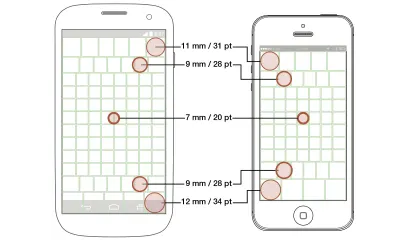
Es gibt diese Richtlinien (alle sind im Buch detailliert) für Zielgrößen und einige verwirrende Punkte, die Sie im Hinterkopf behalten sollten – alles, um Ihnen beim Entwerfen von Schnittstellen und Interaktionen zu helfen.

Rechenschaft für die Geschwindigkeit des Alltags
In meiner bisherigen Arbeit, wie zum Beispiel in dem Buch, habe ich die Zeit bis zum Tippen absichtlich nicht geteilt, weil sie je nach Verwendungskontext so stark variiert. Aber wir können hier jetzt eine weitere Richtlinie geben, wie sich mobile Geräte in der Nutzung von der Workstation-Mentalität unterscheiden. Das bedeutet natürlich, dass die meisten Designs versuchen sollten, die Annahme einer mausgesteuerten, fokussierten Aufmerksamkeitsnutzung beiseite zu legen.
Meine Favoriten sind verschwindende Bedienelemente . Wir sehen sie oft: in Bildlaufleisten und Chrom und mehr. Aber schauen wir uns den allgegenwärtigen Videoplayer an, denn mittlerweile ist ein Online-Video die Norm. Angenommen, Sie tippen auf einen Videoplayer, um die Wiedergabe zu starten. Die Bedienelemente werden nach kurzer Zeit ausgeblendet oder ausgeblendet, sodass Sie das Video im Vollbildmodus sehen können. Wenn fokussiert und normalerweise mit einer Maus, funktioniert das gut. Sie können spielen, dann „ugh, credits“ gehen und sie sofort überspringen, da sich die Skip-Steuerelemente oder der Fortschrittsbalken in der Nähe befinden. Sie können auch den Zeiger ein wenig darüber bewegen, um die Wiedergabe lange zu verschieben, sich dann zurücklehnen und zusehen, wie die Steuerelemente verschwinden.
Auf Touchscreens, die auch vom normalen Leben abgelenkt sind oder beiläufig zuschauen, wird die gleiche Zeitdauer, wenn die Steuerung ausgeblendet wird, angewendet, aber es reicht nicht aus, um verwendbar zu sein. Finger sind undurchsichtig, also tippen wir und bewegen dann unsere Finger oder Daumen vom Bildschirm. Aber vielleicht machen wir es uns gemütlich, um es uns anzusehen, und stellen dann fest, dass wir den dummen Teil überspringen müssen. Also müssen wir unser Gehirn jetzt wieder in den interaktiven Modus versetzen . Wir orientieren uns an dem, was wir sehen, und bewegen uns den ganzen Weg zurück, um Maßnahmen zu ergreifen. Natürlich sind bis dahin die Steuerelemente – alles ist für eine Maus eingerichtet – verschwunden.
Wie gesagt, es ist schwierig, nützliche und umsetzbare Richtlinien für Zeiten zu geben. Und wenn ich Ihnen die Zeiten für die Interaktion per Berührung zitierte, müsste ich zum Vergleich auch die gleichen für ein mausgesteuertes System angeben. Es ist meine allgemeine Beobachtung – ohne den vollständigen Testlauf speziell dafür durchzuführen – dass die Zeiten für ähnliche Interaktionen ähnlich wären, aber nicht alle Interaktionen und Umgebungen gleich sind.
Sie können dies ausprobieren, um sicherzustellen, dass Sie richtig entwerfen, oder um es in Tests und Demos besser zu bewerten. Denken Sie einfach an den Kontext und stecken Sie das Telefon in Ihre Tasche oder lehnen Sie sich zurück und beobachten Sie, wie das System funktioniert, und kehren Sie dann zur Interaktion zurück, wenn es an der Zeit ist. Denken Sie daran, dass selbst Usability-Tests zu viel Aufmerksamkeit des Benutzers hervorrufen können , also setzen Sie unrealistische Erwartungen für Nutzungsmodi und erwartete Geschwindigkeiten. Sehen Sie sich Analysen an, versuchen Sie, echte Ethnografie zu erleben, und beobachten Sie die Benutzer einfach den ganzen Tag, wenn Sie können, und denken Sie genau darüber nach, wie die Leute Ihr Produkt tatsächlich im Kontext verwenden könnten.
Übergang von WIMP zu Touch
Okay, Sie denken vielleicht, dass es eine Menge ist, sich daran zu erinnern und herauszufinden, wie Sie sich auf Ihre Arbeit bewerben können. Ich habe dich abgedeckt. Genau wie im Buch komme ich zurück und schließe mit einer einfachen Checkliste, nachdem ich über Geschichte geredet habe, in Mathematik, Kognition, Physiologie oder Ethik eingetaucht bin.
Dieses war besonders schwer zusammenzustellen, da ich alle aktuellen Ratschläge zum Entwerfen von Benutzeroberflächen suchen musste, insbesondere zum Gesetz von Fitts. Während einige gut sind oder ihr Bestes geben, gibt es da draußen auch einige wirklich, wirklich schlechte Ratschläge.
Bitte beachten Sie : Dieses Diagramm bewegt sich nicht vollständig von der besten Vorgehensweise für die Maus zu der für die Berührung, da es die aktuellen Ratschläge – gute und schlechte – zu den neuen besten Ratschlägen, die ich anbieten kann, macht.
| Herkömmliche Weisheit für Maus und Desktop | Best Practice für Touch und Mobile |
|---|---|
| Ordnen Sie Inhalte von oben nach unten und von links nach rechts an, wobei sich die wichtigsten in der oberen linken Ecke befinden. | Menschen lesen und interagieren am besten und schnellsten mit der Mitte des Bildschirms. Geben Sie Ihre Schlüsselinformationen in den großen Bildlaufbereich in der Mitte ein. |
| Achten Sie auf die Faltung, damit Benutzer alle Informationen sehen können, die sie benötigen. Misstrauen Sie dem Scrollen, da Scrollbalken weit entfernt sind. | Alle scrollen, weil eine Geste einfach und üblich ist. Stellen Sie sicher, dass die Benutzer wissen, dass es mehr Inhalte gibt, aber erwarten Sie, dass sie diese selbst entdecken. |
| Halten Sie alle Steuerungsoptionen geschlossen, um weniger Mausbewegungen zu erzielen. „Abbrechen“ und „Absenden“ müssen direkt nebeneinander stehen. | Unfälle passieren, also halten Sie disparate und besonders destruktive Entscheidungen fern von positiven Handlungen. |
| Wächterdialoge („Sind Sie sicher?“) schützen gut vor versehentlicher Aktivierung. | Vermeiden Sie destruktive Aktionen überhaupt, und stellen Sie bei Bedarf sicher, dass sie alle Rückgängig-Methoden (oder falsches Rückgängigmachen) haben, nicht Wächter vor der Aktion. |
| Die Menschen konzentrieren sich auf die anstehende Aufgabe und wollen vor allem Geschwindigkeit. | Menschen leben in der Welt, also sind sie abgelenkt. Überschreiten Sie keine Zeit für Benachrichtigungen und geben Sie keine begrenzte Zeit zum Ausführen von Aktionen an. |
| Kanten und Ecken sind unendlich tief, also platzieren Sie Menüs dort für einen schnellen Zugriff. | Kanten und Ecken sind die Bereiche, die am schwierigsten anzutippen sind, aber großartige Orte, um wenig genutzte Menüs und verankerte Aktionen zu verbergen. Aber nur wenige; Machen Sie sie groß, um sicherzustellen, dass Benutzer sie erfolgreich antippen können. |
| Pop-ups sind die besten, da sie unter der Maus erscheinen können, sodass im Vergleich zu Menüs und Schubladen weniger Bewegung erforderlich ist. | Pop-ups sind in vielerlei Hinsicht schrecklich, nicht zuletzt, weil sie von ihrem Kontext losgelöst sind. Platzieren Sie Elemente in der Benutzeroberfläche oder verwenden Sie Schubladen, Akkordeons und andere Kontextelemente zur Auswahl. |
| Stellen Sie dem Benutzer Tools zur Verfügung, mit denen er schnell auswählen kann, einschließlich des Springens der Maus zur primären Aktion. | Befähigen Sie den Benutzer, fundierte Entscheidungen zu treffen. Geben Sie ihnen genügend Informationen, um gute Entscheidungen zu treffen. Für konsequente Entscheidungen ist die Verzögerung für den Übergang zur Aktion gut und bietet einen Moment zum Nachdenken, ob sie dies tatsächlich tun möchten. |
| Größer ist besser, also fühlen Sie sich frei, Knöpfe zu polstern, und verwenden Sie sehr lange Beschriftungen für die wichtigsten Knöpfe. | Machen Sie interaktive Elemente wie Schaltflächen nur so groß wie für die erwartete Position auf dem Bildschirm erforderlich. Gestalten Sie Beschriftungen klar und prägnant, damit Benutzer sie lesen können. |
| Radialmenüs sind die schnellstmöglichen, da alle Optionen den gleichen Abstand vom Ausgangspunkt haben. | Radialmenüs verlieren viel von ihrem Wert, wenn Sie sich vom Cursor entfernen, und sie sind unerwartet, sodass die Lernkurve ihrem theoretischen Wert im Wege steht. |
Fazit
Es gibt diese allgemeine Annahme, die ich an vielen Orten sehe, an denen ich gearbeitet habe, dass alle anderen genau wissen, was sie tun. Wir kopieren nicht einfach Apple oder Amazon oder verwenden Material Design ohne Frage, sondern holen uns „Inspiration“ von Wettbewerbern oder Lieblingsprodukten, die wir verwenden, und glauben ohne Frage, dass alle Designratschläge richtig sind.
Wie ich gerade gezeigt habe, können Standards und Konventionen falsch sein . Sie können veraltet sein, spezifisch für Technologien sein, die wir derzeit nicht verwenden, eng anwendbar und übermäßig angewendet, falsch interpretiert und vereinfacht oder falsch angewendet werden.
Technologie, Arbeitsplätze und das tägliche Leben verändern oft die Art und Weise, wie frühere Annahmen nicht mehr relevant sind. Wir befinden uns mitten in einer dieser großen Veränderungen – der Umstellung vom normalen Computer wie einem PC mit Maus und Tastatur auf einen mobilen Touchscreen.
Aber was noch wichtiger ist, wir sollten immer Fragen stellen und nach tieferem Verständnis suchen . Wir sollten ihnen nicht einfach blind folgen, sondern immer darüber nachdenken, was die Richtlinien und Lektionen für unsere Benutzer und unsere Produkte bedeuten.
Anmerkung des Herausgebers : In „Touch Design for Mobile Interfaces“ teilt Steven seine eingehende Forschung über das Design für Touch mit Richtlinien und Heuristiken, die Sie sofort auf Ihre Arbeit anwenden können. Lesen Sie einen Auszug oder holen Sie sich das Buch gleich.
