Firebase-Push-Benachrichtigungen in Reaktion
Veröffentlicht: 2022-03-10Benachrichtigungen sind heutzutage ein fester Bestandteil des Webs geworden. Es ist nicht ungewöhnlich, auf Websites zu stoßen, die um Erlaubnis bitten, Benachrichtigungen an Ihren Browser zu senden. Die meisten modernen Webbrowser implementieren die Push-API und können Push-Benachrichtigungen verarbeiten. Eine kurze Überprüfung von caniuse zeigt, dass die API von modernen Chrome-basierten Browsern und dem Firefox-Browser breite Unterstützung genießt.
Es gibt verschiedene Dienste, um Benachrichtigungen im Web zu implementieren. Bemerkenswerte sind Pusher und Firebase. In diesem Artikel implementieren wir Push-Benachrichtigungen mit dem Firebase Cloud Messaging (FCM)-Dienst, der „eine plattformübergreifende Messaging-Lösung ist, mit der Sie zuverlässig und kostenlos Nachrichten senden können“.
Ich gehe davon aus, dass der Leser mit dem Schreiben einer Back-End-Anwendung in Express.js und/oder mit React vertraut ist. Wenn Sie mit einer dieser Technologien vertraut sind, können Sie entweder mit dem Front-End oder dem Back-End arbeiten. Wir werden zuerst das Backend implementieren und dann zum Frontend übergehen. Auf diese Weise können Sie den Abschnitt verwenden, der Sie mehr anspricht.
Also lasst uns anfangen.
Arten von Firebase-Nachrichten
Die Firebase-Dokumentation gibt an, dass eine FCM-Implementierung zwei Komponenten erfordert.
- Eine vertrauenswürdige Umgebung wie Cloud Functions for Firebase oder ein App-Server, auf dem Nachrichten erstellt, ausgerichtet und gesendet werden.
- Eine iOS-, Android- oder Web-Client-App (JavaScript), die Nachrichten über den entsprechenden plattformspezifischen Transportdienst empfängt.
Wir kümmern uns um Punkt 1 in unserer Express-Backend-App und Punkt 2 in unserer React-Frontend-App.
Die Dokumente besagen auch, dass wir mit FCM zwei Arten von Nachrichten senden können.
- Benachrichtigungsmeldungen (manchmal auch als „Anzeigemeldungen“ bezeichnet) werden vom FCM SDK automatisch verarbeitet.
- Datennachrichten werden von der Client-App verarbeitet.
Benachrichtigungsmeldungen werden automatisch vom Browser im Web verarbeitet. Sie können auch eine optionale data übernehmen, die von der Client-App verarbeitet werden muss. In diesem Tutorial senden und empfangen wir Datennachrichten, die von der Client-App verarbeitet werden müssen. Dies gibt uns mehr Freiheit bei der Entscheidung, wie mit der empfangenen Nachricht umgegangen werden soll.
Einrichten eines Firebase-Projekts
Als allererstes müssen wir ein Firebase-Projekt einrichten. FCM ist ein Dienst und als solcher benötigen wir einige API-Schlüssel. Dieser Schritt erfordert, dass Sie über ein Google-Konto verfügen. Erstellen Sie eine, wenn Sie noch keine haben. Sie können hier klicken, um loszulegen.
Nachdem Sie Ihr Google-Konto eingerichtet haben, gehen Sie zur Firebase-Konsole.
Klicken Sie auf Projekt hinzufügen . Geben Sie einen Namen für Ihr Projekt ein und klicken Sie auf weiter . Auf dem nächsten Bildschirm können Sie die Analyse deaktivieren. Sie können es später jederzeit über das Analytics-Menü Ihrer Projektseite aktivieren. Klicken Sie auf Weiter und warten Sie einige Minuten, bis das Projekt erstellt wurde. Es ist normalerweise weniger als eine Minute. Klicken Sie dann auf Weiter , um Ihre Projektseite zu öffnen.
Sobald wir ein Projekt erfolgreich eingerichtet haben, besteht der nächste Schritt darin, die erforderlichen Schlüssel für die Arbeit mit unserem Projekt zu erhalten. Bei der Arbeit mit Firebase müssen wir einen Konfigurationsschritt für Frontend und Backend separat durchführen. Mal sehen, wie wir die erforderlichen Anmeldeinformationen erhalten, um mit beiden zu arbeiten.
Vorderes Ende
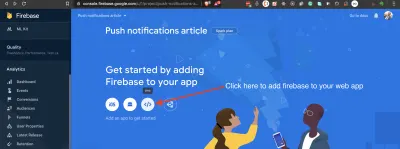
Klicken Sie auf der Projektseite auf das Symbol, um Firebase zu Ihrer Web-App hinzuzufügen.

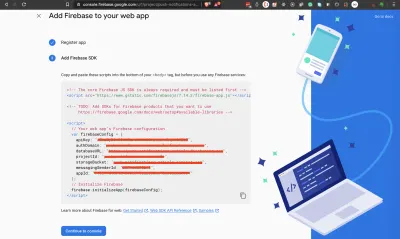
Geben Sie Ihrer App einen Spitznamen . Firebase-Hosting muss nicht eingerichtet werden. Klicken Sie auf App registrieren und warten Sie einige Sekunden, um die Einrichtung abzuschließen. Kopieren Sie auf dem nächsten Bildschirm die App-Anmeldeinformationen und speichern Sie sie irgendwo. Sie könnten dieses Fenster einfach offen lassen und später darauf zurückkommen.

Wir werden das Konfigurationsobjekt später brauchen. Klicken Sie auf Weiter zur Konsole, um zu Ihrer Konsole zurückzukehren.
Backend
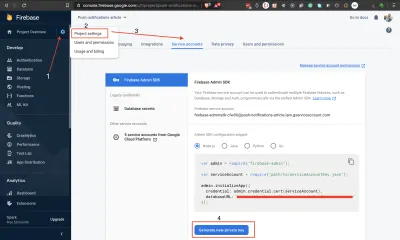
Wir benötigen Anmeldeinformationen für das Dienstkonto, um vom Back-End aus eine Verbindung mit unserem Firebase-Projekt herzustellen. Klicken Sie auf Ihrer Projektseite auf das Zahnradsymbol neben der Projektübersicht, um ein Dienstkonto zur Verwendung mit unserem Express-Backend zu erstellen. Siehe den folgenden Screenshot. Führen Sie die Schritte 1 bis 4 aus, um eine JSON -Datei mit Ihren Kontoanmeldeinformationen herunterzuladen. Achten Sie darauf, Ihre Dienstkontodatei an einem sicheren Ort aufzubewahren.

Ich rate Ihnen, es erst herunterzuladen, wenn Sie bereit sind, es zu verwenden. Denken Sie daran, zu diesen Abschnitten zurückzukehren, wenn Sie eine Auffrischung benötigen.
Jetzt haben wir also erfolgreich ein Firebase-Projekt eingerichtet und ihm eine Web-App hinzugefügt. Wir haben auch gesehen, wie wir die Anmeldeinformationen erhalten, die wir benötigen, um sowohl mit dem Front-End als auch mit dem Back-End zu arbeiten. Lassen Sie uns nun daran arbeiten, Push-Benachrichtigungen von unserem Express-Backend zu senden.
Einstieg
Um das Durcharbeiten dieses Tutorials zu vereinfachen, habe ich auf Github ein Projekt mit einem Server und einem Client eingerichtet. Normalerweise haben Sie jeweils ein separates Repo für Ihr Backend und Frontend. Aber ich habe sie hier zusammengestellt, um das Durcharbeiten dieses Tutorials zu erleichtern.
Erstellen Sie einen Fork des Repos, klonen Sie ihn auf Ihren Computer und lassen Sie uns unsere Front-End- und Back-End-Server starten.
- Verzweigen Sie das Repo und sehen Sie sich den
01-get-startedZweig an. - Öffnen Sie das Projekt in Ihrem bevorzugten Code-Editor und beobachten Sie den Inhalt.
- Im Projektstamm haben wir zwei Ordner,
client/undserver/. Es gibt auch eine.editorconfig-Datei, eine.gitignoreund eineREADME.md. - Der Client-Ordner enthält eine React-App. Hier werden wir auf Benachrichtigungen warten.
- Der Serverordner enthält eine Express-App. Von hier aus senden wir Benachrichtigungen. Die App stammt aus dem Projekt, das wir in meinem anderen Artikel How To Set Up An Express API Backend Project With PostgreSQL erstellt haben.
- Öffnen Sie ein Terminal und navigieren Sie zum Ordner
client/. Führen Sie den Befehlyarn installaus, um die Projektabhängigkeiten zu installieren. Führen Sie dannyarn startaus, um das Projekt zu starten. Besuchen Siehttps://localhost:3000, um die Live-App zu sehen. - Erstellen Sie eine
.env-Datei im Ordnerserver/und fügen Sie die UmgebungsvariableCONNECTION_STRINGhinzu. Diese Variable ist eine Datenbankverbindungs-URL, die auf eine PostgreSQL-Datenbank verweist. Wenn Sie dabei Hilfe benötigen, sehen Sie sich den AbschnittConnecting The PostgreSQL Database And Writing A Modelin meinem verlinkten Artikel an. Sie sollten auch die UmgebungsvariablePORT, da React bereits auf Port3000läuft. Ich setzePORT=3001in meiner.env-Datei. - Öffnen Sie ein separates Terminal und navigieren Sie zum
server/Ordner. Führen Sie den Befehlyarn installaus, um die Projektabhängigkeiten zu installieren. Führenyarn runQueryaus, um die Projektdatenbank zu erstellen. Führenyarn startdevaus, um das Projekt zu starten. Besuchen Sie https://localhost:3001/v1/messages und Sie sollten einige Nachrichten im JSON-Format sehen.



Nachdem wir nun unsere Front-End- und Back-End-Apps ausgeführt haben, implementieren wir Benachrichtigungen im Back-End.
Einrichten von Firebase Admin Messaging im Back-End
Das Senden von Push-Benachrichtigungen mit FCM im Back-End erfordert entweder das Firebase Admin SDK oder die FCM-Serverprotokolle. In diesem Tutorial verwenden wir das Admin-SDK. Es gibt auch den Benachrichtigungs-Composer, der sich gut zum „Testen und Senden von Marketing- und Engagement-Nachrichten mit leistungsstarker integrierter Ausrichtung und Analyse“ eignet.
Navigieren Sie in Ihrem Terminal zum server/ Ordner und installieren Sie das Admin SDK.
# install firebase admin SDK yarn add firebase-admin Öffnen Sie Ihre .env -Datei und fügen Sie die folgende Umgebungsvariable hinzu.
GOOGLE_APPLICATION_CREDENTIALS="path-to-your-service-account-json-file" Der Wert dieser Variablen ist der Pfad zu Ihren heruntergeladenen Dienstkonto-Anmeldeinformationen. An dieser Stelle möchten Sie wahrscheinlich zu dem Abschnitt zurückkehren, in dem wir das Dienstkonto für unser Projekt erstellt haben. Sie sollten den Admin-Initialisierungscode von dort kopieren und auch die Schlüsseldatei Ihres Dienstkontos herunterladen. Legen Sie diese Datei in Ihrem server/ Ordner ab und fügen Sie sie zu Ihrer .gitignore .
Denken Sie daran, dass Sie diese Datei in einem tatsächlichen Projekt an einem sehr sicheren Ort auf Ihrem Server speichern sollten. Lassen Sie es nicht in die falschen Hände geraten.
Öffnen server/src/settings.js und exportieren Sie den Dateipfad der Anwendungsanmeldeinformationen.
# export the service account key file path export const googleApplicationCredentials = process.env.GOOGLE_APPLICATION_CREDENTIALS; Erstellen Sie eine Datei server/src/firebaseInit.js und fügen Sie den folgenden Code hinzu.
import admin from 'firebase-admin'; import { googleApplicationCredentials } from './settings' const serviceAccount = require(googleApplicationCredentials); admin.initializeApp({ credential: admin.credential.cert(serviceAccount), databaseURL: 'your-database-url-here' }); export const messaging = admin.messaging(); Wir importieren das Admin-Modul aus firebase-admin . Anschließend initialisieren wir die Admin-App mit unserer Dienstkontodatei. Schließlich erstellen und exportieren wir die Messaging-Funktion.
Beachten Sie, dass ich den Pfad zu meiner Schlüsseldatei für das Dienstkonto direkt hätte übergeben können, aber dies ist die weniger sichere Option. Verwenden Sie beim Umgang mit vertraulichen Informationen immer Umgebungsvariablen.
Um zu überprüfen, ob Sie die Initialisierung erfolgreich abgeschlossen haben, öffnen Sie server/src/app.js und fügen Sie die folgenden Zeilen ein.
import { messaging } from './firebaseInit' console.log(messaging)Wir importieren die Messaging-Instanz und melden sie in der Konsole an. Sie sollten etwas wie das Bild unten sehen. Sie sollten diese entfernen, sobald Sie sich vergewissert haben, dass Ihr Administrator richtig eingerichtet ist.

Wenn Sie auf Probleme stoßen, können Sie zum Vergleich den Zweig 02-connect-firebase-admin meines Repos überprüfen.
Nachdem wir das Admin-Messaging erfolgreich eingerichtet haben, schreiben wir nun den Code zum Senden der Benachrichtigungen.
Senden von Push-Benachrichtigungen aus dem Backend
Die Konfiguration von FCM-Datennachrichten ist sehr einfach. Alles, was Sie tun müssen, ist, ein oder mehrere Ziel(e) und eine JSON -Datei der Nachricht bereitzustellen, die Sie an den/die Client(s) senden möchten. Es gibt keine erforderlichen Schlüssel im JSON . Sie allein entscheiden, welche Schlüssel-Wert-Paare Sie in die Daten aufnehmen möchten. Das Datennachrichtenformular funktioniert plattformübergreifend, sodass unsere Benachrichtigung auch von mobilen Geräten verarbeitet werden könnte.
Es gibt zusätzliche Konfigurationen für andere Plattformen. Beispielsweise gibt es android -Einstellungen, die nur mit Android-Geräten funktionieren, und apns Einstellungen, die nur auf iOS-Geräten funktionieren. Den Konfigurationsleitfaden finden Sie hier.
Erstellen Sie eine Datei server/src/notify.js und geben Sie den folgenden Code ein.
import { messaging } from './firebaseInit'; export const sendNotificationToClient = (tokens, data) => { // Send a message to the devices corresponding to the provided // registration tokens. messaging .sendMulticast({ tokens, data }) .then(response => { // Response is an object of the form { responses: [] } const successes = response.responses.filter(r => r.success === true) .length; const failures = response.responses.filter(r => r.success === false) .length; console.log( 'Notifications sent:', `${successes} successful, ${failures} failed` ); }) .catch(error => { console.log('Error sending message:', error); }); };Wir haben eine Funktion erstellt, die ein Array von Token-Strings und ein Datenobjekt akzeptiert. Jede Token-Zeichenfolge stellt ein Gerät dar, das akzeptiert hat, Benachrichtigungen von unserer Back-End-Anwendung zu erhalten. Die Benachrichtigung wird an jeden Client im Tokens-Array gesendet. Wir werden sehen, wie das Token im Front-End-Abschnitt des Tutorials generiert wird.
Die sendMulticast -Methode der Messaging-Instanz gibt ein Promise zurück. Bei Erfolg erhalten wir ein Array, aus dem wir die Anzahl der Erfolge sowie der fehlgeschlagenen Benachrichtigungen zählen. Sie können mit dieser Antwort sicherlich umgehen, wie Sie möchten.
Verwenden wir diese Funktion, um jedes Mal eine Benachrichtigung zu senden, wenn eine neue Nachricht zur Datenbank hinzugefügt wird.
Öffnen server/src/controllers/message.js und aktualisieren Sie die addMessage Funktion.
import { sendNotificationToClient } from '../notify'; export const addMessage = async (req, res) => { const { name, message } = req.body; const columns = 'name, message'; const values = `'${name}', '${message}'`; try { const data = await messagesModel.insertWithReturn(columns, values); const tokens = []; const notificationData = { title: 'New message', body: message, }; sendNotificationToClient(tokens, notificationData); res.status(200).json({ messages: data.rows }); } catch (err) { res.status(200).json({ messages: err.stack }); } }; Diese Funktion verarbeitet eine Post-Anforderung an den /messages -Endpunkt. Sobald eine Nachricht erfolgreich erstellt wurde, wird eine Benachrichtigung von der sendNotificationToClient Funktion gesendet, gefolgt von der Antwort an den Client. Das einzige fehlende Stück in diesem Code sind die tokens , an die die Benachrichtigungen gesendet werden.
Wenn wir die Client-App verbinden, kopieren wir das generierte Token und fügen es in diese Datei ein. In einer Produktions-App speichern Sie die Token irgendwo in Ihrer Datenbank.
Mit diesem letzten Codestück haben wir die Back-End-Implementierung abgeschlossen. Wechseln wir nun zum Frontend.

Der entsprechende Zweig in meinem Repo ist an dieser Stelle 03-send-notification.
Einrichten von Firebase Messaging-Benachrichtigungen auf dem Client
Werfen wir einen Blick auf die Hauptkomponenten unserer Front-End-React-App.
Öffnen client/src/App.js und überprüfen Sie den Inhalt. Ich lasse die meisten import-Anweisungen weg und schaue mir nur die Programmlogik an.
# library imports import { Messaging } from './Messaging'; axios.defaults.baseURL = 'https://localhost:3001/v1'; const App = () => { return ( <Fragment> <ToastContainer autoClose={2000} position="top-center" /> <Navbar bg="primary" variant="dark"> <Navbar.Brand href="#home">Firebase notifictations with React and Express</Navbar.Brand> </Navbar> <Container className="center-column"> <Row> <Col> <Messaging /> </Col> </Row> </Container> </Fragment> ); }; export default App; Dies ist eine reguläre React-Komponente, die mit React-Bootstrap gestaltet ist. Es gibt eine Toast-Komponente ganz oben in unserer App, die wir verwenden werden, um Benachrichtigungen anzuzeigen. Beachten Sie, dass wir auch die baseURL für die axios Bibliothek festlegen. Alles Wichtige geschieht innerhalb der <Messaging /> -Komponente. Werfen wir nun einen Blick auf seinen Inhalt.
Öffnen Sie client/src/Messaging.js und überprüfen Sie den Inhalt.
export const Messaging = () => { const [messages, setMessages] = React.useState([]); const [requesting, setRequesting] = React.useState(false); React.useEffect(() => { setRequesting(true); axios.get("/messages").then((resp) => { setMessages(resp.data.messages); setRequesting(false); }); }, []); return ( <Container> {/* form goes here */} <div className="message-list"> <h3>Messages</h3> {requesting ? ( <Spinner animation="border" role="status"> <span className="sr-only">Loading...</span> </Spinner> ) : ( <> {messages.map((m, index) => { const { name, message } = m; return ( <div key={index}> {name}: {message} </div> ); })} </> )} </div> </Container> ); }; Wir haben zwei Zustandsvariablen, messages und requesting . messages stellen die Liste der Nachrichten aus unserer Datenbank dar und das requesting dient zum Umschalten unseres Ladeprogrammstatus. Wir haben einen React.useEffect Block, in dem wir unseren API-Aufruf an den /messages -Endpunkt senden und die zurückgegebenen Daten in unseren messages setzen.
In der return-Anweisung ordnen wir die Nachrichten zu und zeigen die name und message . Auf derselben Seite fügen wir ein Formular zum Erstellen neuer Nachrichten hinzu.
<Formik initialValues={{ name: "", message: "", }} onSubmit={(values, actions) => { setTimeout(() => { alert(JSON.stringify(values, null, 2)); actions.setSubmitting(false); toast.success("Submitted succesfully"); }, 1000); }} > {(prop) => { const { handleSubmit, handleChange, isSubmitting } = prop; return ( <> <InputGroup className="mb-3"> <InputGroup.Prepend> <InputGroup.Text>Name</InputGroup.Text> </InputGroup.Prepend> <FormControl placeholder="Enter your name" onChange={handleChange("name")} /> </InputGroup> <InputGroup className="mb-3"> <InputGroup.Prepend> <InputGroup.Text>Message</InputGroup.Text> </InputGroup.Prepend> <FormControl onChange={handleChange("message")} placeholder="Enter a message" /> </InputGroup> {isSubmitting ? ( <Button variant="primary" disabled> <Spinner as="span" size="sm" role="status" animation="grow" aria-hidden="true" /> Loading... </Button> ) : ( <Button variant="primary" onClick={() => handleSubmit()}> Submit </Button> )} </> ); }} </Formik> Wir verwenden die Formik Bibliothek, um unser Formular zu verwalten. Wir übergeben der <Formik /> -Komponente eine initialvalues -Prop, eine onSubmit -Prop und die Formularkomponente, die wir rendern möchten. Im Gegenzug erhalten wir einige praktische Funktionen wie handleChange zurück, mit denen wir unsere Formulareingaben manipulieren können, und handleSubmit , mit dem wir das Formular absenden. isSubmitting ist ein boolean Wert, den wir verwenden, um den Status der Submit-Schaltfläche umzuschalten.
Ich ermutige Sie, formik auszuprobieren. Es vereinfacht die Arbeit mit Formularen erheblich. Wir werden den Code in der onSubmit Methode später ersetzen.
Lassen Sie uns nun die Methode implementieren, die die Erlaubnis eines Browsers anfordert und ihm ein Token zuweist.
Um Firebase im Frontend verwenden zu können, müssen wir die Firebase JavaScript-Client-Bibliothek installieren. Beachten Sie, dass dies ein anderes Paket als das firebase-admin SDK ist.
# install firebase client library yarn add firebase Erstellen Sie eine Datei client/src/firebaseInit.js und fügen Sie den folgenden Inhalt hinzu.
import firebase from 'firebase/app'; import 'firebase/messaging'; const config = { apiKey: "API-KEY", authDomain: "AUTH-DOMAIN", databaseURL: "DATABASE-URL", projectId: "PROJECT-ID", storageBucket: "STORAGE-BUCKET", messagingSenderId: "MESSAGING-SENDER-ID", appId: "APP-ID" }; firebase.initializeApp(config); const messaging = firebase.messaging(); // next block of code goes hereIn den Firebase-Dokumenten heißt es:
„Der vollständige Firebase JavaScript-Client umfasst Unterstützung für Firebase Authentication, die Firebase Realtime Database, Firebase Storage und Firebase Cloud Messaging.“
Hier importieren wir also nur die Messaging-Funktion. An dieser Stelle können Sie auf den Abschnitt zum Erstellen eines Firebase-Projekts verweisen, um das config abzurufen. Anschließend initialisieren wir Firebase und exportieren die Messaging-Funktion. Lassen Sie uns den letzten Codeblock hinzufügen.
export const requestFirebaseNotificationPermission = () => new Promise((resolve, reject) => { messaging .requestPermission() .then(() => messaging.getToken()) .then((firebaseToken) => { resolve(firebaseToken); }) .catch((err) => { reject(err); }); }); export const onMessageListener = () => new Promise((resolve) => { messaging.onMessage((payload) => { resolve(payload); }); }); Die Funktion „ requestFirebaseNotificationPermission fordert die Erlaubnis des Browsers zum Senden von Benachrichtigungen an und löst mit einem Token auf, wenn der Anforderung stattgegeben wird. Dies ist das Token, das FCM verwendet, um eine Benachrichtigung an den Browser zu senden. Dies löst die Aufforderung aus, die Sie in Browsern sehen und um Erlaubnis zum Senden einer Benachrichtigung bitten.
Die Funktion onMessageListener wird nur aufgerufen, wenn sich der Browser im Vordergrund befindet. Später werden wir eine separate Funktion schreiben, um die Benachrichtigung zu verarbeiten, wenn der Browser im Hintergrund läuft.
Öffnen client/src/App.js und importieren Sie die Funktion requestFirebaseNotificationPermission .
import { requestFirebaseNotificationPermission } from './firebaseInit'Fügen Sie dann in der App-Funktion den folgenden Code vor der return-Anweisung hinzu.
requestFirebaseNotificationPermission() .then((firebaseToken) => { // eslint-disable-next-line no-console console.log(firebaseToken); }) .catch((err) => { return err; });Sobald die App geladen ist, wird diese Funktion ausgeführt und fordert die Erlaubnis des Browsers an, Benachrichtigungen anzuzeigen. Wenn die Erlaubnis erteilt wird, protokollieren wir das Token. In einer Produktions-App sollten Sie das Token an einem Ort speichern, auf den Ihr Back-End zugreifen kann. Aber für dieses Tutorial kopieren wir einfach das Token und fügen es in die Back-End-App ein.
Führen Sie nun Ihre App aus und Sie sollten die Benachrichtigungsanforderungsnachricht sehen. Klicken Sie auf Zulassen und warten Sie, bis das Token in der Konsole protokolliert wurde. Da Sie die Browser-Berechtigung erteilt haben, sehen Sie das Banner nicht mehr, wenn wir die Seite aktualisieren, aber das Token wird weiterhin in der Konsole protokolliert.

Sie sollten wissen, dass der Firefox-Browser (v75) standardmäßig keine Benachrichtigungserlaubnis verlangt. Die Berechtigungsanfrage muss durch eine nutzergenerierte Aktion wie einen Klick ausgelöst werden.
Dies ist ein guter Punkt für mich, um meine Änderungen zu übernehmen. Der entsprechende Zweig ist 04-Request-Permission.
Lassen Sie uns nun den Code zum Speichern einer Nachricht in unserer Datenbank vervollständigen.
Öffnen Sie client/src/Messaging.js und ersetzen Sie die onSubmit Funktion unseres Formulars durch den folgenden Code.
onSubmit={(values, actions) => { axios .post("/messages", values) .then((resp) => { setMessages(resp.data.messages.concat(messages)); actions.setSubmitting(false); toast.success("Submitted succesfully"); }) .catch((err) => { console.log(err); toast.error("There was an error saving the message"); }); }} Wir senden eine post -Anforderung an den /messages -Endpunkt, um eine neue Nachricht zu erstellen. Wenn die Anfrage erfolgreich ist, nehmen wir die zurückgegebenen Daten und setzen sie an den Anfang der messages . Wir zeigen auch einen Erfolgstoast.
Probieren wir es aus, um zu sehen, ob es funktioniert. Starten Sie die Front-End- und Back-End-Server. Bevor Sie die Post-Anforderung ausprobieren, öffnen server/src/controllers/messages.js und kommentieren Sie die Zeile aus, in der wir die Benachrichtigung senden.
# this line will throw an error if tokens is an empty array comment it out temporarily // sendNotificationToClient(tokens, notificationData);Versuchen Sie, der Datenbank einige Nachrichten hinzuzufügen. Funktioniert? Das ist großartig. Kommentieren Sie diese Zeile jetzt aus, bevor Sie fortfahren.
Kopieren Sie das Benachrichtigungstoken aus der Entwicklerkonsole und fügen Sie es in das Tokens-Array ein. Das Token ist eine sehr lange Zeichenfolge, wie unten gezeigt.
const tokens = [ 'eEa1Yr4Hknqzjxu3P1G3Ox:APA91bF_DF5aSneGdvxXeyL6BIQy8wd1f600oKE100lzqYq2zROn50wuRe9nB-wWryyJeBmiPVutYogKDV2m36PoEbKK9MOpJPyI-UXqMdYiWLEae8MiuXB4mVz9bXD0IwP7bappnLqg', ]; Öffnen Sie client/src/Messaging.js , importieren Sie den onMessageListener und rufen Sie ihn direkt unter dem Block useEffect auf. Jede Position innerhalb der Funktion ist in Ordnung, solange sie vor der return -Anweisung steht.
import { onMessageListener } from './firebaseInit'; React.useEffect(() => { ... }, []); onMessageListener() .then((payload) => { const { title, body } = payload.data; toast.info(`${title}; ${body}`); }) .catch((err) => { toast.error(JSON.stringify(err)); });Der Listener gibt ein Versprechen zurück, das bei Erfolg in die Benachrichtigungsnutzlast aufgelöst wird. Wir zeigen dann den Titel und den Körper in einem Toast an. Beachten Sie, dass wir jede andere Maßnahme hätten ergreifen können, sobald wir diese Benachrichtigung erhalten, aber ich halte die Dinge hier einfach. Probieren Sie es aus, während beide Server laufen, und sehen Sie, ob es funktioniert.
Funktioniert? Das ist großartig.
Falls Sie auf Probleme stoßen, können Sie jederzeit mit meinem Repo vergleichen. Der entsprechende Zweig an dieser Stelle ist 05-listen-to-notification.
Es gibt nur eine Kleinigkeit, um die wir uns kümmern müssen. Im Moment können wir Benachrichtigungen nur sehen, wenn der Browser im Vordergrund ist. Der Punkt bei Benachrichtigungen ist, dass sie erscheinen sollten, unabhängig davon, ob der Browser im Vordergrund ist oder nicht.
Wenn wir eine Anzeigenachricht senden würden, dh wir haben ein notification in unsere Benachrichtigungsnutzlast aufgenommen, kümmert sich der Browser selbst darum. Aber da wir eine Datennachricht senden, müssen wir dem Browser mitteilen, wie er sich als Reaktion auf eine Benachrichtigung verhalten soll, wenn unser Browser im Hintergrund läuft.
Um die Hintergrundbenachrichtigung zu verarbeiten, müssen wir einen Servicemitarbeiter bei unserem Front-End-Client registrieren.
Erstellen Sie eine Datei client/public/firebase-messaging-sw.js und geben Sie folgenden Inhalt ein:
importScripts('https://www.gstatic.com/firebasejs/7.14.2/firebase-app.js'); importScripts('https://www.gstatic.com/firebasejs/7.14.2/firebase-messaging.js'); const config = { apiKey: "API-KEY", authDomain: "AUTH-DOMAIN", databaseURL: "DATABASE-URL", projectId: "PROJECT-ID", storageBucket: "STORAGE-BUCKET", messagingSenderId: "MESSAGING-SENDER-ID", appId: "APP-ID" }; firebase.initializeApp(config); const messaging = firebase.messaging(); messaging.setBackgroundMessageHandler(function(payload) { console.log('[firebase-messaging-sw.js] Received background message ', payload); const notificationTitle = payload.data.title; const notificationOptions = { body: payload.data.body, icon: '/firebase-logo.png' }; return self.registration.showNotification(notificationTitle, notificationOptions); }); self.addEventListener('notificationclick', event => { console.log(event) return event; }); Oben in der Datei importieren wir die firebase-app und die firebase-messaging Bibliotheken, da wir nur die Messaging-Funktion benötigen. Machen Sie sich keine Sorgen, wenn die Importsyntax neu ist. Es ist eine Syntax zum Importieren externer Skripts in Service-Worker-Dateien. Stellen Sie sicher, dass die importierte Version dieselbe ist wie die in Ihrer package.json . Ich bin auf Probleme gestoßen, die ich durch die Harmonisierung der Versionen gelöst habe.
Wie üblich initialisieren wir Firebase, dann rufen wir den setBackgroundMessageHandler auf und übergeben ihm einen Rückruf, der die Nutzlast der Benachrichtigungsnachricht empfängt. Der verbleibende Teil des Codes gibt an, wie der Browser die Benachrichtigung anzeigen soll. Beachten Sie, dass wir auch ein anzuzeigendes Symbol einfügen können.
Wir können auch steuern, was passiert, wenn wir mit dem notificationclick -Event-Handler auf die Benachrichtigung klicken.
Erstellen Sie eine Datei client/src/serviceWorker.js und geben Sie den folgenden Inhalt ein.
export const registerServiceWorker = () => { if ('serviceWorker' in navigator) { navigator.serviceWorker .register('firebase-messaging-sw.js') .then(function (registration) { // eslint-disable-next-line no-console console.log('[SW]: SCOPE: ', registration.scope); return registration.scope; }) .catch(function (err) { return err; }); } }; Diese Funktion registriert unsere Service-Worker-Dateien. Beachten Sie, dass wir die detailliertere Version, die von React generiert wurde, ersetzt haben. Wir prüfen zunächst, ob der serviceWorker im navigator -Objekt vorhanden ist. Dies ist einfache Browserunterstützung. Wenn der Browser Service Worker unterstützt, registrieren wir die zuvor erstellte Service Worker-Datei.
Öffnen Sie nun client/src/index.js , importieren Sie diese Funktion und rufen Sie sie auf.
# other imports import { registerServiceWorker } from './serviceWorker' ReactDOM.render( ... ); registerServiceWorker()Wenn alles gut geht, sollten Sie den Bereich des Servicemitarbeiters in Ihrer Konsole protokolliert sehen.
Öffnen Sie https://localhost:3000/messaging in einem zweiten Browser und erstellen Sie eine Nachricht. Sie sollten die Benachrichtigung des anderen Browsers sehen.

Damit sind wir am Ende dieses Tutorials angelangt. Der entsprechende Zweig in meinem Repo ist 06-handle-background-notification.
Fazit
In diesem Artikel haben wir die verschiedenen Arten von Benachrichtigungen kennengelernt, die wir mit Firebase Cloud Messaging (FCM) senden können. API. Wir haben dann den Typ „Datennachricht“ im Backend implementiert. Schließlich haben wir in der Client-App ein Token generiert, das wir zum Empfangen von Benachrichtigungen verwendet haben, die von der Back-End-App ausgelöst wurden. Schließlich haben wir gelernt, wie man die Benachrichtigungsmeldungen abhört und anzeigt, wenn sich der Browser entweder im Hintergrund oder im Vordergrund befindet.
Ich ermutige Sie, sich die FCM-Dokumentation anzusehen, um mehr zu erfahren.
Ähnliche Resourcen
- Firebase, offizielle Website
- Fireact, Orji Chidi Matthew, GitHub
- „Firebase: App-Erfolg leicht gemacht“, der npm-Blog
- Firebase-Konsole
- Firebase Admin Node.js SDK, der npm-Blog
- WebpushConfig, Firebase-Dokumente
-
sendMulticast, Firebase Docs - Kochbuch für Servicemitarbeiter, Mozilla
- Benachrichtigung, Firebase-Dokumente
- Firebase Cloud Messaging, Firebase-Dokumentation
- „So richten Sie ein Express-API-Backend-Projekt mit PostgreSQL ein“, Chidi Orji
