Design-Spotlight: Schriftarten in Finanzdienstleistungen
Veröffentlicht: 2020-04-07Die Weltwirtschaft wächst rasant und Online-Finanzdienstleistungen erobern weiterhin die Welt. Die meisten Benutzer aus verschiedenen Teilen der Welt können sich ihr Leben und ihr Geschäft schon lange nicht mehr ohne die Möglichkeit vorstellen, Geldtransfers aus der Ferne durchzuführen, und Bargeld gehört allmählich der Vergangenheit an.
Immer mehr Banken und andere Finanzorganisationen erstellen mobile Anwendungen, um mit ihren Kunden in Kontakt zu bleiben, und Start-ups entwickeln neue Ideen zur Implementierung sicherer Finanzdienstleistungen, auch ohne physische Vertretung.
All dies deutet darauf hin, dass Online-Finanzdienstleistungen auf der Welle der Entwicklung sind, aber ist es so einfach, wie es scheint? Das Erstellen einer Finanzanwendung erfordert enorme Investitionen und vor allem Investitionen in die Reputation, die mit Hilfe von Design-Tools durchgeführt werden können, einschließlich. In diesem Artikel werden wir über das Design von Web- und Mobillösungen für das Finanzmanagement sprechen und besonderes Augenmerk auf die Verwendung von Schriftarten für diese Aufgabe legen.
Design Thinking und Mobile-First-Ansatz in der Fintech-Branche
Was sehen wir also zuerst, wenn wir eine Website öffnen oder eine Anwendung irgendeiner Ausrichtung starten? Richtig, wir achten in erster Linie auf das Design. In diesem Zusammenhang fungiert Design als eine Kombination visueller Werkzeuge, die Benutzer unbewusst beeinflussen und beginnen, von der weiteren Verwendung unserer Anwendung zu überzeugen (oder bei schlechter Implementierung davon abzuhalten). Wenn ein Unternehmen das Design seiner Anwendung in den Vordergrund stellt, nennt man das Design Thinking. Und das ist der richtige Weg, denn für den ersten Eindruck gibt es keine zweite Chance.
Dies gilt insbesondere für die Erstellung von Finanzdienstleistungen, da hier das gesamte Set an Gestaltungswerkzeugen genutzt werden sollte, damit der Benutzer eine direkte und starke Botschaft erhält, dass sein Geld hier sicher ist. Und die Schrift ist eines der Elemente, die dabei helfen, nicht nur eine Textbotschaft, sondern auch eine unterschwellige zu übermitteln.
Außerdem wird der Mobile-First-Ansatz auch im modernen App-Entwicklungsprozess verwendet. Nach diesem Ansatz ist es notwendig, zunächst das Konzept der Gestaltung der Anwendung für Mobiltelefone oder andere kleine Bildschirme zu überdenken und erst dann gegebenenfalls auf die Desktop-Version umzusteigen. Vorwiegend auf mobile Endgeräte konzentriert, sollten Finanzdienstleistungs-Designer auch ein besonderes Augenmerk auf die Schriftart und deren Größe legen – denn der Platz für die Umsetzung wird deutlich begrenzt sein. Und hier beginnt die Schrift in enger Verbindung mit der Benutzeroberfläche zu arbeiten, die so gestaltet sein muss, dass der Benutzer mit nicht mehr als drei Klicks oder Berührungen die erforderlichen Informationen finden oder die erforderliche Aktion ausführen kann.
Merkmale der Wahrnehmung von Schriften im Webdesign
Die Psychologie einer Schriftart bestimmt, welche Wirkung eine bestimmte Schriftart auf einen Benutzer hat. Typografie oder Schriftarten sind eine sehr wichtige Komponente, deren Ignorierung zur Erstellung von weniger hochwertigem Webdesign führt. Viele Designer konzentrieren sich auf die Schönheit und den künstlerischen Reiz des Projekts, die Farbkombinationen und die praktische Bedeutung, aber nur wenige beziehen sich auf die gleiche Skrupellosigkeit bei Schriftarten.
Sie verstehen einfach nicht, dass es die visuelle Komponente des Textes ist, die die Nachricht an den Benutzer sendet. Eine Schriftart ist eines der Elemente, die Sie sehr ernst nehmen müssen. Schriftarten sorgen für Lesbarkeit und vermitteln die Hauptaussage. Die Schriftpsychologie spielt die Rolle der Wirbelsäule bei der Effektivität des Webdesigns. Jeder Designer weiß, dass Farben die Stimmung, Emotionen und Gefühle von Menschen beeinflussen. Schriftarten in diesem Sinne wirken wie Farben.
Graphologen und Entwickler sind sich einig, dass die Wahl des Schriftstils mit der Übertragung eines bestimmten Eigenwerts einhergeht, unabhängig davon, ob der Effekt bewusst eingesetzt wird oder nicht. Es wird angenommen, dass die Wirkung der Anwendung einer bestimmten Schriftart in einem bestimmten Sinne vom Kontext sowie von den Eigenschaften der wahrnehmenden Person abhängt. Dieser Einfluss ist unbewusst. Im Idealfall sollten sich der Bildtext und die Botschaft selbst ergänzen, sonst haben wir eine Diskrepanz.
Im wirklichen Leben sind dies Situationen, in denen eine Person etwas sagt, und der Gesichtsausdruck oder der Ton ihrer Stimme das Gegenteil verraten. Viele Menschen verwenden eine bestimmte Schriftart, weil sie ihnen gefällt oder einfach, weil sie in ihrem Texteditor installiert ist, ohne sich den Empfänger der Nachricht vorzustellen – die Person, die den von ihnen erstellten Text liest. Dieser Ansatz ist jedoch für die Erstellung von Finanzanwendungen äußerst falsch.
Merkmale der Wahrnehmung von Schriften bei der Gestaltung von Online-Finanzdiensten
Die visuelle Wahrnehmung von Websites und Anwendungen für Finanzdienstleistungen hat also ihre eigenen Schlüsselmerkmale. Und sie stammen aus den Werten, die der Dienst übersetzt, um Benutzer anzuziehen und zu halten. Die Hauptwerte sind in diesem Fall Sicherheit, Zuverlässigkeit, Garantien und Reputation, da es sich um wertvolle Vermögenswerte handelt, die Benutzer einem bestimmten Unternehmen vorübergehend anvertrauen.
Daher müssen visuelle Elemente diesen Werten entsprechen und widerspiegeln und dürfen ihnen auf keinen Fall widersprechen. Und die Schriftart ist eines, aber nicht das einzige Element, das bei dieser Aufgabe funktioniert. Um einen visuellen Eindruck und eine Benutzeroberfläche zu schaffen, die diese Werte transportiert, müssen Finanzdienstleister auch weiße oder leere Flächen sowie die wahrnehmungspsychologisch richtige Kombination von Farben richtig einsetzen. Als Nächstes werden wir darüber sprechen, welche Schriftarten- und Farbpaare am besten für die Erstellung von Finanzseiten oder -anwendungen geeignet sind.
Potenziell übereinstimmende Schriftpaare
Schriften mit großen runden Buchstaben „O“ und „Pferdeschwänzen“ werden als freundlich und „menschlich“ empfunden, möglicherweise weil ihr Stil das Bild eines menschlichen Gesichts imitiert. Beispiele sind Apple Pay, Google Pay und Square. In diesem Zusammenhang ist Square der klassischste Indikator dieses Beispiels, während der Humanisierungseffekt von Apple und Google durch die Verwendung solcher nativer und vertrauter Logos vor dem Namen des Zahlungssystems erzeugt wird.

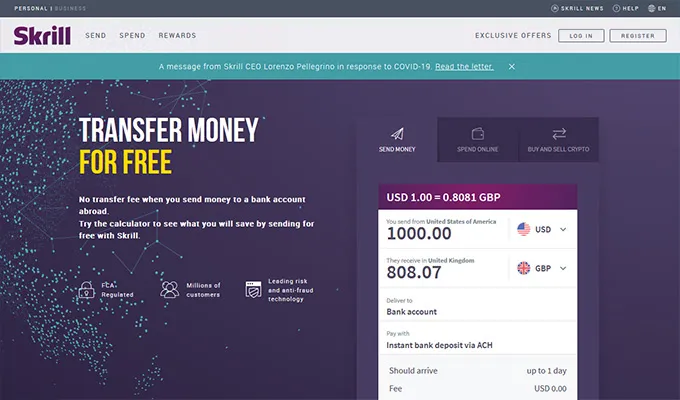
Gerade und eckige Schriftarten sind mit Inflexibilität, Starrheit verbunden; sie zeichnen sich durch Kälte, Gesichtslosigkeit und Mechanismus aus. In Bezug auf die Psychoanalyse werden sie durch Ausdrücke wie „emotional eingeklemmt“ oder „stark im Geist“ definiert. Ein Beispiel ist Skrill.
Antike Schriftarten (Serifen) wie Times, Times New Roman und Palatino sind ein Kompromiss zwischen alt und neu. Klar und ziemlich einfach, haben sie eine klar definierte Form und Rundung, was auf die neoklassische Tradition und Kontinuität hinweist. Sie erwecken Vertrauen, deshalb sind sie die Favoriten angesehener Vertreter der traditionellen Wirtschaft. Beispiele sind Stripe, PayPal und einige andere Weltklasse-Banken.
Sans Serif-Schriftarten wie Arial, Modern und Univers haben eine geringe emotionale Aufladung und werden mit Praktikabilität und Vernunft in Verbindung gebracht. Sie tragen einen modernen gemeinsamen Anfang und sind eine zuverlässige Wahl für diejenigen, die sich nach Harmonie sehnen und sich nicht um Selbstdarstellung durch Schriftdesign sorgen. Ein Beispiel ist Visa.
Typischerweise sprechen moderne Sans Serif-Schriftarten von Stärke, Zuverlässigkeit und Stabilität (wie Montserrat, Futura Medium und Overpass) und Schriftarten mit einer starken Persönlichkeit (wie Arsenal) werden im Allgemeinen in der Finanzdienstleistungsbranche verwendet. Darüber hinaus müssen Designer sehr oft zwei Schriftarten verwenden, um die notwendige Marketingbotschaft korrekt zu vermitteln und eine Grenze zwischen dem Schlüssel und zusätzlichen Informationen zu ziehen. Für Finanzdienstleistungen eignen sich die folgenden Schriftpaare, da ihre Kombination das Gefühl von Vertrauen und Zuverlässigkeit verstärkt.
- Soleil + Borgia Pro. Dies sind zwei klassische Schriftarten, die sich perfekt ergänzen und in Kombination gut wahrgenommen werden. Sie sprechen über die Zuverlässigkeit von Informationen und verifizierten Daten.
- Gibson + AdrianeText. Dieses Paar ist dem vorherigen etwas ähnlich und erfüllt seine Aufgaben im Allgemeinen ziemlich gut.
- Clarendon Text + Schnittstelle. Diese beiden Serif- und Sans-Serif-Schriftarten haben abgerundete Buchstaben und eine hervorragende Lesbarkeit, und dies ist, wie wir bereits gesagt haben, gut für die Humanisierung Ihres Dienstes.
- Abril Titel + Fira Sans. Zusammen wirken diese beiden Schriftarten gut auf das Vertrauensniveau und sprechen unterbewusst von Garantien – genau das braucht Ihre Finanzanwendung.
- Fira Sans + Frachttext Pro. Dies ist die letzte perfekte Kombination, die ein Gefühl des Vertrauens in jede ausgeführte Aktion vermittelt.
Potenziell übereinstimmende Farben
Es reicht jedoch nicht aus, nur die richtigen Schriftarten auszuwählen. Es ist auch notwendig, sie kompetent mit dem Farbschema zu kombinieren. Hier sind die psychologisch am besten geeigneten Farben für Finanzdienstleistungen.
- Weiß : Dies ist die beliebteste Farbe, und Sie werden dies sehen, wenn Sie sich die Beispiele unten ansehen. Weiße Farbe vermittelt Frieden und Harmonie. In der Finanzdienstleistungssprache bedeutet Weiß die Transparenz aller Handlungen und die Durchgängigkeit aller Finanztransaktionen.
- Hellblau : Hellblau zeigt Stabilität und Sicherheit an. Und dies ist die zweitbeliebteste Farbe, die Designer für Finanzseiten und -anwendungen wählen. Blau zeigt an, dass es sich um einen sicheren Ort handelt, dem man vertrauen kann. Das Analoge ist der blaue Himmel, der immer über unseren Köpfen ist, unabhängig von den Umständen.
- Grau : Grau ist die Farbe der Professionalität und des kalten Geistes. Grau wird bei der Entwicklung von Finanzanwendungen verwendet und zeigt an, dass alle Operationen mit mathematischer Genauigkeit auf ein Millionstel genau ausgeführt werden.
- Rot : Rot ist eine kräftige Farbe. Es wird jedoch von MasterCard in Kombination mit Gelb wunderbar verwendet. In diesem Fall zeigt die Farbe die Führung in der Branche und die Qualität der Dienstleistungen an.
- Gelb : Gelb ist die Farbe eines positiven Reizes. Unterbewusst weckt es auch ein Gefühl von Vertrauen, Sicherheit und Stabilität und motiviert zum Handeln.
- Schwarz : Schwarz ist die strengste Farbe, die einmal mehr Professionalität und eiserne Garantien unterstreicht. Schwarz lässt keine Emotionen und Fehler zu. Dies ist die Farbe der Eindeutigkeit.
Praktische Beispiele
Sehen wir uns also an, wie sich die aufgeführten Schriftarten und Farben in der Praxis umsetzen lassen.
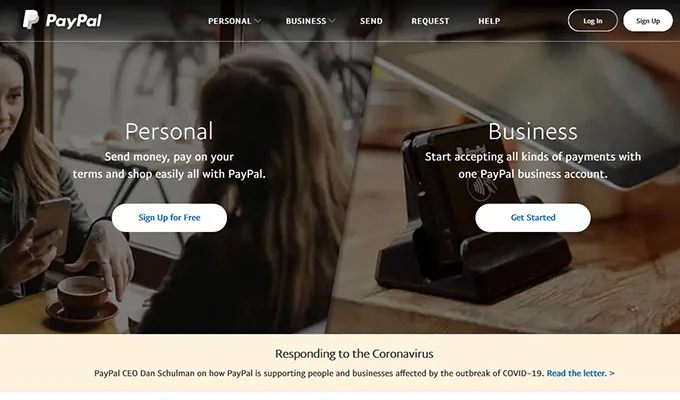
PayPal
PayPal ist ein Klassiker in der Gestaltung von Finanzdienstleistungen. Auf der Website werden die beiden beliebtesten und zuverlässigsten Farben – Weiß und Blau – verwendet. Außerdem wird Weiß auch für den Leerraumeffekt verwendet, um die Bedeutung von Textinformationen hervorzuheben.

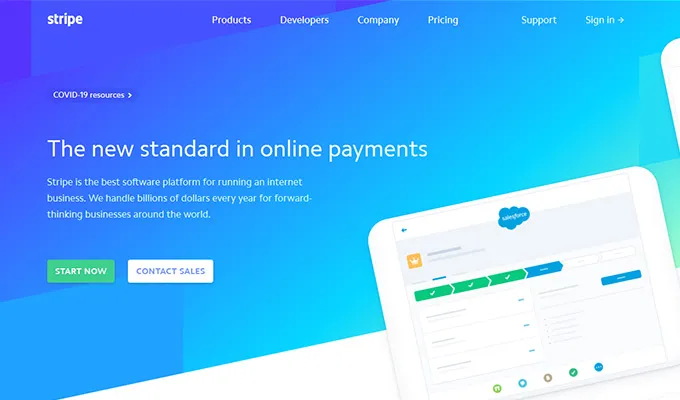
Streifen
Stripe setzt den klassischen Trend fort, der ursprünglich von PayPal gesetzt wurde.

Skrill
Dieser Service verwendet eine unerwartete Farbe – Lila, lehnt aber auch Blau und Weiß nicht ab, und es wird ein wenig Grau hinzugefügt.

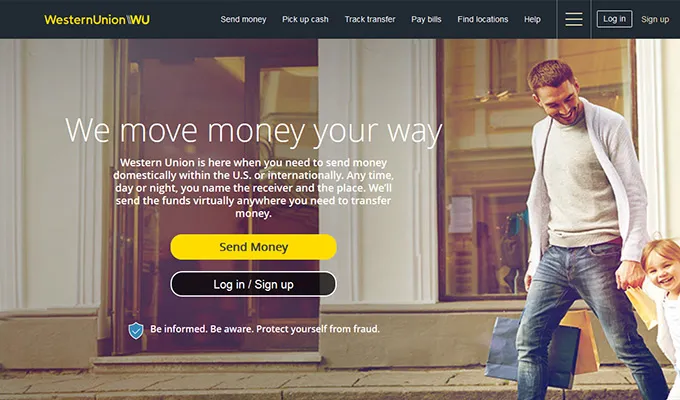
Western Union
WesternUnion ist ein starker und seriöser Finanzmarktakteur. Seine Farben sind Schwarz, Gelb als Primärfarben und optional auch Weiß und Blau.

Fazit – Denken Sie daran, dass nicht alles von der Wahl der Schriftart abhängt
Vielleicht wird Ihre Aufgabe nicht durch die Wahl einer „schönen“ Schriftart gelöst, sondern durch die richtige Anwendung der typografischen Grundlagen. Beim Layout wird das Endergebnis nicht nur von der gewählten Schriftart beeinflusst, sondern auch von deren Größe, Schriftart (z. B. Fett oder Kursiv), dem Zeilenabstand (Leading), dem Buchstabenabstand (Laufweite und Einzüge und Ränder, die Verwendung typografischer Zeichen (z. B. lange Bindestriche und Anführungszeichen), Farbe, Komposition, visuelle Hierarchie, das Vorhandensein anderer grafischer Elemente und vieles mehr!
