Figma-Tipps zum Starten Ihres Design-Workflows
Veröffentlicht: 2022-03-10Ich bin vor fast zwei Jahren zu Figma gewechselt und habe es bisher nicht bereut. In einem meiner früheren Blog-Beiträge zu diesem Thema habe ich Figma ausführlich überprüft, und ich bin froh, dass ich anderen Designern bei der Umstellung helfen konnte. Nach zwei Jahren Arbeit mit diesem Tool habe ich mich sehr gut damit vertraut gemacht und möchte jetzt zwanzig Tipps mit Ihnen teilen, die ich jeden Tag verwende und die mir helfen, etwas schneller und effektiver zu arbeiten.
Hinweis zu Verknüpfungen
Die meisten Tastenkombinationen sind sowohl für Windows als auch für Mac geschrieben, wobei die Strg- Taste unter Windows der Cmd- Taste auf dem Mac entspricht und Alt sowohl für Alt (Windows) als auch Option/Alt (Mac) verwendet wird.
Beispielsweise ist Strg/Cmd + Alt + C Strg + Alt + C unter Windows und Cmd + Alt/Option + C auf dem Mac.
Hinweis : Dieser Artikel richtet sich an Designer, die Figma ausprobieren möchten oder bereits einige seiner Funktionen erkunden. Um den Artikel optimal nutzen zu können, wäre etwas Erfahrung mit Figma Design schön, aber nicht erforderlich.
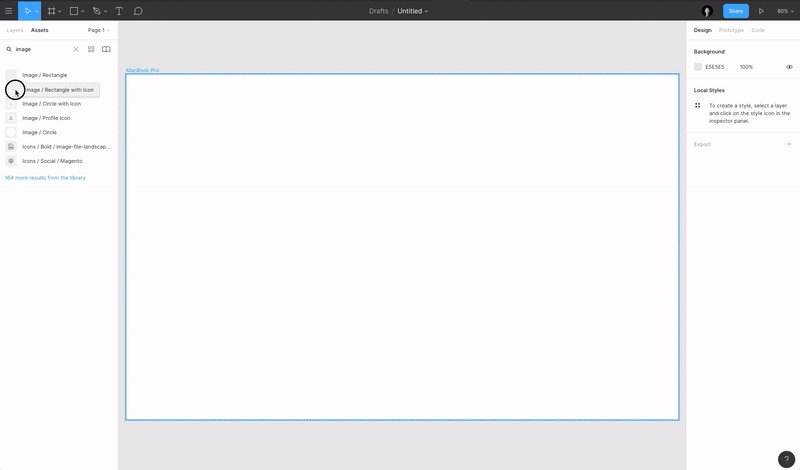
1. So importieren Sie mehrere Bilder gleichzeitig
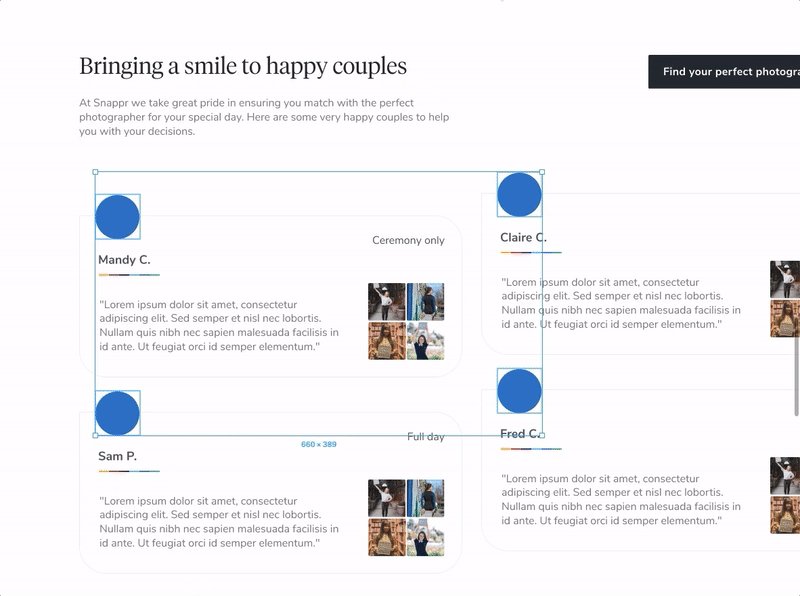
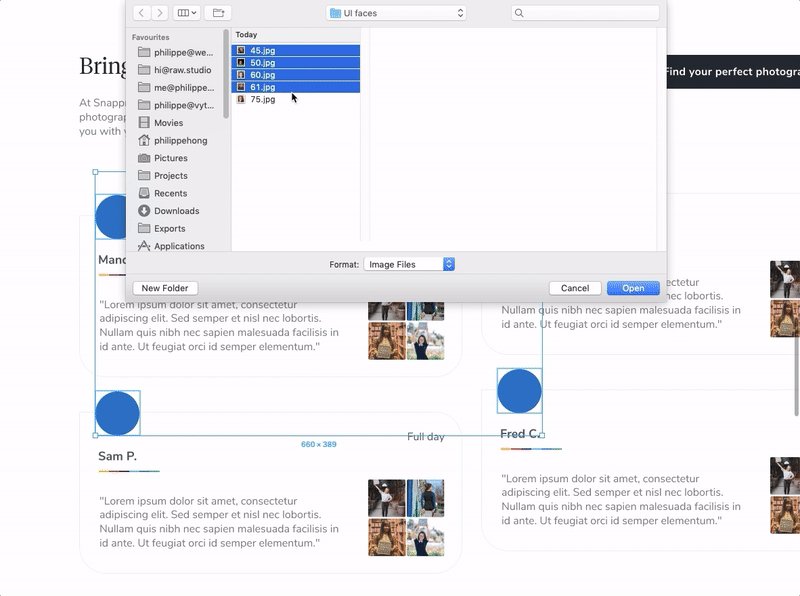
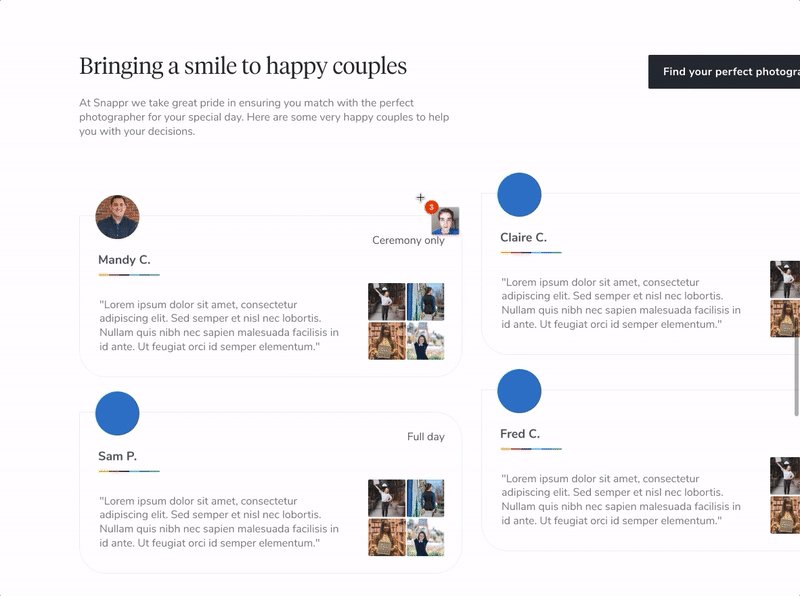
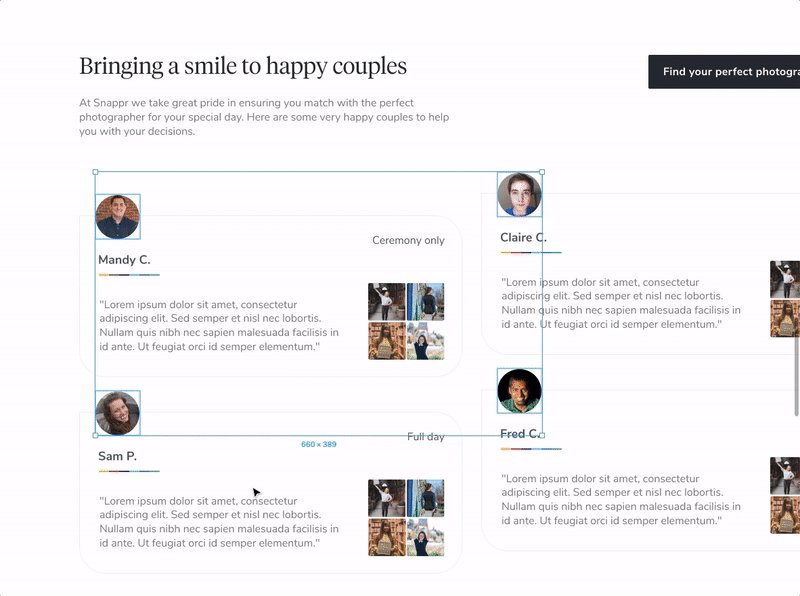
Wir verwenden ständig Bilder und Bilder in unseren Designs, und es wäre sehr nützlich, wenn wir den Prozess des Änderns einzelner und mehrerer Bilder einfacher und unkomplizierter gestalten könnten.
In Figma haben Sie die Möglichkeit, mehrere Bilder zu importieren (mit der Tastenkombination Strg/Cmd + Shift + K ) und sie dann einzeln in den Ebenen (Objekten) zu platzieren, in denen sie erscheinen sollen. Dies ist sehr praktisch, da Sie sehen können, wie die Bilder importiert und dann in Echtzeit platziert werden.

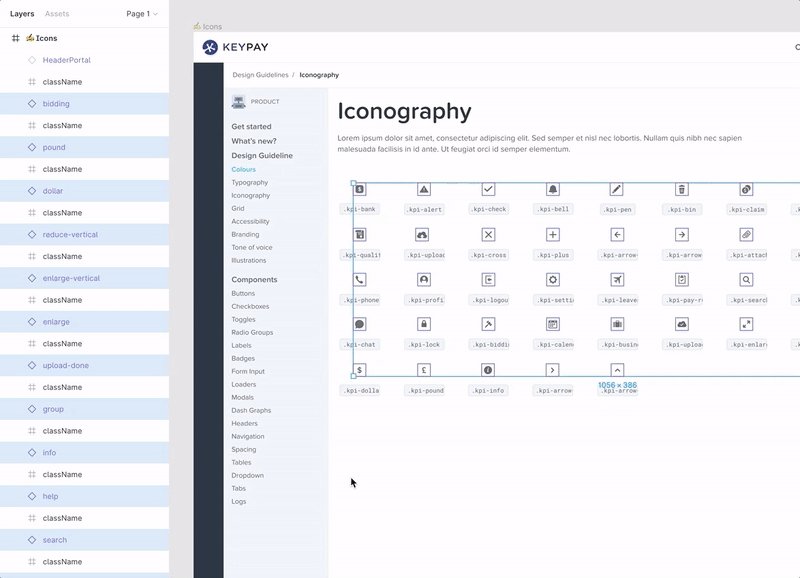
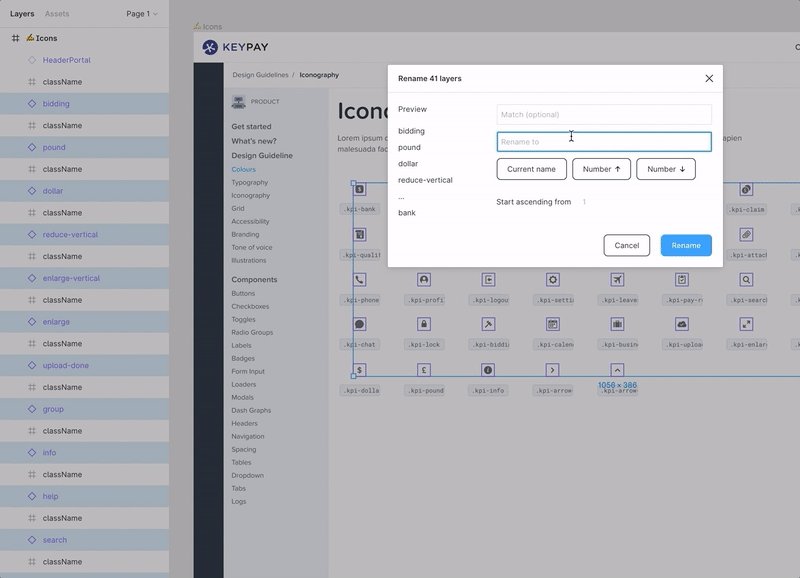
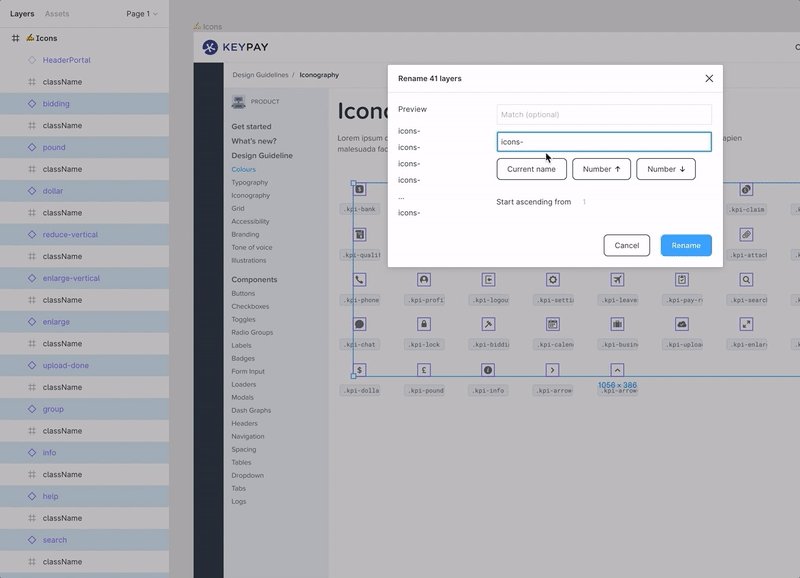
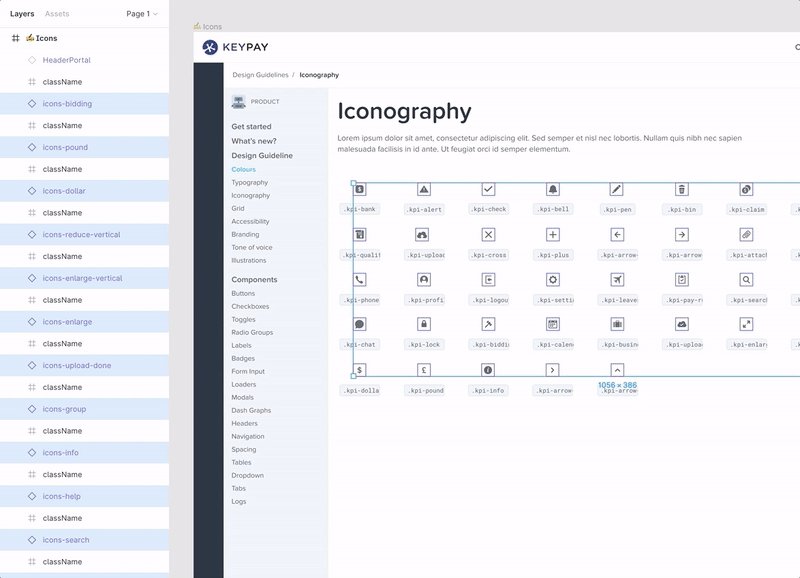
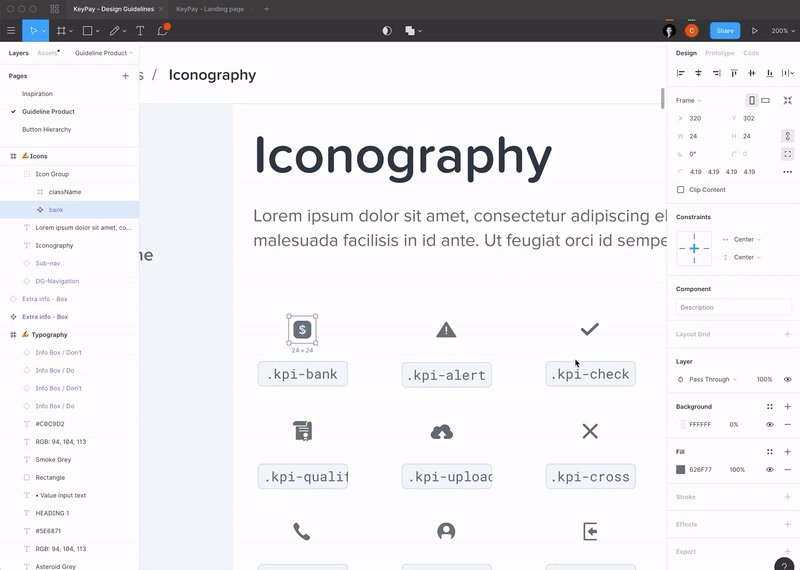
2. Bessere Umbenennungsoptionen durch Verwendung der Stapelumbenennungsfunktion für Ebenen
Manchmal (und ich meine wirklich viele Male!) müssen wir eine Gruppe von Ebenen umbenennen, wenn wir unser Design für den Export vorbereiten müssen (Export als Symbole oder als eine Reihe von Bildern), oder wenn wir einfach eine „ Deep Clean“-Prozess in einer Designdatei.
In Figma haben Sie die Möglichkeit , Ebenen (und Rahmen) stapelweise umzubenennen, was eine wirklich praktische Funktion ist. Sie können den gesamten Ebenennamen oder nur einen Teil davon umbenennen. Sie können auch ein bestimmtes Zeichen in einem Ebenennamen suchen und umbenennen, und Sie können jeder Ebene eine andere Nummer hinzufügen, die später als separate Datei exportiert wird. Sie können auch suchen und ersetzen, indem Sie einfach in das Feld „Match“ tippen.
Ich finde diese Funktion äußerst nützlich.

Hinweis zu Ebenen: Wenn Sie relativ neu in Figma sind, wird die folgende Figma-Hilfeseite etwas Licht auf Ebenen, Rahmen, Objekte, Objektgruppen und mehr werfen.
3. Verwenden eines Emoji im Frame-Namen, um den aktuellen Arbeitsstatus anzuzeigen
Seit wir Figma in unserem Designteam verwenden, ist unser Arbeitsablauf kooperativer, da wir normalerweise an denselben Designdateien arbeiten und manchmal sogar gleichzeitig daran arbeiten.
Um zu wissen, welcher Frame oder Bildschirm noch in Arbeit ist und welcher fertig ist (endgültige Variante abgeschlossen), fügen wir ein Emoji hinzu (Windows-Tastenkürzel: Win-Taste + . oder Win-Taste + ; / Mac-Tastenkürzel: Cmd + Strg + Leertaste ) vor dem Rahmennamen, damit jeder auf einen Blick den aktuellen Zustand des Rahmens sehen kann.

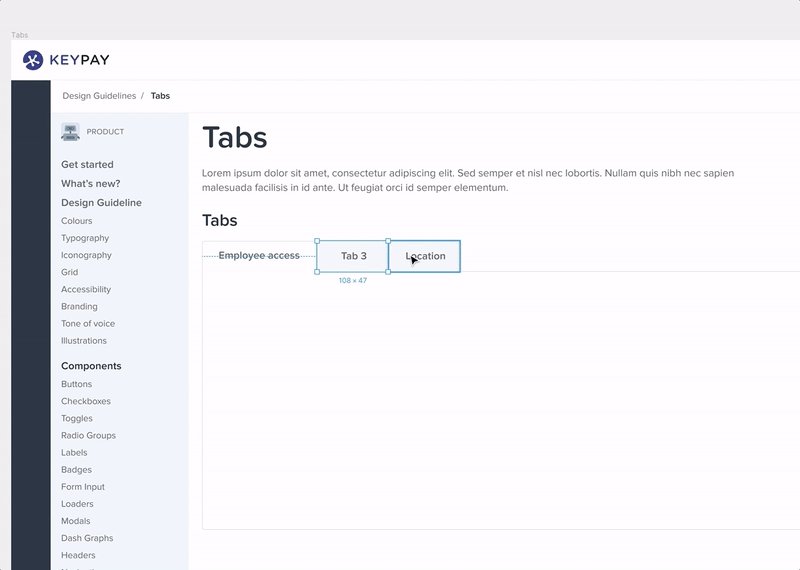
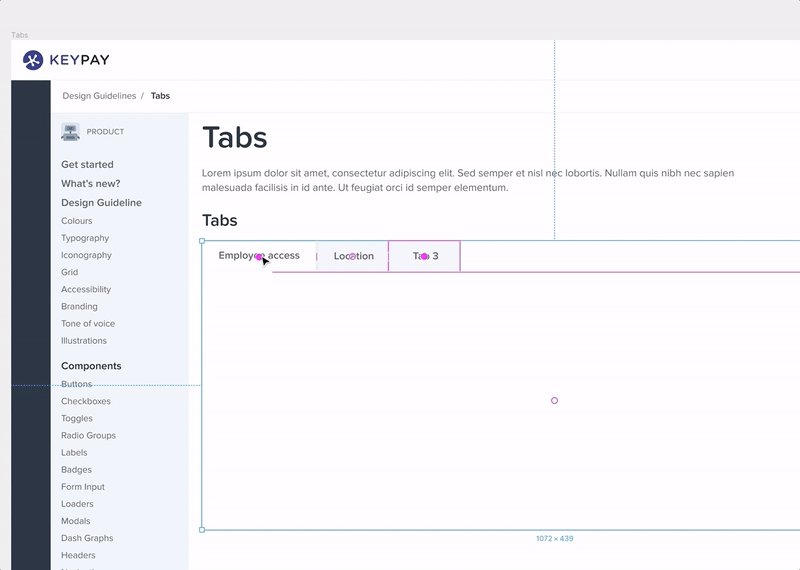
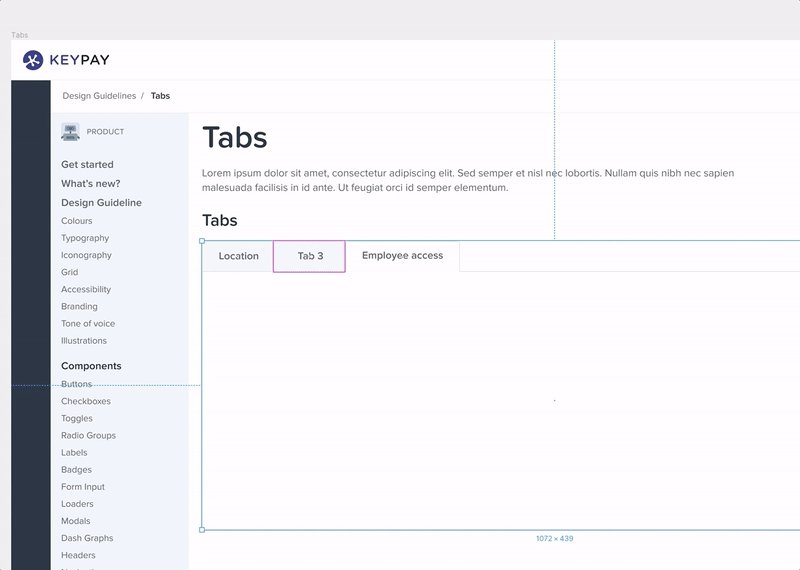
4. Artikel neu organisieren
Eine der großartigen Funktionen von Figma ist die Möglichkeit, Elemente innerhalb eines Rahmens neu zu organisieren. Es ist sehr praktisch, wenn es auf Symbolen, Listen oder Registerkarten verwendet wird, wie unten gezeigt:

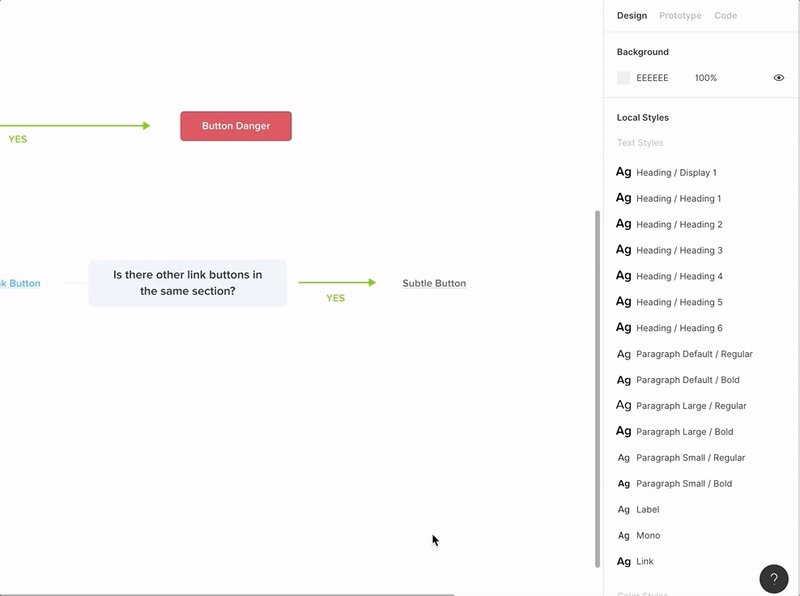
Verwenden Sie die richtige Benennung, um Ihre Stile zu organisieren (Texte, Farben, Effekte)
Local Styles ist eine der besten Funktionen in Figma. Es ermöglicht Ihnen, ein Designsystem oder eine Richtlinie für alle Komponenten zu erstellen, damit Sie sie einfach wiederverwenden können. Und wenn Sie den Master Style ändern, werden alle damit verknüpften Komponenten geändert. Superstark! Sie können sich jedoch mit all Ihren Stilen verlieren, wenn Sie sie nicht richtig benennen und kategorisieren. Ich werde mit Ihnen teilen, wie ich meine Stile in Figma strukturiert habe – lesen Sie weiter!
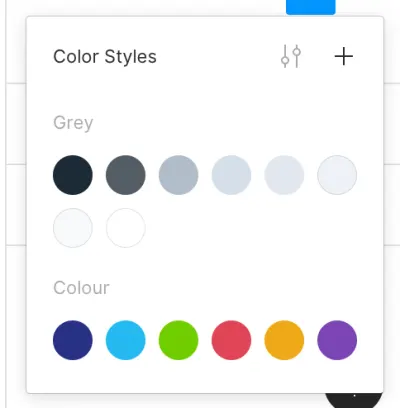
5. Benennung von Textstilen
Sie können Ihre Textstile in Unterkategorien organisieren, indem Sie ein „/“ hinzufügen. Zum Beispiel würde ich eine „ Überschrift “ und ein „ / “ hinzufügen, damit ich alle meine Überschriften in der Kategorie „ Überschrift “ habe. Klingt ausgefallen, aber es ist einfacher zu navigieren, wenn Sie viele verschiedene Schriftgrößen haben. Funktioniert für Texte und auch Farben .


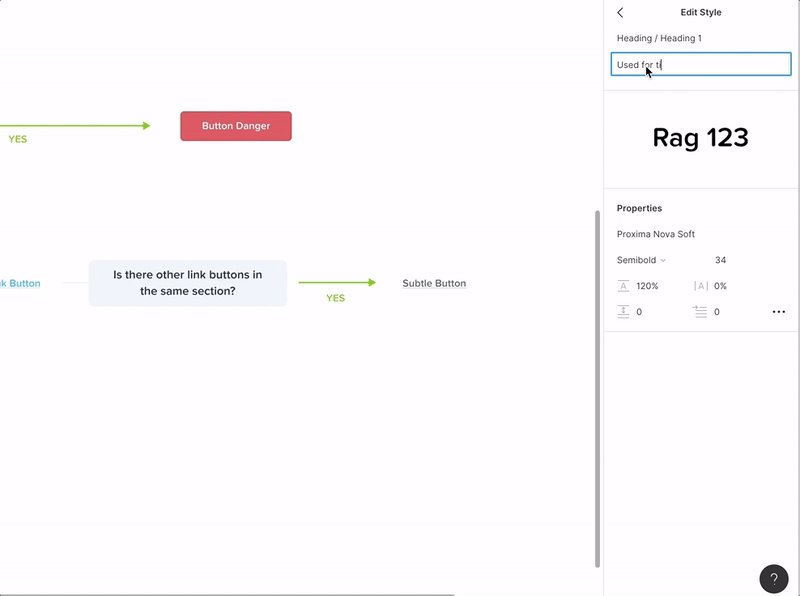
6. Hinzufügen einer Beschreibung für jeden Stil als Leitfaden
Es kann praktisch sein, zu wissen, wo die verschiedenen Komponenten verwendet werden, indem Sie eine kurze Beschreibung hinzufügen, wie und wo der Stil verwendet wird, insbesondere wenn Sie ein Team von Designern haben. Sie können eine Beschreibung hinzufügen, wenn Sie den Textstil, den Farbstil oder andere Komponenten bearbeiten.

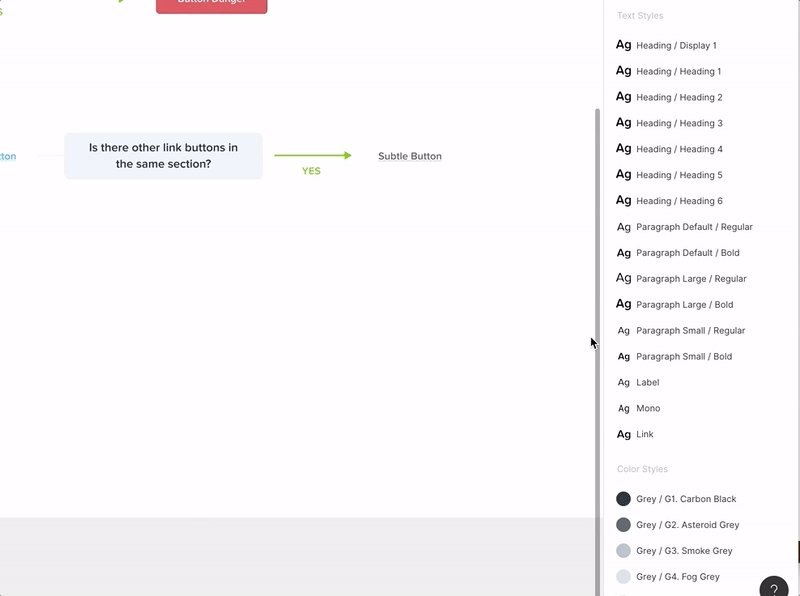
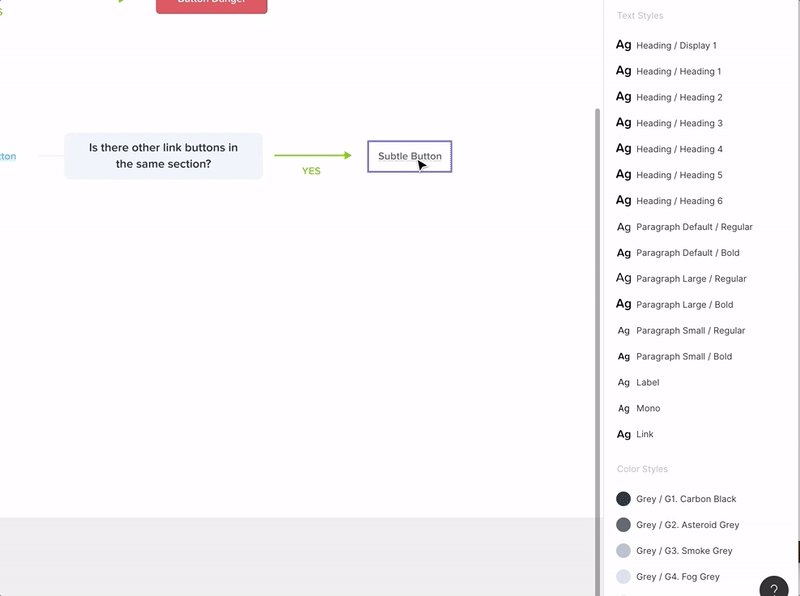
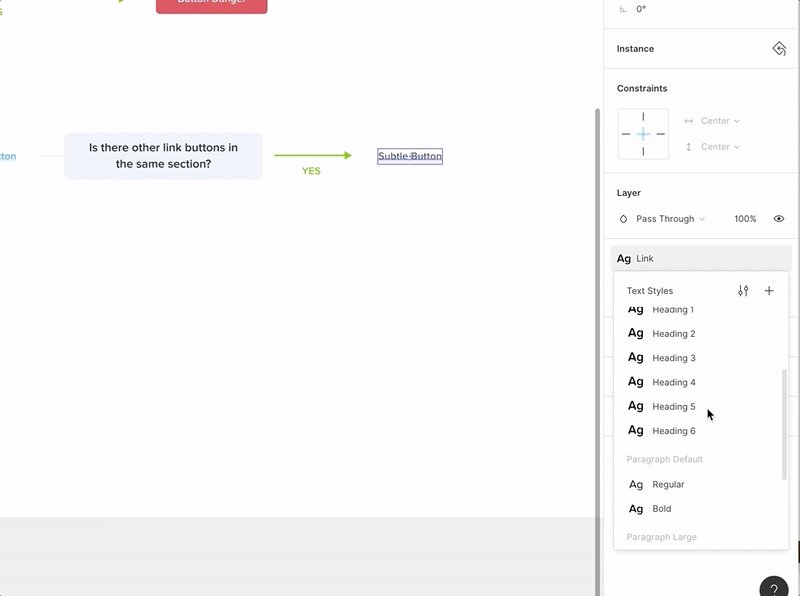
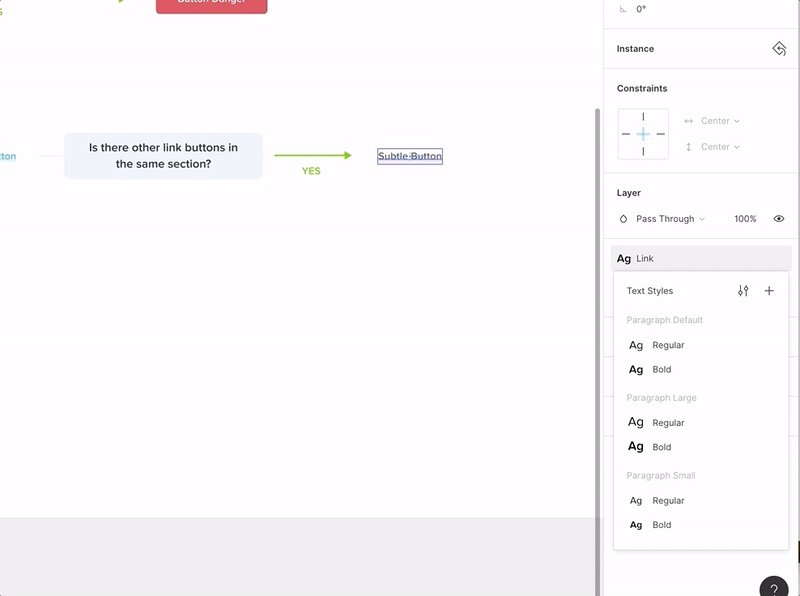
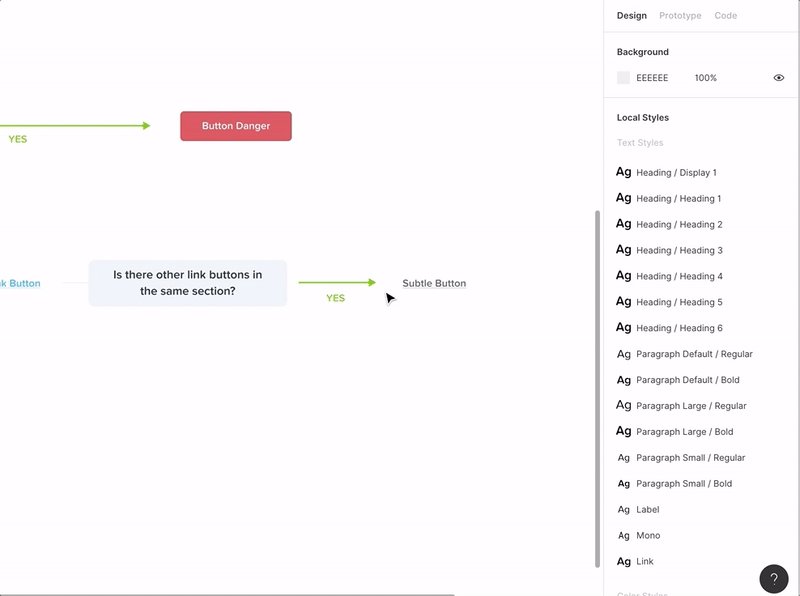
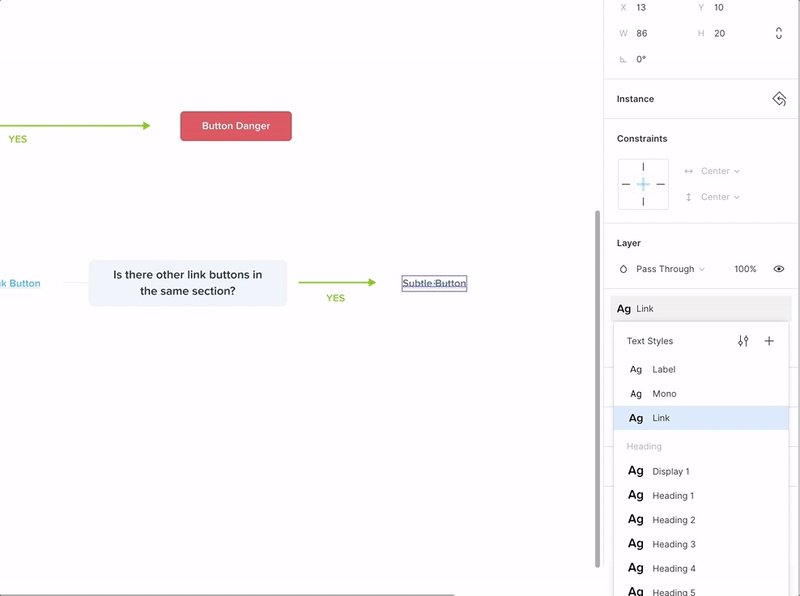
7. So wechseln Sie die Instanz von der Seitenleiste aus
Oftmals haben wir am Ende viele Komponenten, Symbole usw., daher ist das Dropdown-Menü zum Wechseln der Instanz wahrscheinlich nicht der beste Weg, dies zu tun. Der kleine Trick besteht darin, dass Sie die Komponente aus der Seitenleiste ziehen können, indem Sie Alt + Strg/Cmd auf die Komponente ziehen, die Sie wechseln möchten. Einfacher und schneller!

8. Alle Eigenschaften kopieren/einfügen
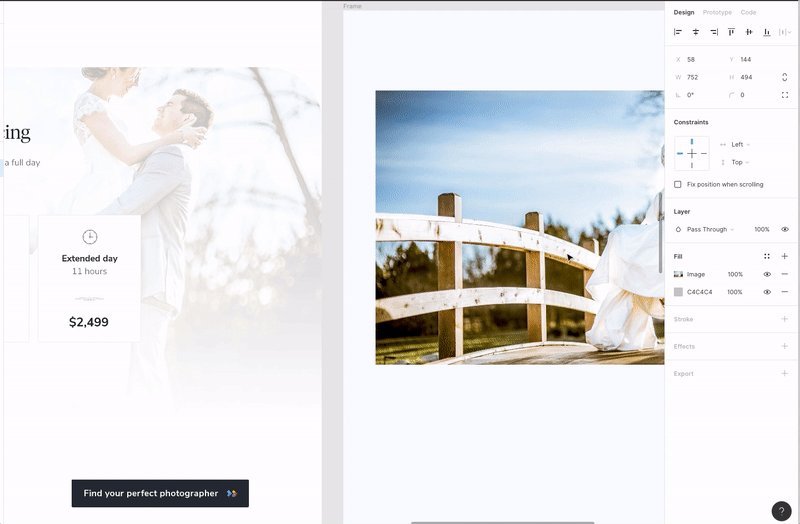
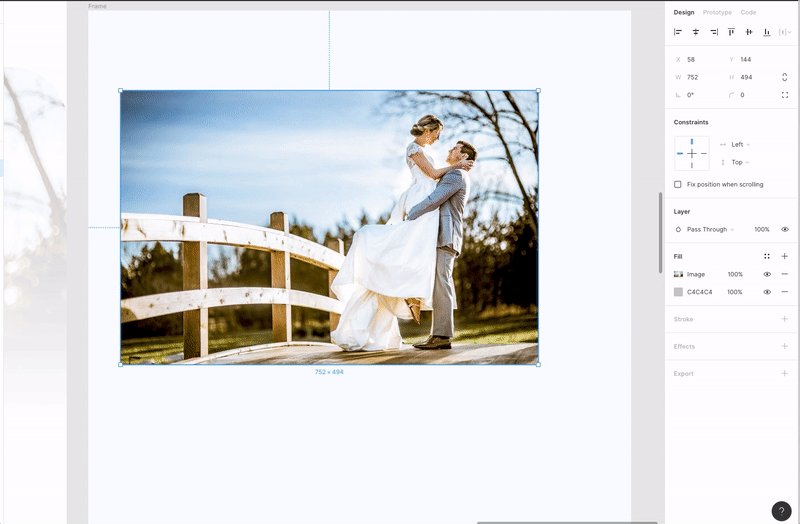
Beim Duplizieren eines Elements oder wenn ich nur den Stil eines Elements kopieren möchte, kann ich schnell die Eigenschaften des Elements kopieren ( Strg/Cmd + Alt + C ) und sie in ein neues Element einfügen ( Strg/Cmd + V ). Es ist ziemlich praktisch für Bilder und Stilelemente mit mehreren Eigenschaften, z. B. Füllung und Kontur usw.

9. Kopieren/Einfügen einer einzelnen Eigenschaft
Eine weitere Abkürzung, die ich sehr nützlich fand, ist die Möglichkeit, eine einzelne Eigenschaft zu kopieren – und Sie können auswählen, welche Eigenschaft kopiert werden soll! Wählen Sie die Eigenschaft aus dem rechten Bereich (wie im Video gezeigt) und fügen Sie sie mit einem einfachen Strg/Cmd + C und dann Strg/Cmd + V in ein anderes Objekt ein. Ich fand das sehr nützlich für Bilder.


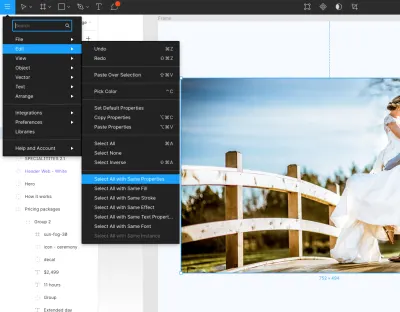
10. Suchen Sie nach Elementen mit denselben Eigenschaften, derselben Instanz, demselben Stil usw
Wenn Sie eine komplexe Designdatei haben oder einfach nur Ihr Designsystem aufräumen möchten, ist es sehr praktisch, nach Elementen mit derselben Eigenschaft (z. B. einer bestimmten Farbe) suchen und dann die Farbe in eine Farbe ändern zu können Stil . Super nützlich, nachdem Sie sich mit dem Designsystem vertraut gemacht haben und alle Komponenten besser organisieren müssen!

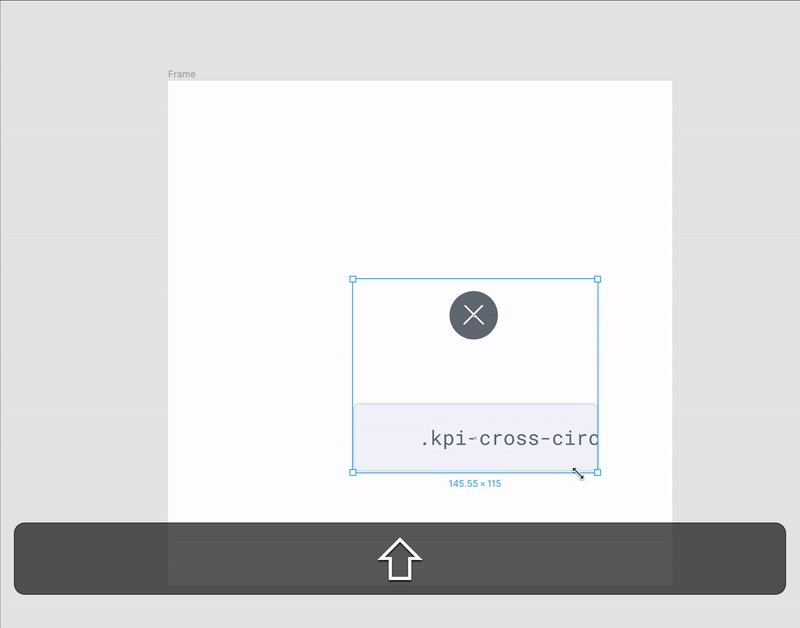
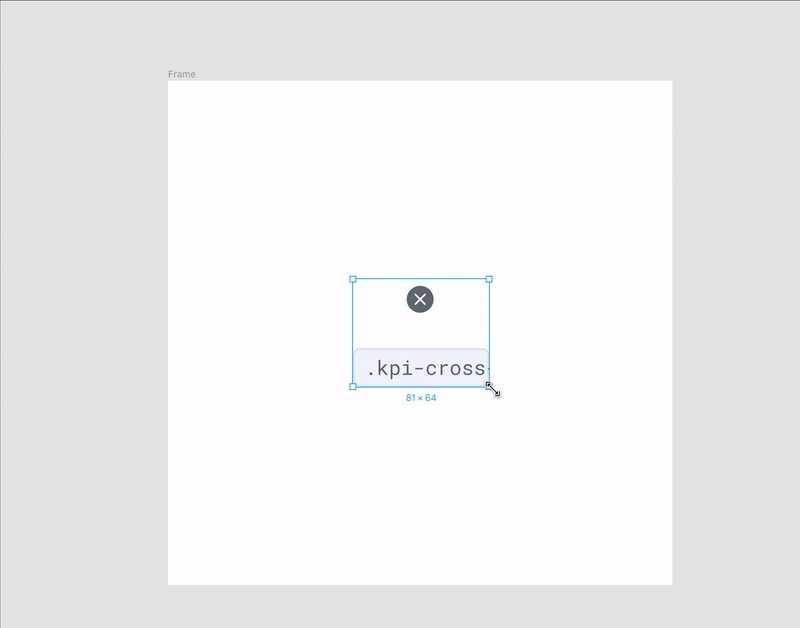
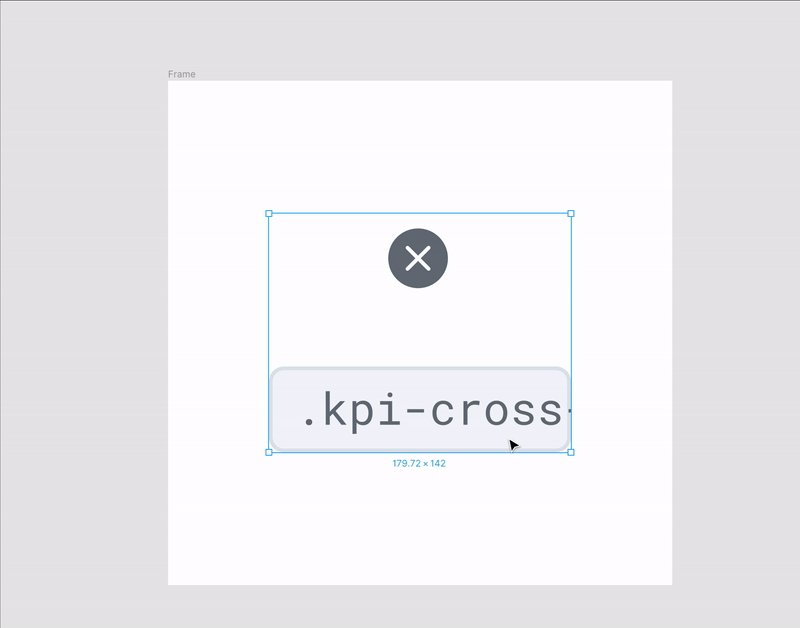
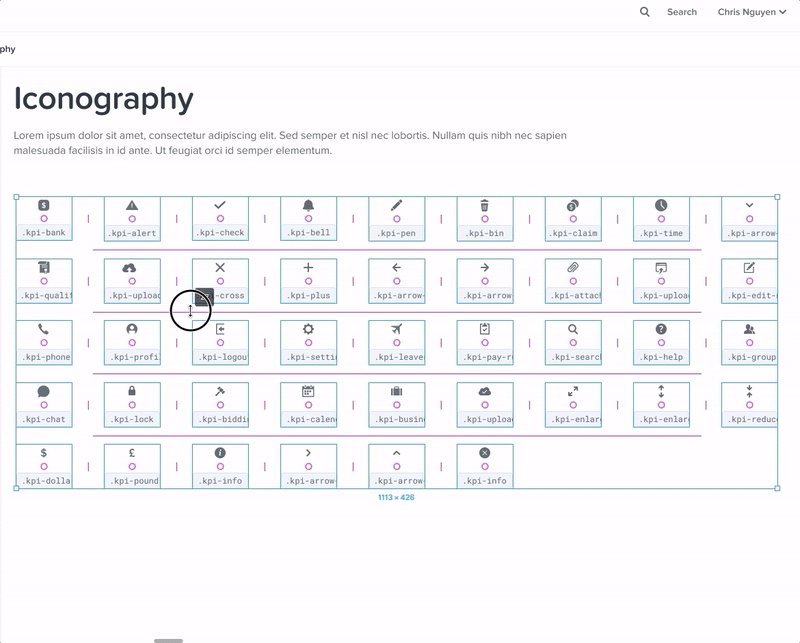
11. Verwenden Sie das Skalierungswerkzeug, um die Größe von Objekten und deren Eigenschaften zu ändern
Ich fand es nützlich, ein Element und seine Eigenschaften (Strich, auf das Objekt angewendete Effekte usw.) gleichzeitig mit dem Skalierungswerkzeug ( K ) skalieren zu können. Ich fand Figma in dieser Hinsicht etwas einfacher als Sketch, da Sie die Größe des Objekts nicht auswählen müssen. Wenn Sie das Objekt skalieren, werden sowohl die Abmessungen des Objekts als auch seine Eigenschaften proportional angepasst. Und indem Sie die Umschalttaste gedrückt halten, behalten Sie auch das Verhältnis bei, während Sie das Objekt vergrößern oder verkleinern.
Hinweis: Wenn Sie die Größe eines Objekts ändern müssen, ohne seine Eigenschaften (Strich, Effekte usw.) zu ändern, verwenden Sie das Auswahlwerkzeug, um das Objekt auszuwählen, und ändern Sie dann die Größe mit dem Eigenschaftenbedienfeld. Wenn Sie das Skalierungswerkzeug verwenden und die Größe des Objekts ändern, werden sowohl die Größe als auch die Eigenschaften des Objekts geändert.

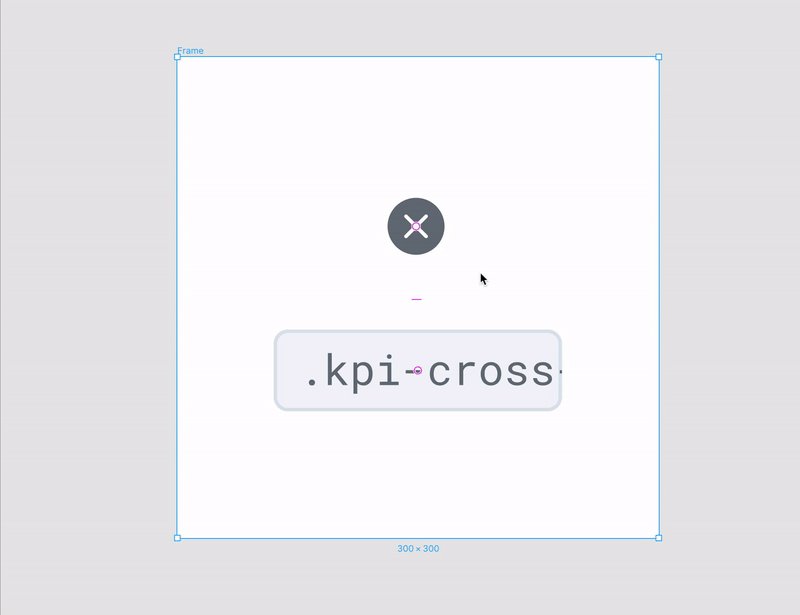
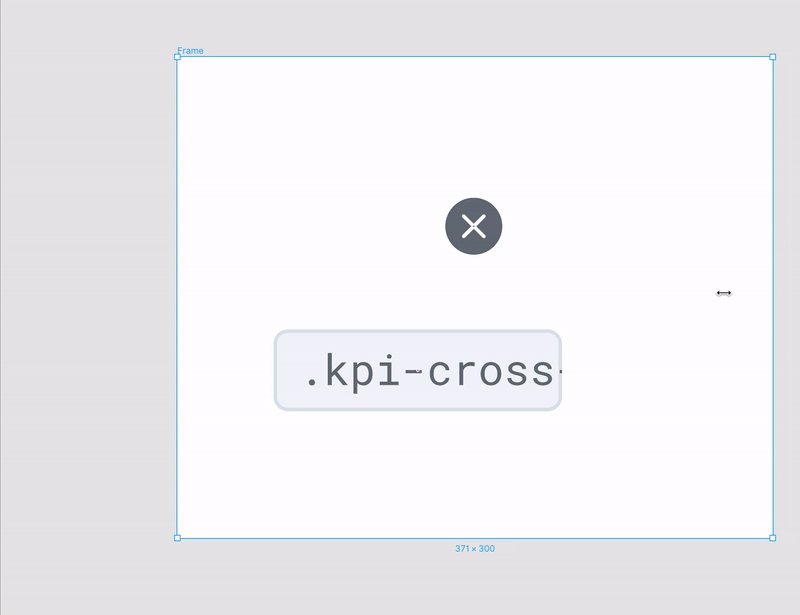
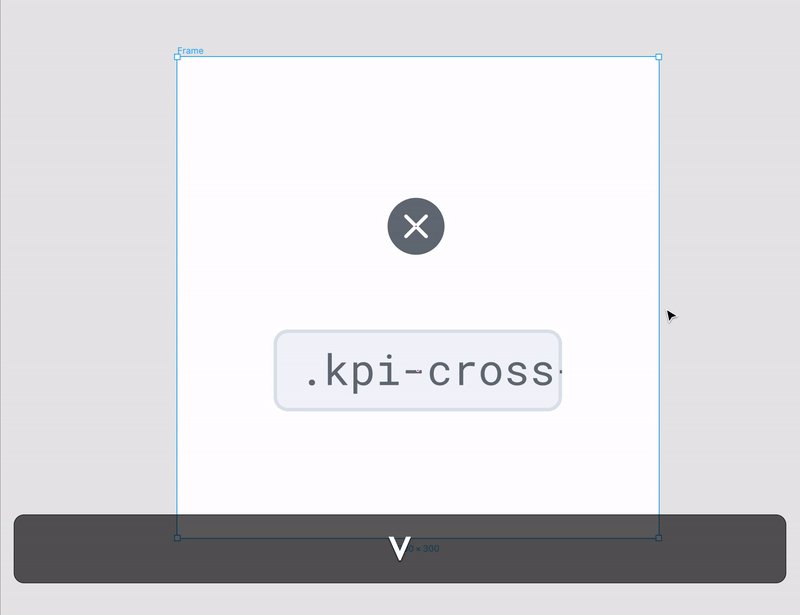
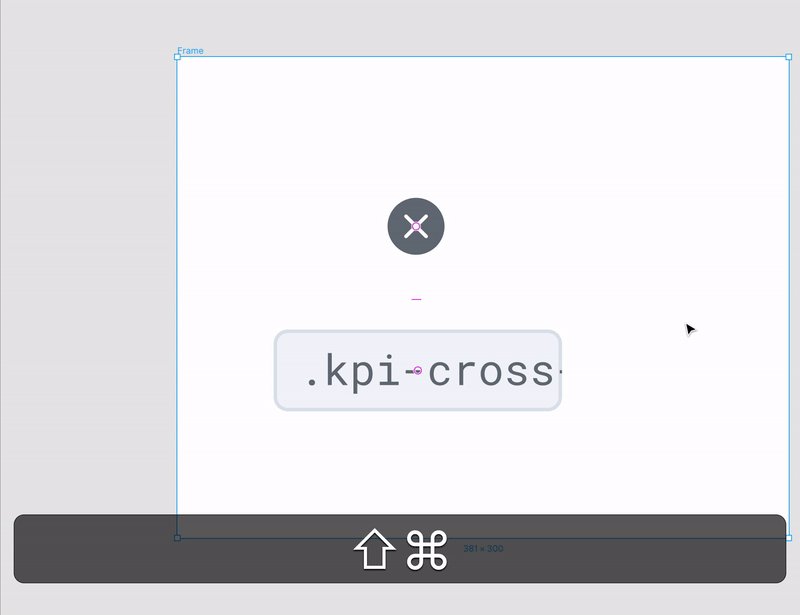
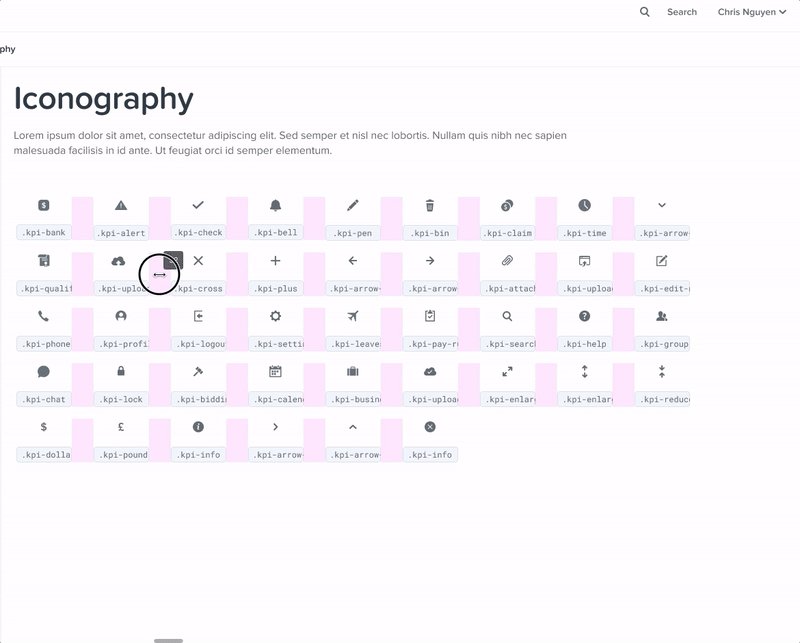
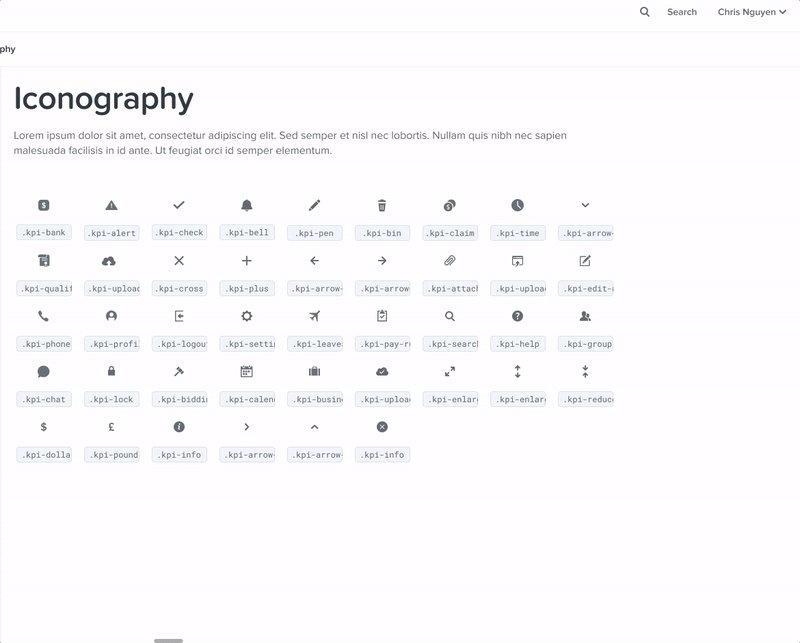
12. Ändern Sie die Größe eines Rahmens, ohne die Größe der Ebenen darin zu ändern
Wenn Sie für unterschiedliche Bildschirmauflösungen entwerfen, möchten Sie in der Lage sein, die Größe des Bildschirmrahmens zu ändern, ohne die Größe aller Elemente innerhalb des Rahmens ändern zu müssen. Halten Sie dazu Strg/Befehl gedrückt , während Sie die Größenänderung durchführen. Magie!

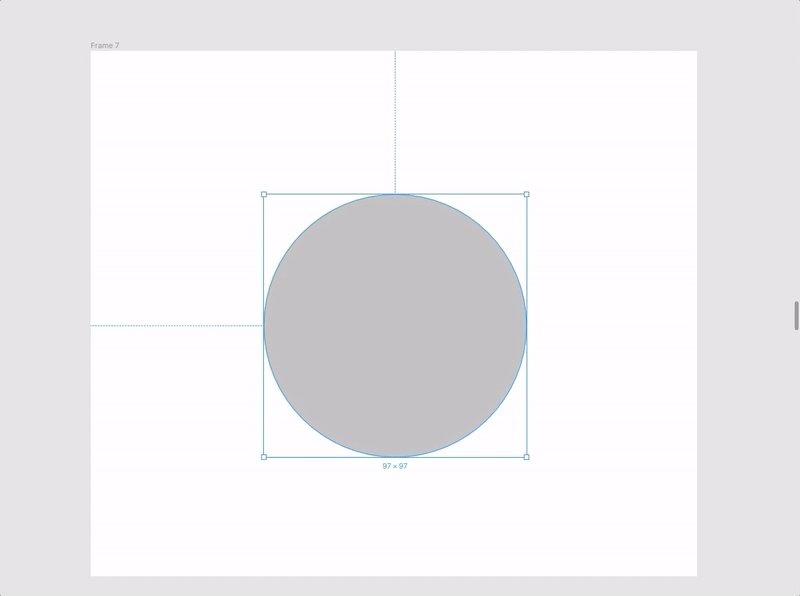
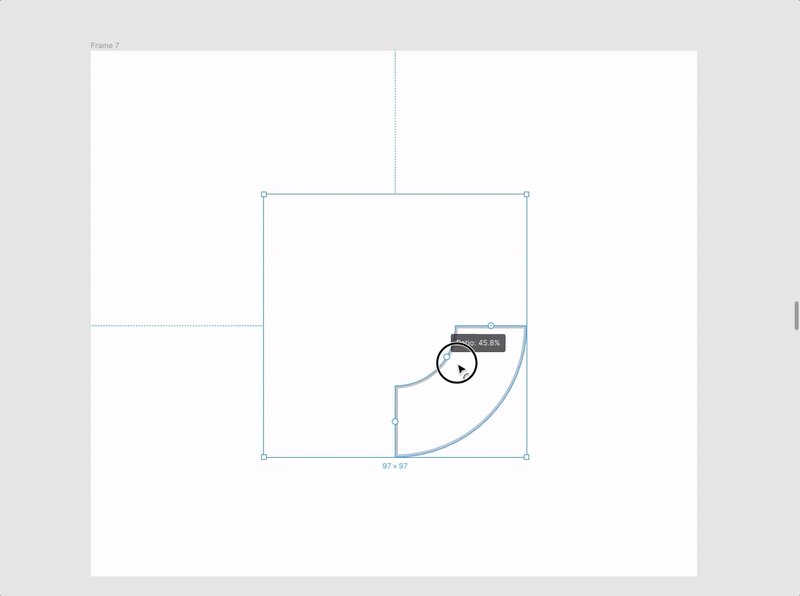
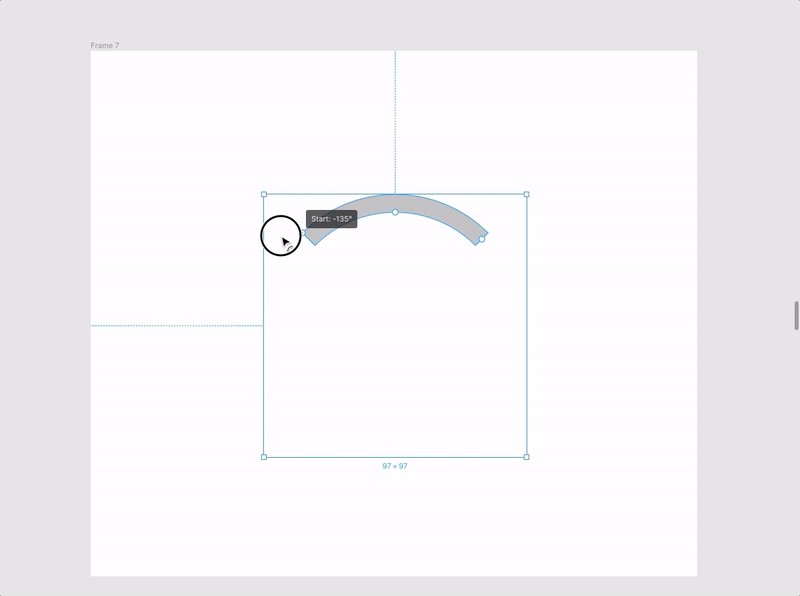
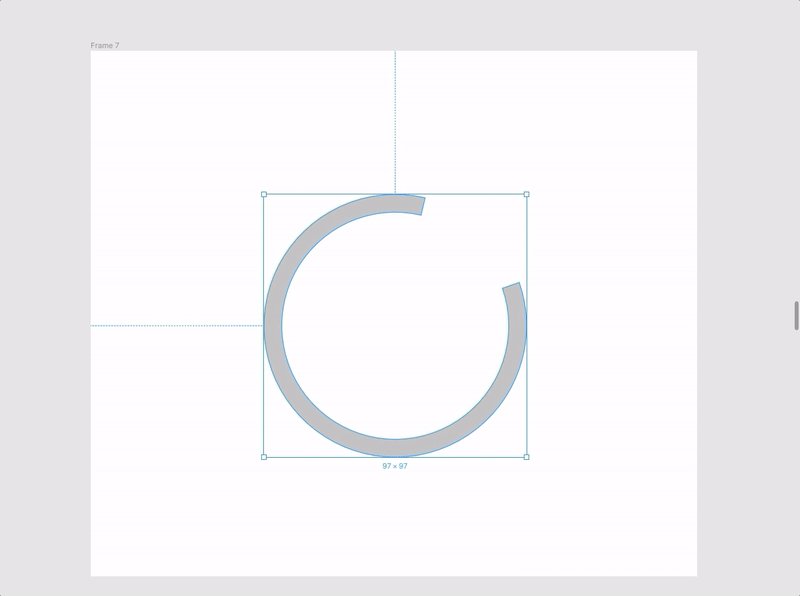
13. Erstellen Sie Diagramme/Bögen in Sekunden
Mit Figma können Sie Diagramme/Bögen in buchstäblich Sekunden erstellen! Keine Pfade mehr auf einem Kreis schneiden, um ein benutzerdefiniertes Diagramm zu erstellen. So erstellen Sie einen Ladebogen – und alle diese Werte können über das Bedienfeld „Eigenschaften“ auf der rechten Seite präzise gesteuert werden.

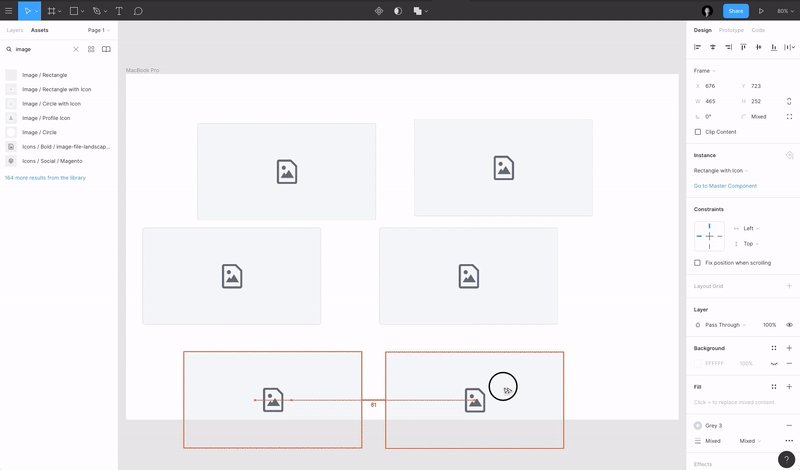
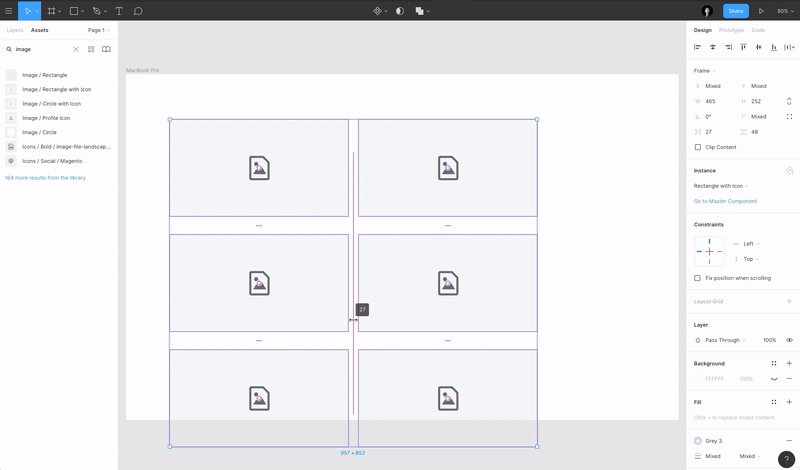
14. Ändern Sie den Abstand unterwegs
Ich liebe die Funktion von Figma, mit der Sie den Abstand für eine Gruppe von Elementen ändern können. Es macht es super einfach, eine Gruppe von Elementen auf Ihrem Bildschirm anzuordnen. Ich verwende diese Funktion für mehrere Elemente, aber auch für einzelne Elemente.

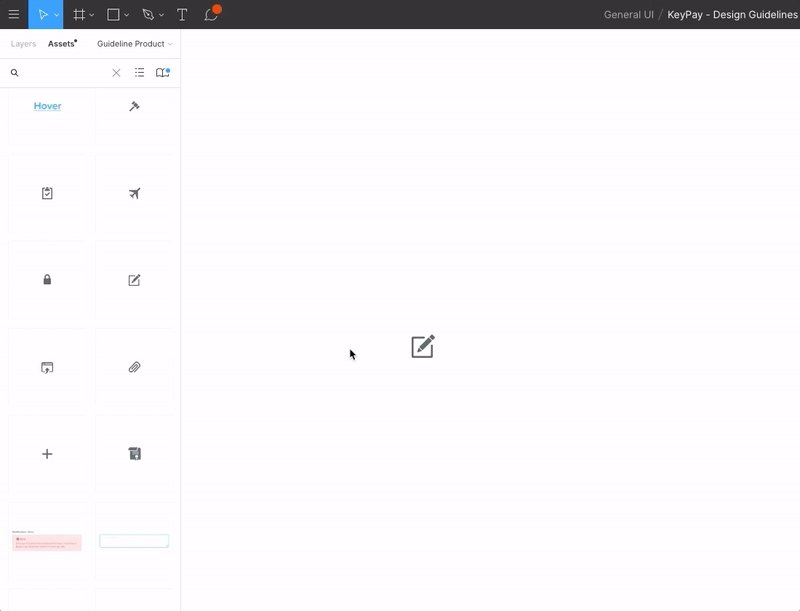
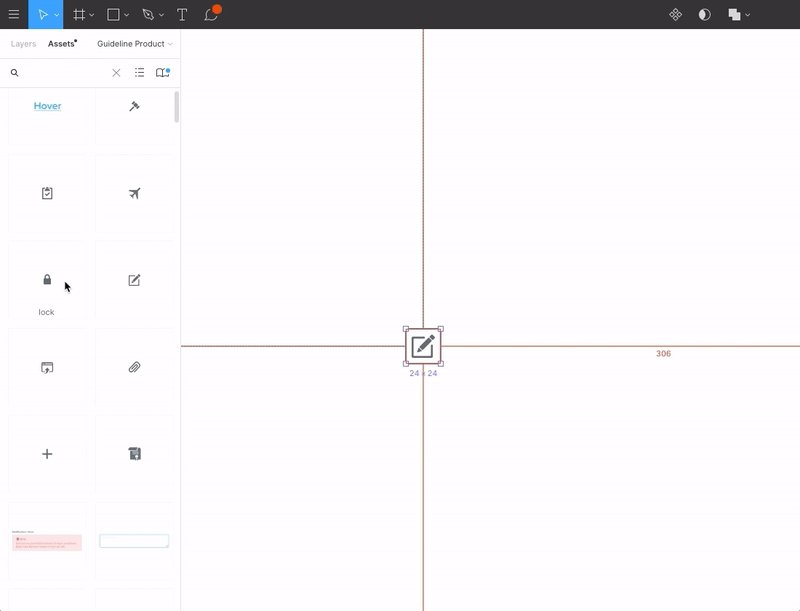
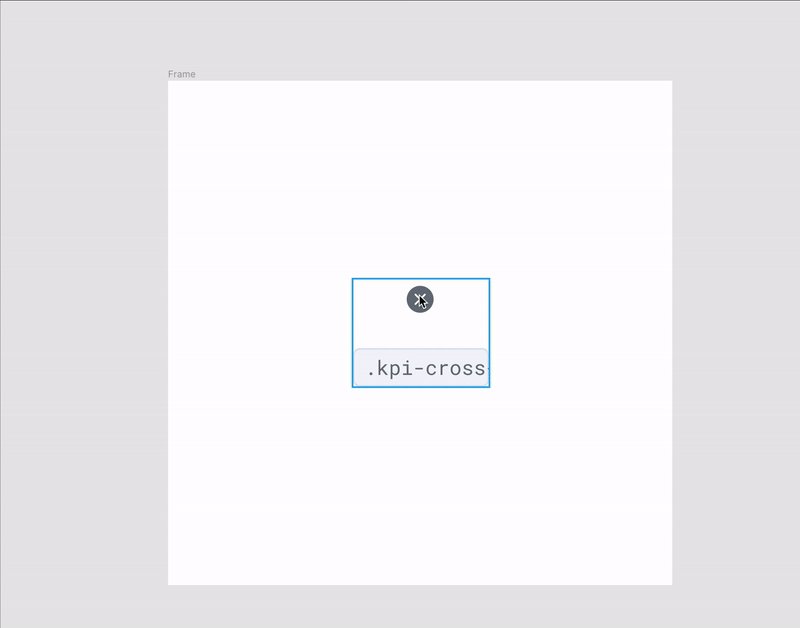
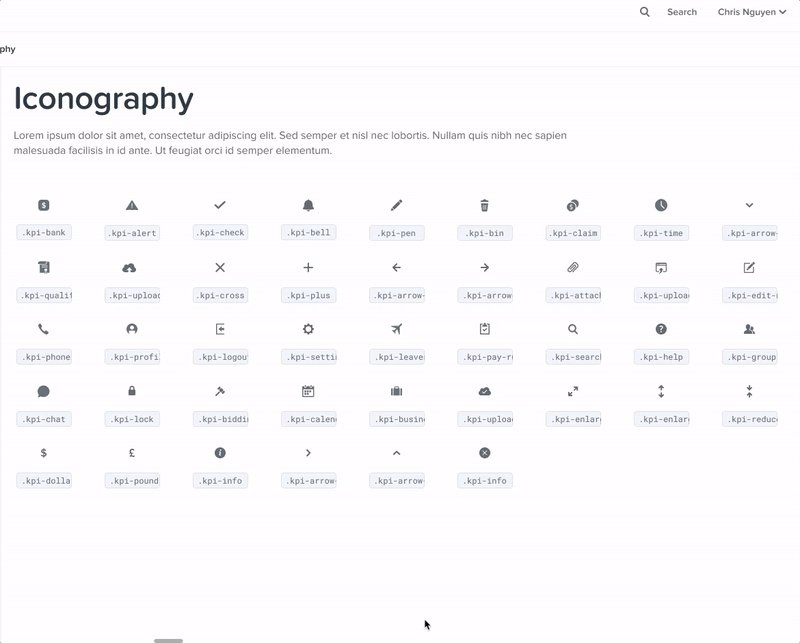
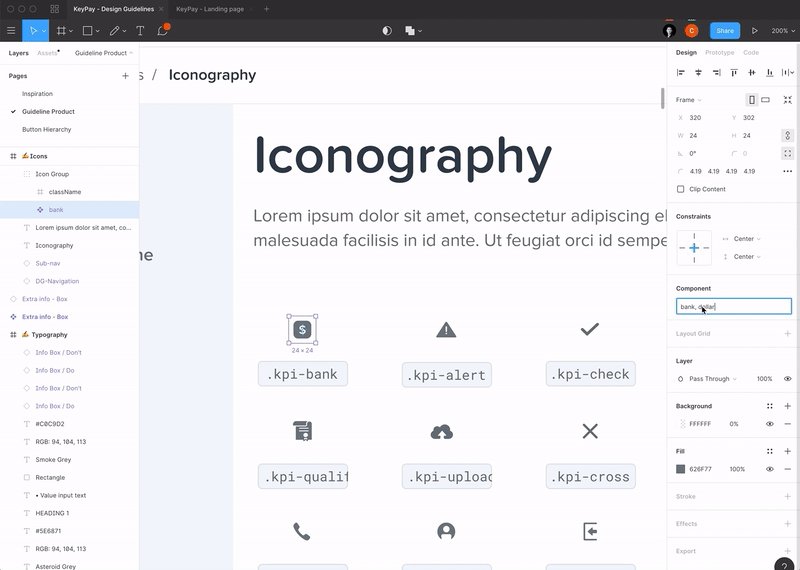
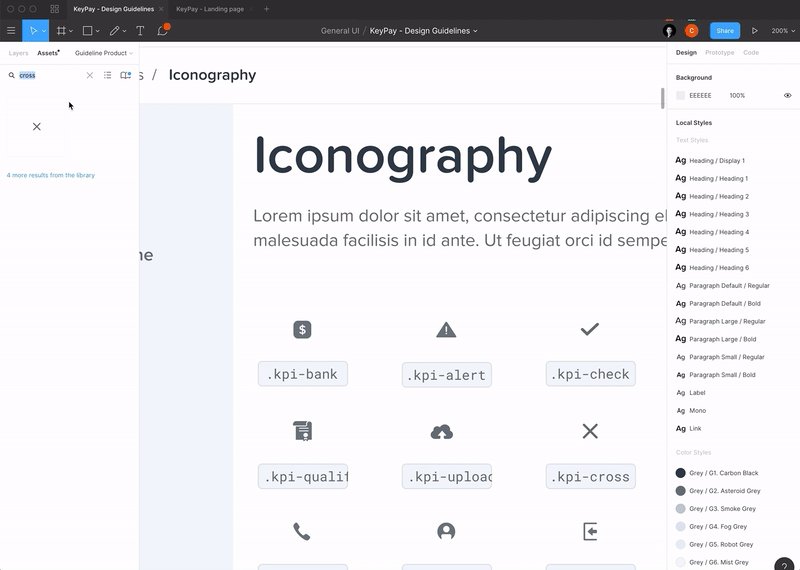
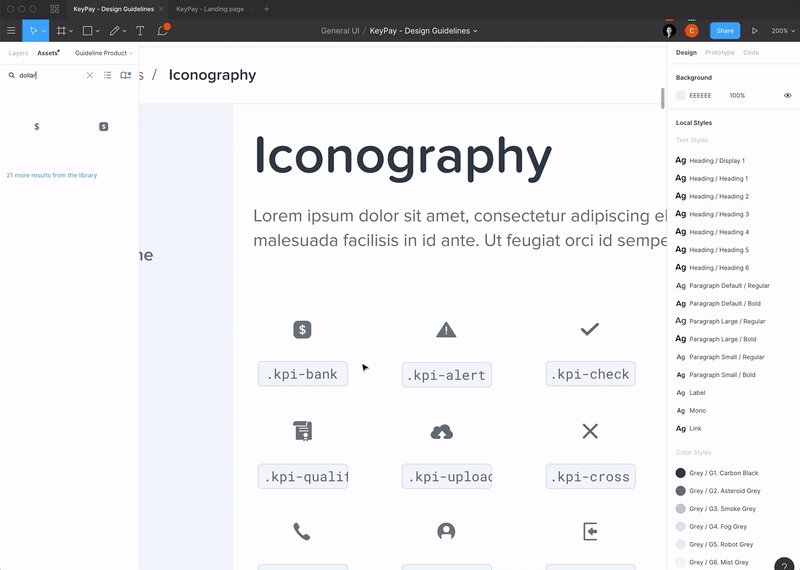
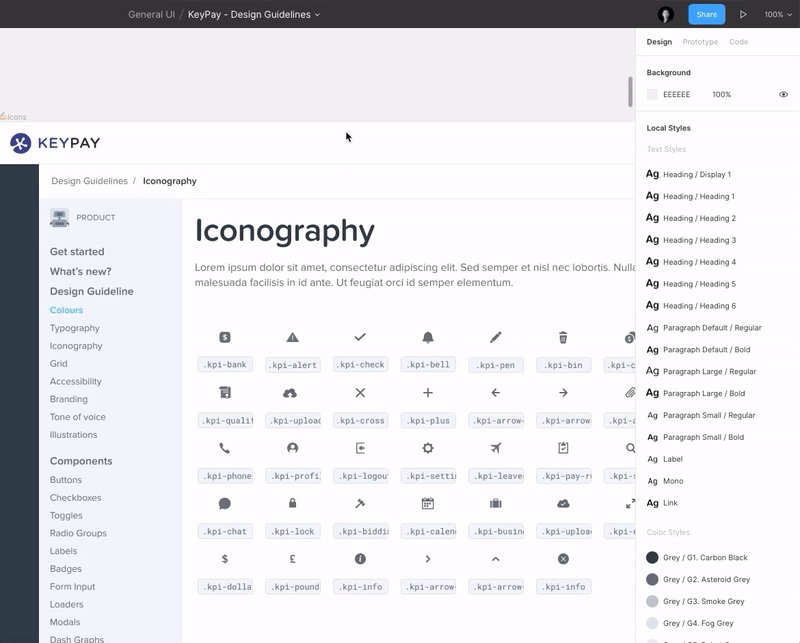
15. Komponentenschlüsselwörter für eine einfache Suche
Wenn Sie anfangen, viele Komponenten zu haben, wird es manchmal schwierig, eine bestimmte Komponente in Ihrer Bibliothek zu finden. Dann sind die Schlüsselwörter der Komponenten praktisch. Sie können Schlüsselwörter zu jeder Komponente hinzufügen, sodass Sie Schlüsselwörter haben, mit denen Sie sie leichter finden können, auch wenn der Name der Komponente anders ist. Nachfolgend finden Sie ein Beispiel:

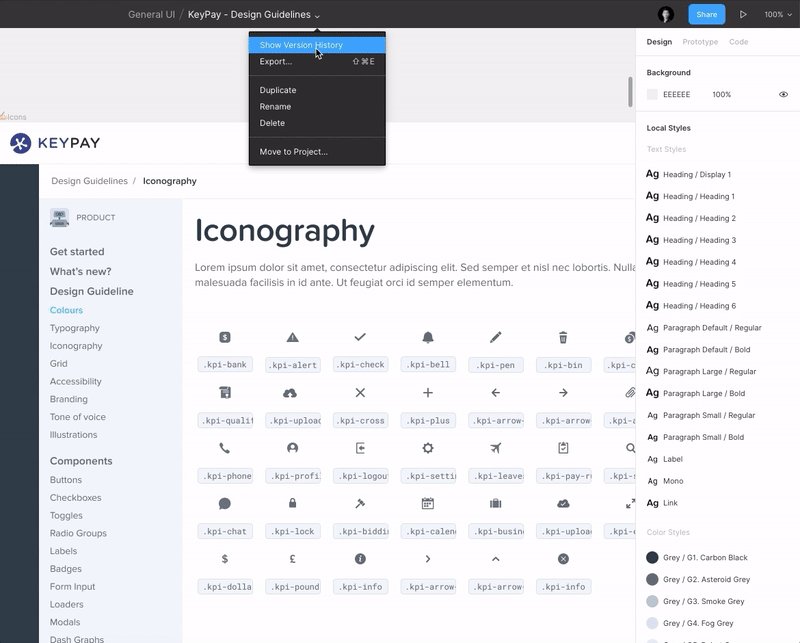
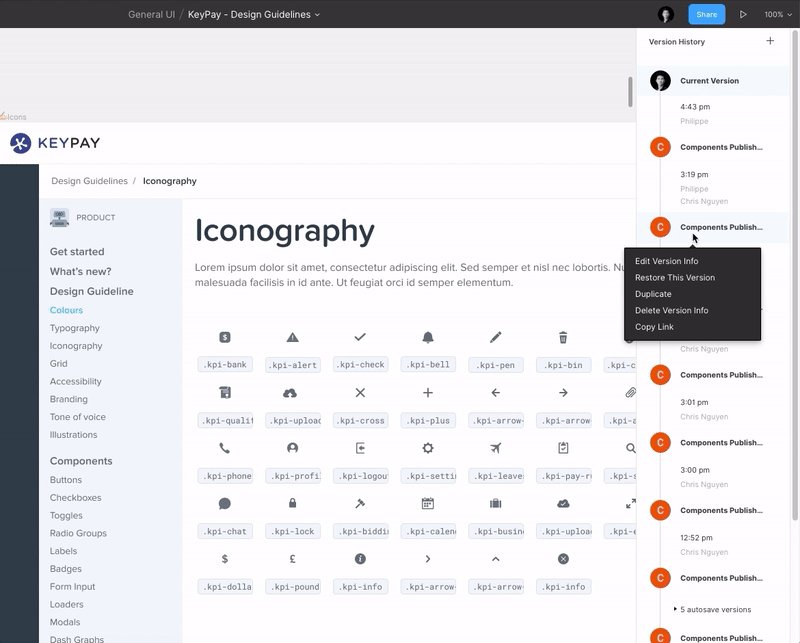
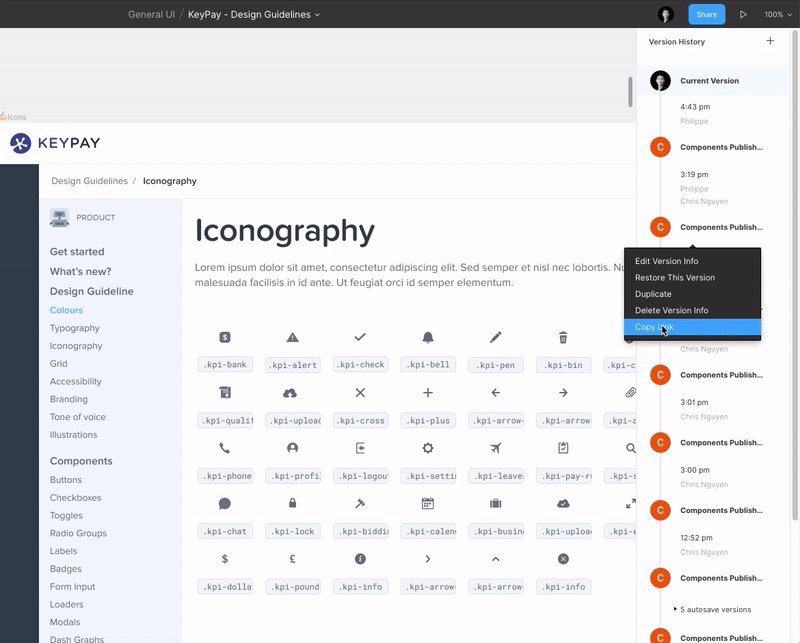
16. Stellen Sie eine frühere Version einer Designdatei wieder her oder teilen Sie den Link zu einer früheren Version
Ich liebe die Funktion, zu einer früheren Version der Datei, an der ich gerade arbeite, zurückkehren zu können.
Egal aus welchem Grund (Sie haben einen Fehler gemacht oder ein Client fordert Sie auf, zu einer früheren Version zu wechseln usw.), es ist wirklich praktisch, in der Zeit zu einer früheren Version zurückkehren zu können. Und nicht nur das, mit Figma können Sie auch den Link zur vorherigen Version kopieren, damit Sie die neueste Version der Datei nicht löschen müssen. Clever!

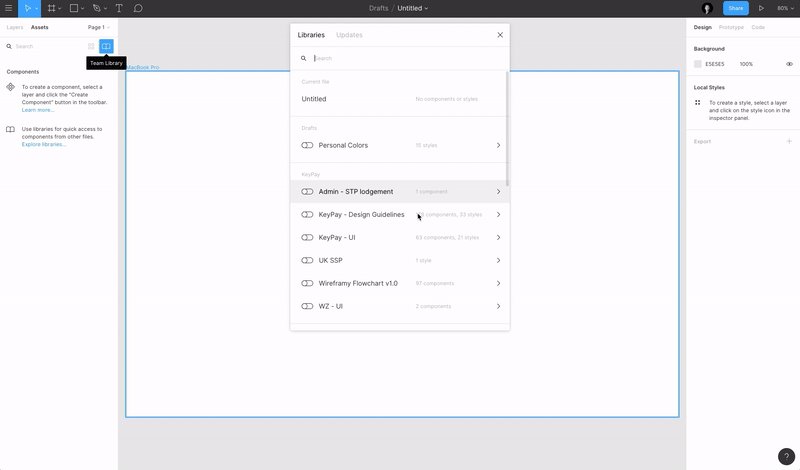
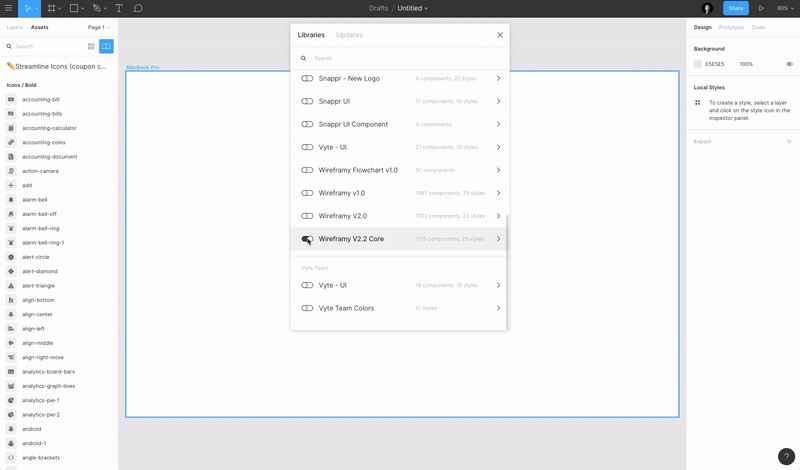
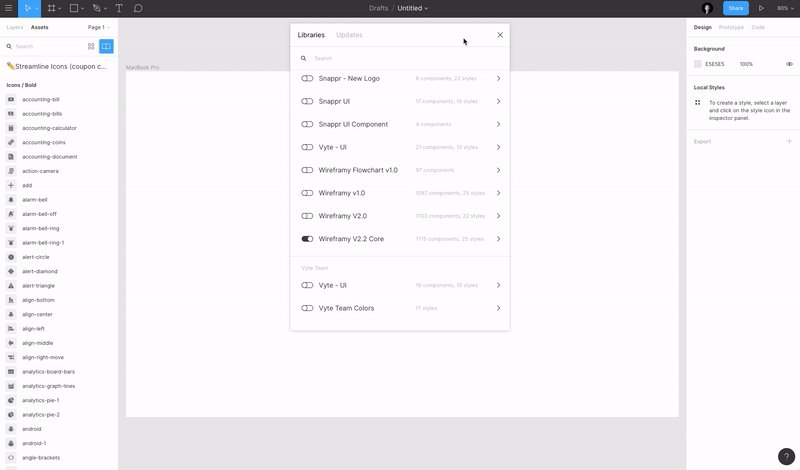
17. UI-Kit-Bibliotheken, um Ihre Projekte anzukurbeln
Ich verwende oft die UI-Kit-Bibliotheken, um meine Projekte anzukurbeln. Zum Beispiel verwende ich das Wireframe Kit immer dann, wenn ich einige Wireframes entwerfen muss. Ich muss nur die Bibliothek aktivieren und kann loslegen! Ich verwende auch oft Bootstrap Grid und Figma Redlines. (Es gibt eine Menge kostenloser Assets – sehen Sie sich diese an und wählen Sie die aus, die Sie benötigen.)

18. Verwenden Sie GIFs in Prototypen
Figma hat gerade die Möglichkeit hinzugefügt, GIF-Dateien zu Ihren Prototypen hinzuzufügen, wodurch die Möglichkeit hinzugefügt wird, Benutzerinteraktionsanimationen in Ihre Prototypen einzufügen. Hier ist eine Vorschau davon von Aris Acoba:
Es funktioniert @figmadesign pic.twitter.com/G40FiBcsg2
– Aris Acoba (@aris_acoba) 9. Juli 2019
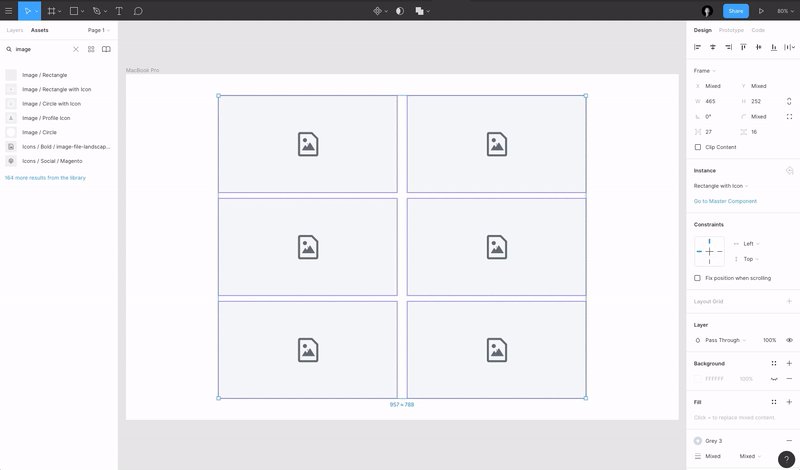
19. Figma, räume auf!
Die Tidy Up -Funktion von Figma ist wirklich, wenn Sie Elemente in einem Raster schnell neu anordnen oder einfach alles ausrichten möchten. Zusammen mit den Funktionen, die ich in Punkt 4 und Punkt 14 erwähnt habe, ist es super mächtig! Eine weitere Möglichkeit zum Aufräumen besteht darin, den Mauszeiger über die untere rechte Ecke einer Auswahl zu bewegen und auf das blaue Symbol zu klicken.

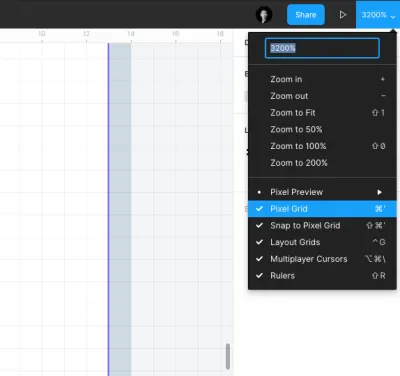
20. Einstellungen anzeigen
Ich habe ein wenig gebraucht, um diese Einstellungen zu finden, aber sie sind ziemlich praktisch, wenn Sie wissen, wo sie sich befinden. Sie können konfigurieren, wie Sie Ihren Arbeitsplatz im Dropdown-Menü „Einstellungen“ in der oberen rechten Ecke des Fensters sehen. So können Sie Lineale , das Raster anzeigen, „ An Pixelraster ausrichten “ aktivieren/deaktivieren (was manchmal etwas nervig ist), aber auch die Cursor der anderen Spieler (Designer) ausblenden, wenn Sie ein wenig Fokus wünschen und nicht möchten von anderen abgelenkt werden.

21. Bonus-Tipp: Figma-Plugins
Figma hat erst kürzlich seine neue Plugin-Funktion eingeführt, mit der Benutzer benutzerdefinierte Plugins erstellen können, die auf ihre eigenen Arbeitsabläufe zugeschnitten sind.
Ich denke, Plugins werden dem gesamten Figma-Ökosystem einen großen Mehrwert verleihen und unsere Design-Workflows verbessern. Einige der besten Plugins, die ich bisher ausprobiert habe, sind:
- Inhaltsrolle
- Unsplash
- Stark
- Bildpalette
- Google Sheet-Synchronisierung

Probieren Sie es selbst aus und vielleicht könnten Sie sogar Ihr eigenes Plugin bauen, das Ihren Bedürfnissen entspricht!
Weiterführende Literatur zu SmashingMag:
- Maßgeschneidertes Design: Ein Jahr mit Figma
- Erstellen einer Komponentenbibliothek mit Figma
- Sketch vs. Figma, Adobe XD und andere UI-Designanwendungen
- So erstellen Sie ein Sketch-Plugin mit JavaScript, HTML und CSS
