Erkundung des Wiederholungsrasters in Adobe XD
Veröffentlicht: 2022-03-10Wenn Sie ein visueller Designer sind, verbringen Sie wahrscheinlich einen Großteil Ihrer Zeit damit, kleine Anpassungen an mehreren visuellen Elementen vorzunehmen. Vielleicht hat Ihr Kunde entschieden, dass er zwischen jedem Ihrer Elemente ein paar Pixel mehr Abstand benötigt, oder vielleicht hat er entschieden, dass alle seine Avatare abgerundete Ecken haben müssen. Wie auch immer, Sie werden feststellen, dass Sie immer wieder die gleiche Anpassung an Ihrem Design vornehmen … und immer und immer wieder.
In Adobe Experience Design CC (Beta) haben wir die Funktion „Raster wiederholen“ eingeführt, um diesen mühsamen Aspekt des Arbeitsablaufs eines Designers anzugehen. In diesem Artikel graben wir tief in die Tiefe, um die wahre Kraft dieser zeitsparenden Funktion aufzudecken. Wir erstellen und passen ein Wiederholungsraster an, fügen Inhalte hinzu und verkabeln es im einfachen und leistungsstarken Prototyp-Modus von Adobe XD. Wenn Sie mitmachen möchten, können Sie Adobe XD kostenlos herunterladen und testen.
Weiterführende Literatur zu SmashingMag:
- Schnelles UX-Prototyping mit Adobe XD Shortcuts
- So erstellen Sie Symbole mit Adobe XD
- Wie wir Prototyping nutzen und wie es uns effizienter gemacht hat
Erstellen und Anpassen eines Wiederholungsrasters
Im Kern ist ein Wiederholungsraster eine spezielle Art von Gruppe. So wie wir Objekte gruppieren, erstellen wir unser Wiederholungsraster, indem wir ein Objekt oder eine Gruppe von Objekten auswählen und sie in ein Wiederholungsraster umwandeln. In dieser Übung erstellen wir eine einfache Telefonkontaktliste mit einem Bild und einem Namen.
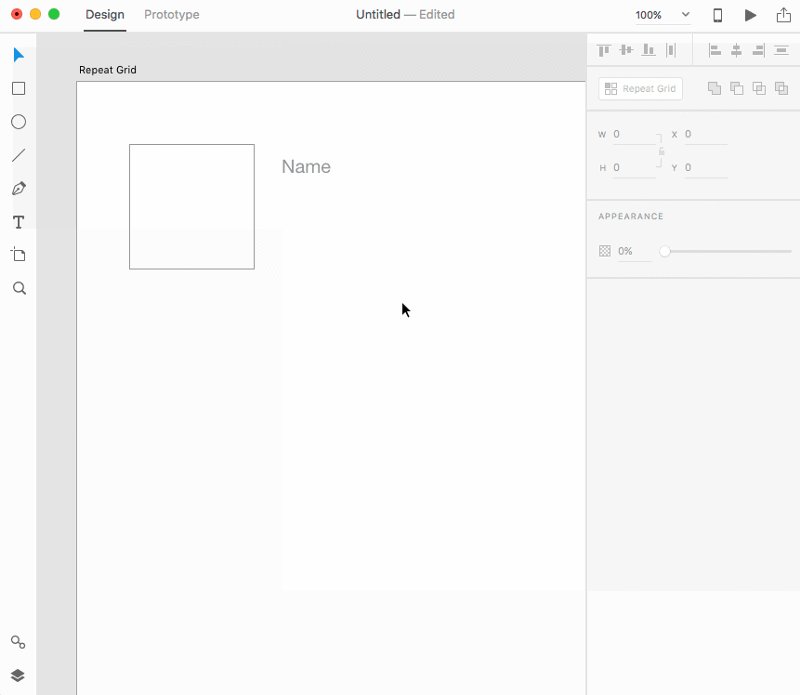
Schritt 1: Erstellen Sie unsere ersten Objekte
- Wählen Sie auf dem Begrüßungsbildschirm einen Zeichenflächentyp aus, um eine neue Datei zu beginnen.
- Zeichnen Sie mit dem Rechteck-Werkzeug (
R) ein Rechteck. - Verwenden Sie rechts neben Ihrem Rechteck das Textwerkzeug (
T), um einen Platzhaltertext einzugeben. - Wählen Sie mit dem Auswahlwerkzeug (
V) beide Objekte aus, indem Sie entweder einen Rahmen auswählen (einen Rahmen um beide Objekte zeichnen) oder indem Sie ein Objekt auswählen und das andere bei gedrückter Umschalttaste auswählen.
Beachten Sie, dass wir an dieser Stelle keine Präzision benötigen, da wir die Elemente später anpassen können.
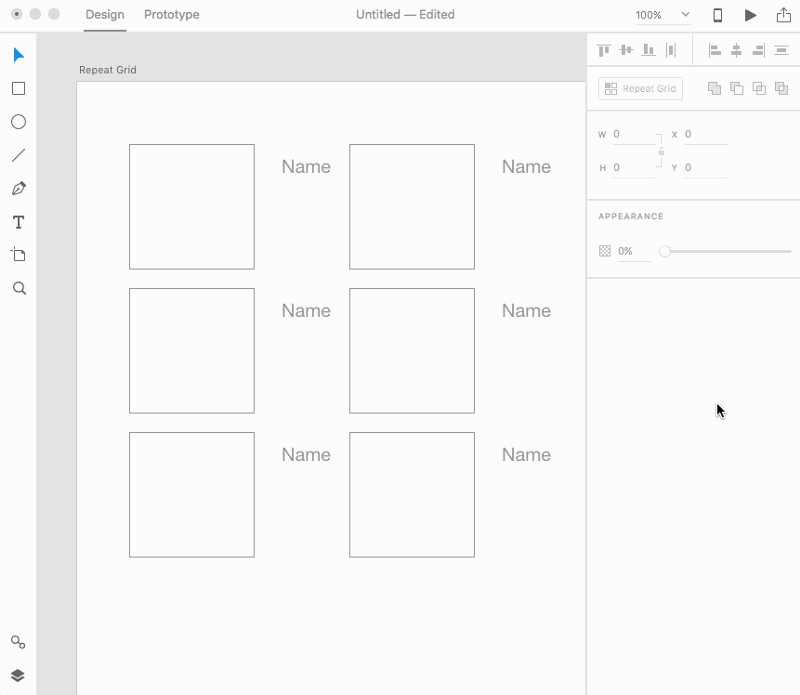
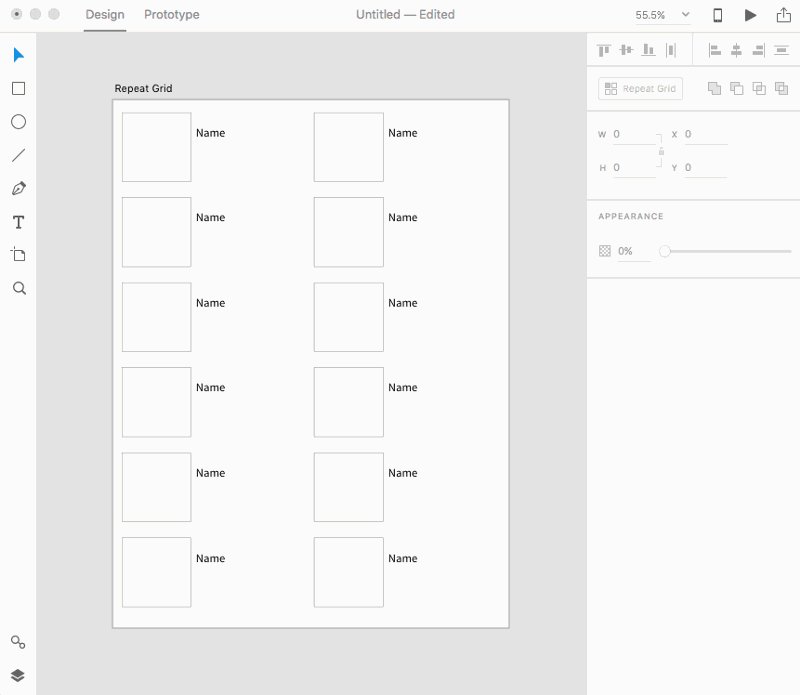
Schritt 2: Erstellen Sie Ihr Wiederholungsraster und ändern Sie dessen Größe
Wandeln Sie die Auswahl in ein Wiederholungsraster um, indem Sie im Eigenschafteninspektor auf die Schaltfläche klicken oder die Tastenkombination Cmd + R verwenden.
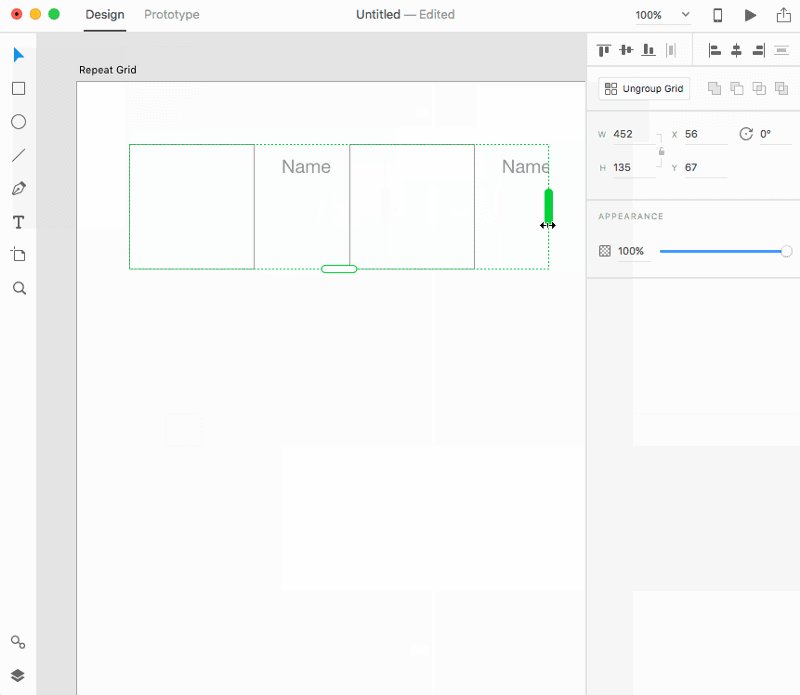
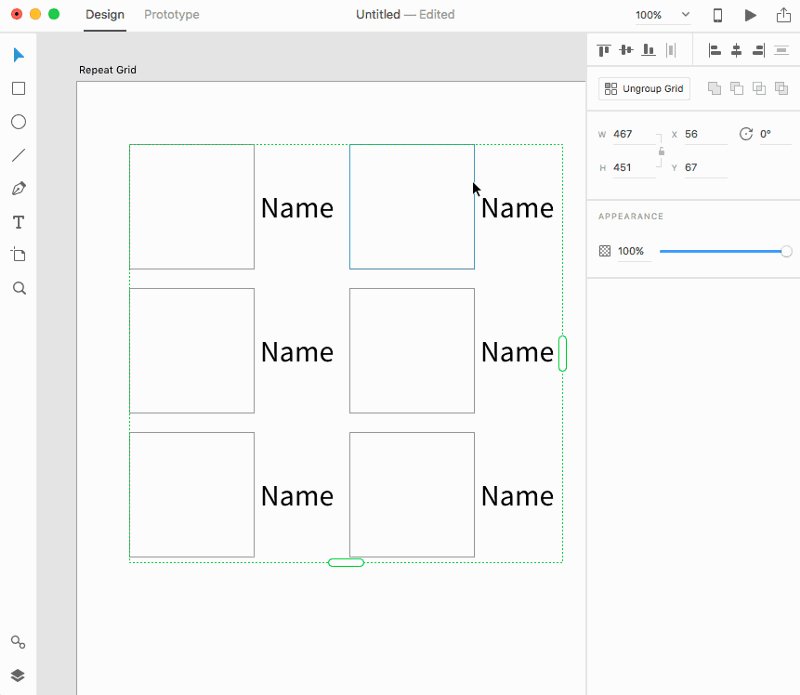
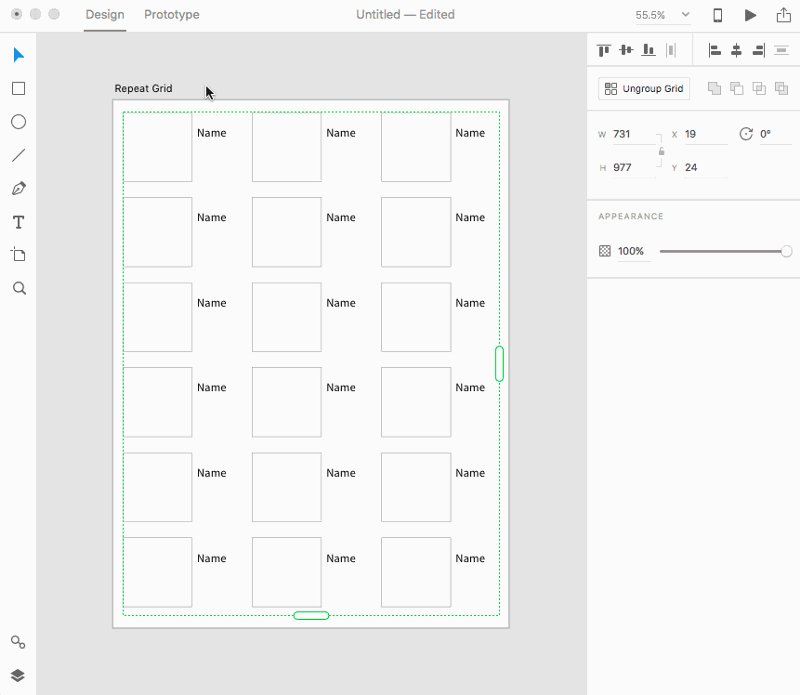
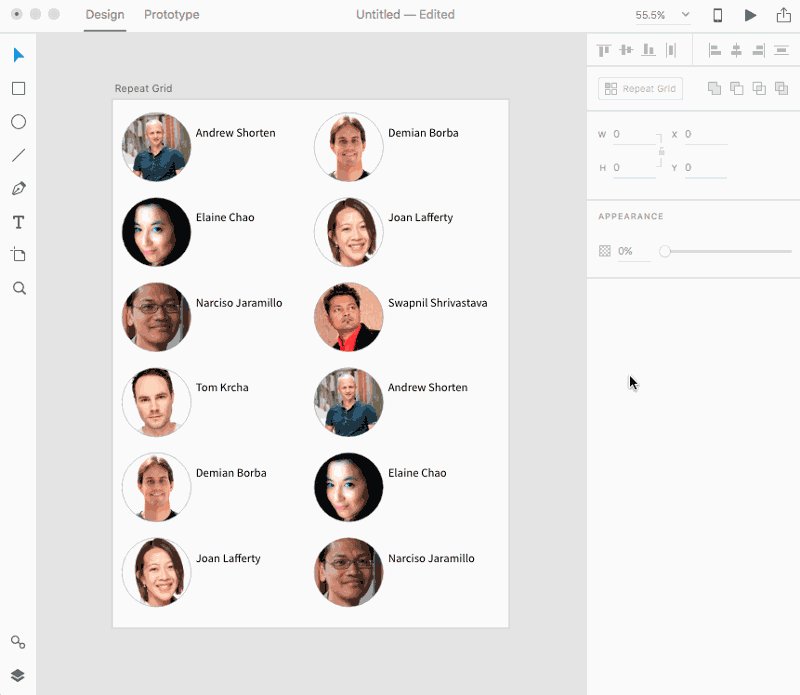
Unsere Gruppe ist jetzt ein Repeat Grid. Sie können sehen, dass es jetzt zwei Griffe hat, einen rechts und einen unten, und das Feld um Ihre Gruppe herum ist eine grüne, gepunktete Linie.

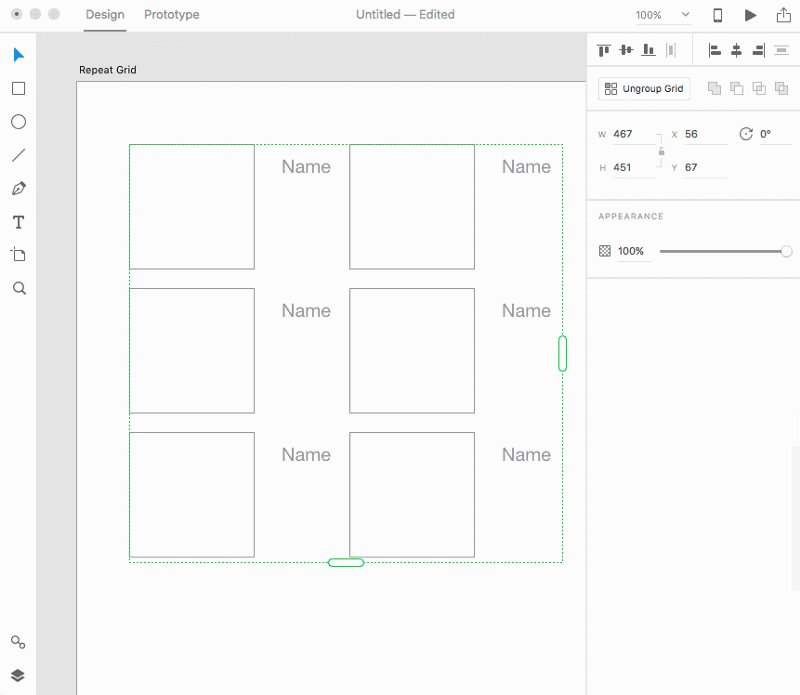
Klicken Sie auf den rechten Anfasser und ziehen Sie ihn nach rechts, um das Wiederholungsraster zu erweitern. Um das Wiederholungsraster nach unten zu erweitern, ziehen Sie den unteren Anfasser nach unten.
Wir haben jetzt wiederholte Elemente in unserem Wiederholungsraster. Alle Stile, die wir auf ein Objekt anwenden, gelten für alle wiederholten Versionen davon.
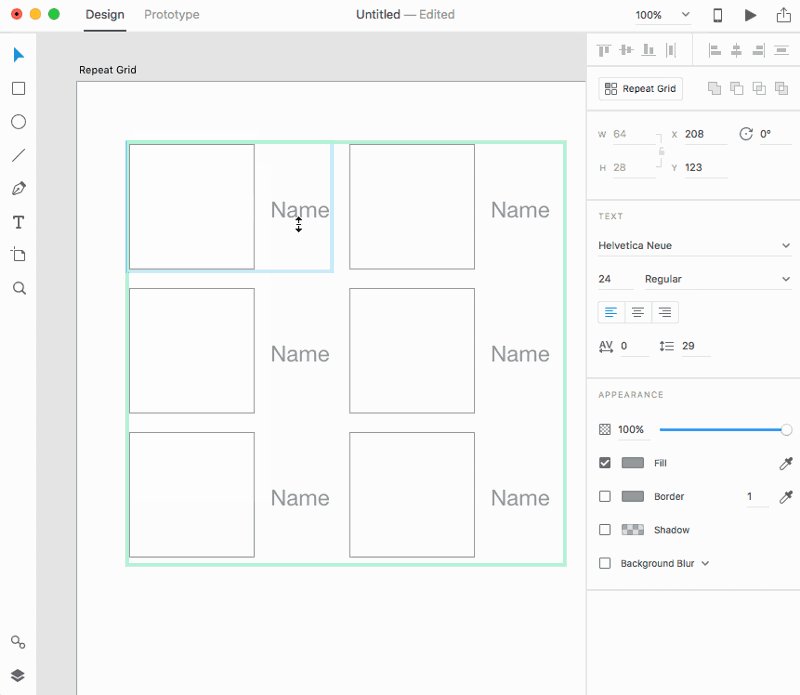
Schritt 3: Passen Sie alle Elemente in Ihrem Wiederholungsraster an
Wie bei jeder Gruppe können wir auf die Komponentenelemente des Wiederholungsrasters zugreifen, indem wir in die Gruppe doppelklicken. Sobald wir unsere Änderungen vorgenommen haben, können wir den Bearbeitungskontext verlassen, indem wir die Escape-Taste drücken. Es gibt jedoch andere Möglichkeiten, auf die Komponentenelemente zuzugreifen. Zum Beispiel können wir das Element im Ebenenbedienfeld ( Cmd + Y ) aufschlüsseln oder es direkt auswählen ( Cmd + Click ).
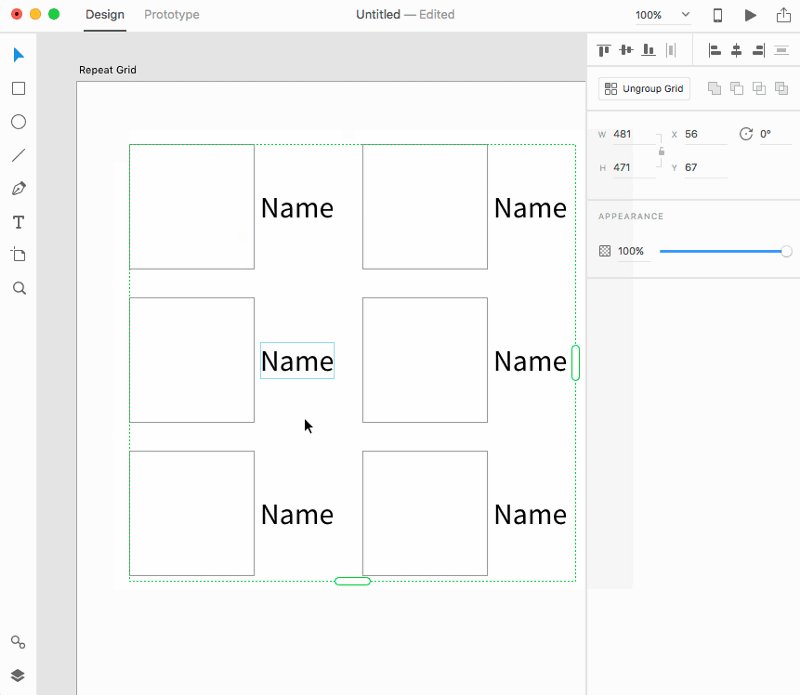
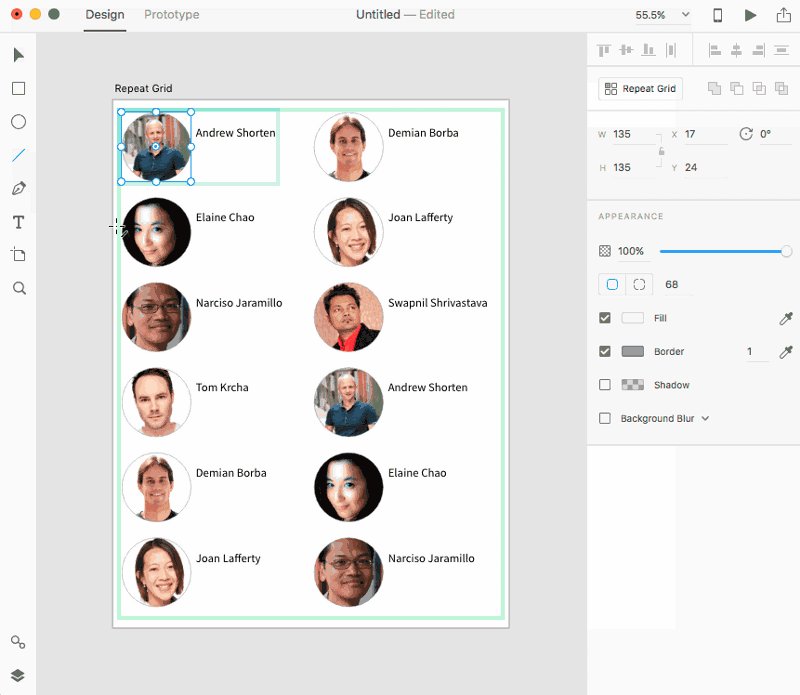
- Doppelklicken Sie mit dem Auswahlwerkzeug (
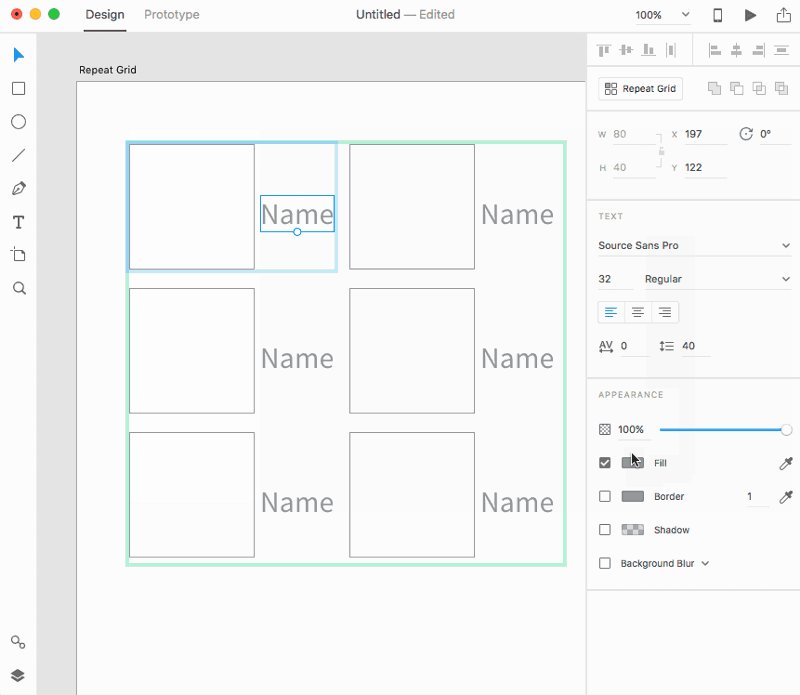
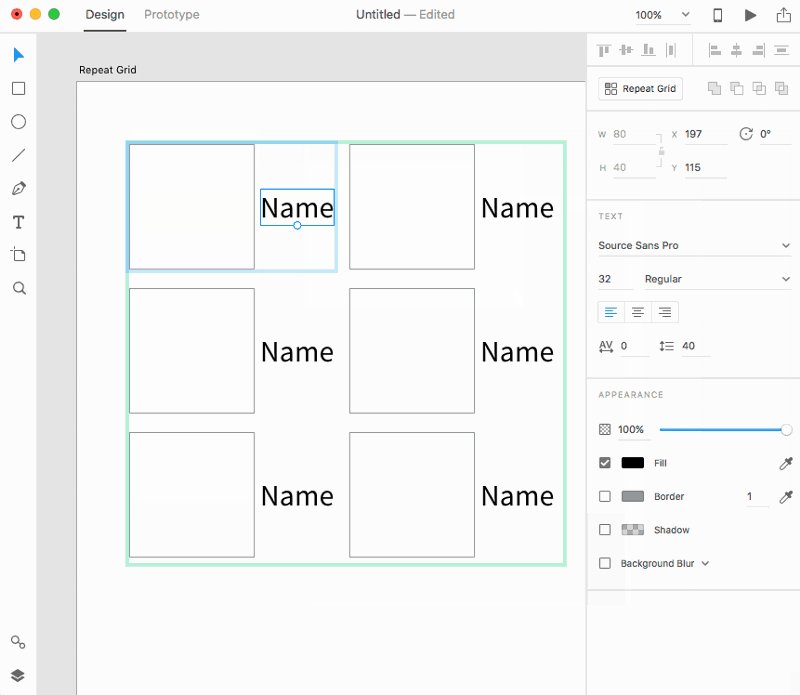
V) auf ein beliebiges Rechteck im Wiederholungsraster. Sie sollten jetzt ein hellblaues Kästchen um die Zelle herum sehen, die Sie bearbeiten. Wählen Sie Ihren Text aus und ziehen Sie ihn so, dass er an Ihrem Rechteck ausgerichtet ist. - Klicken Sie auf das Textobjekt und ändern Sie Schriftart und Größe im Eigenschafteninspektor rechts. Alle Ihre Textobjekte haben denselben Stil.
- Drücken Sie die Esc-Taste, um den Bearbeitungskontext zu verlassen, und verschieben Sie das Wiederholungsraster so, dass es an der Zeichenfläche ausgerichtet ist.

Schritt 4: Passen Sie die Zeilen- und Spaltenfüllung in Ihrem Wiederholungsraster an
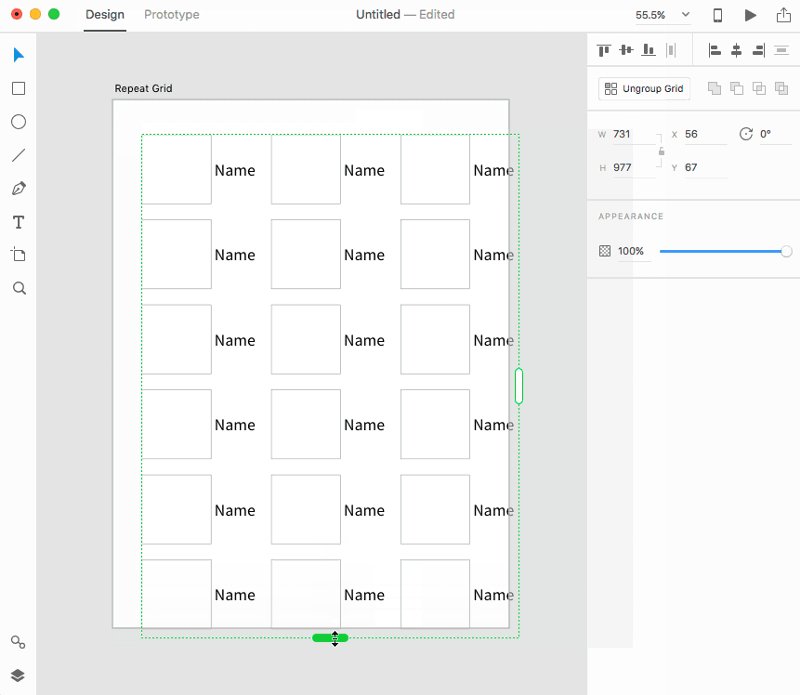
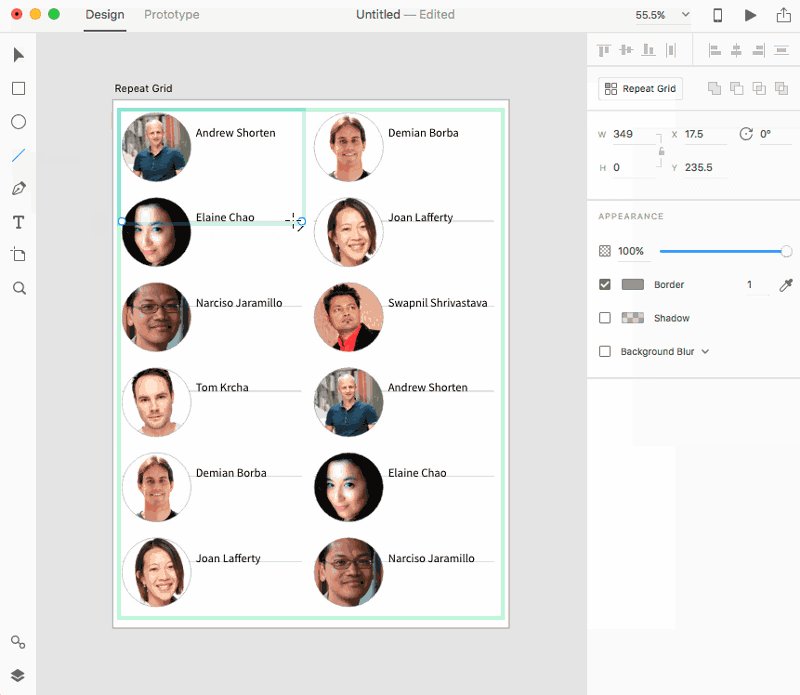
Jetzt, da wir unser Wiederholungsraster haben, können wir damit beginnen, den Abstand zwischen jeder Zeile und Spalte anzupassen. Indem wir den Mauszeiger über die Lücke zwischen den Elementen bewegen, können wir die Spalten- und Zeilenindikatoren aktivieren und sie nach unseren Wünschen ändern.
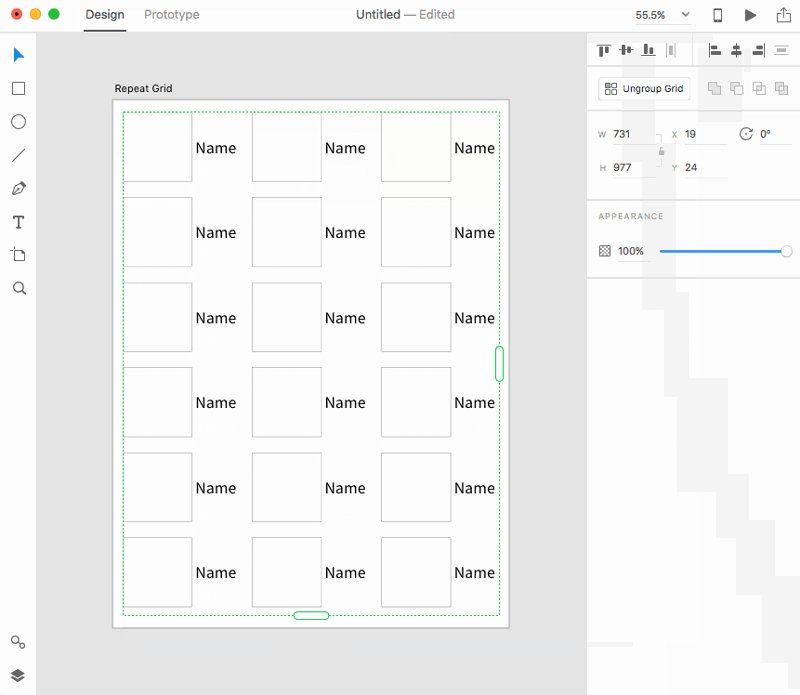
- Platzieren Sie Ihren Cursor zwischen der rechten Seite eines Textelements und der linken Seite eines Rechtecks direkt im Spaltensteg. Sobald die rosafarbene Säulenanzeige angezeigt wird, ziehen Sie die rechte Seite der Rinne nach links und rechts, bis sie auf 30 eingestellt ist.
- Platzieren Sie Ihren Cursor zwischen Rechtecken, direkt im Zeilensteg. Sobald die rosafarbene Zeilenanzeige angezeigt wird, ziehen Sie den unteren Rand der Rinne nach oben und unten, bis sie auf 30 eingestellt ist.
- Passen Sie den Abstand zwischen den Zellen und die Größe des Wiederholungsrasters weiter an, bis Sie die richtige Anzahl von Elementen für Ihre Zeichenfläche haben.

Sie können einen beliebigen Satz von Objekten in ein Wiederholungsraster umwandeln. Diese Objekte werden zu einer Zelle im Wiederholungsraster. Anschließend können Sie die Zelle bearbeiten und den Abstand zwischen Zeilen und Spalten anpassen.
Verwenden von Daten in einem Wiederholungsraster
Jetzt, da wir die Gesamtform unserer Kontaktliste haben, können wir sie mit Inhalt füllen. Die einfachste Methode zum Ausfüllen besteht darin, jedes Element separat zu ändern.
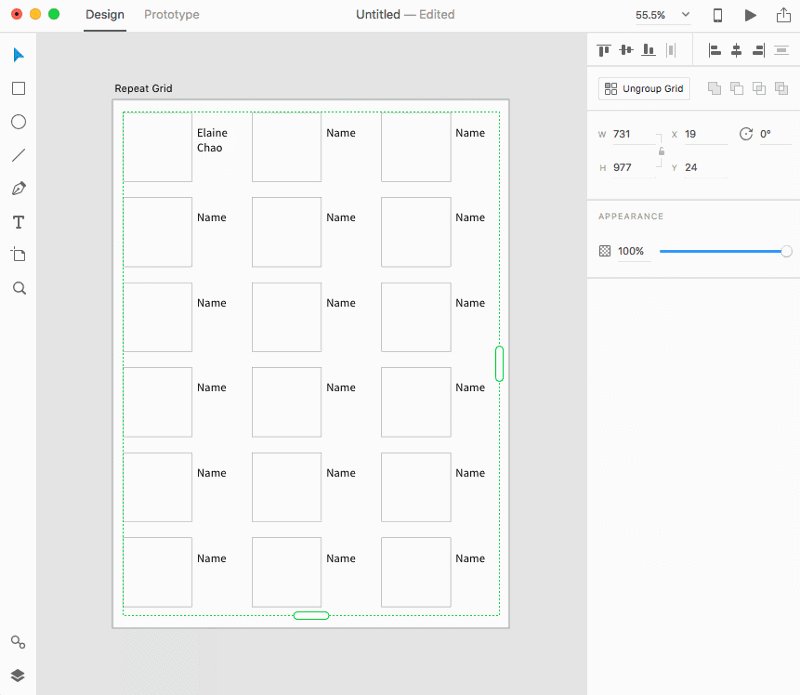
Schritt 1: Aktualisieren Sie einzelne Textelemente
-
Cmd + Clickauf ein Textobjekt in Ihrem Wiederholungsraster, um es auszuwählen. Sie befinden sich jetzt im Bearbeitungskontextmodus des Wiederholungsrasters. - Doppelklicken Sie auf das Textelement, um es zu bearbeiten und den Text in einen Namen zu ändern. Beachten Sie, dass der Inhalt nicht auf alle anderen Textobjekte im Wiederholungsraster angewendet wird. Jeder auf das Textobjekt angewendete Stil gilt jedoch für alle Textobjekte.
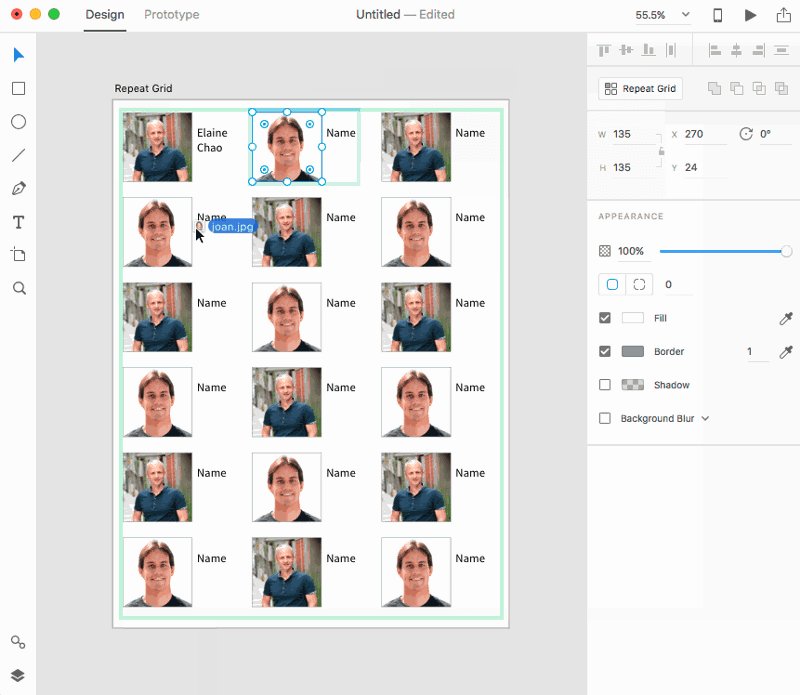
Schritt 2: Erstellen Sie ein Bildfüllmuster
- Ziehen Sie ein Bild in eines der Rechtecke, um es zu importieren. Ihr Bild wird als Füllung für das Rechteck angewendet und passt sich automatisch an, um die Form auszufüllen. Wir nennen diese Funktion Automaskierung.
- Ziehen Sie ein zweites Bild in das zweite Rechteck. Wir definieren die Reihenfolge im Wiederholungsraster in der Lesereihenfolge von links nach rechts (von links nach rechts, dann von oben nach unten). Beachten Sie, dass das Wiederholungsraster jetzt zwischen dem ersten Foto und dem zweiten Foto wechselt. Wir haben jetzt ein 2-Foto-Muster erstellt.
- Ziehen Sie ein drittes Bild in das vierte Rechteck. Nachdem Sie nun ein Element in das vierte Rechteck gezogen haben, haben wir ein 4-Foto-Muster, wobei das erste und das dritte identische Bilder sind.
- Ziehen Sie ein viertes Bild in das erste Rechteck. Dadurch wird das erste Element in Ihrem 4-Foto-Muster ersetzt, sodass Sie jetzt vier einzigartige Fotos in Ihrem Muster haben sollten.

Text arbeitet mit dem Konzept der Überschreibungen ; Wir können den Inhalt eines Textobjekts selbst überschreiben, aber die Stile bleiben auf alle Wiederholungen des Objekts angewendet. Wir können jedoch das Konzept wiederholter Muster mit automatisch maskierten Objekten ausbauen, bei denen die Bildfüllung eines Objekts in einem von Ihnen definierten Muster wiederholt wird. Wenn Sie beispielsweise Ihr drittes Bild in das dritte Rechteck gezogen hätten, hätten Sie ein 3-Foto-Muster erstellt. Wenn Sie in ähnlicher Weise ein Bild in das fünfte Rechteck gezogen hätten, hätten Sie ein 5-Foto-Muster erstellt.
Das kann allerdings sehr mühsam werden. Stattdessen verwenden wir Inhalte, die wir im Voraus vorbereitet haben.
Schritt 3: Ziehen Sie eine durch Zeilenumbrüche getrennte Textdatei auf Ihr Textobjekt
- Erstellen Sie eine Textdatei mit der Erweiterung .txt. Sie können dies mit TextEdit von Mac (wählen Sie Format > Nur-Text erstellen) oder einem beliebigen Texteditor Ihrer Wahl erstellen. Trennen Sie jedes Datenelement mit einem Zeilenumbruch.
- Sobald Sie die Datei gespeichert haben, ziehen Sie sie aus dem Finder und auf das Textobjekt Ihres Wiederholungsrasters in Adobe XD, um die Daten zu importieren.
Jetzt wiederholt sich unser Objekt basierend auf der Anzahl der Zeilen in unserer Textdatei. Wenn unsere Textdatei vier Zeilen hat, wird eine Zeile pro Textobjekt platziert und nach dem Platzieren der ersten vier wiederholt.

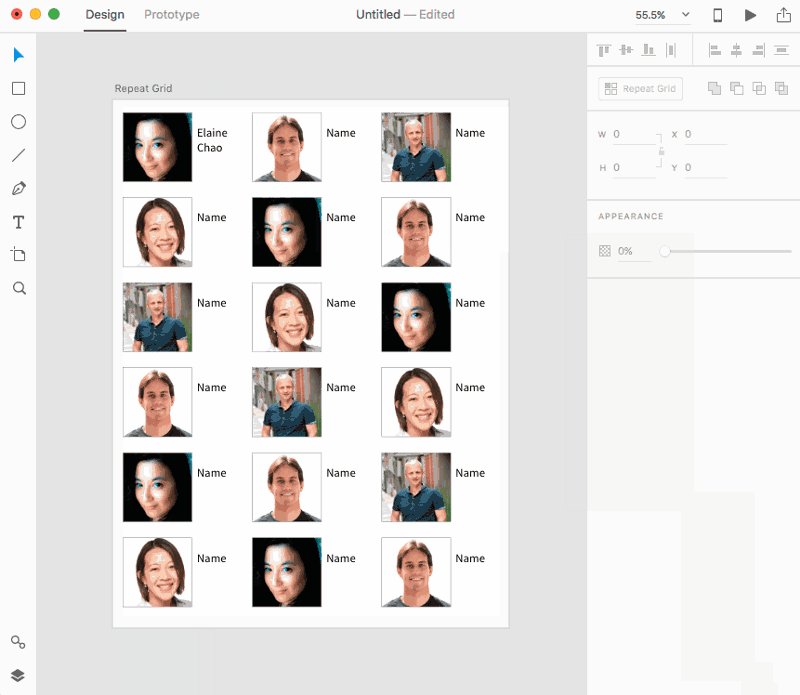
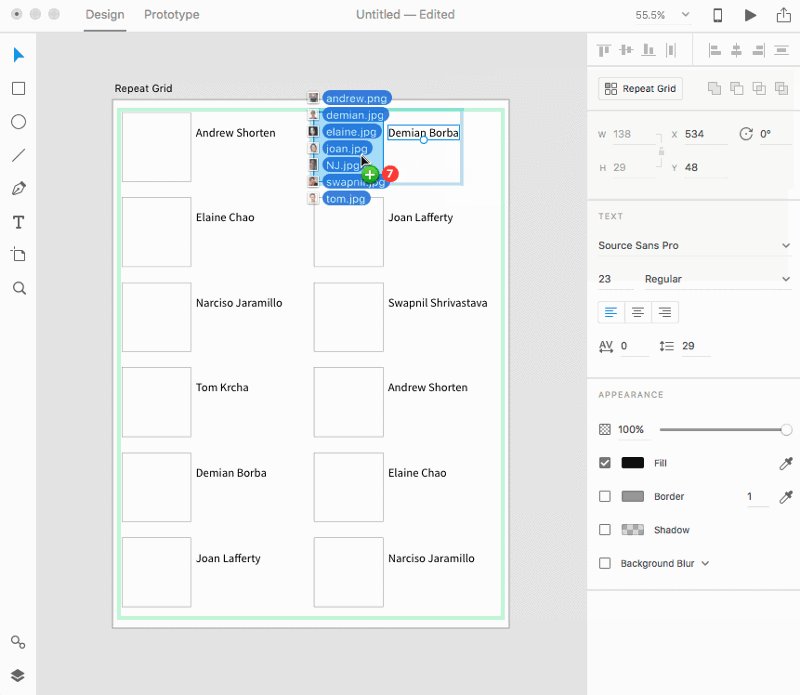
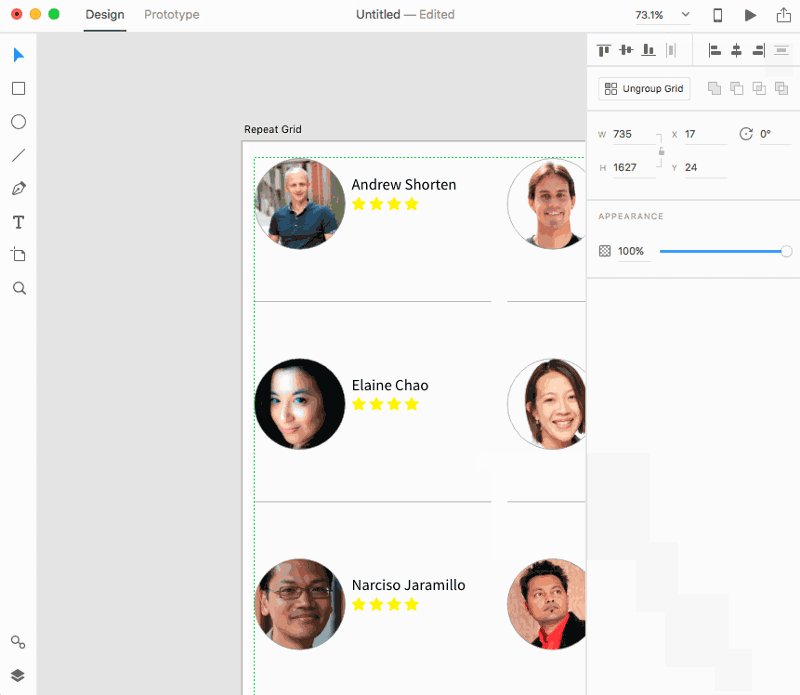
Schritt 4: Ziehen Sie eine Auswahl an Bilddateien in Ihr Rechteck.
- Wählen Sie im Finder mehrere Bilder aus.
- Ziehen Sie diese Auswahl aus dem Finder auf das Rechteck Ihres Wiederholungsrasters, um die Bilder als Füllungen für das wiederholte Rechteck zu importieren.
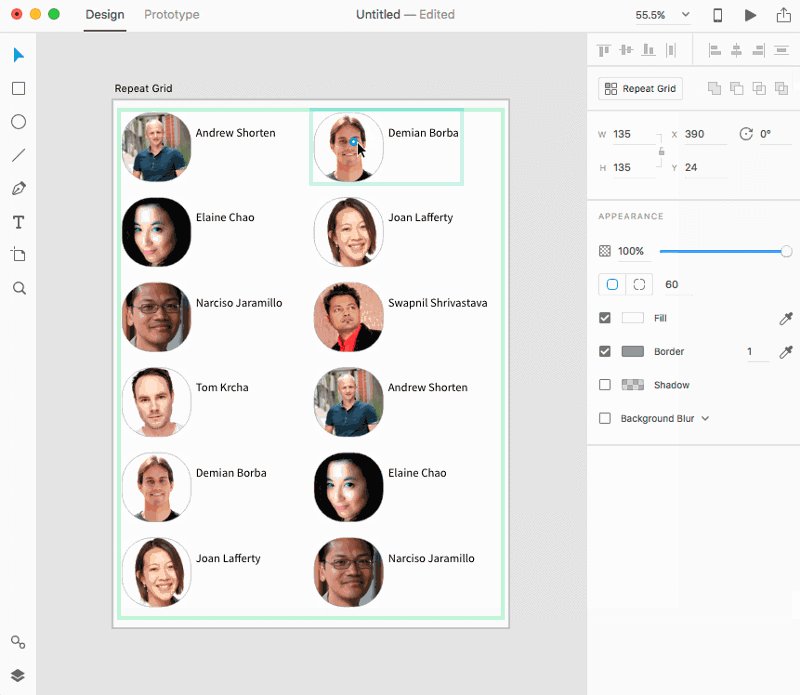
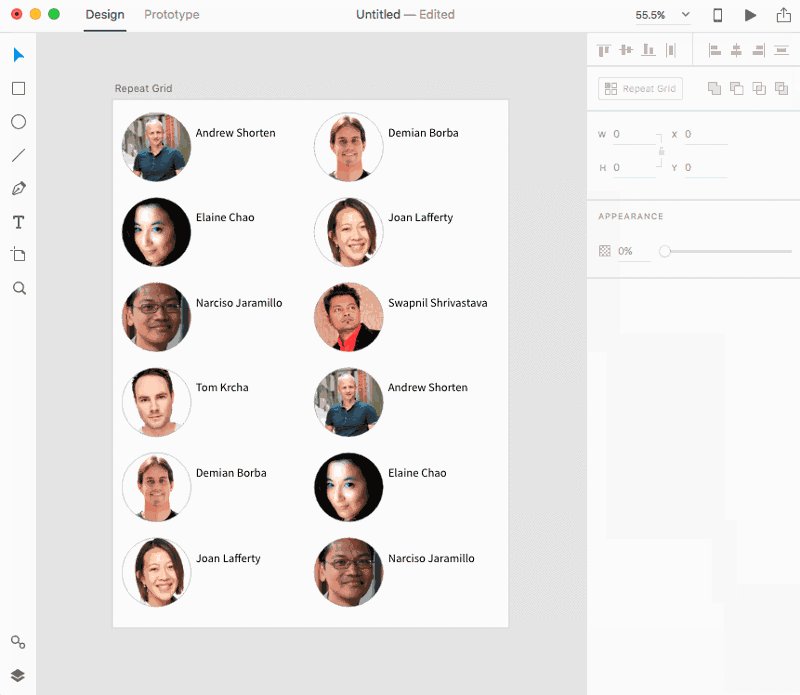
- Wählen Sie das Rechteck aus und ändern Sie den Eckenradius, indem Sie an einer der Radiussteuerungen ziehen. Alle Ihre Stiländerungen werden bei jeder Wiederholung reflektiert.

Ähnlich wie beim Einziehen von Bildern erstellen Sie ein sich wiederholendes Muster für die Füllung Ihres Objekts. Und genau wie Text wird jede Änderung am Container an alle Wiederholungen des Objekts im Wiederholungsraster weitergegeben.
Beachten Sie, dass Sie den Inhalt eines Wiederholungsrasters einfach ändern können, indem Sie entweder ein einzelnes Objekt ändern oder Datenquellen hineinziehen. Beachten Sie, dass die Daten importiert und nicht verknüpft werden, sodass sich Änderungen, die Sie an der Quelldatei vornehmen, nicht auf die Daten auswirken, die Sie bereits in Ihre XD-Datei eingefügt haben. Alle Ihre Stile und die Größe und Form jedes Containers spiegeln sich in allen Wiederholungen eines Elements wider.
Hinzufügen von Inhalt zu einem Wiederholungsraster
Jetzt, da wir eine ziemlich ausgearbeitete Kontaktliste haben, können wir unseren Designprozess fortsetzen und iterieren, wenn wir Feedback von unseren Kollegen und Stakeholdern erhalten. In diesem Fall müssen wir möglicherweise nachträglich Elemente hinzufügen. Repeat Grid macht dies einfach, indem es uns erlaubt, Elemente zu einer Zelle hinzuzufügen.
In unserem Beispiel fügen wir eine horizontale Linie hinzu, um die Zellen vertikal zu trennen.
Schritt 1: Zeichnen Sie im Bearbeitungskontext
- Geben Sie den Bearbeitungskontext des Wiederholungsrasters ein.
- Zeichnen Sie eine horizontale Linie über die Zelle darunter, indem Sie das Linienwerkzeug (
L) auswählen und beim Ziehen die Umschalttaste gedrückt halten. - Passen Sie mit dem Auswahlwerkzeug die Position der Linie an, bis sie links vom Rechteck ausgerichtet ist.
- Drücken Sie Escape, um den Bearbeitungskontext zu verlassen.
Wir können jedes Element zeichnen oder Text innerhalb des Bearbeitungskontexts des Wiederholungsrasters hinzufügen, selbst nachdem Sie es erstellt haben. Da Repeat Grid jedes Element automatisch wiederholt, gibt uns dies die Flexibilität, auf neue Weise mit dem Design zu spielen.
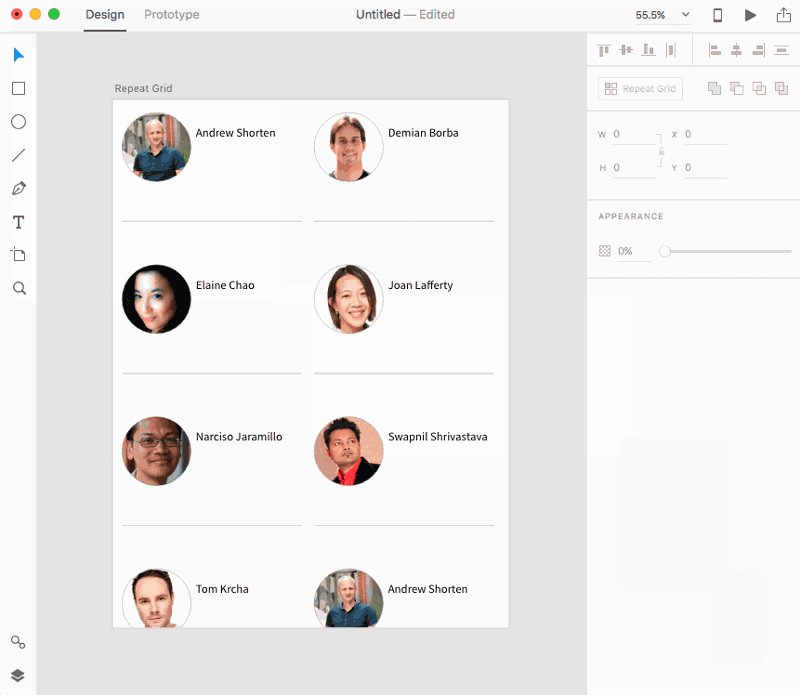
Wir haben gerade eine Linie hinzugefügt, aber jetzt überlappen sich die Zellen und hinterlassen ein visuelles Durcheinander. Wir müssen vertikalen Abstand zwischen den Zellen hinzufügen. Wenn so etwas passiert, berechnet Repeat Grid den Bundsteg zwischen der Zeile oder Spalte neu (von unten nach oben oder von rechts nach links von der nächsten) und setzt ihn auf eine negative Zahl if sie überlappen sich.
Schritt 2: Passen Sie die negative Polsterung neu an
- Bewegen Sie den Mauszeiger in den Überlappungsbereich. Greifen Sie entweder die Ober- oder Unterseite des Rechtecks und ziehen Sie es nach unten, sodass die Überlappung nicht mehr vorhanden ist, dann etwas weiter.

Wir haben dieses Problem gelöst, aber was ist mit dem Hinzufügen von Grafiken, die wir bereits erstellt haben? Wir können aus einem Kontext ausschneiden und in einen anderen einfügen.
Schritt 3: Ausschneiden und in den Bearbeitungskontext des Wiederholungsrasters einfügen
- Laden Sie die Datei star.svg herunter und ziehen Sie sie auf die Zwischenablage außerhalb Ihrer aktuellen Zeichenfläche. Dadurch wird die Datei star.svg in Ihr Projekt importiert.
- Konvertieren Sie Ihren importierten Pfad in ein Wiederholungsraster und ziehen Sie den rechten Griff nach rechts, bis Sie insgesamt vier Sterne haben. Passen Sie die Polsterung an, um die Sterne näher zusammenzubringen.
- Schneiden Sie das Wiederholungsraster mit den Sternen aus (
Cmd + X) und doppelklicken Sie dann auf eine beliebige Zelle Ihrer Kontaktliste, um den Bearbeitungskontext einzugeben. - Einfügen (
Cmd + V). Ihr Wiederholungsgitter aus Sternen wird in die Mitte der Zelle eingefügt. Verschieben Sie die Sterne so, dass sie sich unter dem Text befinden.

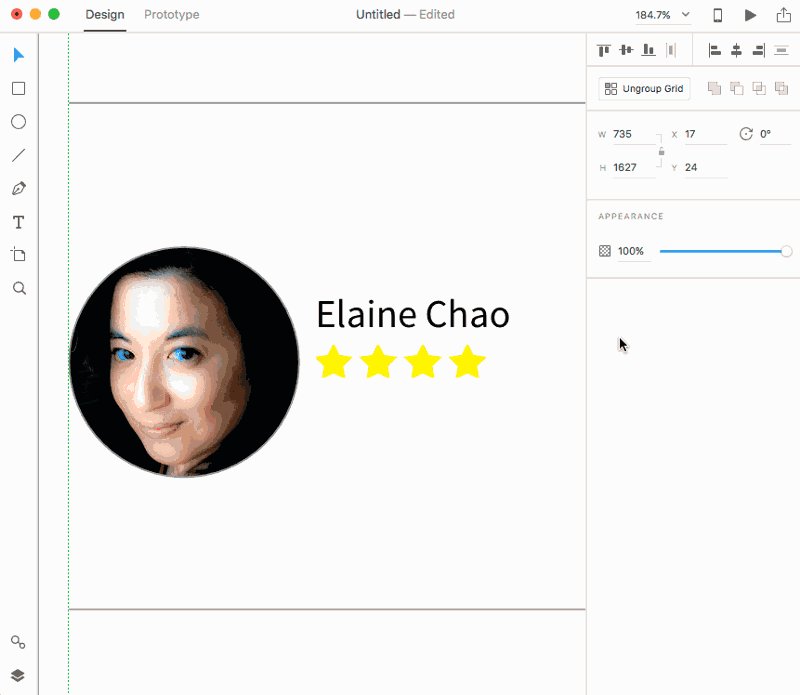
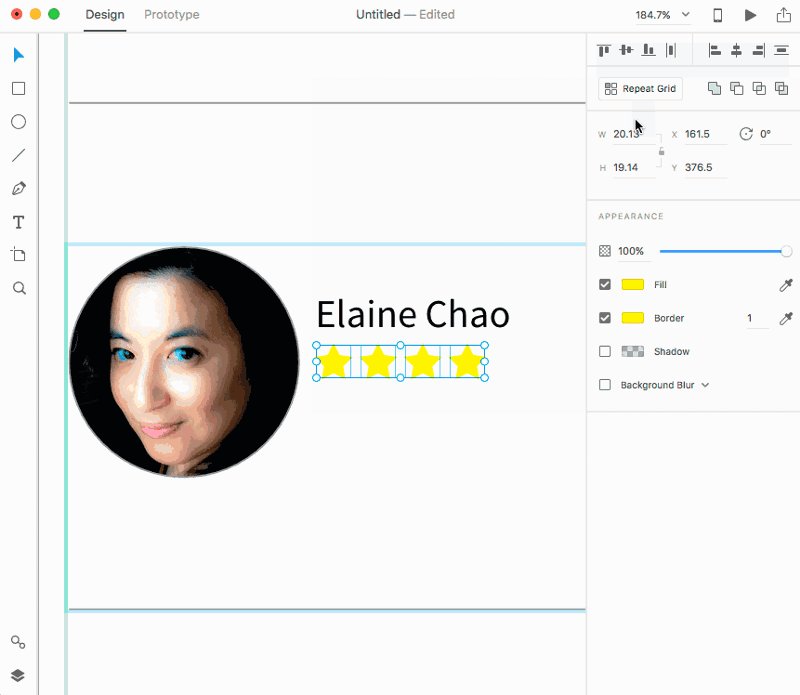
Manchmal möchten wir jedoch das Wiederholungsraster auseinanderbrechen; Manchmal möchten Sie nur unabhängige Objekte, nachdem Sie sie ausgerichtet haben. Dazu heben wir die Gruppierung des Wiederholungsrasters auf und nehmen unsere Änderungen vor.
Schritt 4: Gruppieren Sie das innere Wiederholungsraster und bearbeiten Sie es nach Bedarf
- Da Sie sich bereits im Bearbeitungskontext der Kontaktliste befinden, klicken Sie auf das Wiederholungsraster aus Sternen, um es auszuwählen.
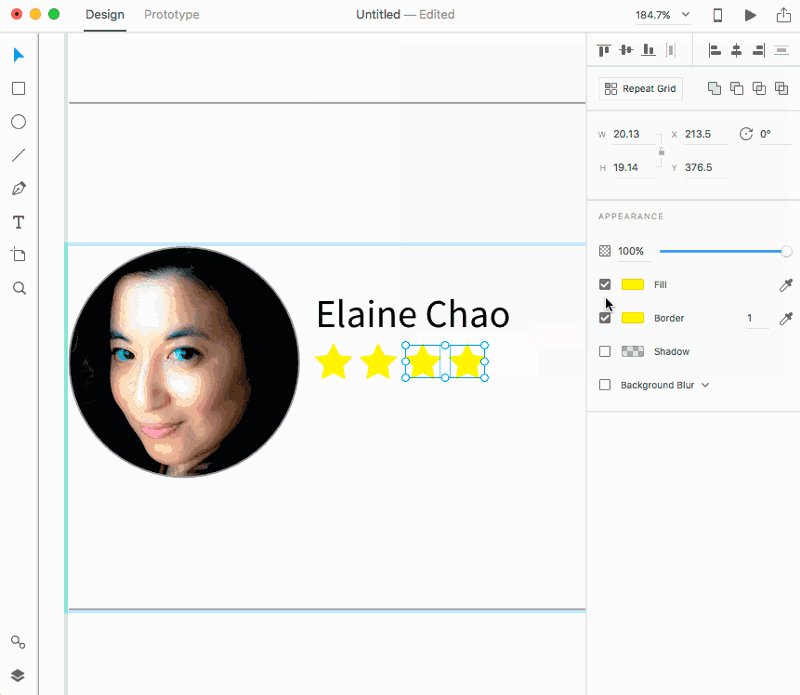
- Heben Sie die Gruppierung des Wiederholungsrasters auf, indem Sie im Eigenschafteninspektor auf die Schaltfläche „Gruppierung aufheben“ klicken, im Kontextmenü (Strg-Klick oder rechte Maustaste) die Option „Gruppierung aufheben“ auswählen oder die Tastenkombination
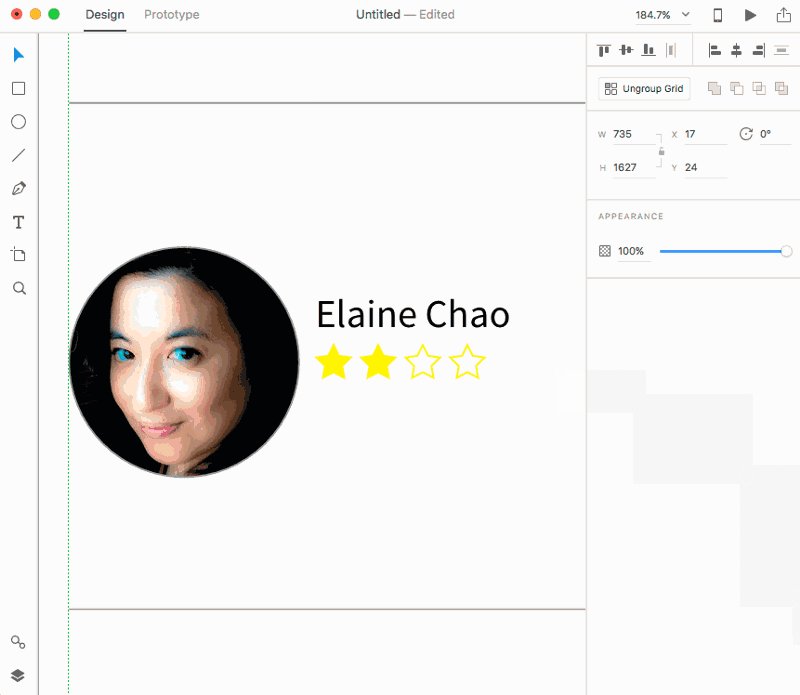
Cmd + Shift + Gverwenden. - Wählen Sie zwei der Sterne aus und deaktivieren Sie die Füllung.

Sie können sogar Objekte zum Wiederholungsraster hinzufügen, nachdem Sie es erstellt haben, entweder durch Zeichnen oder Einfügen in den Bearbeitungskontext. Wenn Sie eine negative Polsterung haben, können Sie diese einfach anpassen, indem Sie den Mauszeiger über den Überlappungsbereich bewegen. Sie können das Wiederholungsraster als einfaches Ausrichtungswerkzeug zwischen Elementen verwenden und die wiederholten Elemente durch Aufheben der Gruppierung entkoppeln.
Prototyping aus einem Wiederholungsraster
Jetzt, da wir ein Wiederholungsraster haben, werden wir es im Prototyp-Modus mit einer anderen Zeichenfläche verbinden. Mit Adobe XD können wir schnell zwischen Design- und Prototyp-Modus hin und her wechseln, wodurch wir gleichzeitig sowohl die Benutzeroberfläche als auch die Interaktionen bearbeiten können.
In diesem Fall erstellen wir nur eine zweite Zeichenfläche und verdrahten unser Wiederholungsraster in drei verschiedenen Szenarien.
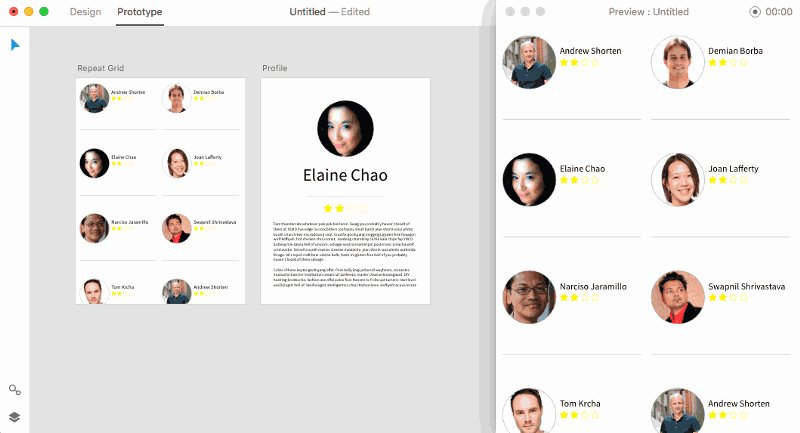
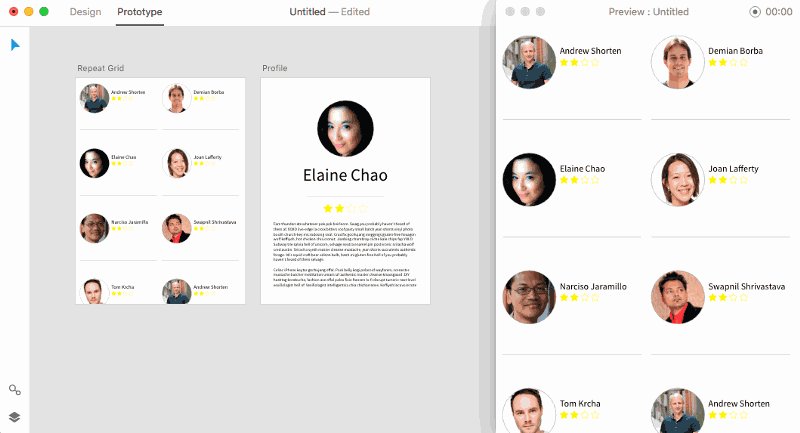
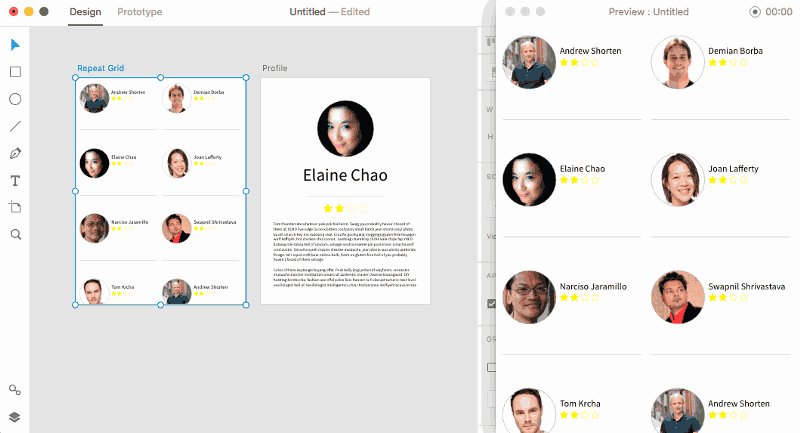
Option 1: Verbinden Sie das gesamte Wiederholungsraster für eine einzelne Interaktion
- Erstellen Sie mit dem Zeichenflächen-Werkzeug (
A) eine zweite Zeichenfläche in Ihrer Datei. Klicken Sie rechts neben Ihrer vorhandenen Zeichenfläche, um neben Ihrer ersten eine weitere Zeichenfläche zu erstellen. - Wechseln Sie in den Prototyp-Modus, indem Sie auf die Registerkarte oben im Anwendungsrahmen klicken oder die Tastenkombination
Cmd + Tabverwenden. - Wählen Sie das Wiederholungsraster in Ihrer ersten Zeichenfläche aus. Auf der rechten Seite des Objekts wird an seinem Mittelpunkt ein Verbinder mit einem Pfeil angezeigt.
- Ziehen Sie diesen Verbinder auf die nächste Zeichenfläche. Wählen Sie Ihre Übergangsoptionen im Popup-Fenster aus und drücken Sie die Esc-Taste oder klicken Sie außerhalb, um es zu schließen.
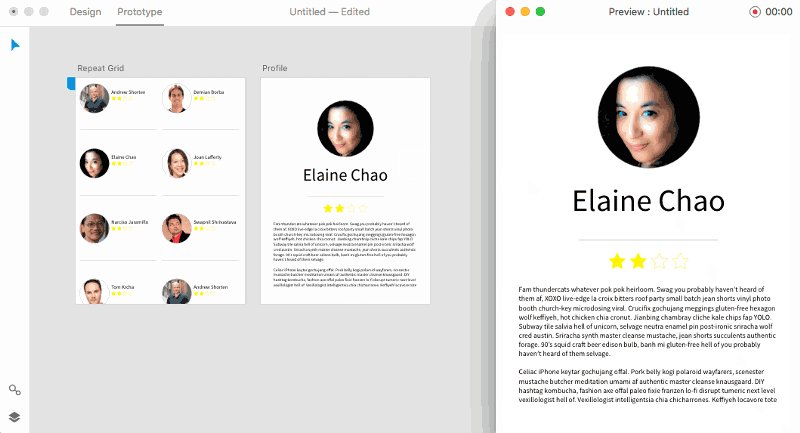
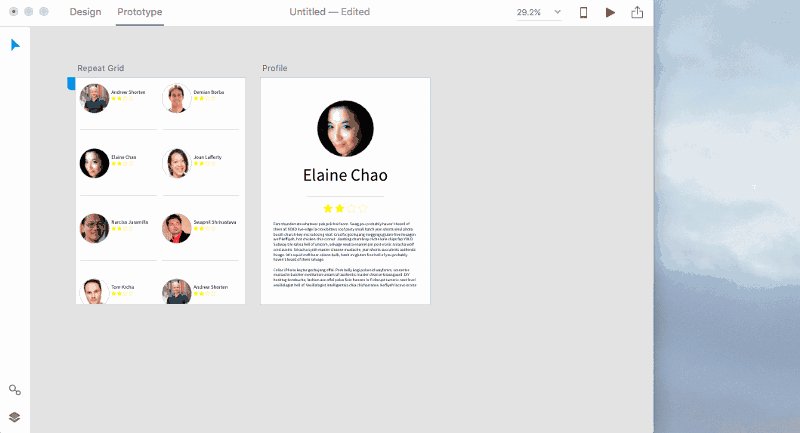
- Sehen Sie sich eine Vorschau an, indem Sie entweder auf die Wiedergabeschaltfläche in der oberen rechten Ecke des Anwendungsrahmens klicken oder die Tastenkombination
Cmd + Enterverwenden. Klicken Sie auf eine beliebige Stelle über dem Wiederholungsraster, um die Interaktion abzuspielen.

Was wir an dieser Stelle getan haben, ist das gesamte Objekt, einschließlich seiner Polsterung, als Trefferpunkt für die Interaktion zu verdrahten.
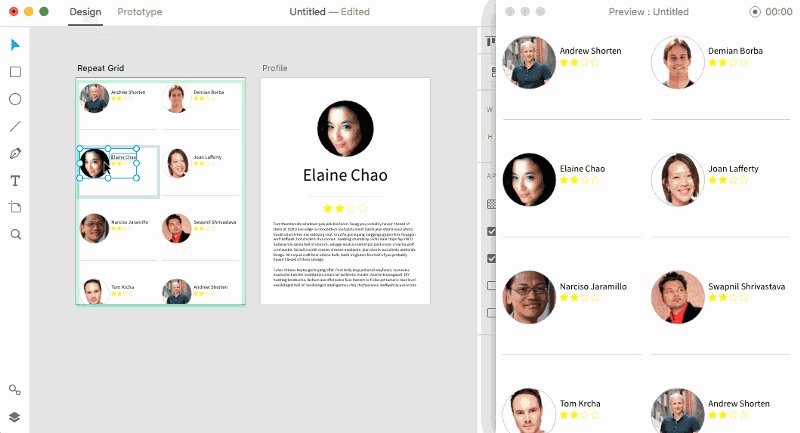
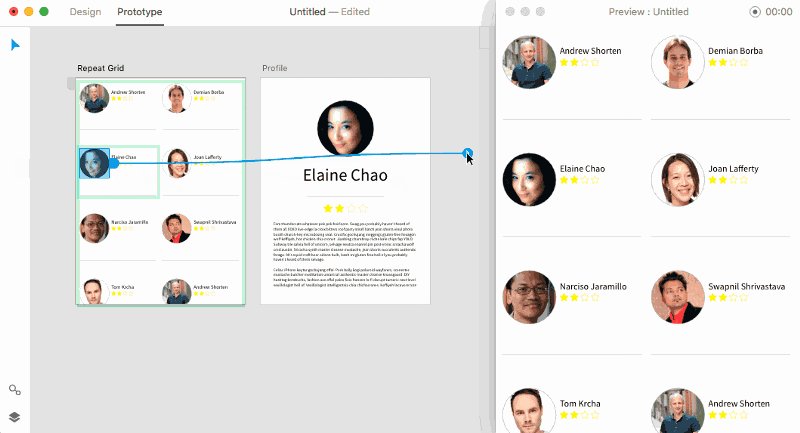
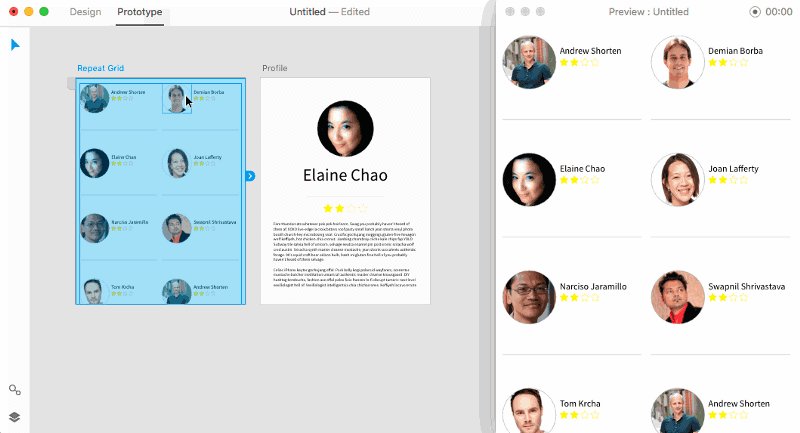
Option 2: Verbinden Sie ein einzelnes Element eines Wiederholungsgitters für eine Interaktion
- Machen Sie Ihre letzte Verbindung rückgängig, indem Sie die Tastenkombination
Cmd + Zverwenden. - Klicken Sie bei gedrückter Befehlstaste auf ein Rechteck in Ihrem Wiederholungsraster, um es direkt auszuwählen.
- Ziehen Sie den Verbinder rechts vom Rechteck und ziehen Sie ihn auf die zweite Zeichenfläche. Wählen Sie Ihre Übergangsoptionen im Popup wie zuvor aus und schließen Sie es.
- Wenn Ihr Vorschaufenster noch nicht geöffnet ist, starten Sie es erneut und klicken Sie auf das Ziel.

An diesem Punkt haben wir ein einzelnes Element, aber was passiert, wenn wir die gesamte Zelle auswählen möchten? Wir können eine Gruppe innerhalb des Wiederholungsrasters erstellen, um dies zu einem gültigen Trefferpunkt zu machen.
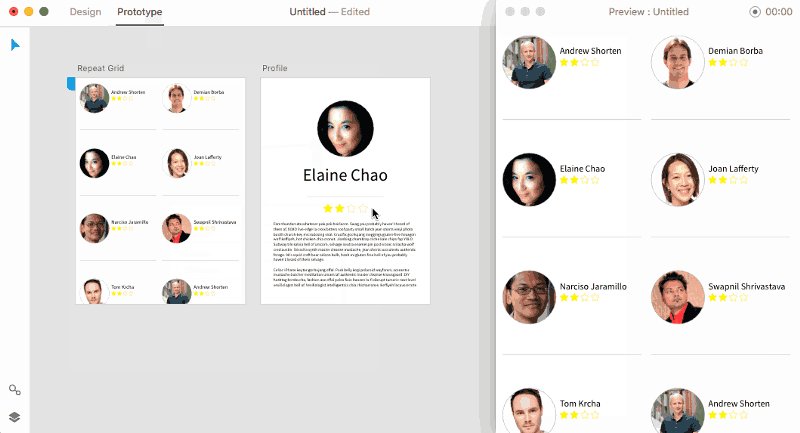
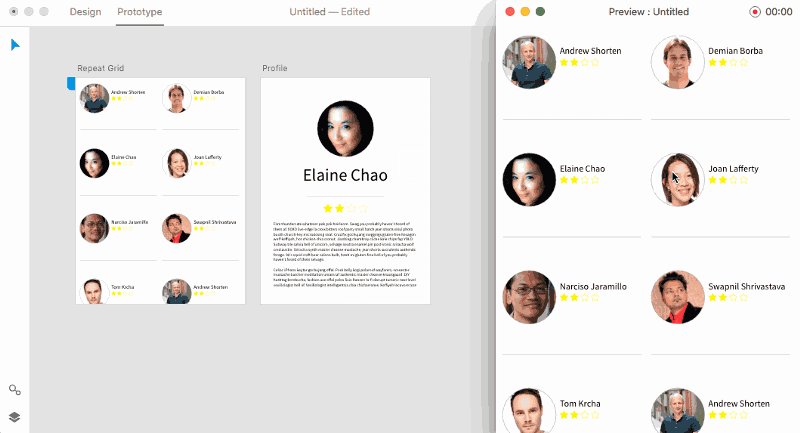
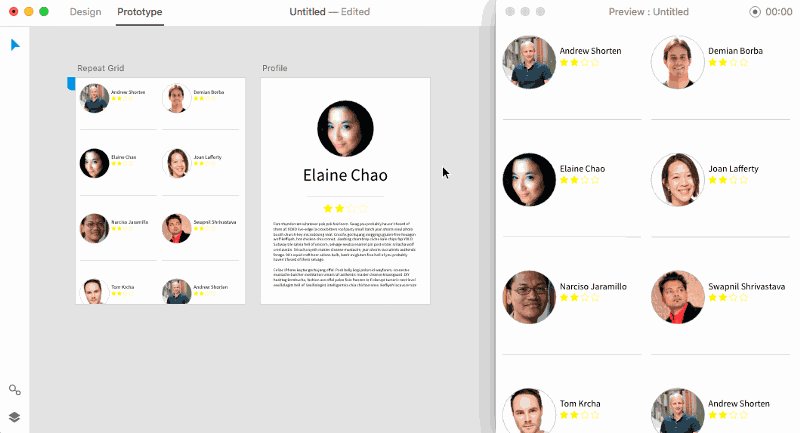
Option 3: Erstellen Sie eine Gruppe von Elementen innerhalb des Wiederholungsrasters und erstellen Sie eine Interaktion aus der Gruppe.
- Machen Sie Ihre letzte Verbindung rückgängig, indem Sie die Tastenkombination
Cmd + Zverwenden. - Wechseln Sie zurück in den Designmodus, indem Sie auf die Registerkarte klicken oder die Tastenkombination
Cmd + Tabverwenden. -
Cmd + Clickauf ein Rechteck in Ihrem Wiederholungsraster, um es direkt auszuwählen. Klicken Sie bei gedrückter Umschalttaste auf das Textobjekt daneben, um es Ihrer Auswahl hinzuzufügen. - Gruppieren Sie die beiden Objekte, indem Sie die Kontextmenüauswahl oder die Tastenkombination
Cmd + Gverwenden. - Wechseln Sie zurück in den Prototyping-Modus. Beachten Sie, dass Ihre Auswahl dieselbe bleibt wie im Designmodus.
- Ziehen Sie den Verbinder aus der Gruppe auf die zweite Zeichenfläche. Sie haben jetzt den gesamten Gruppenbereich als Hitpoint für die Interaktion verdrahtet.

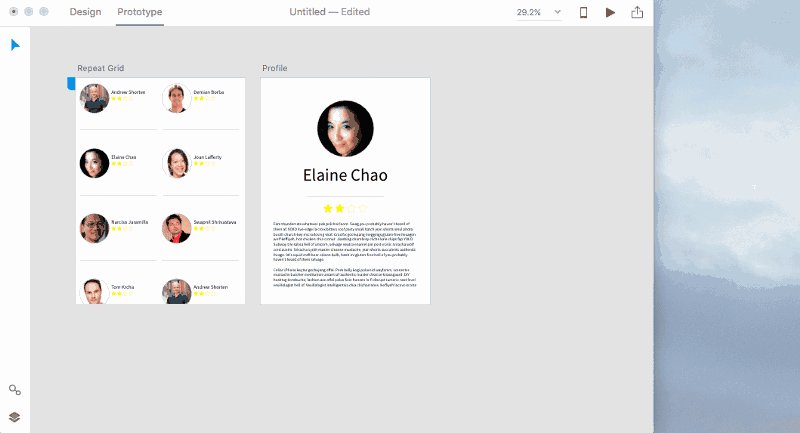
Sie können sogar eine Interaktion erstellen, indem Sie den Trefferpunkt auf das gesamte Wiederholungsraster, ein einzelnes darin enthaltenes Element oder eine darin erstellte Gruppe setzen.
Das ist es!
Ich hoffe, dass dieses kurze Tutorial Ihnen geholfen hat, die Leistungsfähigkeit von Repeat Grid zu erkunden. Diese einfache und leistungsstarke Funktion war in der Beta-Version sehr beliebt und entwickelt sich weiter, da wir mehr Feedback von Benutzern erhalten. Wenn Sie eine Idee für Verbesserungen haben, teilen Sie diese bitte im Kommentarbereich unten mit.
Dieser Artikel ist Teil der von Adobe gesponserten UX-Designreihe. Die neu eingeführte Experience Design-App wurde für einen schnellen und flüssigen UX-Designprozess entwickelt, um interaktive Navigationsprototypen zu erstellen sowie sie zu testen und zu teilen – alles an einem Ort.Sie können sich weitere inspirierende Projekte ansehen, die mit Adobe XD auf Behance erstellt wurden, und auch den Adobe XD-Blog besuchen, um auf dem Laufenden und informiert zu bleiben. Adobe XD wird regelmäßig mit neuen Funktionen aktualisiert, und da es sich in der öffentlichen Beta befindet, können Sie es kostenlos herunterladen und testen.
