Experience Design Essentials: Animierte Mikrointeraktionen in mobilen Apps
Veröffentlicht: 2022-03-10Dariel Fitzkee, der berühmte Zauberer, sagte einmal: „Magie liegt sowohl im Detail als auch in der Leistung.“ Interaktionsdesign ist einfach so. Designer lieben es, das große Ganze richtig zu machen, aber wenn die Details nicht richtig gehandhabt werden, wird die Lösung scheitern. Die Magie steckt im Detail . Aus diesem Grund sorgen gut gestaltete Mikrointeraktionen dafür, dass sich Erlebnisse wie geschaffen anfühlen.
Um besser zu verstehen, wie Ihr Design von Mikrointeraktionen profitiert, hilft es, Ihre App-Ideen zu skizzieren. Adobe hat eine neue Design- und Wireframing-App namens Experience Design (oder Adobe XD) eingeführt, mit der Sie Wireframes entwerfen und interaktiv gestalten können. Sie können Adobe XD kostenlos herunterladen und testen.
Weiterführende Literatur zu SmashingMag:
- Wie funktionale Animation zur Verbesserung der Benutzererfahrung beiträgt
- Best Practices für animierte Fortschrittsindikatoren
- So entwerfen Sie Fehlerzustände für mobile Apps
- So erstellen Sie Symbole mit Adobe XD
- Nützliche Prototyping-Tricks in Adobe XD
- Wie wir Prototyping nutzen und wie es uns effizienter gemacht hat
Systemstatus anzeigen
Jakob Nielsens erste Heuristik für UI-Design besagt: „Das System sollte die Benutzer durch angemessenes Feedback in angemessener Zeit immer darüber auf dem Laufenden halten, was vor sich geht.“ Das bedeutet, dass die Benutzeroberfläche den Benutzer durch Feedback auf dem Laufenden halten sollte. Die App sollte den Benutzer nicht im Ungewissen lassen – sie sollte dem Benutzer mitteilen, was passiert, und Mikrointeraktionen können Ihnen dabei helfen, dies durch angemessenes visuelles Feedback bekannt zu machen.
Hoch- und Herunterladen von Daten sind großartige Möglichkeiten für kreative animierte Mikrointeraktionen.

Eine weitere bekannte Animation für diese Gruppe ist „Zur Aktualisierung herunterziehen“, die einen Prozess der Inhaltsaktualisierung auf Mobilgeräten initiiert. Eine fröhliche Aktualisierungsanimation kann Benutzer zum Schmunzeln bringen.

Takeaway: Animation bietet Echtzeit-Benachrichtigungen über den Prozessstatus einer App, sodass der Benutzer schnell verstehen kann, was vor sich geht.
Machen Sie Schaltflächen und Bedienelemente greifbar
Elemente der Benutzeroberfläche wie Schaltflächen und Bedienelemente sollten greifbar erscheinen, obwohl sie sich hinter einer Glasschicht befinden. Visuelle und Bewegungshinweise können diese Lücke schließen, indem Eingaben sofort bestätigt und auf eine Weise animiert werden, die wie eine direkte Manipulation aussieht und sich anfühlt. UI-Schaltflächen können die Interaktion mit gewöhnlichen physischen Objekten imitieren. Einfach ausgedrückt, können Sie durch visuelle Reaktionen auf die Eingabe des Benutzers Klarheit schaffen.

Fazit: Visuelles Feedback funktioniert, weil es den natürlichen Wunsch des Benutzers nach Bestätigung anspricht. Es fühlt sich einfach gut an, sich durch eine App zu klicken und immer das Gefühl zu haben, zu wissen, was passiert.
Bauen Sie sinnvolle Übergänge auf
Sie können Animationen verwenden, um Benutzer reibungslos zwischen Navigationskontexten zu transportieren, Änderungen in der Anordnung von Elementen auf einem Bildschirm zu erklären oder die Hierarchie eines Elements zu verstärken.
Symbole können sich von einer Form in eine andere verwandeln und zu unterschiedlichen Zeiten zwei Funktionen erfüllen.

Motion Design kann die Aufmerksamkeit des Benutzers auf eine Weise lenken, die sowohl informiert als auch erfreut. Dies ist besonders gut für mobile Geräte und Smartwatches, da es unmöglich ist, viele Informationen auf diesen Bildschirmen unterzubringen.

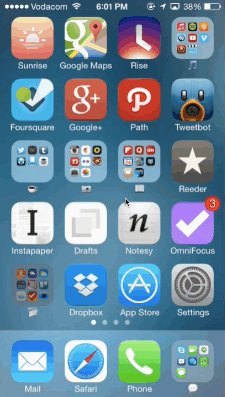
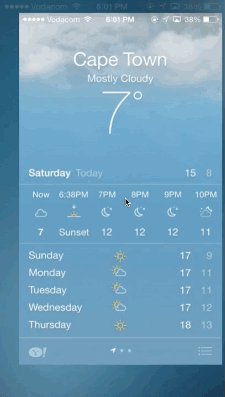
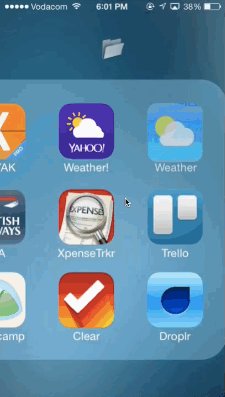
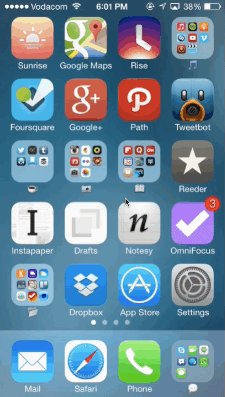
Apples iOS-UI ist ein gutes Beispiel für sinnvolle Übergänge. Im Beispiel unten wählt der Benutzer einen Ordner oder eine App aus und wird in die Detailansicht (oder direkt auf den Hauptbildschirm der App) gezoomt.

Ein weiteres gutes Beispiel sind Animationen, die durch Farbe und dauerhafte Elemente visuelle Verbindungen zwischen zwei Zuständen herstellen. Dies macht Übergänge glatt und mühelos.

Fazit: Mikrointeraktionen können eine visuelle Verbindung zwischen Seiten herstellen und der Benutzeroberfläche Klarheit verleihen.
Helfen Sie dem Benutzer beim Einstieg
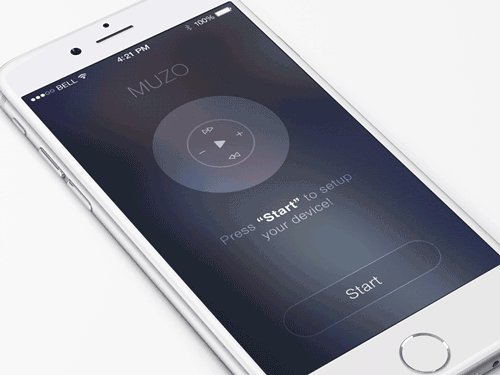
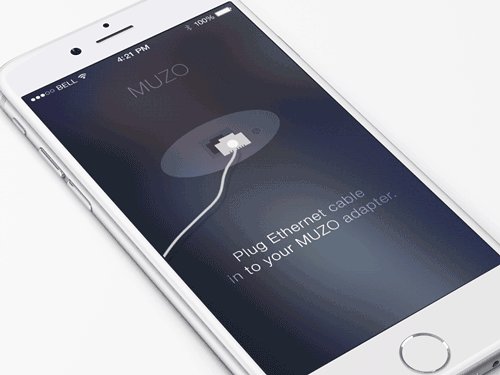
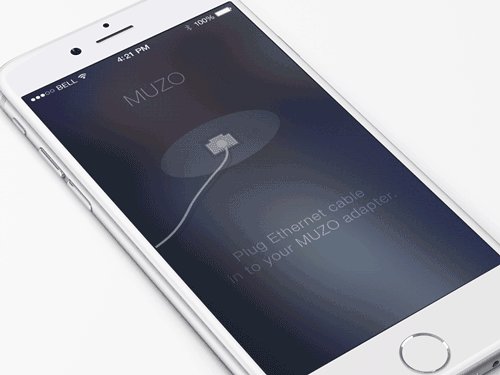
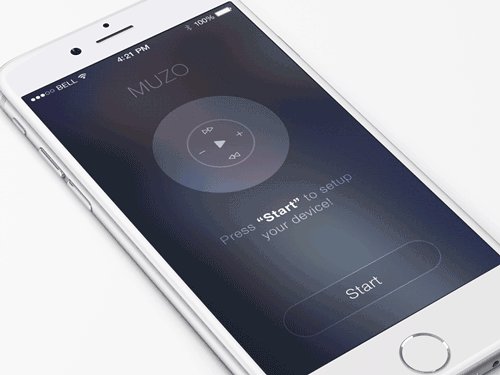
Mikrointeraktionen sind beim Onboarding sehr hilfreich. Einwandfreie UX und Animationen im Onboarding-Flow können einen enormen Einfluss darauf haben, wie Erstbenutzer mit der App interagieren. Sie leiten und schulen Benutzer nach dem Start einer App, indem sie die wichtigsten Funktionen und Steuerelemente hervorheben.

Fazit: Mikrointeraktionen geben Informationen preis und helfen dem Nutzer, sein Ziel effizient zu erreichen.
Markieren Sie Änderungen in der Benutzeroberfläche
Mikrointeraktionen können die Aufmerksamkeit des Nutzers lenken. In vielen Fällen wird eine Animation verwendet, um ihre Aufmerksamkeit auf ein wichtiges Detail (z. B. eine Benachrichtigung) zu lenken. Stellen Sie jedoch sicher, dass die Animation einem funktionalen Zweck dient und für Ihre Benutzer geeignet ist.

Takeaway: Mikrointeraktionen können gute visuelle Hinweise für den Benutzer sein.
Fügen Sie entzückende Details hinzu
Die grundlegendste Verwendung einer Mikrointeraktionsanimation sind Übergänge. Eine App kann Benutzer jedoch wirklich begeistern, wenn Animationen auf eine Weise verwendet werden, die über den Standardumfang von Aktionen hinausgeht. Die Schaltfläche darunter wechselt nahtlos den Zustand und erfüllt zwei Funktionen: den Benutzer zu informieren und einen Moment des Staunens zu schaffen.

Takeaway: Konzentrieren Sie sich auf die Emotionen der Benutzer, die bei UI-Interaktionen eine große Rolle spielen.
Was beim Entwerfen von Mikrointeraktionen zu beachten ist
Wenn Sie ein visuelles Design erstellen, das die oben beschriebenen Elemente enthält, sollten Sie einige Dinge beachten:
- Machen Sie Mikrointeraktionen fast unsichtbar und voll funktionsfähig.
Stellen Sie sicher, dass die Animationen einem funktionalen Zweck dienen und sich nicht unangenehm oder störend anfühlen. Bei häufigen und geringfügigen Aktionen kann die Reaktion bescheiden sein, während die Reaktion bei seltenen und größeren Aktionen erheblicher sein sollte. - Denken Sie an die Langlebigkeit .
Mikrointeraktionen müssen eine langfristige Nutzung überstehen. Was beim ersten Mal Spaß macht, kann nach der hundertsten Nutzung lästig werden. - Folgen Sie dem KISS-Prinzip.
Das Überdesignen einer Mikrointeraktion kann tödlich sein. Mikrointeraktionen sollten den Bildschirm nicht überladen und einen langen Ladevorgang verursachen. Vielmehr sollten sie Zeit sparen, indem sie wertvolle Informationen sofort übermitteln. - Fangen Sie nicht bei Null an .
Sie werden fast immer etwas über Ihre Zielgruppe und deren Kontext wissen. Nutzen Sie dieses Wissen, um Ihre Mikrointeraktionen präziser und effektiver zu gestalten. - Erstellen Sie eine visuelle Harmonie mit den anderen UI-Elementen.
Mikrointeraktionen sollten zum allgemeinen Stil der Anwendung passen und eine harmonische Wahrnehmung des Produkts unterstützen.
Fazit
Mikrointeraktionen zeigen, dass die Aufmerksamkeit für kleine Details große und wirkungsvolle Ergebnisse liefern kann. Wie Charles Eames einmal sagte: „Die Details sind nicht die Details. Sie machen das Design.“ Jedes Element des Designs ist wichtig. Details heben Ihre App von der Konkurrenz ab, denn sie können entweder praktisch und vergesslich oder beeindruckend, nützlich und unvergesslich sein.
Entwerfen Sie immer mit Sorgfalt und vergessen Sie nicht, dass ein großartiges Design im gesamten Stack erfolgen muss, von den funktionalen Teilen bis hin zu den Mikrointeraktionen.
Dieser Artikel ist Teil der von Adobe gesponserten UX-Designreihe. Die neu eingeführte Experience Design-App wurde für einen schnellen und flüssigen UX-Designprozess entwickelt, da Sie damit Ideen skizzieren, interaktive Prototypen erstellen, testen und an einem Ort teilen können.
Sie können sich weitere inspirierende Projekte ansehen, die mit Adobe XD auf Behance erstellt wurden, und auch den Adobe XD-Blog besuchen, um auf dem Laufenden und informiert zu bleiben. Adobe XD wird regelmäßig mit neuen Funktionen aktualisiert, und da es sich in der öffentlichen Beta befindet, können Sie es kostenlos herunterladen und testen.
