Seien Sie vorsichtig, wenn Sie diese beliebten Webdesign-Trends verwenden
Veröffentlicht: 2018-02-14Wie die meisten Kulturprodukte hat auch Webdesign seinen eigenen Zeitgeist. Jedes Jahr gibt es eine neue Ernte beliebter Designkomponenten, Funktionen und Trends. Die Einstellungen ändern sich schnell, insbesondere mit dem schnellen Tempo neuer technologischer Entwicklungen.
Einige Webdesign-Trends überdauern die Zeit. Sie sollten Trends, die die Usability behindern oder Website-Besucher abschrecken, in die Vergangenheit setzen. Designer sollten sich davor hüten, die folgenden Trends zu verwenden, die genau die Menschen, die sie ansprechen möchten, entfremden können.
Nicht genug negativer Raum
Negativraum spielt eine wichtige, aber oft unbesungene Rolle bei der Benutzerfreundlichkeit. Manchmal auch Whitespace genannt, ist es der Raum um und zwischen einem Bild oder Designelement. Wie in der Kunst hat auch der Negativraum im Webdesign seine eigene Kraft als künstlerisches Element. Leider betrachten einige negative Flächen als verschwendeten Platz, aber genauso wie Museumswände Platz zwischen den Kunstwerken brauchen, brauchen auch Blöcke von Webdesign Platz. Negative Leerzeichen machen Inhalte auf Ihrer Website leicht lesbar und leicht zu finden.

Webdesigner tun gut daran, den Rat von Coco Chanel zu beherzigen, dass weniger mehr ist – „bevor Sie das Haus verlassen, schauen Sie in den Spiegel und entfernen Sie ein Accessoire.“ Webdesigner müssen berücksichtigen, dass CSS- und HTML-Elemente standardmäßig keine Leerzeichen enthalten, bevor sie anfangen, zusätzliche Assets hinzuzufügen.
Kombinieren Sie dieses Problem mit den qualitativ hochwertigen Inhalten, die jede gute Website benötigt, und das Problem ist offensichtlich – eine überladene Website mit zu vielen Stellen, an denen Sie suchen müssen. Wenn um jedes Element viel Platz ist, werden die Benutzer Ihre Inhalte sehen und Ihre CTAs werden herausstechen.
Es gibt ein paar einfache Lösungen für eine überfüllte Website. Verwenden Sie zunächst die unendliche Kapazität der vertikalen Bildlaufleiste. Wenn Ihre Top-Navigation klar ist, ist es durchaus akzeptabel, andere sekundäre Elemente unter der Falte zu haben. Wenn Ihre Website anfangs einfach zu navigieren ist, wird es den Benutzern nichts ausmachen, nach weiteren Informationen zu suchen. Zweitens (und wir werden später mehr über Typografie sprechen) seien Sie vorsichtig mit Schriftgrößen. Zu groß nimmt Platz ein und kann aggressiv gelesen werden, wie eine E-Mail von Ihrem Chef in Großbuchstaben. Es ist ein Gleichgewicht – finden Sie eine Schriftart, die nicht überwältigt, aber dennoch Aufmerksamkeit erregt.
Hamburger Menüs
Einer der prominentesten Webdesign-Trends der letzten Jahre war das Hamburger-Menü. Dieser Trend ist zum Teil auf eine plötzliche Zunahme von Benutzern zurückzuführen, die über Mobilgeräte auf Websites zugreifen. Der Zweck des Hamburger-Menüs besteht darin, die Menünavigation zu verbergen, damit sie den Hauptbereich einer Seite nicht überfüllt. Benutzer erkennen die Symbole und haben normalerweise keine Probleme, das vollständige Menü zu finden. Es ist eine gute Idee – wenn die Leute wissen, was sie wollen, bevor sie dort ankommen.

Das Problem entsteht, wenn eine Website davon abhängt, dass ein Benutzer Inhalte organisch entdeckt. Wie Luke Wrobleski sagt: „Das Offensichtliche gewinnt immer.“ Und es ist offensichtlich – höhere Sichtbarkeit bedeutet höhere Nutzung. Betrachten Sie das Beispiel Facebook. Als das Social-Media-Outlet in seiner iOS-App von einem oberen Hamburger-Menü zu einer unteren Tab-Leiste wechselte, ging das Benutzerengagement durch die Decke, ebenso wie die erhöhte Benutzerzufriedenheit, höhere Einnahmen und Geschwindigkeit (und deren Wahrnehmung).
Es ist ein gefährliches Spiel, die Menge an anderen Inhalten zu begrenzen, die Benutzer auf natürliche Weise entdecken werden. Durch das Ausblenden von Kategorien werden Besuchern nicht sofort Optionen angezeigt.
Hamburger-Menüs sind besonders schädlich für E-Commerce-Websites, wo Unternehmen davon abhängig sind, dass die Benutzer den Waren ausgesetzt sind. Wenn Benutzer das Menü öffnen müssen, übersehen sie möglicherweise die offensichtlichsten und wichtigsten Aspekte Ihres Unternehmens. Und wenn Ihr Unternehmen darauf angewiesen ist, dass Leser einen RSS-Feed sehen, sollten Hamburger-Menüs vollständig vermieden werden. Sie beeinträchtigen Nachrichtenseiten, die darauf angewiesen sind, dass die Leser verwandte Themen und andere aktuelle Schlagzeilen sehen können.
Titelseiten-Karussells
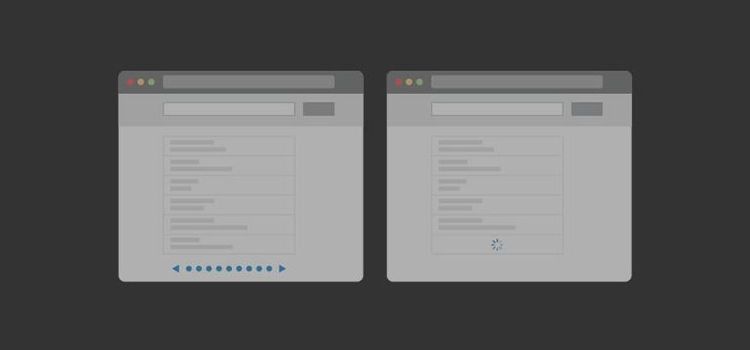
Titelseiten-Karussells sind derzeit allgegenwärtig, und Sie können sie auf Websites von kleinen Unternehmensseiten bis hin zu großen Unternehmen sehen. Designer können von Karussells angezogen werden, weil sie eine visuelle Ökonomie schaffen und viele Informationen durch ein einziges Feature liefern.
Wenn Ihr Unternehmen immer noch versucht, seinen Namen bekannt zu machen, verwenden Sie Karussells mit Vorsicht. Karussells erschweren das Auffinden Ihrer Seite und können sich negativ auf die Suchmaschinenoptimierung (SEO) auswirken, da sie normalerweise weniger Inhalt im Hauptteil der Seite bedeuten. Weniger Text auf der Seite bedeutet, dass Google weniger Metainformationen finden kann.


Es gibt jedoch Problemumgehungen, z. B. das Hinzufügen von Text zur Seite selbst, aber dies untergräbt den Sinn, ein Karussell für die visuelle Ökonomie zu verwenden. Karussells können auch große Barrierefreiheitsprobleme auf einer Website verursachen. Sie sind dafür bekannt, dass sie die Ladezeit verlangsamen und häufig JavaScript verwenden, was zu Leistungsproblemen führen kann.
Karussells machen eine Website nicht nur weniger zugänglich, sie binden auch die Besucher, die auf die Website zugreifen können, nicht erfolgreich ein. Eine Studie aus dem Jahr 2013 ergab, dass etwa 1 % der Website-Besucher auf ein Karussell klickten, je nachdem, ob das Karussell automatisch oder manuell weitergeleitet wurde.
Und wenn wir die Ratschläge berücksichtigen, die Wroblewski zu Hamburgermenüs gibt, ist das Problem bei Karussells dasselbe – sie sind nicht offensichtlich. In der obigen Studie klickten 83 % der 1 %, die geklickt haben, auf das erste Bild. Was bedeutet das für die vier anderen Bilder, mit denen Sie hoffen, Benutzer zu erwischen? Sie erzielen keine Kilometer und tun wenig, um das Engagement zu fördern.
Wroblewski verwendet das Karussell-Design von PJ McCormick auf Amazon als Beispiel, das tatsächlich funktioniert. Die Bilder sind in Segmente unterteilt und wenn der Benutzer mit der Maus über einen bestimmten Abschnitt fährt, wird es zum Bild im Karussell, wodurch deutlich wird, dass Benutzer dort klicken können, um zu finden, wonach sie suchen.
Popups
Drop-down-Menüs können selbst für die erfahrensten Benutzer kompliziert zu bedienen sein, fügen diese Komplexität dem kleinen Bildschirm hinzu und es ist ein Albtraum für die Navigation. Popup-Menüsteuerungen hingegen bieten eine enthaltene Liste von Menüoptionen, die unabhängig von der Schärfe oder dem Tempo des Benutzers einfach gescrollt werden können. Apples iPhone ist ein gutes Beispiel dafür – ziehen, schnippen oder stupsen – das große Ziel und die fehlerverzeihenden Optionen machen es einfach zu kontrollieren.
Wenn sie gut gemacht sind, eignen sich Popups hervorragend für zusammengesetzte Eingaben – Eingaben für Daten, Größen, Gewichte – und machen den Prozess viel rationalisierter.
Anstelle von drei Optionen zur Eingabe eines Datums – Tag, Monat und Jahr – kann beispielsweise ein einzelnes Datumsfeld eine Reihe von Popup-Menüs öffnen, mit denen Benutzer gleichzeitig durch drei Listen blättern können, um das richtige Datum einzugeben. Diese einfache Lösung kann die Eingabezeit und die Ungeduld der Benutzer verkürzen.
Kombinieren von unendlichem Scrollen mit Fußzeileninhalten
Unendliches Scrollen kann ein nützliches Designwerkzeug sein. Das endlose und mühelose Laden von Inhalten kann zu einer zufriedenstellenden Benutzererfahrung führen. Websites wie Pinterest verwenden unendliches Scrollen mit hervorragender Wirkung und sind teilweise dafür verantwortlich, dass es im Trend bleibt. Obwohl vertikales Scrollen für bestimmte Apps ein großer Erfolg war, verwirrt horizontales Scrollen immer noch viele Benutzer. Sie erkennen oft nicht einmal, dass es eine Option ist. Wenn der Inhalt zu enden scheint, werden sie ebenfalls ratlos sein.

Unendliches Scrollen wird zu einem Problem, wenn eine Website auch eine Fußzeile mit Inhalten hat, auf die Benutzer möglicherweise zugreifen möchten. Benutzer scrollen nach unten und unten und können die Fußzeile nicht einholen. Versierte mobile Benutzer werden das herausfinden, aber wenn es sie frustriert, versuchen sie es vielleicht nicht. Die Navigation sollte nicht nur offensichtlich, sondern auch einfach sein.
Langsam ladende Bildschirme
Der Hauptgrund – durch einen Erdrutsch – dass Benutzer eine Website verlassen, ist eine langsame Ladezeit. In Umfragen gibt etwa die Hälfte der Benutzer an, dass sie nicht länger als 10 Sekunden warten, bis eine Seite geladen ist. Da wir uns an schnellere Internetverbindungen und Geräte gewöhnt haben, erwarten die Leute, dass Seiten fast sofort geladen werden. Je länger ein Bildschirm zum Laden braucht, desto wahrscheinlicher wird ein Benutzer ihn verlassen.
Benutzer sollten daran nicht schuld sein, die Technik hat unsere Erfahrungen so weit gestrafft, dass es zu einer Erwartung geworden ist. Wenn Sie komplizierte Inhalte ausbalancieren, die Ihre Ladezeit verlangsamen können, überlegen Sie, ob es eine Rolle spielt, wenn niemand sie sieht. Mobile Benutzer sitzen nicht herum und trinken Milchkaffee, während sie Ihre Website besuchen – sie sind unterwegs und erwarten, dass ihre mobile Erfahrung genauso schnelllebig ist.
Unnötig komplizierte Typografie
Bei der Vielfalt der heute verfügbaren Schriftarten könnten Webdesigner versucht sein, mehrere Schriftarten auf einer einzigen Seite zu verwenden. Es gibt eine oft zitierte Typografie-Richtlinie, dass man nie mehr als zwei oder drei Schriftarten in einem einzigen Dokument verwenden sollte.
Obwohl es Umstände geben kann, die mehrere Schriftarten rechtfertigen, ist es normalerweise besser, sich auf eine saubere, klare Bereitstellung von Informationen zu konzentrieren. Wroblewski bietet seine Notizen zu Tim Browns Best Practices für Typografie an. Eines der wichtigsten Elemente für Typografie ist Ausgewogenheit – Ausgewogenheit in Größe, Zeilenabstand und Maß verbessert die Lesbarkeit und Ästhetik. Was nützt eine Schriftart, wenn sie nicht gelesen werden soll? Klarheit für das Design zu verschleiern, ist kontraintuitiv und wird Ihre Leserschaft nicht erhöhen.

Die Auswahl von einer oder zwei Schriftarten schafft ein einheitliches Erscheinungsbild und hilft Benutzern, eine Marke besser zu identifizieren. Denken Sie daran, dass das Ziel darin besteht, die Benutzer einzubeziehen. Mehrere Schriftarten in zu vielen Größen erschweren das bequeme Lesen einer Website. Ist der Text unleserlich, bleibt niemand lange auf der Seite.
Schwebende Elemente
Schwebende Elemente können eine großartige Möglichkeit sein, die Aufmerksamkeit eines Benutzers zu erregen, aber wenn sie zu einem unangemessenen Zeitpunkt platziert werden, können sie Ihre Benutzer abschrecken, indem sie einen Teil der Seite blockieren und sie von dem ablenken, was sie sehen möchten. Es stellt fast sicher, dass sie sich nicht mit einer Website beschäftigen. Schwebende Elemente sind besonders frustrierend für mobile Benutzer, die versuchen, auf eine Website auf einem kleineren Bildschirm zuzugreifen.
Darüber hinaus funktionieren schwebende Elemente oft nicht wie beabsichtigt, öffnen sich sogar, wenn sie geschlossen sind, und schweben über wichtigen Seitenfunktionen. Je komplizierter die Erfahrung des Benutzers wird, desto unwahrscheinlicher ist es, dass er die Website weiterhin verwendet.
Parallax-Scrolling
Parallax-Scrolling ist nicht unbedingt eine schlechte Designwahl und wurde in vielen Marketingkampagnen mit großem Erfolg eingesetzt. Es bietet eine neue Möglichkeit für Websites, sich von anderen abzuheben, und erfreut sich in letzter Zeit wachsender Beliebtheit.
Es bringt einige Nachteile mit sich. Wie bei Karussells kann sich dies negativ auf die Suchmaschinenoptimierung auswirken, da Suchmaschinen weniger Inhalte zum Crawlen zur Verfügung haben. Parallax-Scrolling ist auch keine gute Designwahl für Websites, die von Mobilgeräten aus zugänglich sein sollen. Da es auf JavaScript und vielen Grafiken basiert, kann es dazu führen, dass eine Seite sehr langsam geladen wird, was die Wahrscheinlichkeit erhöht, dass ein Benutzer ungeduldig wird und die Seite verlässt, bevor die Seite geladen ist.
Trends optimal nutzen
Auch wenn es für all diese Trends durchaus passende Anwendungen gibt, sollten Webdesigner sorgfältig überlegen, bevor sie sich für deren Einsatz entscheiden. Die beste Regel für jeden Designer ist, der Funktionalität und dem Benutzererlebnis mehr Gewicht zu geben als Eintagsfliegen im Trend. Behalten Sie den Rat von Luke Wroblewski bei jedem Design im Hinterkopf und seien Sie offensichtlich. Egal wie gut Inhalt ist, wenn er versteckt ist, ist er nutzlos.
