24 Kreative Beispiele für die mobile UI-Navigation
Veröffentlicht: 2015-12-01Mobile Navigationsmenüs sind sehr wichtig und ihr Design und ihre Funktionalität lassen Ihre App definitiv professionell aussehen. Es stehen mehrere Stile zur Auswahl: Seitenmenü, Hamburger-Menü und mehr.
Suchen Sie nach neuen und einzigartigen Möglichkeiten, die Benutzeroberfläche für ein mobiles Navigationssystem zu gestalten? Suchen Sie nicht weiter!
Wir haben 24 kreative Beispiele für mobile UI-Navigation zu Ihrer Inspiration ausgewählt. Diese mobilen UI-Navigationsdesigns haben unterschiedliche Stile und Farbpaletten und einige sind sogar animiert!
Um zu sehen, wie sich diese mobilen App-Animationen bewegen, klicken Sie auf ihre Links und gehen Sie zu den ursprünglichen Beiträgen. Dort können Sie sehen, was der Designer im Sinn hatte, als er/sie die Animationen für diese großartigen App-Konzepte erstellte.
Hier finden Sie sowohl flache als auch 3D-Designs mit dezenten Schatteneffekten. Außerdem finden Sie sowohl dunkle als auch farbenfrohe Navigationssystemdesigns !
Welches dieser mobilen UI-Navigationsdesigns ist Ihrer Meinung nach das kreativste? Lassen Sie es uns im Kommentarbereich unten wissen.
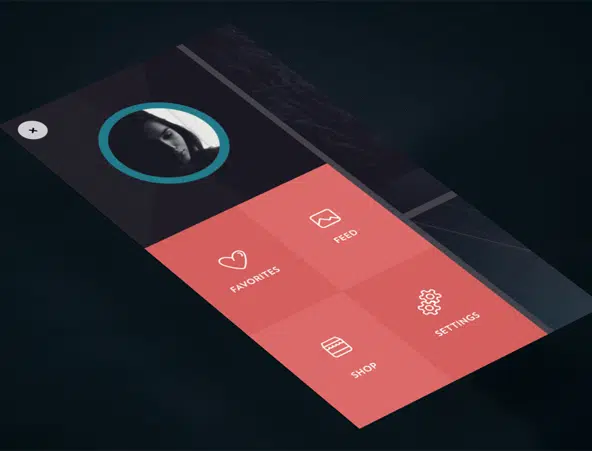
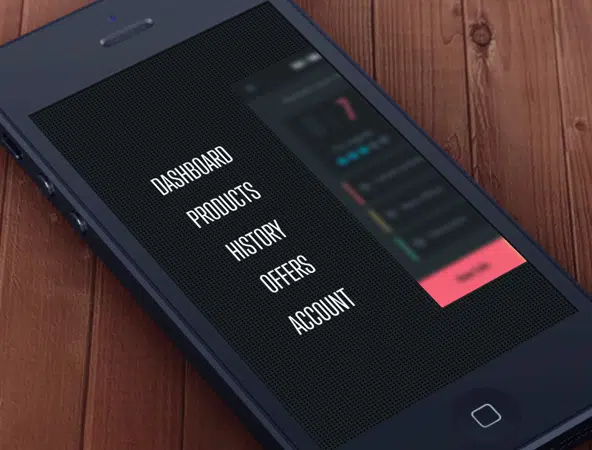
Seitenmenü-Animation
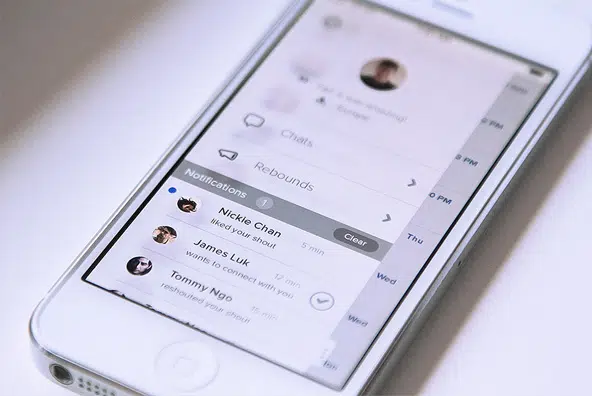
Diese Menüanimation für Mobilgeräte zeigt ein wirklich kreatives Beispiel für ein Seitenmenü und wie es funktioniert. Dieses Beispiel ist recht nett und auffällig und verwendet ein verstecktes Slide-In-Menü. Hidden Toggle ist eine reaktionsschnelle Navigation, die unter verschiedenen Namen aufgerufen werden kann, wie z. Der Hauptvorteil bei der Verwendung dieses Designs besteht darin, dass es Ihrer Benutzeroberfläche ein aufgeräumtes Aussehen verleiht, was für mobile Geräte mit kleinem Bildschirm sehr nützlich ist.
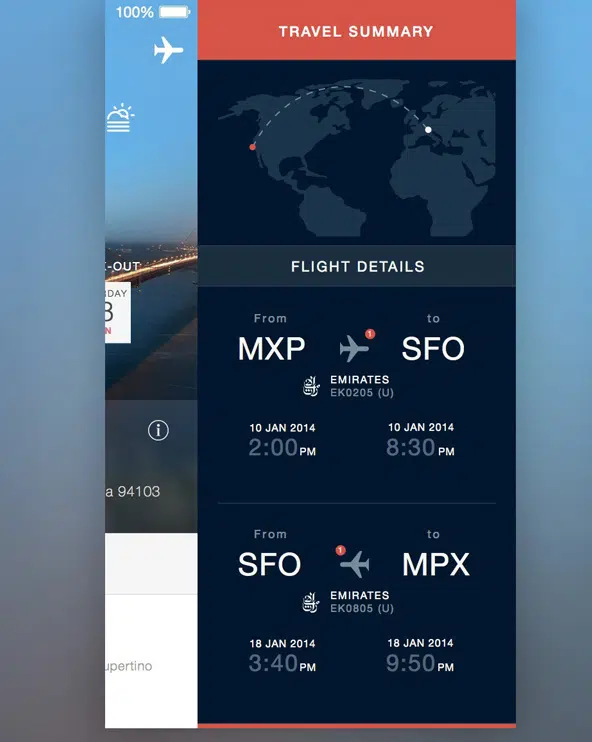
Reise-App
Dies ist das Design einer sehr nützlichen App, die alle Details Ihrer Flüge anzeigt. Die Navigation erfolgt durch Wischen. Diese Art der Navigation sieht auch auf Geräten mit größeren Bildschirmen cool aus und wird voraussichtlich in naher Zukunft zunehmen. Mit dieser Art der Navigation können Sie Ihre Inhalte je nach Position des Menüs auf die rechte/linke Seite verschieben. Dies ist ein nützlicher Ansatz, um die Sichtbarkeit Ihrer Links zu verbessern.
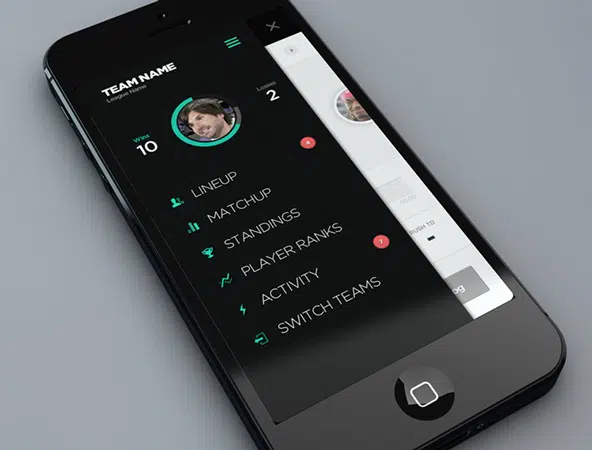
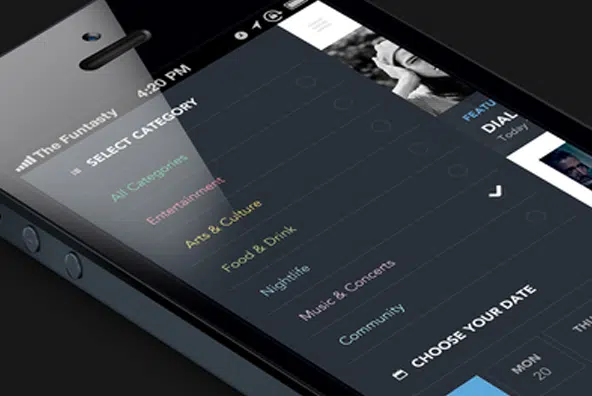
Fantasy-Ligen-App
Diese Fantasy Leagues App hat ein wirklich schönes mobiles Navigationsdesign. Es verwendet ein Umschaltmenü auf dem Bildschirm. Das Konzept hinter dem Umschalten auf dem Bildschirm ähnelt dem des versteckten Umschaltmenüs. Es hilft Designern auch, Platz zu schaffen und die Dinge klarer erscheinen zu lassen. Hier wandeln Designer ein vertikales Menü in einen On-Screen-Toggle um, sodass mehr Platz geschaffen und Elemente einfacher präsentiert werden können.
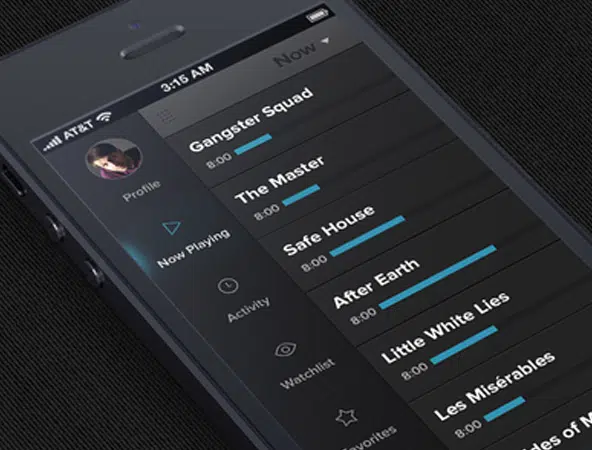
TV-Freak-Seitenmenü
Dies ist ein Side-Menü-Konzept, das sich seiner endgültigen Designphase nähert. Diese Art von Menü ist im Vergleich zu Hidden Toggle einfacher zu verstehen. Seine Leichtigkeit, mit der Designer herumspielen können, macht diese Art der Navigation bei ihnen sehr beliebt.
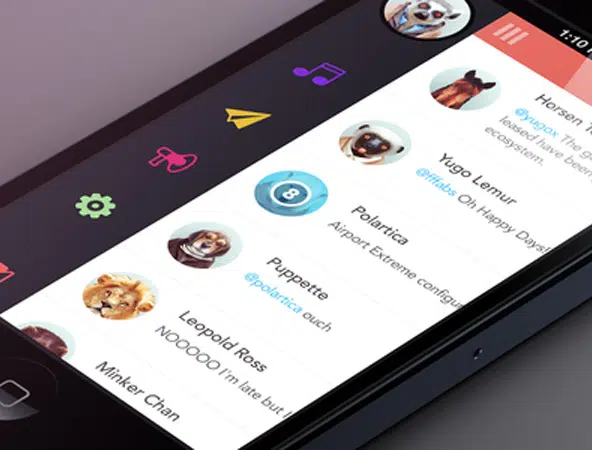
Lister
Dies ist nur ein kleiner Vorgeschmack auf eine App, an der dieser Designer gearbeitet hat. Es hat ein freundliches Interface-Design, das viele niedliche Symbole und lebendige Farben verwendet. Das Icon-Menü ist ein weiterer Trend, der dieses Jahr voraussichtlich zunehmen wird, obwohl es Designer immer noch vor gewisse Herausforderungen stellt, wenn es um das Design für Mobilgeräte geht.
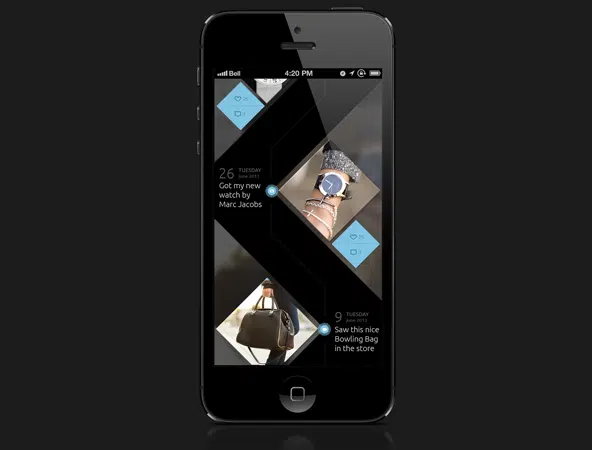
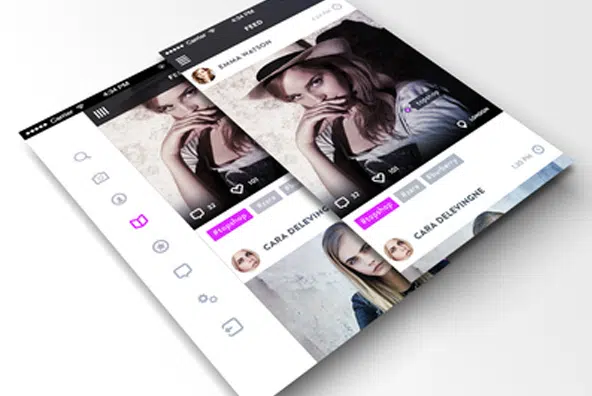
Mode-App – Benutzer-Timeline
Die Navigation ist ein wichtiger Bestandteil eines App-Designs und hat einen großen Einfluss auf App-Designer. In diesem Jahr wurden kritischere Überlegungen angestellt und seine Elemente weiter verfeinert, um einzigartige Erlebnisse zu schaffen. Schauen Sie sich zum Beispiel an, dass dies ein Mode-App-Konzeptdesign ist!
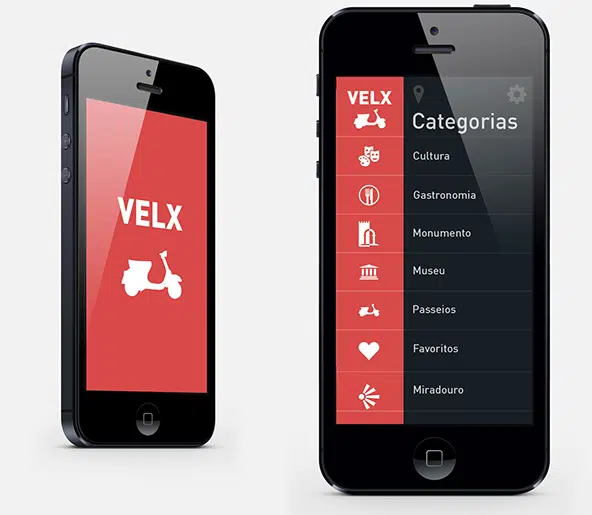
VeLx – Lissabon
VeLx ist eine wirklich nette App, mit der Sie coole Orte in Lissabon finden können. Diese App zielt darauf ab, die Art und Weise, wie wir reisen, zu verändern und funktioniert als städtisches System. Dies ist ein kleiner Vorgeschmack darauf, wie die App aussehen wird.
Mobiler Dropdown-Schieberegler
Dies ist ein mobiler Dropdown-Menü-Schieberegler. Dieser Designer arbeitete an einigen interessanten UX-Ideen, als er beschloss, uns dieses Designkonzept zu zeigen.
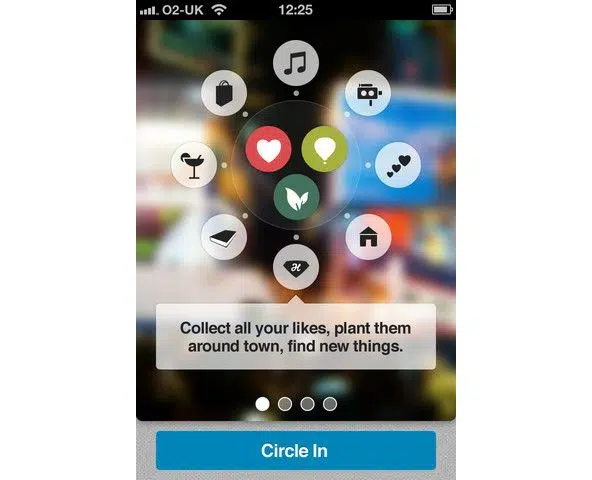
Schönes UI-Layout
Wie der Name schon sagt, ist dies ein schönes UI-Designkonzept. Die Benutzeroberfläche sieht freundlich und fröhlich aus, die ausgewählten Symbole sind eine nette Geste und das Navigationssystem scheint interessant und einzigartig zu sein.
Aufgabenverfolgung
Mit dieser App können Sie alles Nützliche in Ihrem Leben über ein einfaches Navigationssystem verfolgen. Der Designer spielte mit dem Menüsystem herum und baute eine Benutzeroberfläche, die bereit ist, eine ansprechende und sinnvolle Benutzererfahrung zu schaffen.
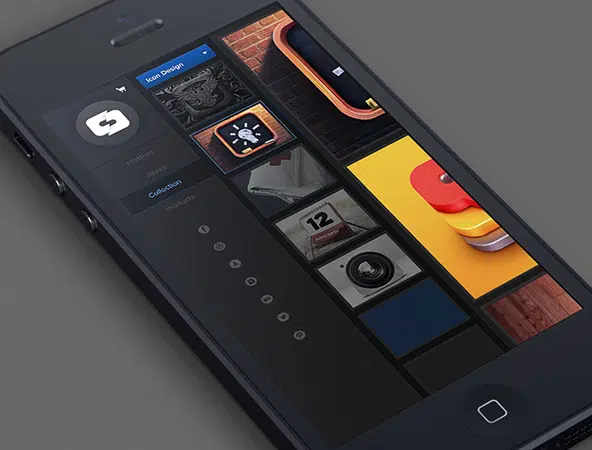
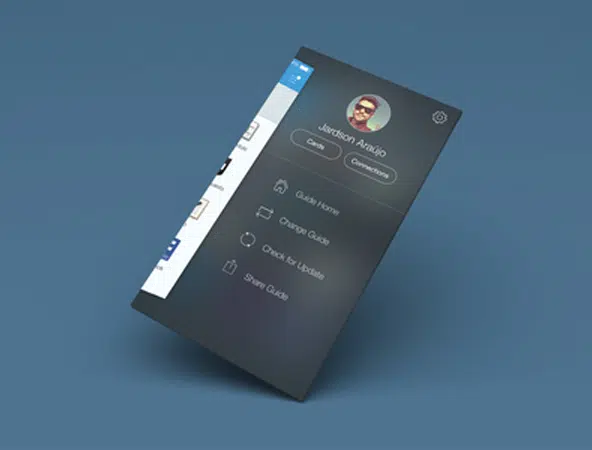
Mobiles Portfolio-Konzept

Haben Sie schon einmal darüber nachgedacht, wie ein mobiles Portfolio aussehen würde? Hier ist ein tolles Beispiel! Diese Art der Navigation ist für ihre Einfachheit und minimalistische Anmutung bekannt. Es ist auch einfach, native Steuerelemente zu erkennen und zu definieren. Diese Art von Menü funktioniert auch hervorragend mit allen Arten von Browsern und Geräten.
Seitenmenü ios
Die vertikale Navigation funktioniert auf mobilen Geräten gut im Vergleich zur horizontalen, die für Desktop-Geräte gut ist. Sehen Sie sich dieses Projekt als Beispiel an! Dies ist ein Screenshot einer App, an der der Designer gearbeitet hat. Sie können das vollständige Projekt auch über einen Link in der Beschreibung überprüfen.
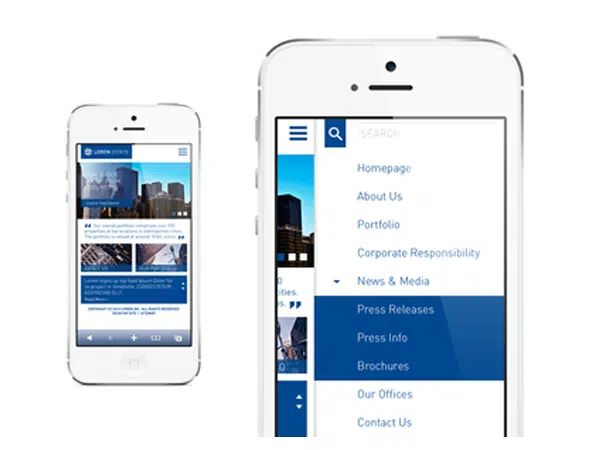
Mobile Website eines Immobilienunternehmens
Dies ist ein Modell für die mobile Website eines Immobilienunternehmens. Für alle, die ihre mobilen Kunden gezielt ansprechen möchten, ist die vertikale Navigation eine gute Option.
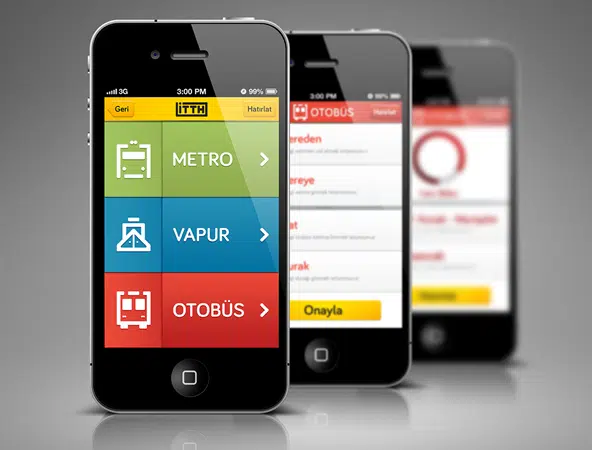
Öffentliche Verkehrsmittel iPhone App
Öffentliche Verkehrsmittel könnten mit dieser App einfacher funktionieren. Diese App hilft Izmir-Bürgern und Touristen dabei, die kürzesten Wege zu finden, wo Sie in dieser Stadt hin wollen.
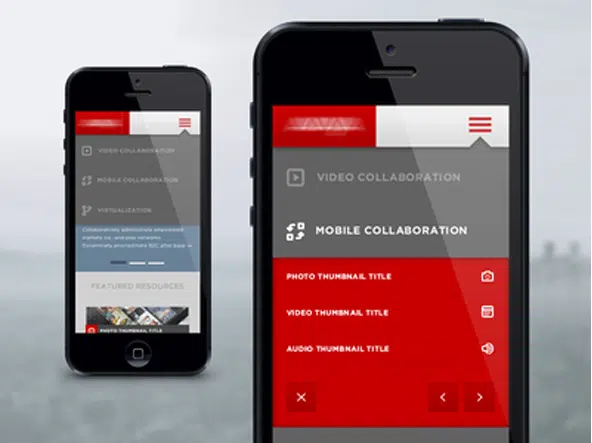
BFC-Partner Mobil
Dieses mobile Designkonzept ist für ein großes Bauunternehmen in New York. Es gibt zwei Versionen dieses Projekts. Eine, bei der der Homepage-Anhang ein einfaches Dropdown-Navigationssystem hat, und eine andere, bei der die Unterlinks für die Homepage-Links von links verschoben werden.
Volcano App (Gefaltetes Menü)
Dies ist ein kleiner Vorgeschmack auf das Designkonzept des Vulkans. Es hat ein kreatives Design in Bezug auf die Navigation und nicht nur! Der Designer spielte mit verschiedenen Details herum, um die Zugänglichkeit der Menüpunkte beim Surfen in der App zu verbessern.
GIF: Menüanimation
Die horizontale Navigation ist gut, aber ihr Anwendungsbereich ist nur auf den Desktop beschränkt. Sie funktionieren nicht gut auf mobilen Geräten. So passen Sie ein horizontales Desktop-Menü an eine App an. In dieser GIF-Animation sehen Sie das App-Designkonzept dieses Designers.
Kontextmenü für die iOS-App
In diesem Beispiel finden Sie ein wirklich schönes Designkonzept für Kontextmenüs und Einstellungen für eine brandneue iOS-Oberfläche. Sie können das Thema deutlich erkennen, das den Navigationsstil perfekt ergänzt und ihm einen aufregenden Reiz verleiht.
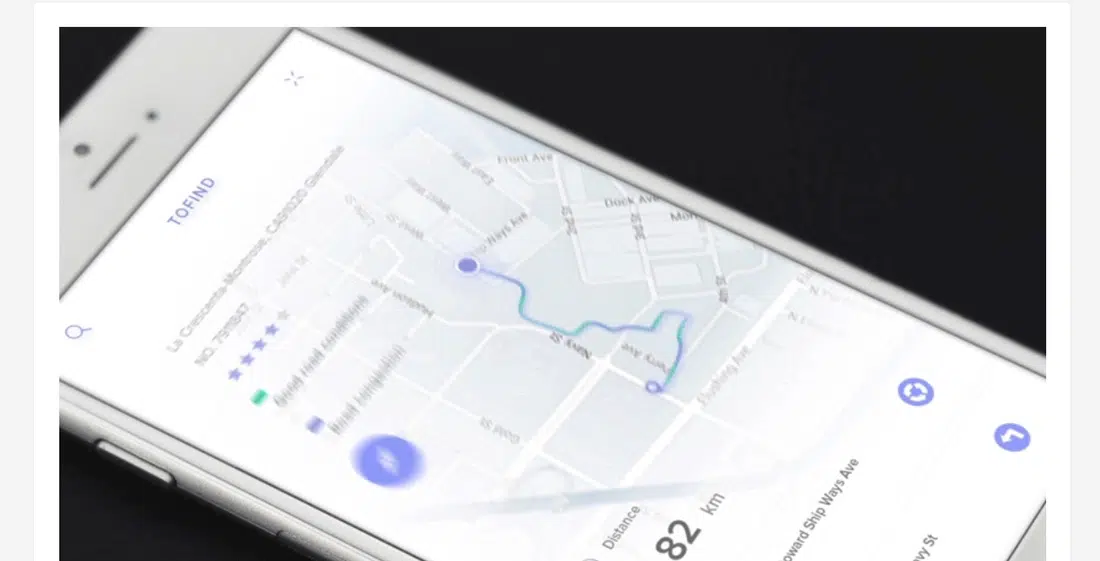
Sneak Peek #3 finden
ToFind ist das Designprojekt dieses Designers und dies ist nur ein kleiner Vorgeschmack. Das Umschaltmenü auf dem Bildschirm erleichtert auch den Zugriff auf das Untermenü, was den Komfort für mobile Benutzer erhöht.
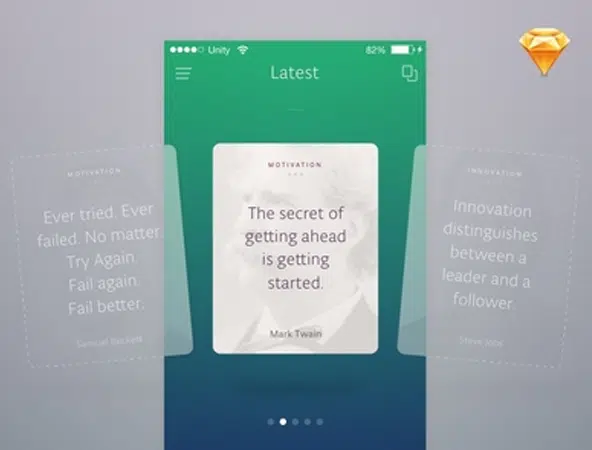
Zitate-App (Sketch Freebie)
Dieser Designer hat gerade beschlossen, der Sketch-App eine Chance zu geben, und hier ist das Ergebnis. Nach ein paar Stunden Arbeit ist hier ein wirklich schönes Beispiel für eine Angebots-App. Sie können sich auch die Quelldateien in der Beschreibung ansehen.
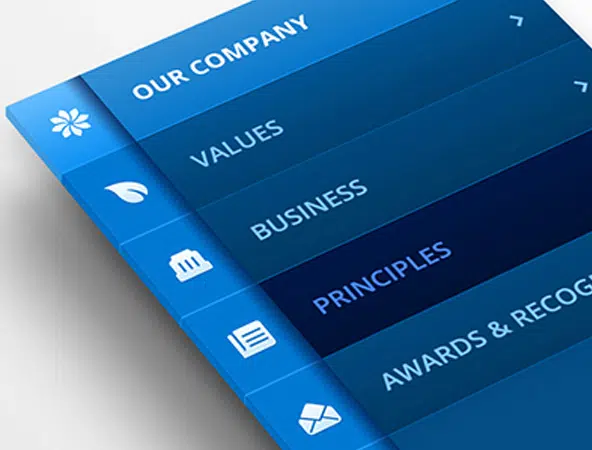
Menü-Konzept
Wenn Sie nach Inspiration gesucht haben, haben Sie sie vielleicht gerade gefunden. Dieses Menükonzept sieht großartig aus und demonstriert perfekt, wie die vertikale Slide-in-Mobilnavigation in Apps verwendet werden kann.
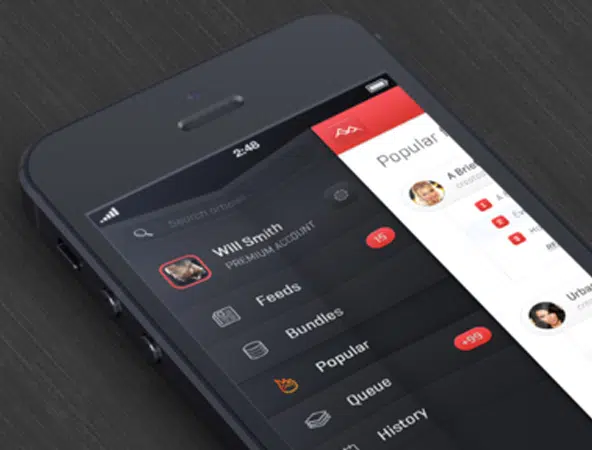
Menü-Schieberegler/ Feed-Bildschirm
Dieser Menü-Slider sieht toll aus. In diesem Beispiel sehen Sie, wie Sie eine symbolbasierte Folie in der mobilen Navigation erstellen können. Dies ist ein sich entwickelndes Konzept, das mit jedem Jahr mehr und mehr Änderungen an seiner Struktur mit sich bringt.
Web-App [WIP]
Teilen Sie ihnen gerne mit, was Sie über das aktuelle Projekt dieses Teams denken. Dies ist eine wirklich schöne Web-App mit schönen Designdetails.
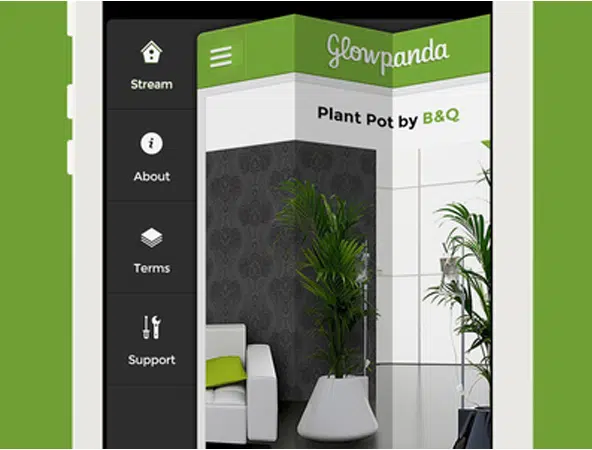
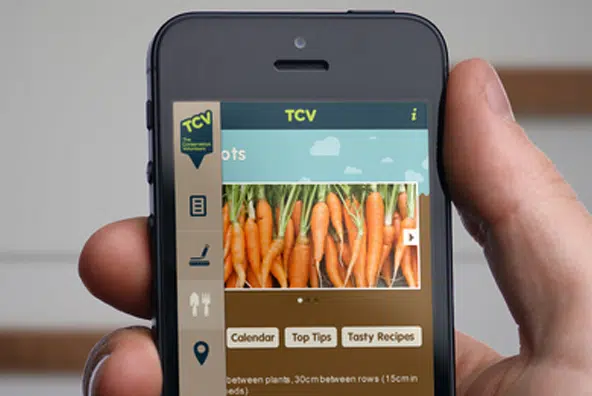
Garten-App-Konzept
Dieses Designkonzept ist wirklich schön und es ist perfekt für eine Garten-App. Die Projektidee ist ziemlich cool und hier ein kleiner Vorgeschmack. Diese App ermöglicht es Benutzern, durch Gemüse zu scrollen, und bietet nützliche Informationen darüber, wie man es anbaut.